6个用户体验设计师应了解的视觉设计原则
编辑导语:我们的视觉每天都会接受很多信息,对于我们看到的一些信息,我们会有自己的理解和看法;比如我们对于屏幕上的一些线条和图形的理解,会让我们产生某种情绪;本文作者分享了关于6个用户体验设计师应了解的视觉设计原则,我们一起来看一下。

当我在大学学习视觉传达设计时,我着迷于设计师让人们以某种方式思考,感受和行动的力量。
在作为产品和UX设计师帮助产品扩展到数以百万计的用户并实现收入的十年之后,我仍然使用在我头几年学到的许多基本课程-检查形状,布局,并思考形式如何影响使用我的产品的人们。
我们都听过的VI的小号UAL设计元素状,线等,我们已经有一个像对比,重点,节奏等打成了我们头上的原则。
我将分享一些微妙的知识,而不是像我作为平面设计师所学的训练那样经常提到的原则,但直到今天我仍然会使用;称它们为高级,称其为鲜为人知,但我希望通过共享它们,可以提升整个设计社区的水平!
一、原则
1. 重力
重力适用于对象和形状,即使在视觉传达中也是如此;这听起来可能很奇怪-重力并不像现实生活中那样是一种真正的力量将二维物体向下拉。
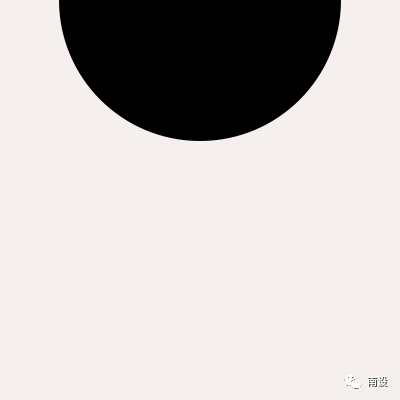
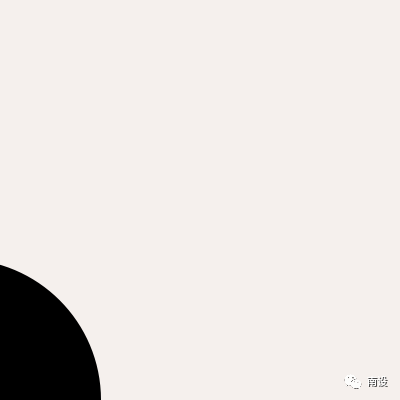
但是引力深深地扎根于我们对现实的感知之中,以至于它甚至可以转换为页面上的二维物体;以下面的图片为例,好像您正在等待顶部的圆环随时掉落一样,应该会感到有点不舒服。

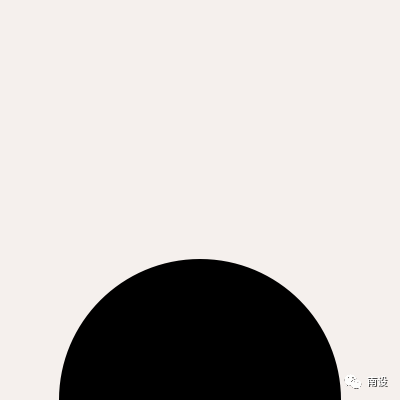
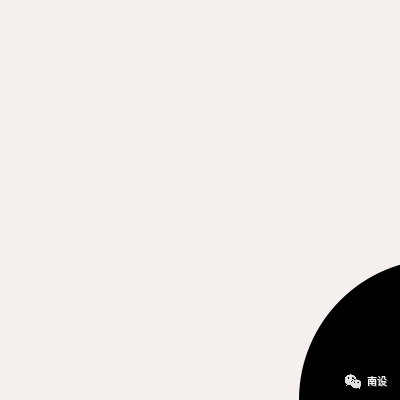
现在看下面的这张图片-相反。

