Figma4.0更新来喽
编辑导语:Figme对于产品设计来说是个必不可少的工具,如今Figme4.0版本也迎来了更新,本篇文章作者介绍了Figme4.0更新的几个设计案例,感兴趣的一起来看一下吧。

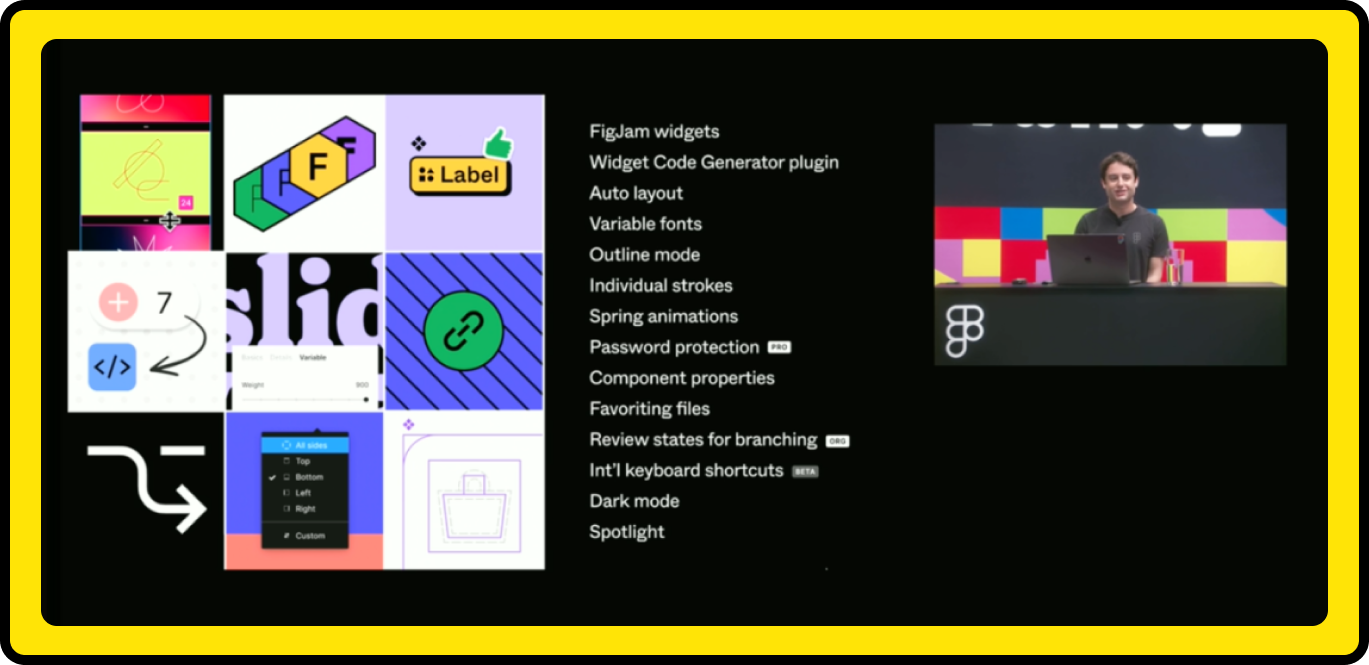
一年一度的 Figma 用户大会又来了,毫无意外,每次大会的开场都是可爱的 Dylan Field 给我们带来一些最近的重磅更新。这一次也一样,废话不多说,咱们一起看看吧!

官方更新:Figma官方社区第一个就是案例,小伙伴可以去看看。这边列举了几个。
一、自动布局
自动布局帮助我们节省了很多时间,也让我们的设计从静态变为动态。时至今日自动布局已经迭代了三个版本,这一次发布的 AL 4.0 可以说十分无敌(除了还不能实现多行排布以外)。
1. 页面重设计
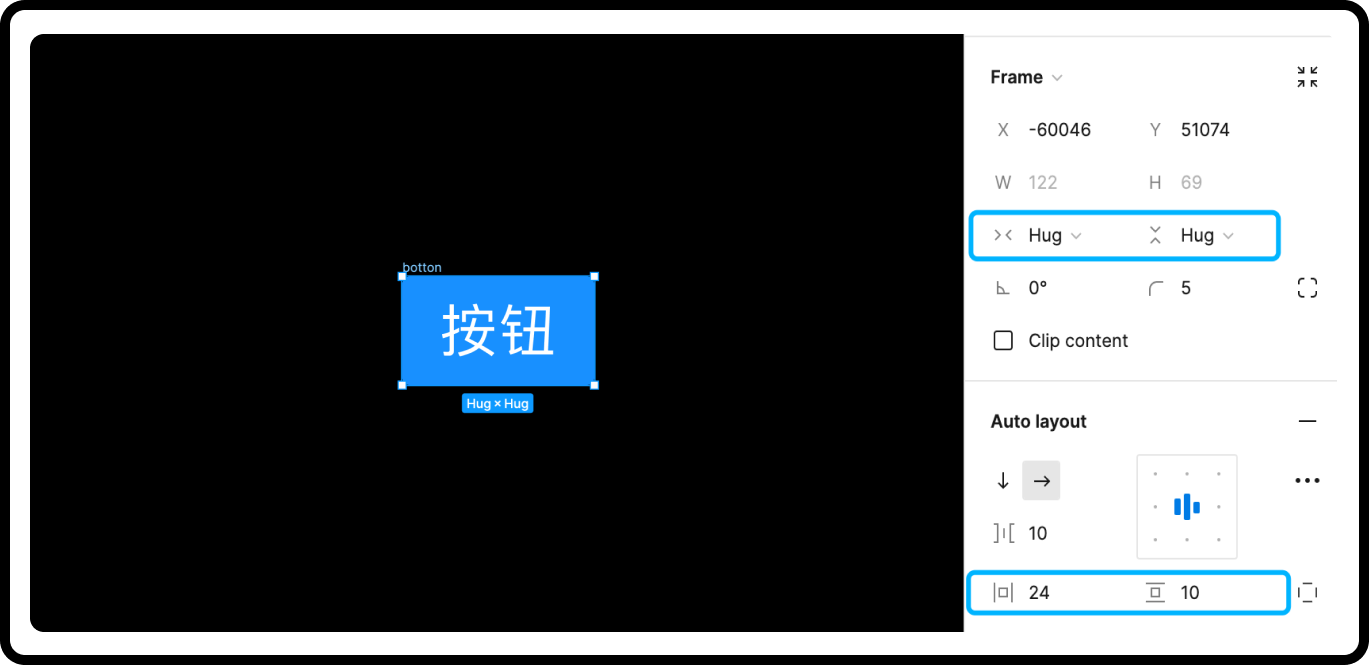
4.0 对右侧调节面板进行了重新设计,把横向或纵向的适应方式——固定、适应内容还是充满剩余空间(Fixed, Hug content, Fill container)——移到了宽高那里,把内边距拆成横向和纵向分别调节。对比3.0来说更加的直观和便携性。

