仪表盘设计的 7 个阶段
编辑导语:你知道仪表盘应该如何被设计,才能更符合用户需求、满足用户的使用期待吗?过于复杂的仪表盘设计可能是不可取的,在进行仪表盘设计前,你需要做好相应的规划和设计策略。本篇文章里,作者总结了仪表盘设计的七个阶段,一起来看一下。

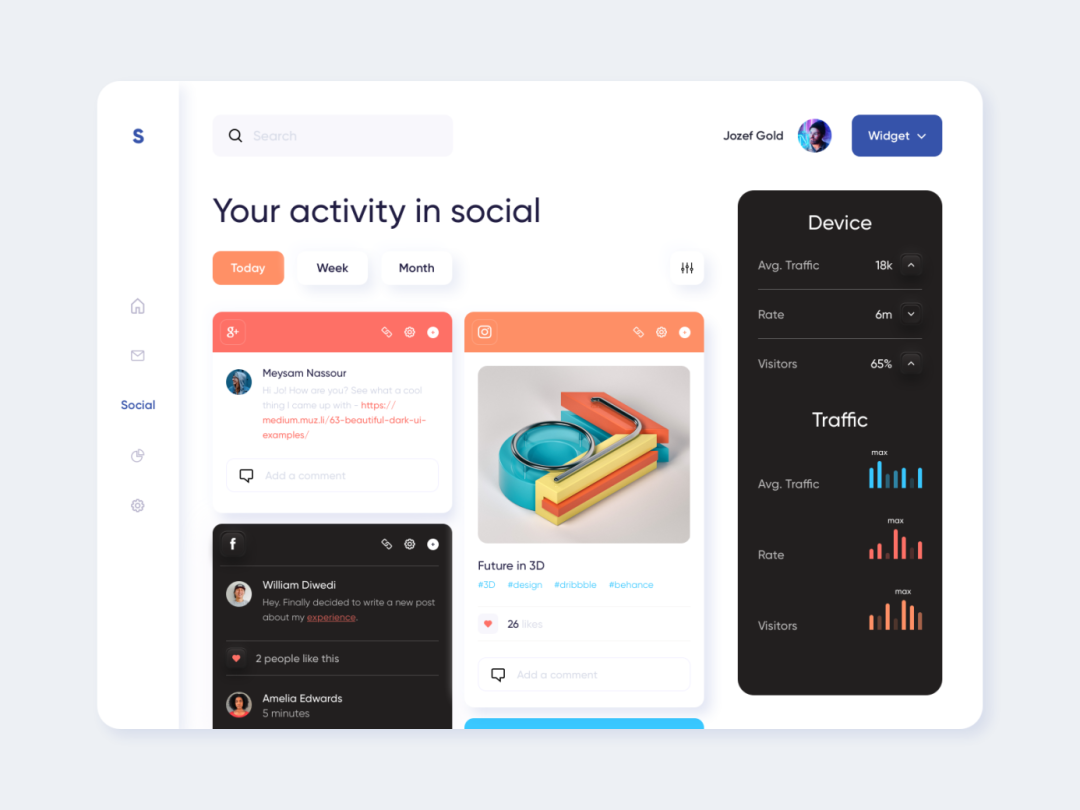
一个看起来很酷炫的仪表盘可能有很多功能,优秀的小微件[1](good widgets),和炫酷多样的视觉效果。
但实际上,它通常只是一个闪亮的玩具,而不是一个有用的工具。这些仪表盘类似于多臂机器人,能随机拖拽数据并将这些数据分门别类地整理在一起,让你目瞪口呆。
就像魔术师玩纸牌戏法一样,它看起来令人印象深刻,但它的大脑和巧夺天工的手法一样好。
([1] Widget:全称Web widget是一种Web2.0 的衍生物,它好像是一个小型的应用程式,是一小块可以在任意一个基于HTML的网页上执行代码构成的小部件。)
玩这个仪表盘机器人一开始可能很有趣,但最终会让客户失望,因为它没有达到用户的期望值。为什么会发生这种情况呢?设计一个工具而不是一个很快就会被丢弃的玩具的诀窍是什么呢?
一、构想仪表板:核心大脑 Conceiving the dashboard: the brain
让我们深入剖析仪表盘设计。
仪表盘是由客户、设计师和开发人员共同设计的,他们每个人通过合作做出一定的贡献,并且所有的基础功能在一开始就确定了(或者他们没标明)。
一个有思考能力的人是从胚胎发育而来的。脑细胞和神经细胞是最先形成的,随后是身体的其他细胞,而这正是任何可行项目被创建的方式。
第一个阶段是最重要的。如果你在这个阶段遗漏了什么,那么任何奇特的设计都无法挽救。因为在这一阶段你正在为仪表盘的长期发展奠定基础。“我为什么被设计出来?谁需要我?”如果仪表盘会说话的,它一定会问这些问题。你能回答这些问题吗?
- 仪表盘将如何促进公司目标的达成?
- 什么样的结构、功能和视觉效果能让仪表盘执行它的任务?
- 哪种设计最适合你的目标受众?
这些问题的答案将构成你设计理念的基础(现在你可以告诉你的仪表盘存在的意义了)。

