QOC:让设计思考被看见

在前一篇总结分享《交互新人的踩坑史》中,提到了可以运用QOC的设计理念帮助我们在纠结设计方案时帮助我们思考和决策。关于QOC的介绍只是在总结中草草带过,所以有小伙伴问我:QOC到底是什么?我们到底应该怎么用呢?…… 于是今天想跟大家具体聊聊QOC,文章中较多个人见解,求意见,请轻拍。
1、QOC是什么?
首先解释一下QOC是什么,QOC(Questions-Options-and Criteria)是设计分析中的一种基本理念,它通过半结构化的分析方式将不可见的设计思考过程转化为可见的书面形式。
- Questions(问题):在当前设计场景中核心的问题、疑点;
- Options(选项):针对以上问题备选答案;
- Criteria(标准): 评判备选答案表现的标准。
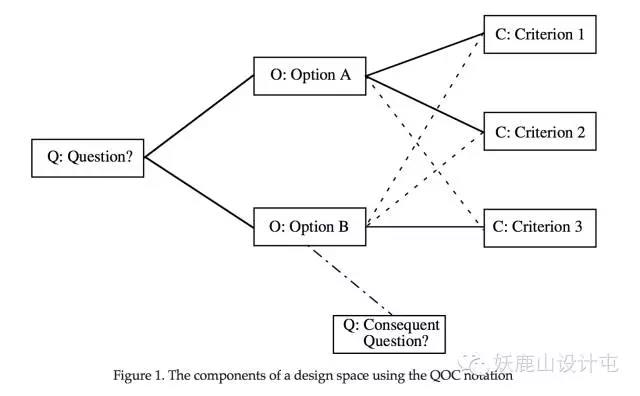
QOC理念的结构如下图所示。在选项和标准的连线中,实线代表表现积极良好;虚线代表表现消极欠佳。

图片来自《Computers, Communication and Usability: Design issues, research and methods for integrated service》
2、为什么要用QOC理念?
在工作中我们可能常会遇到这样的对话:
设计师:blabla~blabla~以上就是我的设计方案,方案A。
产品经理:觉得方案B更好,你看竞品就是这样做的。
开发:我觉得应该用方案C,反正方案A/B/C都没什么大区别,但是方案C实现起来更简单。
老板:那就去把A、B、C都综合一下,再来让我看吧。
为什么会有这样的对话?是因为设计的交付物常常只是一个最终结果,设计过程中的各种考量和取舍都是不可见的。对于没有标准答案的设计,对于只有结果的产出,任何人都有自己的想法、偏好,都可以提出质疑。如果设计师手中没有一套可见的、可量化的分析过程,很难说服他人。
所以QOC理念的作用在于,首先它是一个半结构化的框架,可以帮助设计师梳理思考过程;其次它是一个将思考过程可视化的展示形式,可以用于向其他人传达自己的设计思考。
当使用了QOC理念后,以上那段讨论设计稿的对话就会变成这样:
设计师:blabla~blabla~以上就是我的设计思考,所以选择方案A。
产品经理:我觉方案B也不错,你看竞品就是这样做的。
设计师:好,那我们来看看方案A和方案B的区别吧,在我们的实际场景下,方案A在Criteria1/3/4上都表现得很好,而方案B只在Criteria 1/2上表现不错,综合考虑还是方案1更佳。
老板:嗯,有道理,我们就用方案A吧!
QOC理念帮助大家讨论设计时是有理可依的而不是天马行空的。整个过程中,所有人都可以提出新方案,提出建议和批判,但最终却又在一套体系下评判设计的优劣,而不是公说公有理婆说婆有理。
3、怎么用QOC? 举一个栗子
设计案例:一个编辑操作