2. 负间距
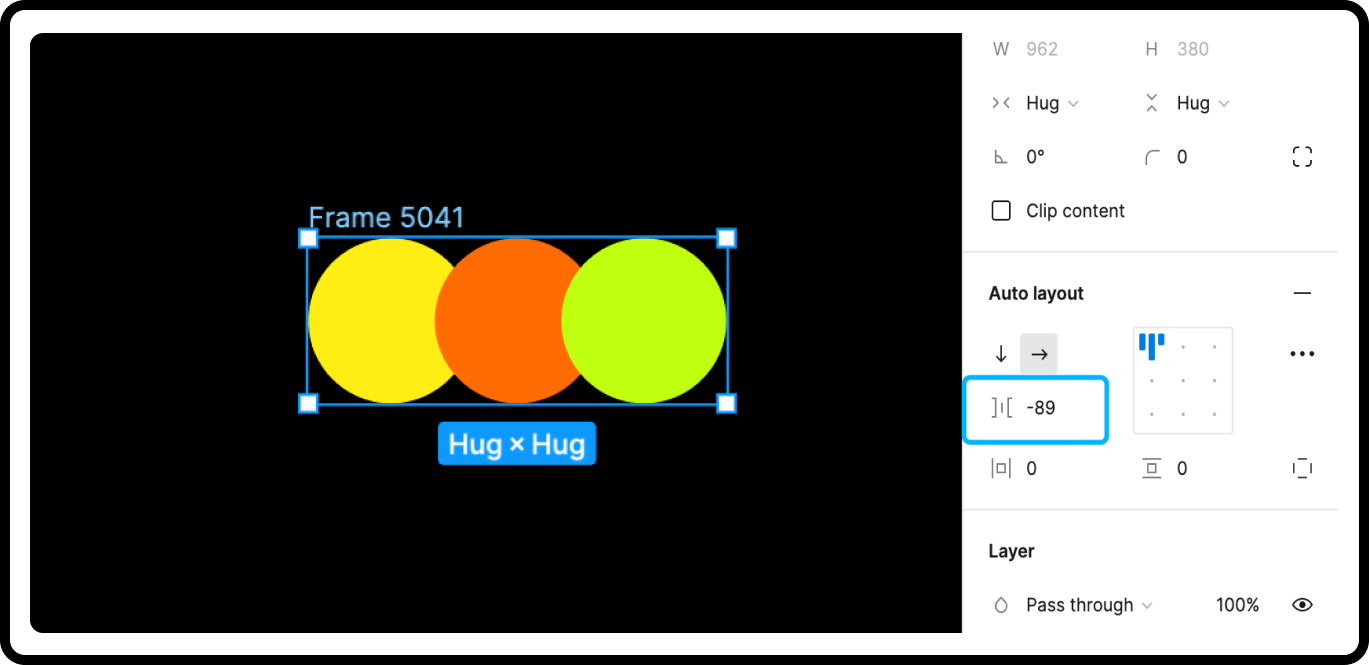
这次更新中元素间距现在可以为负数了,这样我们就可以轻松做出头像堆叠的效果啦。

3. 子元素堆叠顺序
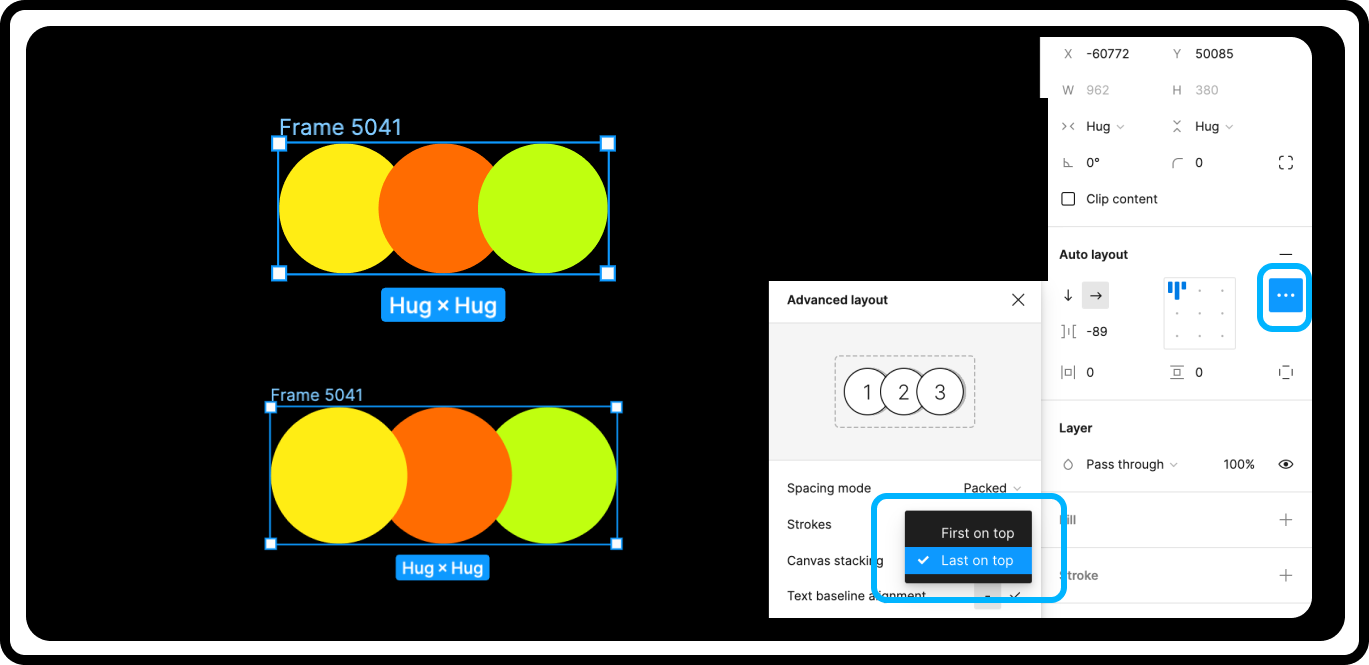
之前一直被用户吐槽的一个事情就是,垂直方向自动布局内的元素顺序和左侧图层顺序相反,直觉上一直难以适应。现在,你可以自己设置元素排布顺序啦,配合负间距,你可以决定第一个头像在上还是最后一个头像在上(注意下图谁盖住谁)。

