产品细节剖析,让你看看大厂是如何做设计的(2021-14)
导语:在我们日常使用App的过程中,经常会意外的发现一些小惊喜,是用户没有想到的细节或功能,它可能让用户瞬间对此应用的喜爱提高了一个度,也可能让此刻心情不悦的你豁然开朗,从而形成商业价值。

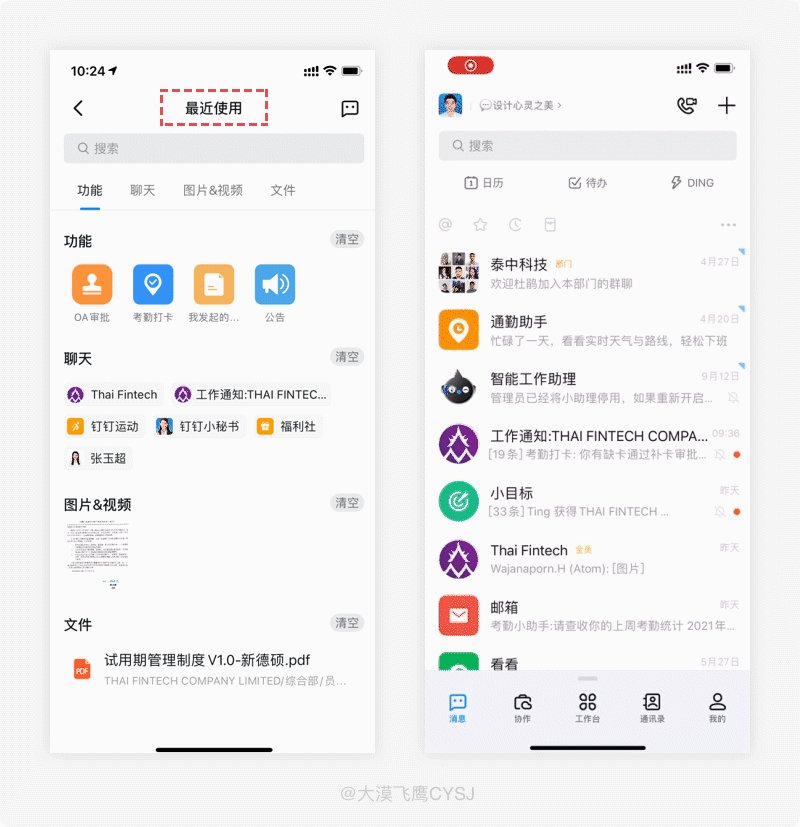
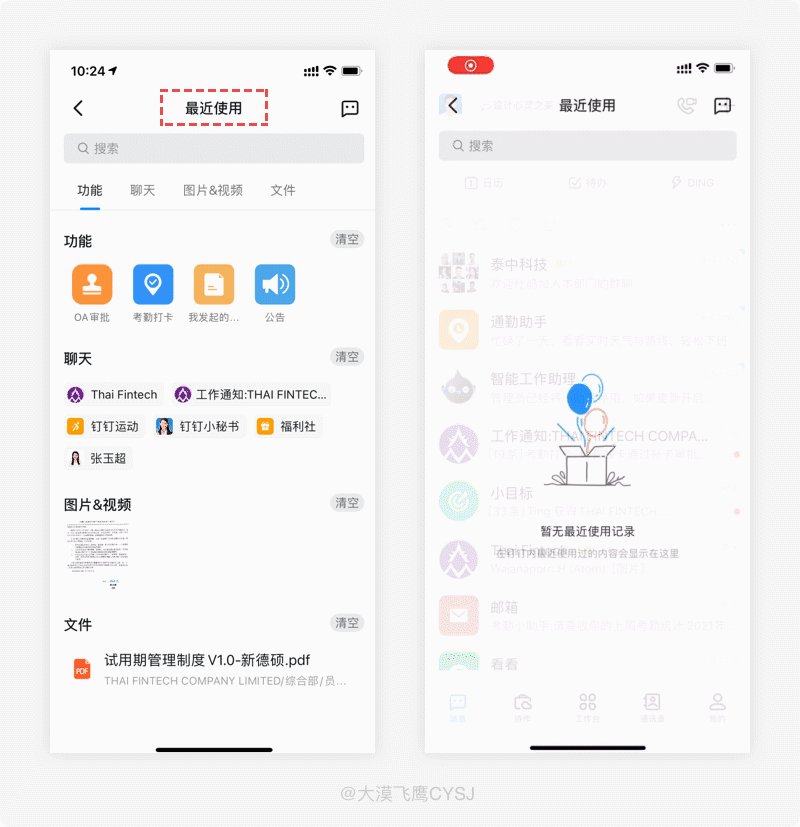
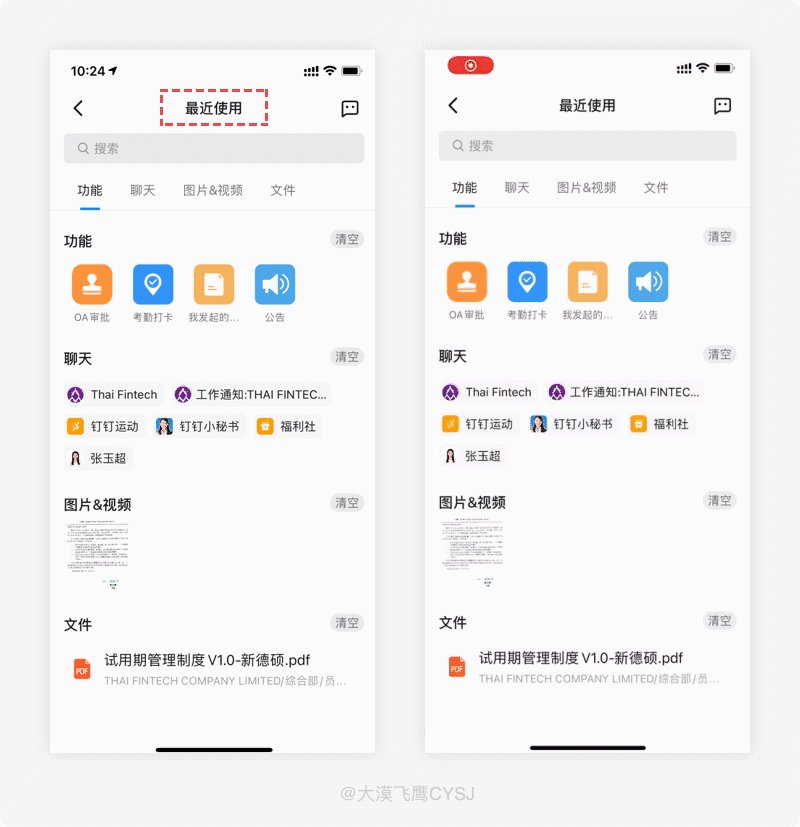
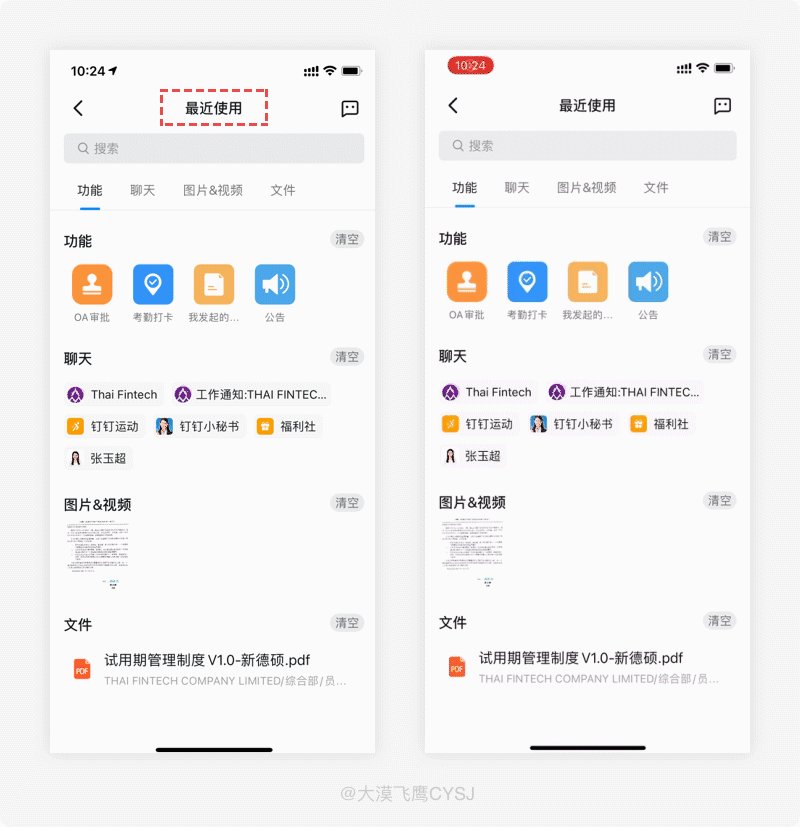
196.「钉钉」摇一摇-任务记录一目了然
产品体验
在钉钉首页进行“摇一摇”,会直接跳转至最近使用记录页面,且顶部有最近使用的功能、聊天、图片及文件等分类导航,如无需使用,可在我的-设置-效率套件中关闭此功能。

