那些后台作业系统常用提示
编辑导语:后台作业系统的相关项目中,常用的提示有哪些?作者总结了6个维度的内容,与你分享交流,我们一起来看下吧。

本文将自己在后台作业系统的相关项目中,关于提示方面的进行总结,欢迎各位讨论交流。
尽管各后台作业系统,如ERP、CRM等业务功能属性各不相同,但是永远也离不开数据的增删改,这也就会有通用的提示出现,如“是否删除”等,该文旨侧重介绍梳理这些“通用”的提示。
提示的形式,如采用非阻断还是阻断式以及文案是否简洁等不做深入,这些也已经有许多成熟的文章可参阅。
根据自身在后台作业系统中的项目经验,将从以下6个维度分别展开。

一、字段校验提示
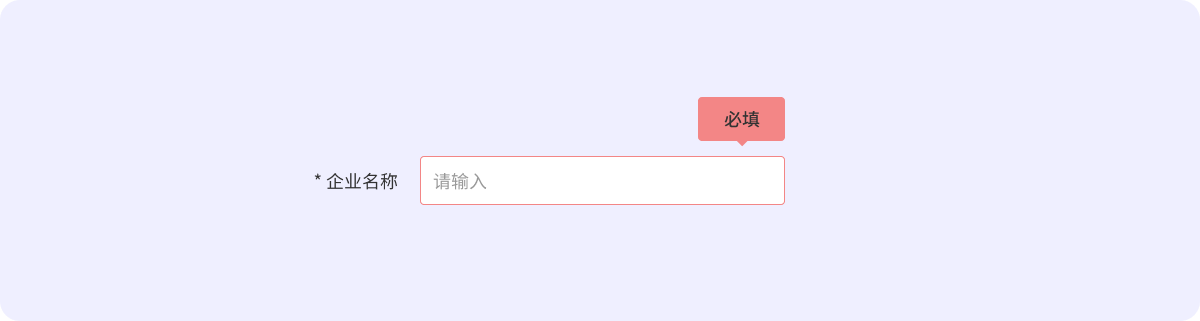
1. 必填
必填是最为常见的一种校验,在表单字段较少时,我们可能会采用禁用”保存、提交“等按钮的方式,只有填写必填字段后,才将按钮由禁用变为可用,可能此时无需提示文案。
但仍然存在表单中字段特别多的情况,出于性能等原因,不好做按钮的禁用与启用时,就需要在字段旁进行提示。

