十万个产品细节推导(六)
编辑导语:产品设计最终是服务于用户的,而交互体验的优化可以让用户更加轻松便利地使用产品、获得所需信息,进而推动产品的用户留存。本篇文章里,作者对一些产品设计细节中的交互方案进行了总结和优化思考,一起来看一下吧。

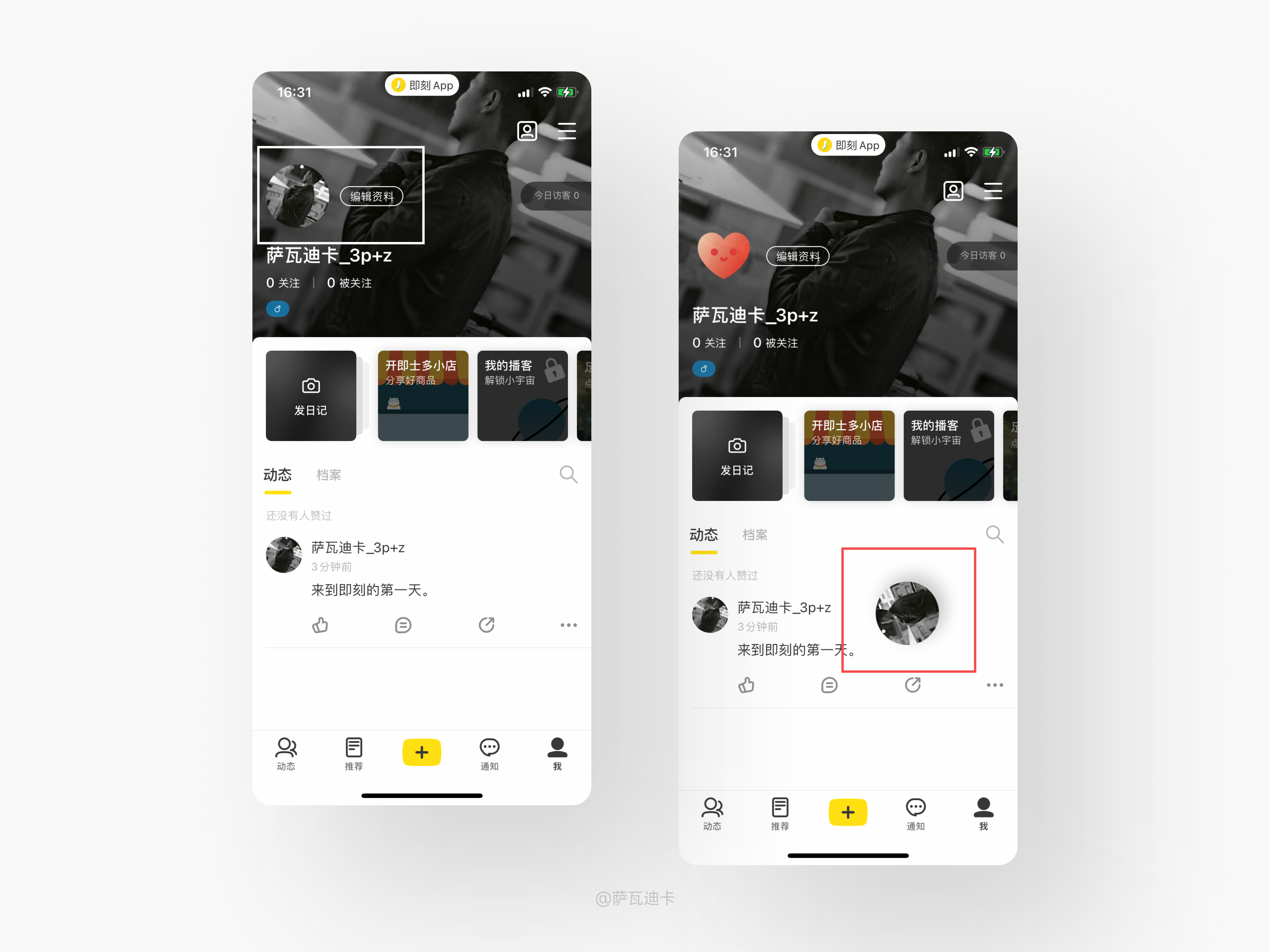
一、?【即刻】-有趣的头像拖拽设计

1. ?【使用场景】
