产品经理实用工具【8】-pencil sketching

感觉最近两篇文章的日志,都有点工具性的文章,介绍软件本身。有点滥竽充数之嫌,不过工具性的文章时效性会常一点。接下来介绍的是一个插件pencil,火狐浏览器的一个插件,这个插件很小,很实用,之所以介绍,
1、因为它集成到浏览器,可以不用很大的安装包;
2、产品经理都有第二浏览器火狐,所以方便性也不用多说了。
3、操作比较简单
在火狐浏览器里点击pencil-sketching就直接打开交互界面了,值得一提的是pencil-sketching是可视化的操作,所以你每一步直接拖拽,输入文字基本上都是随心所欲。
4、很多人会问AXURE不是更专业么?pencil sketching有什么优势,我为什么要用它?这个问题我是这么理解的:
1)如果把运用场景分级为站点需求或模块需求的话,用pencil sketching完全可以很轻松的拖拽出模块化的原型界面了,线框图,感觉更像在白板上画画一样。
2)还有一个方面,把原型级别定为为:概念设计、低保真、中保真、高保真,pencil sketching可以满足非高保真、或部门高保真的要求,
3)想一想,不是所有的产品都是要到UED的要求,所以怎么方便、怎么合适怎么来。
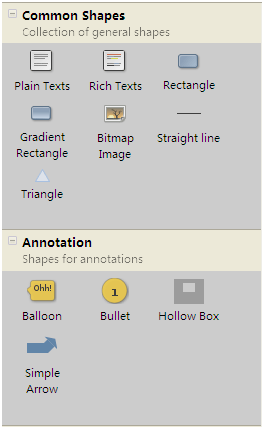
5、可视化的模块组件,发几张图出来看看,一般的表单、形状、窗体还都是很齐全的。

如图(1)
如图(2)
6、说说缺点吧,缺点就是你的作品导出不是很好,但一想,一个小插件本身的功能到此,把交互容错做的这么强大,已经很赞了。所以,不能导出为HTML,图片格式,但相信稍微有点功底的朋友都不会在乎这个,做DEMO嘛。
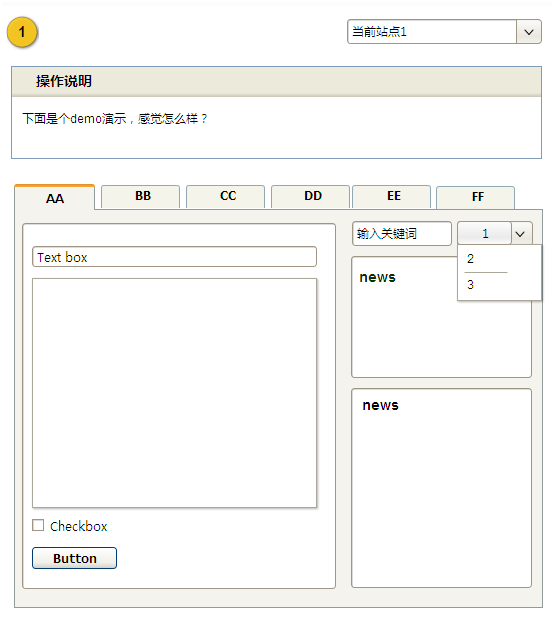
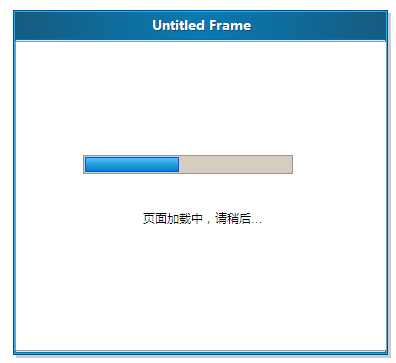
7、下面我先用pencil sketching做几个演示的DEMO,随便拼凑给大家一些感觉,如下:

如图(3)

如图(4)
8、界面还是很漂亮的,也没有一点产品经理自己去故意设计的成分,反正也是线框图,到视觉那里也不会产出干扰。好了,就简简单单的说到这里吧,想使用的朋友,我告诉你一个最简单装pencil sketching的方法。
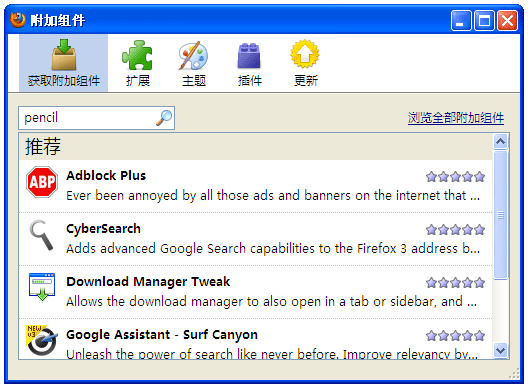
9、装pencil sketching方法:在火狐浏览器—工具—附加组件,搜一下pencil,找到搜索结果安装更新,然后重起火狐浏览器就OK了,是不是很简单。

如图(5)
尾记:每天一点小发现,产品工作其实很简单。不是用好了什么样的工具就是好的产品,但好的产品肯定会用其合适的工具!~~~~(>_<)~~~~ 有点语病
此文纯属个人观点,转载请标明出于:http://www.kuliqiang.com/?p=1601,谢谢您支持!
本文作者: 费杰
发表日期: 2009-12-22
文章链接: 产品经理实用工具【8】-pencil sketching
系列工具:
产品经理实用工具1-产品演示Demo-builder
产品经理实用工具2-报表演示SwiffChart
产品经理实用工具3-图表制作Edarwmax
产品经理实用工具4-画原型界面Axure
产品经理实用工具5-用例设计RationalRose
产品经理实用工具【6】-流程需求专家visio
产品经理实用工具【7】-客户端原型GUI Design Studio
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







