Web端弹框掌握这几点就够了!
编辑导语:Web端的设计规则有很多,设计内容也十分丰富,本篇文章作者分享了Web端弹框设计需要掌握的要点,从多个方面讲述了有关弹框设计的内容,一起来学习一下,希望对你有帮助。

台湾相较于大陆地区,互联网发展相对较晚,用户使用习惯较受海外市场影响。公司后台数据显示PC端用户明显高于移动端用户,换句话说用户更习惯于大屏上用到产品,大屏除了PC端还有iPad或其他屏幕端口。
Web端内容很多设计规则需要重新定义,而不是简单从一端移到另外一端,以下关于弹框的内容是我踩坑总结,希望能给大家一点帮助。
一、弹窗的定义
定义:中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。
弹窗,是一种“展现于页面之上的一种信息容器”,在x、y轴的平面空间之外扩展了页面的深度,它是一种比页面更灵活的信息容器。
常见的弹框一般包含一个蒙版,一个主体及一个关闭入口,常见于网页及移动端。其好处是让用户更聚焦,且不用离开当前页面,更快更容易完成任务。

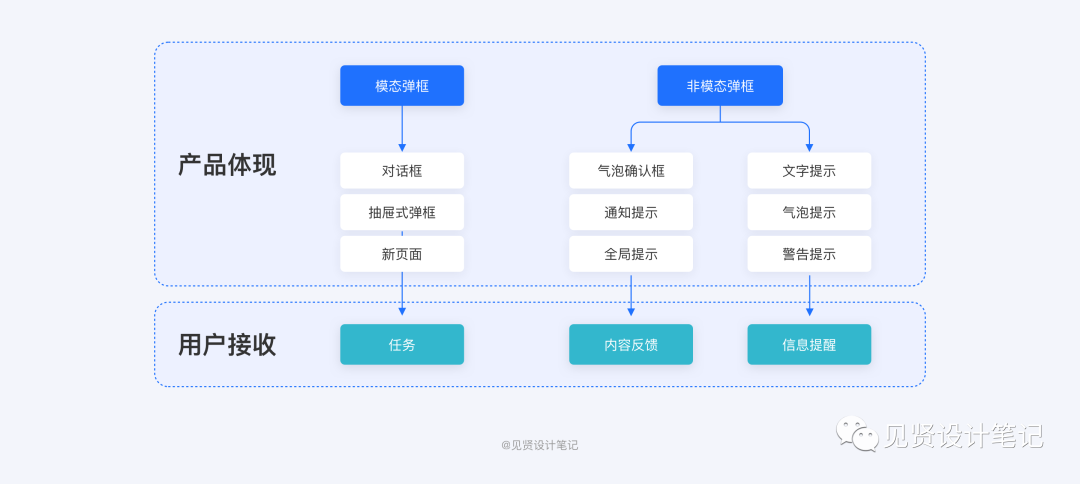
二、功能分类
以弹窗功能和用途可分为:任务类(引导操作)、内容反馈、信息展示三大类。模态弹窗一般是属于任务类型的,比如账号登录、删除某个信息等等


1. 内容反馈类型
用户操作用户界面时,系统给出相应的内容反馈,在设计师设计界面时常用到“通知提示”、“全局提示”、“气泡确认框”三种类型作为消息反馈。
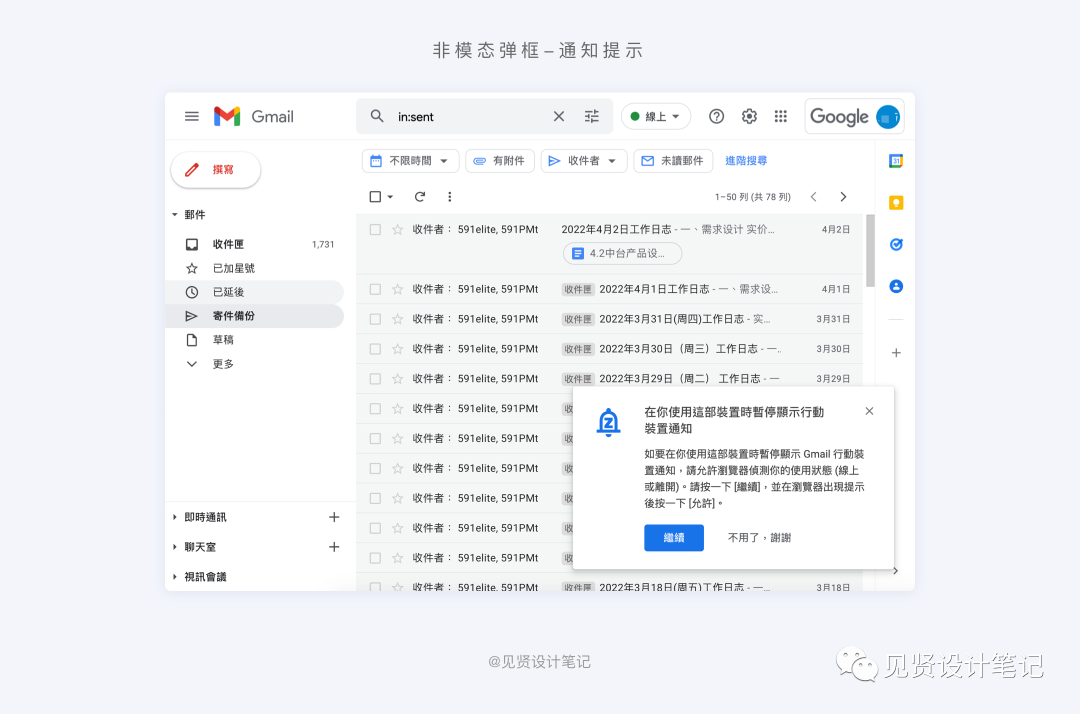
它的“非模态”在于用户操作后不打断用户的情况下及时地显示出来,明确告知用户的一些反馈结果,帮助用户更加有效的完成界面中的复杂任务。
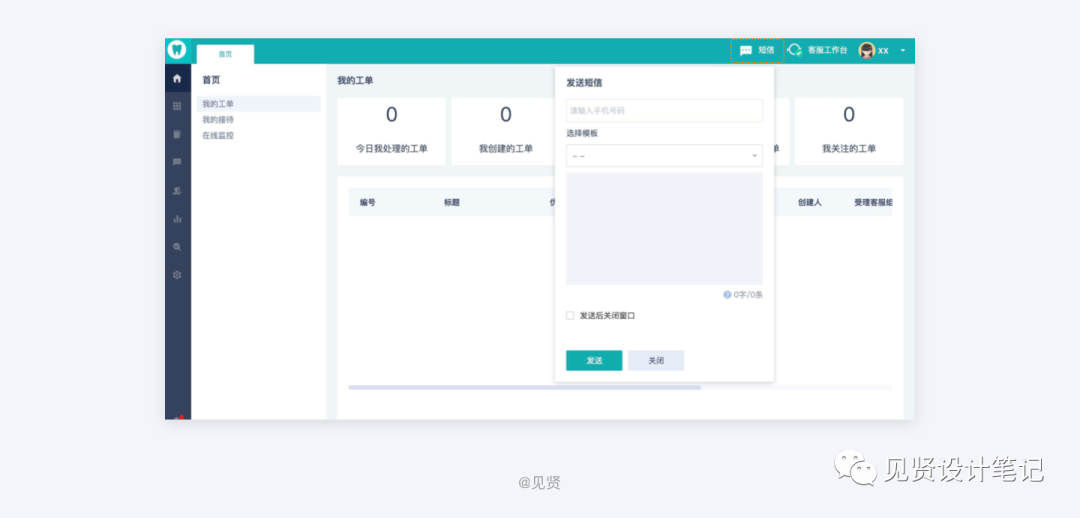
如下图谷歌邮箱右下角的通知提示,明确告知两个按钮的使用含义,决定权在于用户,同时不影响用户其它操作

2. 信息提示类型
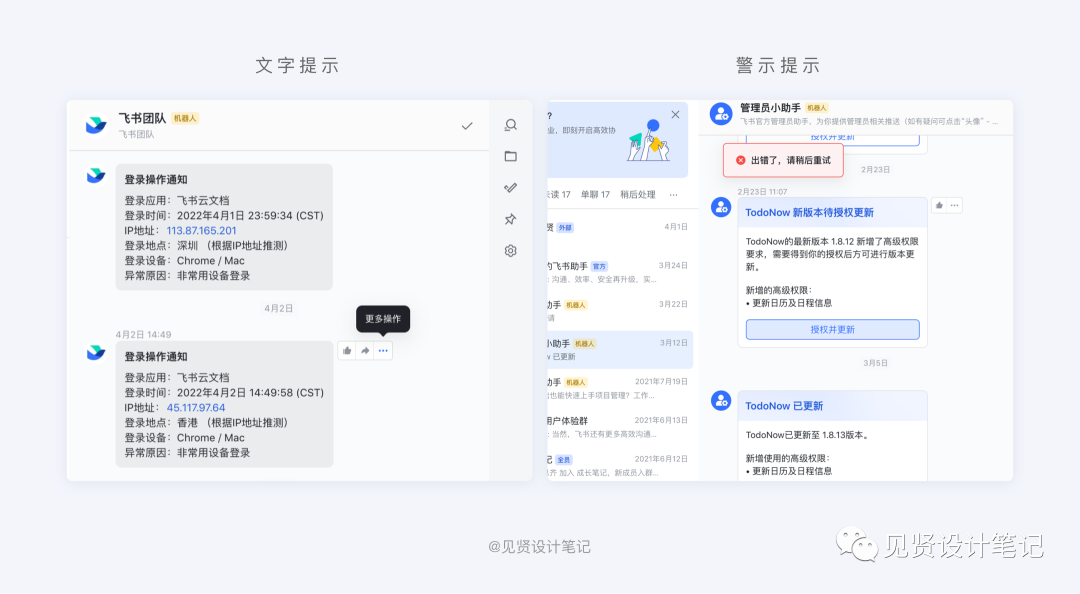
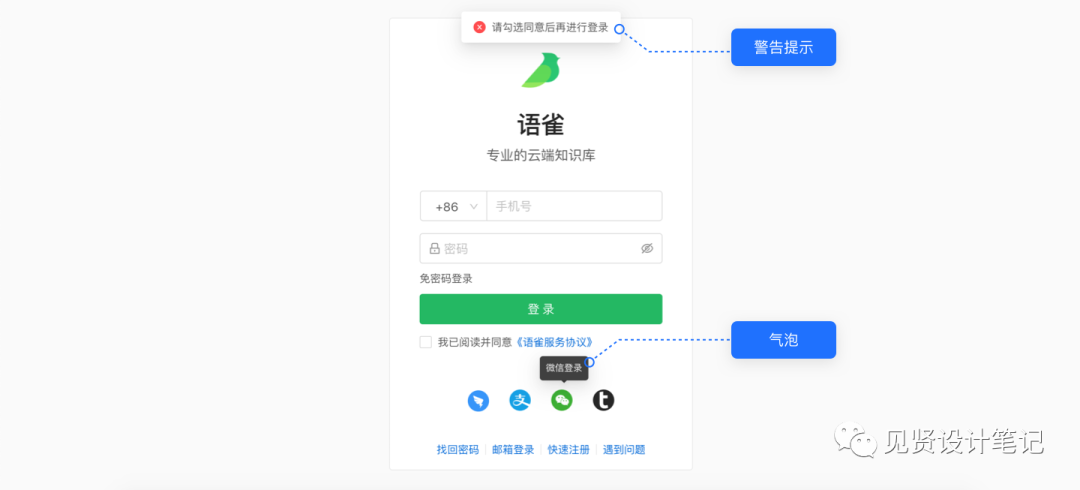
存在的意义是及时有效的帮助用户完成任务目标,不需要用户做特殊动作或者转换模式,就能看到和理解这些反馈,从而提高任务的操作效率和可理解程度。信息提示常常用到“文字提示”、“气泡”、“警告提示”三种形式展现给用户。如下图的客服气泡提示对应用户想解决问题的相关路径:

“非模态”弹窗中的“信息提示”类型通常都需要进行指定动作操作后出现,比如编辑好内容后点击发送,通常会有发送成功的提醒。另外当系统中出现一些成功、失败、错误、警示就需要“警告提示”告诉用户;其中“文字提示”、“气泡”它需要用户悬停在某个焦点时出现,移除才消失,后面我也会讲解到。

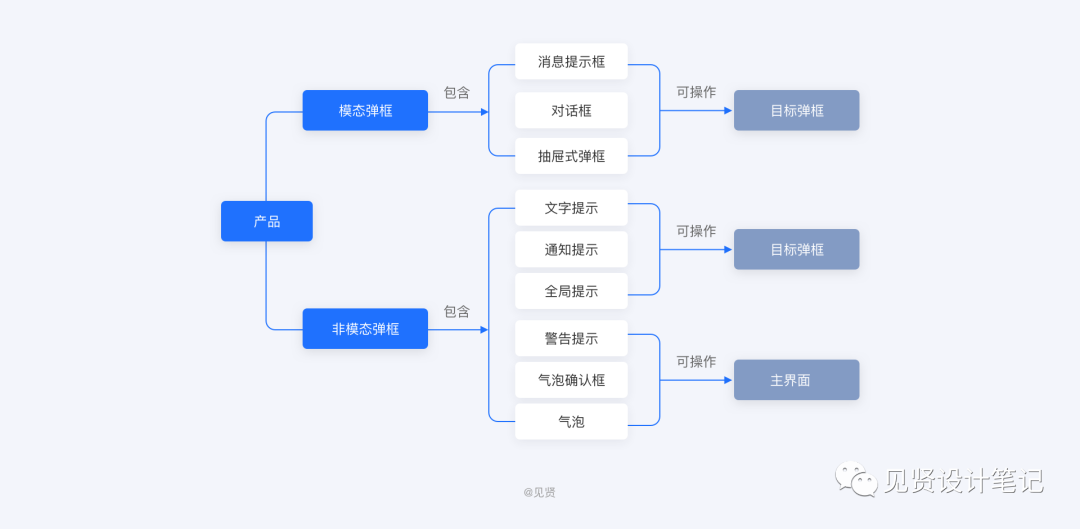
三、按体系分类
弹窗体系分为模态弹框与非模态弹框两种,模态弹框和非模态弹框最大的区别就是是否强制用户交互。
模态弹框会打断用户的当前操作流程,如果用户不在弹框上操作,那么其余功能都使用不了;而非模态弹框仅仅是用于提醒用户,用户可以忽视继续操作。

1. 模态弹框
模态弹框出现时,直到用户明确与内容做出回应,才能消失。常见的有对话框、抽屉等。它的视觉层级非常高,属于不操作不消失类型。
- 优势:可以很好的获取的用户的视觉焦点,简单易操作、承载的信息量有较大的弹性空间;
- 劣势:浮层弹窗给主操作流程造成较强的割裂,降低整个页面浏览的流畅度。也正是这个原因很多产品为了减少用户跳出率使用模态弹框非常谨慎;
- 适用场景:适用于主流程步骤中需要分支任务行为的场景。

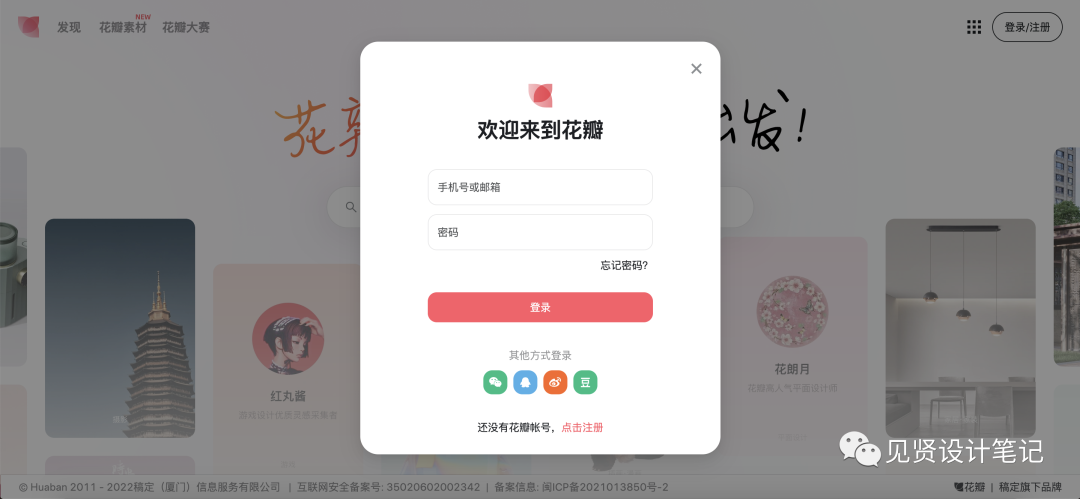
新的花瓣web端不登录弹框不消失,除非点击右上角关闭键或者点击后面蒙层。
2. 非模态化的
从出现到停留消失的时间大约3-5秒,用户可以不用做出任何操作,继续与页面内容进行交互,是一种极轻量的弱弹框,不影响用户体验。
- 优势:同时进行多个操作,阻断性弱;
- 劣势:学习成本高,容易产生混乱,误操作概率高;
- 适用场景:适用于理解难度大、多任务处理情况有较高的要求的场景。

上面警示提示时,下面【我已阅读并同意语雀服务协议】是可操作的。
简单讲,模态弹窗就是当前必须完成后,才能继续下一步;非模态弹窗随时可关可不关,不影响当前任务。
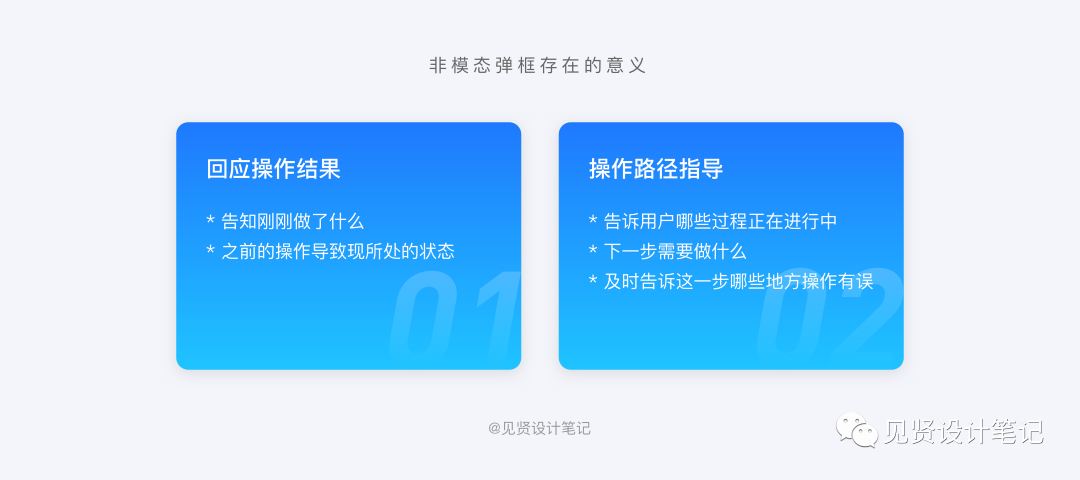
3. 非模态弹框存在的意义
“内容反馈”及“信息提示”这两种类型都统称为“信息反馈”,因为它们两种类型很相似,都属于非模态弹框。“信息反馈”存在的意义是及时有效的目的帮助用户完成任务目标,其中“有效”包含了“提供有用的信息反馈,提高任务的操作效率和可理解程度”。

1)有用
有用的「信息反馈」:
- 回应操作结果:告诉用户刚刚做了什么,之前的操作导致现所处的状态,让用户感受到一切都在掌握之中;
- 操作路径指导:告诉用户哪些过程正在进行中,下一步需要做什么,及时告诉这一步哪些地方操作有误。

2)效率
提高用户的操作效率:
- 操作行为反馈:在不打断用户行为操作的前提下提供良好的反馈机制,用户看到反馈后可继续操作当前页面;
- 提前告知错误:在用户出现错误之前及时制止,尽量避免出现错误后才的告知用户;
- 减少系统报错:减少用户出错率,设计师必须清楚不出错不代表用户总是正确的,而是杜绝「自以为是」地纠错用户错误,正确引导用户形成良好的操作环境。

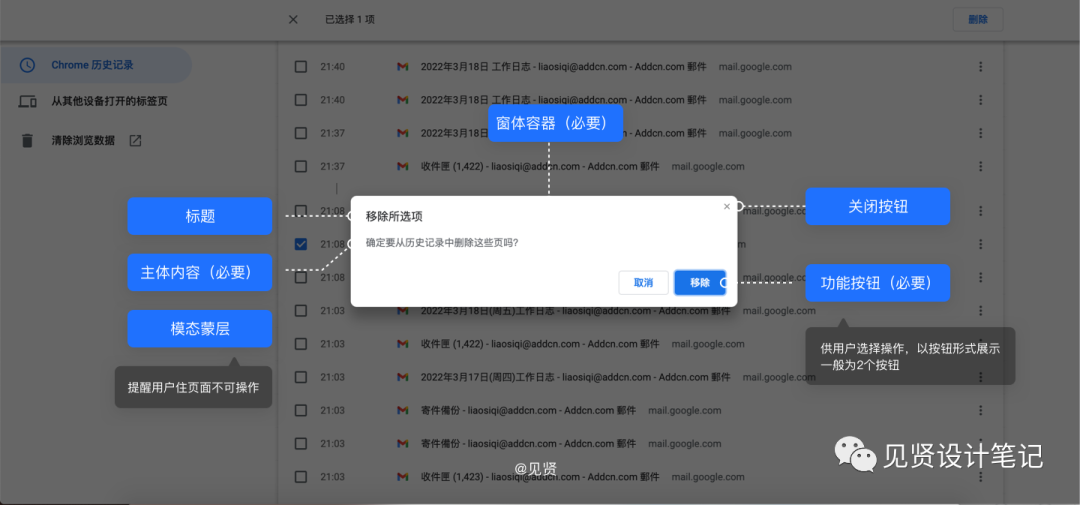
四、弹框的组成元素
弹框的组成元素主要包含以下几类:
- 窗体容器(必要):信息内容的主要载体;
- 图标:一般跟着标题;
- 标题:标明弹框的目的/主题信息(简单的信息确认常常没有标题);
- 提示文本(必要):可以有多种信息展示,从一行文案到各种复杂的操作集合都可容纳;
- 功能按钮(必要):供用户选择,一般不超过2个 (常见一个确定按钮,一个取消按钮);
- 关闭按钮:关闭弹框按钮,并非取消键,关闭按钮是最为常规的操作,主要是每一个用户对于它都足够的熟悉。因此建议不需要改变关闭按钮的位置,一般会有在弹窗内与弹窗外两种形式可供大家进行选择;
- 蒙层:提醒用户蒙层后面内容不可操作,聚焦当前弹窗内容(常见于模态弹框)。