设计思考
很多APP都有摇一摇,大部分都是为明确的功能提供了一个入口,指向性的引导用户去使用,但也有一些APP将摇一摇设定为隐藏的功能,进入APP摇一摇,可能会有意想不到的惊喜。
钉钉首页的摇一摇是触发快速查看近期任务的快捷方式,其中包含最近聊天记录、功能、多媒体文件等,其顶部做了明确的分类导航,方便用户在需要查看最近任务时,快速分类查看,如果不需要此功能,可在设置-效率套件中关闭。
摇一摇功能可以让用户根据自己的习惯偏好进行设置,考虑周全且人性化,创新性的为用户创造了更多个性化的使用体验。
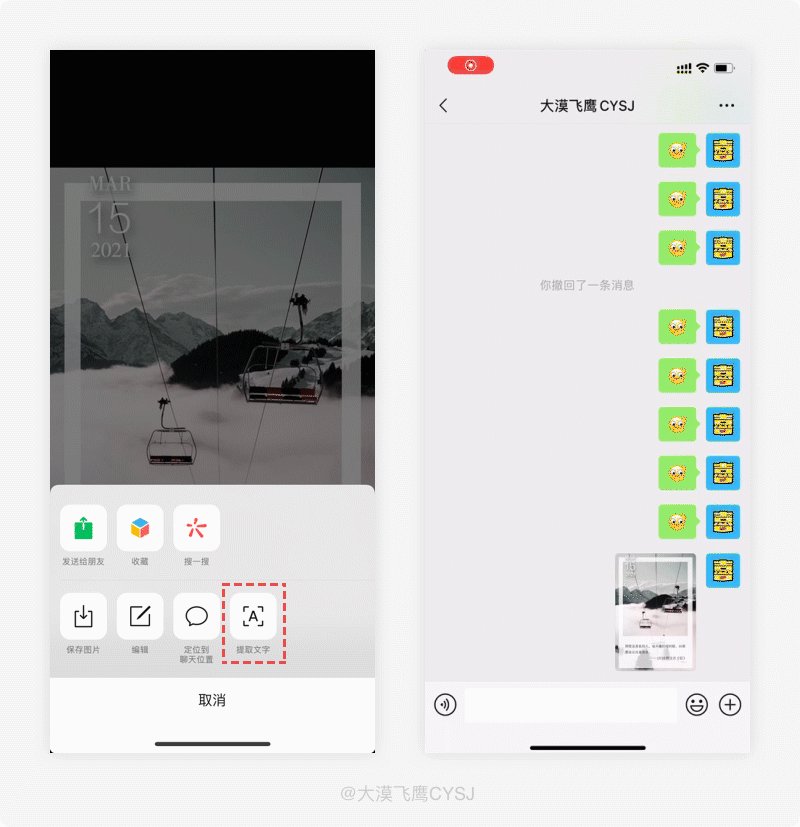
197.「微信」图片提取文字-“一键”码字
产品体验
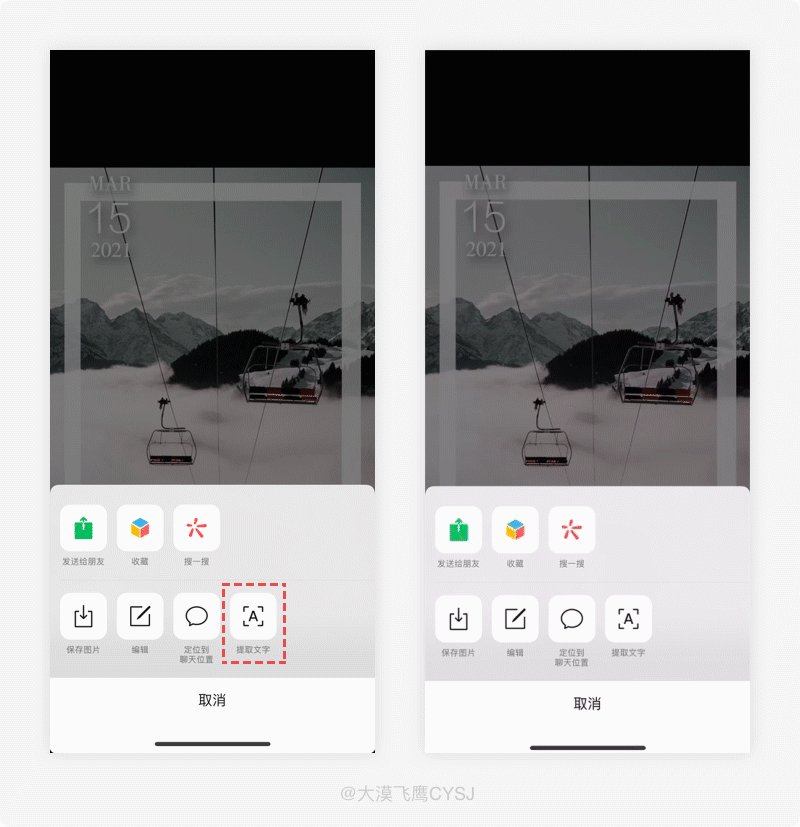
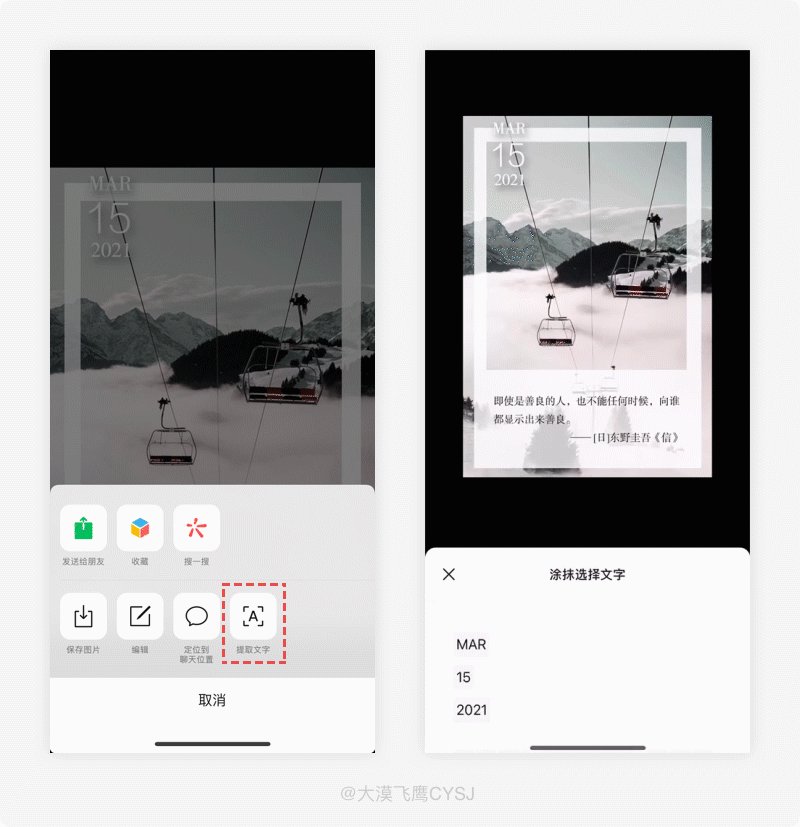
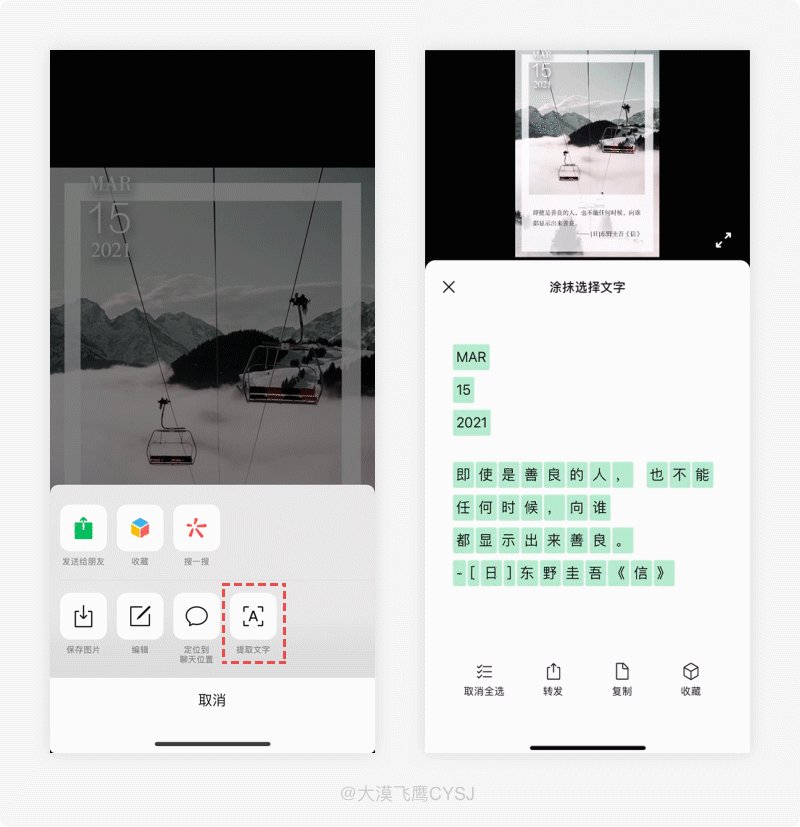
在微信对话框中,打开缩略图并长按,从弹窗菜单中点击提取文字,即可将图片中所有文字提取出来,方便用户复制、转发或者收藏。

设计思考
微信是我们日常使用最为频繁的社交软件,它可以让我们在线聊天或是视频,除此之外还可以利用公众号来购物或是了解其他的趣事。
在聊天互动过程中,有时候为了图方便,直接一张图片、截图发过去,在对方有提取文字需求的情况下就苦逼了,只能把图片保存,然后对照图片码字或通过第三方应用将文字提取出来,如果手机较为老旧的话,刚从第三方退出来,微信任务进程就直接“歇菜”了,无端浪费很多时间。
其实微信远远不止我们所看到的这些功能,还有很多贴心的设计等待细心的网友去发现。当我们接受到带有文字的图片后,打开缩略图,只需长按图片选择“提取文字”就能迅速帮助我们完成文字识别并提取出来,然后选择性的复制以应对接下来的文字需求。
虽说此功能较隐蔽,但我们发现后并加以利用,定能带来更便捷的使用体验,减少码字出错、第三方应用抢内存的情况出现,节省大量时间和避免突发性问题,这算是一个非常贴心的设计了。
(PS:在拿到名片、书本、纸张时,拍张照片,大量文字信息瞬间提取。)
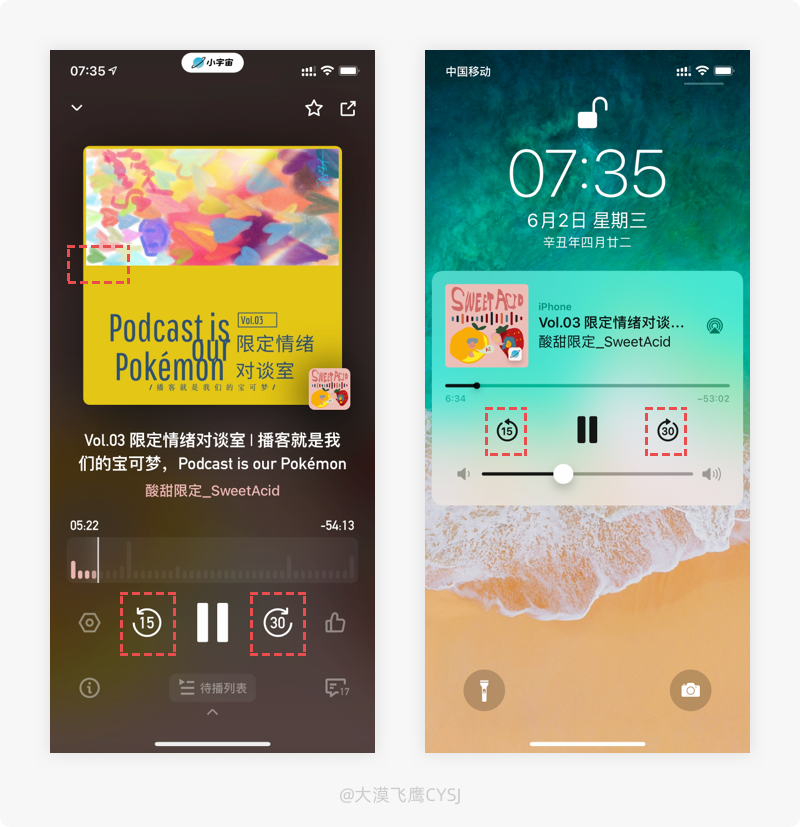
198.「小宇宙」前进/后退-不同的设定 不一样的体验
产品体验
使用小宇宙APP在播放过程中,前进和后退的走位秒数是不一样的,前进30秒,后退则是15秒。