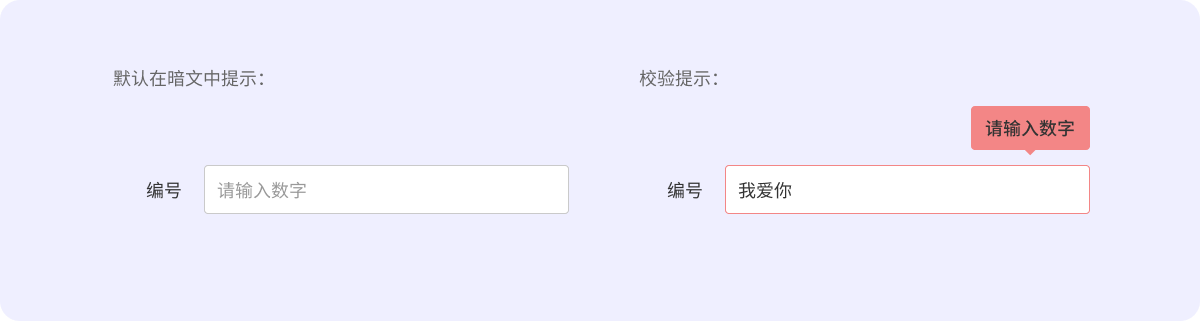
2. 格式
表单中常会有限制格式的情况,如只可输入数字,或只可数字和符号等。

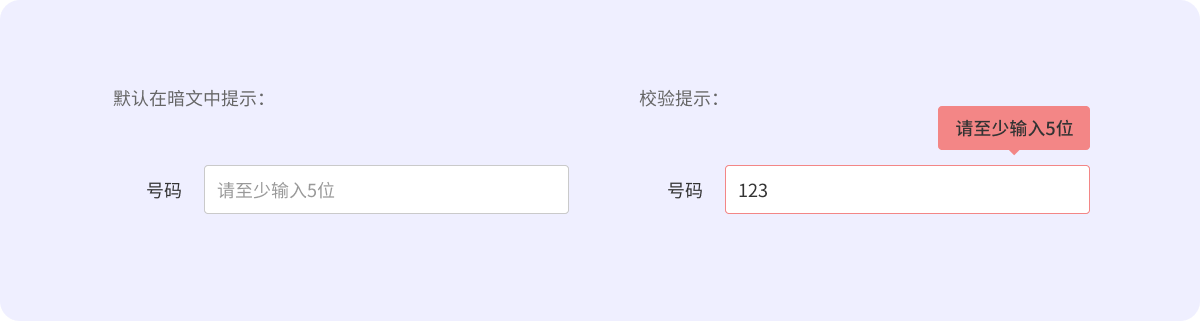
3. 文本长度限制
最短输入多少字符,默认给出暗文提示,然后有校验提示:

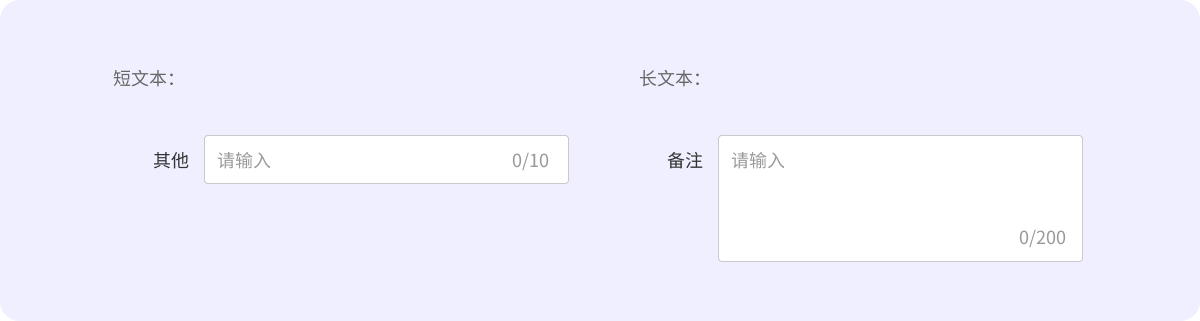
最长的可以采用如下数字提示组件,超出后无法继续键入:

4. 非法、冲突
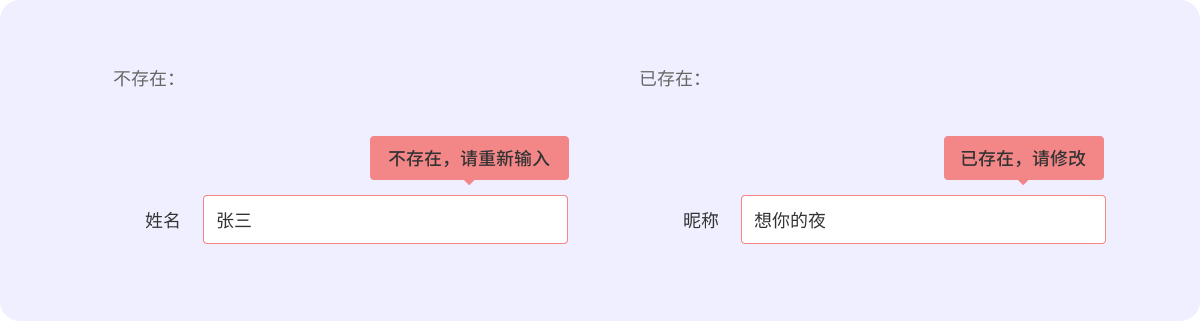
当某些字段无法联想搜索,只能以输入的形式,但又需要确保值在系统中时,需要校验判断该值是否合法(在系统用数据库中),如为不在数据库的非法提示,则需要提示“不存在”。
同样,某些值需要与已经存在的值避免冲突,如ID昵称等,则需要提示“已存在,请修改”。

字段的校验尽量采用失去焦点时校验,并且直接在边上提示的形式。若页面表单过多,无法做到失焦校验,再考虑点击提交保存等按钮时触发校验,以及页面表单过多存在滚动时,考虑采用非阻断的形式:

二、二次确认提示
适用于系统中的修改无法撤销的情况,如删除、提交、发布等;对于可随时撤回的或可修改回来的,如修改个人资料信息等,就不需要再加上二次确认是否保存的提示。

三、修改/保存提示
1. 保存成功
成功后的反馈,文案统一即可。

2. 无修改变动
通常两种做法,第一种是控制保存按钮的禁用与启用,无修改则禁用保存按钮,但该种只适合字段特别少的情况,因为开发还需要判断修改前后是否一致,否则每一次键入都监控,对性能要求高。
第二种就是直接给出提示,可统一为“当前无修改”。

