设计羊皮卷——产品反馈机制模型搭建
导读:在互联网产品设计领域中,几乎所有设计师都在讨论如何优化产品体验,例如缩短任务流程,优化页面布局等等。这些方式都被产品设计挂在嘴边,能发现可优化的可能性也越来越少。但如果从信息反馈的角度思考,就能发现新的天地。很多产品体验不好的原因正是信息反馈机制做的不好,用户不知道如何操作或者不确定如何操作,从而导致用户不喜欢这个产品。本文将从反馈的角度出发,通过优化反馈机制,寻找解决问题的途径。

本文对现有产品的反馈机制进行分析,提出除了将视觉反馈应用到产品设计之中,也应该将听觉、触觉、等反馈方式应用其中。通过建立反馈机制模型,总结相关设计原则,以便往后的设计工作,实现设计价值。
一、当下的产品反馈机制
反馈机制在现阶段的互联网产品中已经得到了广泛的应用,在提升用户体验方面有着不可替代的作用,它使新兴的互联网产品更容易被用户使用,不再像以往的产品那样,需要用户花费很多的时间才能完全熟悉某个新产品的操作方法。良好的反馈机制使用户能够即学即用,根据产品反馈的信息,流畅完成操作流程,节约了用户的时间,也能很快的给产品带来效益。接下来就来给大家分析一下当下互联网产品的反馈机制以及优劣势。
1.1 视觉反馈
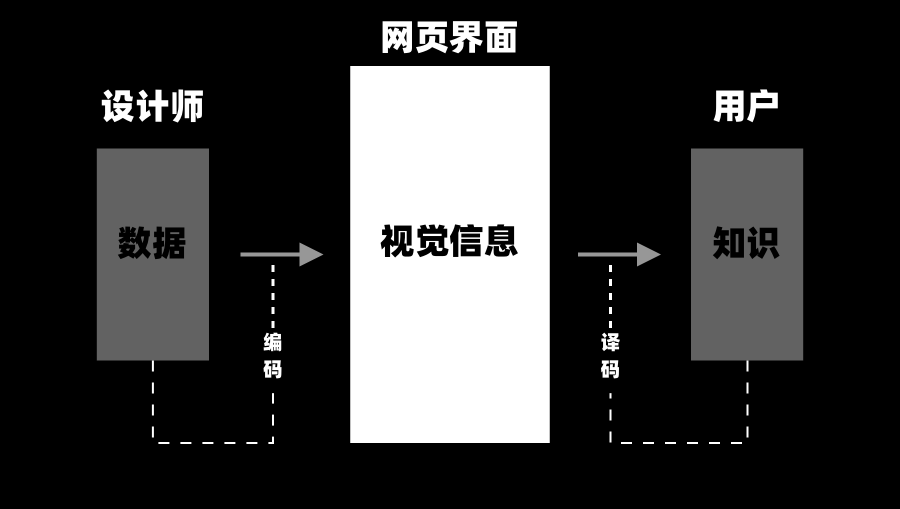
在目前的产品设计中,视觉反馈运用的最为广泛,听觉和触觉反馈相对较少。心理学家Treicher经过大量实验得出以下结论:人获取的信息中,来自视觉的占比83%,来自听觉占11%,嗅觉占比3.5%,触觉占比1.5%,味觉占比1%。随着互联网技术的普及,视觉成为人们获取信息的主要渠道,视觉反馈也成为互联网产品的最重要信息反馈方式。
如下图:

视觉反馈作为最主要的反馈方式,它的成败也大多数关系着产品的成败,当下产品的视觉反馈一般有静态页面反馈和页面切换时的转场反馈两种。
静态页面反馈:该类反馈方式和界面设计密不可分,优秀的界面设计可以很好的传达信息,最基本的要求也就是用户第一时间就能找到想要的东西。想要达到优秀的信息反馈效果,就需要知晓用户使用产品时的心理,用户一般习惯扫视整个页面,因此我们需要分析用户阅读习惯,进行可用性测试。静态页面反馈大多是采用文字和图片两个方面进行信息反馈的,这两种方式也是最传统的两种方式,文字在信息传递中有着最高的效率,这与人们的日常交流相关。
页面转场反馈:该类反馈方式也就是静态反馈之外的动态反馈,该类反馈中我们最熟悉的就是进度条以及loading的圆环。利用这些元素系统载入新页面或者新程序的过程中让用户明白此时产品的状态,防止用户认为页面崩溃而推出产品的情况