设计思考
不管是音乐还是视频播放平台,为了方便用户进行播放进度上的调节,其都设置了前进和后退的固定秒数(部分应用有交互手势)走位按钮。但有没有想过,不同秒数的设定,会给用户带来不一样的使用体验。
小宇宙APP在播放过程中根据不同场景的用户心理需求,对前进和后退分别设定了不同的秒数。
前进30秒,意味着用户可能对当前的内容不感兴趣,一笔带过的感觉;后退时,用户可能对已经播放过的某个内容感兴趣,需要查找某个点或者回味,其带着目的性后退,所以将时间缩短至15秒,方便用户精准了解其中内容。
不同秒数的设定充分考虑到用户在不同场景下的行为预判,对秒数的走位做出相应的调整与适配,无论哪种操作都能达到最佳体验。
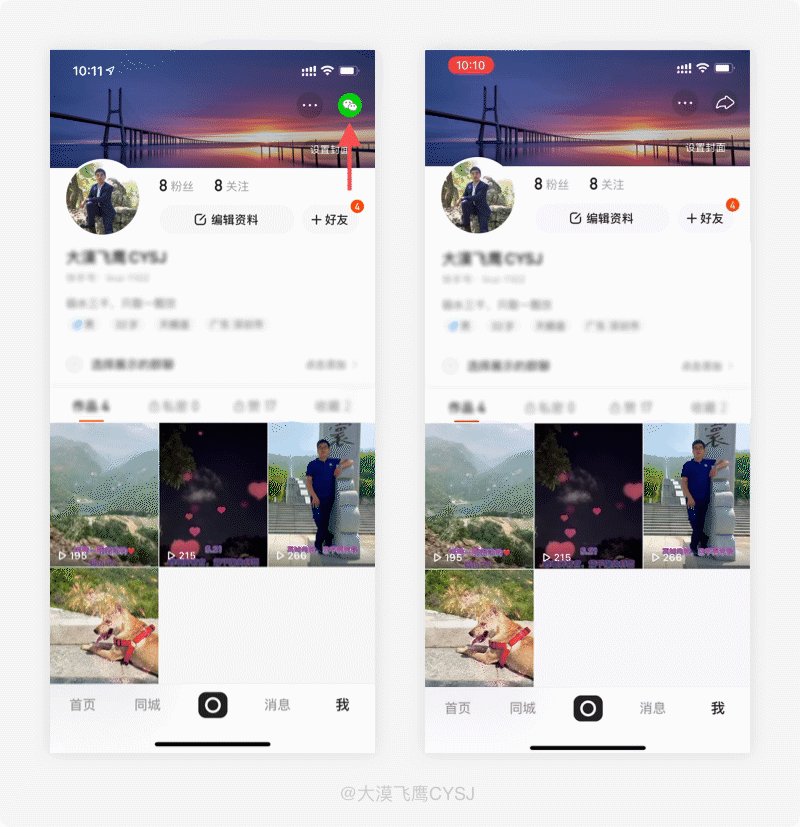
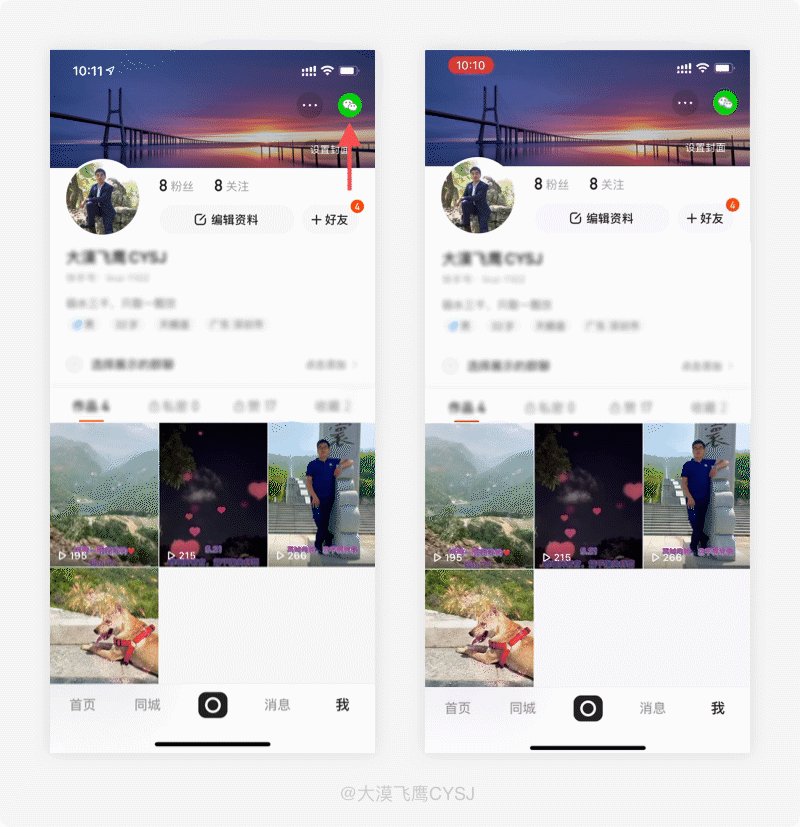
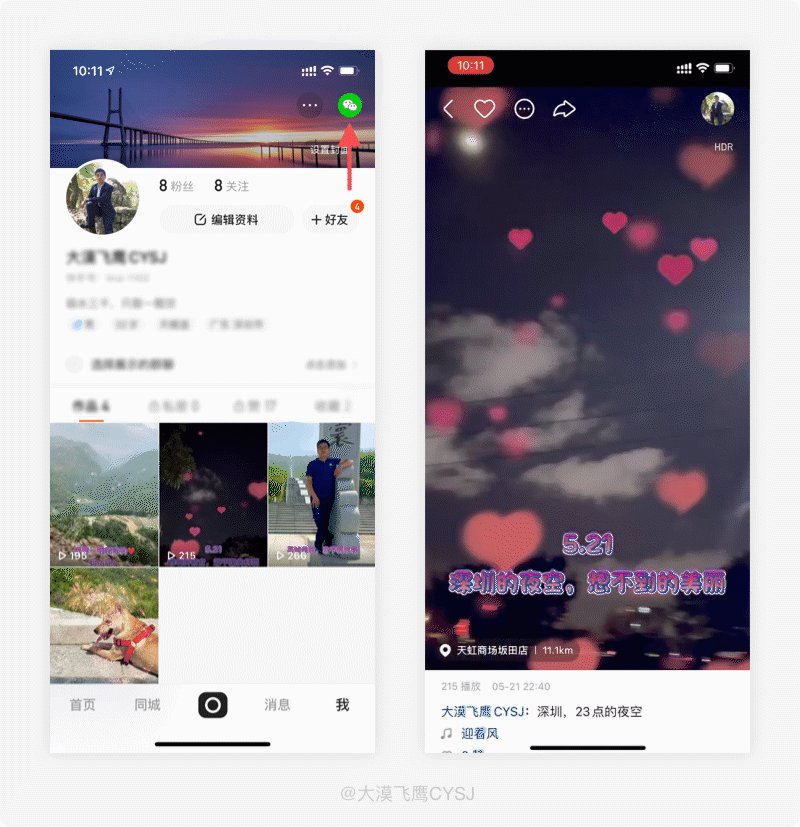
199.「快手」分享-特定的效果发挥最大的价值
产品体验
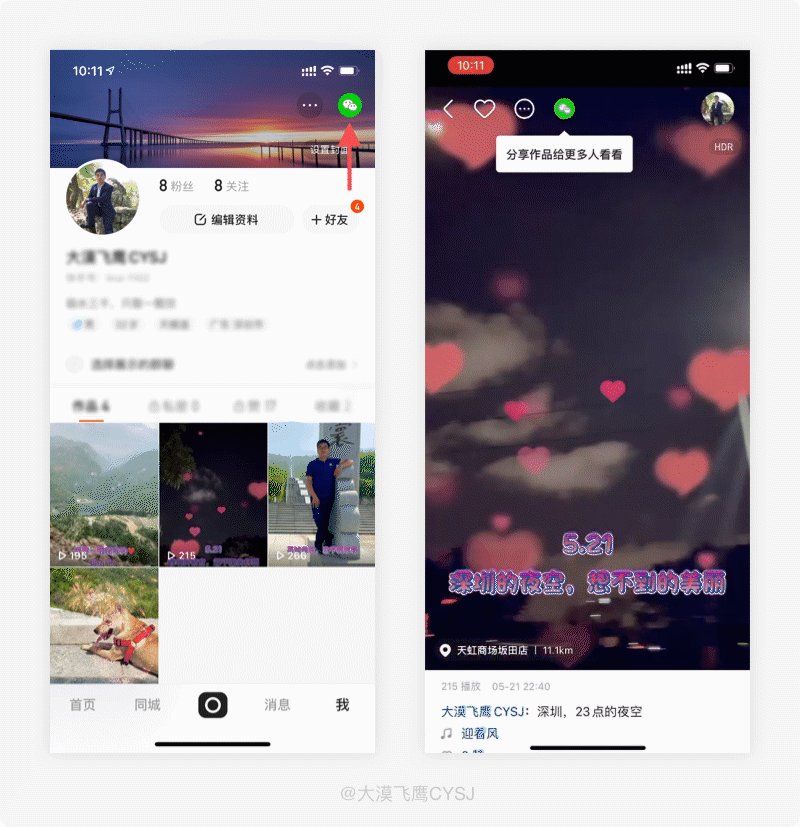
在快手我的、视频播放页面上方,分享图标会在几秒内自动变成微信图标并伴随动效闪动和文字提示,预示分享给微信好友。

设计思考
一个产品的推广最常见的有各大市场/商店/大平台/下载站、论坛/微博/软文推广、合作互推等方式。
其中最不容忽视的就是通过线上用户自发式的分享,在微信装机必备、人手一个账号的大环境下,利用互惠互利的方式让用户一传十、十传百,倍增式的分享比任何一个渠道的传播效果要好很多,但是,单凭一个冷冰冰的分享图标摆在那里,就真的能让用户主动去点击吗?
快手APP在我的、视频播放页面上方都设有分享入口,其与众不同的是,在当前页面停留几秒后,分享图标会变成微信logo,并配合“分享作品给更多人看看”的文案提示,暗示用户分享给微信好友。
众所周知,线上分享渠道多为微信、QQ、微博,但最具传播效果的当属微信,它能在好友、群聊中迅速无限次数的转发,当页面上方的分享图标变成微信logo并闪动时,能快速引起用户的注意,唤起分享的欲望,同时用户(创作者)也希望自己的作品能让更多人看到、想获得认可(点赞)的心理,再加上页面上的文案和最佳分享渠道的引导,很多用户会毫不犹豫的将作品/个人主页分享出去,不知不觉中更是为平台免费作了一波宣传,以达到互惠互利、双赢的效果。
快手通过特定的、能吸引到用户并产生分享动机的效果,才让其发挥出分享按钮的最大价值。
200.「流利说·英语」都是倒计时,为何你这么秀?
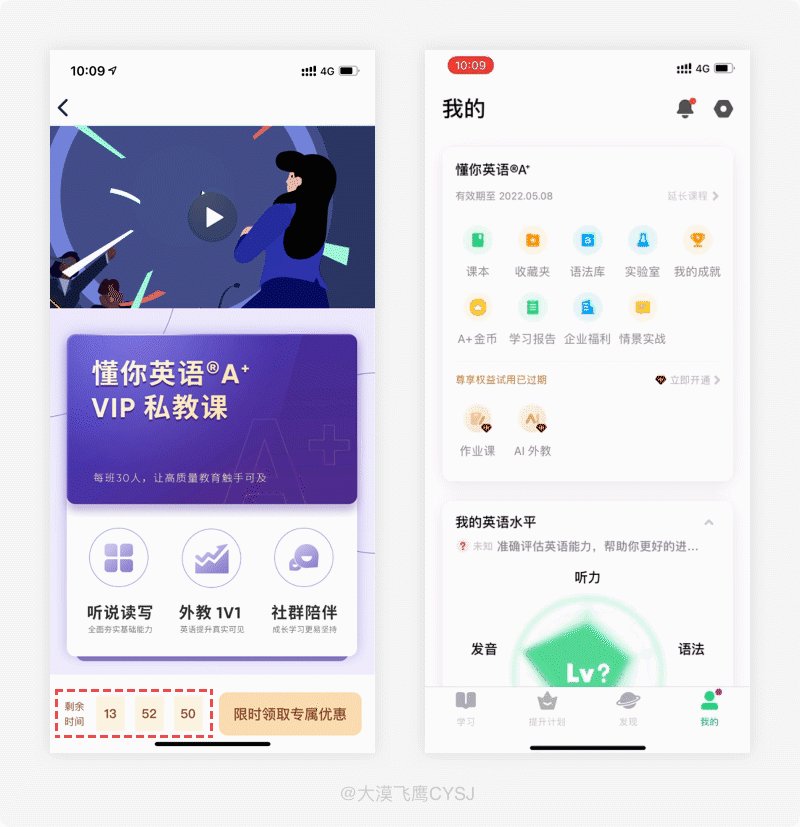
产品体验
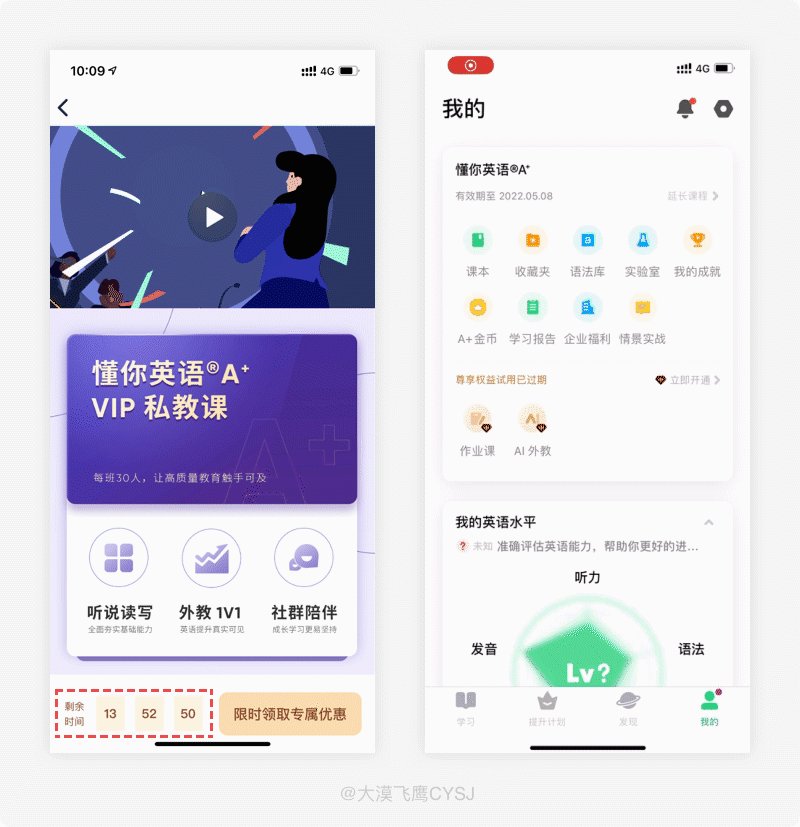
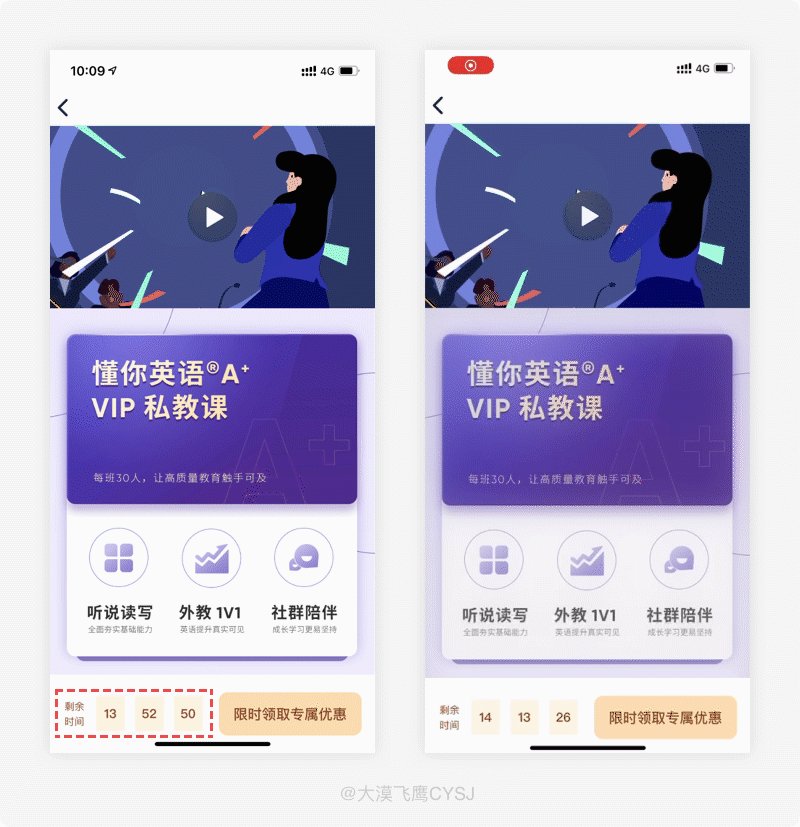
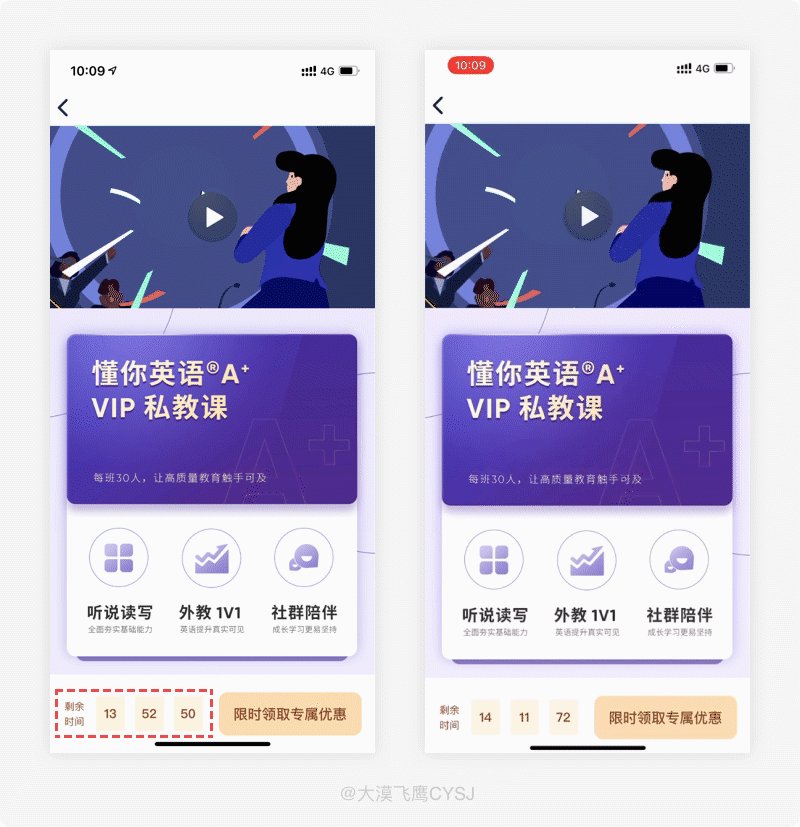
使用流利说·英语APP进入优质AI课,底部有限时优惠倒计时并以毫秒为最小单位,快速的到计时数字利用感官刺激用户,以体现产品的稀缺性。