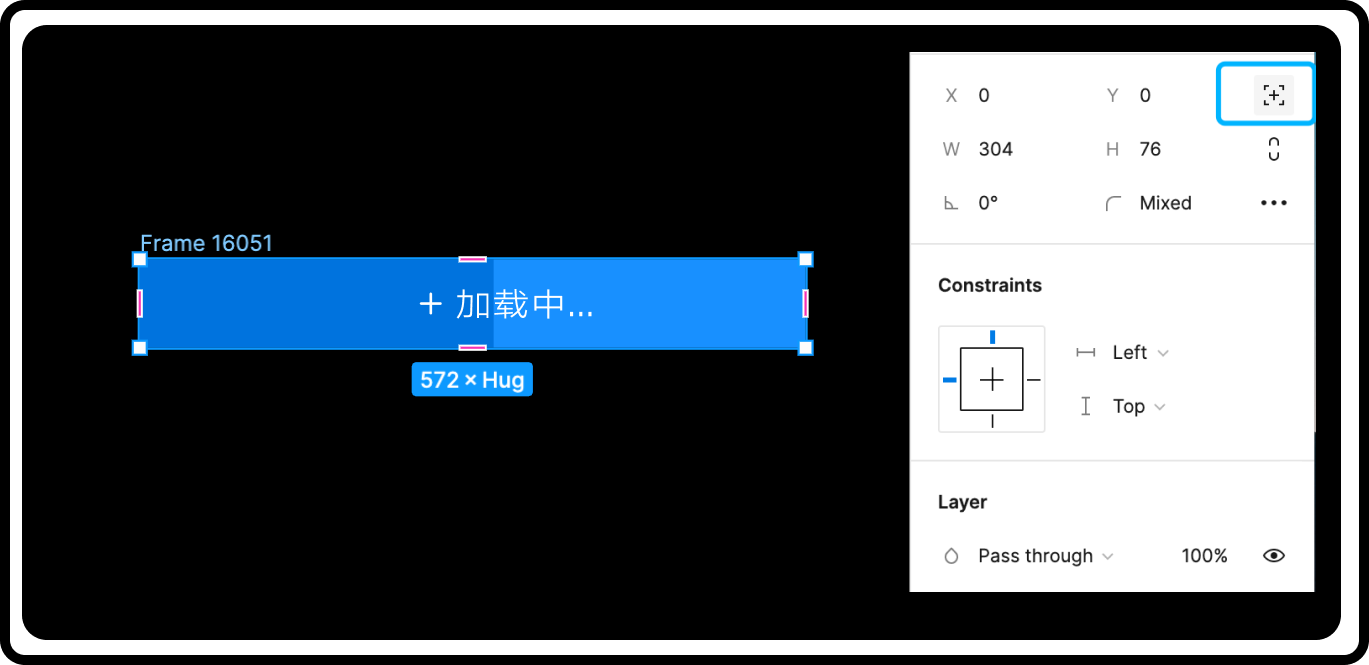
4. 绝对定位
自动布局容器内的元素都会被自动布局规则控制,无法随意摆放。现在,你可以给内部的元素添加绝对定位,这样它就不受自动布局影响了。比如下图,我们想做一个带有加载进度的按钮,就可以给加载进度背景设置为绝对定位,这样它就能置于其他元素底层,和其他元素重叠了。你还可以给它设置约束,这样就能控制它在容器尺寸改变时的自适应规则。


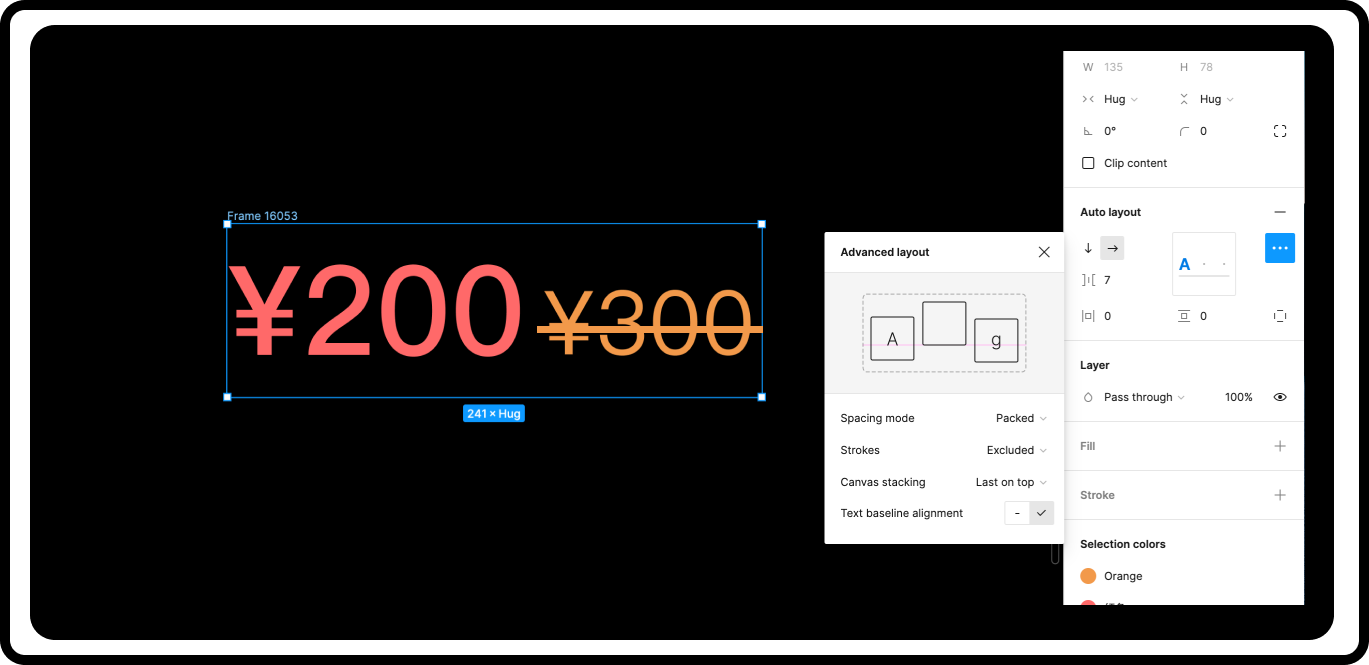
5. 基线对齐
现在除了顶部对齐、居中对齐和底部对齐,我们还可以选择基线对齐,这经常用于多个文字图层的对齐。