使用「即刻」时,在界面中增加趣味性的设计细节,可提升用户对产品的好感。
2. ?【设计思考】
设计目标:解决界面中缺乏互动趣味性的问题;新增有趣好玩的设计细节。
设计方案:在「个人中心」界面,长按头像后可以在屏幕中随意的拖动旋转。虽然用处不大,不过这样的彩蛋设计很好的体现了产品的好玩、有趣。
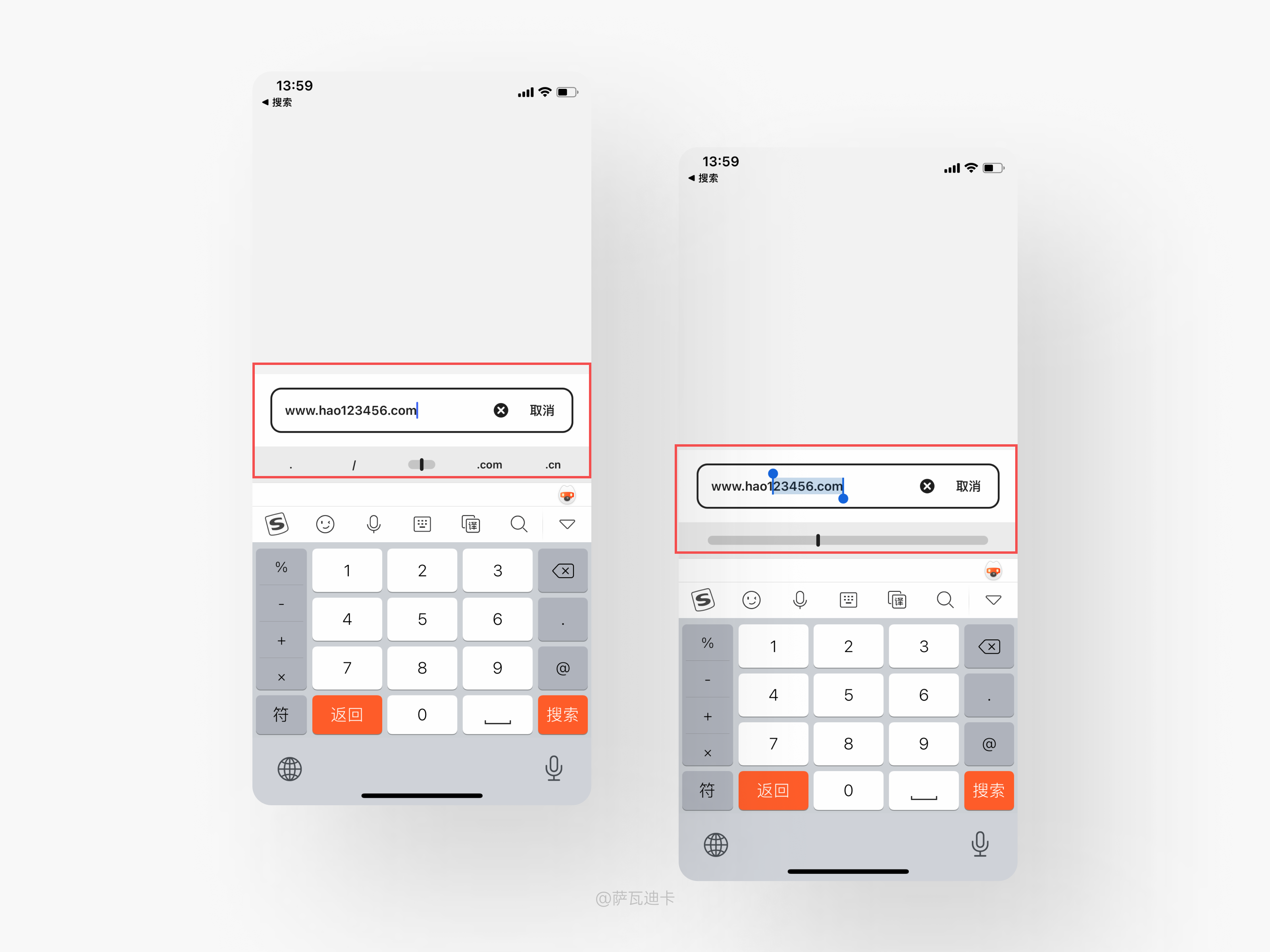
二、?【夸克】-超好使的光标定位形式

