Loader设计最重要且必要的准则
编辑导语:我们在等待一个软件页面加载的时候,总是可以看到一个动效画面,一般都与软件的调性相关;这类设计要非常注重用户的体验,设计的不好可能还会降低用户的耐心;本文作者详细介绍了Loader设计最重要且必要的准则,我们一起来看一下。

很多页面在设计时,常常会忽略加载器的设计,也就是loader,或者是Loading animations。
Loader是在使用网站的过程中,页面内容数据加载时,减少用户等待厌倦感的动效;它不但可以很好的提高页面的用户体验感,还可以减少用户的流失。
在这里,我将分享给大家loader设计最重要且必要设计准则,帮助你设计更好页面产品!请认真阅读哦~
干货分享内容:
- loader最重要的设计原则是什么?
- 如何做?
- 做到什么程度?
一、WHAT & loader最重要的设计原则是什么?
提高用户的期待心理。
提高用户的期待心理,就是可以让用户不停的期待:后面是什么?
为什么要提高用户期待心理呢?
提高了用户期待,意味着减少了用户在等待过程中的厌倦感、可以提高了产品使用的愉悦感,最为重要的是:可以为网站留住更多的客户。
对于这个竞争流量的时代,多一个用户就是多一份底气;Loader的样式非常丰富,我们在Pinterest、dribble上,可以看到很多优秀的Loader。
常见的形式有:
1)圆形

Loading animation by Oleg Frolov
2)线性

Loading animation byAllen ZhangforAlpha Team
3)Loading 文字

Loading animation by Oleg Frolov
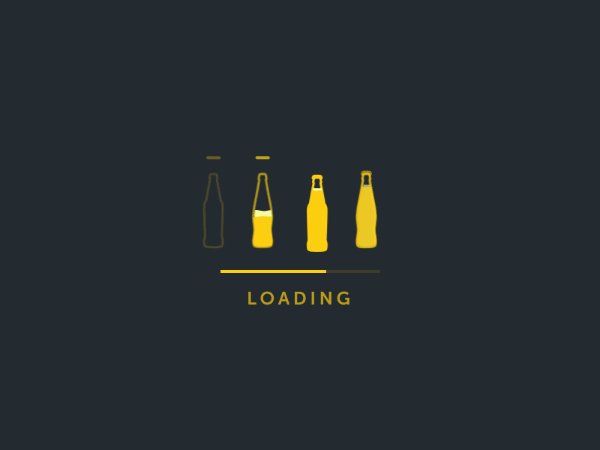
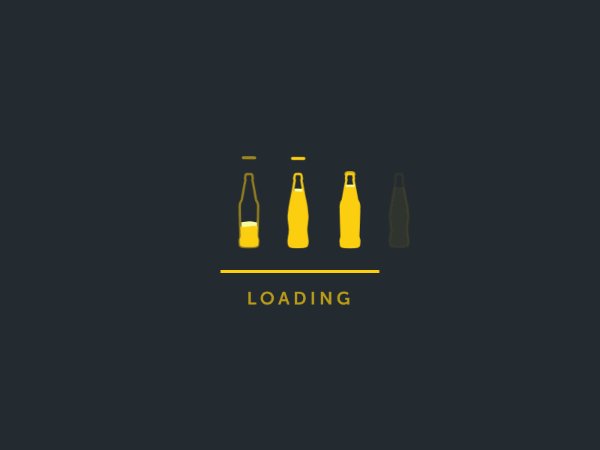
4)图形