设计思考
在海量的购物平台中,我们经常能看到各种促销的商品。每逢节日、活动,很多商品主图下方都展示着优惠倒计时,它给用户一种距离某一时刻越来越近、越来越少的紧迫感,造成即将失去的感觉,让用户在紧急情况下做出不是很理智的判断。
流利说·英语有很多零碎的优质AI课程,在本身价格就很便宜的基础上依然启用了限时优惠,但不同的是用户每日首次进入都有以毫秒为最小单位的15分钟倒计时,本身时间就短暂,加上毫秒以飞快的变化速度尤为显眼,若盯的时间稍长,多少看的心里有些发慌。
因存在优惠的缘故, 用快速跳动的数字鼓动用户内心贪婪的欲望, 其焦点在于利用紧张的时间强调此优惠课程在未来的不可得性,防止用户花很多的时间做出决策,推动用户马上做出对平台有利的决定, 暗示其尽快购买该课程达到促销的目的。
(PS:用过流利说·英语的童鞋都知道,就算倒计时结束,价格依然会保持初始的优惠,隔天进入会再倒计时一次,以此类推,但这并不影响产品继续利用稀缺性打造营销效果。)
201.「京东」购物车-修改收货地址 预估送达时间
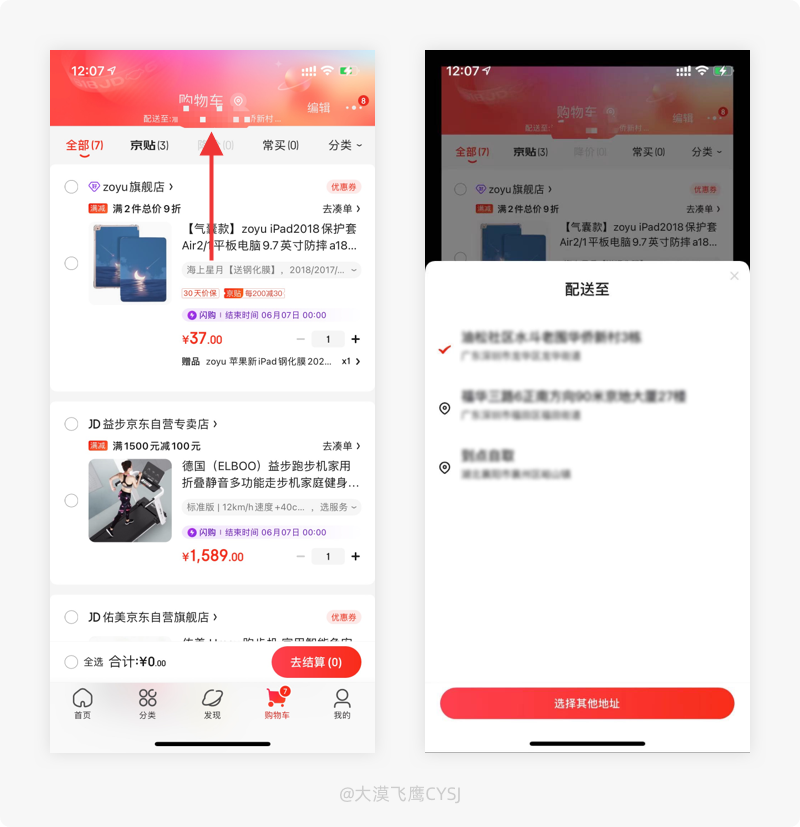
产品体验
京东APP购物车的顶部标题栏处,点击可切换收货地址,以便在商品详情页或确认订单时明确商品送达时间,确定收货心理预期。

设计思考
网购虽然非常方便,但有一个不可跨越坎就是物流了,即便有时候选择同城店铺下单,还是免不了要等上两三天才能收到货,如果是急用的东西,那还真等不了,直到京东物流的出现。在京东下单,如果事先就选择了京东物流,很多商品如果在当天11:00之前下单,则当天就能收到货,一度解决了用户网上购物急需使用的需求。
细心的网友会发现,在京东的购物车顶部可修改收货地址,虽然还没有进入到下单流程,但收货地址是预算商品送到时间的重要因素,用户可通过明确的收货地址,快速知晓商品预计到手时间来决定是否下单,通过便捷的操作及时给予合理的用户反馈,更能方便用户在很短的时间内做出最正确的决策,减少用户可能出现的多余操作以节省时间成本。
202.「UC浏览器」搜索框-将图标细节做到极致
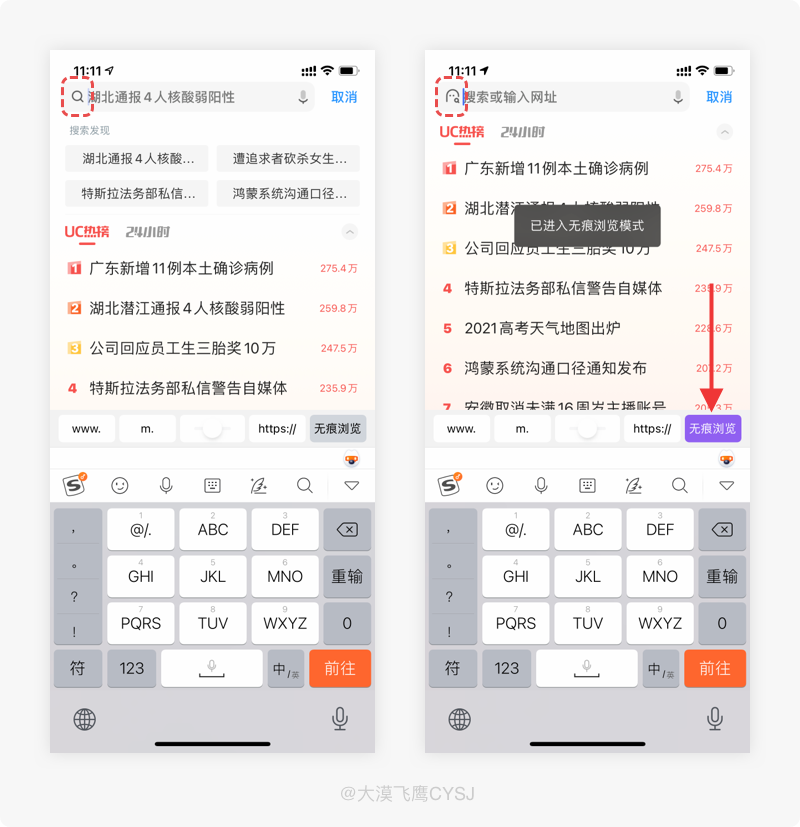
产品体验
UI浏览器在普通模式下搜索图标为放大镜,切换无痕浏览模式后,变成了橡皮擦+放大镜的样式的图标。

