我是如何在一个小功能上做卡片分类的

用研没有门槛之说,只要产品经理们有用户调研的意识,在任何细微的产品设计细节上都可以以用户为中心,并为用户提供一款满意的产品。
卡片分类的定义:卡片分类作为用户体验/交互设计领域的一个有效方法,有助于设计人员理解用户是如何看待信息内容和类别的。具备这些知识之后,设计人员能够创建出更清楚的类别,采用更清楚的结构组织信息,以进一步帮助用户更好地定位信息,理解信息。——From《卡片分类:可用类别设计》
本人是一位互联网前端产品经理,负责某个创新项目的前端产品设计,由于本人所在团队较小无用研伙伴,所以所有工作只能自己完成。且本次卡片分类的功能只是很小的一个功能点,就是在页面的一个呈现说明信息的模块对信息进行重新分类,提高用户的可读性。
操作步骤
首先,我买了一本如何卡片分类的书籍,认知阅读一番发现,这特喵的不就是我大学在心理实验课上学习的知识点么(玩笑),写的还不错,大家可以先按照书中或者我所写的演练一下,多次操作演练后就可以轻而易举的将页面中的信息进行咔咔咔分类啦。
以下就以需要进行呈现大量说明信息的旅游网站为例来讲一下如何通过卡片设计进行信息分类
下图分别为携程、去哪儿、途牛的出境产品的产品详情页的说明信息分类:
![]()
携程
![]()
去哪儿

途牛
可以看出三个网站的分类方式都不相同,如何找到一个合理且较为完美的分类方式,首先我们要先明确实验目的。
明确实验目的
主要是分为两种:
- 如果是对原有信息的重新分组,并且这些分组组名已经确定,可以使用封闭式卡片分类方法。采用这种方法前提是你对原来的分组信息足够自信。
- 如果是想要重新定义分组的名称、分组的数量、每组所包括的二级信息,则需要使用开放式卡片分类。
推荐采用的的就是封闭式卡片分类,主要因为原来的分组名称由于是很早之前确定的,在后来迭代过程中,每个组下面都被添加过新的二级信息,所以需要整个重新梳理。
梳理信息内容
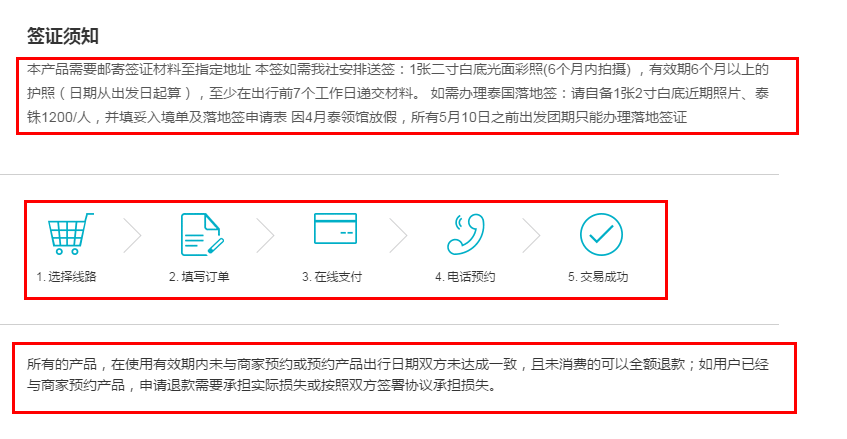
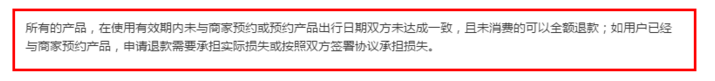
将所有的需要分类的子信息描述出来并进行汇总,如下图中红框的子信息汇总出来:

汇总完成后,将红框中的信息制作成卡片方式,整理好,等待实验室供用户使用。
实验具体操作
- 实验用户:大概在7~12左右
- 实验场所:会议室内等安静房间
- 实验注意事项:避免出现引导用户的语言、表情和姿势,可以让用户进行发声操作,记录用户的语言、动作,尤其在用户遇到困难时的操作。
实验分为两个内容:
1. 将子信息提供给用户让用户进行命名,如图下方信息制成卡片,让用户阅读信息后进行命名。

每个用户都需要对所有信息进行命名,命名完成后梳理用户的命名结果,找出命名共性,制定新的命名。
2. 将命名好的信息提供给用户后让用户进行分类,并且分类完成后让用户在对组进行命名。
可以在确定子信息的命名后再进行第二个内容的实验,这样可以防止用户过度发散。
实验结果汇总:结果梳理完成之后,则通过对结果的分析和整理,找到用户的共性,然后确定命名。
总结
总的来说,卡片分类是一种非常方便易上手的方法。在我进行卡片分类的时候可能具体操作和梳理并不能完全符合实验规范,但是作为一种可以和用户接触的实验方式,还是能够从中得到很多用户的问题和想法,这些都是我们提高页面体验的“宝藏”。
本文由 @Sonya 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







看懂了 算是比较简单的一种方法。就是带给用户的工作量比较大
😥
这都在说什么,好费解。。。。。看完后好无语
没看明白说的啥。。