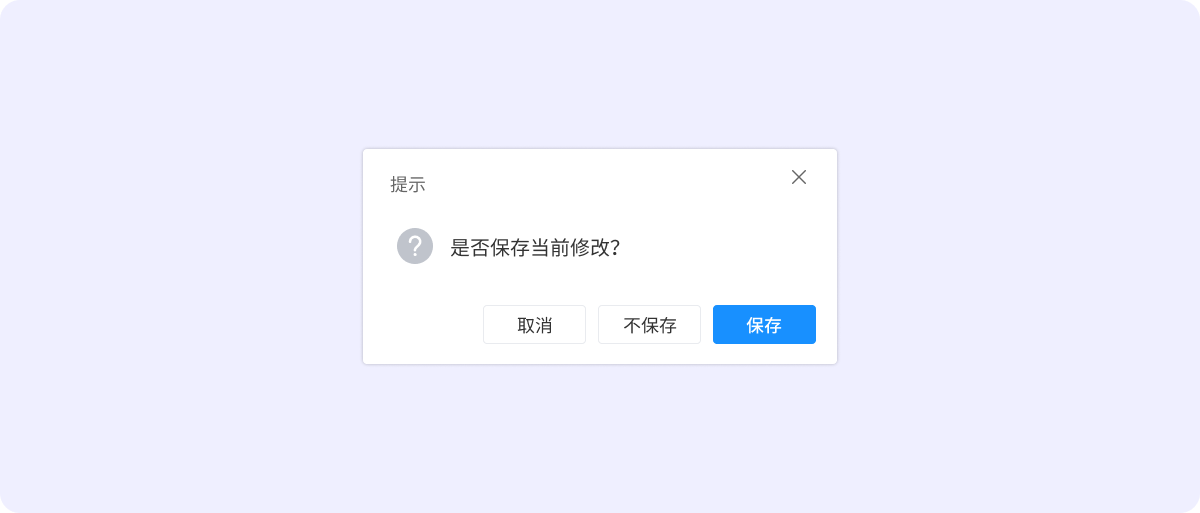
3. 是否保存修改
在编辑页面,用户经常可能信息编辑一半就点击跳出,为防止用户误操作,需要提示用户是否保存修改,可统一提示:
- 点击“保存”,则保存修改并离开页面;
- 点击“不保存”,则不保存修改并离开页面;
- 点击“取消”则只关闭当前弹窗。

四、缺省提示
1. 无数据
许多模块都会出现暂时没有维护数据的情况,我们一般统一文案“暂无数据”,有需要增加引导性等情况,再另外特殊注明即可。
五、搜索相关提示
1. 搜索默认暗文提示
搜索框提示,以搜索开头,接上搜索对象,支持两三个对象时用“、”分隔,如:“搜索姓名、地址”;特别多个对象时,直接统一提示“输入关键字搜索”。

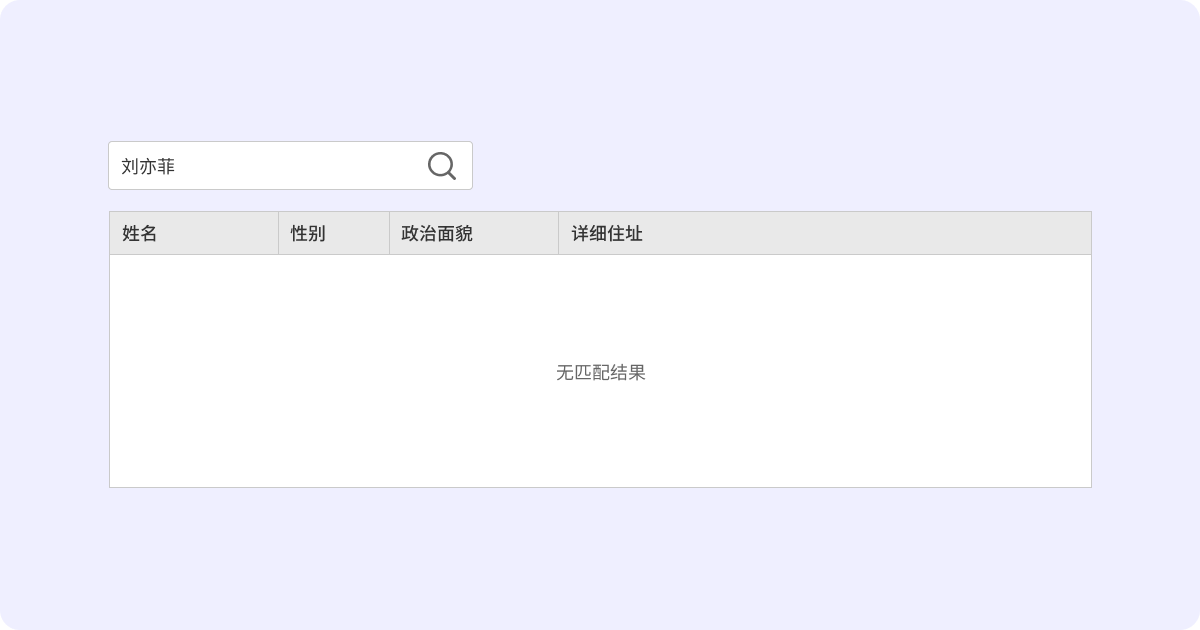
2. 无符合条件的搜索结果
在维护一定查询条件后,无法得到匹配查询条件的搜索结果时,提示“无匹配结果”。

