政务可视化设计经验——页面视觉(下)
编辑导语:在上一篇文章中,作者介绍了关于政务可视化中页面配色和页面字体的标准,详情见:《政务可视化设计经验——页面视觉(上)》,本文作者继续分享了关于页面视觉中的构图以及氛围,我们一起来了解一下。

三、规划页面构图
讲到设计初期的页面构图规划问题,其实这个构图是服从你的展示方式的,即故事线。设计前期规划阶段,先想好打算怎么表达,再选择对应的构图方式。表达上我们讲究总分主次关系 ,那么构图上依旧遵循这个规则,先具体再抽象。
1. 全屏平铺式
全屏平铺式的构图方式是最常见的一种构图方式,如下图无意中构成横平竖直的辅助线将内容一格一格展现出来,界线清晰分割明确;因此模块之内的内容就会显得格外的清楚和突出,给人一目了然的感觉。
注意哦,平铺并不代表完全一个一个格子码好,比如下图中的深红色区域,没有被网格框住但也码的很清楚,浅红色区域中有一对一的也有一对二的对应关系,故此类型的构图中加上这些灵活的变化就会显得没那么生硬;并且这种构图方式是遵循F型网页阅读习惯的,因此重要内容放哪大家知道了吧~

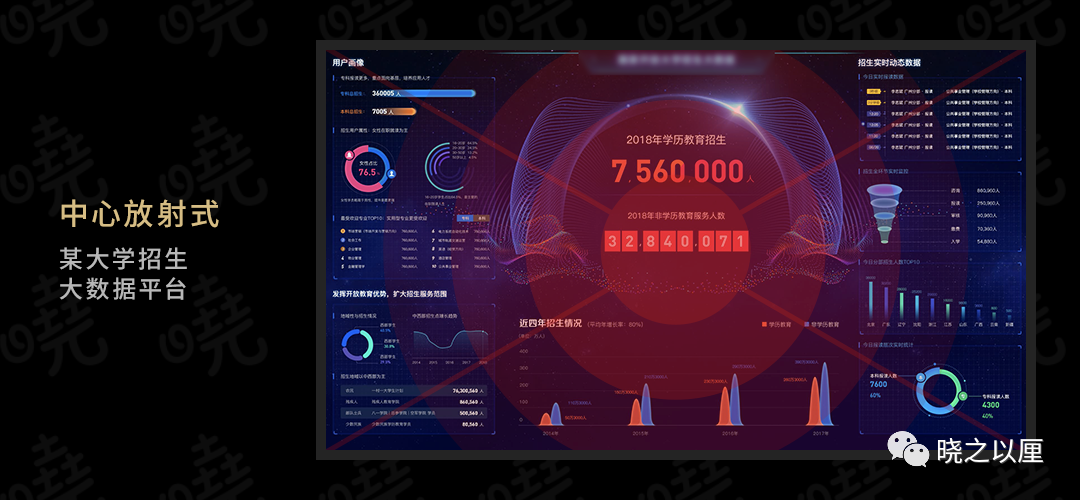
2. 中心放射式
圆形就是一个典型的中心放射式,圆是有圆心的,通过构造不同大小的同心圆起到聚焦、凸显作用。伴随一个一个同心圆自然而然形成放射线,把重要表述放中间,其他表述按照放射线编排起来。引导用户的视线聚集在我们重点突出的功能点上,先主后次,有起有落。

3. 视线引导式
视线引导式主要是依靠点线面的关系形成一条清晰的视觉引导线,引导用户的视线,避免杂乱无章的堆砌。视线流动的轨迹多则是从上至下从左到右移动,故在大屏上从左到右,从主到次,减小用户的负担和阅读疲劳。
如下图是我同事做的一张大屏,指标琐碎,每个指标与指标间没有太强的相关性。当时发现大方向上有一定的前后关系,故最后用这种方式把数据串起来。设计稿上需要把样式给全,看上去有点碎,实际开发后效果还是蛮不错。