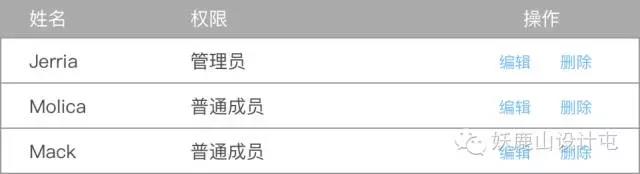
现有一个成员列表,针对每个成员都可以进行编辑其相关权限和删除的操作。以自己在设计过程中遇到真实问题为例:
Step1:列出问题
- Q1:编辑按钮何时出现?
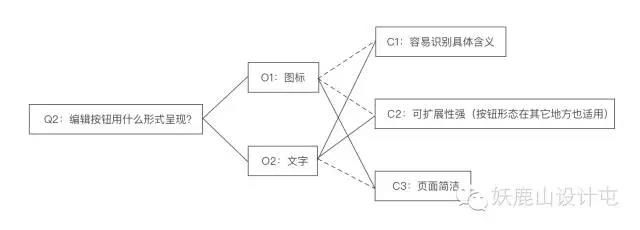
- Q2:编辑按钮用什么形式呈现?
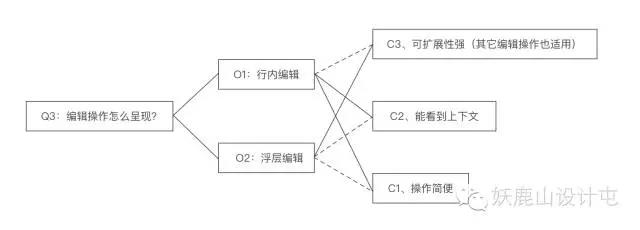
- Q3:编辑操作怎么呈现?
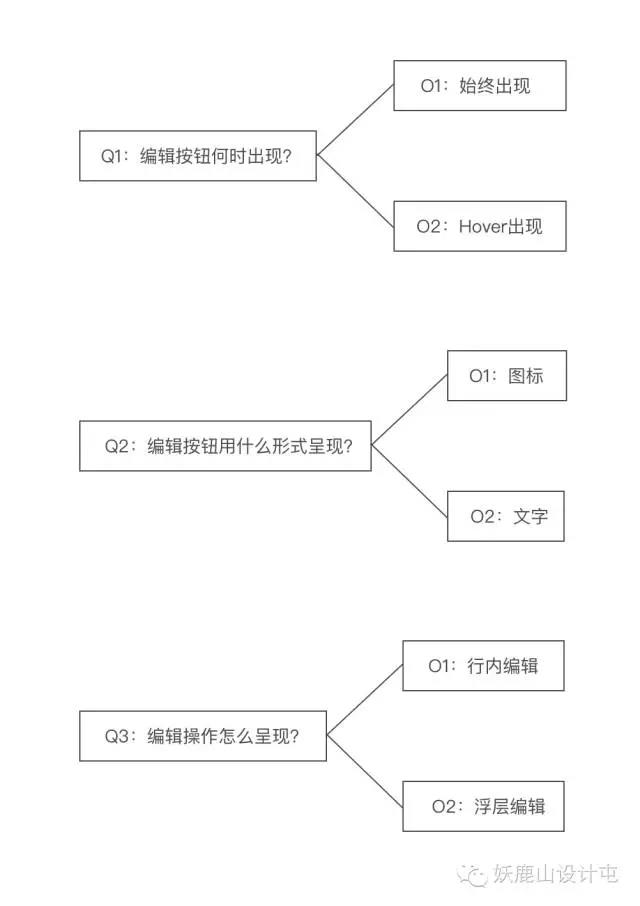
Step2:每个问题对应的可选解决方案
将每个问题对应的可能解决方案列出来,如下图所示:

Step3:列出该场景下设计方案的评判标准
评判标准用于描述设计的目标特征。列举的时候一定要结合实际的使用场景并且把评判标准清晰准确的表达出来,因为这是评估可选方案的基本标准。根据《Questions, Options, and Criteria: Elements of Design Space Analysis》一文的建议,评判标准应该有以下几点特征:
- 评判标准衡量设计作品的一种特性,这样使得设计师只能间接地对设计方案进行选择;
- 评判标准必须满足:当其它条件相同的情况下,越满足这个标准的设计越好;
- 评判标准必须是可估的;
- 在3的基础上,可以简单理解为评判标准是可以量化评估的。
举一个栗子,针对我们上面的三个问题,列出每个问题的评判标准如下:
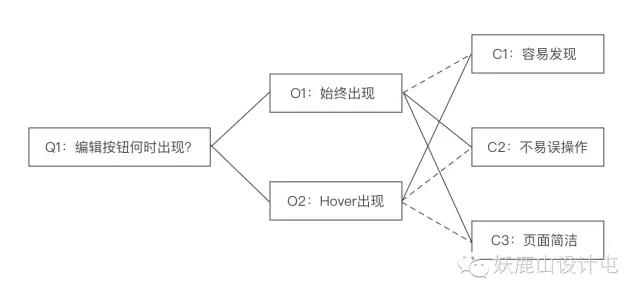
Q1:编辑按钮何时出现?
- C1、容易发现
- C2、不易误操作
- C3、页面简洁
Q2:编辑按钮用什么形式呈现?
- C1、容易识别具体含义
- C2、可扩展性强(按钮形态放在其它地方也适用)
- C3、页面简洁
Q3:编辑操作怎么呈现?
- C1、操作简便
- C2、能看到上下文
- C3、可扩展性强(其它编辑操作也适用)
Step4:评判设计方案并找到最优解
Q1:编辑按钮何时出现?