Loading animationby Gur Margalit
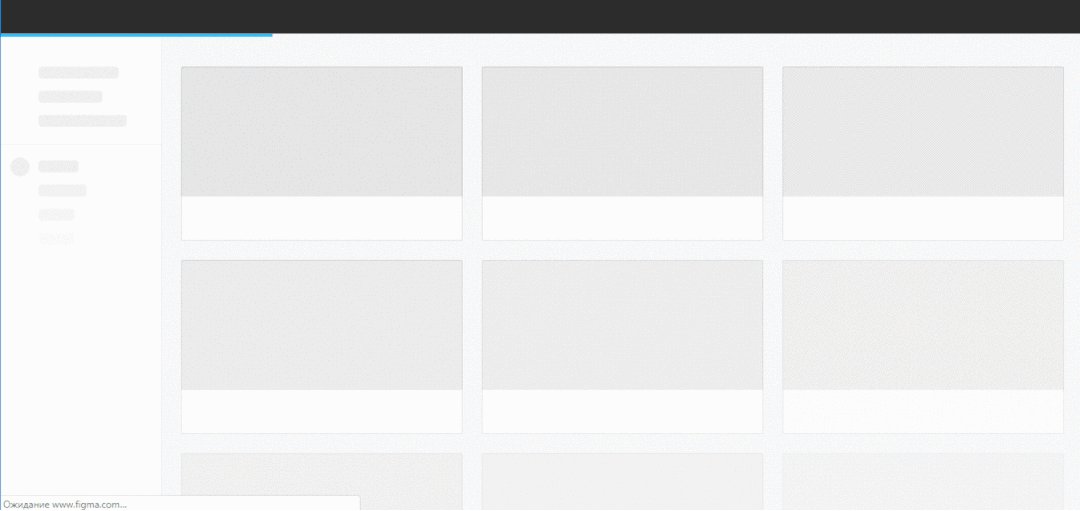
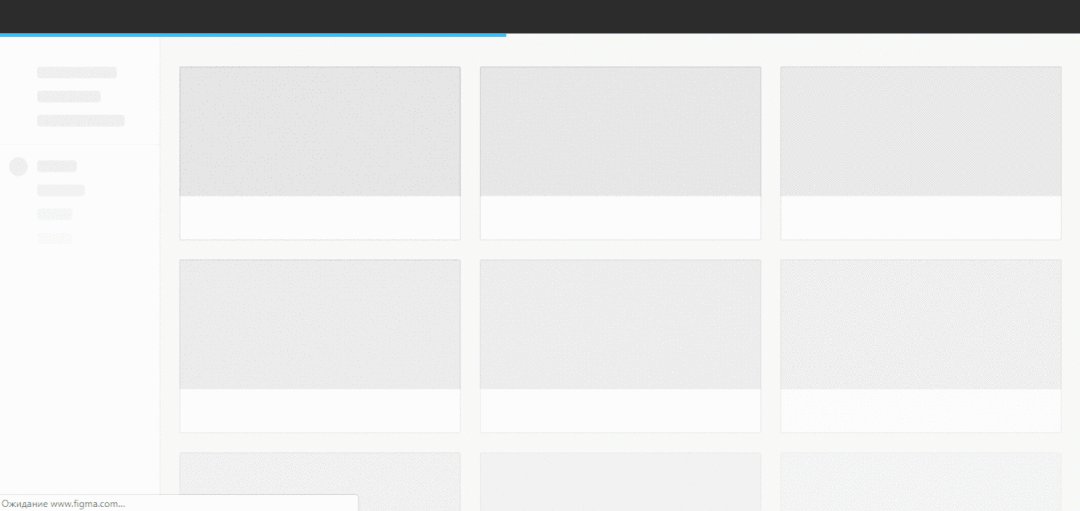
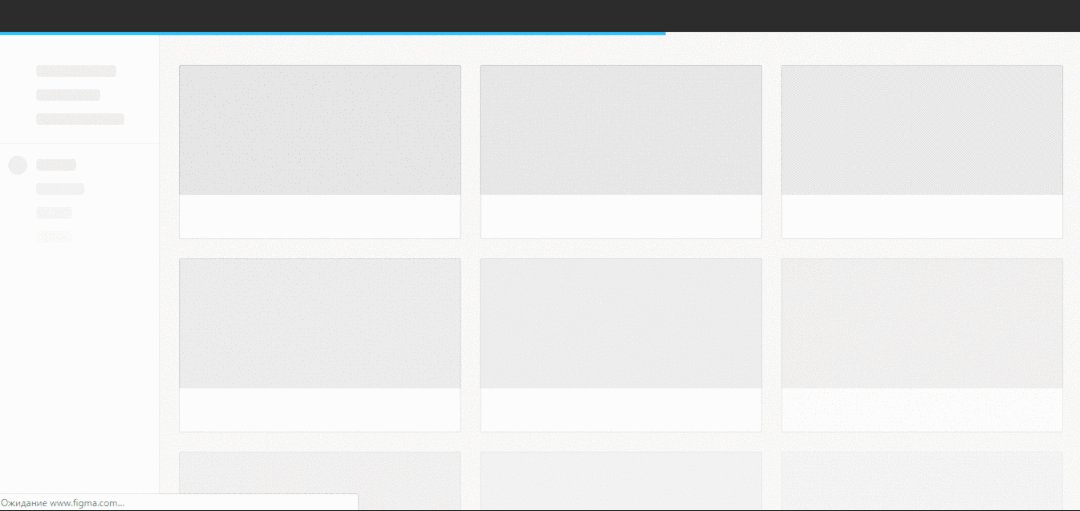
