十万个产品细节推导(七)
编辑导语:产品设计最终是服务于用户的,而交互体验的优化可以让用户更加轻松便利地使用产品、获得所需信息,进而推动产品的用户留存。本篇文章里,作者对一些产品设计细节中的交互方案进行了总结和优化思考,一起来看一下吧。

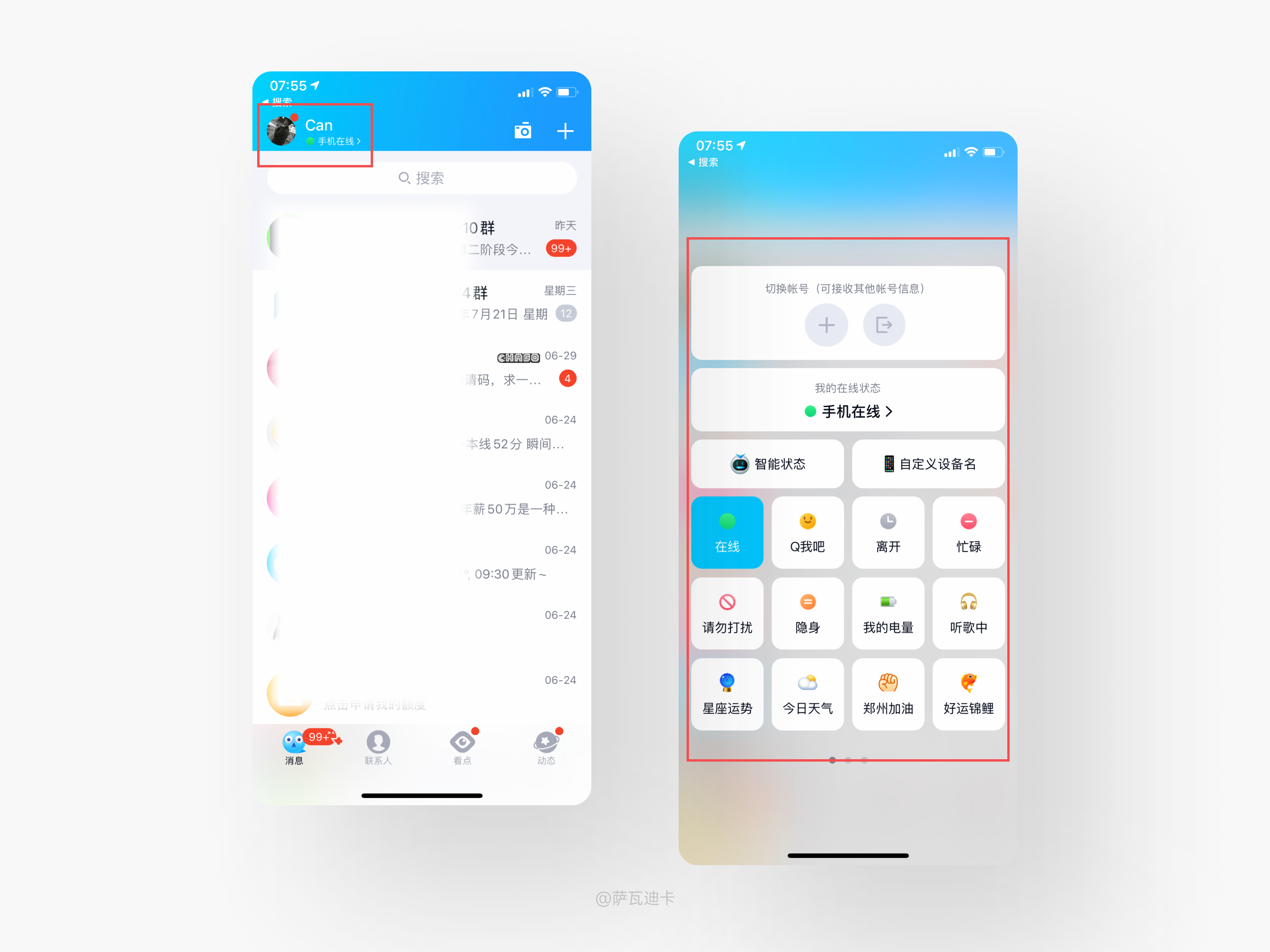
一、【QQ】-长按头像切换状态

1. 【使用场景】
用户在使用QQ时经常会切换不同状态或者账号,但传统的切换形式过于复杂。
2. 【设计思考】
设计目标:给用户提供便利的切换方式;优化QQ切换的交互形式。
设计方案:在QQ中,用户长按头像即可弹出切换状态或者账号等内容的弹窗,点击即可操作。通过交互手势极大降低 了用户的操作路径,也提高了用户的操作效率。
二、【微信读书】-再也不担心生僻词了

