关于图标的前世今生(下)
编辑导语:随着科技的发展,移动互联网在发生翻天覆地的变化。如今,无论是PC端还是移动端,其图标及系统都在不断更迭与变化,更好地适应我们的使用需求。作者讲述了后20年移动互联网关于图标变化的那些事,一起来看看。

上一篇,我们了解到图标在前20年的发展史:从施乐之星的黑白像素icon,到xp的「买家秀」拟物icon。
这一篇,我花了5000余字来为你讲述后20年的发展历史。xp之后,各位互联网大佬们就各种搞事情,考虑到各位的阅读体验,我将这片历史长河纵分为移动端和pc端两个方向。
废话不多说,我们现在开始。
一、改变世界
2007年1月,有一匹黑马,带着“老子要一拳打十个”的狂妄之语,吊锤了世界上的所有手机,并以一己之力首创了移动互联网时代。
没错,它就是iPhone1。iPhone的出现颠覆了所有人的世界观。当人们惊喜得发现,他们只需用手指在屏幕上轻松得点击滑动,就可以实现以往靠笨重的外置键盘、手写笔才能实现的功能时,这种感觉宛如亲身体验了另一个位面的文明。
回到视觉,iOS作为iPhone的系统,所有图标均裁剪为同等尺寸的圆角矩形来呈现秩序之美。图标继续沿用了mac os中的拟物化设计(skeuomorphic design),大多数图标以一抹弧形高光来继承了aqua中曼妙的水晶质感。

拟物图标以具象的隐喻,将现实世界中的逻辑带入到智能移动设备上,精美的同时也大幅度减少人们的学习成本,帮助他们快速上手。比如iOS1中的计算器图标,就是以迪特拉姆斯为博朗设计的计算器为原型。
在当时,苹果的拟物潮流颇受用户们的喜爱,直至今日,很多设计师都难以割舍,比如罗老师的坚果手机那有些复古的风格,就源自这种难以割舍的情怀。
二、后起之秀
Android在iOS2发布后的2个月横空出世,完全免费的开源系统也直接使得一大批的国内手机厂商如雨后春笋般涌现。下图就是世界上第一个安卓机——HTC Dream,虽然硬件上依旧带有塞班和WM的影子,但是类似iPhone可自由上网、看视频的客户端让它成为仅次于iPhone的宠儿。

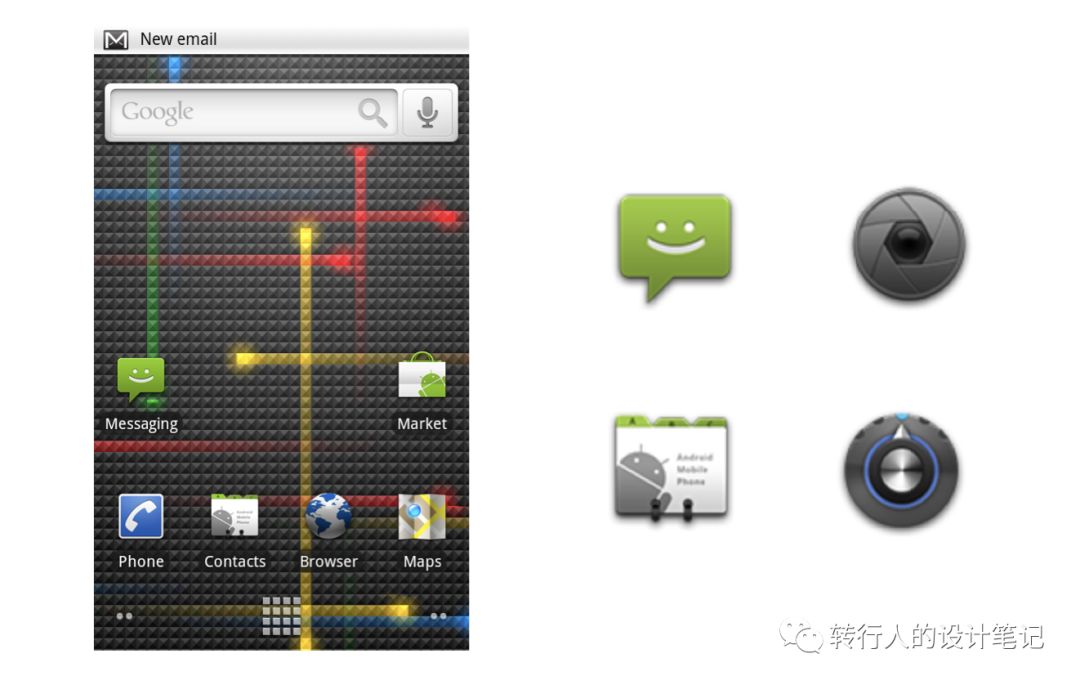
Android 1.1时期的图标和我们后面熟知的风格差距还是很大,当时依然采用了塞班时期常用的类等轴测的拟物风格。
真正的转变是在2010年1月所发布的Android2.1,当时一同闪亮登场的还有谷歌的亲儿子Nexus One。
2.1版本算是Android史上最具代表性的版本之一了,从这一代开始,原生应用的图标全部改为正视的异性图标,并且引入了经典的安卓绿,与蓝色及中性色一起组成Android图标的配色方案,对了,还得撒上一抹浓浓的阴影~从这代开始,安卓逐步形成了自己独有的扁平style。

