四个设计要点,提升商品列表页“逼格”

电子商务网站中的商品列表页也被称为商品聚合页,用户可以在一个页面中概览数以千计的商品。商品列表页的重要特点是信息量大,所以布局清晰合理,功能易用是突出商品列表页“逼格”的设计关键点。
1. 展示商品列表,聚合多样信息内容
用户通过导航或搜索到达商品列表页后,理想的结果就是看到最需要的商品展示在列表页面供自己挑选。商品列表页的功能就是将商品核心信息展示出来以吸引用户,并提供相应链接供用户点击购买。
综合性电商,突出价格、品质、服务、优惠等内容来吸引用户购买
天猫、京东、亚马逊等综合性电商平台,由于其商品资源丰富,因此在部署商品列表页展示商品核心信息时,以突出价格、品质、服务、优惠等内容来吸引用户购买。如果你的网站是综合类电商性质的网站,在列表页突出这些信息会帮助你的用户更多了解商品,更快作出决策。

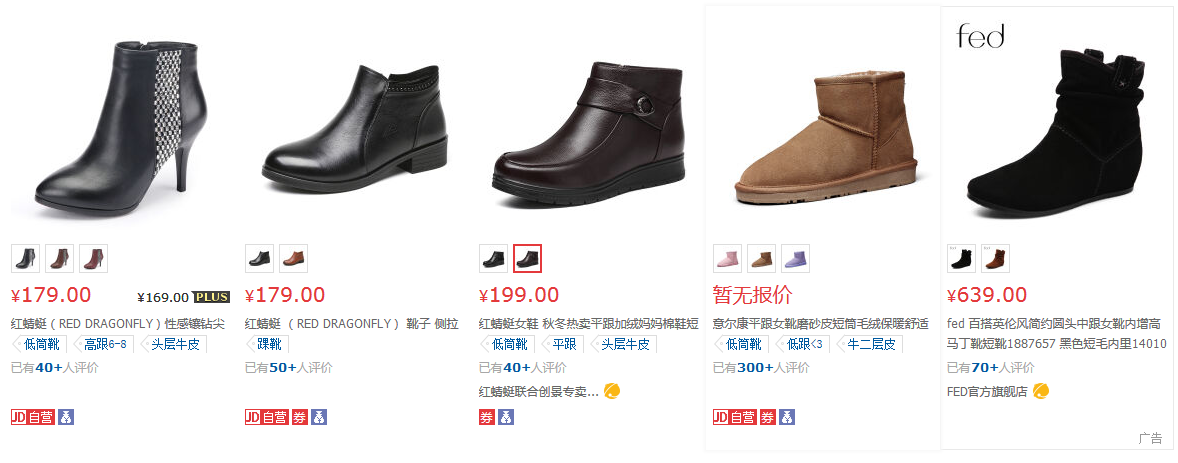
京东商品列表页全面展示商品信息,包括图片、价格、名称、标签、评价、服务等