1. ?【使用场景】
用户在编辑网址或者文案时,想要把光标定位在指定的文字旁非常不便,经常操作失误。
2. ?【设计思考】
设计目标:解决光标定位不精确的问题;优化光标定位的交互形式,提升用户效率。
设计方案:在夸克浏览器定位光标时,长按输入框下方的滑动定位条时会直接铺开,方便用户左右滑动进行精确定位,避免了操作的失误,很好提高了效率。
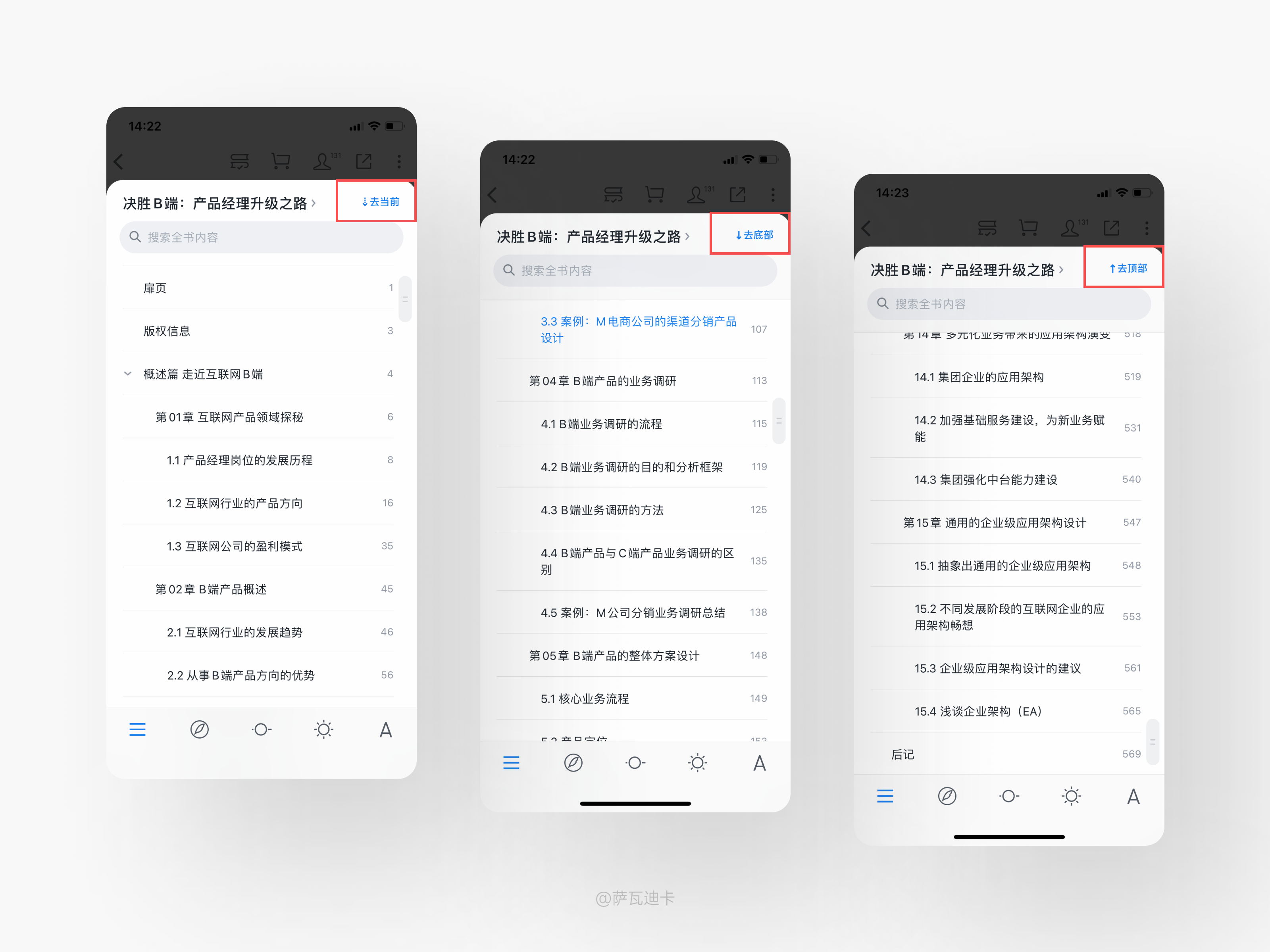
三、?【微信读书】-贴心的定位目录内容