五、非模态弹框的样式框架对照表
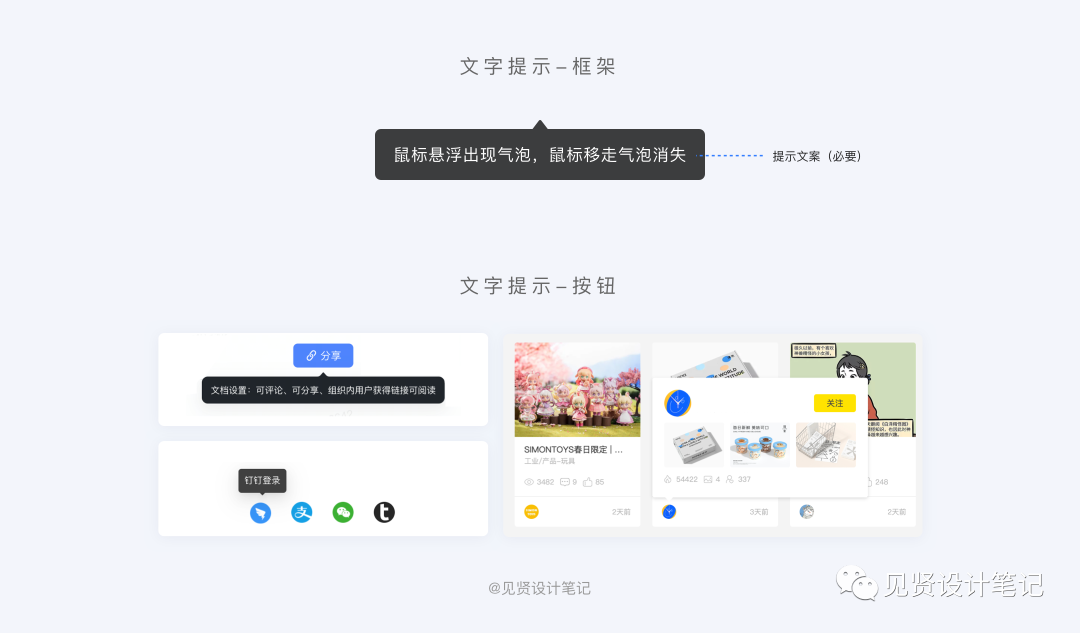
1. 文字提示
做为辅助类解释说明,常用做解释该功能特点,常做为鼠标的悬浮提示。

目前有不少产品,在对一些普通的字段进行解释说明时,特别喜欢使用带遮罩的模态弹窗,需要用户点击才能关闭,严重阻碍用户当前操作,这种设计是属于不合理的。因为这样简单的解释说明,用非模态弹窗来展现,用户只需要悬停就能快速预览相关内容,还可以快速离开(移开触发区的图标,或点击空白区域)。
2. 通知提示
常用于系统级通知的被动提醒 ,通知弹窗主要是为了将一些重要信息通知给用户

3. 警告提示
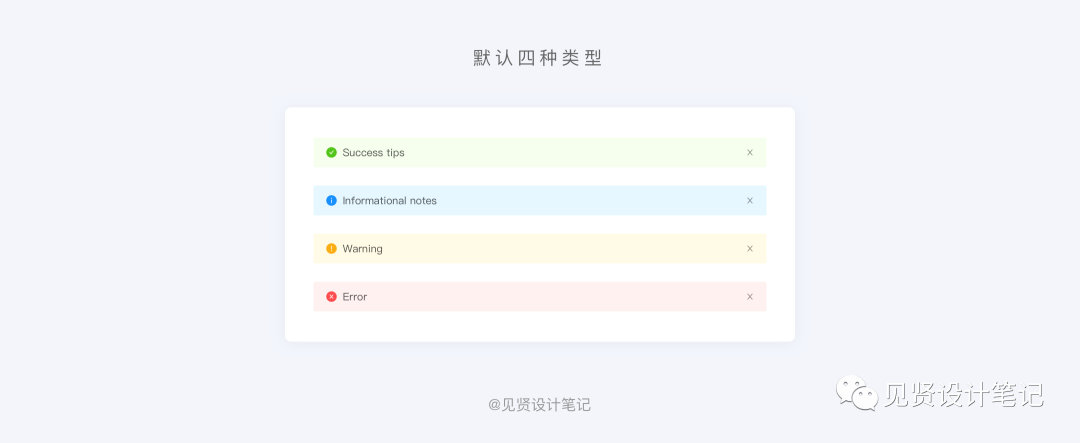
长文本提示建议增加标题,表示提示的类型或主题,用户可快速理解主要内容,内容建议不超过 4 行。

Alert 默认四种类型的提示(这里颜色是固定的,比如付款成功一般是绿色,用户已经产生这种认知,设计时不要用新的样式让用户重新学习,人性是懒惰的),分别是:
- 普通提示 info:用于展示背景条件、政策信息、规范要求、当前状态等客观内容;
- 成功提示 success:用于展示已完成操作的成功状态;
- 警告提示 warning:用于展示可能会导致某种后果的警示性文本;
- 错误提示 error:用于展示当前操作或者整体状态有错误,提示用户修正或展示错误相关信息。

提示框有描边和填充这两种变体可以使用,以便匹配不同的设计风格。
标准(默认)是浅色填充无边框,填充(filled)是深色填充,描边(outlined)只有边框无填充。

注意:
- 避免出现 “你”,“你的”,“我”,“我的” 这类词语,因为这类词汇有时候会给人生疏和趾高⽓昂的感受;
- 不用刻意避免在警告框中使用消极负面的文案。⽤户知道警告框弹出是出现了问题和危险的情况。
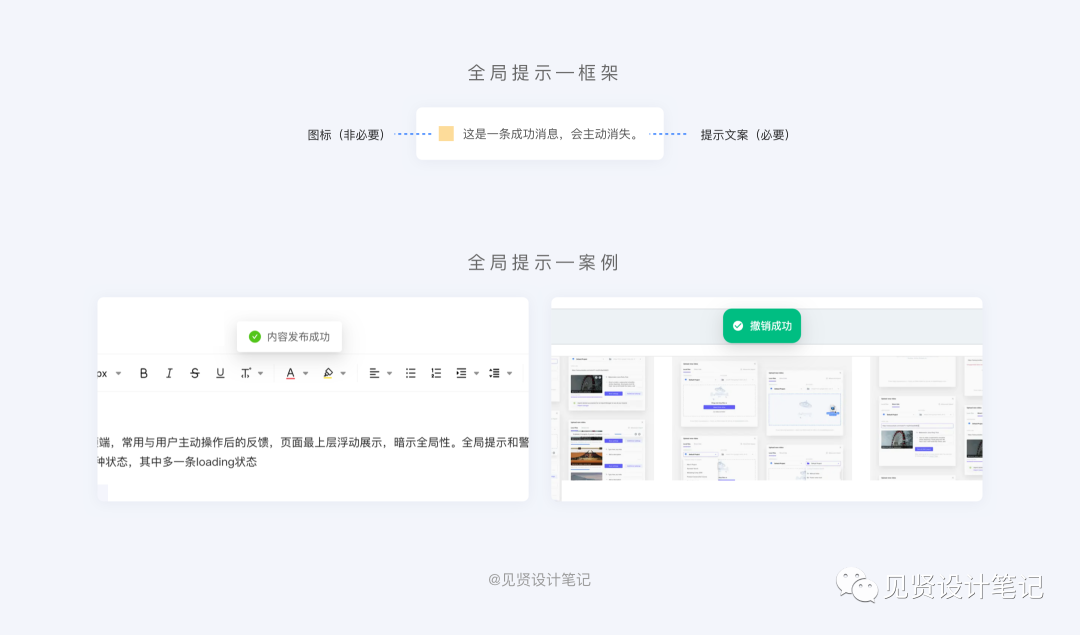
4. 全局提示
位置一般在页面顶端,常出现在用户操作后的反馈,页面最上层浮动展示,暗示全局性。全局提示和警示提示状态一样默认有5种状态,其中多一条loading状态 。例如当我在语雀上编辑好文章发布成功后,发布成功会有个全局提示的提醒,这样做为用户的我知道目前是处于什么状态。


5. 气泡提示
鼠标 Hover/Click 时,可用于承载更多信息/轻量型的操作。

6. 气泡确认框
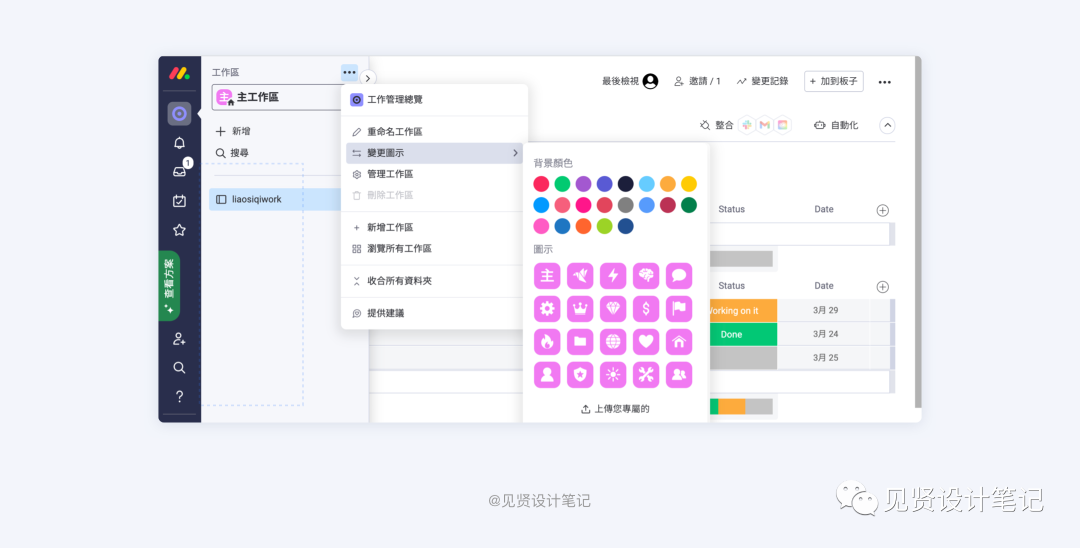
点击元素,弹出气泡确认框,气泡确认框不对父级页面造成影响,或者仅会父级页面造成部分影响,摹客首次登录进去提示每个icon功能,但不影响后面面板的操作。