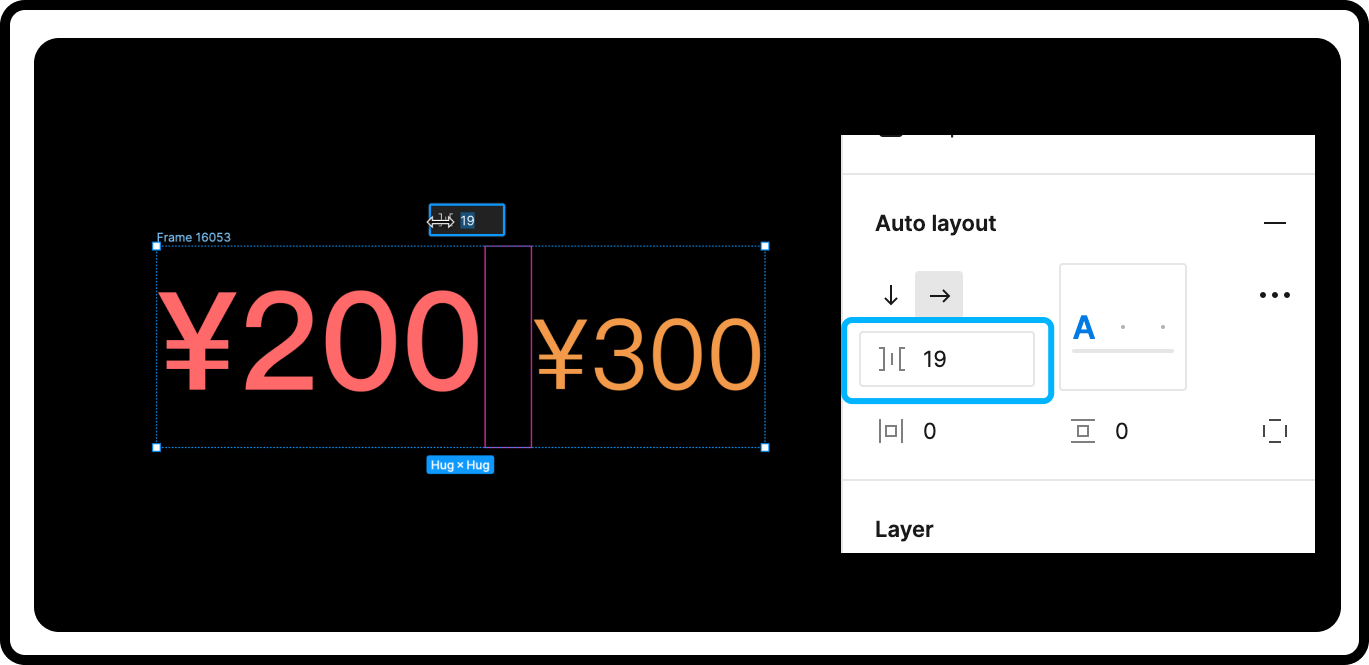
6. 画布中快速调节
之前调节间距或边距都需要在右侧面板中调节,但是现在,我们可以直接在画布中调节了,非常的便利高效。小伙伴的左图速度直接起飞。

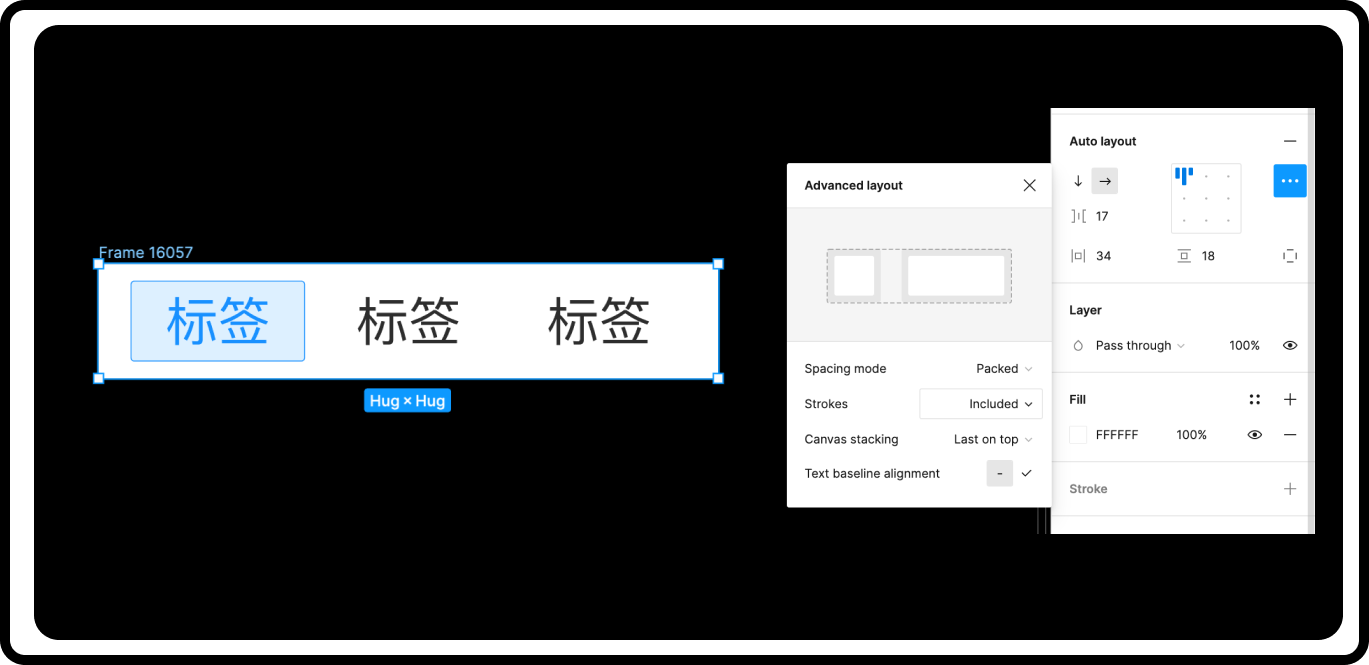
7. 描边是否占据空间
此外,你还可以决定自动布局容器内元素的描边是否占据空间。在做设计时会遇到边狂描边也会占用像素单位,对于开发来说会跟设计有冲突,这就很好解决了问题。