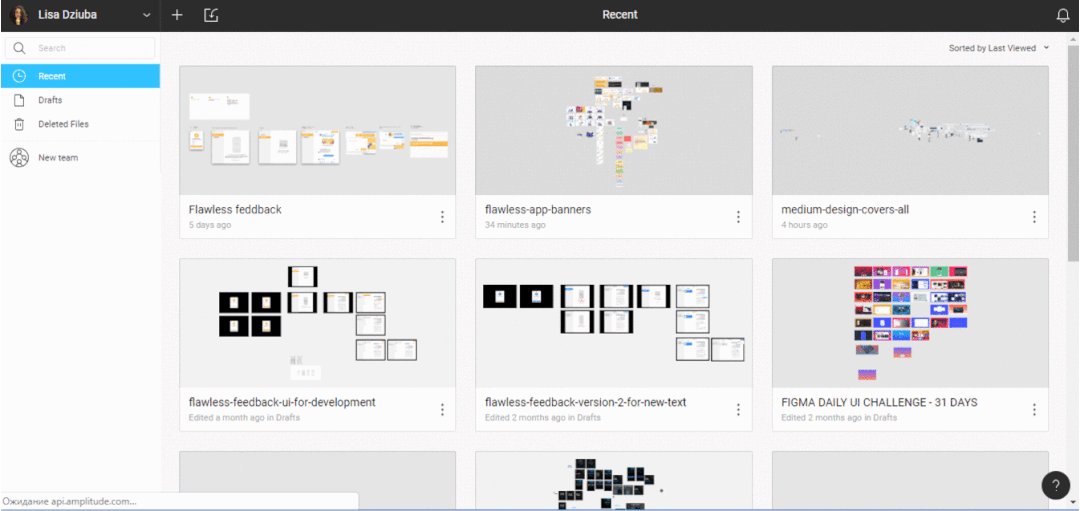
5)骨架屏
骨架屏(Skeleton screens)的加载形式,是我的偶像Luke Wroblewski提出的:
在页面加载出来之前,预先展示网页的低保真,让用户看到页面渐渐加载的过程;这种加载方式如今在YouTube、Facebook、Linkedln和微博等等的页面上都有运用。