六、模态弹框的样式框架对照表
1. 通知公告类弹窗
营销弹框、公告通知弹框、提示类消息弹框都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,当然某些场景也需要用户简单输入的操作,但这些操作往往不复杂。
如果用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
适用通知公告类弹框的场景(通常是重要的信息,需要加强用户关注度):
- 轻量型的页面,可以快速回到原来的界面;
- 相对比较独立,与原来的页面互不干扰,完全不影响原来页面的整体布局;
- 比较适合简单的一次性操作就能解决的内容。
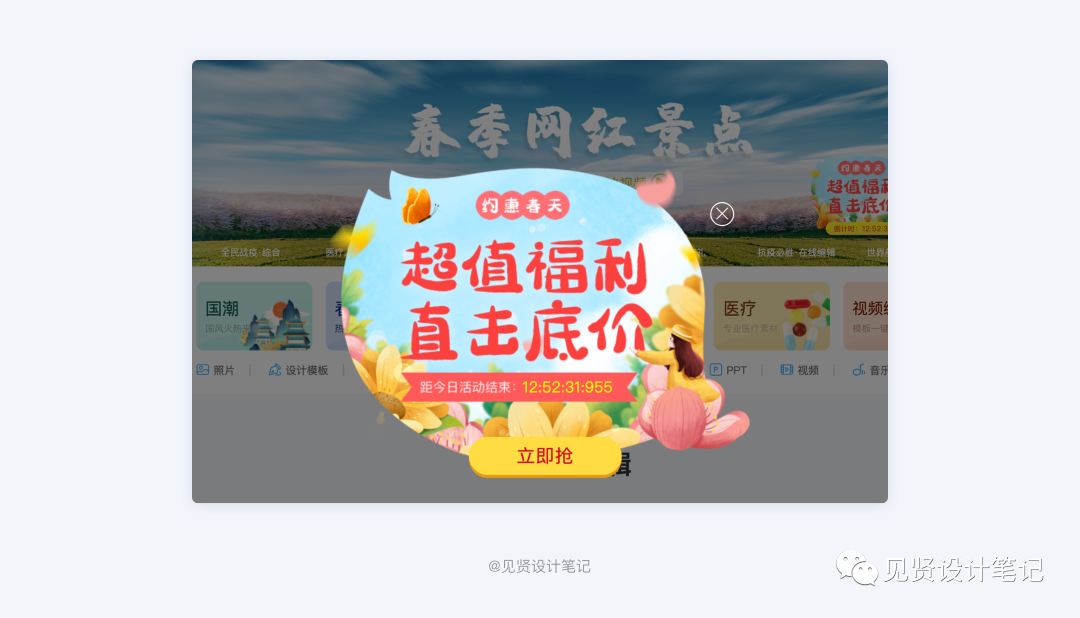
1)营销弹框
出于公司运营目标为提高曝光率和营收,或便于拉新和转化。该框会在该网站加载出来后第一时间就会出现在你面前,直到手动关闭,不然不可操作其它。即便是他们产品运营知道这种方式比较遭人烦,也不得不如此,利益大于一切价值。

2)公告通知弹框
主要是为了将一些重要信息通知用户,一般在用户登录后第一时间谈粗,避免用户错过。这些信息一般来自一些被触发的事件,或者来自应用开发者的信息。如果这些信息比较重要,在应用的通知中心也会保留这类重要或者高级别的通知,以便用户查看回顾。例如摹客首次登录有个更新提醒通知通过后版本更新内容,方便用户知道。

3)提示类消息弹框(包含对话框)
模拟系统的消息提示框而实现的一套模态对话框组件,常用与消息提示、确认消息和提交内容。
确定取消语言文字描述、标题文字描述。

4)对话框
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

2. 操作配置弹框
简单配置(表单内容少,操作清晰)。
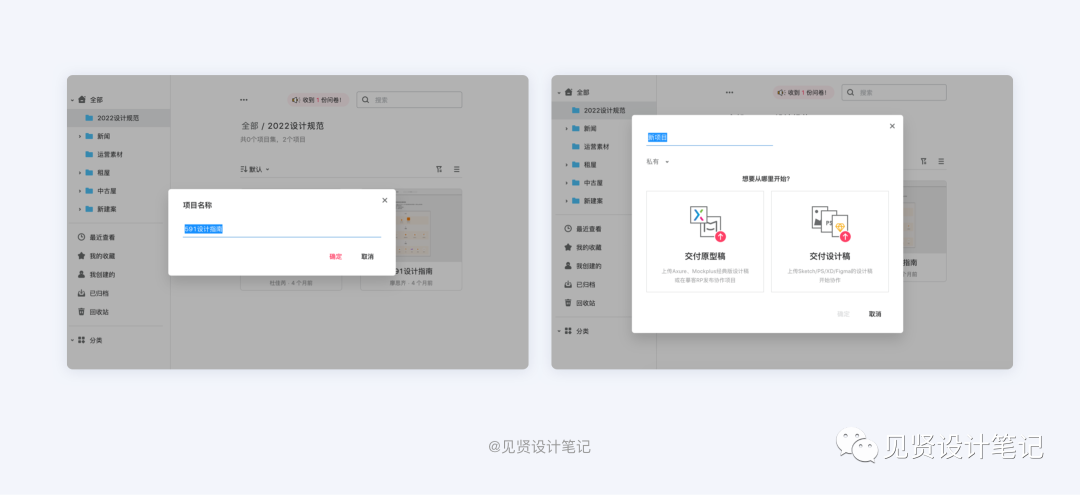
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、更改名称等操作。

3. 标签页弹框
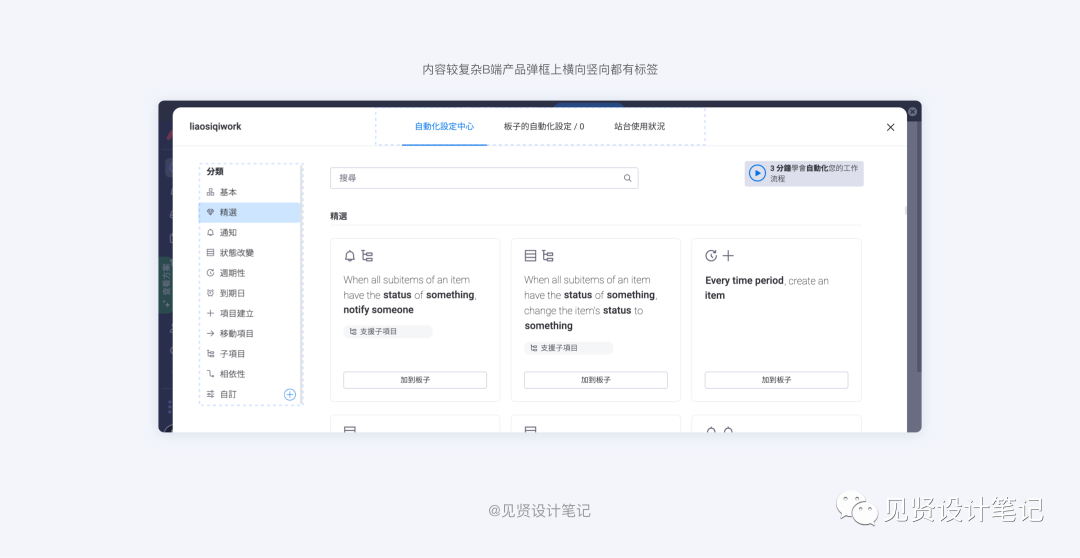
有些应用的功能配置中有很多复杂的属性,操作配置的弹窗无法满足需求,需要更精细分层归纳。它的优点是合理利用了空间布局,让信息层级更清晰易懂,使用起来更加高效。
标签页弹窗的设计需要找到信息之间的因果关系,单个弹窗中的标签页不宜过多,一般不超过五个,如果多余5个标签,建议将其改为竖向显示。


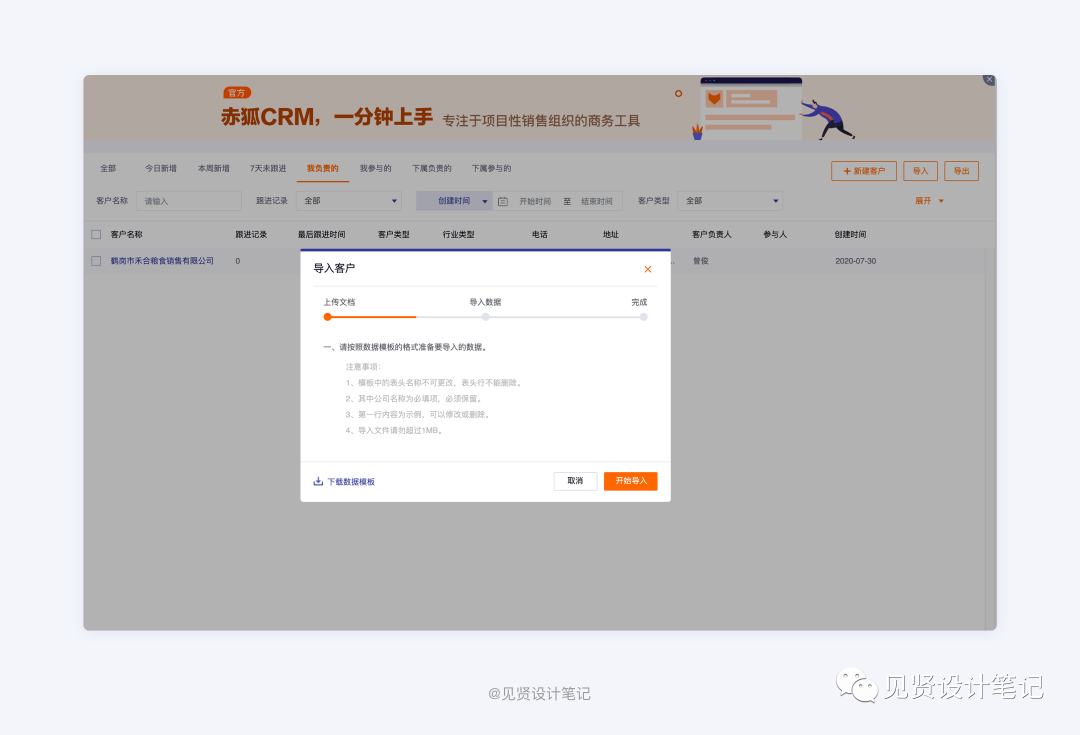
4. 分步弹框
分布弹框是分布表单的衍生品,与标签页弹框接近,区别是分步弹框需要上一步完成才能进行下一步,主要特点头部会有进度条告知当前进度和后续还有需要几个步骤完成操作,另外一点是页脚上常常会有下一步、上一步两个选项供用户进行选择。

5. 抽屉
抽屉指的是从当前界面的“上下左右”侧边滑出相应的表单内容完成相应操作,之前的内容不丢失。
- 优势:承载的信息量有较大的弹性空间。
- 劣势:由于信息集中在一侧,导致视觉焦点不稳定,如果长时间工作,会产生不平衡的感觉。
- 适用场景:适用于当前任务流中插入临时任务的场景。

抽屉式弹框常见4种样式,表格中出现较多,通常会以侧滑的形式出现,有加遮罩层的,也有不加遮罩层的模态弹窗(不加遮罩层方便方便用户进行对比、参照和检阅相关内容,同时并不会影响用户对界面其他区域的操作)。