三、拟物时代的落幕
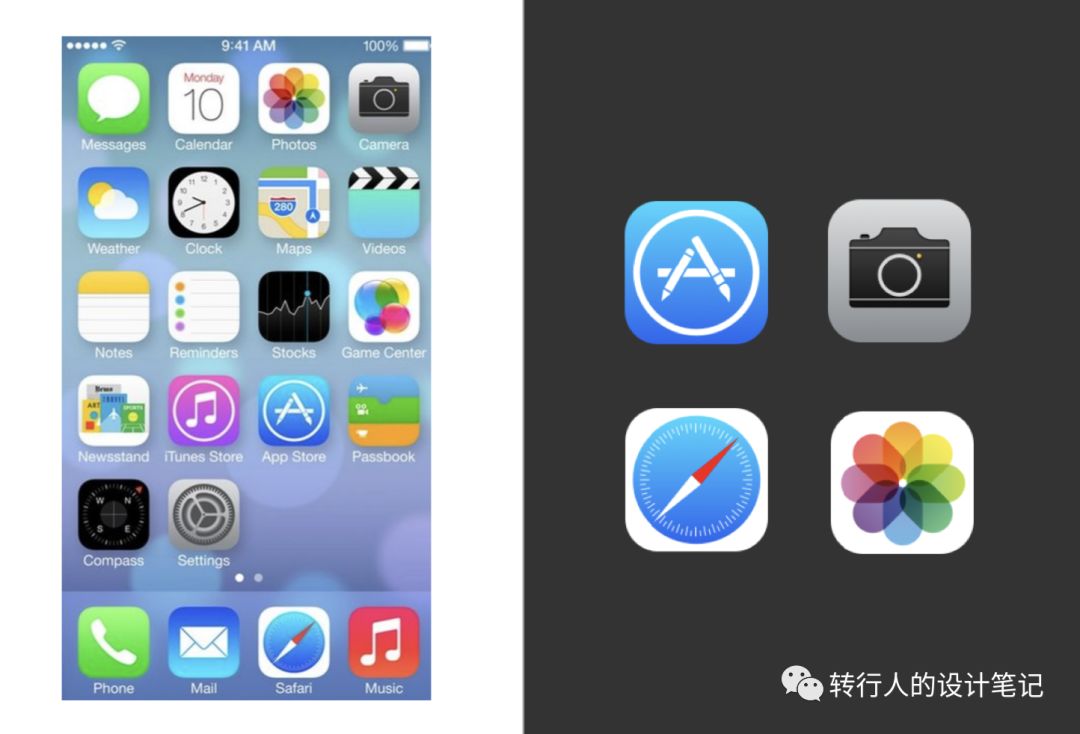
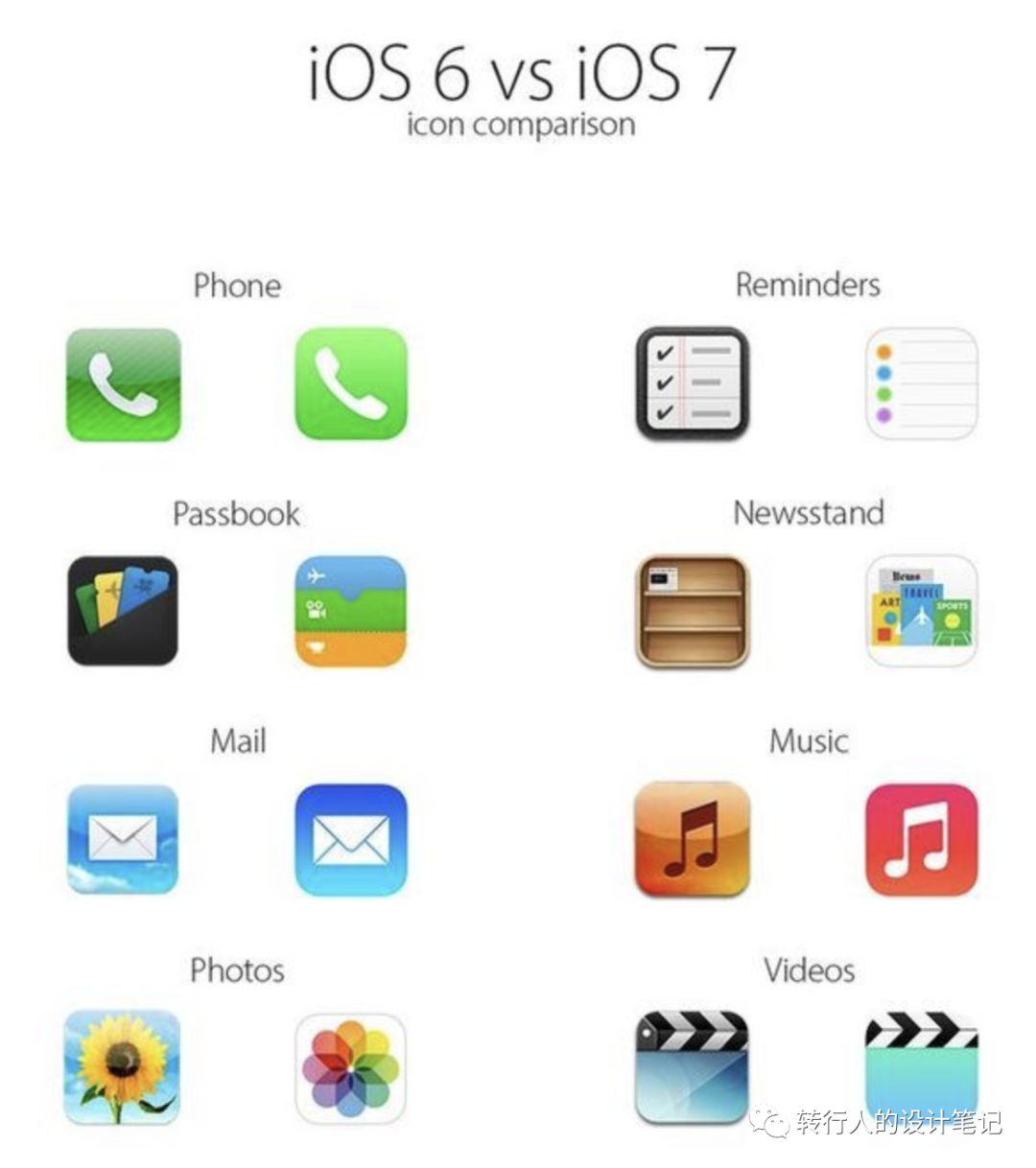
2013年6月的WWDC,当苹果首席设计师Jonathan Ive弃用了传承12年的拟物,大刀阔斧得将iOS7所有图标全部改造为扁平风时,舆论哗然,一大波人都觉得向来制定标准引领潮流的苹果变了——
居然屈服于主流审美!追随了谷歌和微软的扁平潮流!你不是我认识的那个苹果了!拟物不死!!
不过严格来说,撇开拟物狂魔Scott Forstall的离职原因外,苹果只是在适当的时机做了适当的转型而已。