这种构图应该不像要掉落的球,而更像是一个物体只是停留在页面底部,接地、平静的。
当您设计顶部的视觉重物可能会感到不舒服并感到焦虑时,要有意识和认知(当然,除非您要传达这种感觉)。
2. 阅读方向
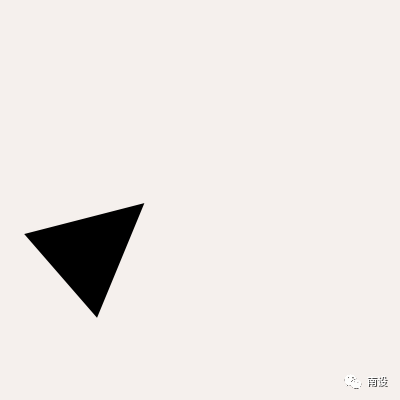
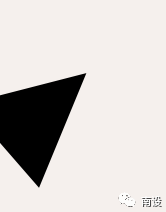
在西方社会(反之则相反),我们从左到右,从上到下阅读;因为这,左侧的对象被视为进入,而右侧的对象被视为离开。

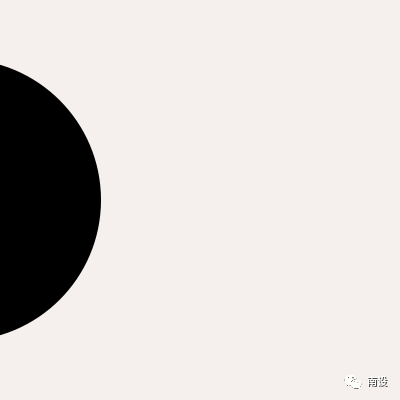
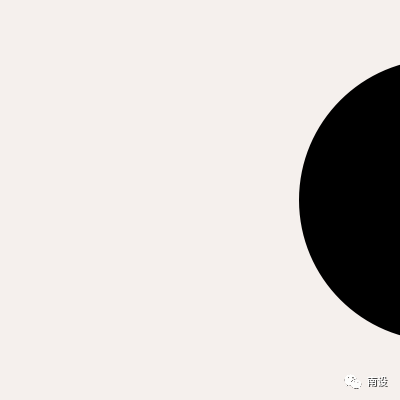
这是左边的圆圈,同样,因为我们从左到右阅读,所以圆感觉就像它进入了合成;在下面,圆圈感觉像是在退出。

您也可以使用它来传达某些情绪,例如,想让一个物体看起来像在偷窥吗?您可以创建如下所示的构图:

或者相反,想要传达一个逃跑的对象(或角色)吗?

3. 阅读优先
因为我们从左到右从上到下阅读,所以我们自然会先看到左上角的物体,然后我们的眼睛自然会移到右下角,然后再看那里的东西。
这很重要,因为如果您尝试创建视觉层次结构(也许您希望用户先看到标题,然后再看到内容),即使它们的形状/颜色/大小相同,也可以使它们放置在其中有所不同。
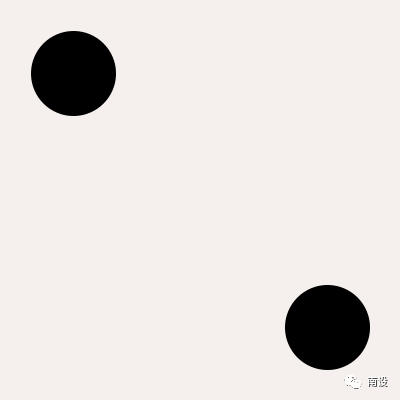
请在以下示例中:

最有可能的是,如果您是从左上角到右下角阅读英语书籍的,那么您首先应该在右下角之前先查看左上角的圆圈。
4. 视觉张力
我曾经把这种描述描述为我的身体紧张感得到了转化和增强,当您看到一桌装满液体的杯子坐在桌子边缘时,就会有这种感觉。
通常,视觉张力只是无意识的-设计师没有意识到他们不小心将形状彼此相邻,从而在不知不觉中产生了张力,这可能会遇到马虎。
看一下下面的图片:

感到不舒服吗?这是下面突出显示的所有张力点。

如果您有意,可以使用视觉张力吸引用户的眼睛并产生焦虑感;也许您正在设计用于抗议的海报,或者想将某人的注意力集中在某物上;在这些情况下,请确保您的紧张情绪是故意的,不会像看起来的错误那样消失。
这是相同的构图,其中的张力集中在特定的位置,并且有意将其放在特定的位置。

5. 动态与静态
静态成分经常会让人感到无聊。给它添加香料并使它更令人兴奋的一种简单方法是简单地倾斜地平线,这是一个感觉陈旧的静态图像的示例。

现在倾斜地平线,突然之间,城市景观看起来更加令人兴奋。

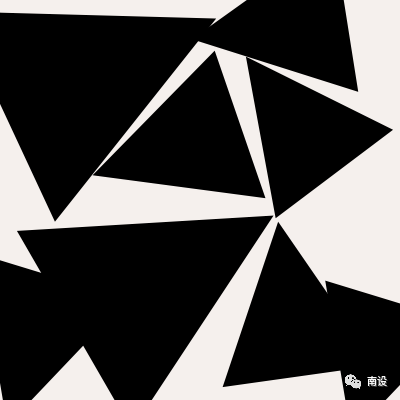
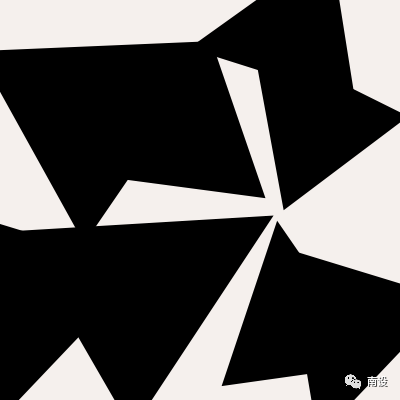
为了使构图更加生动有趣,您可以接合边框并让形状在其外部流血。查看以下3点透视图组成:

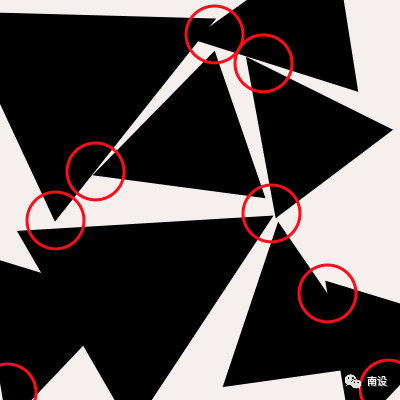
6. 激活负空间
您可以使用方向性形状激活负空间一点,方向力太小,负空间保持不活动状态;这是一种形状,可以引起您的注意,然后向上和向右移动眼睛。

问题是,当您到达页面右上角时,您的注意力可能会消失;您的眼睛移过对象,但那里的空间太大,而来自对象的方向力也太小,您的眼睛掉了下来,该空间保持不活动状态。
但是,通过一些裁剪/缩放:

突然之间,形状周围的空间看起来既有意图又活跃。带走?如果您要移动别人的视线,请注意不活动的负空间。
一个简单的技巧就是用手指指向对象,沿眼睛自然移动的方向移动,并注意您的注意力自然下降的位置;如果那是您想要的方式,则需要调整布局(形状或边框)以使该负空间保持活动状态。
不要让CSS,HTML或您使用的任何其他技术限制您,以确保您的作品能够按照设计人员的要求做;这些视觉原理将适用于任何媒介-印刷,数字,网络,随便您如何命名。
它们只是我们的大脑和眼睛如何连接以感知视觉信息,无论采用哪种形式!
作者:Chris Lee,译者: 南设;译者公众号:南设(ID:shemenglianmeng)
来源:https://uxdesign.cc/6-visual-design-principles-that-ux-designers-should-be-aware-of-f609f9293703
本文由 @南设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







