这些组件设计细节,真的不能忽视: 5种属性+3种类型
编辑导语:想要更深层地掌握组件设计,只了解每个组件的样子、用在哪些地方是远远不够的,还需要了解组件的本质,即组件的内在属性和设计细节。本文作者解析了组件的属性和类型,一起来看看吧!

大家好,我是Clippp,今天为大家j分享的是「组件设计」。
现在有很多成熟的组件库,能为设计的规范性带来更大的便利。
但作为设计师,不仅仅需要了解每个组件的样子、用在哪些地方,更需要清楚地知道组件的本质,即组件的形状、行为、状态等内在属性和设计细节,才能更深层地掌握组件设计。
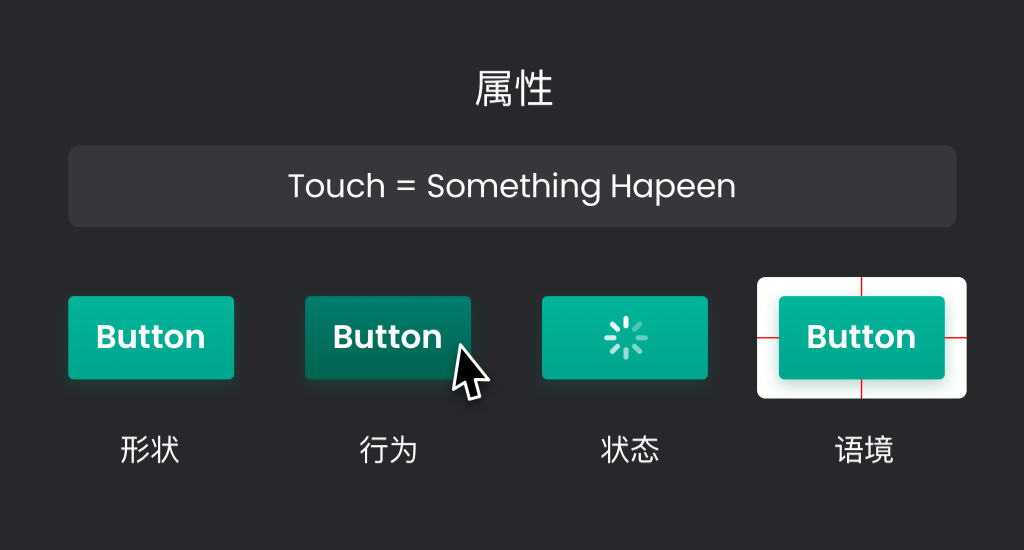
一、组件的五种属性
想要全面了解并学习组件,首先要搞清楚组件具备的属性:
- 作用:定义组件的用途和作用,明白组件用来做什么的。
- 形状:不同形状的组件对产品、对用户分别有哪些作用。
- 行为:通过用户点击或触摸等动作定义交互行为。
- 状态:定义并告知用户当前的状态。
- 语境:根据组件所属的场景考虑组件不同的用途。