1. 【使用场景】
用户在阅读时经常会遇到自己不熟悉的词,如果没有解释说明会非常影响阅读体验。
2. 【设计思考】
设计目标:帮助用户了解生僻词;新增对生僻词的解释说明。
设计方案:在微信读书中,用户可选中生僻词进行查询,即可弹出关于该词的不同渠道的解释信息,很好的帮助用户理解,提升阅读体验。
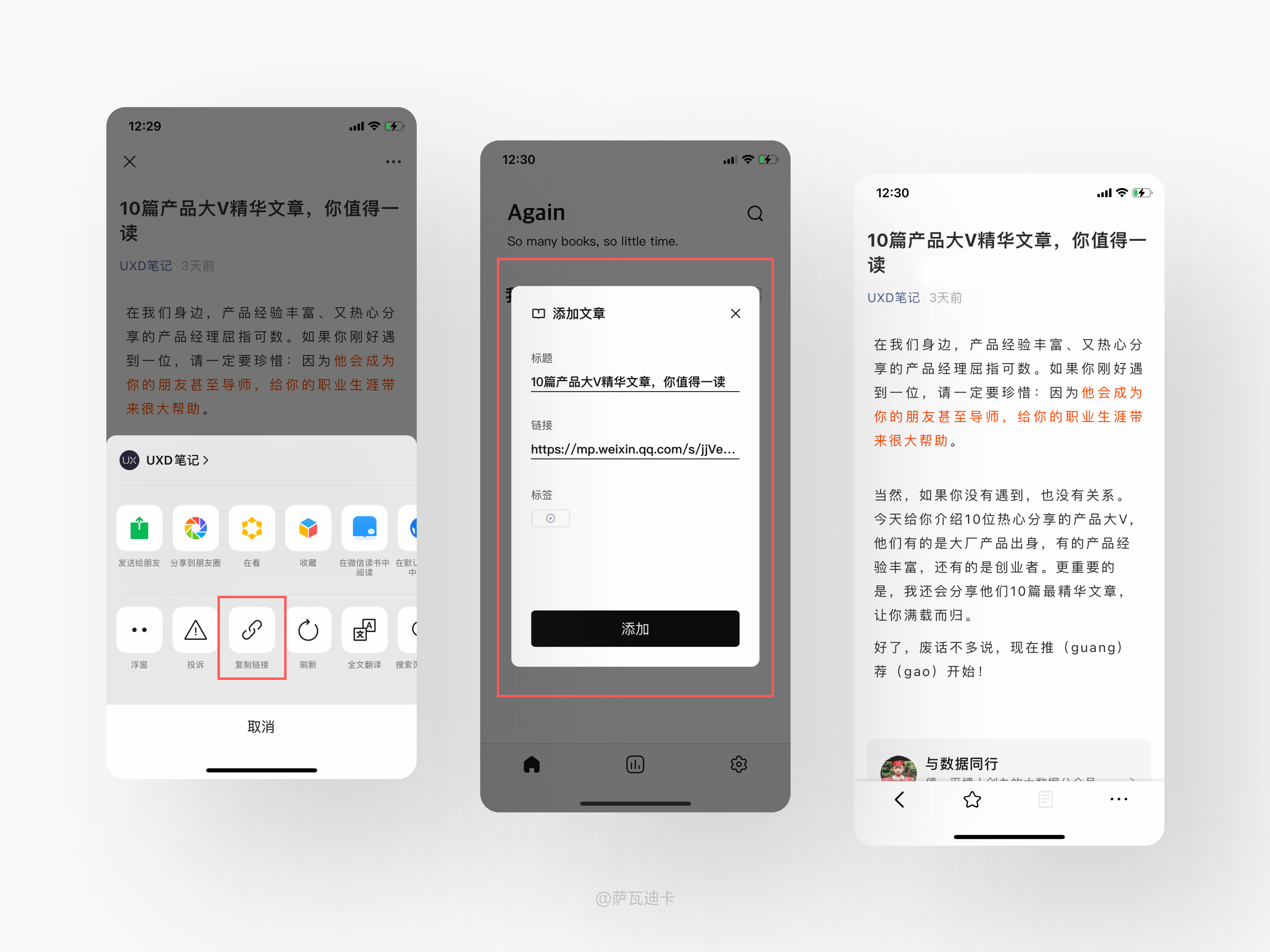
三、【Again】-高效的添加文章方式

1. 【使用场景】
用户在其它平台发现感兴趣的文章后想要阅读,但由于忙碌或时间不够担心错过,希望可以快速收藏该文章。
2. 【设计思考】
设计目标:解决用户收藏文章不便捷的问题,提升用户的操作效率。
设计方案:用户只需复制文章链接,打开Again后即弹出添加文章的提示,操作起来非常方便,也有助于用户统一管理自己喜欢的文章。
