产品改版设计时,需要注意的9个关键点
编辑导语:产品人在日常工作中经常会遇到产品改版的情况,在面对这些改版需求时,我们要进行详细的分析,为什么会产生这个改版,改版后有什么大的变化,用户体验如何等等;本文作者分享了关于产品改版的八点核心要素,我们一起来了解一下。


产品改版是每个产品人可能都会经历到的事,小到一个主页面,大到整个产品升级改版;而做这样的调整,不管大小,往往贯穿改版生命周期,而这个周期大致可以分为“设计前”、“设计中”、“设计后”共3个关键环节。
本期文章,将基于这一场景,分享其中需要注意的8点核心要素。
一、改版背景
在开始前,先简单说下为什么会有“产品改版”这一需求。
产品框架:当一个产品遇到业务变化,或者产品能力迭代已久,过往定下的框架可能有了较大变化,甚至约束了后续的迭代;所以怎么设计怎么布局都会看着很别扭,那么这时候就需要再次重新梳理产品的核心方向和框架布局。
品牌升级:当一个产品到了一个新阶段,它需要重构自身的定位,在用户心中建立新的心智模型和品牌认知;因为一个趋近成熟的产品,这时候会更强调产品文化,而这时候建立一个新的文化观念,有时候就需要这一个“全新升级改版”来建立这一的认知。
产品功能:单纯从设计而言,在功能越来越丰富情况,过往的设计可能会偏“定制”,和后续迭代起来的功能没那么统一连贯,这样就缺乏一些一致性;所以对于一些产品设计、交互体验也是需要重新统一起来。
二、设计的三个重要阶段

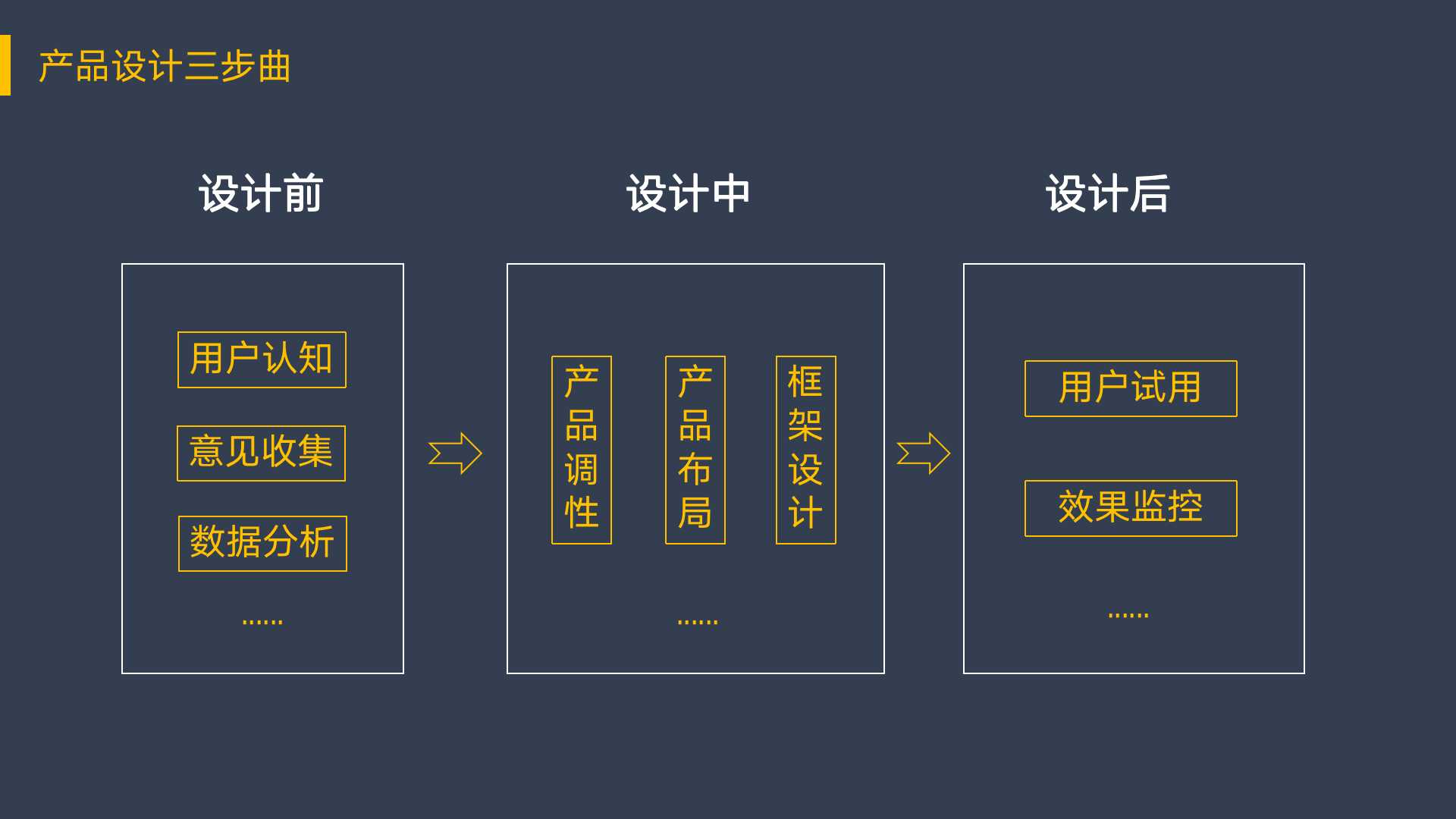
以一个改版设计的全貌且具备闭环的,可以划分三个重要阶段:
- 设计前:指在进行具体设计时,需要做的前置工作。而这些工作包括“用户认知”、“意见收集”、“数据分析”等等;做这些工作的目的,在于为后续设计提供较为科学、客观的依据。
- 设计中:指在具体设计时,需要做的几个关键工作。这里有先后之分,分别是“产品调性”、“产品布局”、“功能设计”;确立此次设计的基调,梳理新的产品框架及布局,并进行相应的产品设计。
- 设计后:指在输出方案后,需要持续关注效果体验。很多人认为输出就相当于完成工作,但实际还需要持续关注用户反馈和数据表现,这部分工作特别强调闭环作用主要便于是否还需持续优化,以及验证设计方案的效果如何等等。
接下来,就具体说说具体哪9个关键点:
三、设计前
在做改版设计时,上来不应该大刀阔斧去搞所谓“创新”,需要进行一些“前置工作”,为后续的执行提供了极其重要的可行性和科学性参考。
1. 用户认知
简单来说,就是需要了解当前用户对产品的认知到了一个什么阶段。
一个相对稳定成熟的产品,已经有较明显的用户分层,这时候不同的用户群体自然有不同的认知,那么在产品上发生的行为都会有明显差异;所以在改版前,就需要再一次全面剖析用户当前认知情况,同时印证过往设计目标的匹配度,并为了后续的设计提供参考(是否重新引导、是否保留等等)。

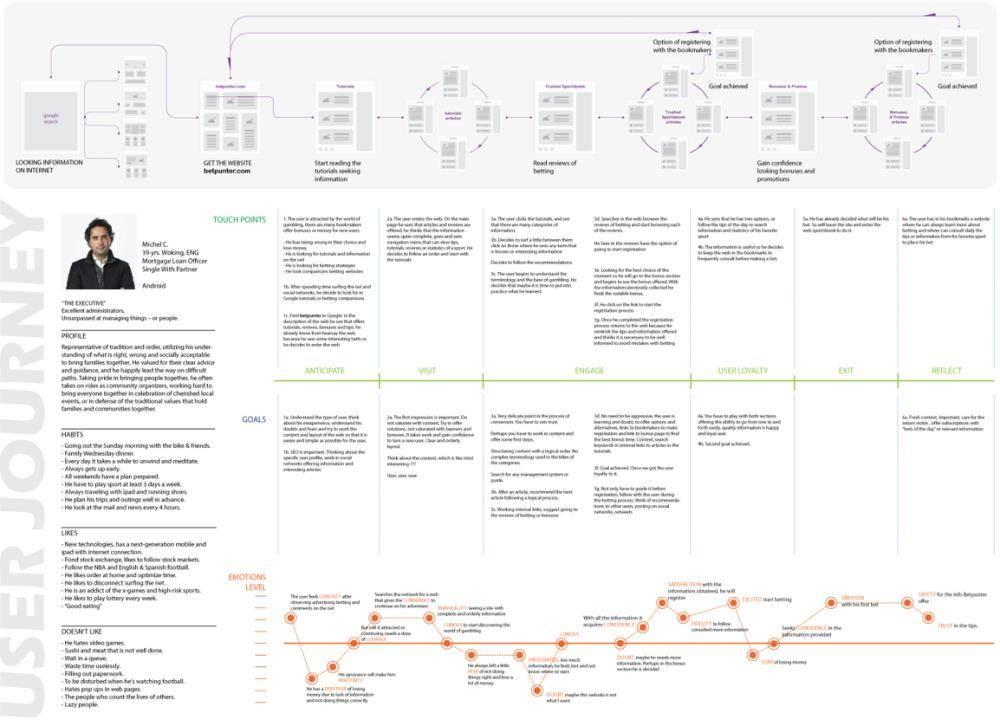
(图例取自互联网)
而这个方法,可以采用用研当中的“地图故事”,先对整个产品进行用户分层,分成几个关键的用户群体,基于这些用户群体,对其从进入平台到离开,进行完整的画像描述。
2. 意见收集