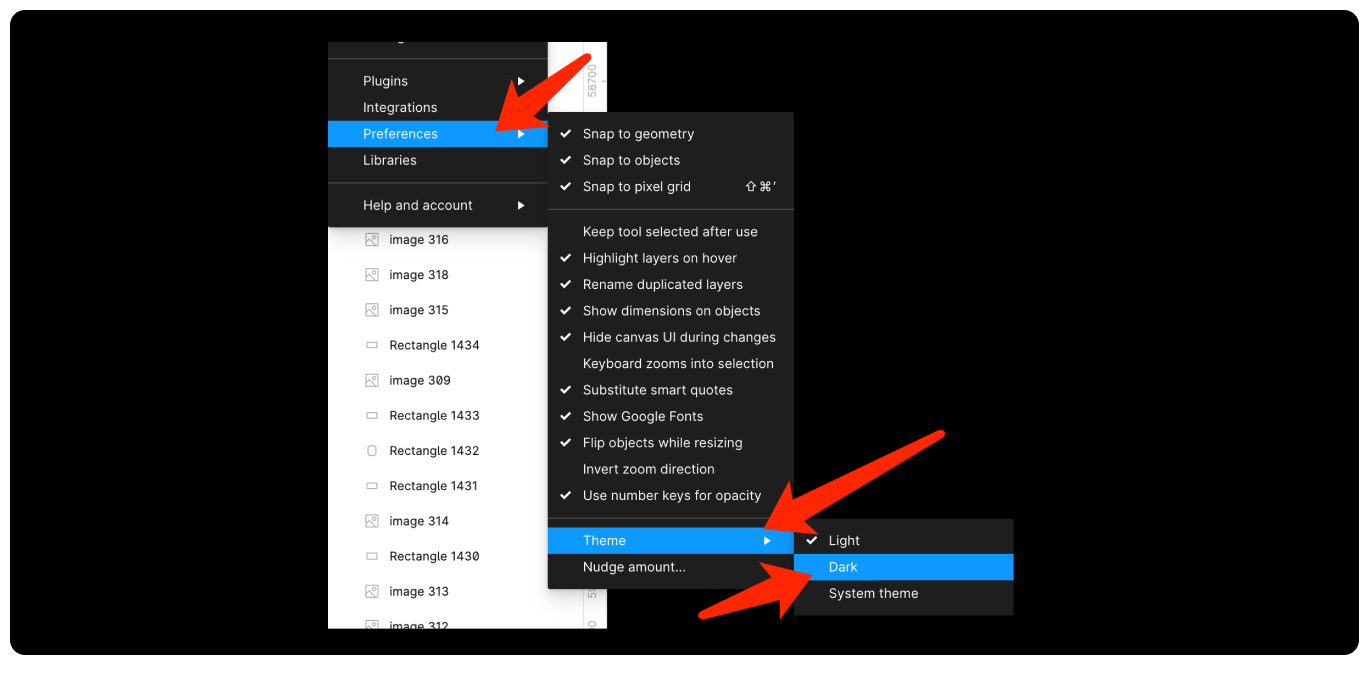
二、暗色模式
除了自动布局这个重磅更新,Figma 还为我们带来了暗色模式。之前的设计工具几乎都是暗色模式,看起来很专业,亮色模式让我们在面对甲方时心虚不敢喊价。现在,你可以把 Figma 调成暗色模式,大胆地向甲方报一个较高的价格(小声说,目前这个暗色模式还有很大的进步空间啊)。

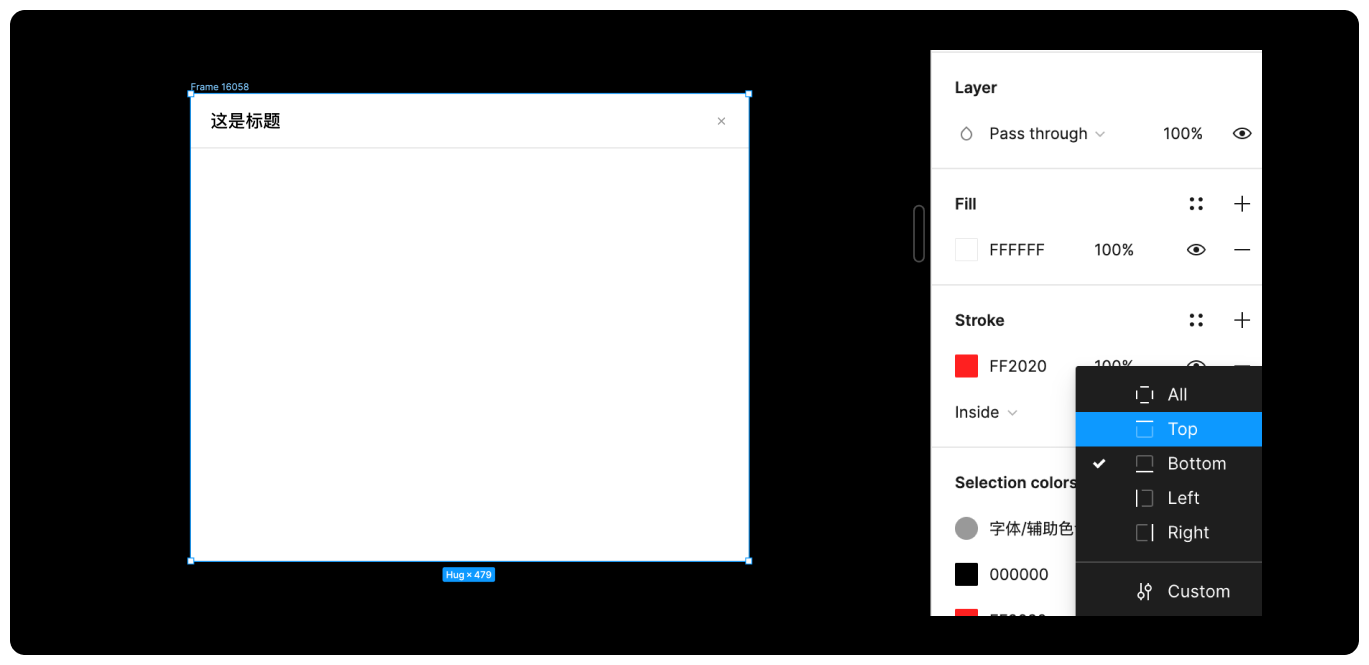
1. 单描边
另一个重大更新,是大家在社区喊了很久的单侧描边。以前要做分隔线,要么用投影,要么画一条线,但是这两种做法都有坏处,用投影交付给开发说不清楚,画一根线就需要额外多一些图层。现在,我们可以给元素添加单侧描边了,这些问题就解决了。

