干货贴:如何设置灵活可配置的安卓升级机制?

安卓App升级机制该如何设计才能灵活可配置?作者对此分享了几点看法,一起来学习下。
为什么要做“非传统的”升级提示框
如果是经常用苹果手机的用户,app通常是自动升级没什么感知,而且本身App Store原则上并不允许App弹出升级提示框,代码里检测出对应代码审核会不容易通过的。
Android用户会比较多见升级提示,总希望用户可以去升级新的版本,传统升级提示框都比较简单,复古的弹框加居右的“马上升级”“取消”,满足升级基本需求。为什么要做升级提示框呢,有以下原因:
好看又好用的升级提示框哪个产品不想拥有呢
对于tob产品,每个迭代都在接近用户走进用户,了解用户使用场景和功能业务需求,好不容易满足部分用户的痛点需求,当然会线上线下哭着喊着请求用户升级,希望用户赶紧使用新的功能,听听用户的反馈,产品经理时刻关注线上版本分布的数据,获取第一手数据资料,关注升级情况。
通常越是企业级的用户升级惰性是很大的,升级则意味着新功能,新的功能意味着企业的培训成本,尤其是对信息化程度较为重视的企业,互联网化的tob产品的互联网式升级就意味着更多的人力成本和学习成本的付出(当然这里还会引出企业级产品线下服务的重要性,后话,以后再讲)
而to C产品抓住用户个体的欲望,带着情怀带着实用带着双十一双十二双十三的实际诱惑就引得用户升级了。
小的功能完善和bug修复安卓发布热更新版本就可以了,但是大的功能版本升级,总是希望用最好的方式打动用户去升级,希望即使用户不升级,也能阅读升级提示框的一两行文案,记得我们更新了什么,回头使用过程中发现痛点了,能想起来,啊我可以更新试试看。
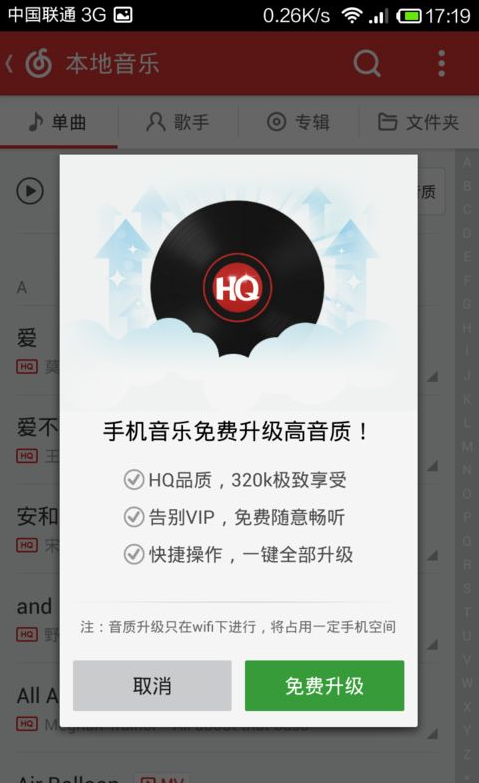
好的升级提示框多少也有产品经理的私心,PM总希望能把升级提示框做的颇有特色,网易云音乐的升级弹框符合其产品主元素的设计且体现其情怀,有所设计的升级提示在阅读节奏上带给用户很好的体验,能简明扼要的告知用户升级可以获得哪些新体验新功能。
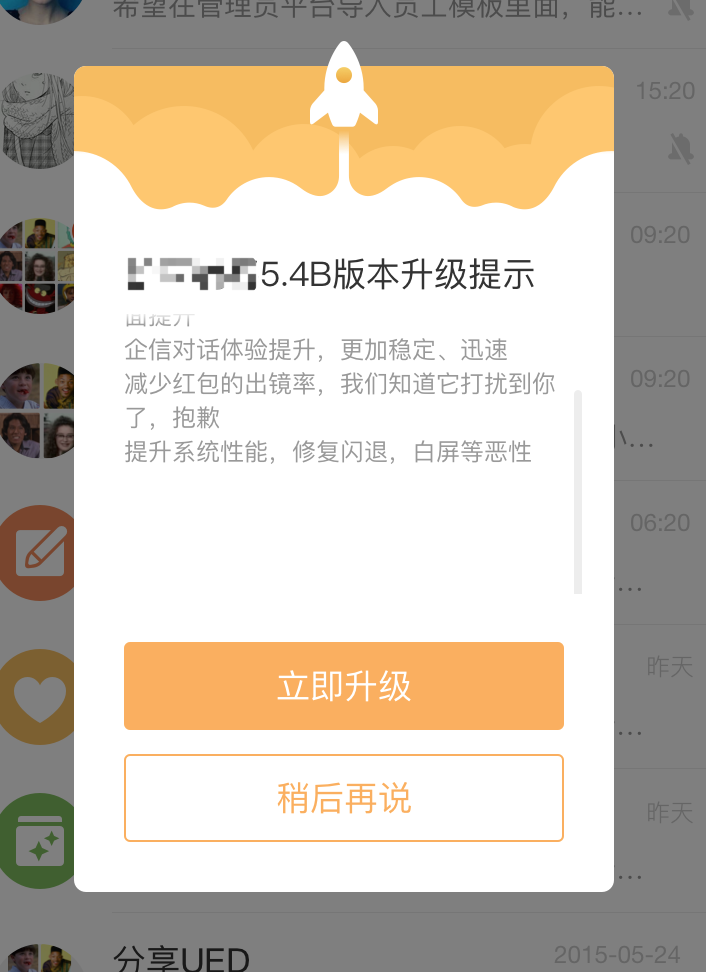
于是我们在设计提示框时,也约定俗称的设置:标题+升级重点功能概述(不超过5个,基本遵循用户阅读习惯和”3-5“交互原则)+升级按钮。