常见的可以采用问卷调研、用户评价反馈等等。但这里还有一个手段也可以采用:
其实内部成员是这个产品最熟悉的人,所以针对内部进行一场“吐槽大会”,是性价比很高的一次“用户调研”;可以召集各端关键角色(尤其测试),来模拟用户一个一个环节(or页面)来吐槽。
但这里要注意的是,因为熟悉,所以有时候会陷入惯性思维(可能会想当然),把这些思维来代替用户的真正想法;譬如项目成员属于“老用户”,那么面对新用户的心智是否能够完全同理,所提出的问题是否有代表性,都是值得推敲的。
3. 数据分析
用户访谈毕竟样本有限,但通过数据,可以较大规模去了解用户在产品上的一些表现,专门的数据分析就不在这里展开讲。
但有一点需要注意,明确分析目标、采用合理的分析模型会指标来观察用户表现。大到如漏斗分析、留存分析等,小到具体的页面数据(热区、停留时长等)、功能数据(操作频率等)。
四、设计中
有了以上的一些依据支撑后,对于后续的设计已经有了些方向,那么这时候在进入这环节,就需要注意以下几点。
1. 明确产品调性
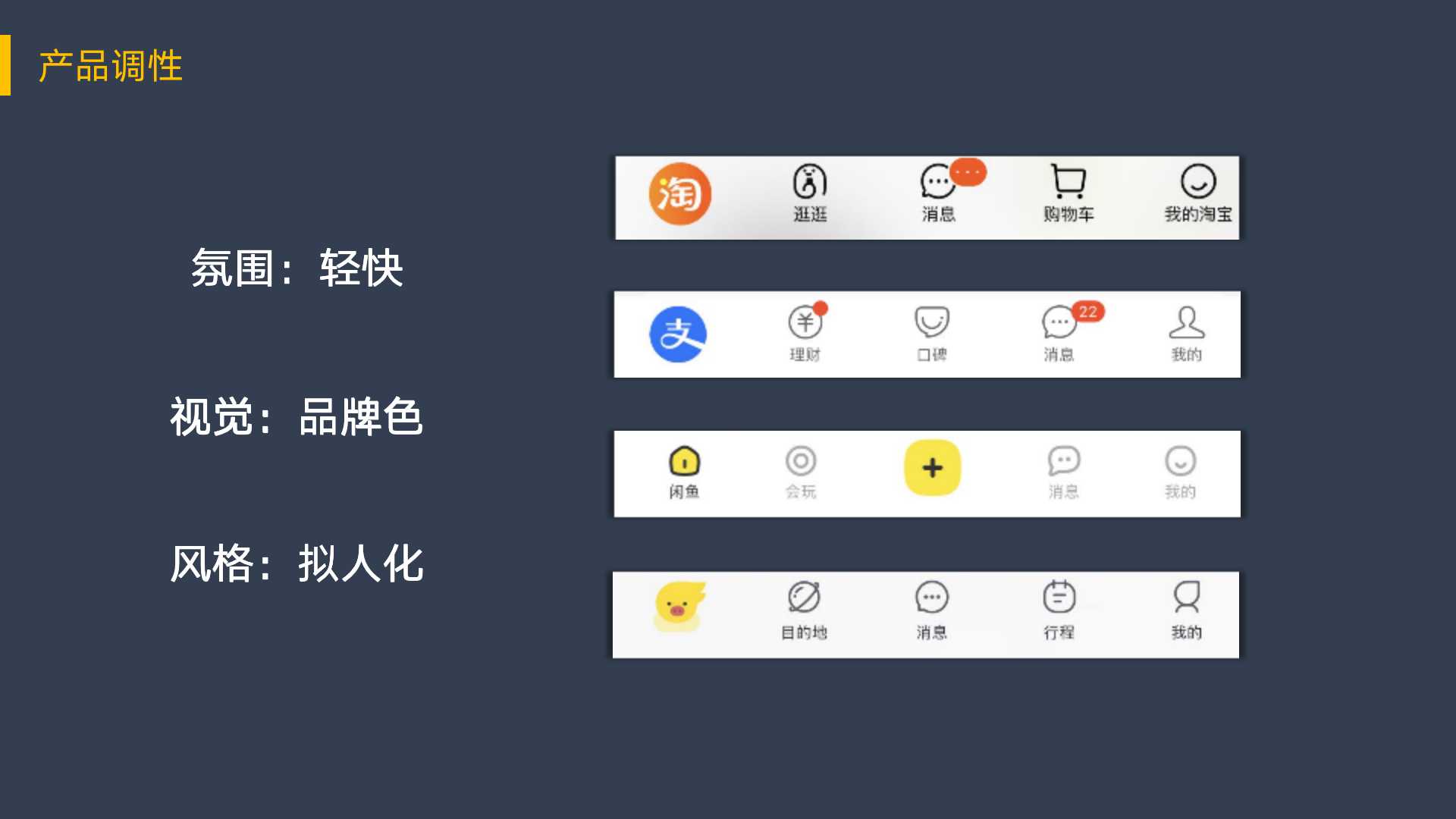
不管是产品刚搭建,还是改版,其实都是需要明确产品的调性。这个调性可以是品牌调性,也可以是视觉调性;通过此次改动,在用户心中形成心智模型,侧面表明这个产品的“态度”。

举个例子,像上图阿里系几款app产品的底部栏,都呈现较为一致的理念(这可能也是产品内部的一些共通产品理念);这几款产品手淘、支付宝、闲鱼和飞猪,都几乎偏“轻快”的氛围,而不是一个简洁严肃的调性,同时风格也是偏“拟人化”,这也是电商的一种“活跃”特征表现,而这就是所谓的调性。