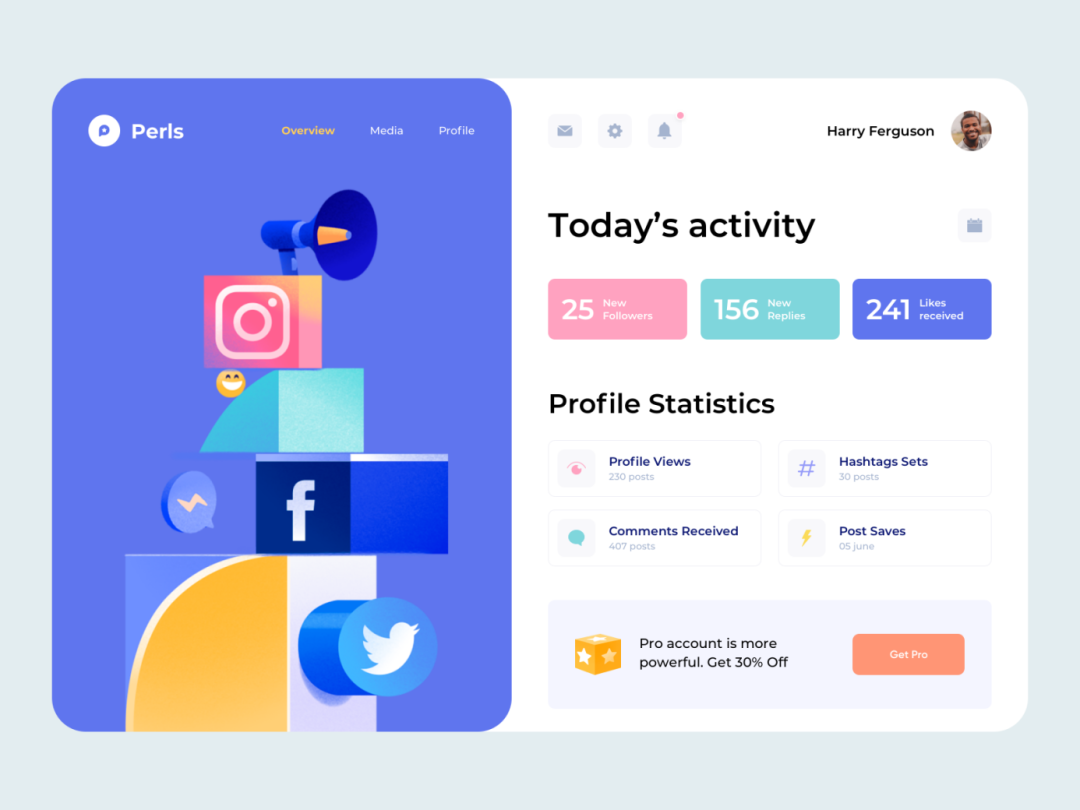
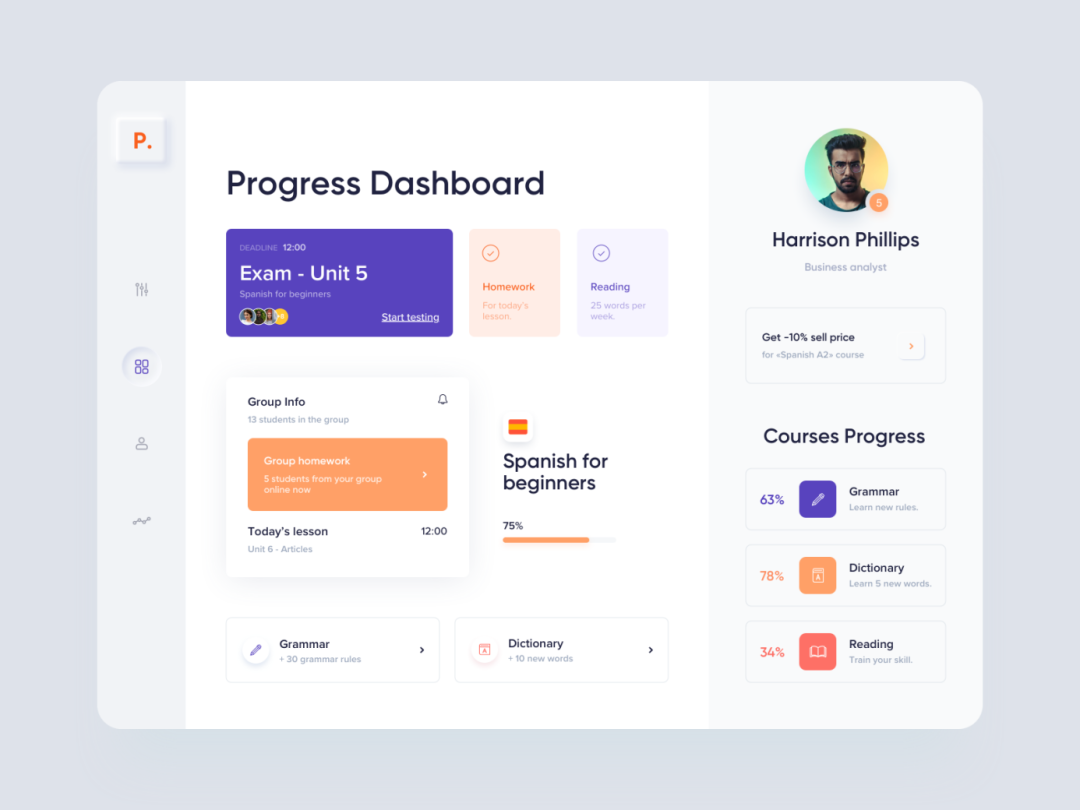
网页Perls仪表盘设计
1)仪表盘的“智能”是其实现目标的能力。
有些人认为只有分析类仪表盘才需要智能性能,而可操作的仪表板只需要可读性,实际上这个想法是错的。比方说,你有一个用于激励员工的操作类仪表盘,用户的注意力应该放在比较结果,然而设计师会让其在视觉效果上更加突出。
2)仪表盘上没有琐碎的细节。仪表盘上需要展示足够的信息使用户来做决定。设计师的职责是帮助用户,而不是通过一系列很酷的小微件来帮助用户解决难题。任何不是出于这个目的设计的都会阻碍用户使用。
3)从项目的初始阶段到最终阶段,设计师必须关注公司的目标、仪表盘的目标,和用户的目标。否则仪表盘将永远无法运行。