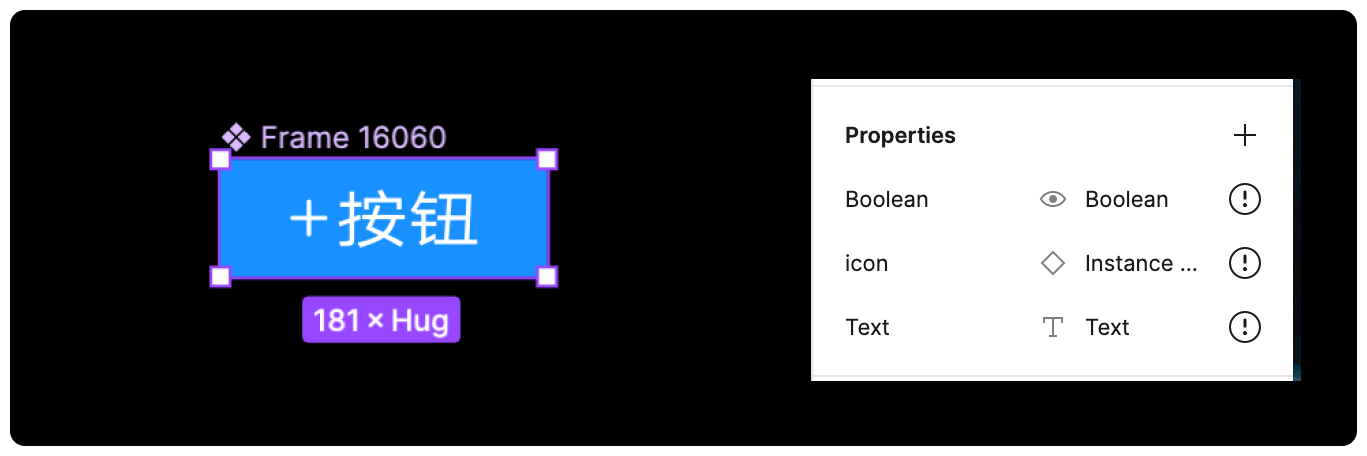
2. 组件属性
接下来这个大更新,可以解决变体数量庞大的问题。在以前我们需要罗列出一个组件所有属性组合,这可能会导致一个变体组件内包含成百上千个组件。现在,我们只需要给一个主组件添加属性,就可以在它的实例组件中组合这些属性了。

现在,你不需要一一罗列了,只需要给一个组件设置不同的属性就可以了,不过目前只支持是否显示、文字内容和组件替换三种属性控制方式,期待后面可以增加更多种类。
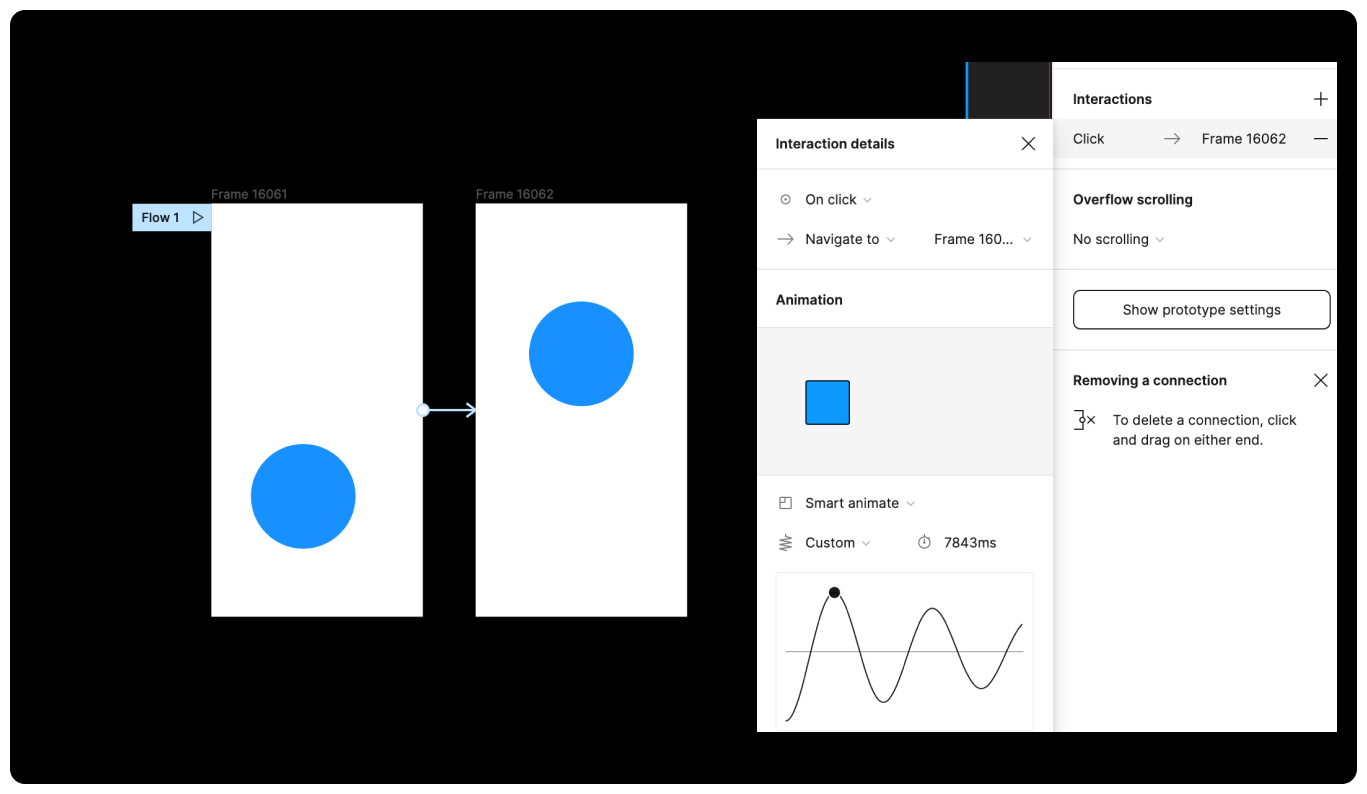
3. 弹性动效
在原型动效这里,除了常见的缓动曲线,现在你还可以设置弾性曲线,这样我们就能实现类似于弹簧一样的效果了。