2. 重构产品框架
前面也提到过,产品迭代了一个阶段后,会发现越来越“臃肿“,某些功能模块定位变得模糊,甚至扩展性比较差;又或者能力到了一个新阶段,需要再次明确能力路径,那么这时候就需要再重构下产品框架,也是为接来下的实际设计提供框架脉络。

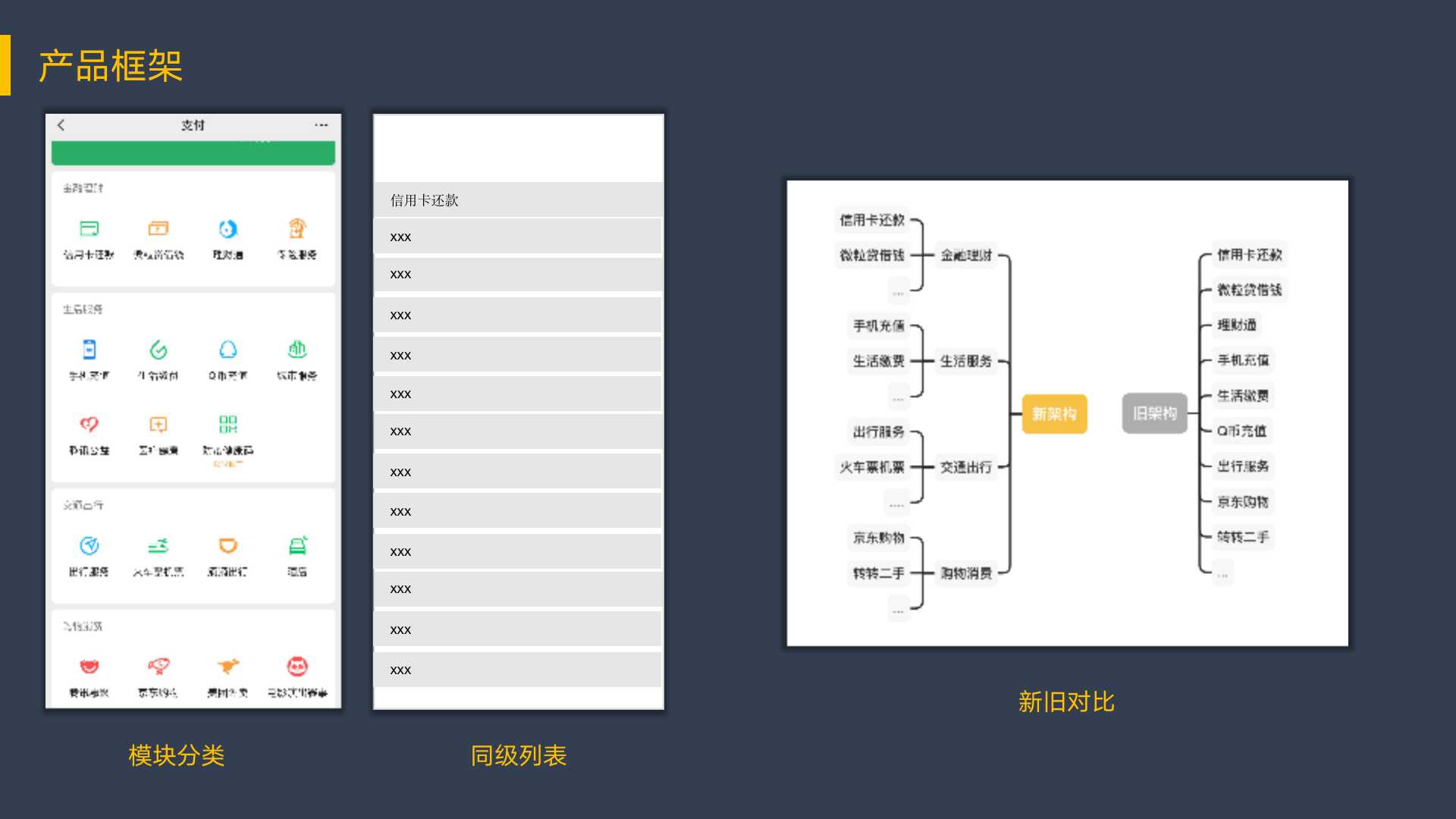
这是当前微信个人中心的“支付”页面,早期这个功能页尚未接入那么多外部生态服务,采用列表展示就已经ok了(假设),只要有新增就这样持续添加即可。
但是到了越来越多,且每个功能之间既存在差异,也有些共通的行业属性。那么到了这时候,就需要再重新梳理这些功能模块,这样也是有利于用户快速感知这里有什么,以及找到常用服务。
所以采用了如上图这样的九宫格形式,以模块来进行区域划分,这样既能在用户形成惯性记忆,也能利于功能最大限度去展示。
3. 产品布局
定了产品框架,这时候就可以思考产品布局了。所谓产品布局,就是结合产品框架和功能属性,以结构化的形式合适地展示在用户眼前。
当然,不同的产品业务,其布局都相对不同。这块有共性的同时也有差异性;所以,这里有几个原则需要注意:
1)web端和APP端(包括H5):用户视野区域、操作工具(手指、鼠标等)是不同的。

2)B端和C端的差异

3)细分领域差异:不同领域的产品,其展示的核心服务极大影响了产品的布局展示。
譬如内容型产品,更多是瀑布流(上中下布局);工具型产品更多是列表或九宫格展示(上下布局)。

4. 功能设计