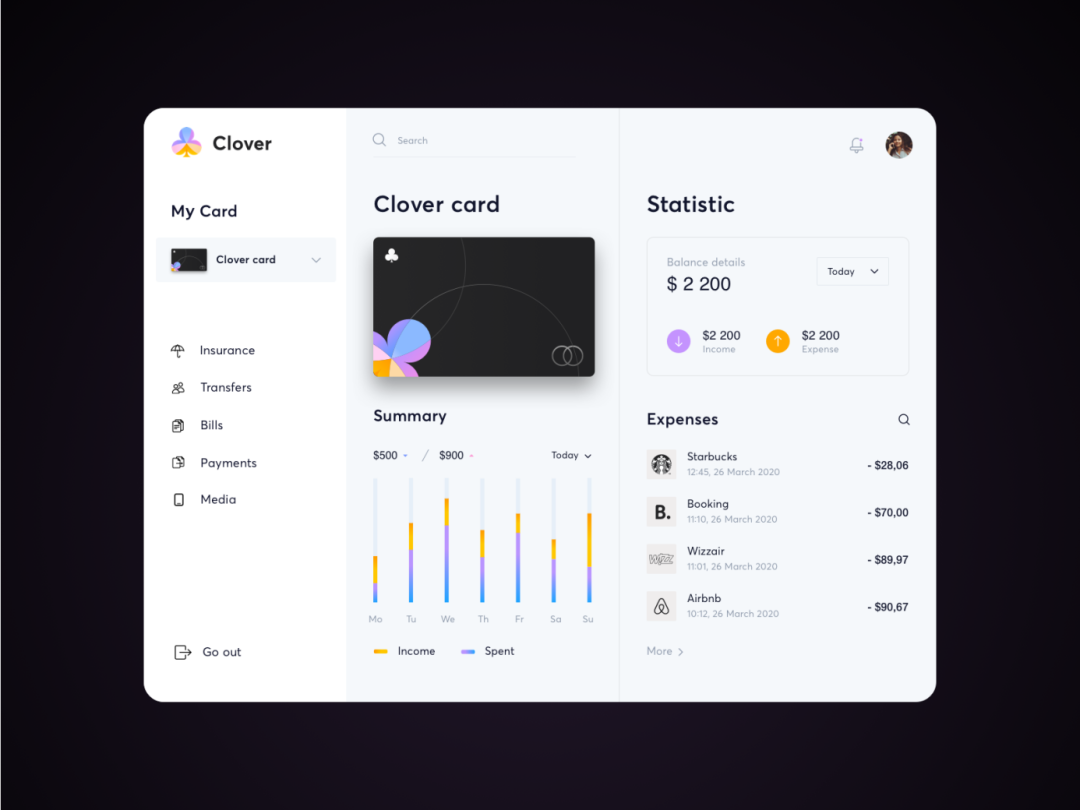
仪表盘设计:Clover
二、数据及关键绩效指标的选择:这属于血液循环系统 Data & KPI selection: the circulatory system
仪表盘的数据就像是身体内的循环血液。我们必须了解它们来自哪里,它们在被用户需要时是如何被处理的,以及它们该如何被可视化。
理所当然地,设计师需要了解指标的目的,显然,这将帮助他们选择合适的微件,但不仅仅只有这些。
举个例子,一个客户想在屏幕上看到许多不同的读数。你(作为设计师)并不需要从屏幕上去除任何东西来清理仪表盘的展示空间;但你可以做的是突出最重要的东西,并在视觉上淡化次要的内容。
然而,要做到这一点,你必须得知道哪个指标是最重要的且哪个是次要的。

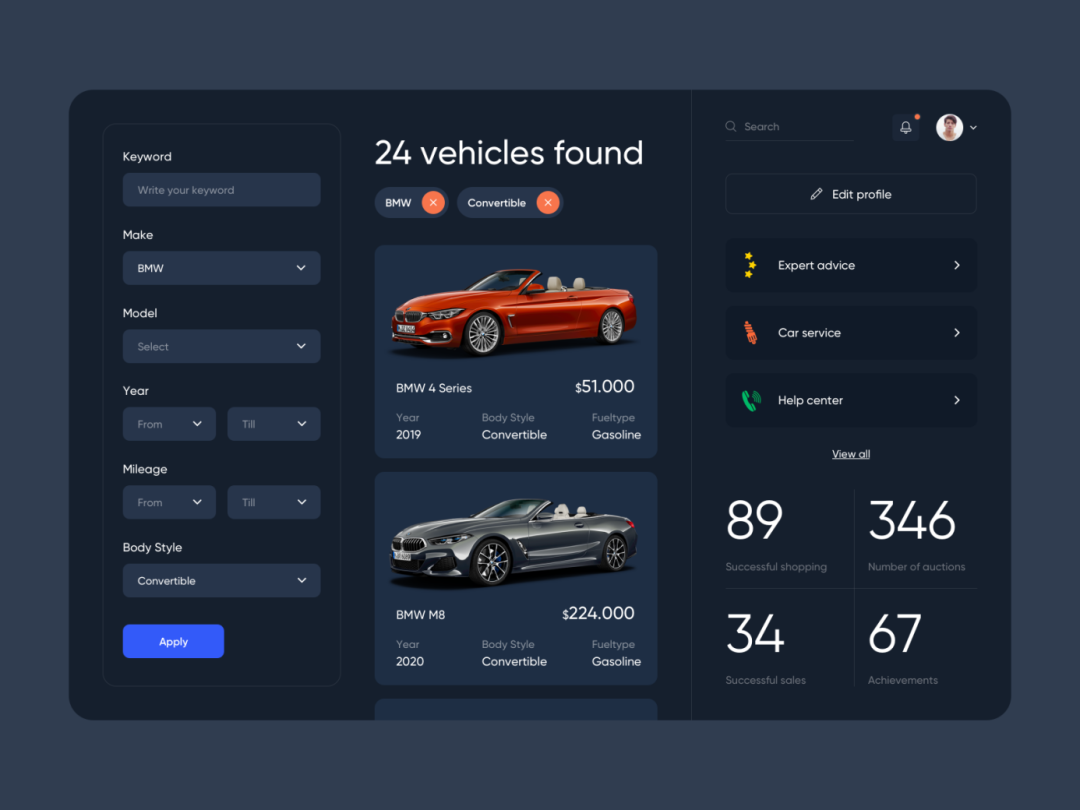
仪表盘设计:Bidding Car
最重要的一系列指标有助于实现目标,且能帮助控制流程(或者产品),例如:
- 它们展示实际的成功率;
- 它们影响产品被感知的方式;
- 它们激励创建该仪表盘的团队。
指标的选择还需要了解受众。用户应该看到哪个 KPI以及他们认为最容易理解的视觉表现形式?
人们喜欢对应他们目标的一系列数字。