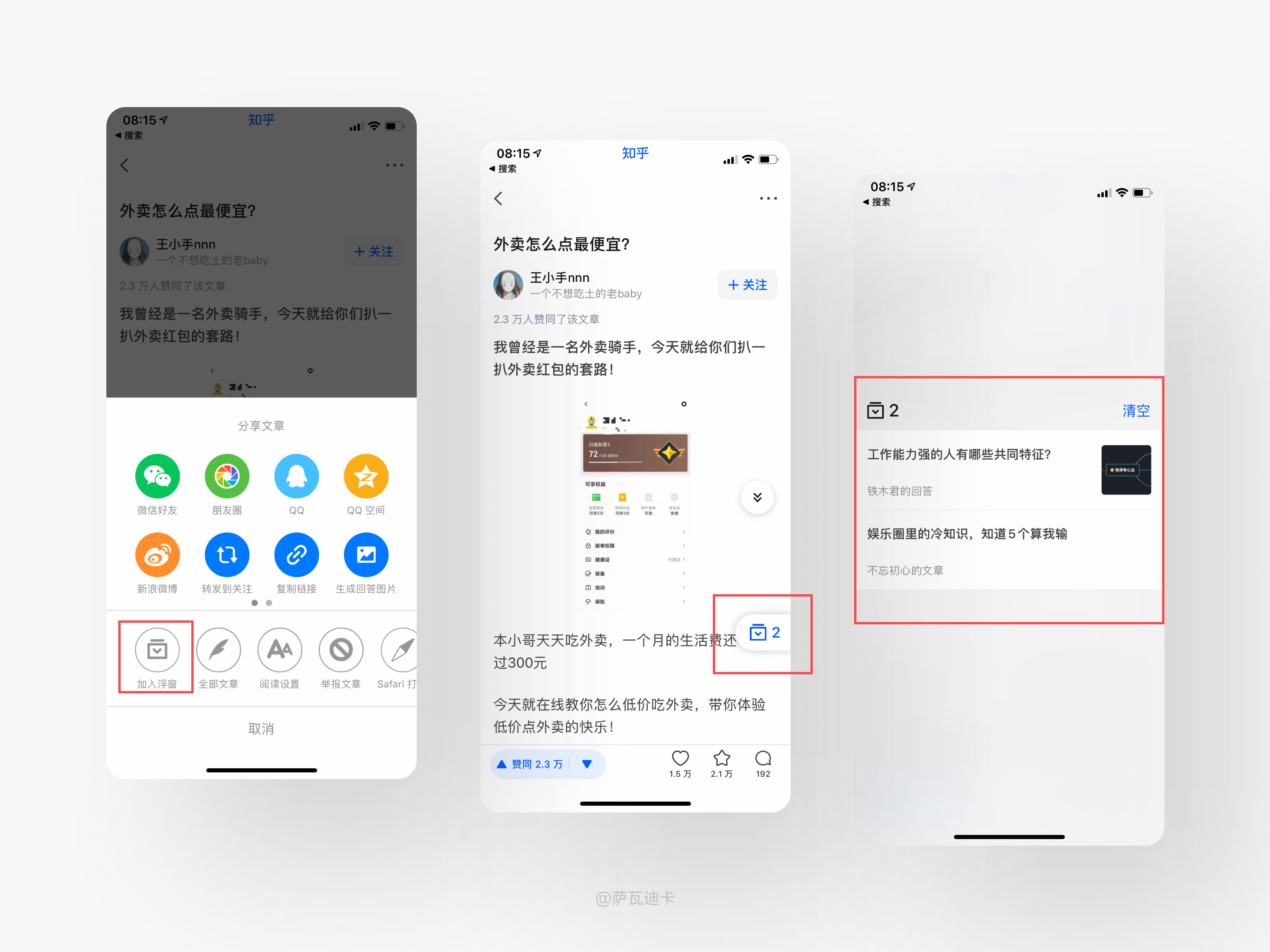
四、【知乎】-便利的内容浮窗模式

1. 【使用场景】
用户在浏览知乎内容时对于来不及看但又感兴趣的内容会想办法进行收藏,抽空再看。
2. 【设计思考】
设计目标:给用户提供便利的收藏形式,提高用户的好感度。
设计方案:用户点击「加入浮窗」后,内容页即可出现浮窗的快捷入口,通过数字显示添加的文章数量,点击即可查看自己已添加的文章,很好解决了用户不能稍后再看的痛点。
五、【自如】-贴心的常用语提问模式

1. 【使用场景】
用户去租房咨询不同的客服时,经常会问同样的问题,每次手打文案极大增加用户的操作成本。
2. 【设计思考】
设计目标:帮助用户提供常见的咨询问题;新增常见问题的咨询方式。