劣势:目前的产品设计中,大多数都采用的是视觉反馈,在信息量过大的时候就难以避免的造成信息堵塞,体现到产品界面中就是内容过多,导致用户应接不暇,以至于效率低下。视觉反馈中最重要的应用元素-弹窗,已经成为用户人人喊打的过街老鼠,虽然弹窗是视觉反馈的重要工具,由于设计师缺乏思考,导致出现频率过高,多次打断用户操作流程,会给用户带来非常不友好的体验。
二、听觉反馈
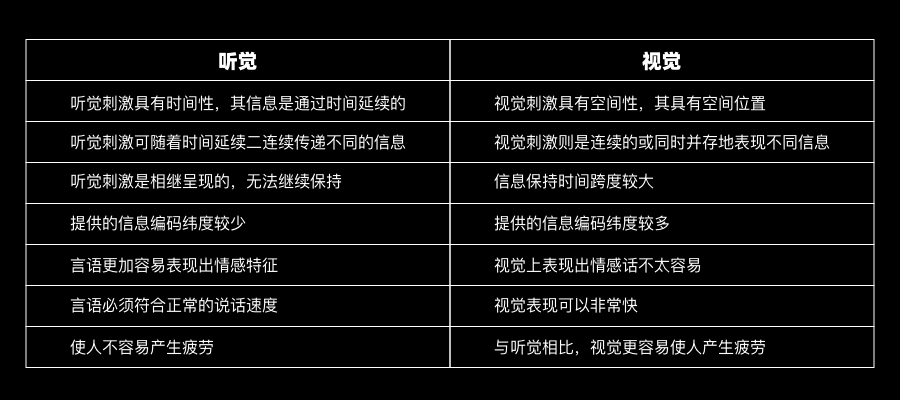
目前听觉反馈在当下是利用短促有效的声音来提升用户某种进程。其中声音一般非常短,大多数的时长在1s之内,跟自然情况下形成的短促声音类似,如出错的警告声,完成时的悦耳提示声。相关心理学研究表面,听觉信息的接收速度快于视觉信息,并且人类对声音的变化十分敏感,声音还具有导向作用,也就是说听觉是视觉的研究,听觉信息和视觉信息同时存在能给用户更加强烈和真实的感觉。
对比如下图:

在视觉反馈信息中,用户能记住的比例为30%,听觉反馈的信息,用户能记住的比例为20%,边听边看可记住的比例大约为50%。在这个过程中,如果用户再复述一边,那么数据将会提升到70%,也就是说有了听觉反馈的辅助,会加强用户信息接收的比例。
劣势:
- 环境硬件要求:听觉反馈对于环境有一定的要求,这是比不上视觉反馈的地方,因此,听觉反馈的使用需要考虑环境因素,并且听觉反馈需要一定的设备进行支持,比如音响、耳机等。
- 声音的屏蔽效益:音调高的声音会遮蔽掉音调低的声音,这也会导致多种反馈存在时的信息丢失。
- 声音的时间特效:声音是存在时间上的,时间流失,声音也随之消失,这也是有利有弊的,不像是视觉的反馈停与空间之上,不会随着时间消逝而消失。
- 听觉疲劳性:由于人的大脑皮层对于初始的声音及其敏感,但是随着时间的增加,大脑会对声音产生适应,如果声音继续播放,大脑会使得这些声音的敏感度下降。比如你在咖啡厅听音乐时,时间一长,你就会忘记它的存在,因此听觉反馈要避免时间过长,避免连续使用同一音调的声音。
三、搭建产品反馈机制模型
想要建立完整的产品反馈机制模型,笔者认为总共需要三个步骤,首先是分析信息产品反馈的流程,其次是分析反馈的因素,最后才会进入搭建反馈模型的阶段。
3.1 反馈机制的流程分析
用户在使用产品的过程中,是一个包含信息传达和反馈的过程,用户根据自己的目的或者任务进行一定的操作,而产品则根据用户的操作将信息反馈给用户,而这个过程简单来说就是:信息传达-信息反馈-信息传达-信息反馈……这样一个循环的过程。