仪表盘设计:Panch
三、仪表盘的结构:这类似于骨头 Dashboard structure: the skeleton
想象一下,你进入一家酒店房间,看到一张床、一面桌椅、一个镜子和一个衣柜,就算不打开壁橱,你也能猜到里面有什么,吹风机、拖鞋、浴巾就放在你所认为的地方——有人已经保证了这些。
一个好的仪表盘设计就如同那个房间:它是干净、整洁且可被预知的。你可以立即看到所有必需品,并且直观地知道剩下的东西会在哪里。设计师们有他们自己的工具来确保仪表盘设计的整洁性。
1. 层级
首先,你需要理清思路,在发挥创意之前,要对所有数据进行排序,将其分类,并充分理解优先级等等,确定用户可以立即看见的关键指标数据。
1)视觉层级必须反应信息层级。
设计师可以通过微件的大小及位置来表现数据的层级权重。如果你的用户是从左往右阅读的,那么关键信息必须放在左上角,而相关性最弱的信息放在底部右下角。
对数据重要性的排序方法取决于仪表盘的设计用途。重要的是根据信息的优先级构造信息并搭建逻辑链路。
2)将信息面板视为一个故事,而不是一系列的数据点。
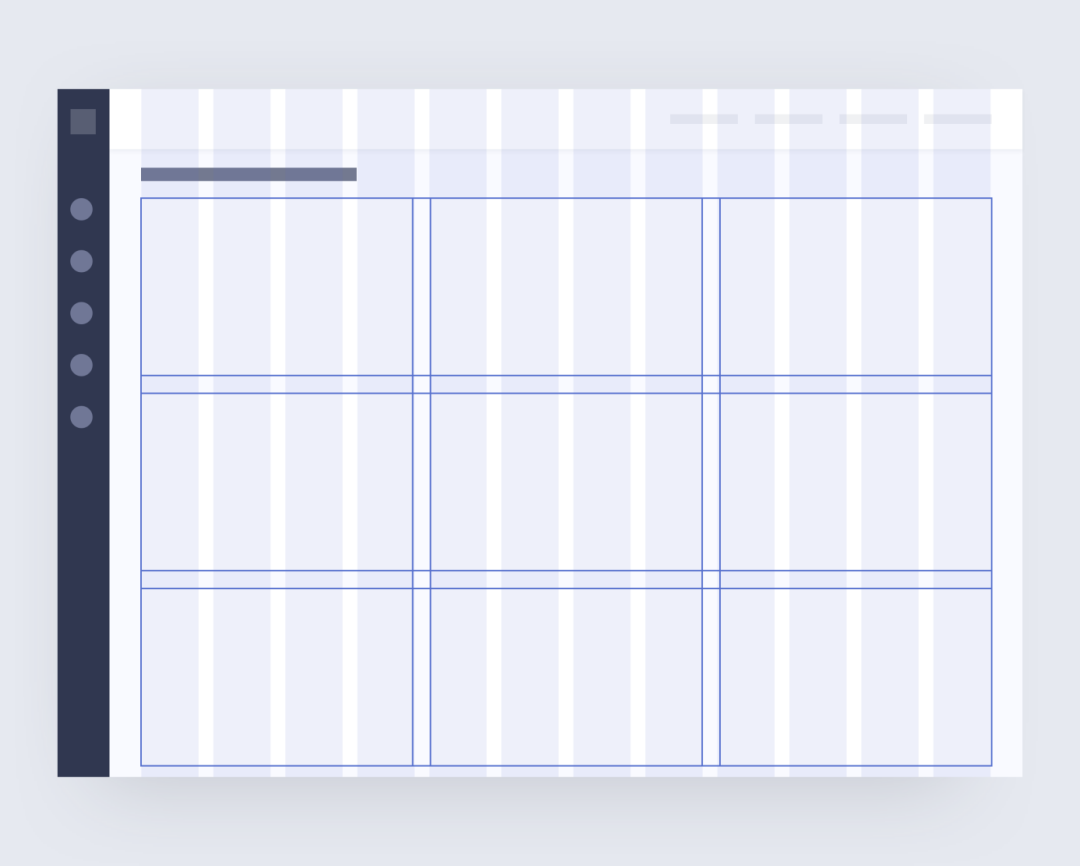
2. 网格
网格对于创建页面的总体布局、排序、协调和对齐元素非常有用。

