项目赋能丨平台数据可视化与组件效率提升
编辑导读:杂乱无章的数据如何通过简洁的方法表现出来,呈现出它背后的价值呢?本文作者分享了关于平台数据可视化产品的设计框架,以及关于可视化设计的基本准则和规范,我们一起来学习一下。

在互联网行业中,我们每天都在接触数据,无论是表格、日历、统计图,还是文本、数字、表情包,都需要透过数据来获取所需要的信息。
在平时工作中很多业务部门都有大量的数据展示、汇总、分析等需求,但是没有专门的系统支持,还是使用较为传统的Excel,于是产生了以下痛点:团队协作受阻,成员间的数据文件分享需要互相传,更新过程繁琐;大量数据仅用表格展示,分析效率低下,人工成本高;不同成员之间内容样式五花八门,汇报时的展示效果混乱……
为了解决这些问题,我们从0打造了Luffy(路飞)平台,寓意在数据的蓝色海洋中为用户找到明确的方向,利用技术巨轮载用户驶向远方。
01 项目分析
路飞是一个数据展示分析平台,所有功能都围绕数据展开,主要面向对数据有阅读和分析需求的运营、产品、团队负责人等角色。项目的主要特点就是大量的数据展示,这就要求我们的设计解决方案在数据的直观、易读、安全等方面作为主要发力点。
此外,对于项目本身来说,路飞从立项到一期上线,开发周期短,后期扩展内容多,所以就需要在初期把设计组件底层能力搭建好,从整体上进行样式把控,达到设计效率高、修改成本底、扩展能力强的目标。
02 设计目标
对项目背景、需求和特点进行分析后,我们总结了以下三个设计目标:
- 平台风格简约化,对重要信息进行聚焦,减少无效样式的视觉干扰。
- 数据全面进行可视化重构,在保证数据安全的前提下,降低用户对复杂信息的理解门槛。
- 设计流程全面样式化和组件化,提高团队协作效率,降低设计维护成本。
03 设计过程
针对以上三个设计目标,我们在设计过程中着重对平台风格、数据可视化、页面安全性、样式组件化方面进行了深入思考和优化。
1. 风格简约处理
为了让用户高效地获取重要数据信息,我们在路飞项目中采用了整体扁平化的设计形式。导航、背景、筛选等模块以极简线面为主,可视化数据图表使用了较高饱和度的色彩。
(1)主色定义
路飞logo及项目主色我们选用了蓝色。蓝色比较容易营造数据所追求的科技感,在众多行业中运用最广泛,例如公安系统、城市交通、科技公司、政企单位、制造业等众多行业。再结合数据平台的定位,我们最终选用科技蓝为主题色,并根据主色进行辅色延展。

(2)简约框架
路飞平台本身为数据服务,复杂的层级和交互都会影响用户获取信息的效率,因此我们在结构框架设计上整体做减法。在导航层级上采用标签切换的形式,使用户的学习门槛降到最低。

界面示例图
2. 可视化数据展示
数据阅读本身就是一个枯燥的过程,我们需要通过设计让数据变得有趣起来。这就需要引入数据可视化方案,更具体来说就是通过恰当地使用饼图、折线图、柱状图等图表,让数据主动向用户呈现本身包含的信息。
通过对路飞项目整体数据进行整理和分析,我们发现平台数据主要集中在排序、趋势、占比这三个维度。每种维度都需要找到最适合的可视化展现形式,才能让信息的传达更准确。
(1)排序
排序是最基础的图表展现维度,主要展现出在同一坐标轴上数据的大小之分,因此使用了柱状图的图表形式。另外由于数据种类较多,横向无法满足,采用纵向形式扩展性更好。

