APP设计:还原两个产品的登录注册流程

注册/登录,用着感觉很简单,但是细细分析起来,都是坑。试着还原两个产品的登录注册流程,满满的都是套路。

首先推荐两篇文章:
- 最完整注册登录详解:流程设计、业务及产品思考(by启辰菌)
- APP注册登录流程设计与浅析(by Thor_datou)
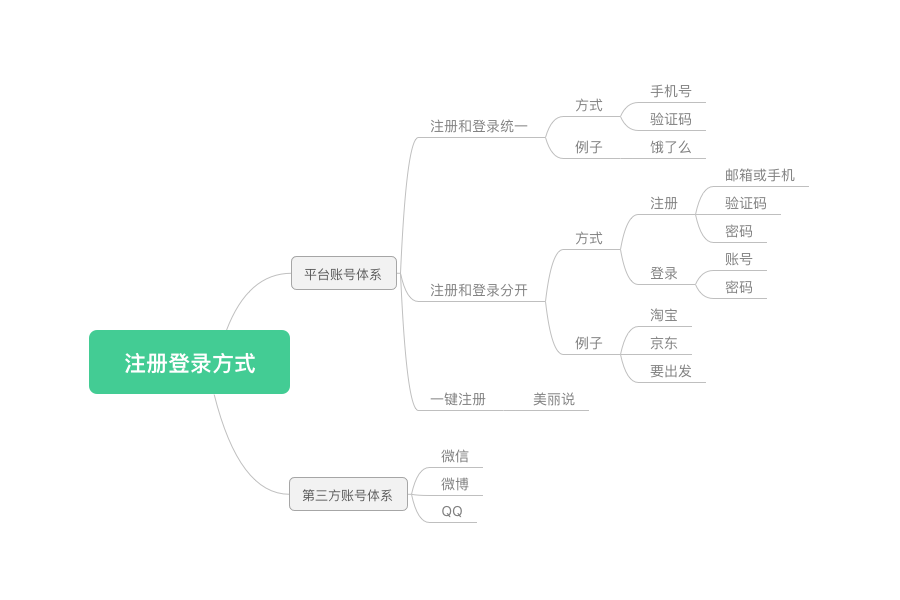
理论性的内容基本上面两篇文章都有涉及到,这里只分析表面的东西,主要根据下面的思维导图,结合真实app实现,来整理各种注册登录流程。