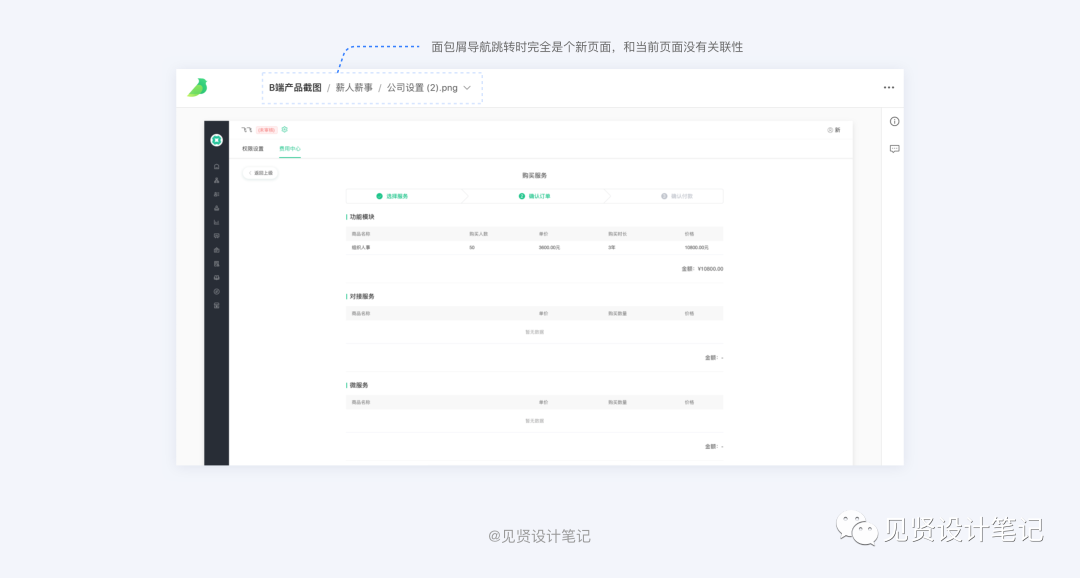
6. 页面跳转
页面跳转后的新开页面是当前页面保留,新的内容在新页面中呈现。常见的页面跳转方式有直接跳转、左右跳转、上下跳转、翻转跳转、联动性跳转、放大缩小跳转(iOS微信公众号浮窗)、搜索框跳转。
其中直接跳转是最原始最直接的跳转方式,在web端很常见,实现难度和维护成本都很低。在设计时需要考虑好其中的关联性,从而做出最合适的设计。
从页面承载的内容看,新建页面>抽屉式弹框>对话框。
- 优势:信息承载能力强;有利于用户对业务流程有更清晰的认识,从而使得主流程的操作流畅度高。
- 劣势:及时性反馈较低,页面连贯性明显小于对话框和抽屉式
- 适用场景:适用于特别重要的功能表单的填写场景。

但是我们不能单一从页面内容量的多少来确定使用哪种形式。通常内容的深度较深最好采用抽屉式,内容宽度较宽则弹框形式更为合理,新建页面适合宽度与深度同时较大的产品中
本着孜孜不倦的学习心态,这次梳理也是因为在工作中遇到2个小问题。
1)模态弹框是不是一定有黑色透明蒙层,没有蒙层时属于什么性质弹框?

这时候我各种渠道搜索之后发现有些大佬说蒙层是模态弹框的标志,并没讲原因,这种说法完全不能接受。我在使用过程中碰到过没有蒙层的弹框,存在即合理好奇心驱使我去问了研发和产品同学,最后得出结论根据用户使用场景不同,对蒙层的设计也不同。

原来是随着产品对弹窗的使用,也会有需求采用不透明度为0的蒙层,最小化打断用户的操作的不良体验;但是要注意在一个产品系统中蒙层不透明度的使用应该统一,这个需要规范定统一的不透明度避免产品各个地方不统一的情况。

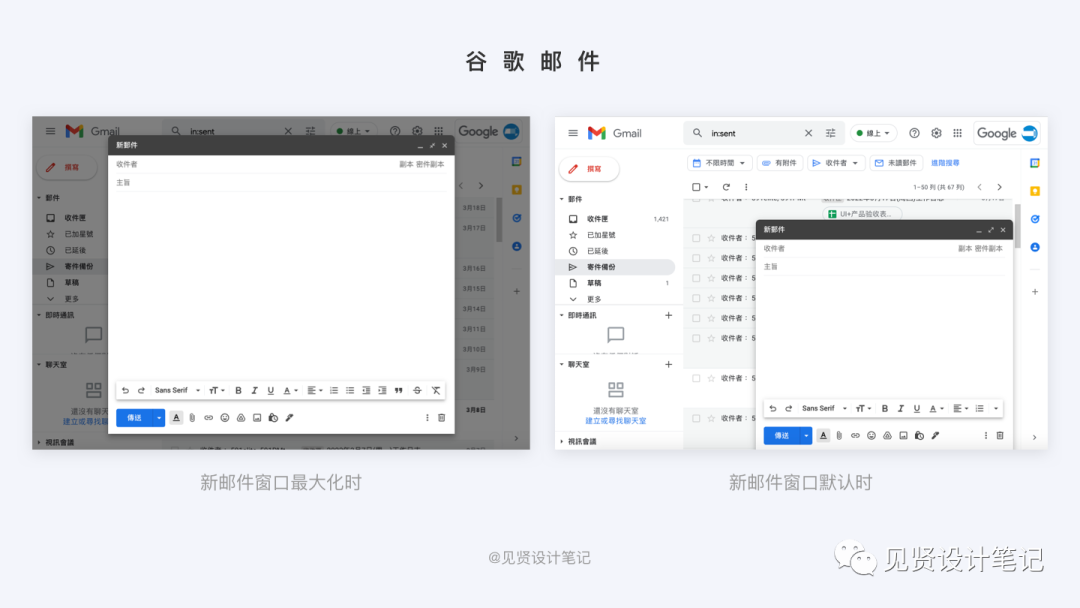
谷歌邮件非常典型案例,当窗口最大化时,产品认定为用户专注写邮件不想被打扰场景,所以父级页面加上蒙层不可操作,视觉聚焦当前弹框操作窗口;当新邮件窗口默认模式时,产品判断用户可能是写邮件场景,同时可能需要翻阅或查找以往邮件,这时候父级页面操作完全不受影响。
可以说明蒙层取决于当前操作是否需要参照父级页面,如果填表需要参考父级页面可以不需要蒙层,反之相反。
我写日报时候觉得非常便利,有时候需要查看昨天日报,看看计划今日是否完成,以便提交今天日报。如果这时候父级页面不可操作,我需要多4-5步把昨天内容复制过来,这无疑是非常累赘的操作。
2)为什么有的模态弹框右上角没有关闭键?当弹框下面有确认和取消键可关闭弹框时,右上角关闭键多余能否去掉?
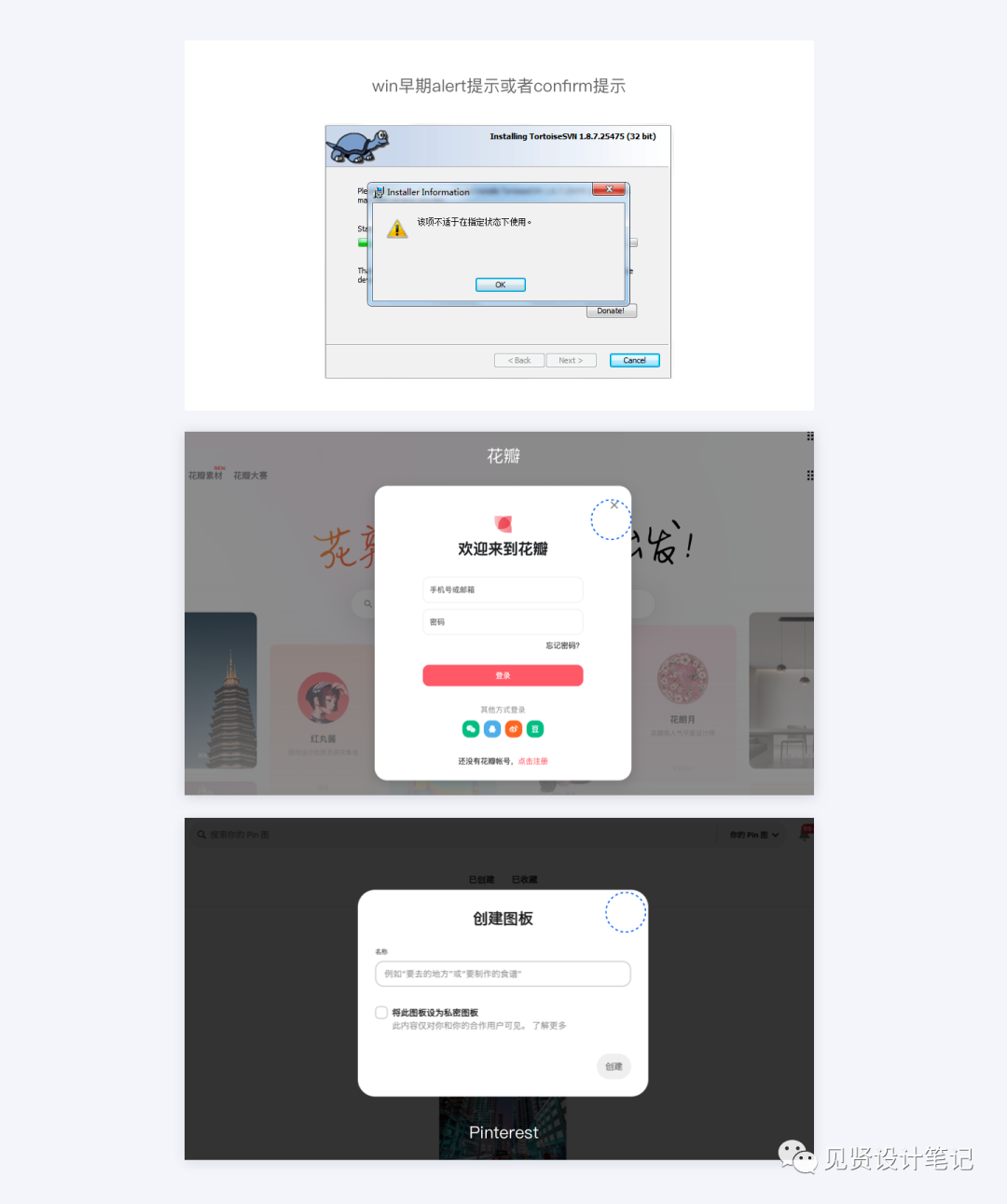
关于这个问题不知道大家伙有没有观察到,早期win电脑的弹框右上角都有固定位置的关闭按钮,发展到目前有些产品设计右上角保留关闭键,有些产品设计省去关闭键了,那么它们存在或消失的逻辑是什么呢?