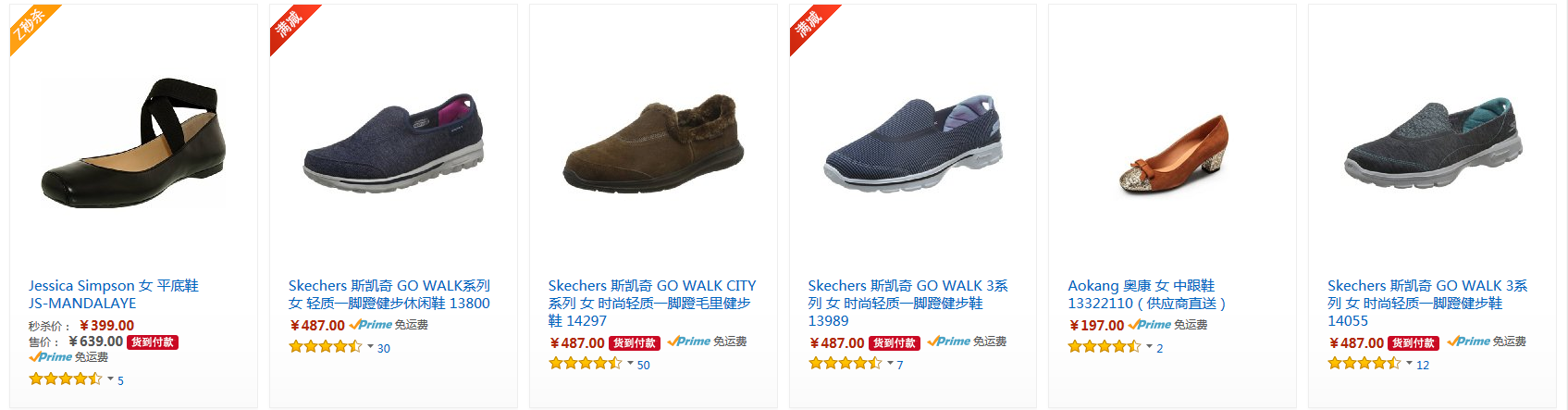
亚马逊商品列表页

什么值得买商品列表页,添加文字简介,方便用户在列表页深入了解商品,引导用户点击进入
品牌类电商,凸显品牌个性,价格仍是核心
与综合类电商不同,品牌类电商网站除了售卖产品之外,更重要的作用是宣传品牌,彰显独特的品牌个性品牌个性渗透到网站的视觉、交互、功能等等各个层面之中。尤其是在简洁、纯粹的风格逐渐被网站设计者和使用者所接受的当下,越来越多的品牌类电商选择抛弃冗余的商品介绍,回归简洁和个性。

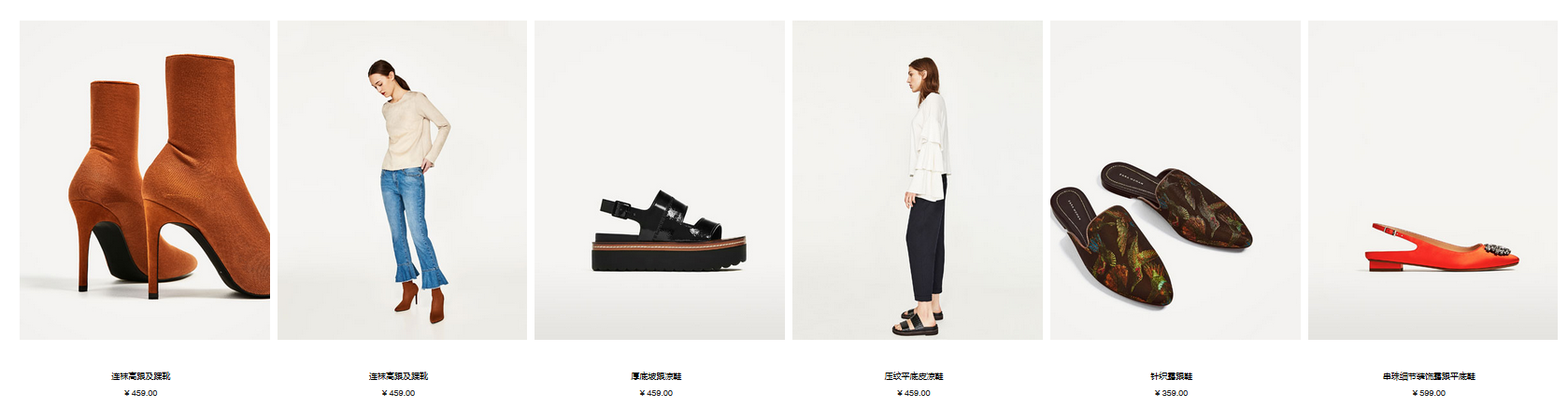
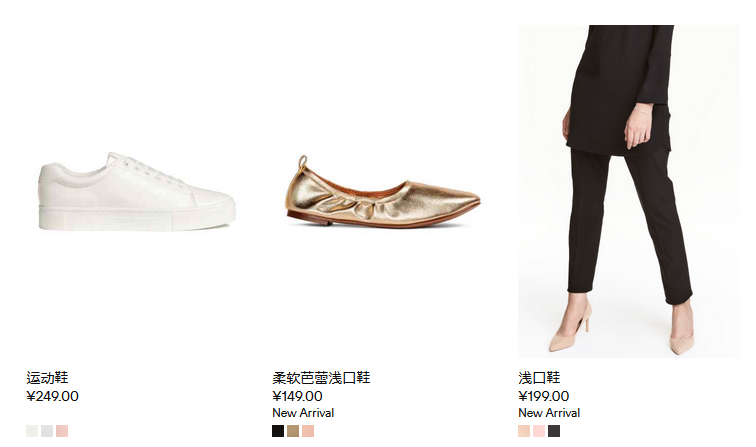
zara官网商品列表页采用LOOKBOOK展示形式,商品信息包含图片、名称和价格等最基本信息
使用更大的图片展示,设计者会有更多的空间去布局其他内容,例如同一空间展示商品的多个图片,使用户无需进入详情页即可了解更多商品信息。