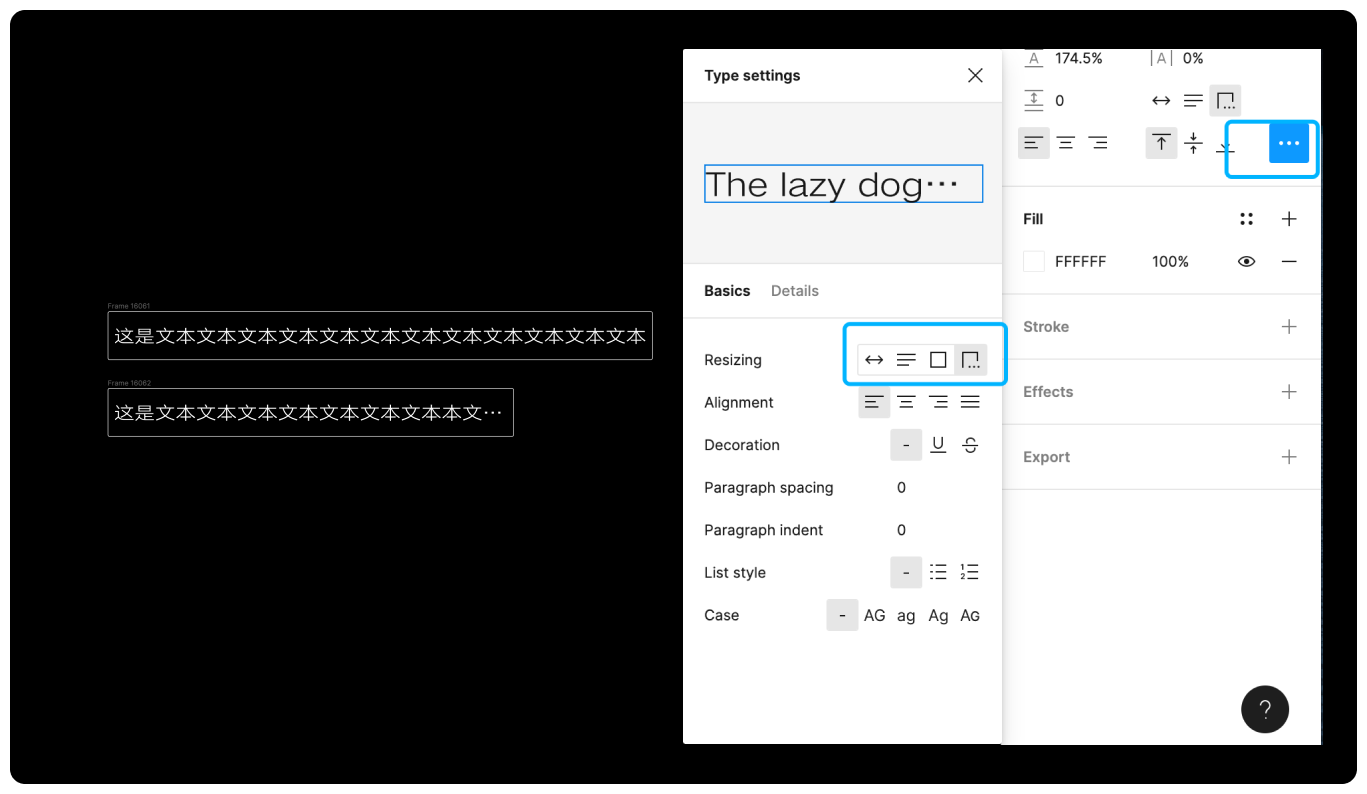
4. 超出现时省略号
在3.0时代,我们在输入文本时候,超出的部分只能人为的去删除多余的和添加神略号,4.0时代在不需要删除的状态下就能够自动添加省略号,这大大的提升了输入效率。