为何要做的灵活可配置
灵活可配置的设想基于两个方面:一不依赖终端发版去调整,二可扩展运营动作(这个框可以不止用来升级)。
基于服务端搭建配置平台,可自由配置提示升级提醒方式,升级标题内容等样式配置,按钮数量和逻辑配置等等。
以下为关于服务端配置平台的内容思考过程:
提醒方式
产品层面可以采用以下几种升级提示方式,都比较常用
- 弹框
- H5的蒙层
- 通知栏
- 小红点
- 通过产品内的”XX助手””XX团队”去推送新功能介绍
升级弹框设计

在服务端配置3个操作按钮:立即升级/稍后再说/跳过此版本 至多三个,多了也没必要了。
根据上述level在服务端配置决定显示哪些按钮。
包括强制升级(此时下载过程中不能让对话框消失,甚至可以设计在线安装的进度条)
- 立即升级
- 稍后升级,可在服务端进行持续重复提醒的逻辑,例如12小时之后??第二天再提示?等
- 跳过此版本
思考升级推送的用户范围和维度:哪些企业?哪些用户?哪些版本?哪些类型的企业?
- 针对用户当前版本升级
- 比如针对特定版本升级
- 针对特定企业升级
- 灰度
- 针对特定机型升级,在登录接口里传给服务器(根据线上数据关注用户中的主流机型)
- 华为
- 小米
- vivo
- oppo
- 魅族
实战分享:配置平台整体方案
服务端控制机制
(注*即服务端需要进行控制的,可以在服务端进行随时调整,解放终端发版压力)
升级文案富文本: 标题(字号 字色和字体)+内容(字号 字色和字体)
最终我选择了2个button的方案
- button1文案:填写(注*方便button文案的调整)
- button2文案:填写(注*方便button文案的调整)

