聊聊列表设计的3个基本思路

列表算是一个非常基础的设计元素,无非是一排一排的数据内容,加上一些基本的操作。最近连续设计了一个礼拜的列表后,最直观的感受是:再简单的东西,也有很多的细节需要思考。尤其对于很多数据产品和工具型产品,列表是非常重要的一部分,例如电子邮箱,文件系统(Google drive, dropbox)。一个信息结构合理,操作明确表格、列表设计,能够帮助用户减轻很多的阅读负担。这篇文章会分享一些列表设计中的基本思路。
表格中的操作设计
大多数情况下,列表中的每一排是一个item,每一个item都会有一些基本的操作,例如删除、编辑和查看详情。网上有各种各样的设计列表样稿,但是总体来说,有以下几种比较典型的操作设计方案。在真实的产品设计中,也常会有以下几种方案的结合体出现。
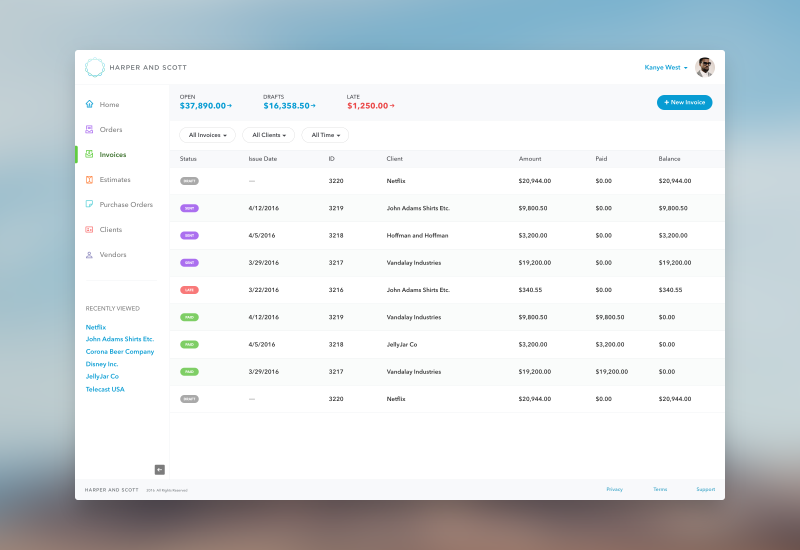
方案一:每一排都显示具体的操作
这种方案一般比较适合各种各样比较简单直观的操作设计,支持各种用户不需要查看item detail,直接就可以根据列表上的信息做出快速的判断并且高频发生的操作。

Pros
- 操作的discoverability很高,对于新用户来说,所有操作一目了然;
- 对于high-frequency的操作,用户只需要one-click就可以完成具体的操作。
Cons
- 信息过载。尤其是举的例子里,要是这个list非常长的话,页面将会非常拥挤。而且这些按钮因为视觉特征比较明显,造成了不必要的distraction;
- 扩展性不强。毕竟列表长度有限,操作要是继续增加,迟早都会需要group到一个下拉菜单里去;
- 误操作率相对较高。同样因为列表上的空间有限,一般操作只能放下icon,再加上几个icon之间距离非常近,很容易一不小心就点错了。对于危险系数比较高的操作,千万不要采用这种设计。
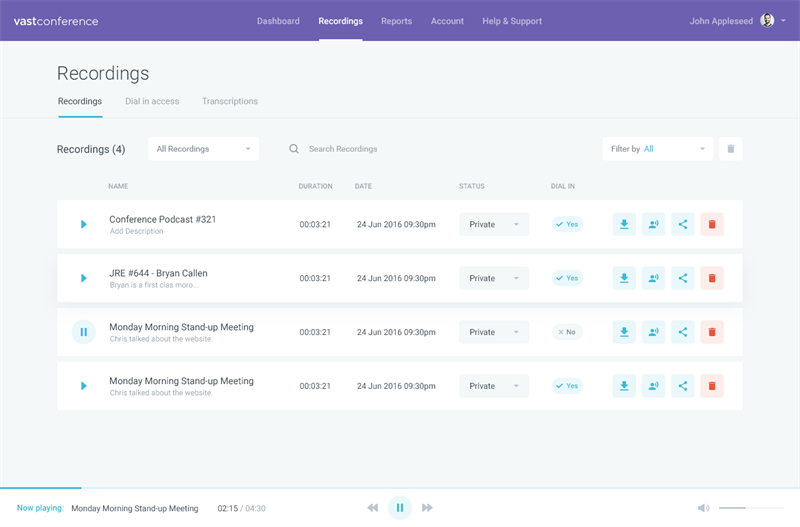
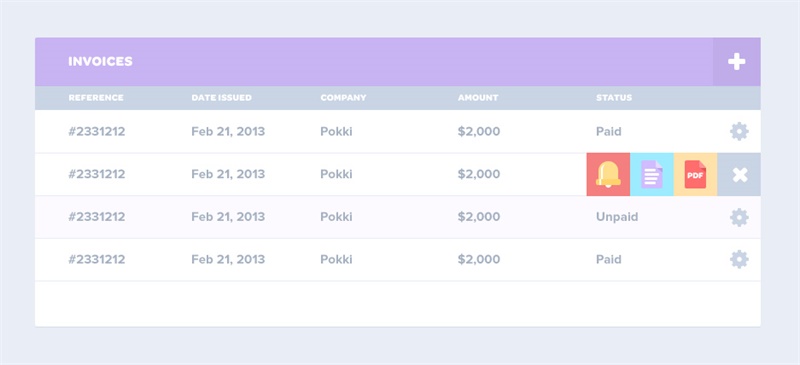
方案二:只有在鼠标hover, 或者点击某个具体按钮之后现实操作
这种方案将操作隐藏起来,比较适用于一些操作比较risk较高,操作非常多而导致无法再列表上完全显示,或者操作不常发生的情况。