界面示例图
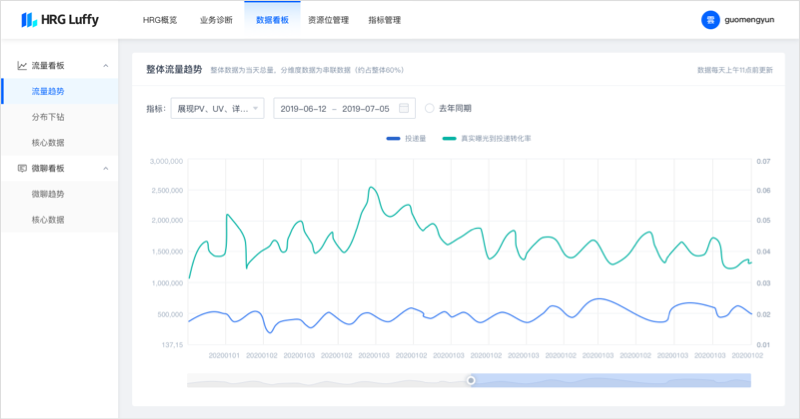
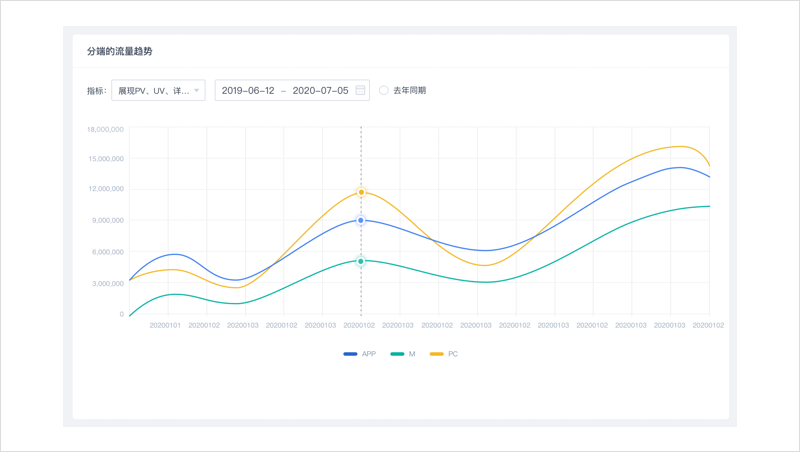
(2)趋势
趋势是在排序基础上进行的数据加强,单个数据可以和时间结合起来,表现一段时间中的数据发展状态。路飞项目中很多的数据都需要通过时间来对比,折线图就是首选。

界面示例图
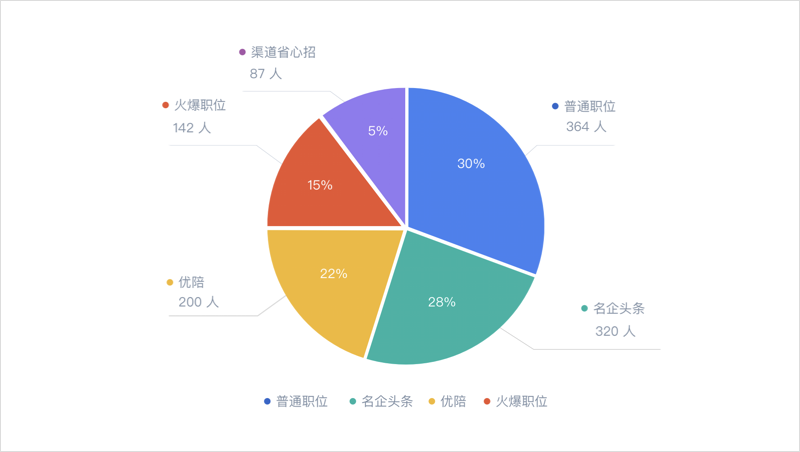
(3)占比
占比和排序、趋势不同,是所有数据分类在一个整体中占的比例,一般这个整体是100%。路飞项目中使用扇形图来表现这一数据维度。

界面示例图
3. 水印数据保护
作为数据类产品,安全性也是很重要的一环。业务部门的大部分数据都比较敏感,为了防止数据被截图外传,需要对页面整体做水印处理。水印如何在保证作用的前提下,不影响界面的展示和可读性,也需要从设计层面做思考。
既然是水印,或多或少都会影响页面的数据呈现,那么如何让水印在发挥作用的同时,尽量降低对用户浏览时的干扰呢?我们主要从透明度、角度和密度三方面,对水印文本的颜色、倾斜角度、元素间距进行设计。