任意一个环节被打断,就会导致这个循环的中断或终止,而且当出现错误时,用户会把问题归结于产品或者设计师,而不是他们自己本身,我们除了要考虑用户的偏袒心理之外,我们也应该了解到,如果一款产品足够傻瓜,或者信息反馈足够优秀,那么这个循环一般是不会被打破的。
我们当下使用的产品往往都是一个个的超级应用如C端产品:淘宝、微信、抖音,以及B端产品:百度大脑、阿里云等等。每一个应用都带有大量的功能,因此也就意味着用户出错的几率会非常高,这也意味着更加需要保障信息反馈的流畅和准确。而反馈机制模型建立的目的就是通过相关因素的分析,将复杂产品操作流程分为一个个碎片,每个碎片都是一个傻瓜式的操作,这样就能减少用户的失误率,从而获得更好的体验。
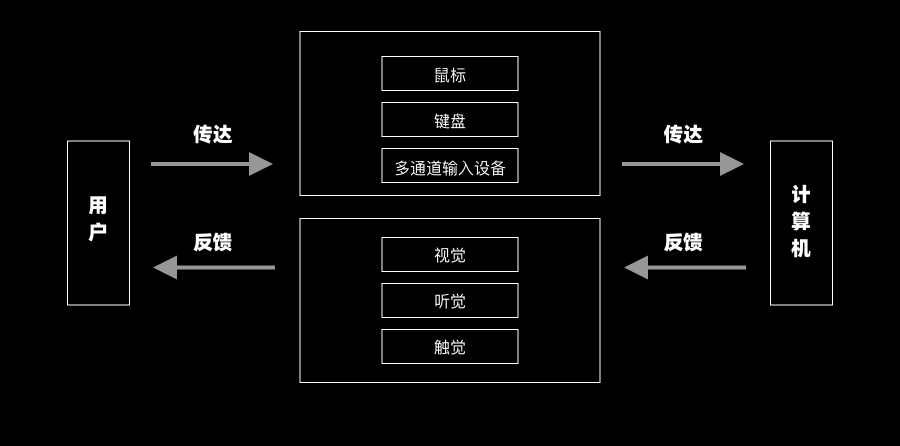
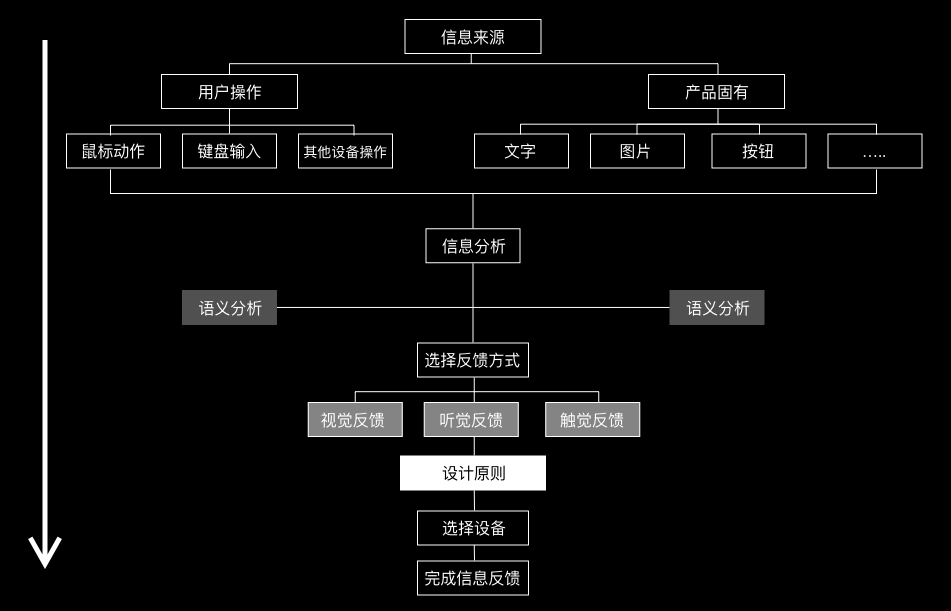
用户在打开产品的时候,首先接触到的就是产品通过视觉反馈传达给用户的信息,一般第一阶段的视觉反馈就是以用户打开产品作为第一次命令的传达,也可以是用户在浏览器地址内输入网站地址,或者点开某个链接进入产品。当产品界面出现在用户操作的硬件界面上后,接下来的反馈我们就更好理解了。用户浏览网页,然后通过点击鼠标、键盘或多通道反馈设备,向计算机发出指令,计算机会根据用户提交的命令,通过语法分析,确定触发哪种或那几个反馈,最终通过视觉反馈设备将信息反馈给用户,用户接收到信息后,继续操作…..这样就是一个完成的反馈机制的过程。
如下图:

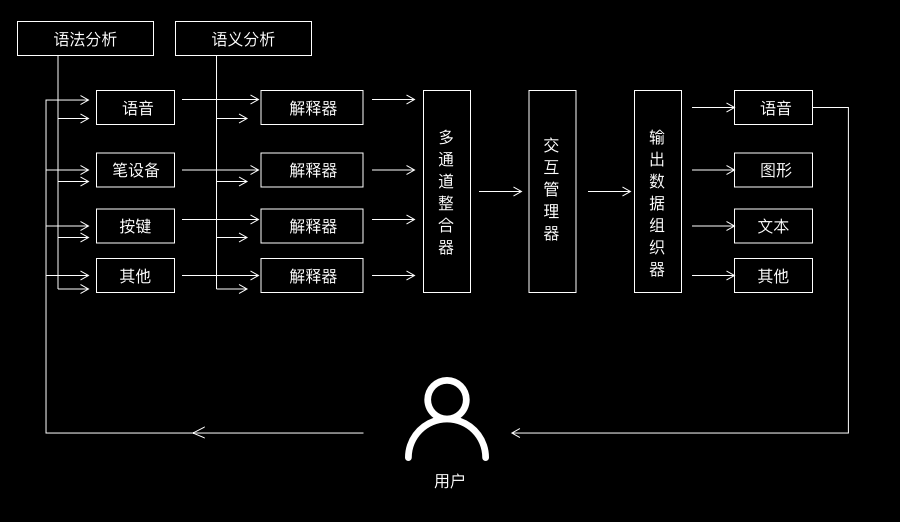
在信息传达和反馈的过程中,对用户的命令和计算机的命令进行语义分析,将指令和信息转化为用户能够理解的内容反馈给用户。
流程如下图:

依靠硬件设备强大的稳定性以及运算能力,将需要反馈的信息用视觉、听觉、触觉等反馈方式提供给用户,从而获得更好的使用体验。在这个过程中设计初期对各种反馈进行良好的整合优化,防止任何一个反馈通道过载给用户造成干扰。因此多通道的反馈方式,需要在设计初期付出更大的精力。
3.2 相关因素分析
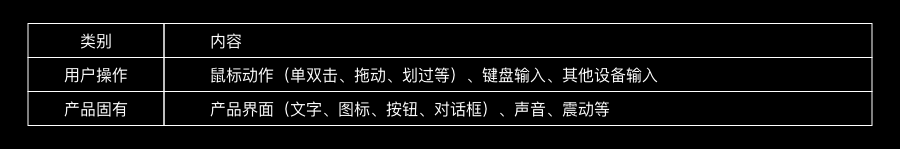
我们理解了上面的反馈流程之后,我们就能对反馈机制模型的相关因素进行具体分析。首先我们需要明白的信息反馈主要分为两大类,第一类就是用户有操作指令时的信息反馈,另一种就是产品主动发起的信息反馈,反馈内容如下图:

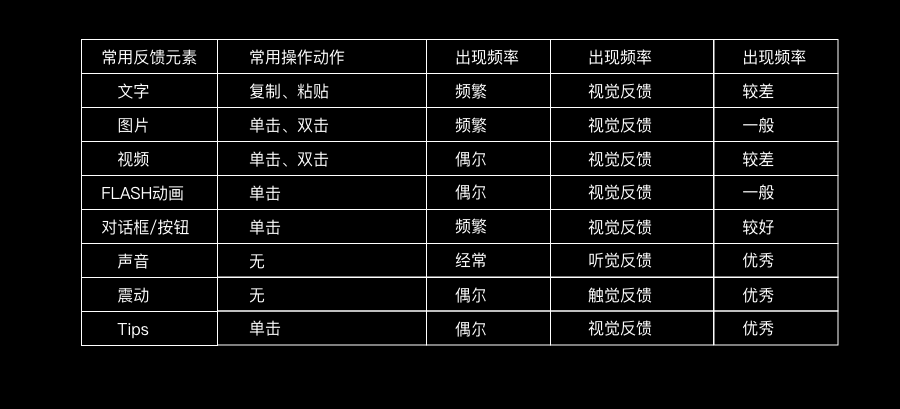