设计方案:在自如中,用户咨询客服时点击「常用语」,即可弹出咨询频次最多的一些问题,点击即可发送成功,极大减少了用户的操作成本,提高咨询的效率。
六、【钉钉】-既有趣又方便的+1形式

1. 【使用场景】
用户在多人聊天时,经常会重复别人的问题来表达自己的想法,这样的操作既不便利也影响聊天内容的浏览。
2. 【设计思考】
设计目标:解决用户重复输入的问题;新增对内容的赞同形式。
设计方案:在钉钉中,用户长按某个聊天内容,点击「+1」即可在聊天内容下方出现自己的信息,代表了自己也有这样的想法。很好避免了用户重复输入,提高操作效率。
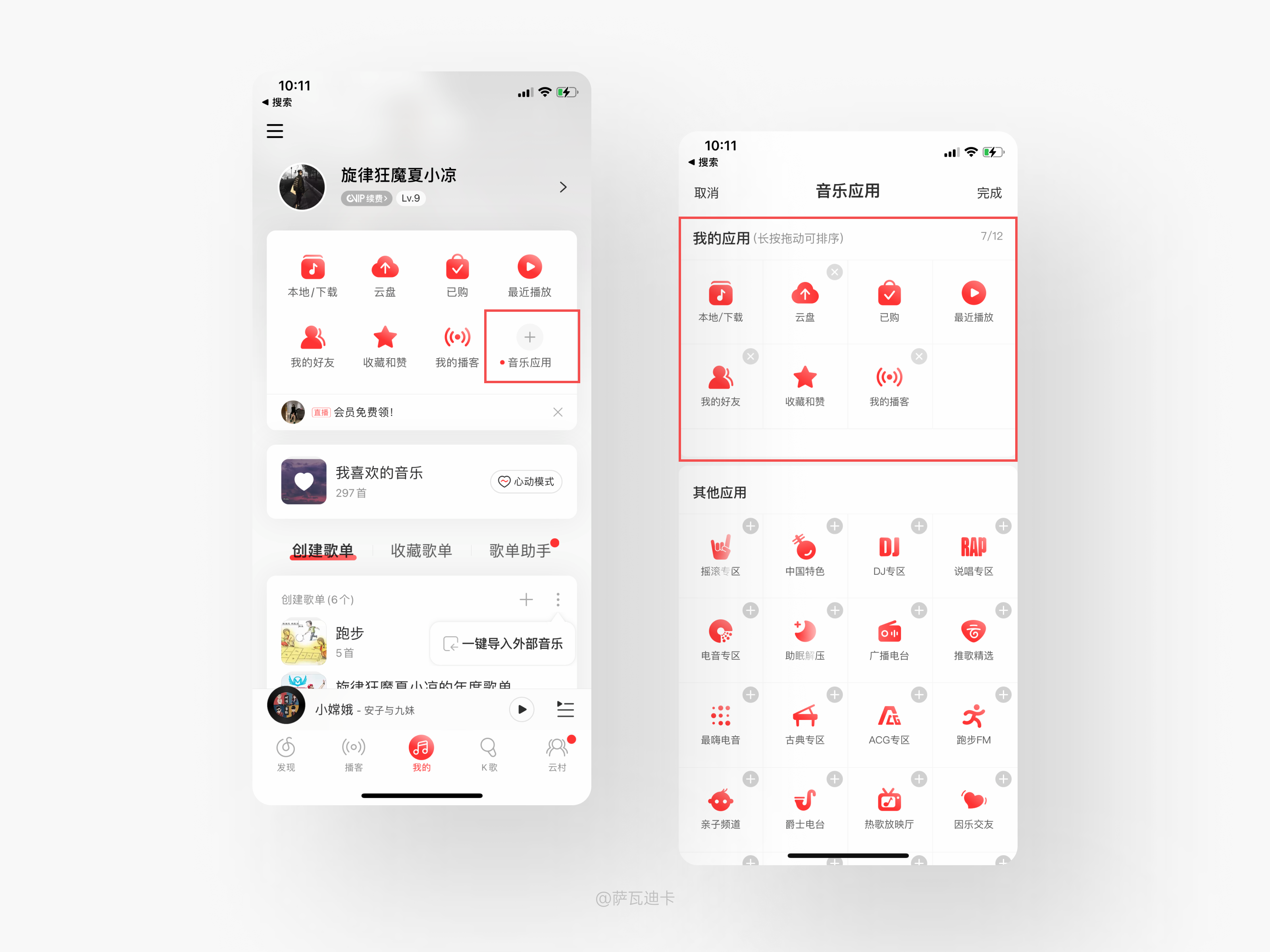
七、【网易云音乐】-自定义音乐应用

1. 【使用场景】
不同的用户对自己常用的应用都会有不同的选择,如果常驻应用保持不变,不利于用户的使用操作。
2. 【设计思考】
设计目标:给用户提供常用功能的选择;优化应用变更的形式。
设计方案:在网易云音乐中,用户点击「音乐应用」后,即可自定义添加或者删除应用,保证首页都是自己常用的功能,极大的提升了产品的使用体验。
八、【支付宝】-默认充值手机号码
1. 【使用场景】
当用户话费不足进行充值时,每次输入手机号码会增加用户的操作以及提升输入的错误率。
2. 【设计思考】
设计目标:解决用户重复输入手机号的问题;新增常用手机号的显示。
设计方案:在支付宝中,用户点击「充值中心」,进入充值页后默认显示用户常用的手机号码,避免了再次输入的麻烦,很好提升了用户的充值效率。
九、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