界面示例图
(1)透明度
水印文本颜色采用了4%透明度的#000000,路飞项目中辅助文本颜色为#7F8FA4,二者同时出现时能够明显区分。同时我们也考虑了不同电脑的视觉兼容,比如用户量庞大的Windows电脑,以确保不同环境下水印都可识别。
(2)角度
在正常网页中,文本一般角度为0,水平排列。如果水印也做成水平就会出现和网页文本重叠的现象,影响用户对网页数据的接收。因此为了防止重叠,路飞的水印文本使用了45度倾斜,这样无论在哪个位置,水印文本都会和正常文本形成角度,尽量降低水印对用户的信息干扰。
(3)密度
水印过于稀疏分散,截图可能会绕过,失去安全价值。过于密集也不行,直接影响页面的呼吸感,降低页面阅读体验。因此经过对比和测试,我们把水印的上下间距定为80px,以确保水印整体对页面的干扰降到最低。
4. 样式和组件
路飞整体使用了组件化的设计思路,无论是文本、颜色、间距等基础信息,还是表单、筛选、图表等组件元素,都从整体上进行了组件库控制,方便后期进行修改和延展,提高设计效率,同时减少修改成本。
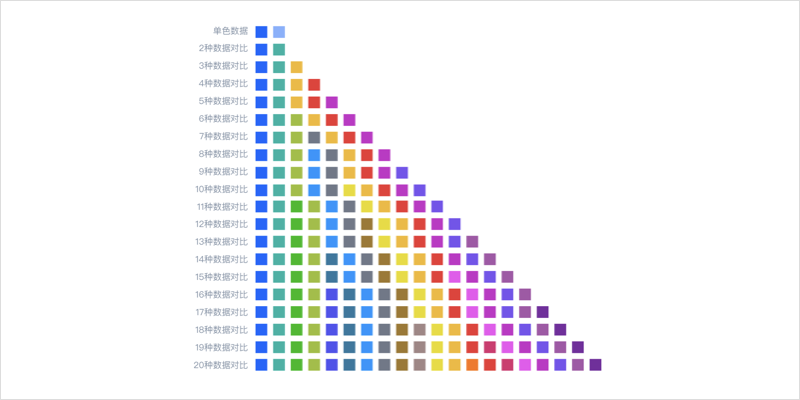
(1)颜色变量
为了让众多图表数据区分展示,我们在主色基础上使用HSL(色相、饱和度、亮度)色彩模式延伸出了20种图表配色。

并且,以上所有颜色使用了Sketch最新的Color Variables颜色变量功能,成为可以随时调用的基础样式。

(2)文本样式
路飞设计稿中的字体使用了苹方,这也是Mac系统最常用的字体,看起来非常舒服漂亮。但实际用户使用中却并不是这样。
市面上Win系统占有率达到了80%以上,默认使用字体是微软雅黑。因此我们在字体的FontFamily属性中做了兼容,让Mac优先显示苹方,Win优先显示微软雅黑,使不同平台显示最适合的字体。
同时在Sketch中做了文本样式,包含不同的大小、行高、对齐方式、颜色,方便整体调用。