而针对目前的信息反馈来所,我们需要分析的是用户通过哪些元素来接收信息反馈,如下图:

总体而言,当下产品的信息反馈方式还是以视觉反馈为主,反馈元素主要以早期产品应用的文字、图片、对话框等,形式上基本局限在视觉反馈的圈子里,对听觉反馈、嗅觉反馈、触觉反馈等未能很好的利用,而且就已经使用的视觉反馈来说,也存在这不少问题。
大部分反馈信息都是通过视觉元素来反馈的,这就必然会导致视觉通道过载,用户对大篇文字没有好感,更不愿意花大量时间阅读文字。而对话框,这个被产品设计中最被推崇和看重的反馈元素,也同样面临这尴尬境地,用户早就开始对弹出的大量对话框有厌烦的情绪,并且大量的广告也同样采用了对话框的形式进行宣传,这也加剧了这个问题的严重。逐渐有一些设计师提出了“杜绝弹窗”的口号,这也反应了弹窗目前的境地。根据上表中的元素以及3种反馈方式,现阶段产使用的反馈方式如下。

从上表可以看出,听觉反馈、触觉反馈等其他反馈方式基本算是一片荒芜之地,换句话说,这些未被广泛使用的反馈方式还保持着神秘,如果能将他们很好的利用,很可能大幅度提升目前产品的反馈性能,乃至提升产品的使用体验。
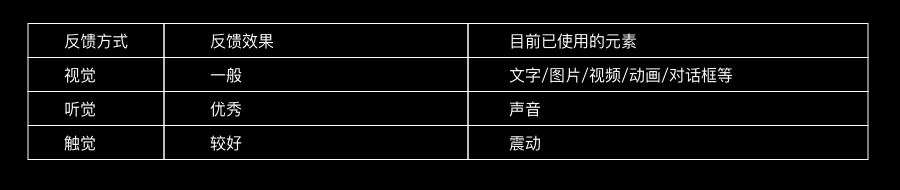
因此针对目前互联网产品,我们除了优化已有的反馈方式以外,还可以增加其他反馈通道,使得反馈机制更加完善,下面对听觉反馈、触觉反馈、嗅觉反馈的应用方式进行分析,如下图

上表中的2种反馈方式,除了对已有的视觉反馈进行加强或替代以外,还应努力发觉应用与其他操作的方式,特别是用户的鼠标操作的信息反馈(单击、双击、滑动等),尽量缓解视觉反馈的通道过载情况,方便用户接收反馈信息。
四、总结相关设计原则
通过我们前面的分析,我们可以发现现阶段反馈机制存在的问题,问题主要来源于大部分信息反馈附加到视觉反馈之上,对其他反馈方式未加充分利用,这些问题很可能造成信息传达-反馈循环的中断。容易造成用户任务失败或耗时过长的问题,也希望通过以下建立的反馈模型以及总结出的相关设计原则来解决这些问题。

以上为基于反馈机制总结出的信息反馈模型,将来自用户操作和产品固有的信息进行语义分析,通过设置好的程序确定这些信息采用何种反馈方式,并协调好这些信息的反馈时间,按照信息的重要程序进行分类依次反馈,避免同时出现,对用户造成认知困扰,同时反馈信息间隔较短,尽量避免采用同种反馈方式,根据用户使用设备选用特定的反馈方式将信息准确的传递给用户。需要明确的是该模型只针对单个反馈循环,长时间的工作状态下,将此模型反复使用,完成信息传达-反馈的持续循环结构,保持信息通过的持续畅通。