上图花瓣和Pinterest的弹框中,点击蒙层都可关闭,同时花瓣右上角有关闭按钮,这样看来关闭按钮似乎多余了。

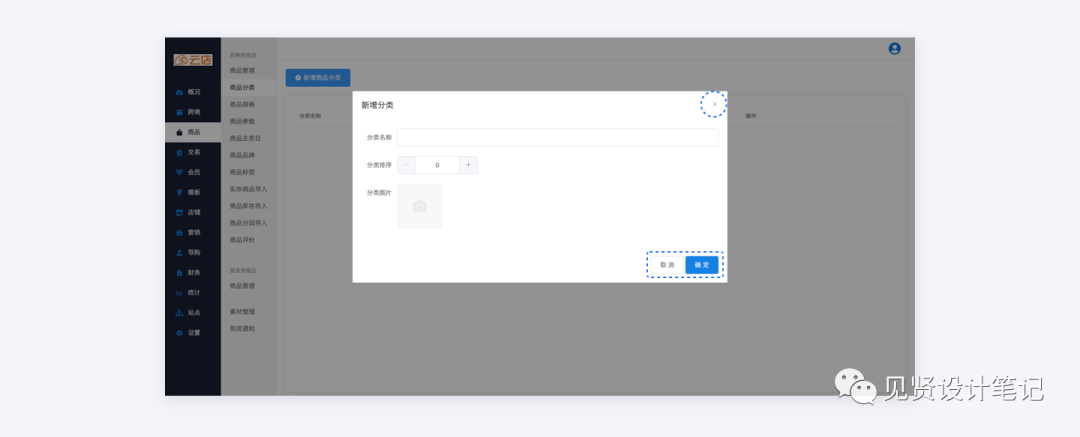
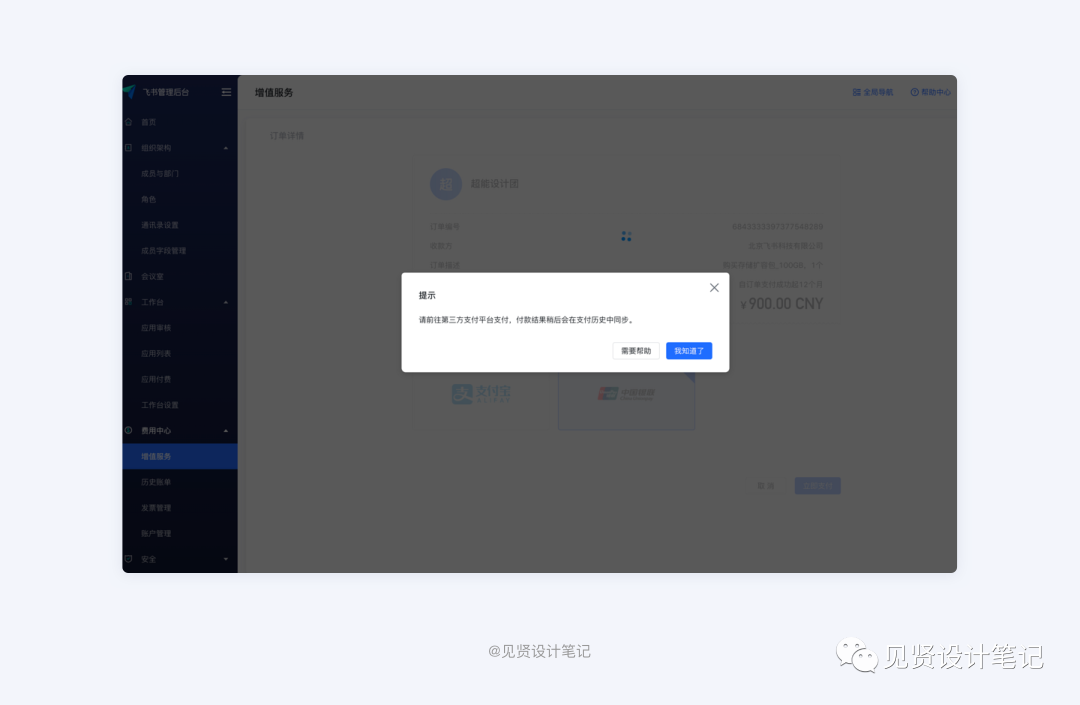
我们再看上图中的案例,对于这种表单页,右下角取消键以及右上角的关闭都可以关闭弹框,导致存在两个关闭键我认为有以下几点:
- 视觉平衡(只针对弹框,这个原因占比很小);
- 符合用户习惯(由传统win操作转移,对于不需要的操作习惯性关闭,而不是取消);
- 交互一致性:出于一致性原则,整个产品弹框右上角都有关闭按钮;
- 提高无障碍访问:这个理解有点类似键盘上esc键,退出当前操作,在没有确认和取消按钮时,这个关闭键就至关重要。
不同场景的理解:
对话框的「关闭」是对于弹窗页面的一种反馈,它的含义是「关闭当前弹窗,暂对弹窗内容暂时不做处理」;而弹框里面「取消」是对弹框内容的反馈
比如对话框给用户,问是否要加入活动?如果用户还没想清楚,不想现在决定,点否表示拒绝不合适的,关闭弹窗就表示我现在不做决定。从操作上关闭和取消键判断是一致的,用户没有激活活动。
七、交互细节思考
1. 选择:用对话框还是抽屉
与“对话框”对比,“抽屉”在使用场景也有它的优劣势。
- 优势:“抽屉”的页面空间更大,它能够承载更多的内容、信息,它与主页面亲密度更高;
- 劣势:“抽屉”的灵活度比较低,比如“对话框”可以根据业务的内容多少去变化它的宽度与高度,而抽屉只能横向/纵向降低尺寸。
- 一致性:例如某产品弹出的表单大多较长,采用抽屉组件,为了保持体验的一致性,个别短表单也可以同样采用抽屉。
“抽屉”适用范围更小,大部分场景下都用在较复杂的表单及字段较多详情页。
“抽屉”在Web端的应用中可分为:a. 内容展示、b. 表单编辑这两大类型。

注释:
操作确认、信息提示、操作反馈场景:在需要用户暂停当前操作、即刻处理时,使用模态弹框。
需要和父级页面内容相互参照:使用无遮罩的非模态抽屉,便于查看和操作。
需要在父级页面中快速选择切换:使用无遮罩的非模态抽屉。在下面父页面露出的部分上进行与抽屉内容和位置都无关的操作,且不是点击空白区域时,抽屉不用自动消失。
叠放:是指在一个对话框/抽屉上面叠加放置更多对话框/抽屉。不建议对话框上叠放对话框,但抽屉组件支持多层抽屉,即在抽屉内打开新的抽屉,用以解决多分支任务的复杂状况。
八、如何设计出合理的弹框
1. 前提条件
优秀弹窗不管从视觉设计层面还是从文案逻辑层面都需要清晰简洁易懂,在弹出时需要考虑目标用户是否理解,以及尽量降低用户的其它操作。

假想我正在玩游戏或看直播、突然来了个骚扰电话全屏幕覆盖(传统来电),我会以最快的速度挂掉电话,回到游戏中发现已领盒饭,这个就相当尴尬了。
即便来电是多么的理所当然,但心里必定是非常不痛快的。如果来电以弹窗的形式占据屏幕很小区域是不是就给了用户足够反应时间及缓冲时间呢?
2. 设计目的
理解弹框设计前提后,下一步需要明确设计目标。
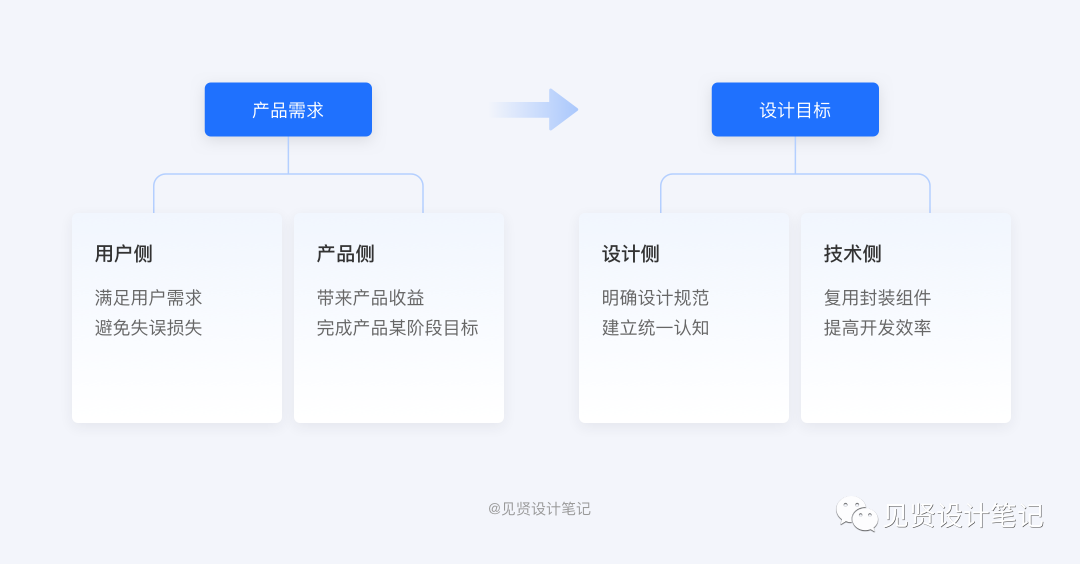
设计师应该理解产品需求,分别产品侧(能给产品带来什么?产品如何期望?是否合理?能得到什么样的结果)?
从用户侧(能给用户带来什么?满足什么样的需求?避免什么损失)?
分析为什么要加弹窗,然后将分析的结果转化为设计目标,以确保弹窗根据不同的需求,以适合的样式呈现给用户。
其次,在得到设计目标后,同样需要从设计侧、技术侧思考弹窗组件的一致性。
从设计角度,团队所有成员需要对该组件有清晰且统一的认知,了解组件的使用场景,以确保不会错用、滥用,提升效率。
站在技术角度,一致性的常用弹窗组件,便于开发做组件封装后续复用,大大提高开发效率。
 这里我强调下我们接到业务诉求明确到控件时,作为设计师该如何判断和沟通诉求的合理性:
这里我强调下我们接到业务诉求明确到控件时,作为设计师该如何判断和沟通诉求的合理性:
首先接到需求后,执行不是第一步,我们首先需要判断业务的首要目标和具体诉求是否统一,具体诉求是否是完成目标的最佳解决方案?
例如举例的业务目标:“减少用户跳出带来的流失”——先确定流失的的根本原因是否由跳出导致,原有流程中跳出的目的是什么,改变承载介质是否能达成原有目的?确定以上信息便于我们同步业务根本需求,从而判断诉求的合理性,同时明确设计侧可发力点。然后才是如何输出平衡业务目标与用户体验的有效方案。
3. 需要注意的点
1)文案表述
因弹窗本身承载内容有一定的局限性,固文案一定要简洁且精确,能用一句话说清楚的就不要过于啰嗦,容器的空间有限且用户的耐性也有限。

2)标题字体
另外文案的标题往往比正文大2px或4px,具体看自己公司字体规范,比如新建表单、删除信息、修改内容等,前面不同标题对应不同的功能场景,都是为了用户方便理解。

3)确定与确认
我们先讲讲弹窗中常常容易被忽视也容易搞混淆的「确认」和「确定」,它们常常与「取消」按钮搭配使用,从表面的中文上看他们很接近,所以造成很多设计师把二者混合着用。


