一个弹出窗口引发的十二个血案

开篇
最近做了一个开奖订阅的弹层设计,从中学习到设计应该是满足不同用户的期望,而不仅仅是功能的实现。
需求简介
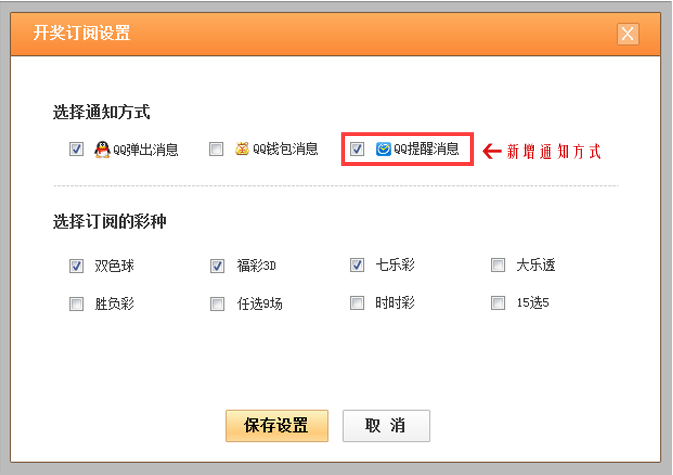
我的任务是为财付通彩票的开奖订阅功能新增一个“QQ提醒”的通知方式,另外随着可以订阅的彩种增多,需要优化现有的彩种展现方式。
而QQ提醒是一个成熟的产品,是一个功能强大的提醒工具,新增了QQ提醒的通知方式后,用户不仅可以在这里设置,还可以在QQ提醒侧单独设置通过QQ提醒订阅的彩种。 这也是需求的难点所在。

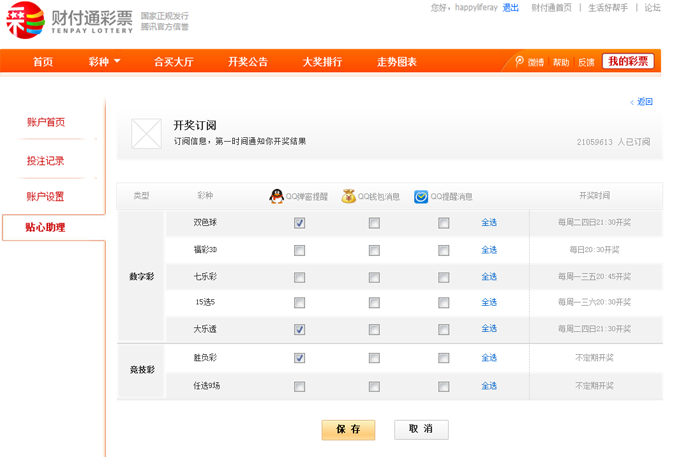
比如上图用户同时用QQ弹出消息和QQ提醒消息订阅了三个彩种,设置完成后,用户在QQ提醒那边,又重新设置了一下彩种(比如增加了大乐透这一彩种),那么这个时候,在这里就无法向用户正确的展现彩种的选择情况了。
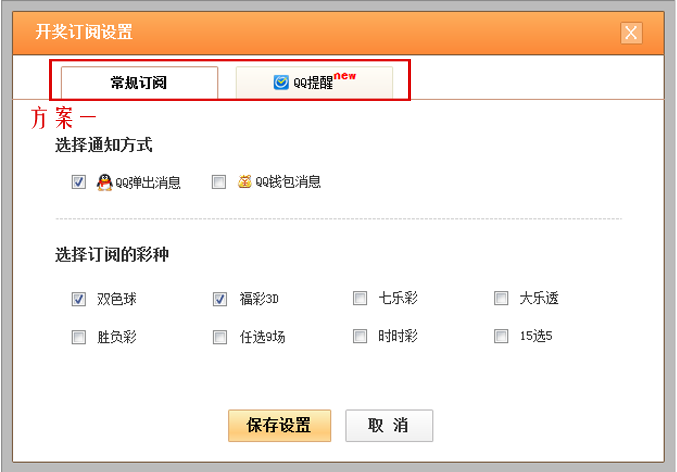
方案一:分tab展现给用户
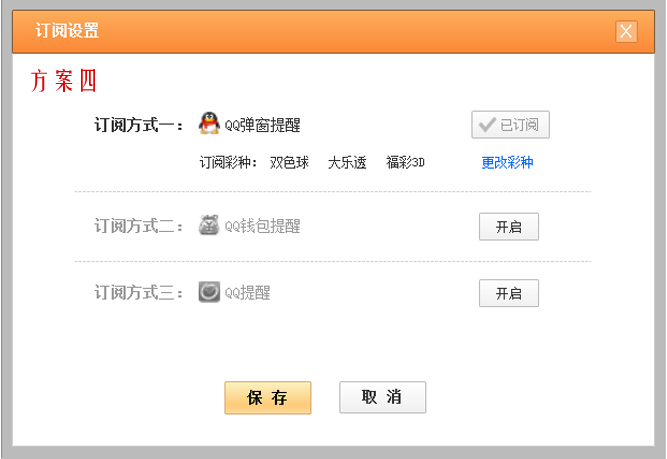
拿到这个需求,很容易想到分tab的方式,产品提供的交互意见也是这样,于是优化一下就出现了方案一:

但是这个方案的缺点也显而易见,常规订阅和QQ提醒这种生硬的分类,会对用户的认知产生负担。而且如果用户想通过QQ提醒订阅,还需要重复选择一次彩种,这对于用户来说也不是一个好的体验。于是我做出了第二个方案。
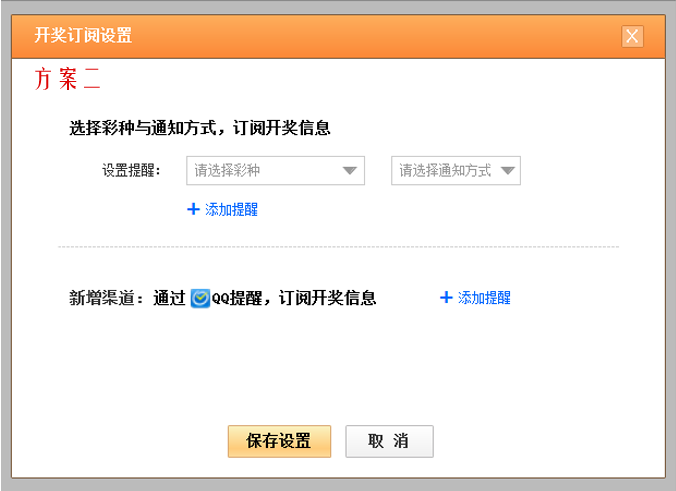
方案二:让用户自主选择