4.1 时间原则
在当下的体验经济时代,设计师要尽可能的节约用户时间,尽量去繁从简,加快显示速度,页面竟可能在1s内现实。其次在使用转场反馈的时候,优先考虑使用进度条,尽量避免使用无反馈功能的空白页面进行内容加载。单纯使用简略的文字或图形提示用户当前状态,容易使用户陷入困惑之中。之所以把时间原则放在第一位,是因为很多用户在使用一个新互联网产品的时候,是因为感觉产品反应太慢而放弃继续使用该产品,并且不再回来。
在进行反馈设计方案之前,尽量做足用户调查,对产品的目标用户进行细致的分析,在此基础上优化设计,使反馈符合用户心理。如加载包含声音的页面时,充分考虑用户的使用场景如:办公、家庭、网吧、社交场合等,根据用户需求选择不同的信息反馈方式。如在办公或其他公共环境中,就不建议使用过多的听觉反馈反馈,因为这些环境会对用户接收该类信息产生干扰,有效性会大大降低。因此我们需要掌握用户的心理,他是什么样的人群,经常出入于什么场合,这样才能将反馈信息达到最大的转化率。
4.2 有效、准确性原则
反馈的结果必须使用户信服,无意义的反馈弊大于利。如用户在使用新车的时候,一般对油表提示的油量过少的警告普遍持怀疑态度,如用户处于短途驾车还好,但如果处于长途驾车但时候,当油表提示时就为时已晚了。该类复杂情况都存在于现实生活中,因此反馈必须给用户带来信任。
评判反馈信息的好坏很大程度上不在于反馈方式是否新奇,而是在于他是否准确、有效的传达了信息。是否给用户带来优质的体验才是考量的指标,视觉反馈再绚丽,没有给用户准确的信息,依然是耽误了用户的时间。
此外我们在设计中切记使用粗暴的反馈方式。在用户使用产品的过程中,出现的错误弹窗都带有“嘟嘟、噔噔”的声音,这些使得用户恼火的设计几乎遍布互联产品设计的各个角落,不但没有帮助用户解决问题,反而在责怪用户。在提供错误反馈的时候要从用户角度出发,智能处理,避免粗暴无理,尽量给出解决方案,而不是单纯告诉用户你错了,然后置之不理。
视觉噪音、听觉干扰只是低质量反馈的冰山一觉,而在加入其他反馈之后,如果不细心处理,带来的不良体验会更多,因此在设计之初,就要考虑这个问题。
4.3 使用非模态化视觉反馈
模态反馈最经典的案例就是弹窗了,这种反馈信息的方式遭人诟病,因为弹窗一旦出现,就意味着用户当前的操作被中断,只有处理了弹窗之后,才能继续原来的操作,而由于用户的大部分操作都是基于临时的,很容易遗忘。因此容易导致用户下一步操作食物,就像你和某人谈话,突然有个电话进入,当你挂断电话后你会忘记刚在你们的谈话。特别是在现在的互联网产品使用场景下,如是使用浏览器来工作,许多浏览器都可以设置阻止弹窗,那么一旦用户开启了了阻止弹窗的设置,那么用户很可能永远看不到你产品中设计的弹窗。