当初拟物最主要的设计初衷其实是为了让刚开始接触智能机的用户迅速熟悉上手,而6年时间后,拟物图标中大量的纹理和细节反倒成为了“看起来很精美”的视觉噪音,纵然这些细节多么完美逼真,功能上也没有任何意义。
因此,万物扁平化自然有它的道理,为了让用户在信息过载的屏幕中更高效、不受干扰得完成工作,轻量化和简洁化是必然趋势。记住,是“简洁”,而非微软metro的“简陋”。
iOS7的图标没有像metro那样简单粗暴得拍扁,仔细观察,其实裹上了一层淡淡的渐变,以提升视觉层次,避免过度扁平后的呆板无趣,这种风格俗称“微渐变”风格,并被沿用至今。

值得一提的是,iOS7开始起,图标形状已经不是传统的圆角矩形了,苹果以连续、渐变式的曲率弧线来将边角打磨得更平滑,一方面可以使图标看上去更圆润平滑,另一方面也为了与同一时间发布的iPhone5c的边角工艺设计达成统一。(查阅资料后才发现这种形状叫lame曲线,俗称超椭圆)

1. 咸鱼翻身的Android
如果把手机系统比喻成土地,那么iOS早已在自己所规划的土地上建好了规整的建筑,而以工程师们为主导的Android则是一片无人管理的荒野,任何人都可以在上面建造想要的东西。混乱和无序是Android在GUI中的代名词。
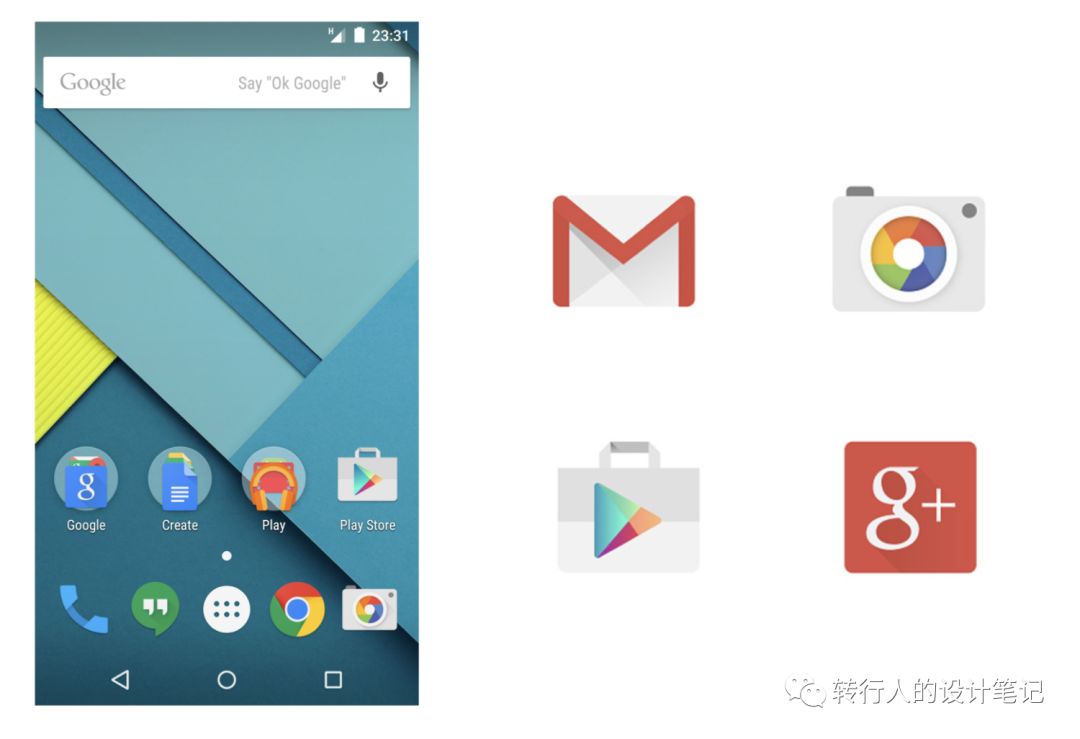
Google为了突破这个困境,召集了所有设计师进行每个产品的Redesign寻找共同的语言。直到2014年的Google I/O大会所发布的Material Design,成功实现了Google的首次设计革命。
Material Design的核心理念就是——把现实世界带入到手机屏幕中,不论是材质的隐喻还是真实的动效。并且它还列出了所有的组件规范,对于交互、前端和视觉来说,它绝对是值得一看的指导手册!

而Google也在Material Design发布的5个月后,推出了全新的Android5.0。相比之前的图标,这一代图标重新调整了所有图标的经典配色,并且对质感的使用更为克制,高光、内阴影及投影的微妙处理让图标更加扁平,也更加精致。并且被Google弃用的长投影也以一种半透明渐变的方式巧妙回归。
值得注意的是,三个虚拟按键以三大基本形(三角形、圆形和矩形)代替了原本臃肿复杂的线性图标,不仅视觉上更简洁,也象征着Material Design的逻辑之美。

移动端的风格至此基本已经固定,后面版本的一些细节改动不再赘述了,现在我们把注意力切换到PC端。
2. 美洲豹
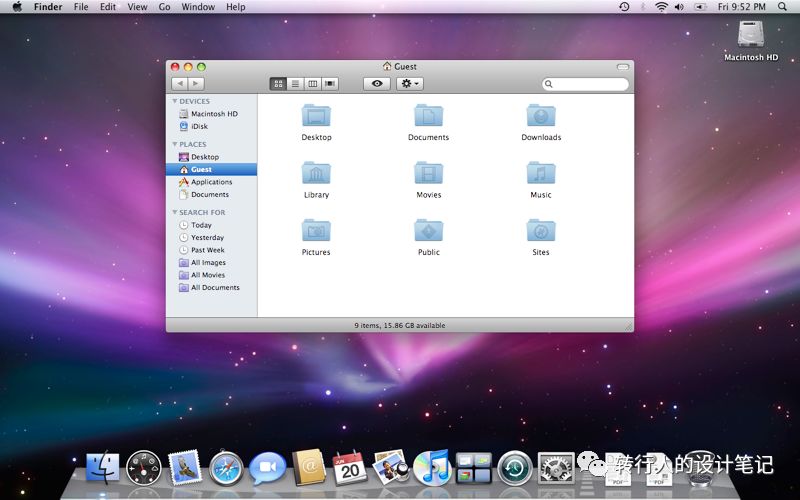
OS X10.5-Leopard(美洲豹)花了两年才在2007年10月正式公布(大部分人手都去搞iPhone了),但是惊艳的GUI让人们意识到等待都是值得的。
Leopard依然继承了经典的Aqua风格,图标部分也和同年发布的iPhone1一样,加入了更多的高光细节。并且dock栏加入了经典的倒影设计,看上去犹如一张精致的玻璃展台。