在设计按钮如何出现时:列表项中有多项操作的场景下,按钮始终存在的方案虽然使得页面不如hover出现按钮那么简洁,但是却更容易发现且不易误操作。综合评判下按钮始终存在的设计方案表现更好,所以选用了按钮始终存在的方案。
Q2:编辑按钮用什么形式呈现?

现在的设计中,图标的应用越来越广泛,它比文字更能使界面简洁美观。但当前项目是一个Web端工具平台,承载着大量繁琐的交互操作,所以按键的“易识别性”和“可扩展性”是两个更重要的评价指标。根据对照评判标准评估,文字形式在更多且更重要的评判维度上表现良好,所以最后选择文字表现作为最后方案。
Q3:编辑操作怎么呈现?

设计编辑操作采用什么形式时:编辑对象是列表的场景下,行内编辑既轻量又能在编辑过程中看到上下文,看似是更好的方案;但是整个平台中编辑操作是一个复用性非常高的行为,我们需要为用户在同一个平台中执行的相同操作时保持相同的预期。覆盖层编辑就是一个具有很好扩展性的形式。不论编辑内容是简单还是复杂、不论使用场景是编辑成员属性还是编辑文件,在覆盖层上进行编辑操作都能很好的满足。所以最终选用了在覆盖层上编辑的方案。
经过以上一系列的设计思考过程,这个看似简单的成员列表才表现为以下样子。当我们拿着最终方案和这个可见的思考过程给团队其他成员时,他们才会理解设计师的价值和产出,当然最重要的是可以避免很多不必要的无效沟通,直切主题,有理有据的确定方案。

4、QOC的一些延伸
1、更理性的运用方式
为每一个评判标准增加权重。
在上一节中对QOC理念的应用是相对感性的:我们凭经验列出评判标准并将设计方案与其进行匹配,然后选择最终方案。例子Q3中,最终选则了只在“可扩展性强”1个评判标准上表现良好的方案,是因为我感性的把“可扩展性强”这个标准放在了很重要的位置。
感性的方法让我们在解决问题的时候更快速,但是结果往往不够量化和准确。如果我们的目标是做一些量化的研究,可以更加理性地为每个评判标准增加权重,进行计算,得出设计方案的准确评分。
2、更多应用场景
以上的例子是运用QOC的理念来梳理设计过程并寻找最优解。其实QOC的设计理念还可以帮助我们了解竞品和重设计等。
(1)了解竞品
过去:做了竞品分析却不知道对自己的产品有什么直接帮助。
运用QOC理念:进行竞品分析时,通过设计方案与评判标准的匹配,我们能够直观发现竞品的设计方案在哪些方面上做得好或者不够好;我们的设计方案跟竞品相比在哪些方面更有优势或者不足。这样的竞品分析结果可知更直接的指导设计。
(2)重设计
过去:想要重设计却不知道从哪里入手。
运用QOC理念:重设计的动机往往是外界对现有设计出现了新的刺激,如线上反馈效果不好、扩展了新内容等等。这些外界刺激会导致评判标准(Criteria)的直接改变或权重改变。重设计时只需要对改变后的元素与可能的设计方案进行重新匹配,就能快速发现优化和重设计的方向了。
5、总结
最后我想说的是,QOC只是将设计空间可视化的一种理念,这篇文章也只是对QOC理念的一种简单运用。但这种简单的实践方法反而更加高效,也更能与日常工作结合起来。如果对关于设计空间的更多分析方法和QOC理念有兴趣,可以阅读以下两篇参考文章,Fighting哦~
Allan MacLean , Richard M. Young , Victoria M.E. Bellotti & Thomas P. Moran (1991) Questions, Options, and Criteria: Elements of Design Space Analysis, Human–Computer Interaction, 6:3-4, 201-250
Byerley, P.F., Barnard, P.J., & May, J. (eds) Computers, Communication and Usability: Design issues, research and methods for integrated services, pp. 197-219. (North Holland Series in Telecommunication) Elsevier: Amsterdam (1993)
作者:蒋蕊遥-Jerria,昵称阿遥,网易UEDC交互小鲜肉一枚,现支持杭研测试项目。商业与体验就像美食与身材,要找到其中的平衡点–对我就是爱吃又想瘦!所以学习奋斗吧!
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不知道是不是因为例子举的有问题,感觉这个方法完全没意义。最难的不就在于Criteria吗?如果Criteria能拿捏的那么准还哪里来的问题和那么多方案,直接不是一步最优方案就出来了吗。例子里的三个问题我相信你问不同的设计师每个人给的标准都是不一样的,至少在我看到你的标准之前就和我想的差很大,就像所谓的“页面简洁”,这也能叫标准吗?这不是一个全局性的原则吗,如果是的话所有问题都可以有这样一个标准吧?那这样所有到底是用图标还是用文字的问题在这个标准下都一定是选文字吧?所以意义到底是啥呢