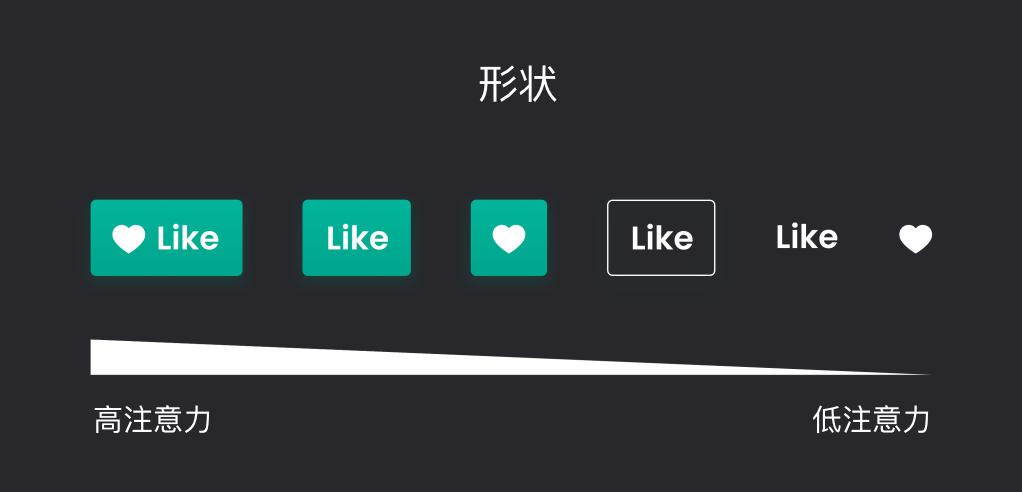
1. 形状
通过形状的差异,我们能快速辨别不同类型的组件。
在设计中,通常采用「文字与图形」相结合的形式来定义组件的形状。在设计组件时,要将形状、颜色、图标和文字等视觉元素组合在一起,并合理安排组件的层级结构。
例如一个点赞按钮的设计,看起来很简单,但是如果我们结合不同的使用场景和吸引用户注意力的程度去考虑,一个点赞的组件就可以分为下面6种甚至更多的形状。

所以在设计时,要充分地考虑使用场景和诉求,并对组件的形状有清晰的认知,在接下来的设计中需要哪种形状的组件直接对号入座,整个设计过程就会变得很明确。
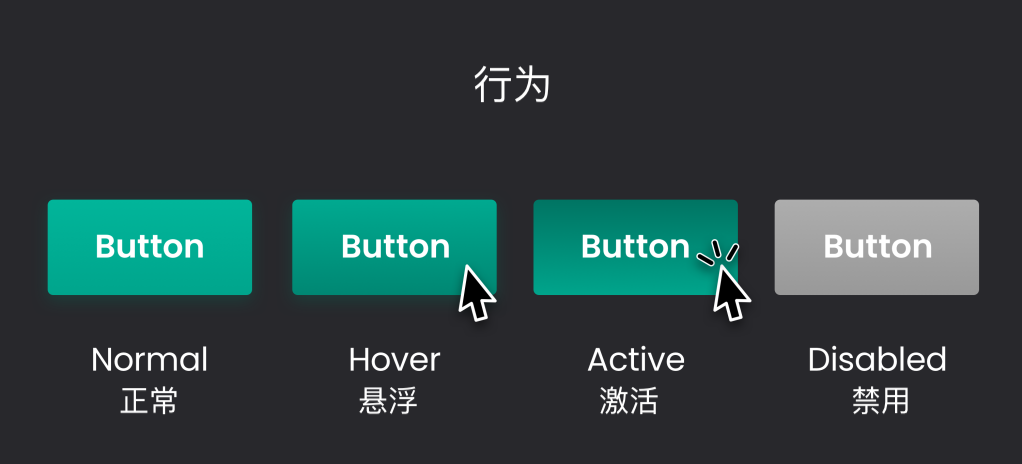
2. 行为
行为和交互逻辑以及业务逻辑相关,会告诉用户操作后的结果。用来告知用户触发组件时的即时反馈,或者组件当前处于什么状态。