Pros
- 信息密度低,可以帮助页面突出更加重要的信息,例如Item name,item status。待用户发现需要进行操作时,再显示操作选项;
- 对于risk比较高的危险操作,例如停止一个正在运行的server,这样的做法提高了操作门槛。
Cons
- 如果很多情况下,用户在不需要查看详细信息只需要通过列表就可以对项目进行操作时,这样的设计会增加用户的点击次数;
- 操作的discoverability较低,用户需要鼠标移到表格的某一行上,或者需要点击一个右侧的icon,才可以看到全部可行的操作。
方案三:支持multi-row action,用户选中多个item,并且在列表上方进行统一操作
这种方案适用于用户经常需要多个文件进行同时管理的情况。

Pros
- 对于用户经常需要批量管理的列表有帮助
Cons
- 实现成本相较于单行操作较高,如果只有assumption,没有真实的用户数据佐证,产品团队不会去开发这样的操作;
- 如果不同的项目,可以支持的操作不同,逻辑会比较复杂。
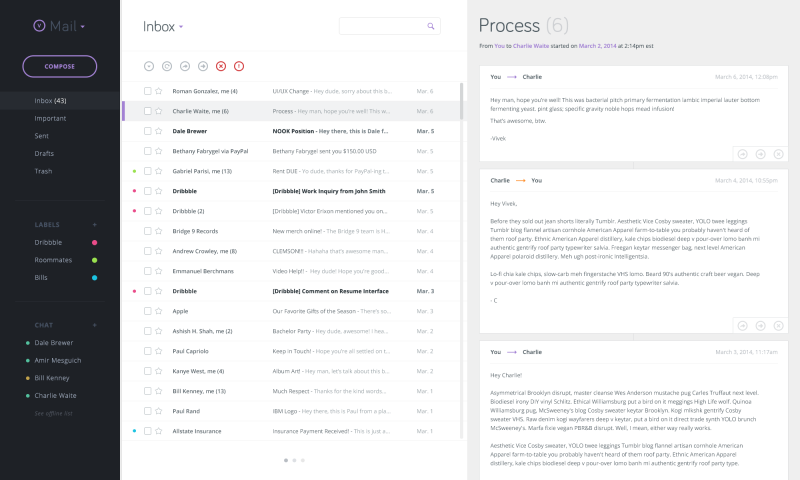
目前Google Drive的列表,gmail, dropbox都是采用这样的设计,用户可以对多个项目进行批量操作。其中唯一的不同是,gmail需要用户专门点击checkbox,来选中某一行,而Google Drive和dropbox是直接点击这一行就可以选中。
我猜这样的设计主要是因为对于email来说,更多的use case是用户查看详细内容,所以把最简单的操作(也就是点击一整行)留给了这个行为,而点击checkbox才可以选中这封邮件;然而对于文件管理系统来说,用户更多的操作是对文章进行管理,所以点击行就可以选中整个文件。
表格中的信息设计
列表的信息设计,也就是table header的确定,在明白了用户在这个页面的主要目的之外,我会主要明确三点:
- 为了帮助用户identify这个item必须要放的信息
- 可以方便用户直接从列表页面去的各个二级页面的信息
- 其他需要强调的信息。
把这些列出来之后,再根据真正的用户需求进行删减。大部分的信息呈现都比较straightforward,其中有一点值得讨论的是关于item status的展示。很多列表都会有各种各样的status显示:例如Gmail用字体粗细来显示已读和未读,也有一些dashboard用tag+文字或者改变整行背景来直接表示不同的状态,有的会把status放在列表第一列,也有会把status放到中间。有的会把status抽象成icon,也有的是直接用文字呈现status。