在遭早期的人机交互时代,由于技术的限制不能进行多任务等复杂操作,才出现了类似于弹窗的临时性解决方式,但是现在却很少有程序利用现在的技术提供更好的解决方案,当下设计师与开发仍然使用最为粗糙的工具-弹窗,与用户进行沟通。比如对网页上某些事项进行说明时,采用悬浮窗进行提升,只有在鼠标hover超过0.5s时才出现气泡提示,鼠标移开后即可消失。如果在更先进的实现追踪技术下,我们可以使用用户的实现焦点进行相应的设计,当用户的视线焦点注视在某一控件超过一定事件后,产品则自动采用非模态窗口进行对该控件的解释,视线移开后,解释消失。
4.4 听觉反馈原则
虽然听觉反馈的声音会给用户带来基于工作环境的困扰,但是听觉反馈也是不可或缺的部分,当用户在实际使用电脑工作的场景下,连续几个小时输入数据或者进行重复性的工作,单一的视觉反馈已经不能给用户带来足够强的提示,这些时候,适当的给予听觉和视觉反馈结合可以给用户更良好的体验。但是,建议在使用听觉反馈的时候,尽量避免使用“嘟嘟”等令人恼火的声音,在这里笔者推荐参考公司的相关研究结论。
听觉反馈的主要作用还是需要配合视觉反馈,来加强信息在用户大脑中的印象,特别是针对重要消息的双重反馈,避免用户忽略,所有听觉反馈中应用的声音要与用户在界面上的动作保持一直,当用户点击按钮时,适当的发出反馈声音,让用户感知到按钮已经被点击。比如在进行网上购物的时候,重复的点击按钮可能会导致用户重复付款,而利用声音加强反馈,就会使用户确信操作,这样会比单一的视觉反馈更加有效。
其次如用户发出点击动作后所发出是声音间隔超出0.1S,那么点击动作和声音之间的因果关系就会被打破,反馈声音就不会被大脑认定为点击后的反应,也就是说我们在设计类似于点击按钮的声音反馈时,必须在用户点击后0.1s内触发,不然就会影响正常操作流程。
4.5 耳标、听标的运用原则
耳标一般指的是一用乐声作为听觉反馈的设计方法,这在我们的电脑系统中十分常见,也是最先进入互联网产品中的设计方法,因为乐声具有音高、音色等特点使它很适合运用于听觉反馈当中,比如我们经常听到的滴滴声、噔噔的警告声,这些都是耳标在听觉反馈总的运用。耳标比较适合承担大量的按钮、链接等常见视觉元素中的听觉反馈,用户在进行点击等操作的时候不需要过于复杂的听觉反馈指示,因为这些动作都是指向的新的内容,不具有特别意义,只需要反馈用户操作已进行即可。在利用耳标作为信息反馈的时候,声音要短促、清晰、并配合视觉反馈告知用户操作已进行为目标。