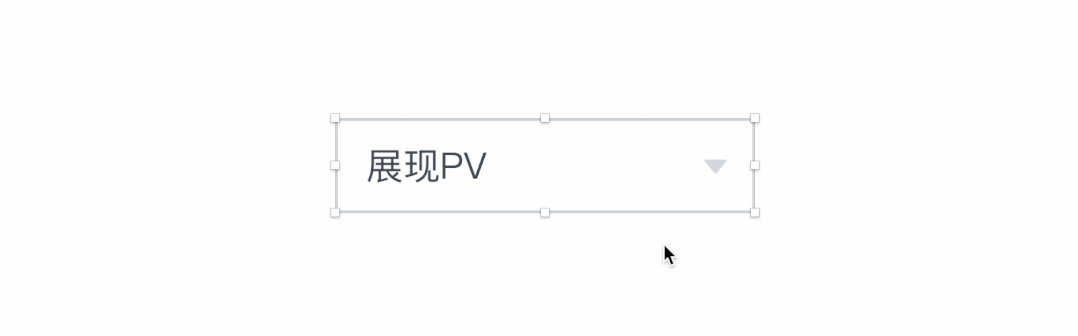
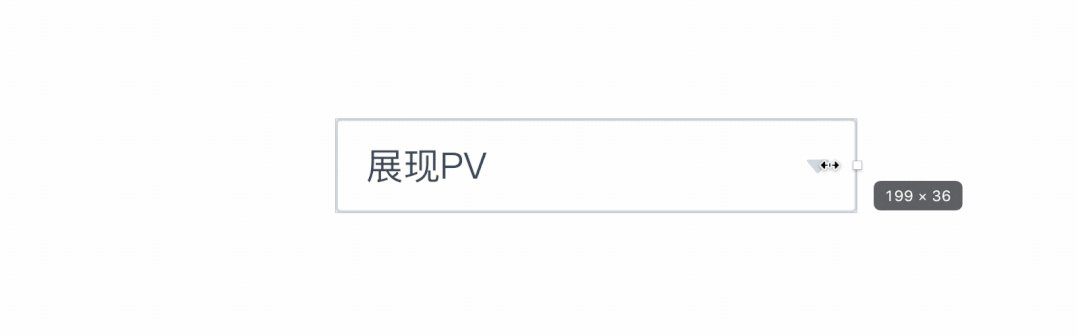
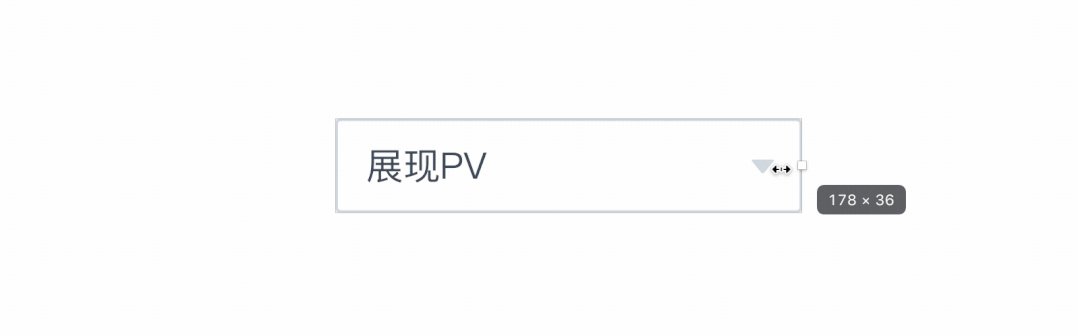
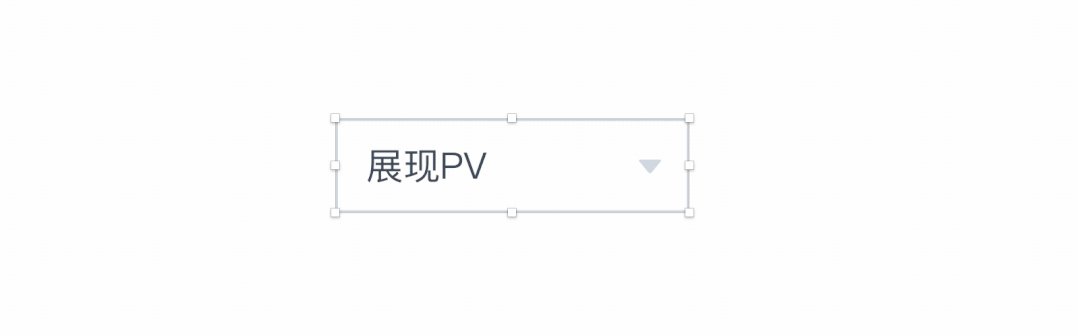
(3)响应式组件
作为数据平台,路飞项目中不可避免需要大量的、重复调用的各种按钮、输入、下拉、导航等元素对象,我们在Sketch中对以上常用组件进行了组件化处理,并使用位置约束,相同类别的组件就会具有非破坏性的响应式宽度。

同时借助Sketch强大的Layout功能,对组件进行响应式处理。例如按钮组件,我们需要让按钮根据文本的宽度变化,并且两端始终保持16的间距,同时要满足最小80的宽度。那么利用Layout进行设置后,按钮组件已具备高灵活性,可大幅提升整体项目的设计效率。

04 总结
到目前为止,路飞项目已经按照以上方法快速进行了三期迭代,完成了对原有Excel数据进行可视化的过程,让用户拥有了一个高效、方便、门槛低的数据分析平台,实现了人力、效率、协作多方提升的目标。
在这0到1的设计过程中,我们看到了组件化思想在设计效率提升方面的作用,同时也思考了未来如何让数据更加智能、主动地传达给用户。在这之后,产品、技术、测试等同学将会继续协作,努力让路飞继续远航在数据海洋中。
作者:郭梦雲,UI设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@郭梦雲
题图来自pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