方案二给予了用户更加自主的选择,让用户可以更加自定义的订阅彩种。但是,用户真的需要这么自定义的设置方式么?
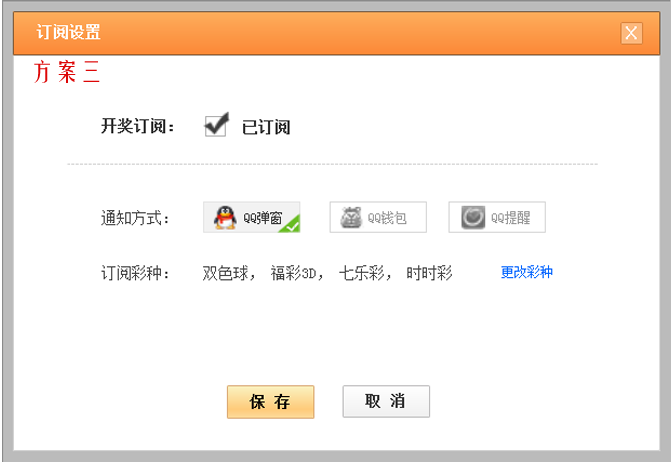
方案三:你了解用户的期望吗
其实作为一名交互设计师,拿到需求时不应该想着立刻去解决问题,而应该去深入的分析,分析,再分析。这个方案很明显就忽略了分析的过程,直接冲着解决方案去了。
那么我们现在就来重新分析一下这个需求:
1. 用户是谁?
2. 用户来到这里的期望是什么?
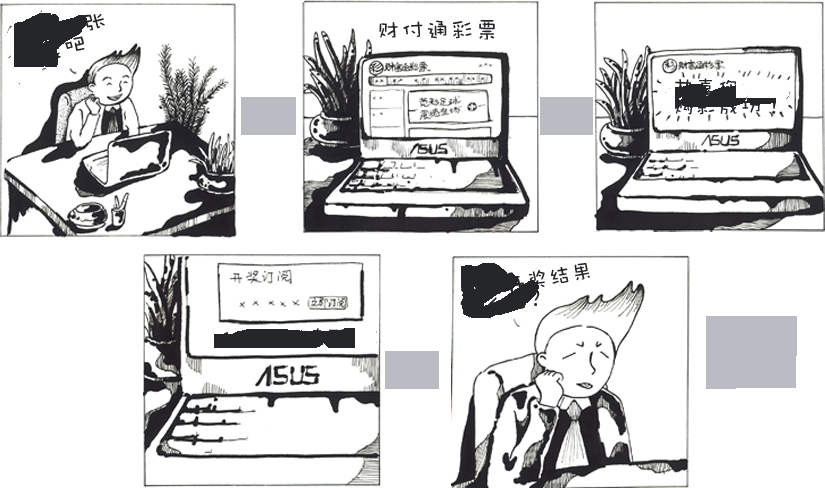
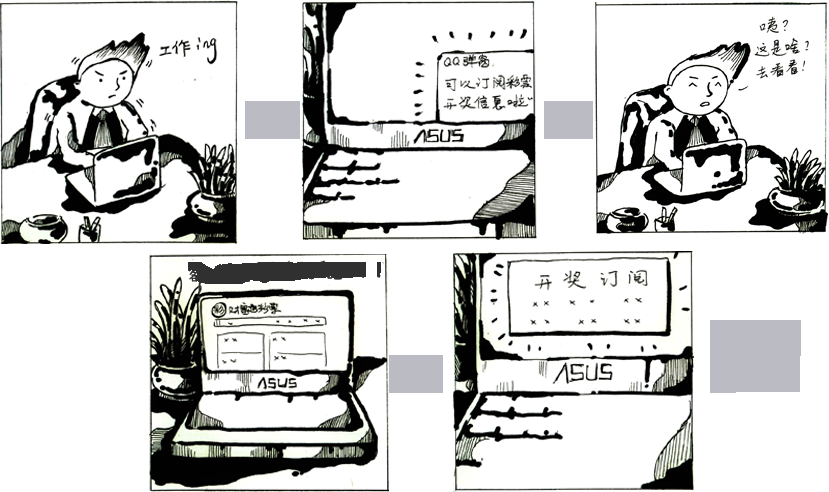
对于第一个问题,我们可以通过用户到达这里的途径来分析:
![]()
可以看到,这是一个很深的层级,能够来到这里的用户应该是经常购买彩票的用户,算是一个老彩民了,他们很明确自己的目的,就是来订阅开奖信息。

从上图的中我们可以发现,用户发现订阅功能时的期望,其实应该是想点击一下“立即订阅”按钮,然后出现“已订阅”的成功提示,他并不希望有啥复杂的设置。
于是根据分析的结果,我做出了第三个方案。