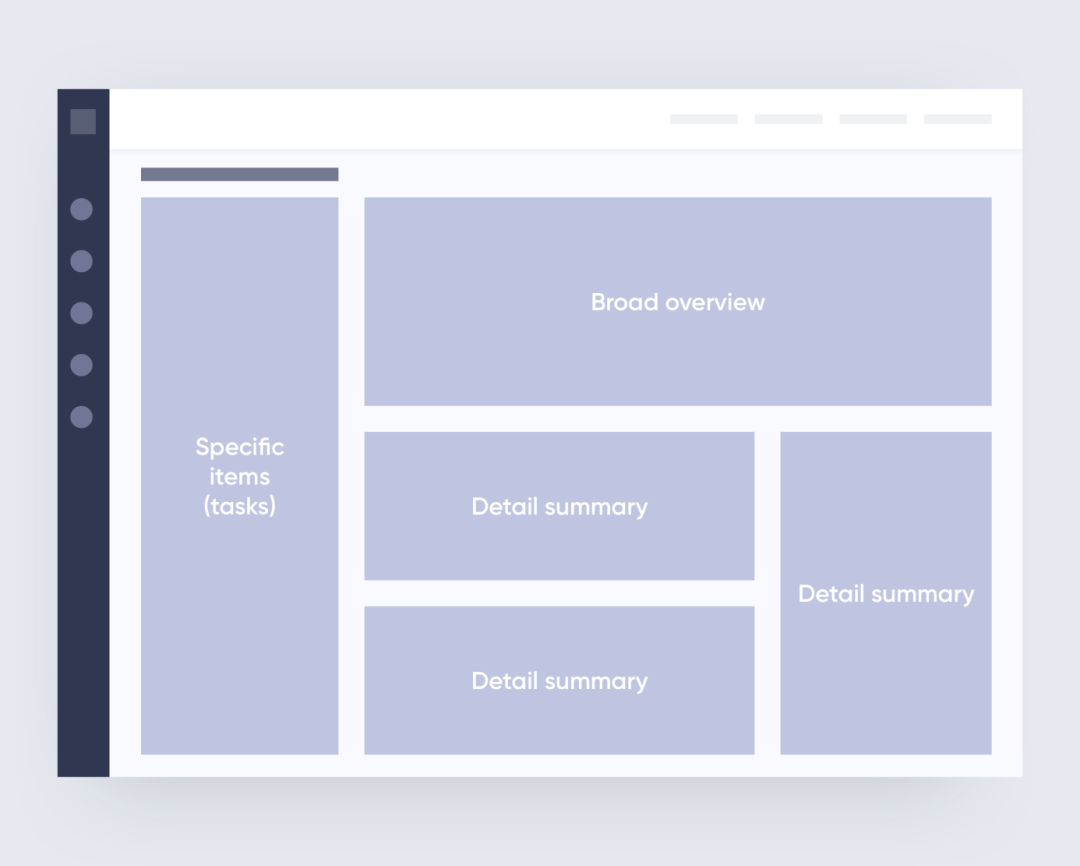
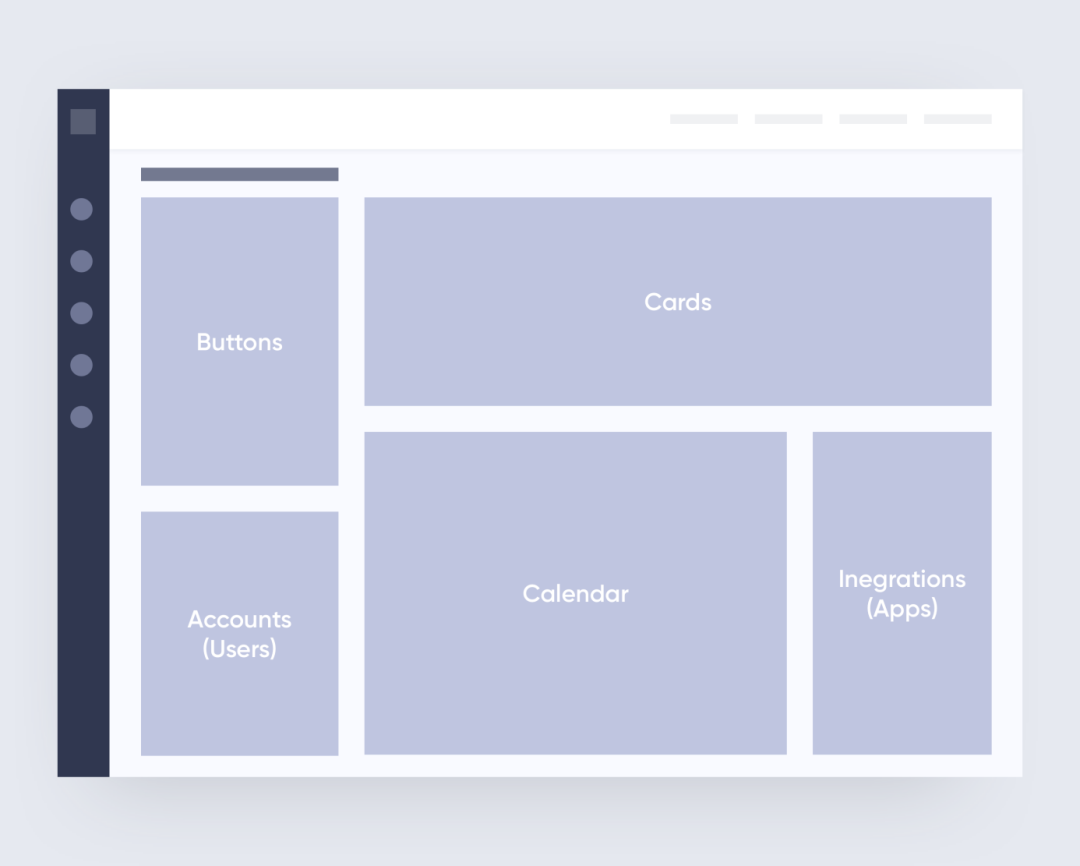
3. 信息模块
系统的模块类似于一个住宅中的功能分区:卧室用来睡眠,餐厅用来吃饭之类,每个区域有其功能。你的舒适性取决于它们放置的位置有多方便。
一个糟糕的布局不能靠翻新和布置家具来挽救,因此与之相类似的,信息模块的布局需要被提前考虑。信息模块帮助你展示内容的层次结构,且帮助你根据数据内容的重要性、相关性和逻辑连接对内容进行分组。每个模块应该在给定过程中执行特定的目的。


4. 连续性和接近性
如果你在去往厨房的路上需要穿过一个有两扇门的走廊,那么这是一个糟糕的室内布局。相互关联的进程则会假定在逻辑上也具有相似性。如果一个模块的进程需要来自另一个模块的数据,那么数据的布局就需要有近似性。
这一点必须事先考虑,这样用户就不需要在晦涩难懂的信息海里挖掘他们需要的信息。所有相关的信息应依据相似性,从最重要到最不重要性来进行分组和定位。
5. 分离模块
没有人需要一个与卧室相连的厨房。为了将两个区块分开,你需要留白或者负空间。你一定要在一开始就考虑到:将负空间视为视觉平衡所需要的设计元素组合。

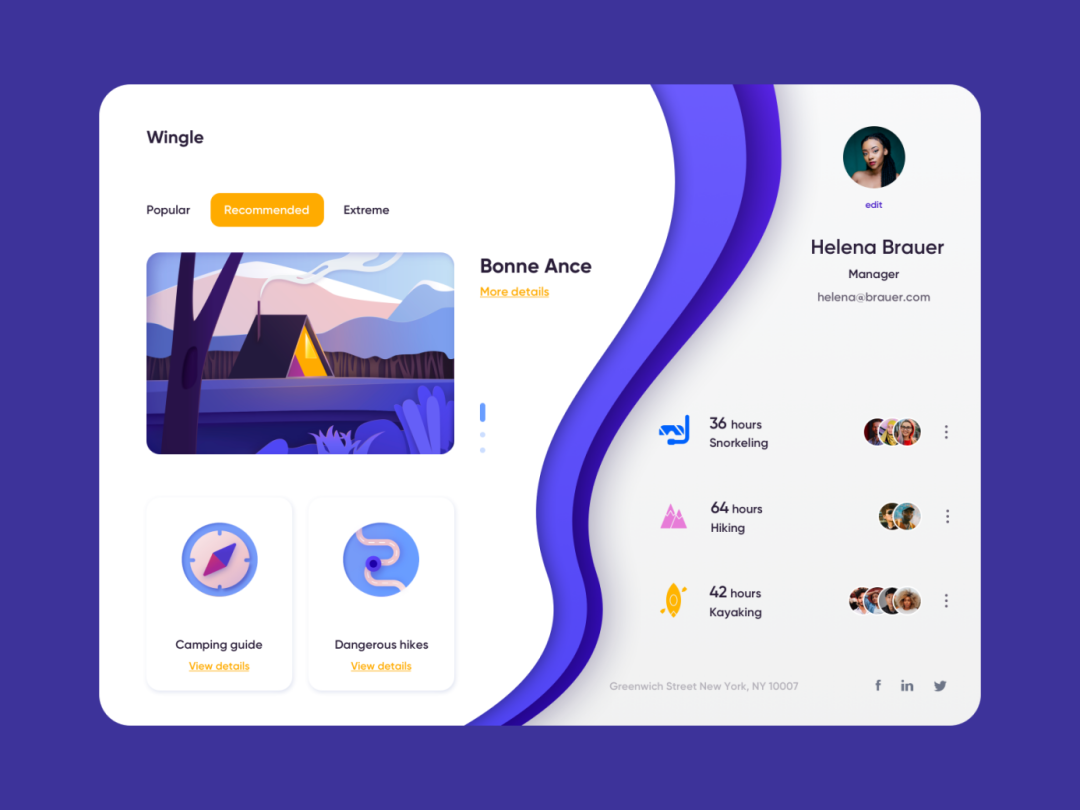
仪表盘设计:Wingle
四、功能:这就类似于身体的肌肉部分 Functions: the muscles
功能和工具的数量取决于仪表盘的用途和其用户的主要目标。为了自由地移动,人类需要两条腿,狗需要四条腿,而蜘蛛需要八条腿。一个拥有太多功能的仪表盘就像一条有着六条腿的狗一样优秀,但这有点让人毛骨悚然。
不要在控制面板上放太多工具,只需要在最表层放置用户必需品就好。太多的可用工具会让用户困惑且被吓退,因为这会让仪表盘看起来很复杂。个性化总是比定制要好。