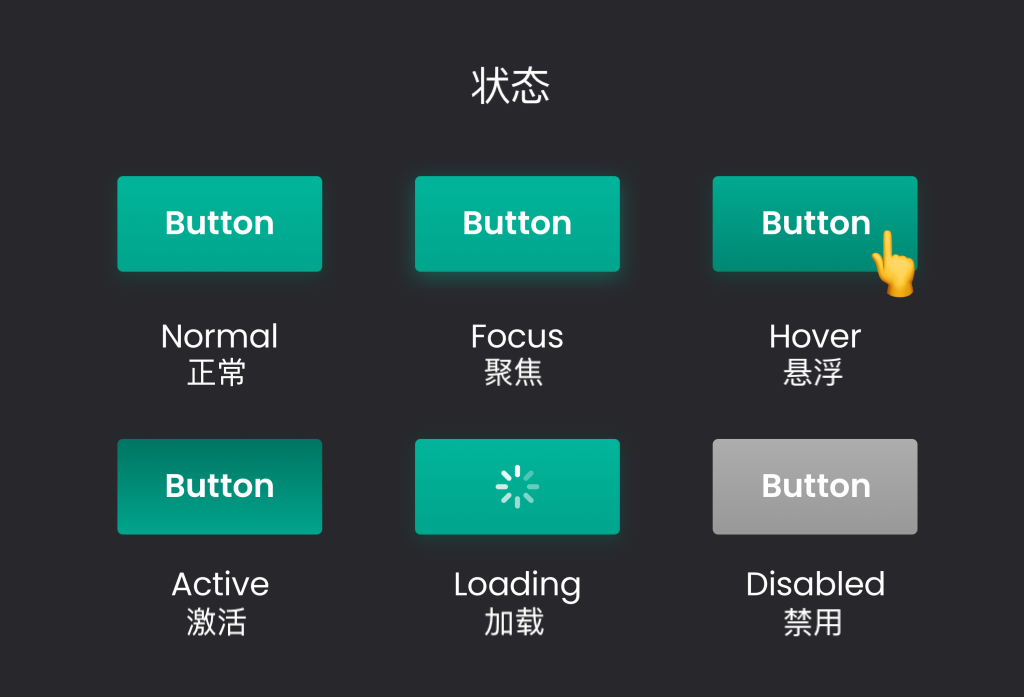
3. 状态
通过组件状态的变化可以告诉用户当前在进行哪一步操作,有助于用户了解组件当前的情况。常见的组件状态包括:正常状态、聚焦状态、悬停状态、激活状态、加载状态、禁用状态。
- 正常状态(Normal):是组件最常规的状态,也是设计师首先设计的状态,表示这是用户可以交互的元素。
- 聚焦状态(Focus):多用在电脑端中,表示元素已被选中。比如在填写表单时,点击键盘上的tab键,电脑的光标会切换到下一栏,下一栏的输入框出现聚焦状态。
- 悬停状态(Hover):当鼠标悬停在元素上时,元素会有状态的上的变化。另外,在移动端和Pad端上的组件不需要悬停状态。
- 激活状态 (Active):点击组件时,组件的颜色会变深,同时还会出现内阴影等效果。
- 加载状态(Loading):表示当前数据仍在加载中,需要等待。
- 禁用状态(Disabled):组件置灰状态,告知用户当前条件不满足,无法使用。