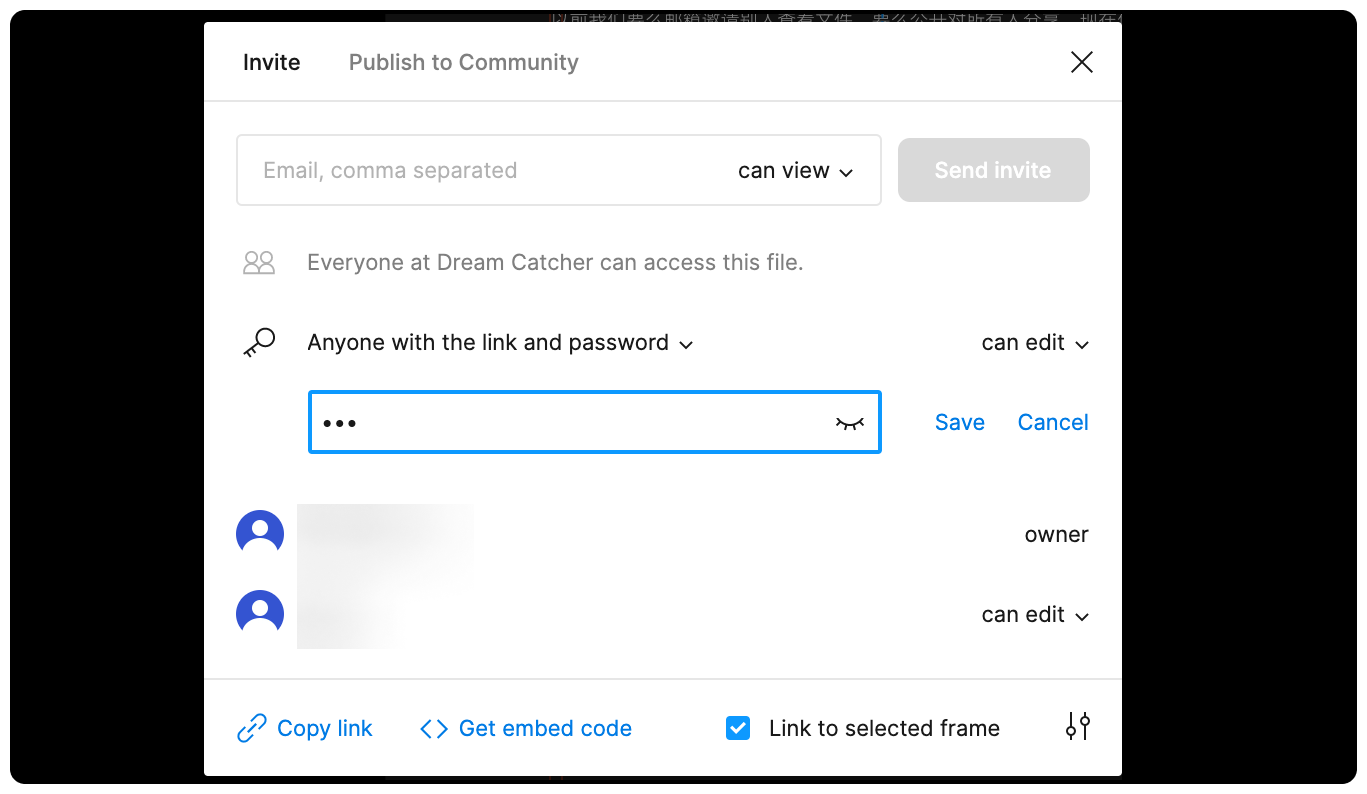
5. 带密码分享
以前我们要么邮箱邀请别人查看文件,要么公开对所有人分享,现在你多了一个选择就是带密码分享(此功能仅对专业版、组织版等付费版本开放)。

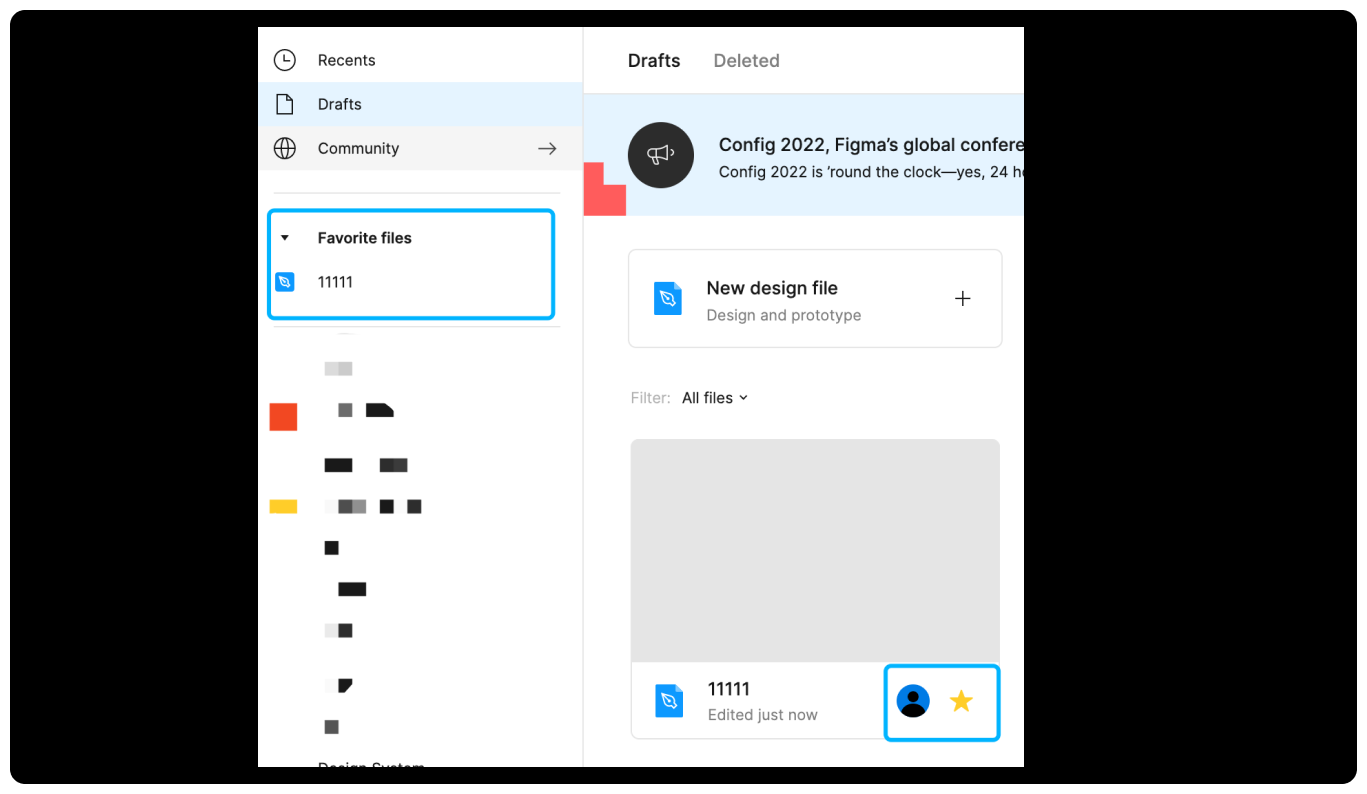
6. 收藏文件
点击文件卡片上的小星星,就可以把文件固定在左侧啦。可以把最近使用的文件收藏一下,在众多的项目中也能够很快的找到你常用的文件。

还有很多的小功能改动不是很大,主要展示大的改动,具体的教学视频后续可在其他平台去学习,大家可以在figma 的社区去找到相关的文件进行学习和练习。
本文由 @斜杠南青年 原创发布于人人都是产品经理,未经许可,禁止转载。
图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