设计思考
图标是一个应用的重要体现,对于UI设计来说既是灵魂所在、也是“点睛”之笔。
我们可以把图标理解为简化的文字,是一个抽象的具有指导意义的存在,它不仅是一种图形,更是一种标识,有高度浓缩并快捷传达信息、便于记忆的特性。
一个好的图标可以给用户带来不错的第一印象,众所周知,人们对图形/片的理解速度要远快于文字,但前提是该图形样式已经被广大用户识别并成为了潜在的记忆。
UC浏览器的搜索框图标在普通模式与无痕模式做了明显的区别,除了能从键盘上方的文字知晓当前搜索模式外,还能从搜索框图标区分,普通模式下为放大镜图标,切换无痕模式后,图标变成了橡皮擦+放大镜的样式,预示着擦除。
该图标所表达的含义虽然没有那么明显,但它作为辅助性的存在,尤其是针对UC的忠粉,经过长时间的使用,定能快速从图标样式中区分当前搜索模式,且用户进入浏览器后,其视线也会在第一时间停留在搜索框,简单的图标切换,从用户角度出发,在细节上真的是做到了极致。
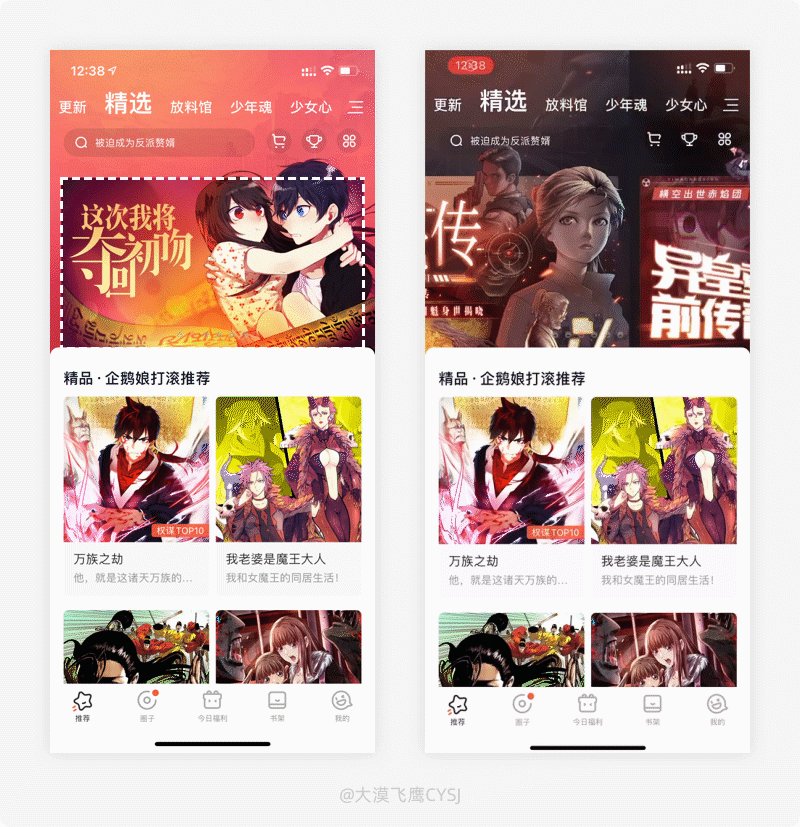
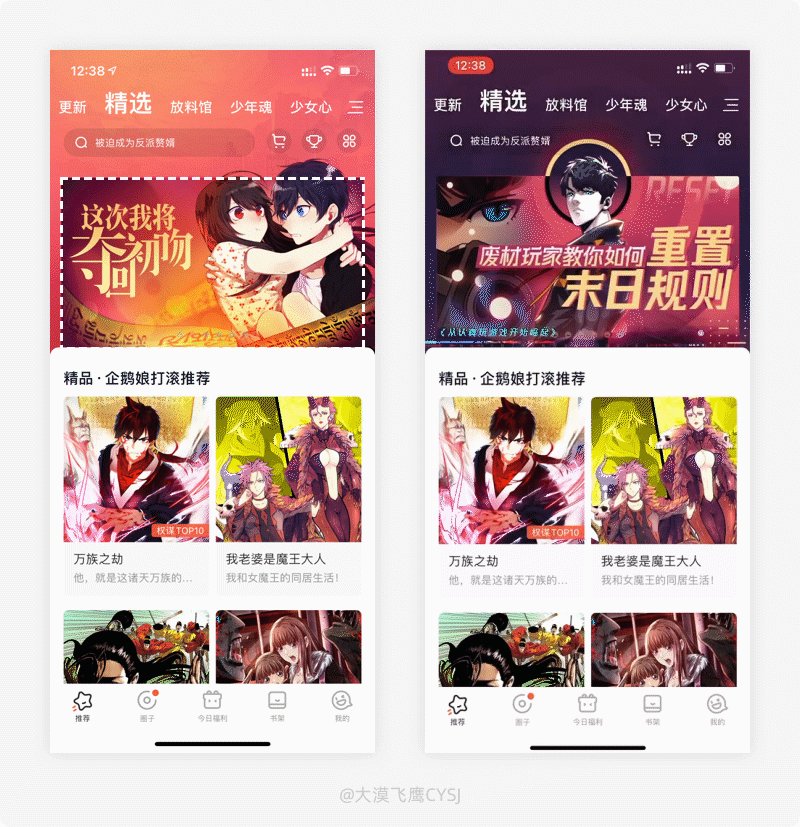
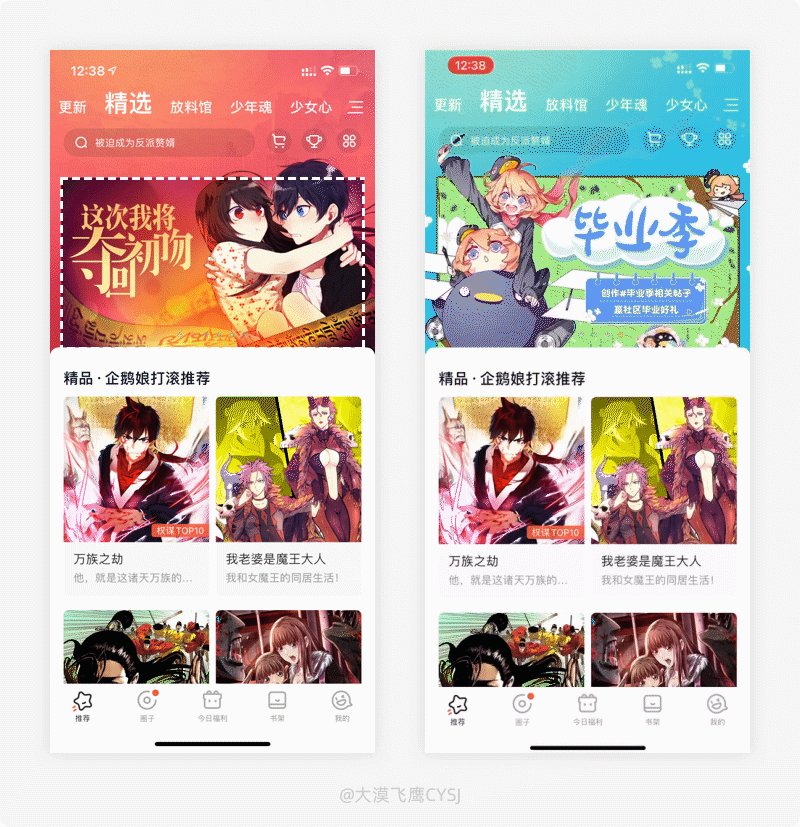
203.「腾讯动漫」“破”banner-独特的视觉表现方式
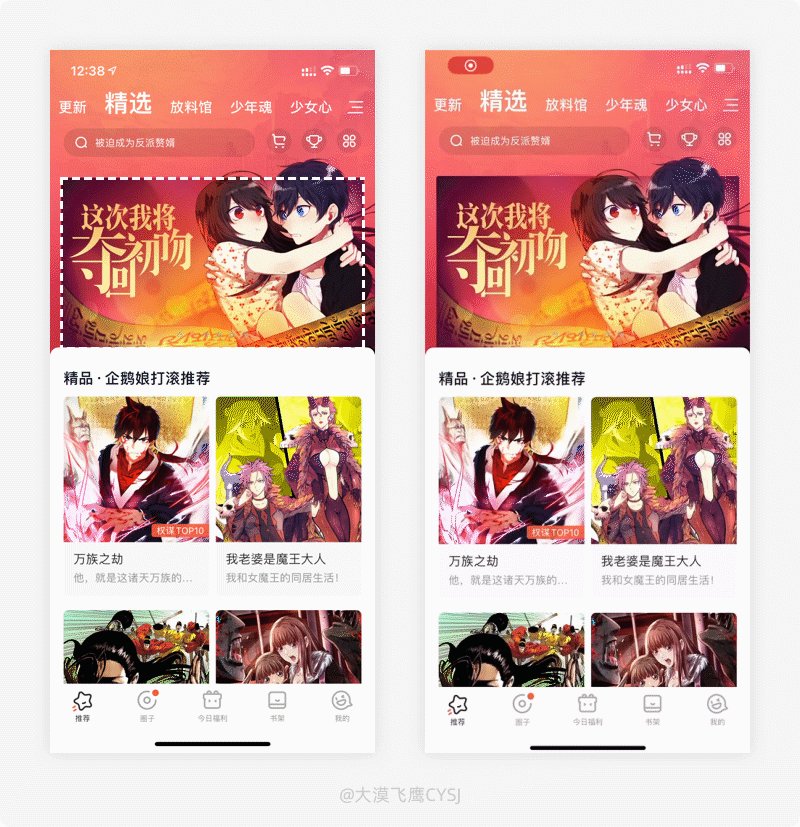
产品体验
腾讯动漫首页“精选”模块的banner设计,人物元素突破到了卡片外面,用特的表现方式以达到“破”的效果。

设计思考
banner是用户进入应用后看到的首个页面上最大的一个元素,它能在很大程度上决定用户的去留。设计师都明白“如无必要、勿增实体”的道理,要么不做,做就做好,一个banner能做的漂亮好看或有独特的表现手法,那么就能给应用带来很多的亮点,或者独特的记忆点。
腾讯动漫APP首页的banner不仅在卡片后面使用了虚拟背景,还将主人物素材内容突破到banner卡片外面,做到了“破”的效果,让整个头部更加场景化,给用户更加直观逼真的视觉效果以及沉浸式的用户体验,并以独特的记忆点给用户留下深刻的印象。
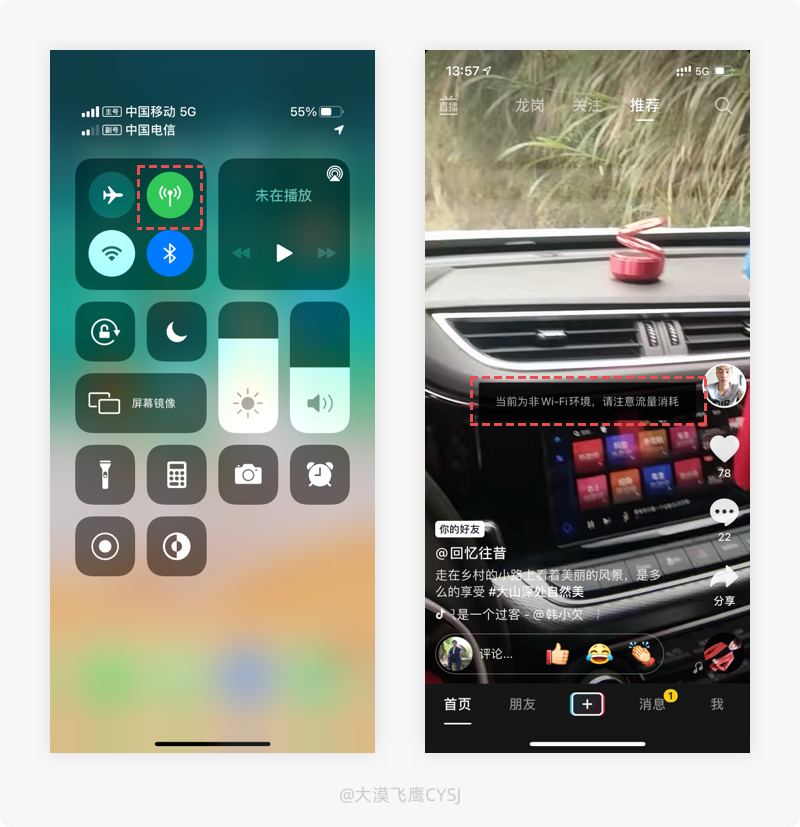
204.「抖音」热心的提示-拉近彼此之间的距离
产品体验
在非WiFi网络环境下进入抖音,系统会在页面的中间位置toast弹出提示用户当前网络环境,警示流量消耗。

设计思考
我们都知道影视类APP在看片时,如果是非WiFi场景,需要手动点击流量观看(总数值)才会播放,还可以开启非WiFi环境静止下载缓存的设置,以避免数据流量的流失。
自5G上市以来,价格一直都不便宜,而且几百M的影片会猝不及防的给加载完了,套餐月结前期可能抱怨(土豪请随意)流量不够用了。
如果短视频类型的应用在非WiFi网络环境下需要手动点击观看或者在设置中增加非WiFi环境禁止观看,那么用户会分分钟跑光,但是,这并不意味中没有办法提醒用户。
抖音APP充分考虑到了用户的网络环境,在非WiFi条件下进入,会用toast弹窗提醒用户注意使用,简单的提醒,充分体现了产品对用户的关爱,避免后续给用户带来不必要的麻烦,方便用户在有条件的情况下立即更换WiFi网络,即便没有WiFi,用户在看到热心、体贴的提示后,也可能甘愿冒着流量超出的风险继续使用。
这一热心的提示,能让用户感受到产品的温度,拉近彼此之间的距离。
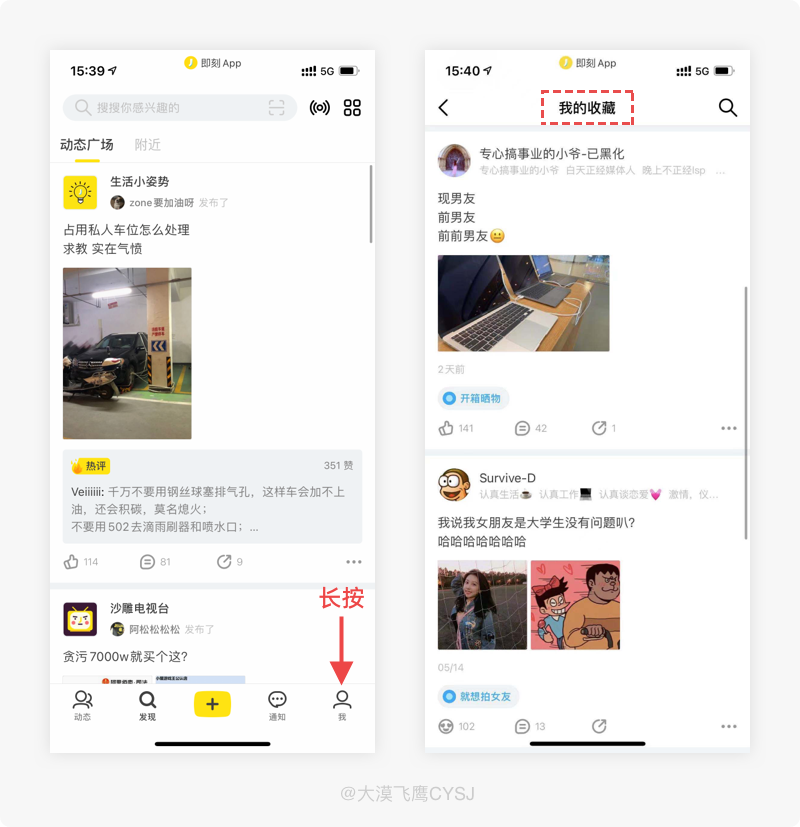
205.「即刻」收藏入口-用更短的操作路径提高使用频率
产品体验
进入即刻APP,在任何一个底部tab功能页,长按tab栏上“我”的图标,就能快速进入我的收藏页面。