不同的使用场景和用户需求会对Status呈现有不同的需求。对于我而言,我一般会问自己三个问题:
- 用户来这个列表,对于status的glancibility有多强的需求,他们是否特别需要知道整个列表的overall performance?
- 列表中有多少Status,是否都有well associated icon可以对接,还是需要自创icon去表示特定的状态?
- 用户是否会在意某个特定的status,例如突然某个server down了,或者某个信息没有发送成功?
一般来说,颜色可以解决glancibility的问题。给一整行增加背景颜视觉表达上,又强于单个status的颜色,可用于强调某个特定的状态。(这样的设计,需要使用得非常谨慎,因为这个特殊状态基本在第一时间吸引了用户全部的注意力。)
如果状态比较少并且较为常规时(例如“成功”和“失败”),可以直接用icon来表达。如果status比较特殊的话,用文字可以表达得更加清晰明确。
如果用户在列表页面更多的是做列表管理,那把状态栏放在第一列是比较可行的。如果用户主要是为了寻找某个特定的item,则可以把status放到中间,而把item name放在第一列。
Pagination V.S.Endless scroll
Pagination:分页来展现全部的列表项目
Pros
- 分页是一种非常符合用户认知逻辑的归类方式。它可以帮助用户从一个很长的列表中定位某个特定的项目。
Cons
- 每次到达页面底端时,用户需要点击之后才能到下一页,对于一些浏览性的表格来说,点击显得比较多余。
Endless scroll
用户触底之后,页面自动显示load more,然后呈现出更多信息。
总体来说,endless scroll在列表上适用的情况较少(至少我还没想到~)。因为列表一般而言更加强调逻辑性,并且需要定位具体的项目。
Pros
- 适用于一些浏览性的列表,用户更多得在获取信息,例如pinterest的信息流(不过这个也不能算列表),用户可以不需要点击就获取更多的内容
Cons
- Endless scroll,顾名思义就是很难让用户有一种结束的感觉,对于一个列表来说,用户常常会不知道自己还有多少没有看完,导致在精神上比较有负担。毕竟“Reaching an end point provides a sense of control”
- 一般比较难定位一个具体的项目位置。
最近关于列表设计的思考就是这些。当然还有很多其他的没有涉及到,例如在列表中是否需要以及如何做in-table edit,列表和数据可视化的互动,如何区分列表的filter, search以及sort的功能。
作者:董奕
来源:https://zhuanlan.zhihu.com/p/23144787
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。


 起点课堂会员权益
起点课堂会员权益








这种英文至少能看出来楼主英语还行,就阿里那些各种缩写名词我就很不理解,又不是啥多高级的词汇,拆开就全懂,非要搞一堆缩写,能显得很牛逼吗
文章很好,并不装逼,有的公司的确就是经常会用到这些英文沟通的,因为有渐渐形成的沟通习惯,直接用回提高沟通效率。另外,如果能再多讲一些关于复杂信息集成的方法就好了,大信息量的列表如何设计
读到一半读不下去了,文章内容挺好的,但是没遇到一个英文单词都要百度搜一下,不停的卡壳卡壳
不是所有的外文名词都能用中文准确的表达,不太赞同有人说作者装逼的看法
请问阁下 能用中文表述清楚的东西非要用英文 一句话里掺杂一大半英语单词 既不是中文也不是英文 不是装逼是什么 偶尔的英文能增强沟通 过度使用只能说是一种陋习
这英文词汇看了一半看不下去了。
从用户体验上分析来看,文中夹杂英文,虽然体现了专业性,但会打断读者阅读,影响了读者阅读的流畅性。可以考虑中英文结合的方式,如果为了突显专业性,可以考虑用“英文(中文)”的展现方式;如果为照顾读者阅读时的流畅性,可以考虑用“中文(英文)”的方式。
非要用英文装逼吗?
内容吧,算得上中规中矩;实在受不了中文夹杂英文的说话方式
因为,这些标准定义、包括名词,都是老外起的。
同感…非常难受
太对了,读起来真费劲儿