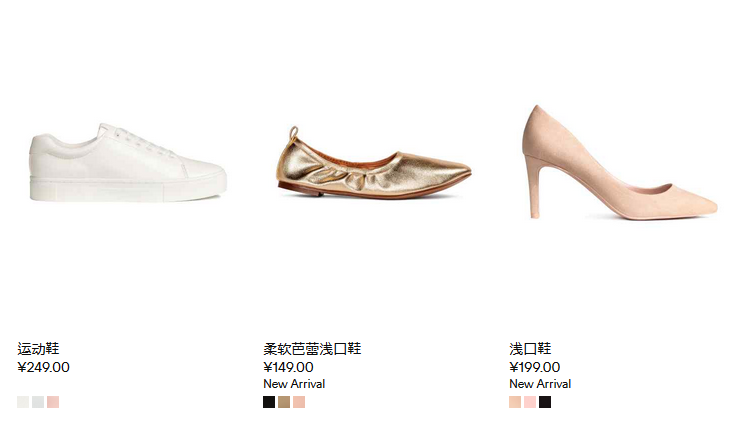
HM官网商品列表页,鼠标悬停商品图片后展示更多图片
小结:平衡简洁美观与核心信息,选择最适合网站的商品展示形式
不拘泥于网站类型,平衡简洁美观与核心信息,才能选择适合网站的商品展示形式。
如果网站需要展现商品多种信息,那么合理的板块分割、字体字号平衡、色彩的搭配都可以帮助网站呈现内容丰富且不杂乱的商品列表页;如果网站需要简洁内敛,那么生动的图片、诱人的文字描述也可以帮助网站吸引潜在消费者。

小红书商品列表页,创意的文字介绍也可以成为吸引用户进入的利器
2. 强化商品列表页的功能体验,满足用户定制化需求
为了让用户在数以万计的商品中高效地找到所需商品,列表页往往会存在功能强大的分类、筛选和排序功能,强化这些功能体验是衡量列表页能否高效运转的标准之一。
分类与筛选
严格意义上来说,分类和筛选并不是同一种功能,一些网站中还可以见到分类和筛选功能分开的形式。但是随着网站功能的日趋完善,分类和筛选作为统一功能模块出现的情况也越来越多。