听标是指自然声音来进行的信息反馈,类似于macos系统的清空回收站时发出的声音反馈(粉碎物体的声音),这种声音比较适合反馈给用户比较复杂或者具有指向性的信息。在当下的互联网产品中的电商场景下,购买商品是没有任何声音反馈的或者采用的也是耳标式的反馈,其实用户在进行购买操作的时候,采用听标式的反馈更好。想象一下当你点击购买按钮后,反馈的声音是愉快的口哨声或者明快的鸟叫声,那样将带来更加奇妙的体验。不过虽然听标反馈的体验很好,但是比较困难的是给予每一个元素赋予现实生活中的声音。
因此,在实际的设计工作中,产品元素或者任务赋予声音的时候可采用耳标,满足用户普通需求,而对一些特殊的元素或任务可以使用听标进行反馈。
4.6 触觉反馈原则
前面提到了,我们接收的信息中,视觉占83%,听觉占11%,还有6%来自于其他感官,这与人类感官系统的灵敏度密切相关,因此在进行触觉/嗅觉的反馈设计时,可以参考这个信息获取的比例,避免打乱人类正常的信息接收,特别是在搭建反馈机制的初期,要尝试性的进行设计,根据用户的反响,来确认设计深入的方向和细节。
通过设计,将视觉元素表现为可触摸的界面,在触觉反馈设备上显示出来,我们可以直接通过手指触摸来实现某个命令的操作,相比单纯的视觉反馈,可触摸的界面能大幅度提升操作效率,但对页面上的信息赋予触觉反馈通道的时候,我们需要进行取舍,不能将所有的元素都通过出街设备达到可触摸的状态,而是要选择一些重要的,常用的信息赋予触觉特征。将这一理论运用到产品设计之中,我们可以将一些视觉元素如:页面导航、用户头像、一级按钮等通过触觉反馈设备来反馈,赋予他们纹理或者温度等信息。
相较于其他反馈机制,触觉反馈更加多元化,在进行设计时,可以从机械震动、温度、纹理等角度进行展开,每个角度都是一个不可忽视的设计方向,包含了无限的可能性,特别注意的是触觉反馈给人类的真实沉浸感是其他其他感官无法比拟的,“看得见,摸得着”是触觉反馈的最大优势。
五、结语
本文从人对外界事物认知的角度,提出从视觉、听觉、触觉等多感官多方位进行信息反馈,也从人们的现实生活中获得灵感,当多方位的信息反馈适当融合之后,会给产品体验带来巨大的体验提升。这也是反馈机制的意义所在。这是设计羊皮卷系列文章的第一篇,该系列文章主要分享交互设计在互联网行业中实用的方法论,以及相关研究。
本文由 @黑羊 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








沙发🛋️