这部分就是具体的设计了,而相关的介绍就十分多了,就不在展开。
这里有一个极关键的地方,就是必须在每个页面、每个核心模块都形成一个清晰明了的“用户使用路径”,而不是简单的堆砌摆放。
同时也有几点原则可以参考:
- 一致性:任何设计,同属性、同场景的功能,都尽可能保持一致性;而这种一致性包括文案、交互等。
- 通用性:我们在原型设计的时候,尽可能去考虑这些功能点的通用性。可能不同功能入口分布在不同页面,可能定义、作用都不太相同。但是我们也可以尽量去抽象出其中的共性部分,进行通用性设计,这样可以减少用户的认知成本。
- 关联性:每个页面的设计,其实都是有关联性和引导性,所以我们在具体页面功能设计时,尽可能把强关联部分放在一起,或者有指向性的,这样就不会东摆西放,显得极为混乱;有些时候纯粹为了解决问题,而简单放个功能上去,没有思考任何关联性或未来的延续性。
在这里也推荐《简约至上》这本书,任何设计都可以引用里面的一些核心思想,而设计当然不是如书名那样一味直接“简约”,也是进行合理的结构化设计。
重新“组织”功能点,把不必要的、重复的“删除”掉,或进行非当前核心的“隐藏”起来,甚至明面上可以保留但是“转移”了另一种实现方式来进行。
五、设计后
当交付研发上线后,还有2个关键点需要关注,这样才能真正验证设计目标并形成闭环。
1. 用户试用
(用户研究也是一个大学问),当有较大的变动时候,这时候不妨找些用户进行试用体验;尽管小范围的线下体验不见得反映多少真实情况,但至少可以感知到一些信息,看是否与设计初衷较大的背离;而这里最好能够找老用户和新用户,这样做前后对比的感知,能够更直观反映问题。