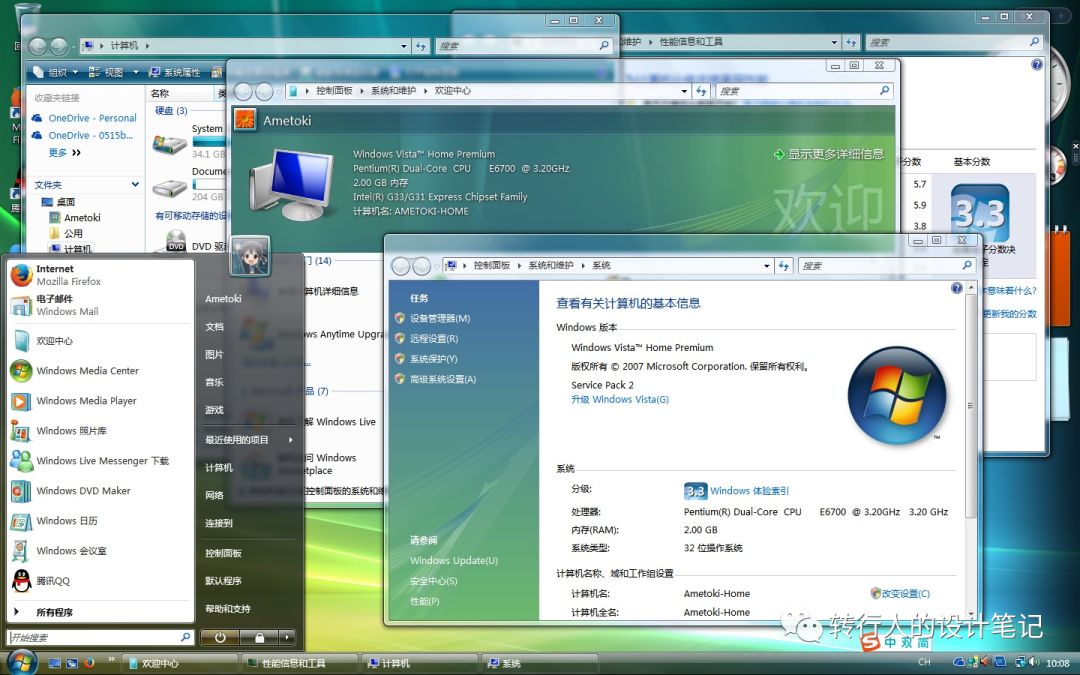
四、生不逢时的Vista
2001年的xp虽备受好评,但是它的GUI在同时代的苹果面前就是个渣渣,微软也深知这一点,在xp发布后花了几乎6年时间痛定思痛厚积薄发,直到17年1月,微软放出了大招——Vista。
Vista引入了全新的Aero设计语言——首字母分别代表了Authentic(真实)、Energetic(动感)、Reflective(反射)及Open(开阔)。
GUI首次运用了大量的磨砂玻璃、实时动画、实时缩略图。光图标分辨率就从xp的48*48猛增到256*256,足足五倍的像素!图标中恰到好吃的高光、阴影和反光让界面变得美轮美奂。论界面的视觉,足以媲美同年苹果发布的Leopard。