方案三默认为用户开启了提醒,并选择好了一种最常用的通知方式,订阅的彩种也根据用户的购买记录默认选择好了。用户如果想更改彩种可以进入下一层级更改,不需要更改的话点击保存即可订阅。
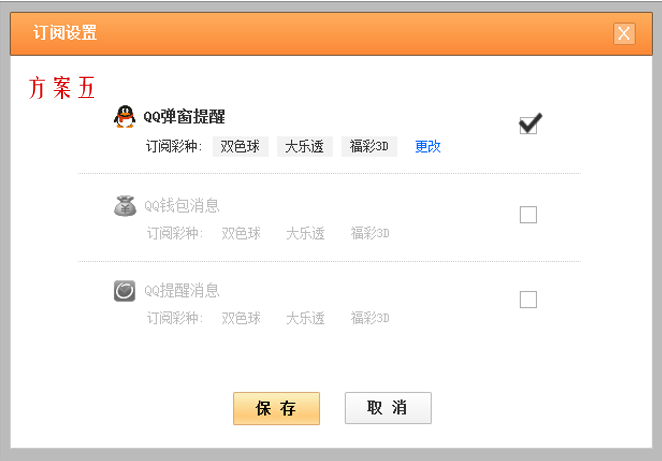
但是这个方案没有解决各个通知方式间互相干扰的问题,于是我又进行了优化和处理。

最终确定了方案五:

方案六
方案七
……
最终方案:如何满足不同期望的用户
在之后与产品进行方案的沟通中了解到,这个开奖订阅功能,以后可能不仅仅是提供给财付通彩票的用户订阅,还可能会作为一种吸引新用户的手段,来推广和扩展彩票的业务。对于这部分我们完全不了解的用户,很显然方案五无法满足他们的需求。
这个变化直接导致了一个问题:用户变了。而对于UCD来说,这是个很重要的改变。所以对于这个变化,第一步要做的,是分析现在的目标用户和他们的期望。让我们先来看看这部分用户是怎么来到彩票订阅这里的。

对于上面的用户,他本身是没有订阅开奖的动机的,他也不是财付通的彩票用户。我们通过推广的手段吸引他过来订阅,之后再慢慢的把他转化为我们的用户。
因此,现在的用户和之前的用户最大的差别在于,现在的用户还包括了一部分没有明确订阅意愿的新用户,我们需要给这些用户自主的订阅方式,来满足他们不同的需求。
所以分析的结果是:我们的设计需要满足不同期望的用户。
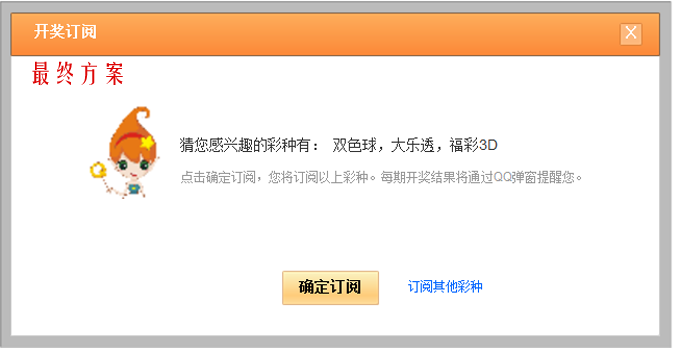
针对这个结果,得出了最终方案(界面+弹层的方式展现)。

对于有意愿订阅的用户(老用户),他们应该是从彩票侧进入开奖订阅的,当他点击“立即订阅”时,我们可以根据他们的购买记录来帮助他们选择好彩种和通知方式,因为他们需要的只是订阅而已。如果他们希望更改,点击“订阅其他彩种”,就进入自定义设置的界面。

而对于那些通过推广的外部链接进来的用户(新用户),我们就直接让他们来到自定义设置的界面,让他们根据自己的喜好自由选择,从而吸引更多的用户来订阅。
小结
经历了这次无数方案的变更,让我对于这个产品的用户有了更加准确的把握。设计时不能凭着经验和感觉,只有深入的去了解用户的期望,这个产品才能够真正的做到以用户为中心。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