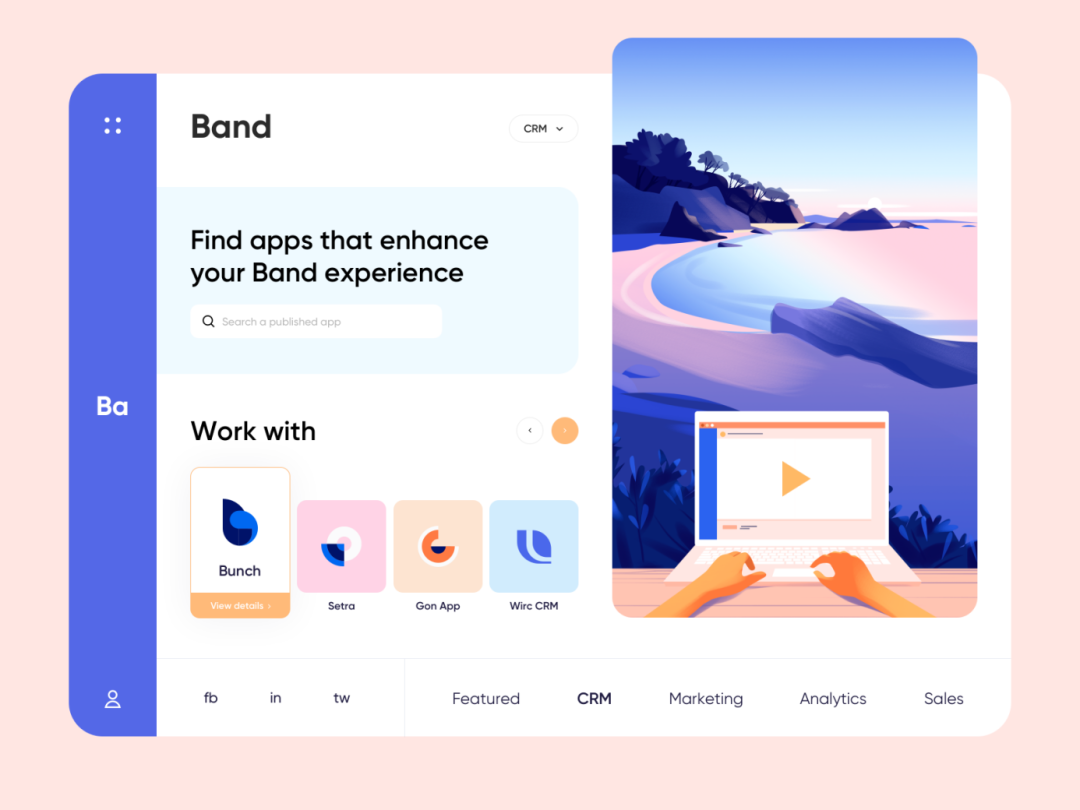
仪表盘设计:Band
五、微件:重要的器官 Widgets: thevital organs
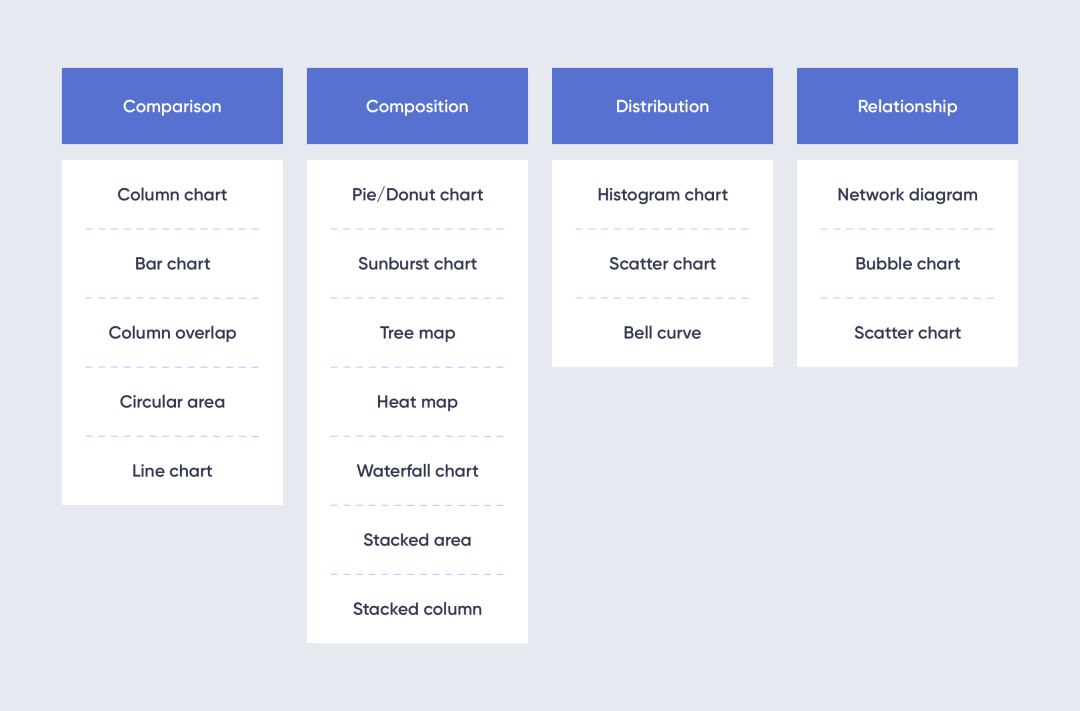
如果屏幕上有超过 5~7 个的小微件,人们则会难以理解其内容。所以我们(设计师)的工作是让相关数据可以被访问但数量保持一定,不过多,这样就能使用户能在数秒中理解他们看到的内容。视觉可视化的工具包括:
- 表格
- 图形
- 图表
- 卡片
- 指标
- 地图
- 图片
- 分组
- 过滤器
- 列表
- 资料结构