然鹅,这个大招放得太早了。微软本想靠着发财的Vista,成了后世步子迈太大扯到蛋的教科书典型案例。
当时绝大部分用户的渣机电脑配置依然停留在XP时代,自然带不动如此华美而耗能的操作系统,加上Vista被人诟病的兼容性问题,导致它发布不久便收到了大量的差评,甚至发生大量vista的抵制活动。
vista虽“生不逢时”,但是它代表了微软拟物风格的至高点,并且也有效得促(bi)进(po)了电脑硬件的极速发展。
五、Windows7
Vista所出现的种种问题迫使微软在发布后不到3年的时间推出了win7(2009年),性能兼容性的优化以及硬件厂商的被迫升级,让win7成了微软的救命稻草。在传承了Aero大多数优点的同时,任务栏采取了类似Mac dock栏的样式,以程序的图标代替臃肿的圆角矩形按钮。
这个版本其实更像是vista的迭代升级,但是“Bad Vista”已经成功得给用户留下了难以磨灭的心理阴影,为了拉回用户,微软将其包装成了全新的win7,并再次成功抢占了市场。
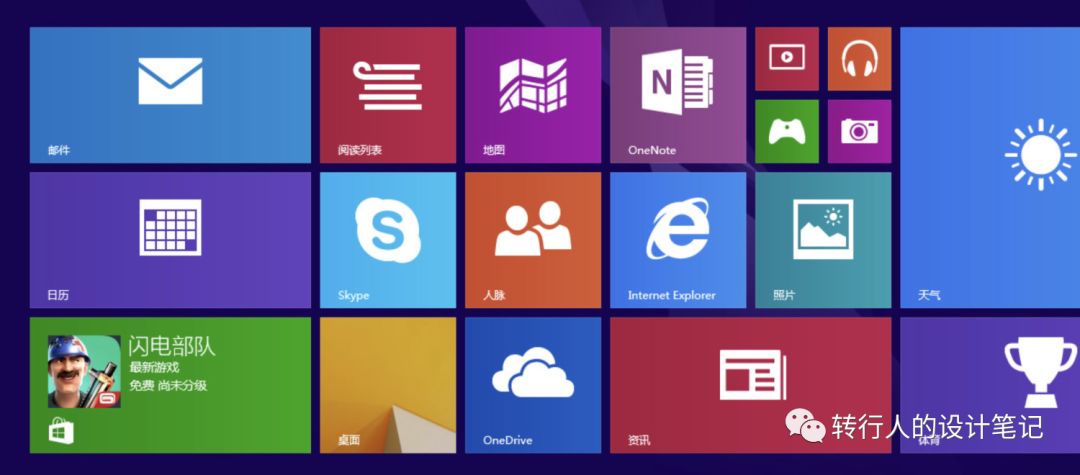
六、剑走偏锋的Windows8
最早的扁平化设计其实不是iOS7,而是我们的微软。别惊讶,我们只是很少用它,因为——
太特么难用了。
它就是微软引以为豪的设计语言——Metro(Modern UI),也就是我们win8里那个深恶痛绝的开始菜单。
Metro首次定义了扁平化的概念,它最大的特点是:将每个程序都设计成如同地铁标志牌一般的磁贴(纯色大方块儿),在全屏的开始菜单中类瀑布流式横向排列,并且可以实时左右滑动。

这个语言原本旨在提升自家触屏设备的用户体验,比如wp7、xbox360乃至平板,后来被运用到了2012年发布的win8中。但显然,微软忽略了占据绝对数量的非触屏设备用户的体验,win8一经发布就招致了大量差评。
微软急于摆脱苹果的阴影去“改变世界”,企图用全新的扁平风格抗衡全民拟物时代,只是他又一次迈大了步子。
metro中的所有图标都被一巴掌拍扁,这种极度扁平风格让用户觉得过分简单无趣,同时,为触屏设备设计的初衷导致非触屏设备下的交互体验也大打折扣(pc上开始菜单和传统桌面的切换完全两种风格,严重的割裂感会让你发飙的),这使得win8又一次沦为继vista后被用户们口诛笔伐的对象。
Metro意为地铁,它有个很先进的理念——“galance and go”(瞥一眼就走)——让用户使用时犹如看到地铁指示牌一样,无需思考,看一眼就迅速交互,本质是舍掉多余的形式,强调信息本身(类似包豪斯的形式追随功能),在拟物流行的那个时代算是非常超前的理念了。
七、OS X 10.10-Yosemite
继iOS7发布后,苹果紧接着在2014年6月发布了最新的Yosemite(优胜美地)。可以看到,苹果正在努力得将桌面端和移动端的GUI进行统一,很多精致的拟物图标也被扁平化,图标颜色的饱和度也被整体调高。展台一般的dock也被改为了简单的毛玻璃背景,运行中的应用也由以往的发光的小光标简化为小黑点。
值得注意的是,这个版本并不像iPhone那样大刀阔斧得砍掉所有拟物,相比10.9,一些图标依旧保留了拟物风格,可能是避免用户在大屏下对扁平风格的视觉疲劳,也可能是为了照顾一部分老用户。