HM官网商品列表页仍采用分类与筛选功能分开的方式

什么值得买商品列表页,分类内容较少与筛选位于统一板块区域内


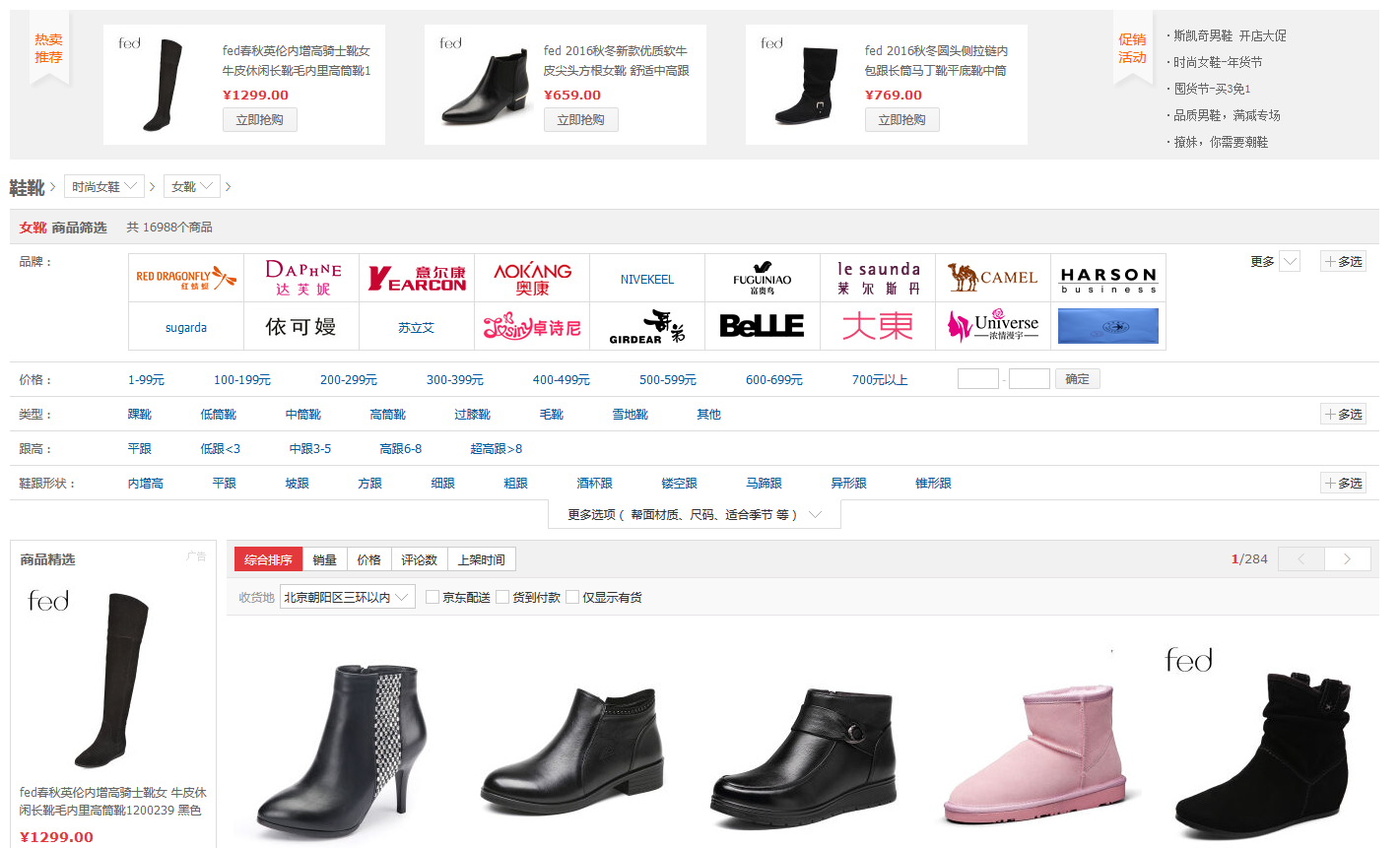
天猫官网商品列表页,有较多分类内容时,与筛选功能稍作区别
关于分类与筛选功能优化的几点注意:
实时刷新:
用户每进行一次筛选选择及时对结果进行更新,且商品列表内容随着筛选结果而发生实时变更;如果网站筛选功能需要用户全部选择完成后再统一更新(这种方式比较繁琐,不建议使用),则需要明确提示用户,并设计“选择”和“确认”按钮提示用户点击。
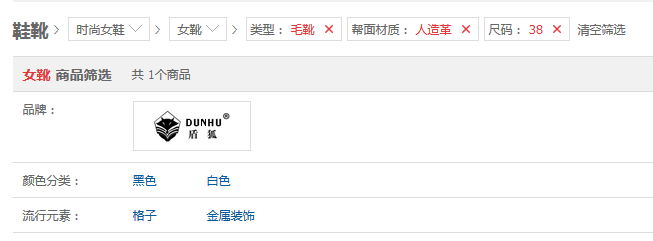
筛选条件可删除:
保证删除功能的可用性,使用明显的视觉元素(通常为红色×号表示)说明功能及使用方式,并实时更新列表结果。

京东商品列表页筛选条件的删除功能
筛选条件支持多选或自定义:
为了方便用户选择多个筛选条件或者自定义筛选(多为价格等因素),网站提供筛选条件多选功能,满足这部分用户的需求;同时需要明确的确认、取消以及删除模块保证多选筛选条件的功能可用性。