仪表盘数据微件的选择取决于你仪表盘的目的和你的受众。请思考以下问题:
- 哪一种微件最能展示特定的 KPI(关键绩效指标)?
- 用户需要最先在仪表盘上看到什么?
- 哪一种微件将会是用户最容易理解的?
- 什么可以帮助用户更快地找到他们需要的东西?
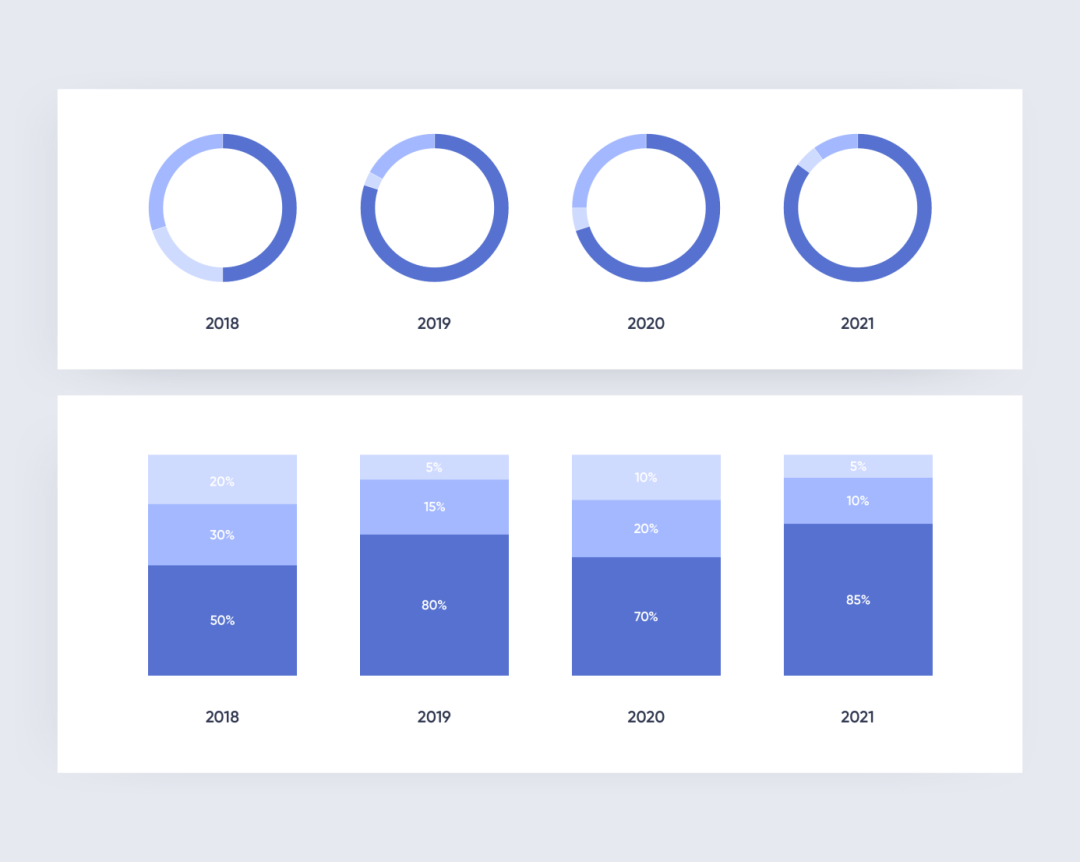
请选择容易理解和可读的微件。这里有一个让人困惑的与最易理解的微件对比示例:

请考虑什么是主要的目标来吸引用户的注意力。
例如,如果你的首要任务是业绩目标,则应使用数字;如果你需要比较数值,则应使用折线图或者柱状图;如果是为了激励团队,则应使用具有亮点突出的排行榜。
选择一个不合适的部件或默认的小部件模板可能会混淆用户或导致他们误解数据。最好的解决方案总是分析和测试的结果。

最好的小部件设计是简约的,并且易于阅读的。
例如,一个 3D 图可能看起来令人印象深刻,但它占用了用户太多的注意力,最终证明它会分散用户的注意力。渐变、过度使用颜色和太多细节也同样会造成困扰。
六、视觉设计:通用技巧 Visual design: general tips
我们已经构建了仪表盘的大脑和身体。最后需要构建的是仪表盘的皮肤——最表面的一层。这可以根据好的经典设计的基本原则来完成,但这里仍然有些细节需要具体说明。
1. 简约性
一个仪表盘应该跟你喜欢的工作桌面一样干净:它只有必需的文件和工具,没有任何干扰项。

仪表盘设计:MEMO
2. 配色板
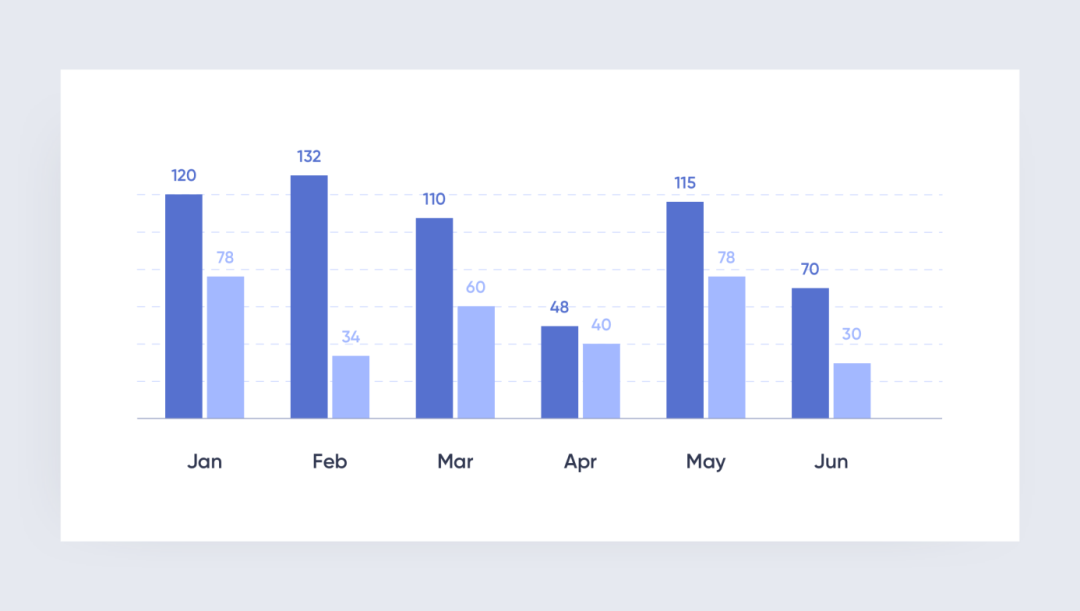
仪表盘的颜色选择必须服务于一个目的:尽可能清晰地呈现信息。你的配色板越大,就越难清晰地展示信息。所以不要在仪表盘上使用过多颜色。尽可能用相同颜色的深浅色或者不同的色相。