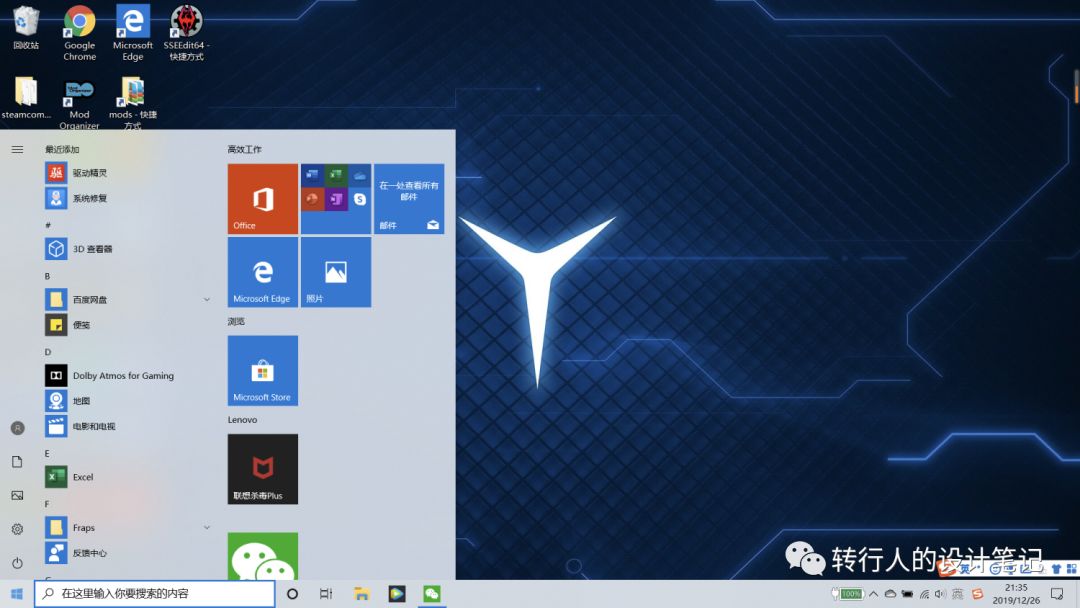
八、Windows10
2015年7月,微软发布了win10,它算是七代和八代的融合升级版本,不仅回归了win7中的传统开始菜单,同时巧妙得和metro语言相结合。
放置于菜单中的磁贴,由于被大幅缩小而显著降低了win8环境下的笨重呆板感,双向满足了触屏用户和非触屏用户的需求。同时,aero中的“毛玻璃”效果也以一种更简单的样式回归。

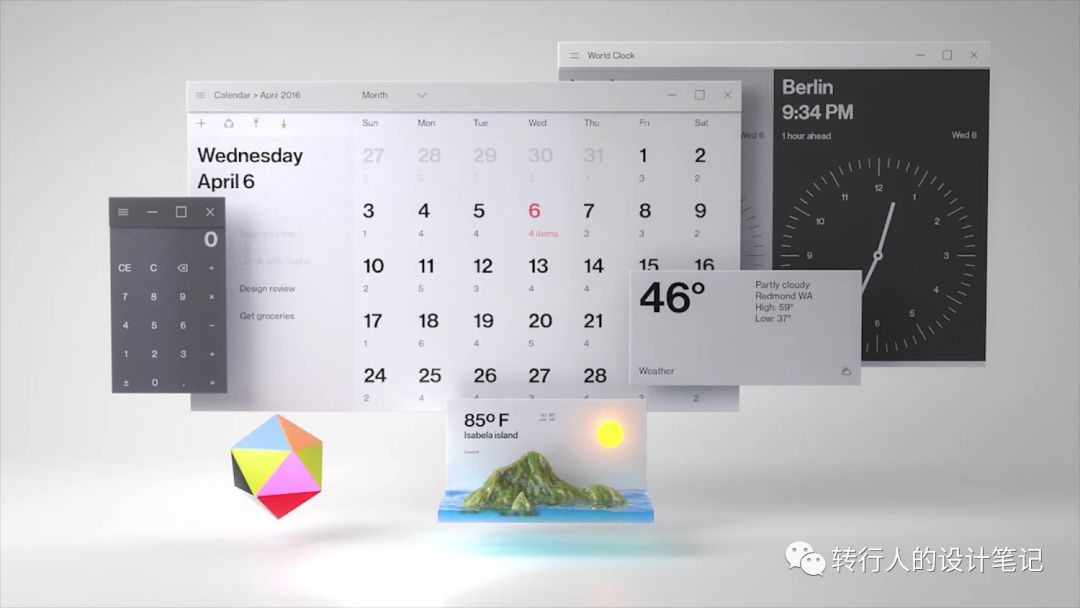
但是!融合所导致的结果就是,win10几乎像个没有自己特点的混血儿,直到Build 2017开发者大会上微软自产语言——Fluent Design的发布!
Fluent Design为设计引入了五大元素——光感、深度、动效、材质、缩放。它的核心理念同样是将现实世界搬到屏幕中,只不过相比Material Design,它这次做得更绝,很多我们在游戏中才能见到的效果(实时光照渲染、三维空间)都被微软凭借算法的优势直接实现在了UI中!