设计思考
当我们在某个应用中对某些内容产生了喜欢或想拥有的念头,就会选择收藏,如果某天回想起上次收藏的内容对自己当下有帮助,就会进入应用的收藏页面查找,而进入到应用收藏功能的常规操作路径为:进入应用>我的>个人中心/主页>收藏(部分直接从我的进入),乍一看,基本也符合用户的记忆规律。
但是,一个应用的任何功能,其操作路径越短,用户主动想起来使用的概率就会越大。
即刻APP为收藏功能提供了一个快速直达的入口,长按底部tab栏的“我”区域能立即进入我的收藏页面,相对于常规的操作交互逻辑设定,能更快解决用户需求,通过缩短操作路径的方式提高操作效率,让收藏的内容被寻找定位的概率变大,以更大程度满足用户“未来使用”的需求。
另外,收藏的内容作为用户可能存在二次转化的最大可能,随着使用频率的增加,转化率也会随之提升。
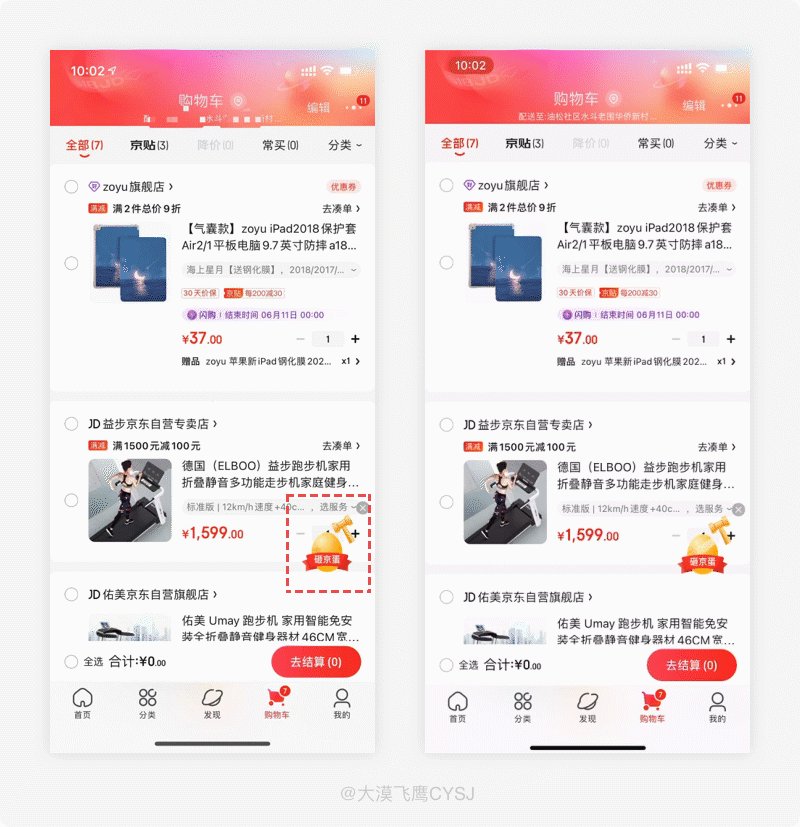
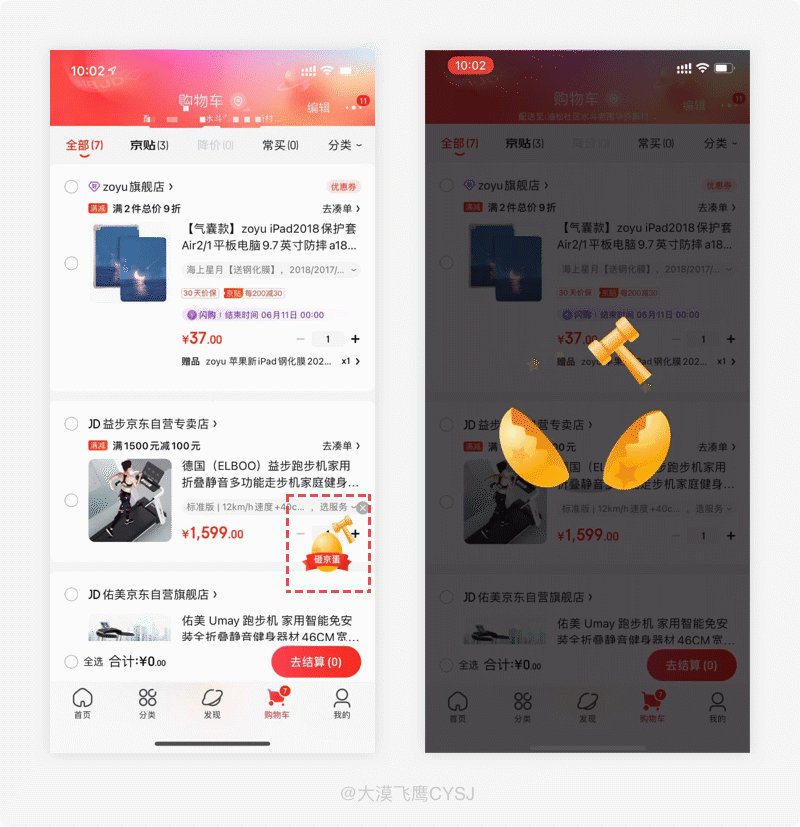
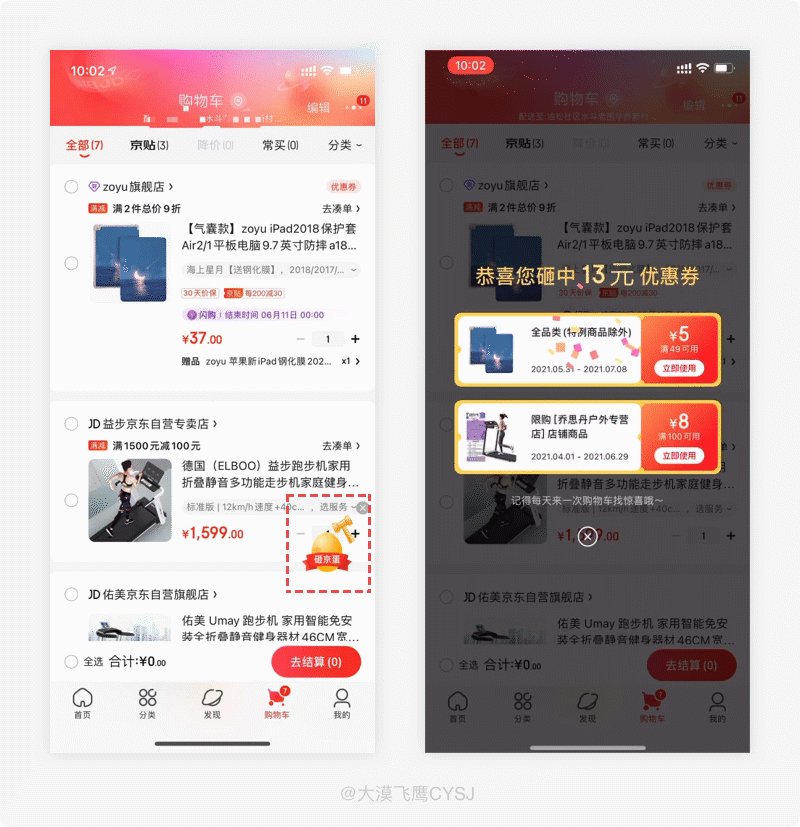
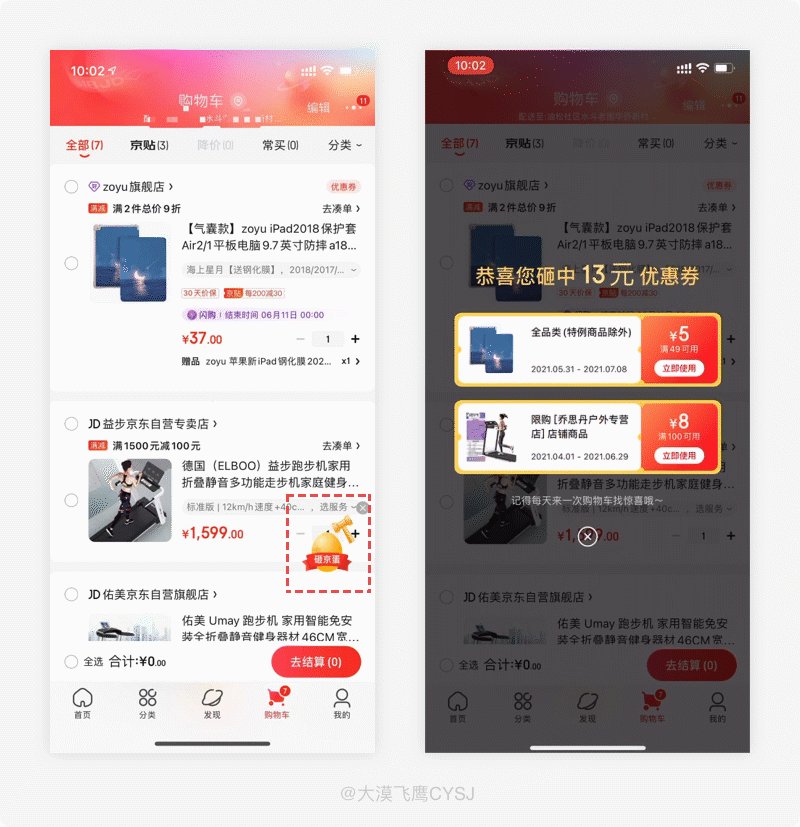
206.「京东」购物车“金蛋”-一砸就中
产品体验
京东的购物车如果存在未购买的商品,右下方时刻会悬挂着一个“金蛋”,点击砸开金蛋即可获得随机金额的优惠券(多张),优惠券的类型与购物车中的商品息息相关。

设计思考
冲动是魔鬼,通常我们在购物平台看到不错的商品不会立即购买,毕竟世上没有后悔药。
常规的操作都是先加入购物车,避免看上的是同一家商品却不自知而损失叠加优惠,也可能是为了添加到购物车进行货比三家或等待特价、节日优惠再购买,但不管是出于何种原因加,其用户都产生过一定的购买动机,只不过因为某些因素一直停留在“灰色地带”,这些商品时刻处于转化的边缘,是否下单购买就在用户的一念之间,如果这时候存在某些推动的因素,其转化率定能提升。
京东的购物车存在商品时,右下角会悬挂着一个“金蛋”,打开即可随机获得两张优惠券,且可参与优惠的商品就在购物车中,以此来提高用户的购买欲望,促进下单转化。
因为人们总是对 “降价”、“打折” 这样的字眼充满了兴趣,所以优惠的商品才更具有吸引力,再加上用户将商品添加到购物车时就存在喜欢或感兴趣,有一定的购买欲望,此时在双重购买动机的推动下产生更强的驱动力,当用户的防备/抵触心理越来越低时,想要拥有的欲望则得到大幅度提升,下单成功率也随之提升。
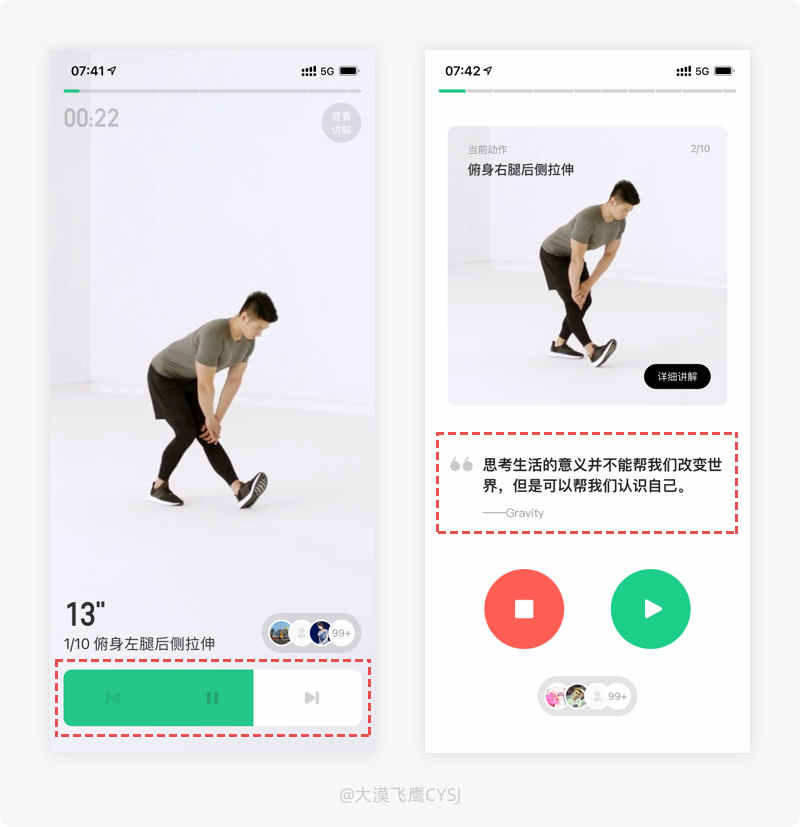
207.「keep」健身-温暖且贴心的线上健身房
产品体验
使用keep运动过程中,界面底部有超大进度条显示,每一个动作小节快要结束时,系统会说出加油、坚持、即将达到目标之类语音鼓励。点击暂停,会出现一段名人名言或励志语录。