2. 效果数据验证
我们做这次改版,不仅仅在与用户沟通调研来拿到效果反馈信息。也是需要制定一定的数据监控来看关键核心指标是否发生变化,或者基于此次改版制定相关的数据分析指标,来实际转化情况。
1)外部数据:如C端用户,监控新上线后应用市场的数据情况,可以应用评分是否下降(负面反馈多少)、下载/安装次数是否较大变化
2)内部数据:你的设计都是带有目的性的,所以有时候就需要通过内部数据来印证你的想法是否符合预期。这里没有通用参考性,不同的产品业务、改版方向都不同,数据指标也不同;这时候就建议拉上数据分析同学,来描述你的改版方向,意图实现那些目的,让数据分析同学拆解目标,来制定“监控指标”进行效果验证。
如果影响规模较大,可能就会采用A/Btest实验,但一些产品内的关键指标维度不妨可以思考:停留时长、访问率、留存、任务完成率等等。
举个例子:假设你以同理心来模拟用户的行为路径,发现操作场景过于复杂,且布局不太合理,同时这个环节的访问时长奇高无比;那么这时候打算做减法,就需要看最终的时长数据或无效点击次数是否下降,提升了用户的效率。
产品改版,无疑是一场考验基本功的big需求,用户研究、数据分析、产品架构、产品设计等等贯穿其中;而这9个关键点,都是一名出色产品基本掌握的,每一项都值得打磨学习。
#专栏作家#
A.D,公众号:吾某,人人都是产品经理专栏作家。大数据分析产品经理,专注数据挖掘工作。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









收藏
点赞