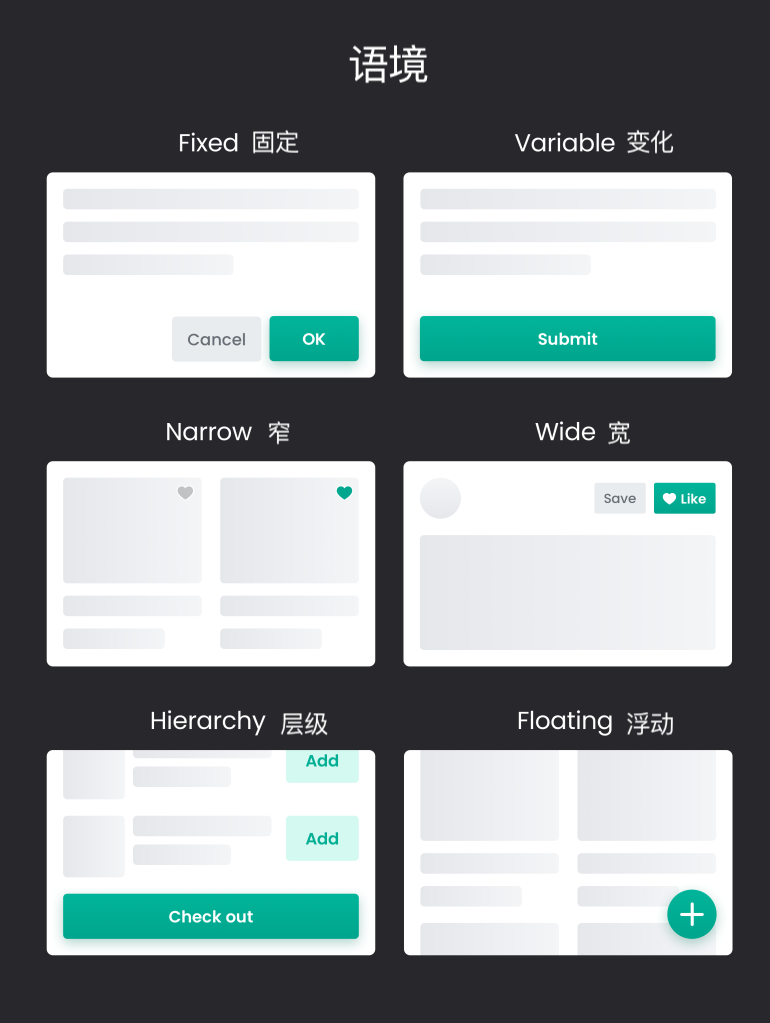
4. 语境
组件的用法跟随场景或环境会发生变化。即使是同一个的组件,在不同的使用场景中也可以有不同的使用方法。
所有的设计元素都是相对的,它们会根据组件的排版位置、一起使用的其他组件元素以及用户的使用目的等来定义组件的用途。
- 固定/可变:定义大小是可变还是固定。
- 窄/宽:根据空间的宽度定义用途。
- 层级结构:即使是相同的功能也需要根据层级结构定义组件的用法。
- 浮动:定义组件是基于可访问性浮动还是基于滚动移动。

二、组件的三种类型
组件的类型大致可以分为三类:导航类(用于导航信息的组件)、输入类(用户输入信息时使用的组件)、信息类(用于向用户传递信息的组件)。

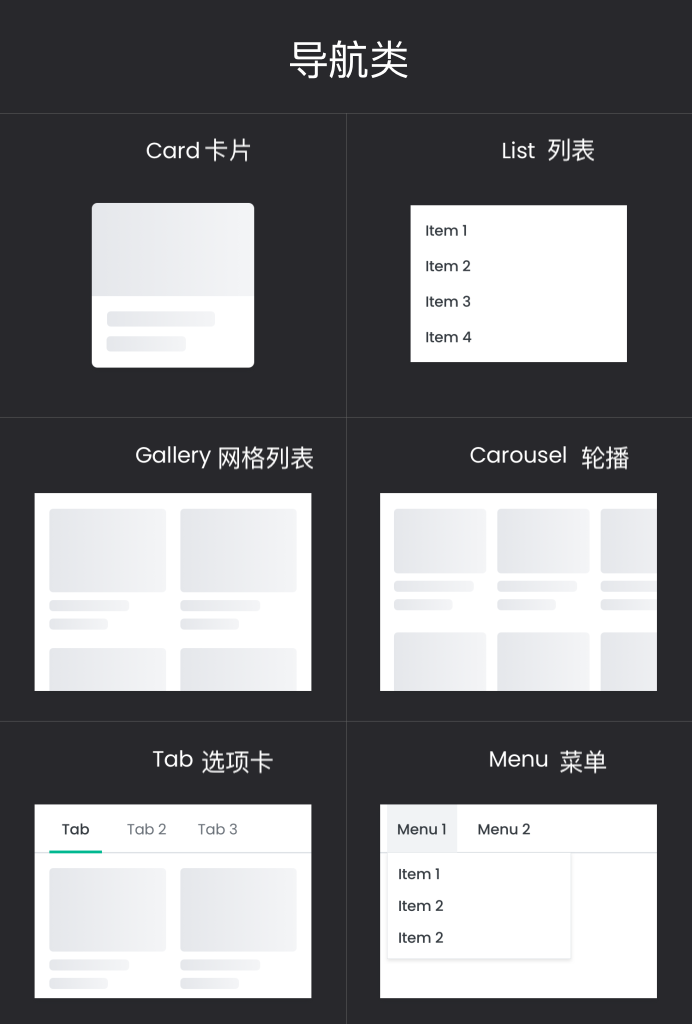
1. 导航类组件
做为导航提示或者展示信的组件,包括卡片、列表、网格、轮播、选项卡、菜单栏等组件。
- 卡片:容纳信息最常见的方式。
- 列表:用于对同一属性的信息进行排序,以便于识别。
- 网格列表:用于在两列中显示卡片或信息单元。
- 轮播:用于水平滚动而不是垂直滚动。
- 选项卡:用于显示具有不同类型的信息。
- 菜单:用于显示难以用选项卡显示的大量复杂层次结构。