设计思考
说起健身运动,在我们的想象中是拥有完美身材、愉悦身心,可现实中确是浑身酸痛、精神不振,一天中有“二十五个小时”都想睡觉,于是乎,健身就成了一种负担,最终找到一个合理的理由完美的将自己劝退。
线上健身更是如此,当你打开设备健身应用的那一刻开始,注定没人与你共进退、没人鼓励,需要默默的在孤独中坚持完成,而放弃的门槛变的更低了。
keep线上健身课功能页面的设计,对用户提供了较强的驱动力。
首先课程界面的超大进度条能增强远距离辨识度,因为用户在运动过程中,通常会将设备放在离自身较远的位置,只需通过声音来完成大部分动作,当需要看设备屏幕时,不管是隔得远还是近视眼,其都能看清当前运动进度条;
其次,点击暂停后,会出现一段名人名言、励志语录,暂停作为停止运动的前一个步骤,当用户在这个阶段产生放弃的想法时,“毒鸡汤”即在合适的时间出现,并告知人生哲理及成功的不易,给予坚持下去的动力;当一小节快要结束时,系统会通过“加油、坚持、最后一个动作…”等语音提示,帮我们在最累可能产生终止的念头时,给予鼓励和点醒,让用户坚持完成最后的冲刺。
keep站在用户的角度打造出了互动性极强、温暖且让用户有归属感的线上健身房,用强烈的仪式感和贴心的使用体验建立起跟用户之间的信任,是巩固用户粘性与忠诚度十分巧妙的方式。
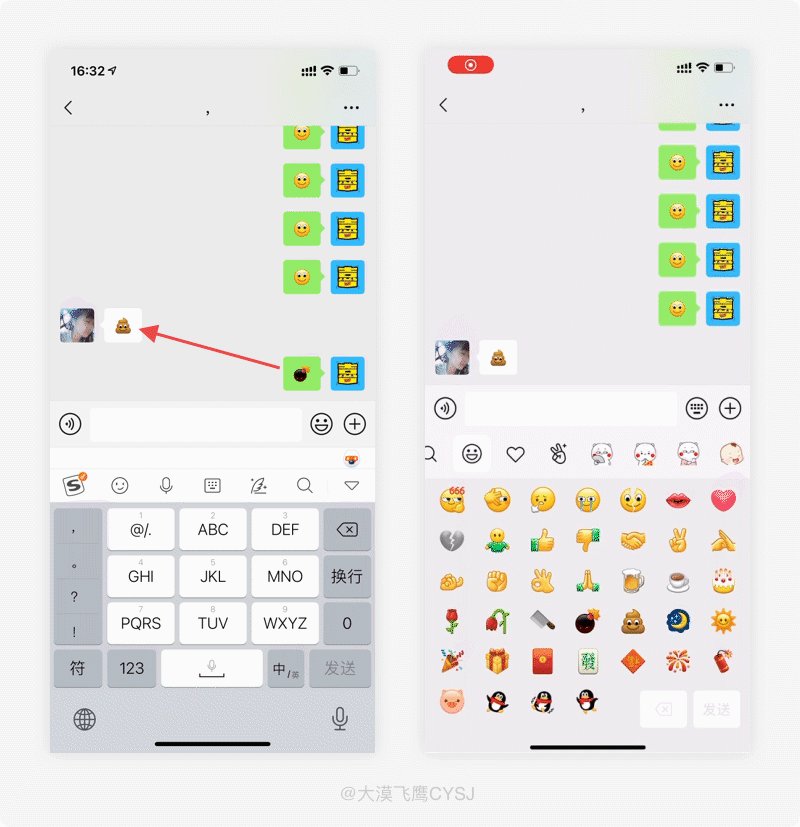
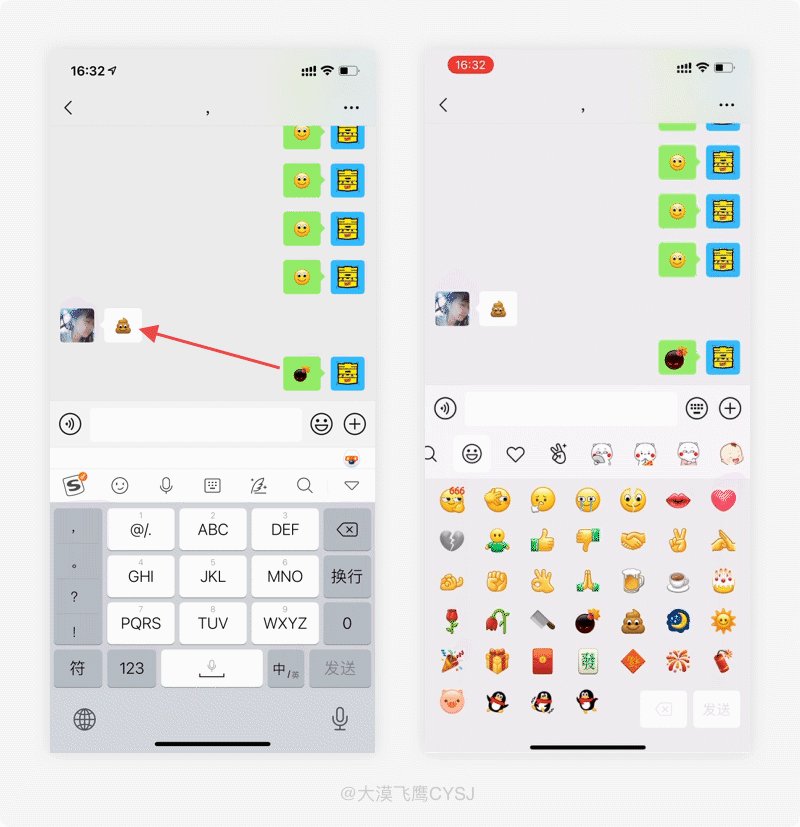
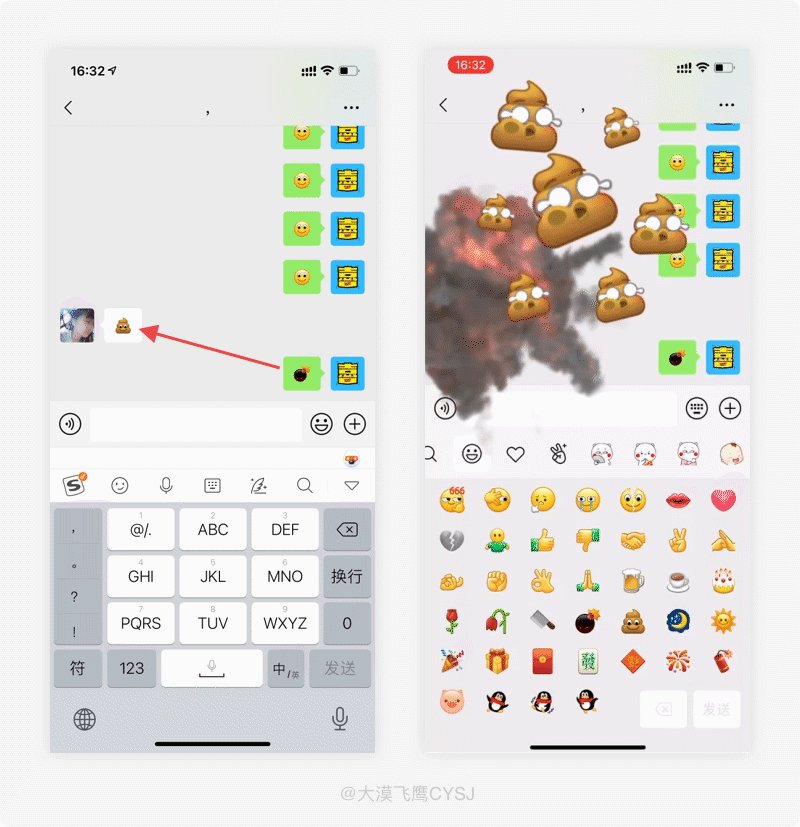
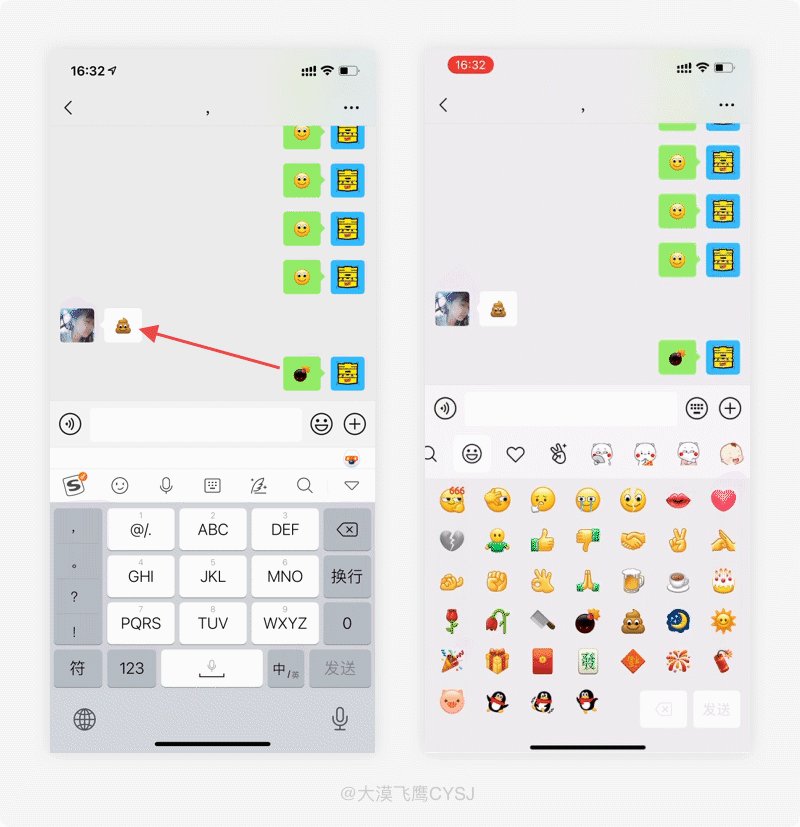
208.「微信」表情包-你没看错,是真的“炸shi”
产品体验
在微信对话框中,如果有好友发来微信自带“便便”表情包,此时回复“炸弹”,即可将“便便”表情炸的满屏都是。