天猫商品列表页的多项筛选功能
可选内容提示:
可选内容提示一般用于商品列表内容有限的情况下,为了避免用户限定过多造成无商品对应的问题,网站会在筛选条件旁标记对应的商品数量,方便用户做出合理筛选。

蚂蜂窝商品列表页每一个筛选项都对应限定的商品数量
排序
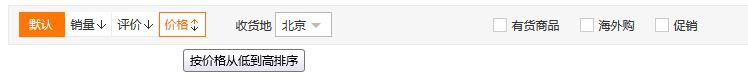
相对于分类和筛选功能,排序功能就单纯很多,通常网站都是使用综合、价格、销量、人气、时间等作为排序依据对商品展示的顺序进行调整,以符合用户的需求。
这里啰嗦一句,很多时候用户期望看到人气高的、销量好的、更新时间近的内容,因此在这些排序指标上不用做太多说明,用户即可明白这些商品的排序是从高到低的;但是其中“价格”是个比较特殊的排序指标,既有用户想看价格低的,也有用户想看价格高的,因此在“价格”这个排序指标上,需要明确是从高到低,还是从低到高。

苏宁易购商品列表页的排序功能
小结:保证分类、筛选及排序功能的可用性,提升功能易用性
分类、筛选和排序功能时是商品列表页一个特殊且重要的功能,用户借助这些功能能够高效的寻找到合适的信息,避免迷失在一大片商品的海洋中。用户越快找到心仪的商品,越有利于促进他们完成订单,网站需要保证功能可用性的同时提升易用性,不仅仅是为了服务用户,更重要的是提升这个流程的转化和留存。
3. 分页显示和连续加载
商品列表页是网站中信息量较大的页面类型,涉及到的商品内容会有很多,通常一页是无法完整显示全部内容的,需要根据页面情况使用分页显示内容、加载显示内容或是结合使用。
目前电商网站主要采用以下三种加载方式进行商品内容的加载:
分页显示
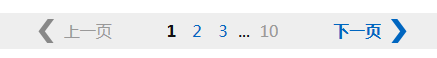
分页可以将大篇幅的内容分成小块,显示在单独的连续页面上,便于用户理解和查找。可以让用户清楚的知道,自己所要浏览的内容到底有多少、已经浏览到哪个部分、还剩余多少。分页可以使用户对所浏览的内容有清楚的预期。
分页优势:
- 告诉用户要浏览信息的量;
- 分页使用户快速的跳过信息,自主的选择想要浏览的内容;
- 分页非常便于定位和回找;
分页的劣势:
分页停顿会在一定程度上打断用户的思路,存在流失用户的风险

亚马逊商品列表页分页
分页模块的设计已经很完善,我在这里就不赘言,但需要注意的是分页模块的尺寸和布局位置,应最大程度满足用户的使用体验。
连续加载
连续加载是一个与分页相对的交互模式,信息之间没有明显的界限或是停顿。当页面滚动到底部,新的信息就会被自动加载进来。
连续加载优势:用户不会被打断,可以顺畅的一直浏览下去,沉浸其中。
连续加载劣势:一味的加载会让用户产生迷失感。
如今很多的移动端的社交app都乐于使用连续加载,例如微博、新闻等,使用户沉浸其中,避免打扰;
结合使用
分页显示和连续加载都存在其优缺点,因此目前有些网站结合两者使用,在几次连续加载后提供用户分页的停顿,既保证了浏览的流畅完整性,也同时兼顾了定位和找回功能。

微博在加载一段内容后,提示用户点击查看更多
电商平台通常采用的模式为:PC端使用分页展示商品内容,而移动端采用连续加载的方式展示商品内容,以此适应移动端用户更深度沉浸的阅读习惯。
小结:
结合网站自身的特质,选择合适的内容展示方式,既可以提升用户的沉浸感,也不会让用户迷失在众多的商品内容里。
4. 推荐内容与商品列表内容的分离融合
用户在浏览PC端页面时,推荐内容区域与商品列表内容区域一般是分开的。推荐内容一般可以分为两个大类,从人的属性角度是个性化推荐,从商品的属性角度是相关推荐;推荐内容与列表内容分离形成较为独立的区域模块,用户可以清晰分辨哪些是推荐内容,哪些是商品列表内容。