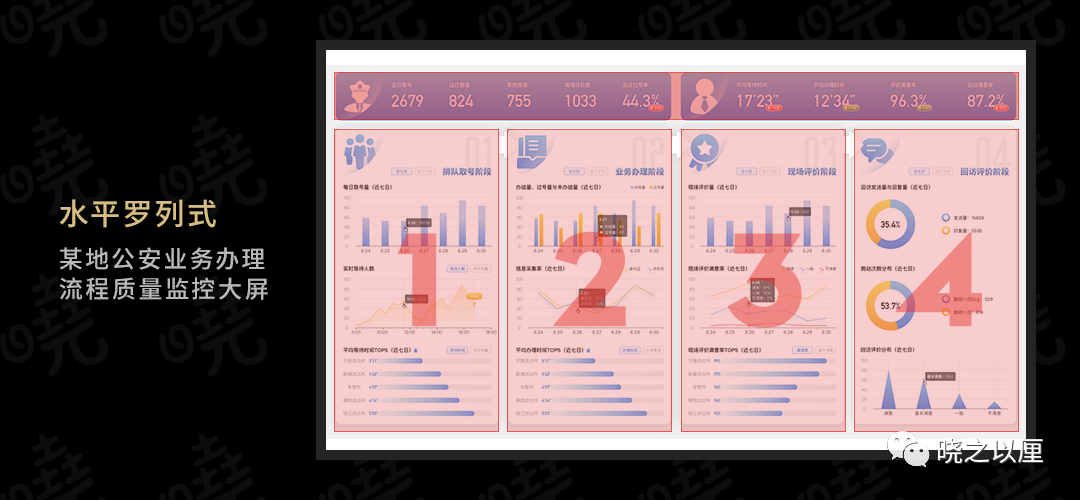
4. 水平罗列式
水平罗列式的构图方式有点像全屏平铺式,同样是利用人从左至右的阅读习惯。如下图,不一样的是四个大类有明显的前后关系,并且彼此之间存在对比。利用无形之中形成的水平线条把内容串在一起,将同级且对比的意思表达出来。