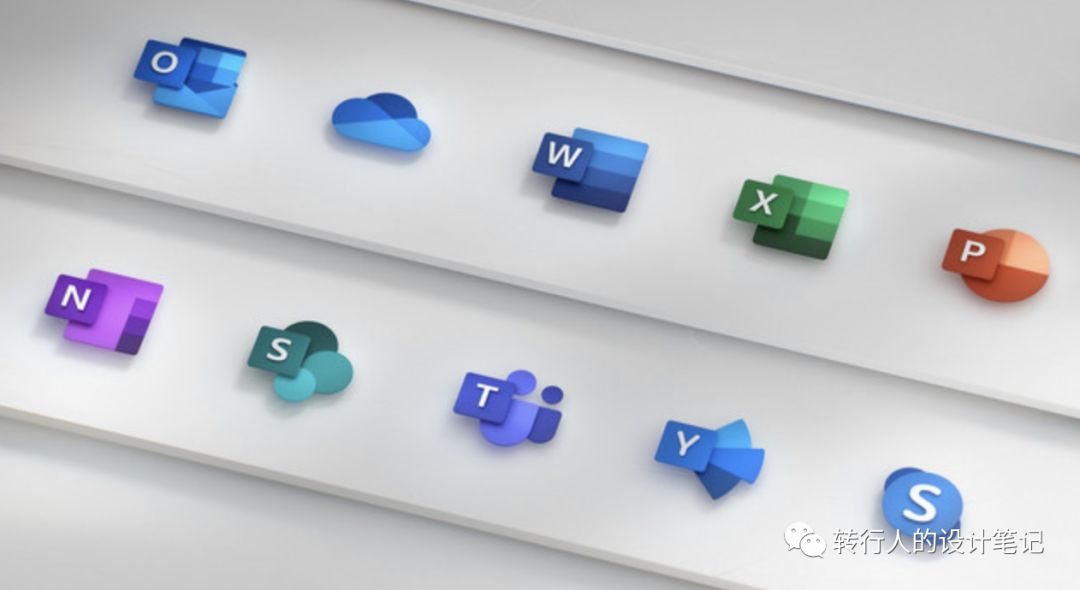
应用Fluent Design语言的产品中,最广为人知的应该算是微软自家的office 365图标了, 微软汲取了win8的教训,把过于扁平的风格往后挪了一步,每个图标的同类色阶梯渐变阐述了应用自身的属性,也提供了更丰富视觉层次,结合FD的实时光感、动效等语言,让这些图标拥有了别致的现代之美。


而在2020年全球开发者大会(WWDC)上,苹果正式发布了Big sur操作系统, 全面唤新的轻量3D式icon,也寓意着拟物风格以另一种形式——3D风格而回暖。
轻量3D风格逼真的光影和质感细节,大幅提升了画面的表现力,既降低了拟物时期不自然的感觉、又比扁平风格多出更多令人回味的设计感。

图标发展了近40年,从一开始朴素的黑白像素,OS X中精美绝伦的拟物,到如今简洁高效的扁平,以及两大设计语言发布后的再“拟物”,每一次的推陈出新虽褒贬不一,但是值得确认的是,图标并非是为了设计而设计,而是根据对应的需求采取对应的形式。功能、装饰、线性、面性。。每一种图标都有它自己的特点和应用场景。
九、后记
想当年,微软像个思想超前、活跃,但是再怎么努力却怎么也赶不上苹果学霸的学渣。而后来的转校生——安卓,虽然是个没啥天赋的工科男,但是有强大的谷歌老爸撑腰和调教,也有了不错的成就。
微软不想再被他们按在地上摩擦,他痛定思痛,吭哧吭哧得埋头苦学,终于有一天,他学有所成!甚至还有反超的趋势?!究竟今后微软能否逆风翻盘?一切让我们拭目以待!
我是设计师Andrew,我们下期见。
参考资料:
[1]wikipedia
[2]https://historyoficons.com/.
[3]iOS第十个年头,你还记得主屏上那些图标以前的样子吗?MakicLin.
[4]Windows Vista:写在Windows XP退出历史之时,由高博.
[5]Win系统 – 如何评价Vista在PC史上的历史地位?Lux_Sun.
[6]http://zwkufo.blog.163.com/blog/static/2588251201211311143818/?suggestedreading&wumii.
[7]iOS系统发展史:从未停止的“创新”之路,尤静.
[8]Fluent Design System, microsoft.
[9]MacOS图形界面发展简史——从荒蛮走向现代,zzyc.
#专栏作家#
Andrewchen;微信公众号:转行人的设计笔记,人人都是产品经理专栏作家。中科院硕士自学转行,擅长通过文字帮助年轻设计师成长和提效。延迟满足、长期主义。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








拟物最主要的设计初衷其实是为了让刚开始接触智能机的用户迅速熟悉上手,现在才是为了美观而美观