4)弹出的时机及频率
针对运营弹窗,如果弹出的时间不对或过于频繁,可能会造成用户反感,所以需要把握好弹出时机及频率。
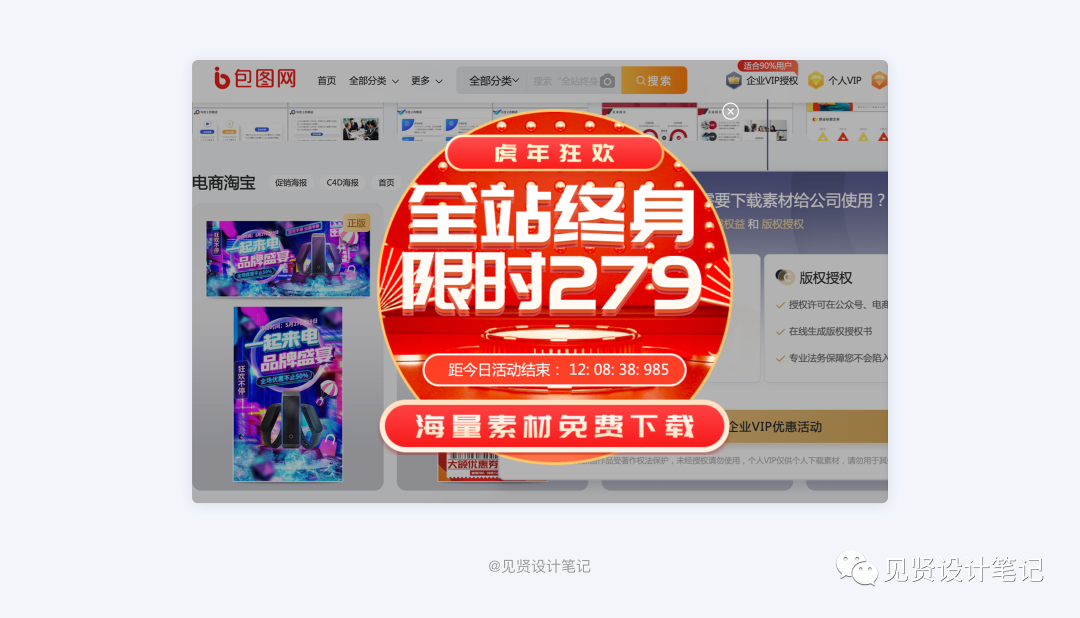
例如包图网VIP,如果用户每次进入应用都看到弹出提醒,确实又没有购买商品的意愿,总是被弹窗打断真的就很烦,并且弹框后也套着弹框。若我需要下载素材需要关闭2次才能找素材,相信你进入该网站也会反感。

那么可以适当将提醒弹窗设置为每日首次进入应用时提示、每累计进入应用5次后提示或者即将到期提示等,总之,需要控制在大部分用户的可接受范围内。
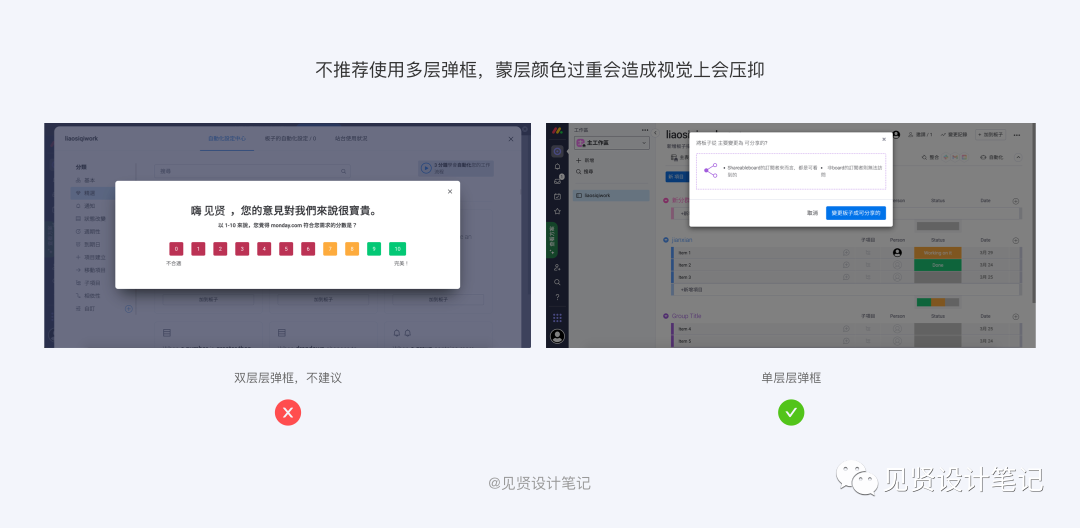
5)尽量避免弹框上再加弹框
要尽量避免在弹框上再弹一层弹框,多层层蒙版会让用户觉得负担很重,当然早期win多模态弹框采用位置错误,在产品中尽量避免使用。


如果有多个弹框一同出现该怎么办呢?
一是要做好多种内容层级的排序,二是不同类的内容尽量区分场景改用轻量弹框或者交互重新梳理,还有多个弹窗同时出现的时候,页面的弹窗叠加在一起,无论是视觉还是感受都会非常差,建议慎重使用。
6)抽屉页面上可以更深一步操作弹出弹框或再叠加一个抽屉

九、如何优化弹框用户体验
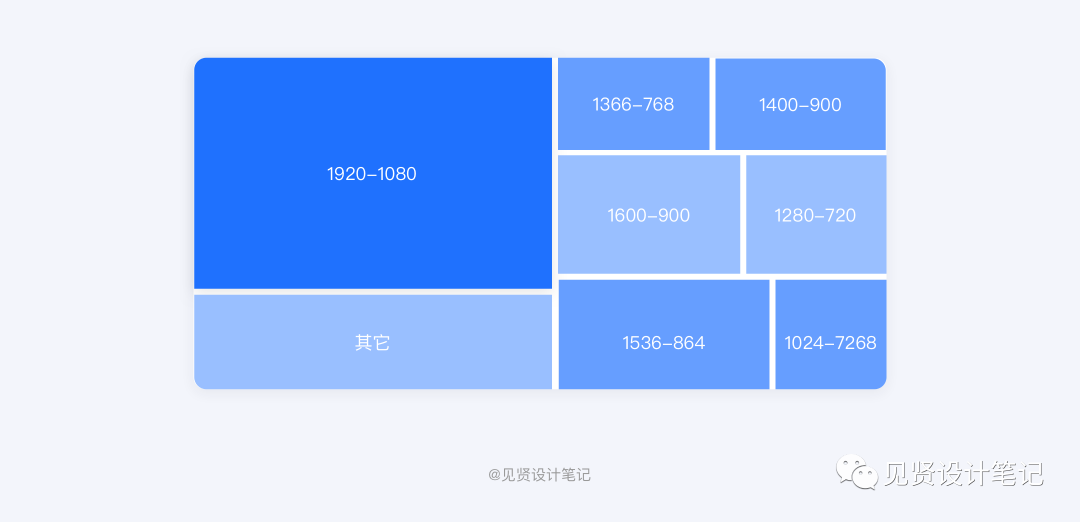
1.弹框尺寸如何定
我们开始设计一个弹框时,首先解决的问题是确定弹框尺寸。

上图可看出市场市面上最小的屏幕是1024×768,那是不是只要在最小分辨率下不错位不跑偏,在其他分辨率就能安分守己呢?
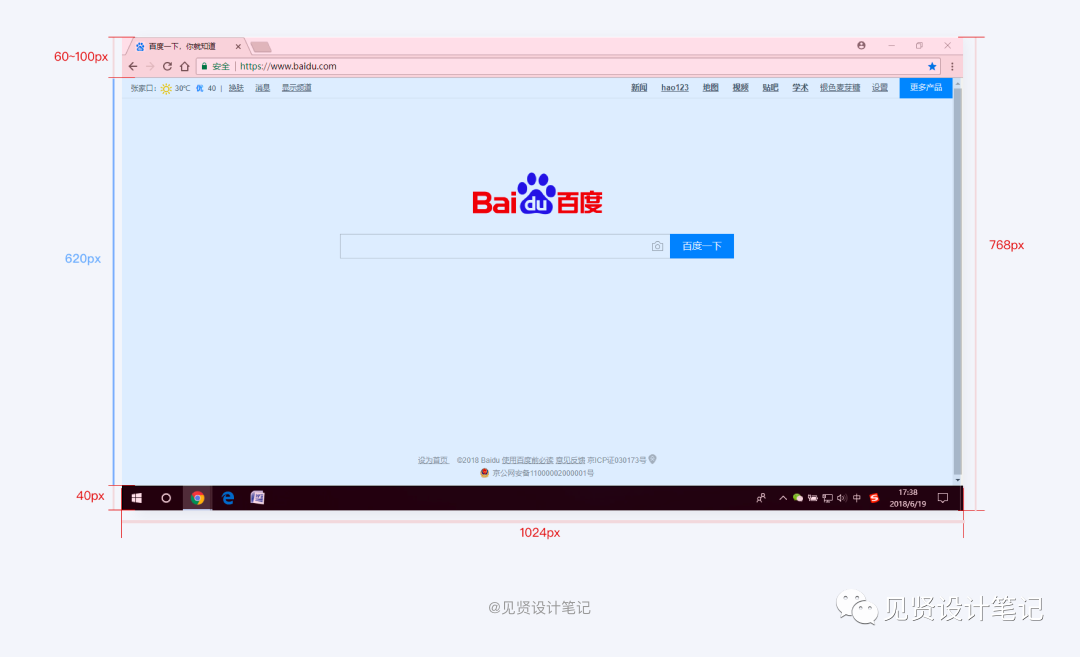
2. 弹框高度和宽度
那下面我们就以最小分辨率1024×768为基础开始今天的论证。
- 高度:768-60(或100浏览器高度)-40(底部状态栏)=628~668 px;
- 宽度:1024px – 约20px(滚动条宽度度) ≈1000px。
由此可以得出弹窗尺寸的界限值:弹窗高度≤620px,宽度≤1000px。
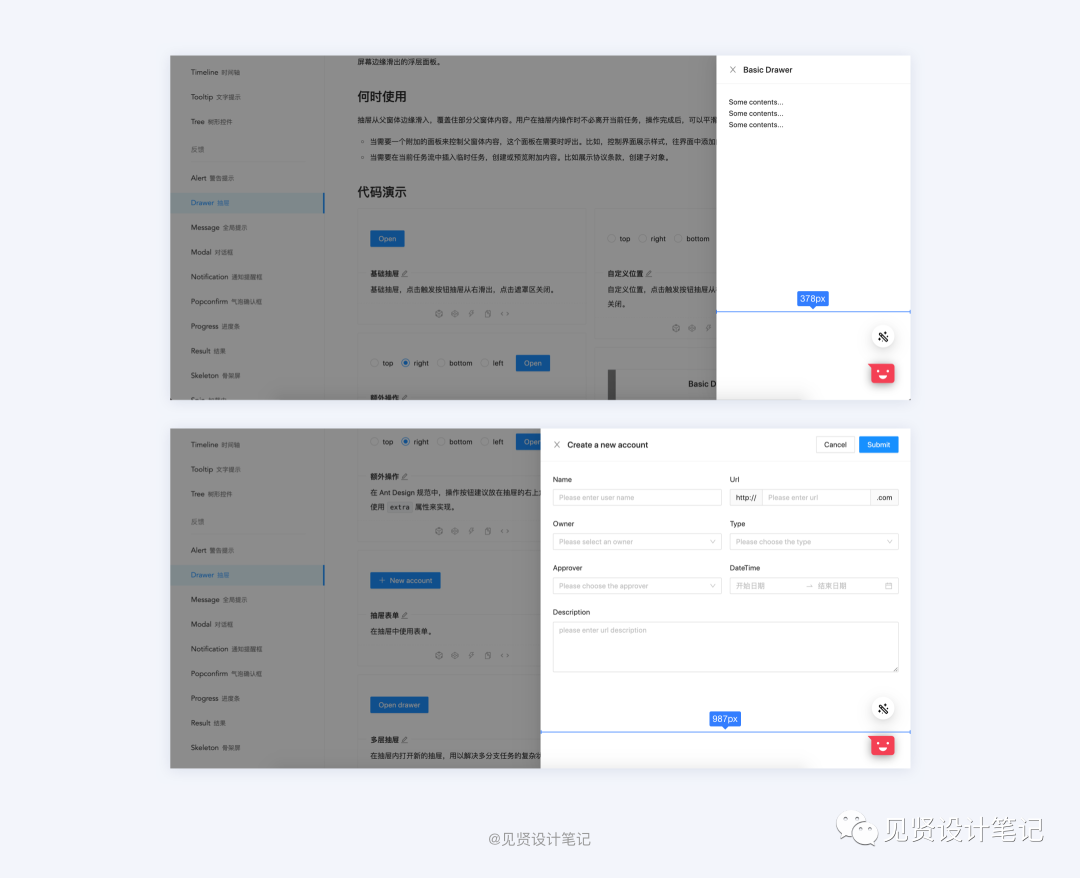
1)弹窗高度不高于浏览器内容展示
弹框高度过高,弹框显示不全,就算滚动条固定到底部也有一部分显示不出来,影响操作。对话框的大小主要根据内容而定,Web端应用中,一个尺寸无法满足所有类型的弹窗需求。
抽屉提供稳定的尺寸。提供 S (w=378px) 和 M (w=736px)基础宽度选项。这两个尺寸是根据 antd 表单尺寸规范,分别可容纳单列和双列表单,而且保持了使用抽屉时父级页内容可见的优势。