1. ?【使用场景】
用户在浏览目录时,经常会手动去滑到顶部/滑到底部,既浪费时间也增加用户的操作成本。
2. ?【设计思考】
设计目标:解决浏览目录时没有定位的问题;新增浏览目录的快捷操作,提升用户效率。
设计方案:在微信读书中,用户只需点击「去当前」自动定位到当前阅读的目录上;点击「去底部」自动定位到目录的底部;点击「去顶部」自动定位到目录的顶部。操作起来很便捷高效。
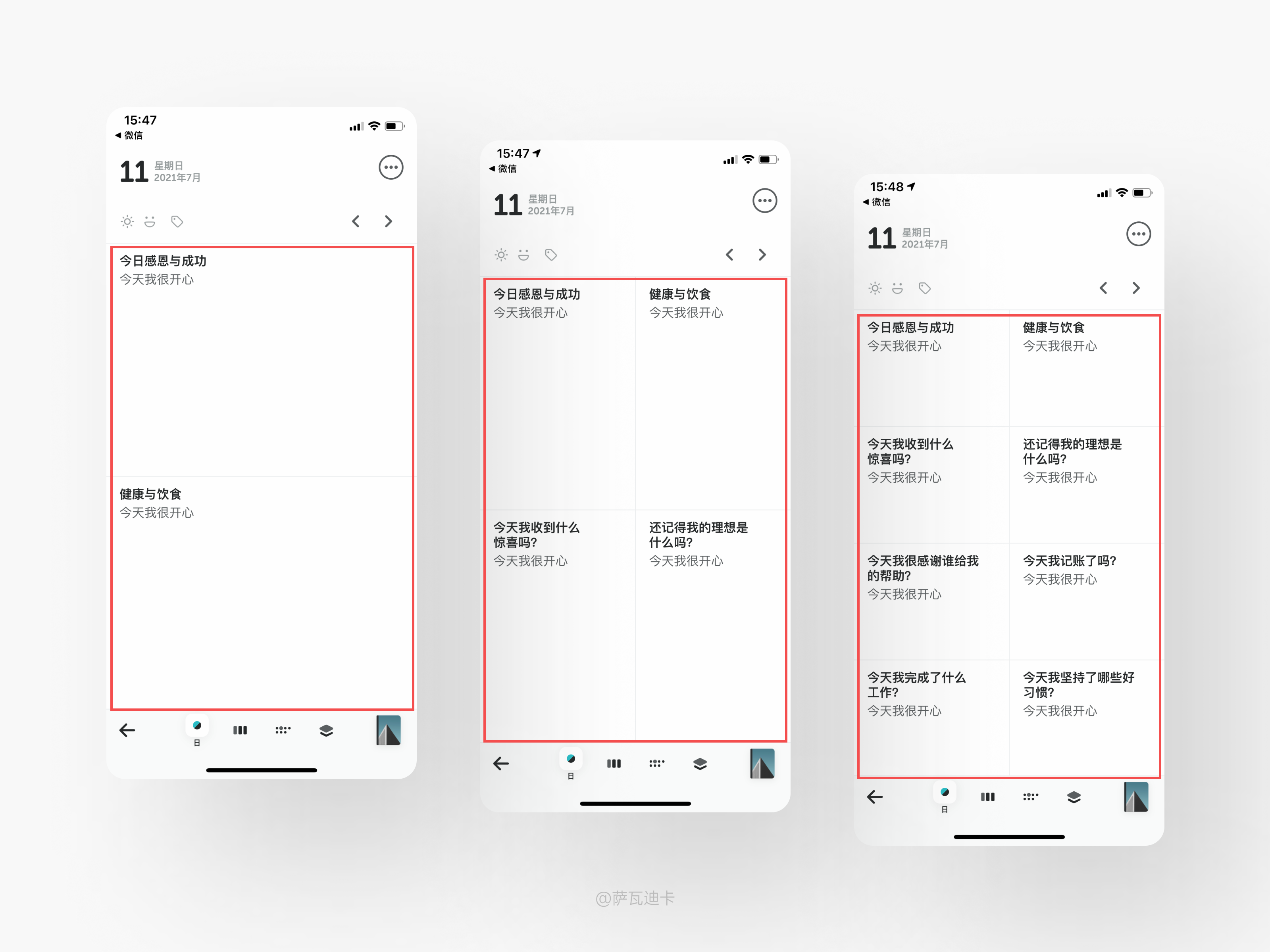
四、?【格志日记】-响应式的格子布局