二、HOW & 如何提高用户的期待心理?
1. 一个视觉中心
设计Loader的时候,需要以一个视觉中心为原则;让用户的视线停留在一个焦点上,可以有效的减少用户的视觉混乱和压力,提高用户的专注度和耐心。
Loader的视觉效果有元素精简的、也有相对丰富既有趣味的;两者没有优胜者,因为只要它们保持一个视觉中心的原则,都可以是很好的Loader。
有一些设计总是希望Loader更有趣一些,更丰富一些,例如有一个丰富的图像动效,还要加上一个loading字符的动效;这样用户的注意力一下子就被分散了,用户无法集中注意力,又如何保持耐心呢?

Loading animation byYup Nguyen
2. 展示后台进行的状态
告诉用户为什么需要等待是非常重要的!用户在等待的时候,会想到现在它在干什么?进行到哪一步了?还要多久?
这时,Loader的设计可以体现当前正在进行的任务进度:

展示后台发送邮件的任务
3. 传播品牌
用户等待的时间是品牌视觉传播的好时机。
除了告诉用户进行状态之外,还可以是和产品业务相关的动效,也可以是品牌元素的运用,给用户加深产品的业务和品牌印象。
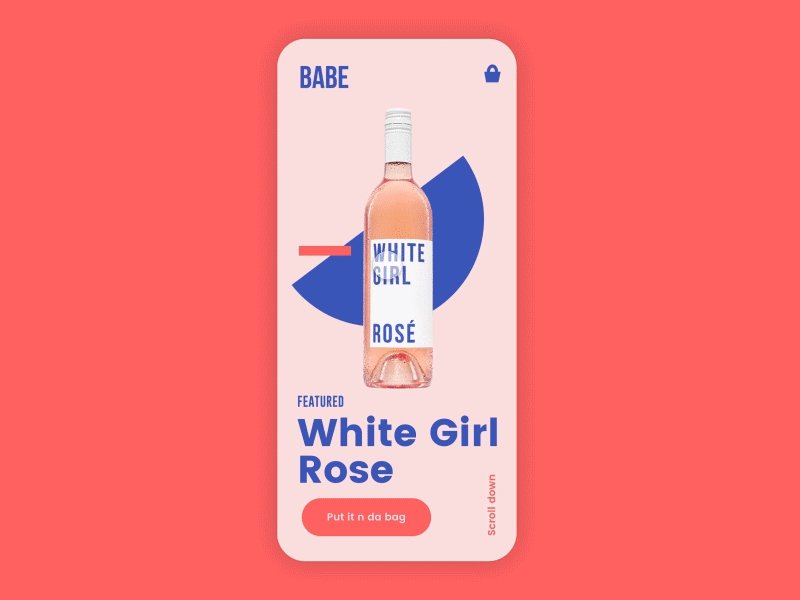
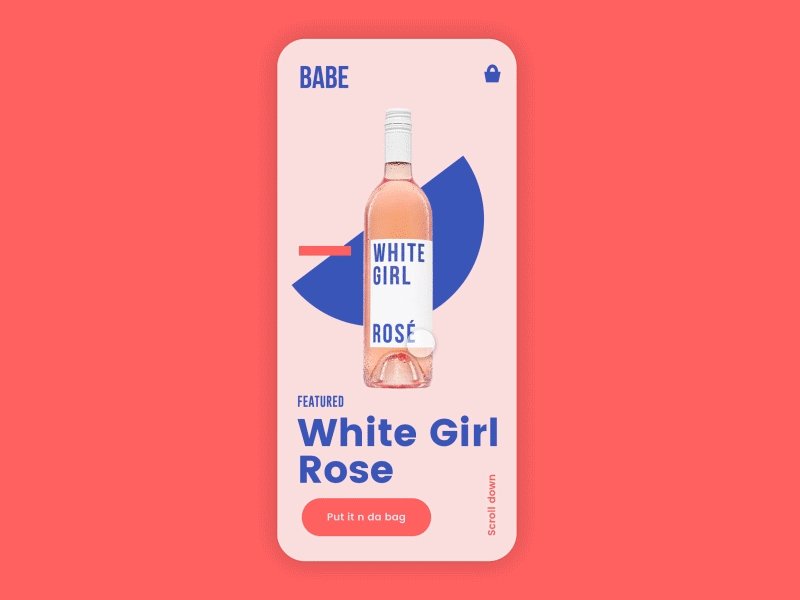
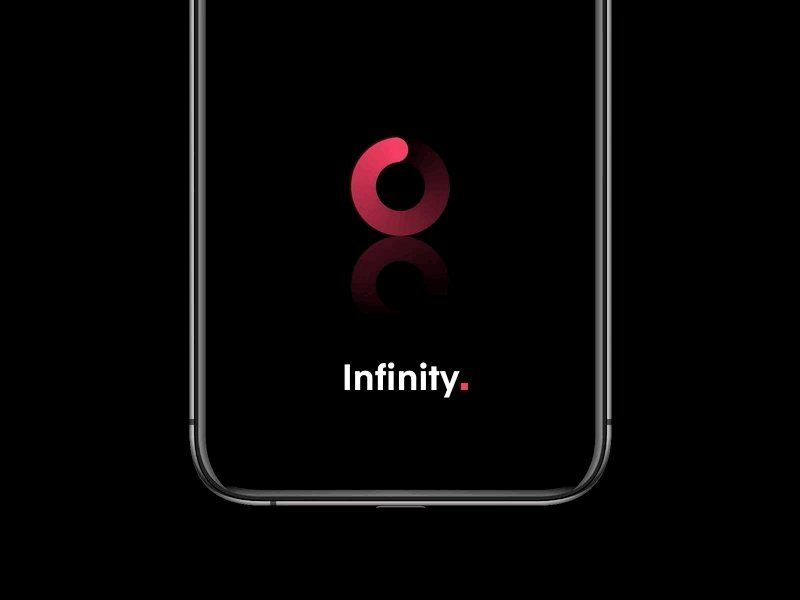
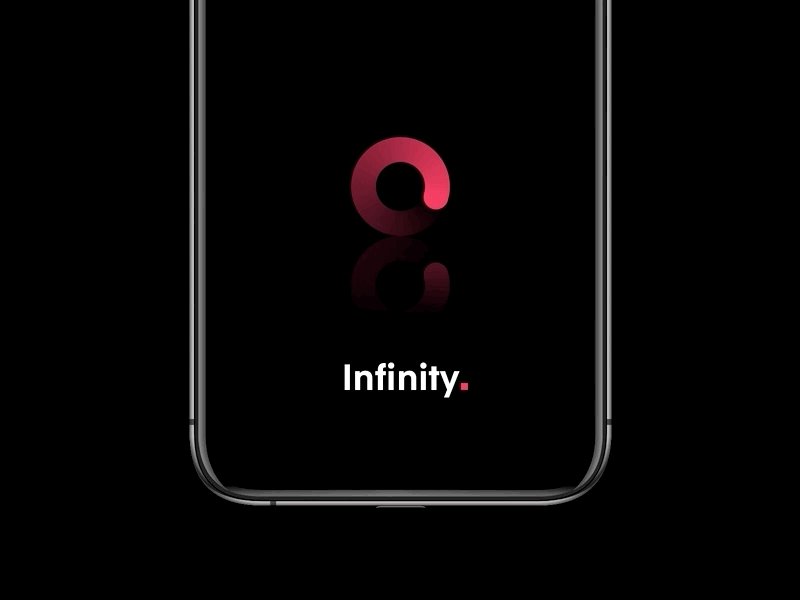
例如以下两个例子,我们可以很清楚的了解该页面的产品业务:


无线符号“∞”为元素设计的loader,很好的贴合了“Infinity(无限)”的品牌形象:

在用户等待的时间里,将信息以风趣的方式展示给用户,将会大大提高用户的期待心理,更为重要的是,提高了品牌传播的力度。
例如Google的loader设计:

“ Google”

“ Google chrome”