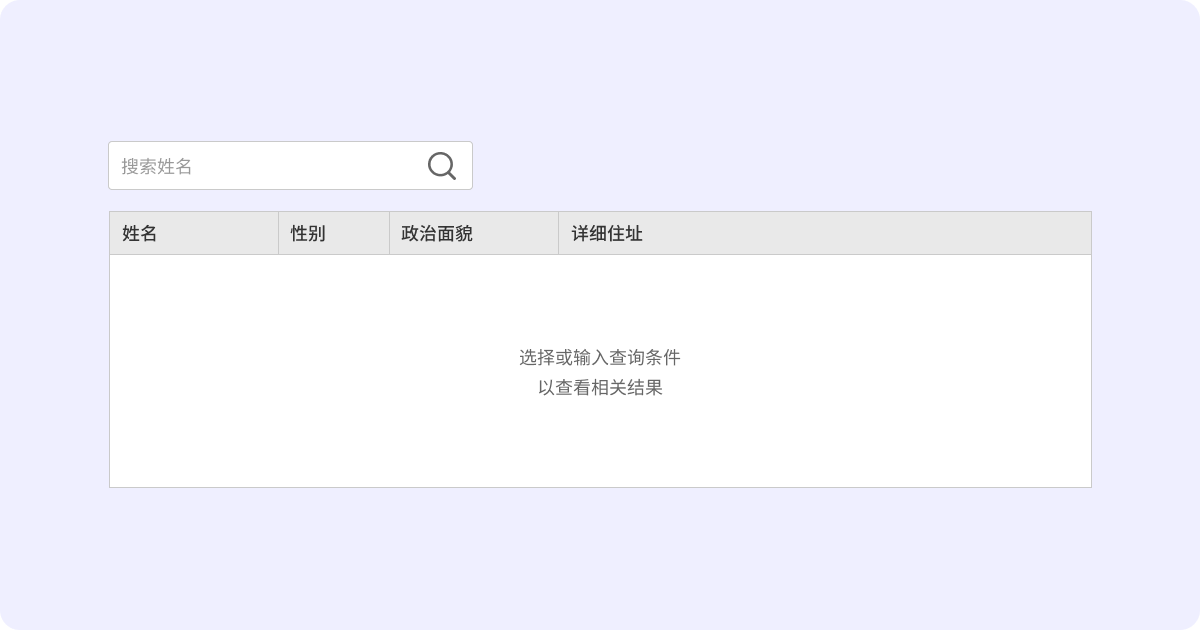
3. 设置查询以查看结果
系统中不是所有的表格都会默认展示全量数据。当数据量太大时,处于性能等原因考虑,需要输入相关查询条件,才展示相关数据。
这种情况,我们需要与“暂无数据”的缺省提示做区分,这时我们文案可以统一为“选择或输入查询条件以查看相关结果”。

六、其他
1. 多个值连接符
系统中会常见多个值在同一文本框、单元格等情况,我们可以规范统一一个符号连接,如中文分号“;”,中文逗号“,”等。
2. 无值符号
对应属性没有值时,为了避免用户以为没有加载出来,不要直接将其空着,统一采用“-”或“–”填充。

七、最后
通用提示的规范梳理,能有效保证系统内体验的一致性,而不会出现——在同一个系统中,页面A提示“是否删除”,页面B却提示“您确认要删除吗?”的情况。尤其对于面向市场SaaS化,更是一种专业体现。
大家还有哪些通用提示,欢迎补充。
本文由 @阿喊设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢总结归纳!
辛苦了