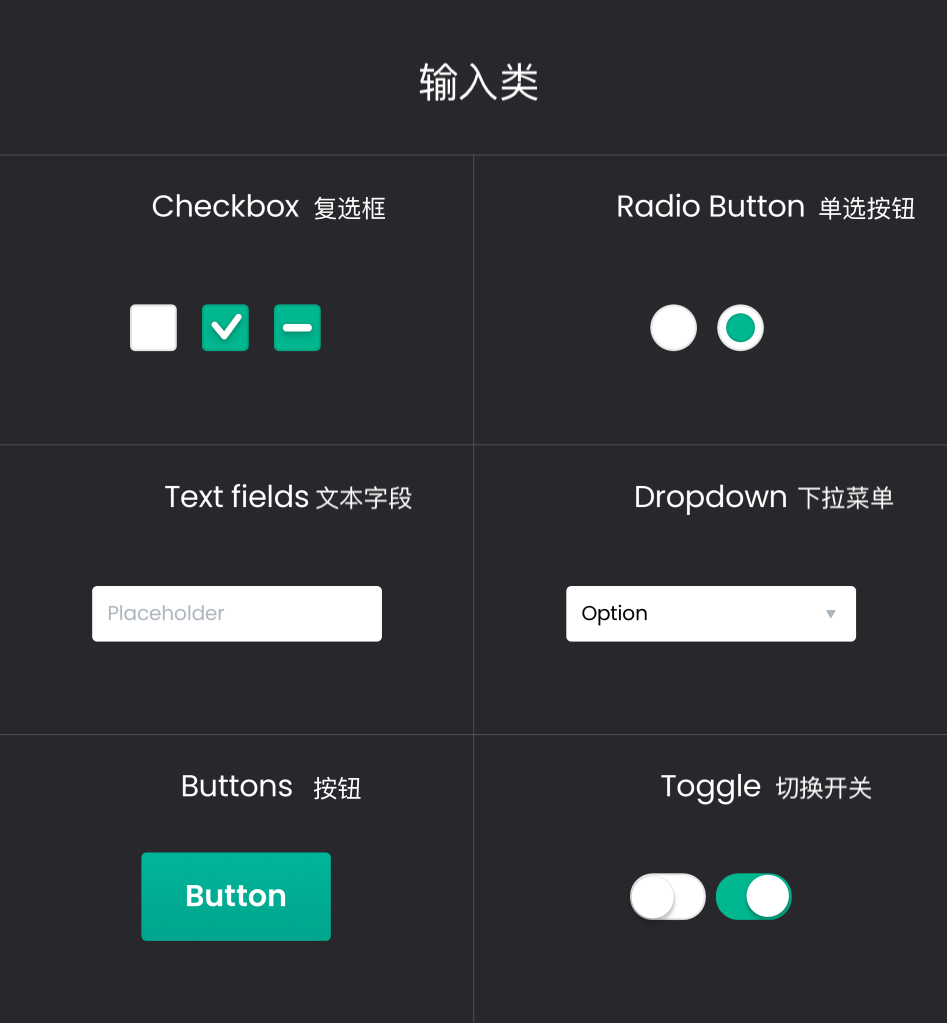
2. 输入类组件
用于输入信息或做出选择的组件。现在很多组件库中的输入类组件形状都很相似,这样设计的原因是考虑到用户的使用习惯,避免使用让用户感到陌生的组件。
- 复选框:当选择多个元素时使用。
- 单选按钮:当只能选择几个元素中的一个时使用。
- 文本字段:当用户输入文本信息时使用。
- 下拉菜单:打开菜单查看各种信息时使用。
- 按钮:用于在各种场景下输入有关用户决策的信息。
- 切换开关:用于打开/关闭特定状态。