“ Google drive”
三、HOW MUCH & 设计要做到什么程度?
1. 动效流畅
虽然这是屁话,仅仅只考验设计师的手活和耐心;但是这短短的几秒真的需要打磨,因为丝滑的设计是不会被察觉的,但是一旦有哪里不流畅,及其容易被用户感知到,从而降低耐心,造成用户流失。
2. 简单还是丰富?
设计需要考虑投入比,不同地方使用Loader的需求是不一样的,有些简简单单就可以了,有些则要复杂一些。那使用简单或复杂的Loader最重要的区别是什么?
“占位空间” >“ 加载时间”
Loader的大小,取决于它的占位空间大小,也取决于平均加载时间,原则上优先级为:“占位空间”>“加载时间”。
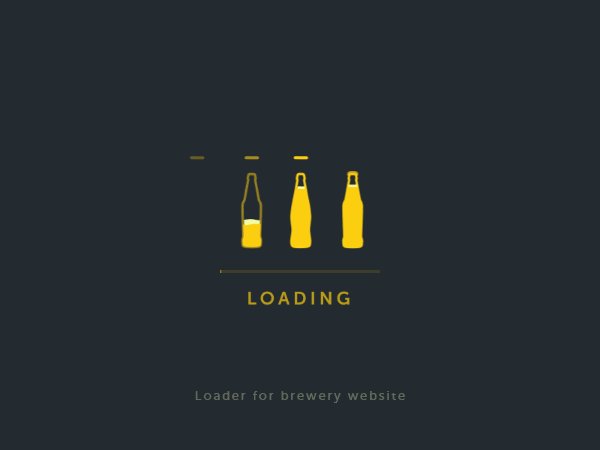
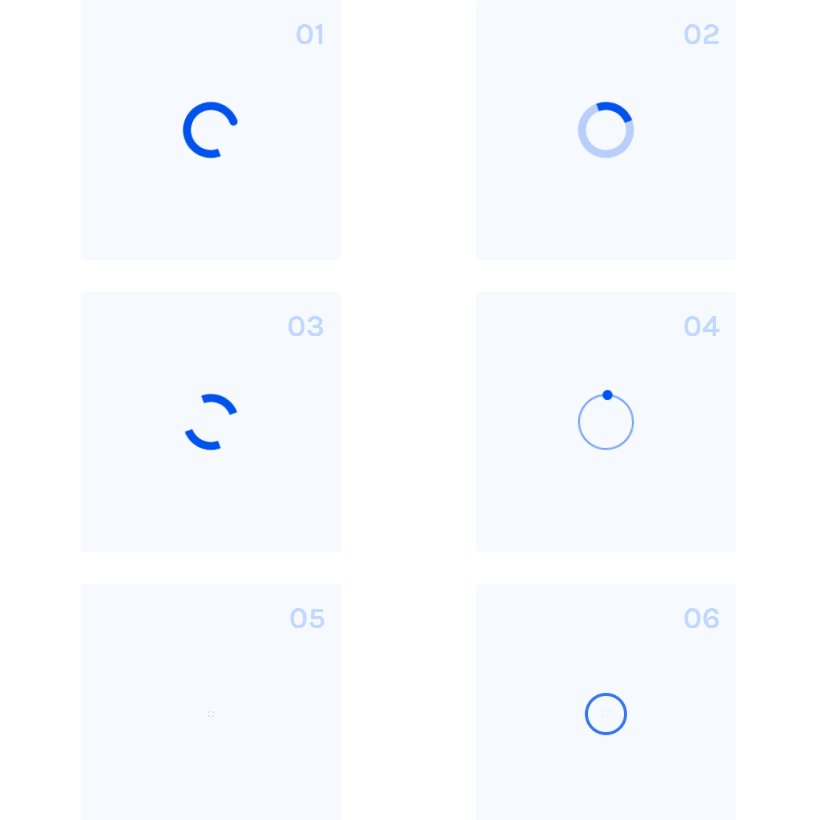
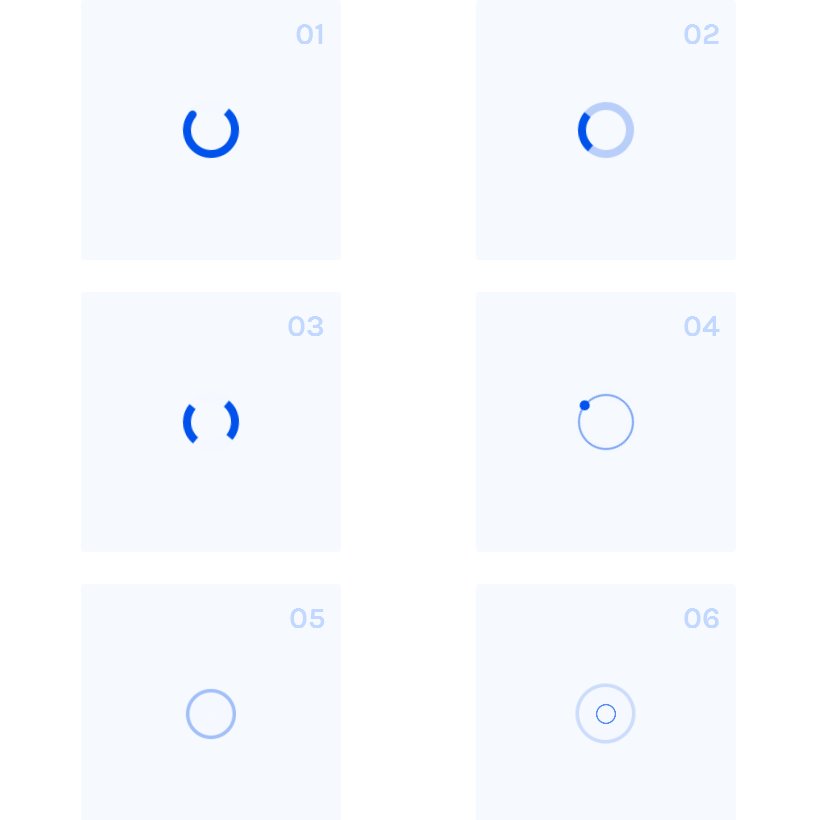
在占位空间相同的情况下,后台加载时间在1s左右,不超过3s的,使用loader应尽量精简:

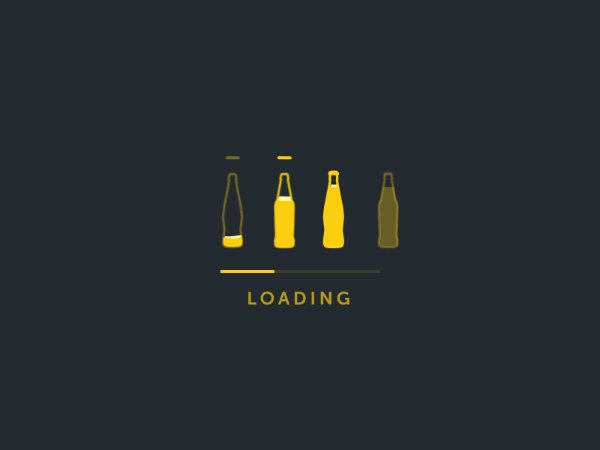
后台加载时间在3s左右甚至是以上的,则需要丰富一些的loader:

3. Loader的文件大小
没有绝对的数据,这需要设计师和前端具体沟通。
文件的大小和实际运用密切相关,设计师在设计loader的时候一定要考虑用户实际使用情况。
你不希望因为Loader的gif大小太大,导致用户使用时,loader出现卡顿吧?更不希望页面都快加载出来了Loader还没出来吧?
这种糟糕的体验就不要让它存在了!
参考文献:
Everything you need to know about Loading Animations>by Lisa Dziuba
本文@家祺 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益