设计思考
微信是当前必不可少的聊天工具,无论是交友还是工作都离不开它,产品团队也为了注重在聊天过程中的新鲜感而时不时整出一些新花样。
前段时间要说最好玩的莫过于“炸弹”表情,发出一颗就能炸满屏,另外烟花、礼花表情也能有类似的效果,但这些小花样顶多也就图个新鲜,等新鲜感一过,小伙伴们也基本不去触碰了,不过产品团队从来都没有停滞过,一直不停的钻研新的玩法试图来弥补已经过时的空洞。
最近,微信悄悄上线了“炸shi”功能,当好友发来“便便”表情包时,回复一个“炸弹”,此时两个表情出现了shi无前例的结合,是的你没有看错,真的炸shi,并且炸到满屏飞溅的那种,算是彻底的将恶趣味拽拉到了究极地位。这个表情特效的上线,让用户在聊天过程中将趣味、恶搞、互动提升到一个新的台阶,更体现了“玩”的特性。
(PS:不少用户觉得这个满屏“炸shi”特效非常恶心,其实,请不要在听说之后去感想、或者刻意去尝试,只有在双方毫不知情的情况下相互发送表情偶然的触发,才能以最大程度发挥出互动的趣味性。如果是双方在发送“炸弹”“便便”表情包中触发,其交流的初衷都带着一定的玩味、恶搞,又何谈恶心之说呢?)
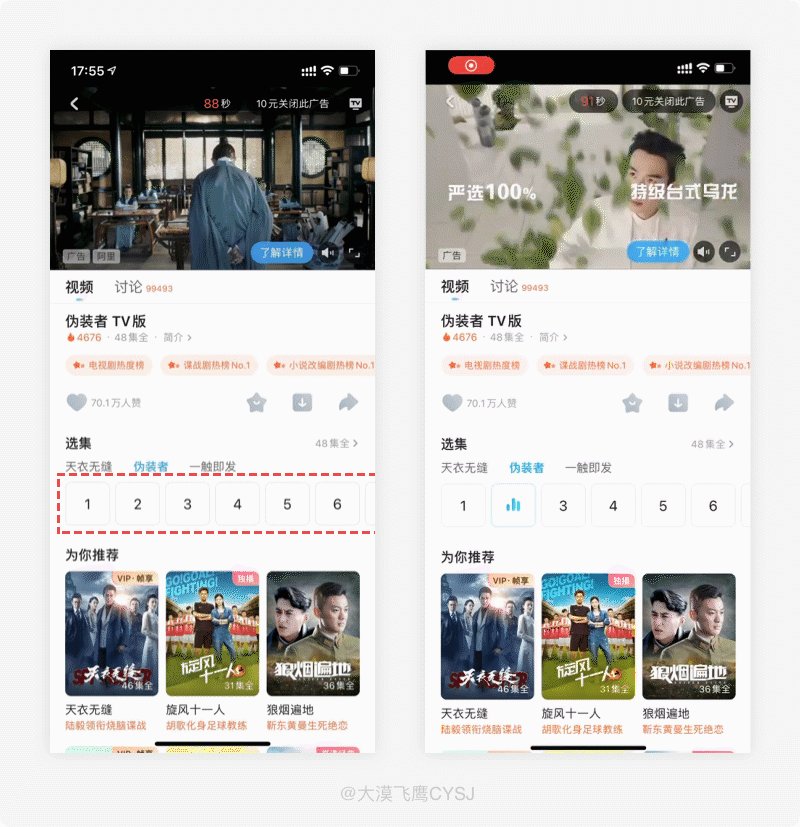
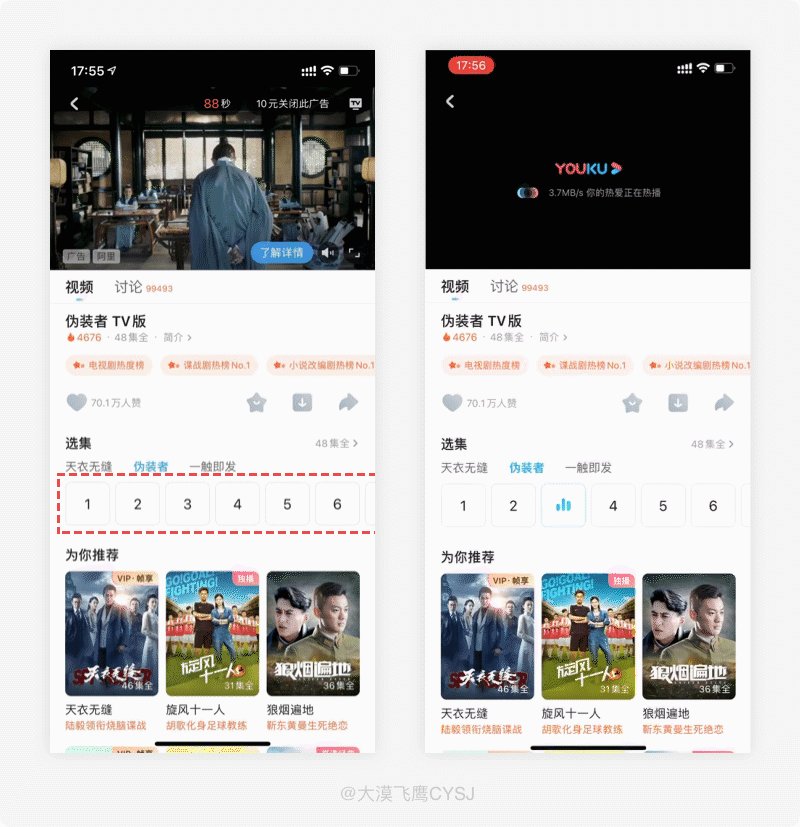
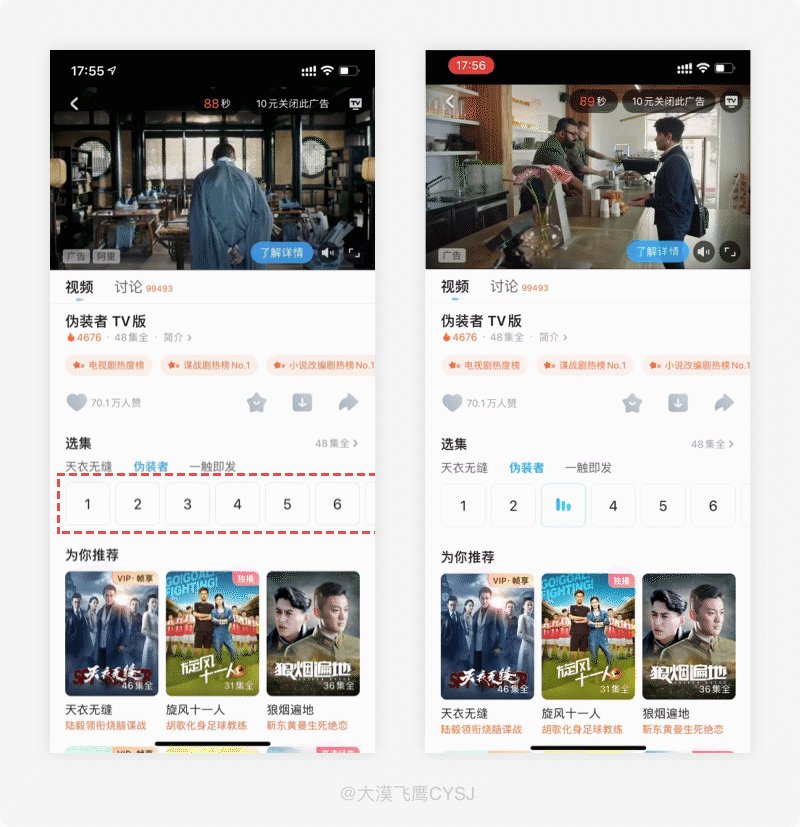
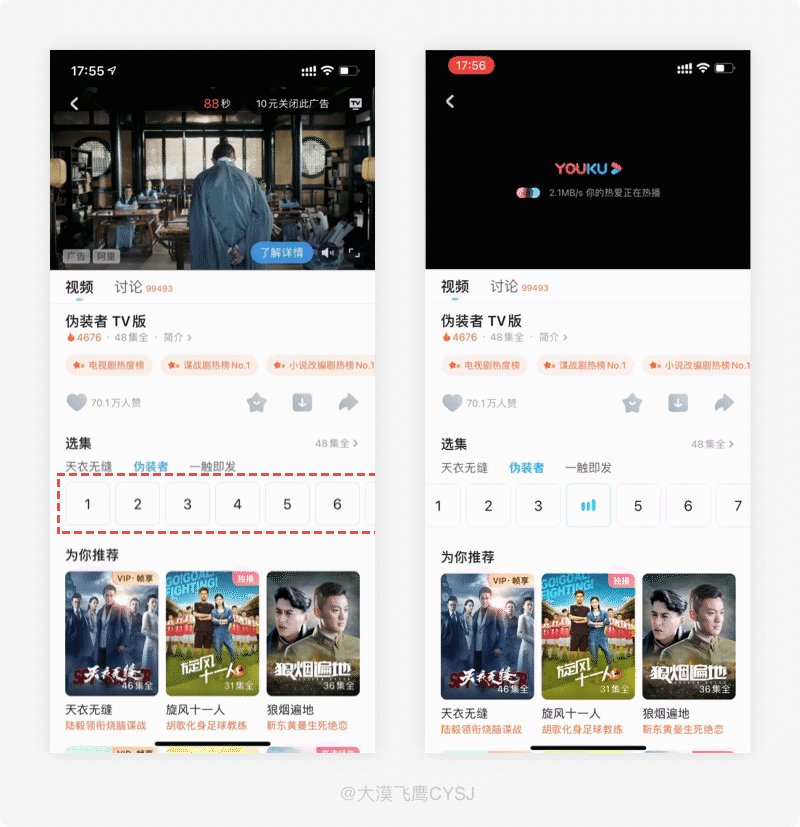
209.「优酷」选集列表-微动效帮你快速定位
产品体验
在优酷的播放页面,在选集列表中,当前播放的剧集会替换成动效图标样式,以最快的视觉传输方式告知用户当前正在看的是哪一集。

设计思考
我们在用手机看电视剧时,其中有很多时候都是二刷回味,这时会在一部几十集的电视剧中反复点击集数按钮寻找自己记忆中想看的片段,或者通过加速的方式快速刷剧,此时如果能通过设计手段提升用户的操作、浏览效率,则会在一定程度上博得用户好感。
在优酷APP看剧过程中,详情页面的选集列表会通过动效的方式特别突出当前所看的集数,以最快的传播速度进入用户视觉,如果用户想知道当前在第几集,则能在众多集数中瞬间定位,以此提升用户浏览效率。动态相比静态更能吸引用户眼球,如果想让让用户更高效的使用产品,微动效就能达到很好的强调效果。
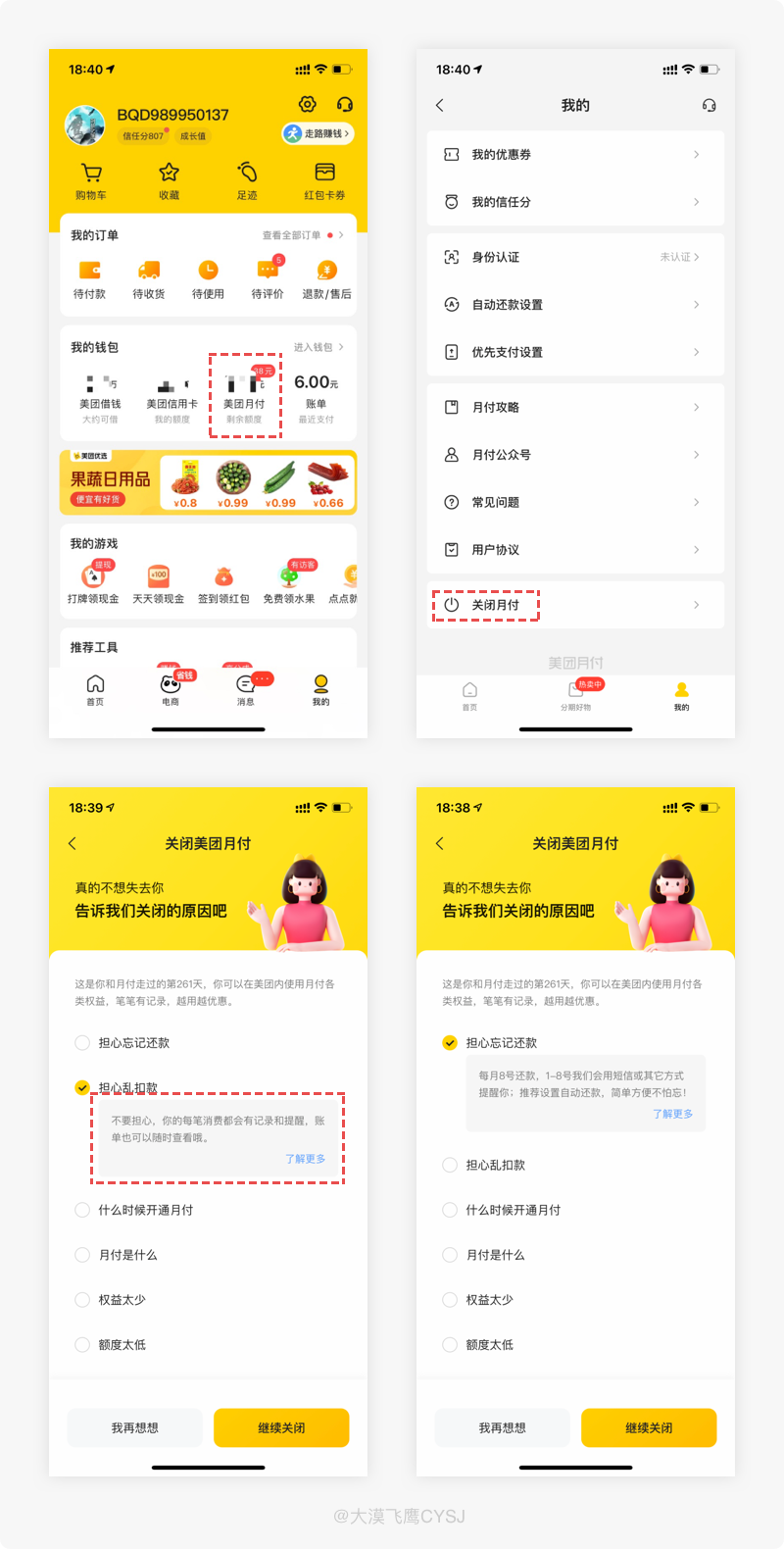
210.「美团」关闭月付-一步一步被打消念头
产品体验
在关闭美团月付时,系统会罗列出最为常见的关闭理由供用户选择,并配有对应可打消用户顾虑的解决方案。

设计思考
但凡一个征信记录良好的用户,都有获得花费未来金钱的多种渠道,比如信用卡、花/借呗、京东白条、美团月付等,各大平台也不会放过任何一个让你提前消费的机会,以见缝插针的方式给你送钱,这听起来似乎感觉不错,但欠下的债总有一天要还,而这一天来的总是很快。
部分用户也意识到了这点,为了克制自己的消费及避免踩坑,偶尔将不经意间被引导开通的借款渠道手动关闭,但站在企业的角度,用户就一定能成功关闭离你而去么?
在美团APP中,关闭美团月付时,用户选择取消原因后会弹出对应的解决文案以打消用户心中的顾虑,试图做出最后的挽留,围绕着当前问题点通过不同程度的说明进行说服并吸引用户去了解,当用户的防备心理稍有松懈时,通过点击了解更多引导用户至其他页面,让其逐渐失去防备心理,并用新的内容吸引用户注意力,当用户逐渐忘记初心沉浸在新的内容中时,系统即有效的阻止了月卡用户流失。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








UC的无痕模式橡皮擦看不出来,以为是个小人儿,哈哈哈哈