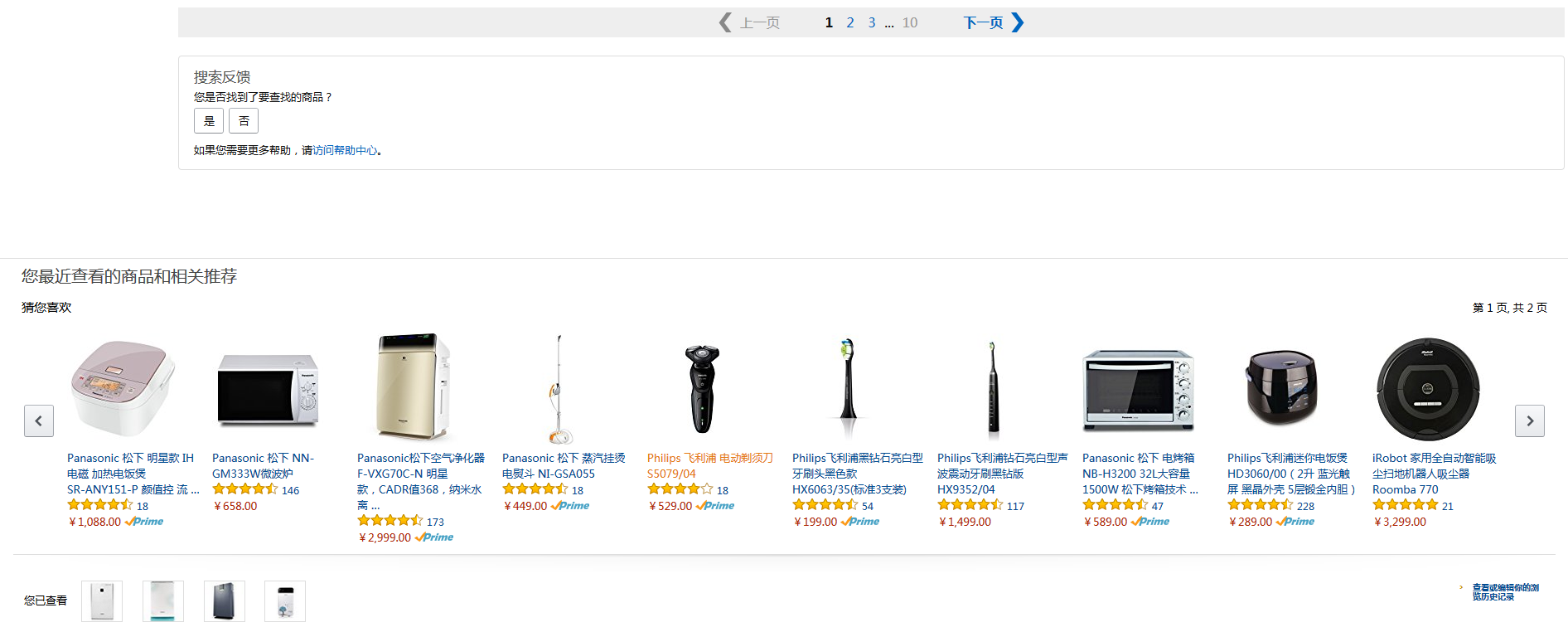
亚马逊的推荐内容位于商品列表页底部位置

京东的推荐内容位于商品详情页顶部及侧边栏
如今,这种明显带有广告成分的推荐内容悄然发生着改变,尤其是在移动app上。由于移动端的展示区域有限,更加压缩了推荐内容的展示位,因此推荐内容开始与商品列表的融合,一方面解决了移动端缺少推荐内容展示空间的问题,另一方面优秀的推荐内容也会提高用户的购买转化和深度浏览。