首选,你需要选择一个基础色,然后选择一个辅助色。每个颜色都必须有特定的用途。一个颜色可以用来结合/组合元素,另一种颜色可以用来强调元素。颜色还经常用来展示一个元素是主动的还是被动的。避免使用可能具有负面含义的颜色。
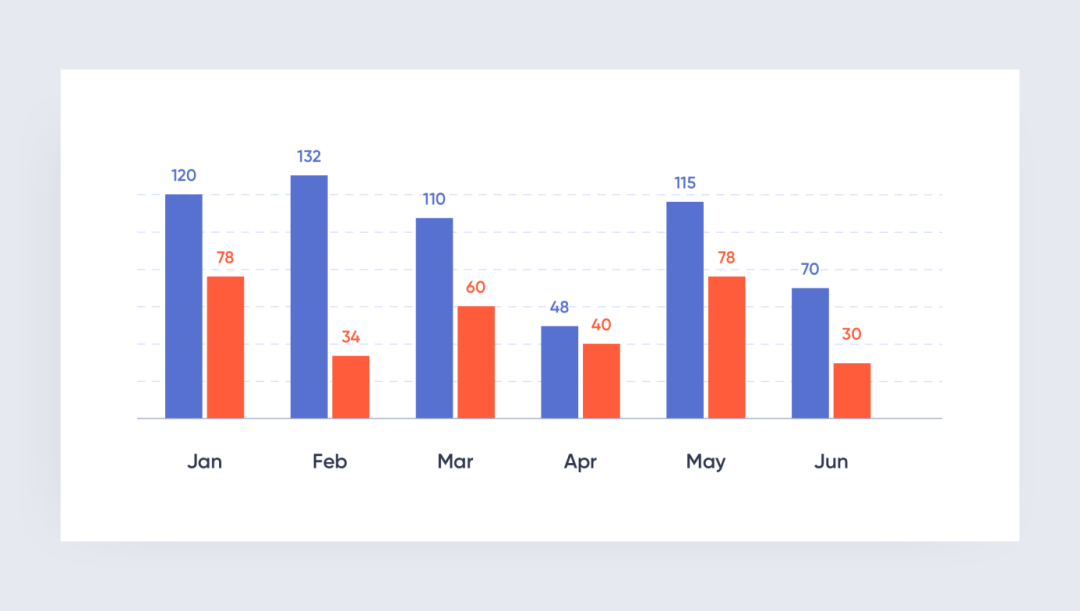
例如在下面的例子中,红色看上去像展示一些不好且不受欢迎的数据:

如果仪表盘提供可定制的颜色,请确保所有的可选颜色看上去都不错。Aodbe Color CC 是一个用来选择配色的优秀工具。
3. 强调
语义的强调之处应和视觉的强调之处一一对应。你可以使用颜色(对比、亮度)、形状、大小、负空间等等来强调元素。
4. 可读性和数字格式
这是确保视觉上清晰清楚的一切:干净的布局,视觉层级,突出重点,对比鲜明的元素,适当的字体,且这些字体也必须具有对比性和易读性。
高精度的数字格式是难以让人理解的。最好的办法是将任何数字四舍五入,并减少较长的数字。
七、适应性 Adaptability
在实践过程中,当桌面版本是用户的优先选择时,则应该优先构建网页版,然后创建移动端的。如果你的目标受众主要使用移动端版本,则应首先着眼于构建移动端的仪表盘。然后再创建桌面端的。

仪表盘设计:Snap
八、结论 In conclusion
设计一个优先的仪表盘并不容易。我们将其创建过程类比作人类发展,因为它是记住重要东西和展示工作的连续阶段的好方法。当你在开发你的仪表盘,请不断地自我提问:是否一切各就其位、各司其职?是否有多余的部分吗(需要去掉)?各部位协作时工作正常吗?用户会喜欢这样的结果吗?这(功能)会有用吗?
如你所见,视觉设计实际上是设计师最后需要担心的事。如果你什么都没有漏过,你的仪表盘将对你的用户产生有价值的帮助,而不只是一个玩具。
本文翻译已获得作者的正式授权(授权截图如下)

原文:https://medium.com/outcrowd/dashboard-design-useful-tips-bc4abff35e29
作者:Erik Messaki
译者:陈羽姿;审核:蔡林燕、李泽慧、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
原文作者:Rita Kind-Envy(本文翻译已获得作者的正式授权)
原文:https://uxplanet.org/people-dont-read-online-they-scan-this-is-how-to-write-for-them-80a75069c14e
译者:陈羽姿;审核:李泽慧;编辑:韩硕;微信公众号:TCC翻译情报局(ID:TCC-design);连接知识,了解全球精选设计干货。
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









未经作者授权的翻译文章,哪儿来的“未经授权,禁止转载”。没有著作版权的。
简洁、有序、功能分类明显真的能让人一眼喜欢上,而且降低了入手难度
干货满满,简约风果然是大众都能喜欢和接受的。
哇塞!原来一个小小的仪表盘里面还有这么多学问。
仪表盘的数据就像是身体内的循环血液,这个比喻形象又生动
学到了哈哈,很厉害的操作,比较也很形象,收藏了!
哇,感谢分享,涨知识了,本人从未涉及过的领域哈哈,原来仪表盘是这样的。