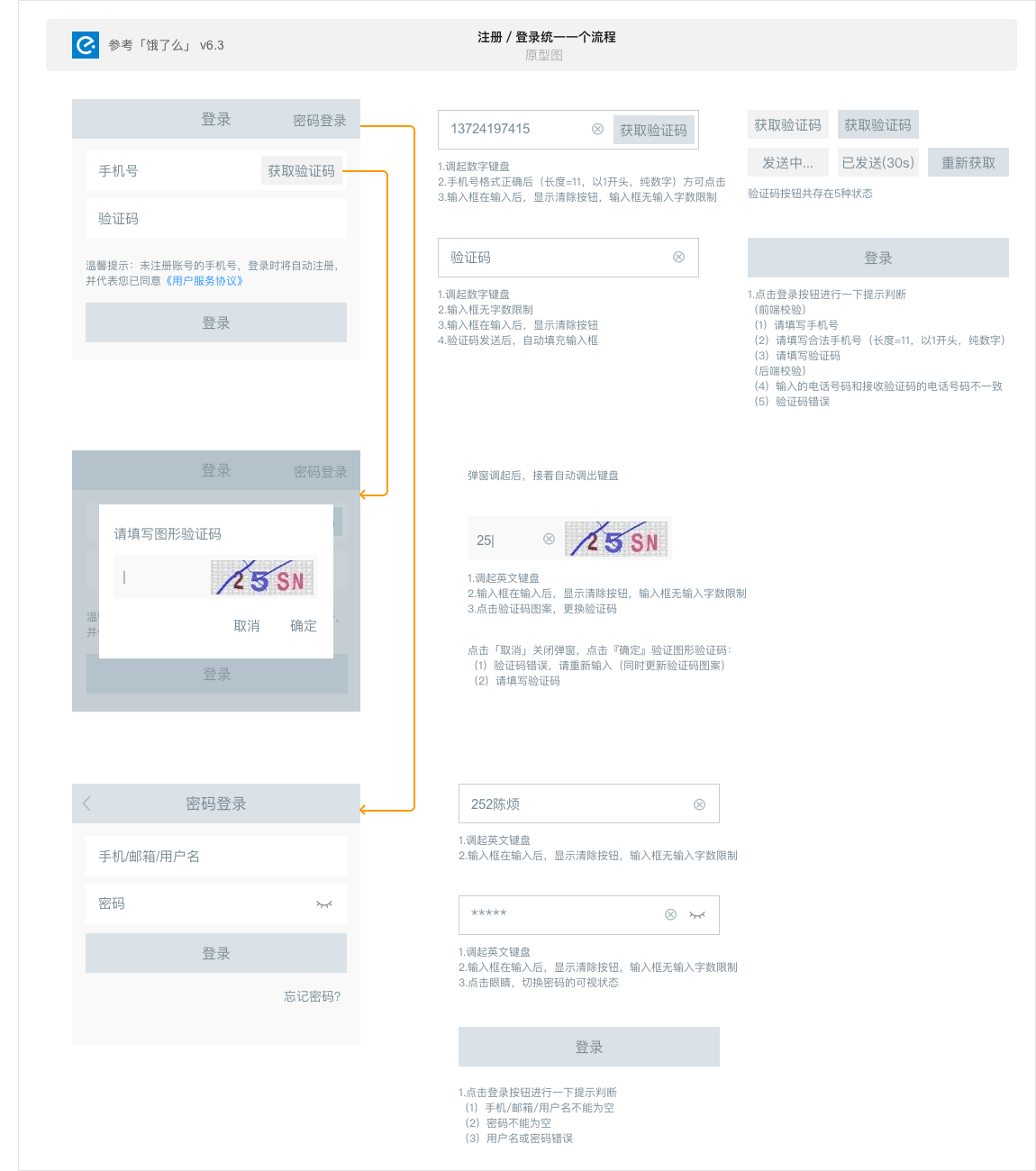
注册和登录统一,例子:饿了么

饿了么有个小小的体验缺陷,手机验证码登录中,手机号输入框中的格式校验只是简单的校验(位数=11,纯数字,以1开头),当输入了一个不存在但符合格式的手机号(比如10012341234)时,依然可以点击“获取验证码”调出图形验证码的输入框,但是输入完成后永远提示“图形验证码输入错误”。但是这种毕竟是可以忽略的事件,如果需要改进的话,需要在点击“获取验证码”时,再加上一个后端校验号码格式的过程(下面的『要出发』就是如此)。此外也可以完善“获取验证码”按钮的可点击状态判断条件,但是这个校验过程一般是前端的,风险太大。关于手机号码的校验可以参考js正则验证手机号码有效性,不过这个有效性规则有不同的版本,没深入分析对错,这个是比较宽松的验证规则。
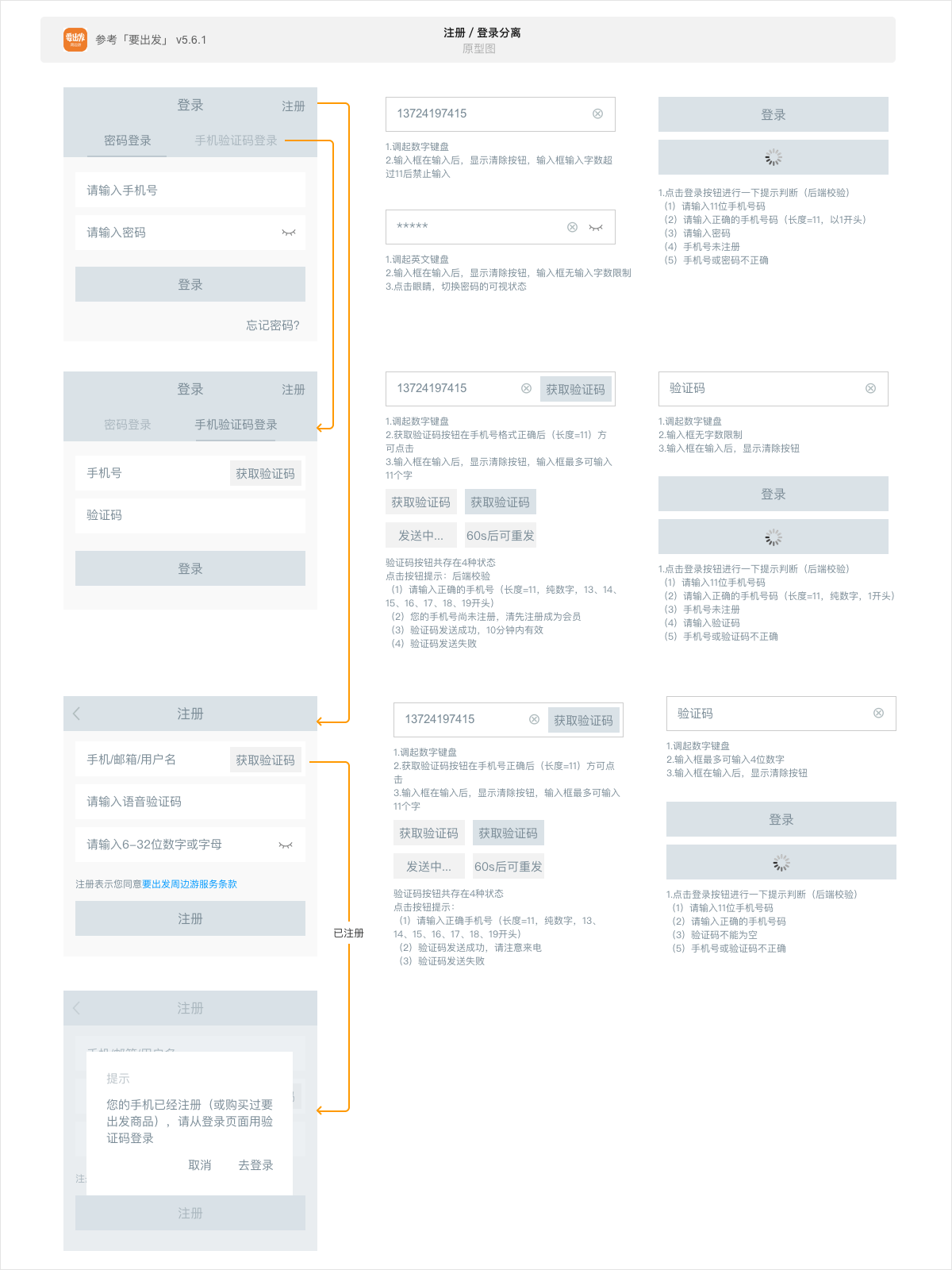
注册和登录分开,例子:要出发

在还原这两个注册登录流程,关于手机号的校验规则差点就转晕了。登录注册是产品的一个很重要的流程,因此对于输入框数据的校验很重要,校验流程尽可能放到后台校验,如果校验放到前端,一旦检验规则发生改变,那将影响的是多个版本。两个产品的注册流程中都只是把手机号的简单校验(比如长度,纯数字,1开头)置于前端上,而把一些具体的判断置于后台校验。
原型下载链接:https://pan.baidu.com/s/1bo3axqR(密码: dgy7)
个人画着练习,有不对的地方欢迎指出交流。
本文由 @6277 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








好好好
不错不错 🙄
您有交互文档说明 实例吗?参考一下 初学者 18742146468@163.com 感激不尽。。。。
不好意思,暂时没有遇到一个文档写的很详细的产品经理或交互