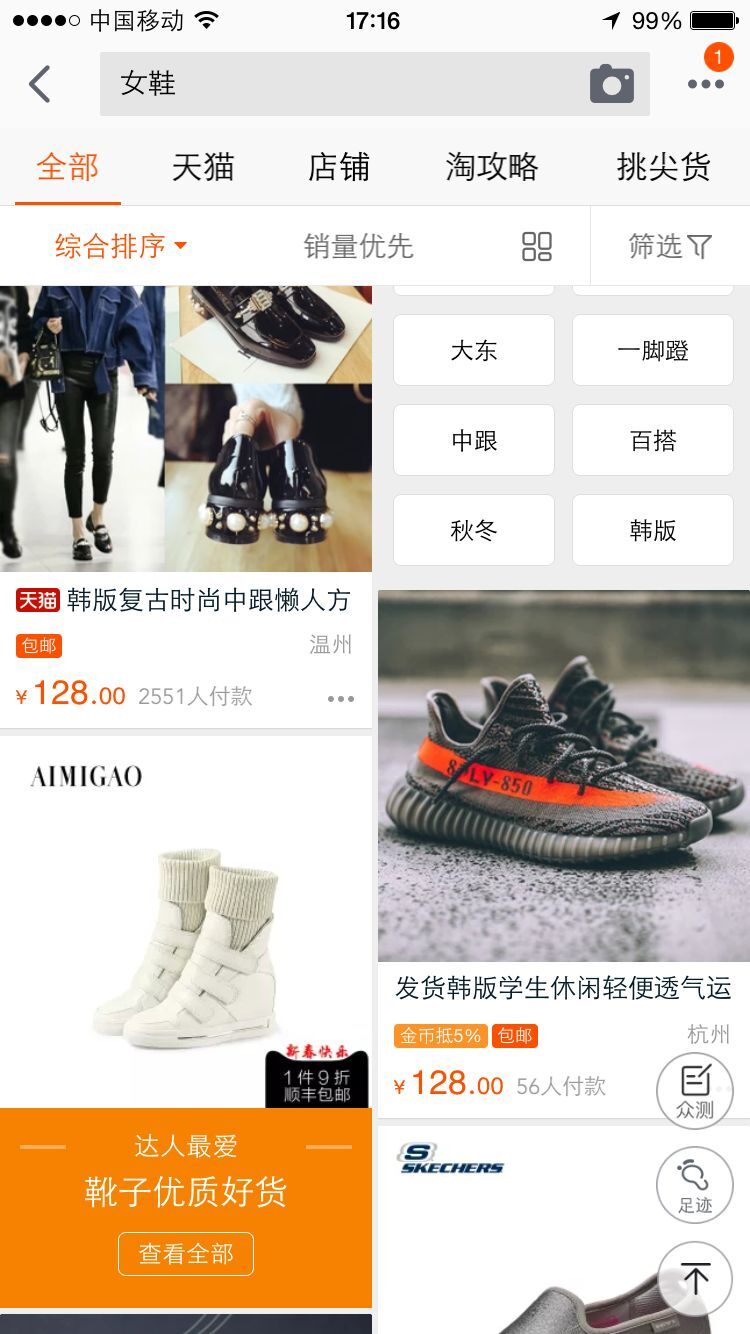
淘宝app的商品列表页,推荐板块嵌套在商品列表内
小结:
如今用户变得越来越聪明,传统“贴片”般的推荐方式已经无法有效的吸引关注,推荐内容就像是网站的“站内广告”,内容和展示两手都抓才是致胜王道。
总结
四个简单的要点,为提升商品列表页的“逼格”做一些微小的工作。选择合理布局,展示商品列表,聚合多样信息内容;强化商品列表页的功能体验,满足用户定制化需求;结合网站自身的特质,拓展显示更多商品内容;创新优化推荐板块,紧抓内容和展示。做好这些微小的工作,提升的不仅仅是商品列表页的“逼格”,更重要的是承接更多流量,扩大转化效益。
本文由 @108huangqing 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








总结性文章就不要学人家讲理论的语气好吗?
这些内容都是笔者平时工作的一点小总结,正是因为看到很多网站做的不友好的一面,才想要把好的内容归纳整理方便自己查阅。也欢迎各位大神多多指点
作者就是写的流水账,阐述了表面浅层次的东西,泛泛而谈,没有自己的思想(可能用猜想更合理)。产品背后的逻辑并没有进行分析,就拿最后的排序来说,到了排序这个层面,都是看曝光量了,除了前台的分析,应该加入产品业务逻辑的考虑,不单单是选择了按照销量就真的是按照销量排。作者是做UED的吧