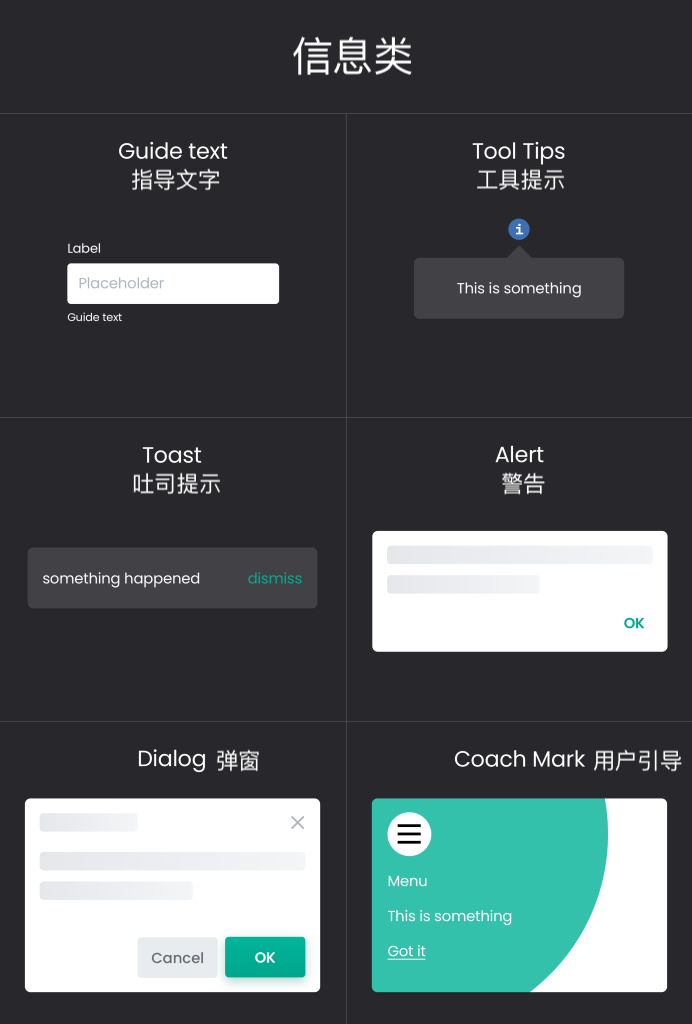
3. 信息类组件
用来传递信息的组件,根据要输入的信息类型来传达用户的选择。常用的信息类组件包括:
- 指导文字:用于提供指导信息。
- 工具提示:用于展示文字无法传达的内容。
- 吐司提示:轻量级的提示,在提示过后通常会自动消失。
- 警告:用来向用户传达需要清楚了解的重要信息。
- 弹窗:向用户传达需要做出选择的内容。
- 用户引导:用于传达用户不熟悉的页面内容。

三、结语
以上就是组件的属性和类型的解析,希望通过这些内容能帮助你对组件有更多的认识和思考。「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
#专栏作家#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








在设计组件时,要将形状、颜色、图标和文字等视觉元素组合在一起,并合理安排组件的层级结构。
现在的组件也很火,之前是苹果最开始有的吧,小组件真的会比较方便。