5. 三角排列式
三角排列式的构图方式,核心思想就是一个稳!从上至下的三角构图,能把信息层级罗列得更为规整和明确。这张大屏是我做的某地数字驾驶舱中的一个分页,用来总览这个分支的三个内容,每块内容上面是政策解读下面是数据结果,清晰明确。
四、营造页面氛围
页面的氛围个人主要认为是通过恰到好处的细节堆砌出来,这些细节要自然合适不突兀,讲究一个“巧”字。
对于我来说这些细节就好像欧亨利小说的结局一样,意料之外又在情理之中。不过讲道理这些氛围的东西并没有很明显的一定之规,有些方法在这个场景下合适在那个场景下就不合适了,需要设计师在做的时候不断尝试,也是一个缘分。
抄现实是我们在设计中最直接的也是最常用的一种表达方式,它的含义就是提取现实中存在事物的点线面关系;因此往往在发散思维中找到与主题相关的灵感点后,用方式提取其中的内容后,能紧密的结合主题。它将抽象的主题通过实体表达出来,并以之作为内容信息的载体,能够合适的存在于页面之中。这个纬度的内容我直接举几个案例描述下。
1. 案例-公安项目中的细节
公安的项目是我同事做的,在用户那边得到了一致的好评,并且也是团队前期重点研究的一个DEMO。这个项目好在业务逻辑清晰,并且在表达方式上做到合理合适的程度。如下是项目其中一张大屏的一处细节,需求是需要排列公安系统中处置人员的不同分布,在大屏中也是核心区域。
一般在页面核心区域我们会花点心思将这块的内容做充实做饱和,毕竟第一眼需要留下好印象。设计的时候提取了警徽的基础形状、警徽的构成、胸徽的线条排布、旌旗的基础形状、放射线的构图方式,然后将文案排布形成设计结果;最后客户这边对于这块内容直接过稿,认为设计环节带出了警队的特色,给了高度的评价。
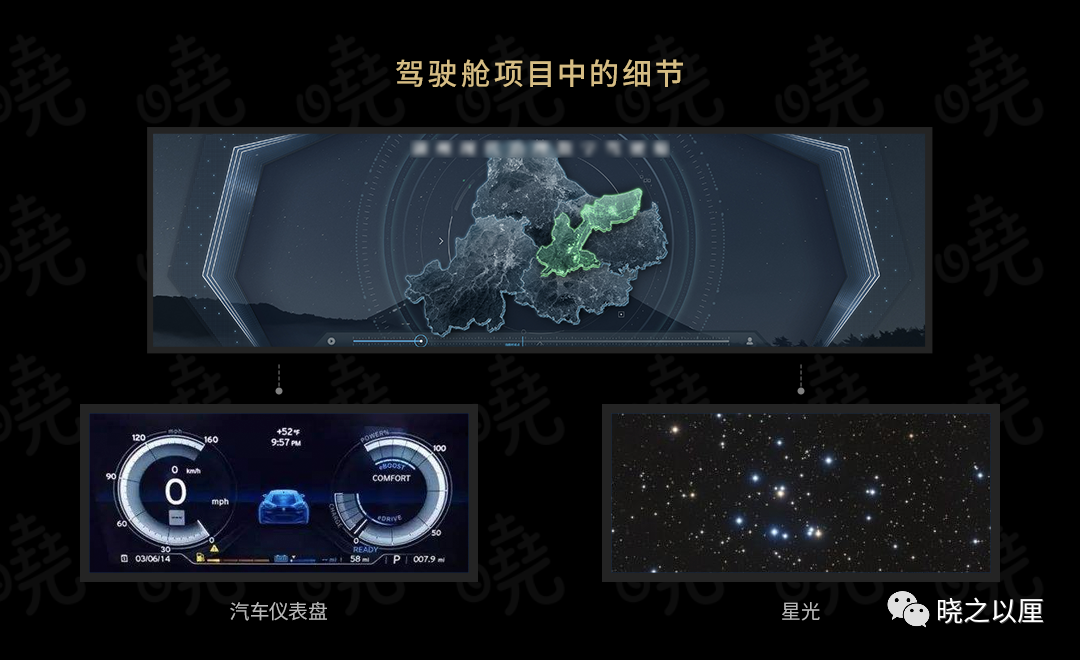
2. 案例-驾驶舱项目中的细节
驾驶舱的项目是我直接参与主导的,当时这个项目的欢迎屏风格稿做了好几版本的,用户一直都不认可。过程中去除主观因素,总结用户对于驾驶舱的认知和理解。客户的需求是驾驶舱需要在“驾驶”的时候,眼中不光有舱内的内涵,也要有舱外的风景。
如下是欢迎屏的基础状态(交互操作并未展开),设计的时候提取了汽车仪表盘的基础形状和风格组成、星光点与点的关系、逆光山体风景的天空渐变,然后组合在一起形成设计结果;最后客户这边看到后过稿,这个设计也留到了项目最后。

3. 案例-大佬作品山海经中的细节
如下的作品是behance上一个大佬的作品,作品的名字叫做山海经,我们也是经常拿出来学习参考。
在人物设定中,作者将古代的乌纱帽、官服、官徽纹样等内容融入角色的道化服之中,并且角色周边环境中大量融入一些官府的元素;比如官兵举得牌子、衙门的建筑体等。整个作品虽然融入大量的古代元素,但是用赛博朋克的方式表达出来,成品没有一丝违和感。确实给了大家一个方向,原来国风的东西可以这么玩。

五、总结
使用足够并且容易区分层级的颜色去构造页面。数据可视化的项目往往信息的量级是不可控的,准备工作需要做充分。
合适的字体能让你的页面事半功倍。挑选字体得对比,确保不同的使用场景下有一致性的显示。条件允许下,针对自身业务场景打造对应的显示字体(羡慕脸.jpg)
好的构图可以让表达更上一个台阶。根据故事线的讲述,挑选对应的构图方式,做到从总到分、有主有次。
氛围彰显作品的细腻程度。细节决定成败,在作品中增添“巧”的细节,会让观赏者更加投入获取信息的节奏中。
作者:王亮亮,微信公众号:晓之以厘
本文由 @王亮亮同学 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








受教了,感谢分享
这货够干