规则可以叠加使用,选择完毕后,确定生效,并记录操作日志。
终端对应展现
默认安卓端用原生弹框提示升级,属基础模式,由服务端下发标题和内容及button的文案,字体字色字号由终端渲染。
服务端可调用自定义H5模式提示升级,属高级模式,由服务端给终端URL,终端利用JSAPI渲染调用。
终端:点击立即升级去往AppStore或者直接下载,选择稍后再说则暂时关闭弹窗,48小时后再次进入app时弹窗提示升级,N次(可酌情设置)点击稍后再说之后则不再提醒该用户该版本的升级,次数由服务端控制;
通知栏模式大家应该比较好理解,我就不再赘述了,描述文案可开放脑洞;
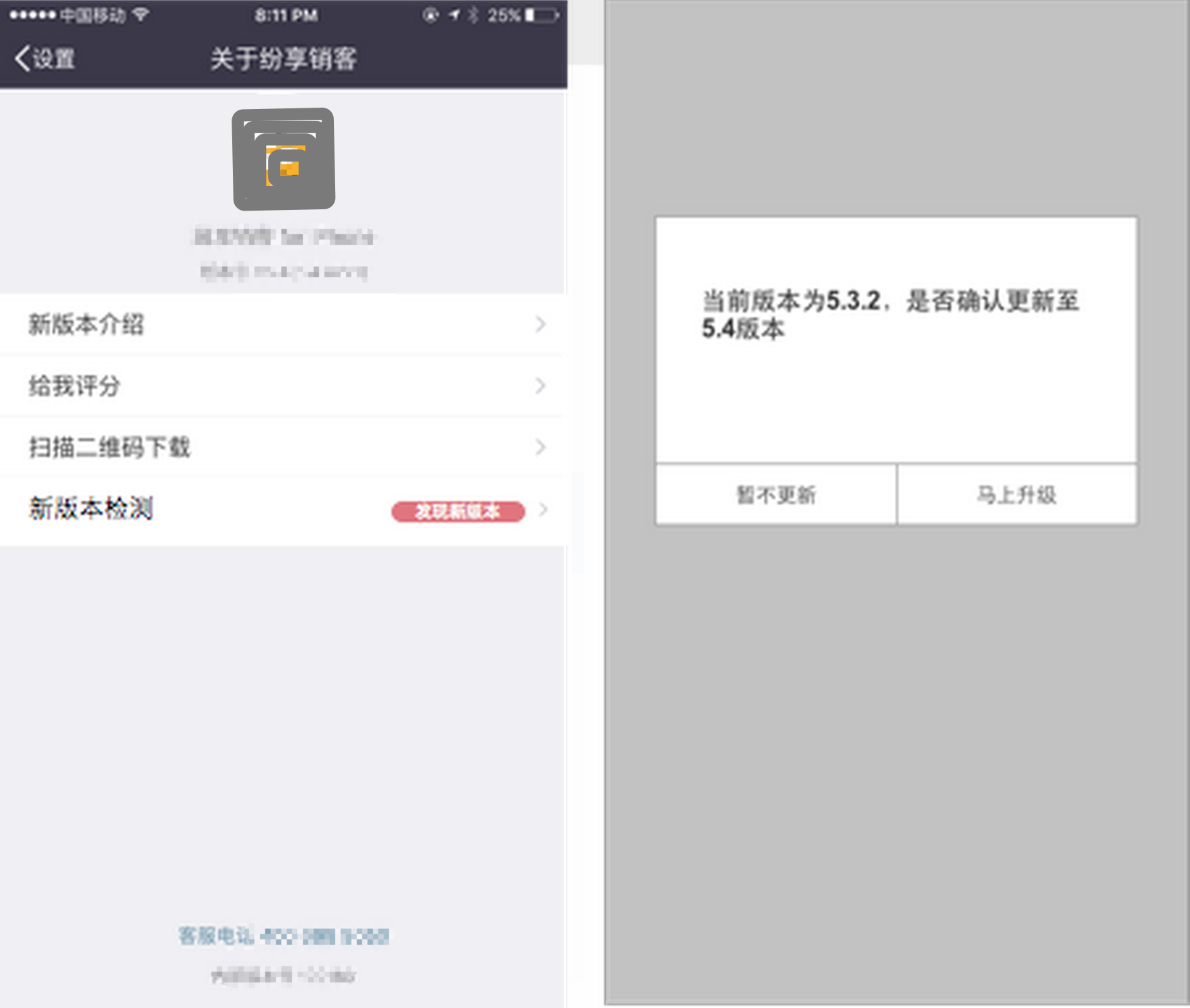
在关于中,增加新版本检测功能,有新版本检测时,可以显示“发现新版本”,然后点击弹窗“当前版本为XXX,是否升级更新至XXX版本”,点击马上升级去往AppStore或者直接下载,选择暂不升级则放弃本次升级。

未来你可以将这个部分作为运营平台的雏形,陆续扩展其在终端的线上运营动作配合。
- 比如用这个框来做功能推荐,button就可以设置为“了解更多”,然后嵌一个H5的链接进去 ,做更多介绍的页面;
- 再比如,可以在整个app,将红点引导的配置全都丢给服务端,在每个版本的迭代中,做功能点击引导,甚至可以按照角色去做不同配置,灵活多变。
从此你就拥有了一个智能运营管理平台。
本文由 @ShirleyW 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作者想来TW么,可以联系我13716107944(微信同号) 😉
………………
人人都是产品经理干货真的是少之又少
完全没卵用呀,后台是如何配置都没说
像你这样头像好看回复很Q嗨天天写干活的姑娘,请给我介绍一打~