1. ?【使用场景】
用户每天写日记时,只有一篇时不能很好的利用屏幕空间,当篇幅较多时,无法全部呈现在首屏。
2. ?【设计思考】
设计目标:解决日记的显示问题;优化不同篇幅时日记的显示样式。
设计方案:在格志日记中,会根据日记的篇幅自动调整日记的显示样式,比如2篇时显示一列;4篇、8篇……时显示两列。合理利用屏幕空间,让内容全部在首屏显示。
五、?【iphone相册】-如此讲究的图片删除顺序

1. ?【使用场景】
当用户浏览相册准备删除图片时,删除后显示的图片往往不是自己想要的那张,需要重新选择再操作。
2. ?【设计思考】
设计目标:解决图片删除后显示哪张的问题;优化图片的删除顺序。
设计方案:图片的删除顺序根据用户浏览时滑动的顺序来确定,比如从右往左滑时,删除后显示右侧的下一张,反之则相反。很好的符合用户的操作预期。
六、?【优酷】-进度条拖动的设计细节

1. ?【使用场景】
当用户拖动视频进度条到自己没看过的内容时,经常会出现拖动过头或者忘记自己看到了哪里。
2. ?【设计思考】
设计目标:解决拖动进度条提示不明显的问题;新增拖动时的视频内容提示。
设计方案:在优酷中,拖动进度条时屏幕中间会显示当前的播放时长以及播放内容的缩略图提示,帮助用户回忆视频内容,快速定位到自己想看的部分。
七、?【西瓜视频】-自动播放当前视频

1. ?【使用场景】
用户浏览视频时,每次都要点击才能开始播放视频,操作重复不够便捷。
2. ?【设计思考】
设计目标:解决播放时重复操作的问题;优化视频播放的交互形式。
设计方案:在西瓜视频中,用户浏览到某个视频时都会自动播放该视频内容,减少了用户的操作,极大方便了用户浏览。
八、?【UV Index】-每日最晒时刻提醒

1. ?【使用场景】
夏天用户出门时,比较关心一天中什么时候太阳最不晒,都希望都能避免该时刻出门。
2. ?【设计思考】
设计目标:提醒用户最晒时刻在哪,提高用户对产品的使用率。
设计方案:在UV Index中,用户可直观的看到当前的紫外线指数,同时长按表盘显示今日最高的紫外线指数以及时间点,帮助用户去选择出门时间以及提前做好防护。
九、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的体验细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