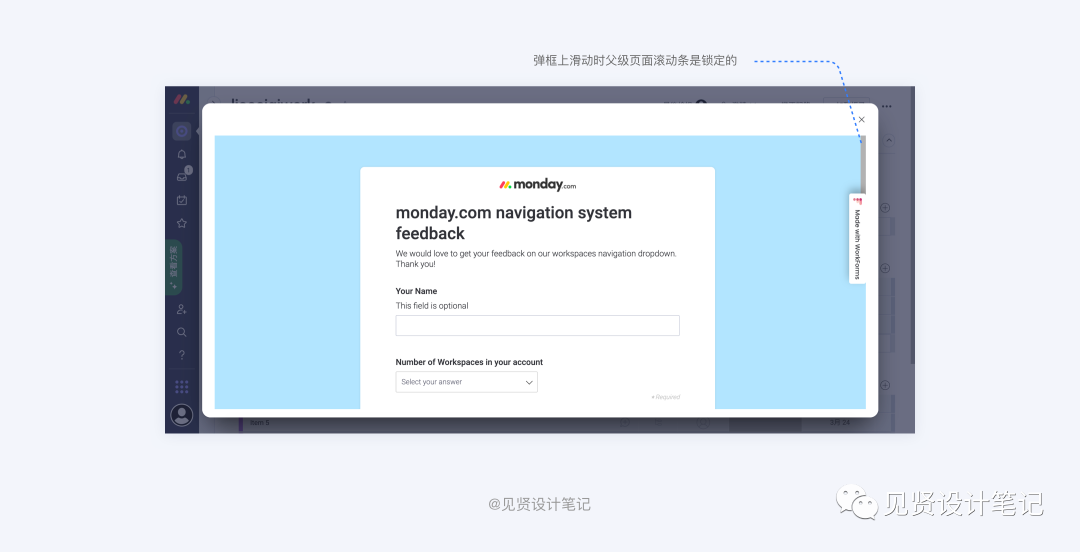
2)内容滚动
坑我已经帮大家踩完了,大家在设计抽屉式弹框和父级页面都是长页面时,一定要将背景滚动条进行锁定,不然两个滚动条的出现,会导致十分混乱。

3. 关闭方式优化
弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有 4 种:
- 右上角的关闭按钮;
- 弹窗底部的“取消”按钮;
- 弹窗外的任意区域;
- 一段时间后自动消失。
弹窗外的任意区域,这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭,这种交互方式上文内容有提到讨论过,这里不再赘述。
值得注意的是操作配置类弹窗不建议采用点击蒙层关闭弹框,极易误操作导致正在配置中的弹窗被关闭。
4. 模态层优化
方式一:模态层颜色根据产品品牌色定
蒙层颜色可以用色彩倾向偏向品牌的蒙层,这样整体品牌感知会加强,如上图蒙层加入了品牌色的色彩倾向,整体品牌感知更强。

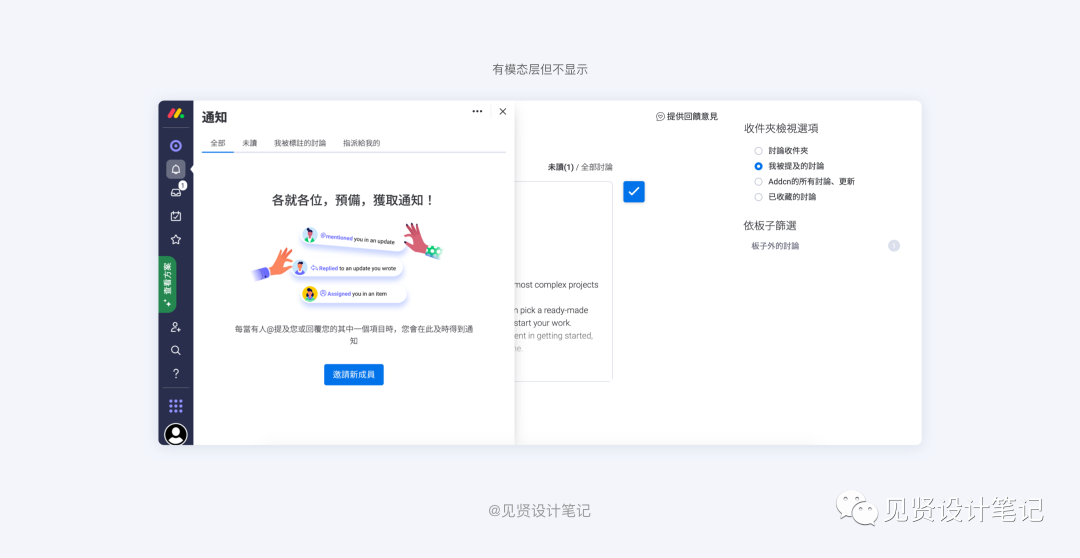
方式二:有模态层但不显示
模态抽屉的遮罩背景层可以降低透明度,也可以是全透明不显示的,可以更好的展示关联的信息,点击抽屉其他处可关闭抽屉,下图中的模态抽屉就是这样设计的。点击右侧父级页面可关闭抽屉。

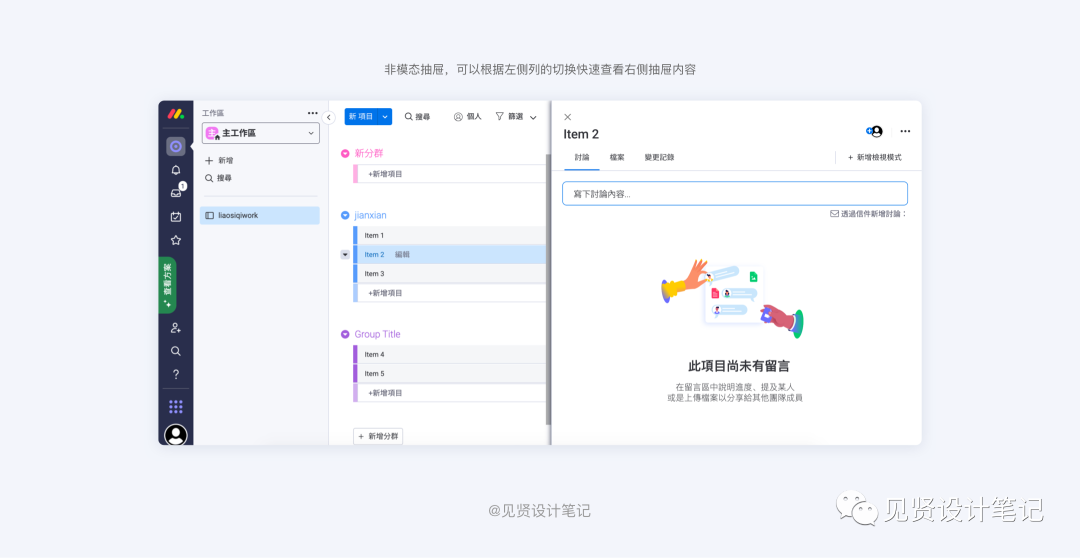
方式三:去掉模态层
下图中的抽屉为非模态抽屉,可以根据左侧列的切换快速查看右侧抽屉内容。

是否去掉模态层根据场景而定,如果抽屉内容与父级页面关联,建议去掉模态层,目标是方便用户操作。如果抽屉内容与父级页面无关联,加上蒙层,避免父级内容的干扰,让用户视觉更聚焦抽屉内容。
十、内容小结
1. 知己知彼
- 己:我们需要对每种样式使用方式与注意事项了然于心,这样在我们设计的时候才能得心用手;
- 彼:对产品的业务需求有所认知,对研发实现方式有一定了解,这时候我们的观点才会专业,才能有理由说服其它人,从而设计出好用又统一的页面,实现我们的设计价值。
2. 体验统一
对于页面的展示采取哪种样式有科学说服性解释,注意交互体验的一致性,也注意不要为了一致而一致,效率至上,满足业务需求为第一位。考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。
3. 未来趋势
互联网不断影响着我们的生活,移动端也在引领着设计趋势,多端体验的一致性,可以想像将会有一大波移动上的体验迁徙网页设计上,未来还会出现更好用且易维护的展现方式。
文章引用:
- PC端弹窗设计十全大补;
- 大厂高手出品!深入了解B端的弹窗设计应用;
- B端弹窗设计指南,超详细;
- B端内网的弹窗规范——看这篇就够了。
本文由 @见贤设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








好文,已收藏~请问引用的文章是哪几个平台的呀,我也去学习学习
真的很厉害,很佩服!
点赞收藏+关注!
感谢喜欢,后续持续输出总结💪
文章详细的介绍了web端的定义以及它的广泛用途,很棒
谢谢😄
好赞~ 刚好补充了弹窗这块的内容
希望对大家有帮助😄
可以说非常全面细致了,已收藏(ps:发现了个错别单词,关闭的单词是close😹)
哈哈😂,看的好仔细,下次争取没错误🙅♂️
非常细致与实用的分享
适合收藏吃灰😂