交互实战:云之家 CRM 1.0 项目总结

文章基于云之家 CRM设计过程,对其交互设计进行了系列的总结,希望对你有所启发。
关于云之家 CRM:
云之家是金蝶孵化出来的类 Slack 产品。说白了就是一款面向 B 端用户的 IM 软件,目前市面上的竞品有阿里的钉钉、腾讯的企业微信等。这些面向 B 端用户的 IM 软件,与面向 C 端用户的软件相比,区别就在于,这类产品会集成各种各样满足 B 端需求的「小程序」,比如签到、工作汇报、公司发文等。(据IDC权威数据显示,云之家连续两年蝉联国内中大型企业,移动办公平台领先品牌,知名客户包括万科、海尔、乐视、华大基因等,企业用户280万家,注册用户3000万人。)
而云之家 CRM 则是云之家上的一款面向 B 端用户的 CRM 「小程序」。(小程序是微信起的名字,但云之家把他们称作轻应用)主要是帮助企业管理销售员,协助企业全面提升销售业绩。
1. 项目背景
云之家 CRM 自 2015 年底快速发展,从原来的一个模块,发展到了九大模块。到 2016 年底,基本上覆盖了客户关系管理的全流程。而原来的 CRM 首页已经无法满足九个模块的展示,同时原来的首页的功能体验也不够友好。基于此,产品团队也开始着手考虑优化首页的设计。随着业务越来越复杂,各个子模块页面越来越冗余,所以 1.0 的改版,除了需要重新设计首页之外,还需要对各子模块的界面进行优化。
2. 设计目标
2.1 分析需求
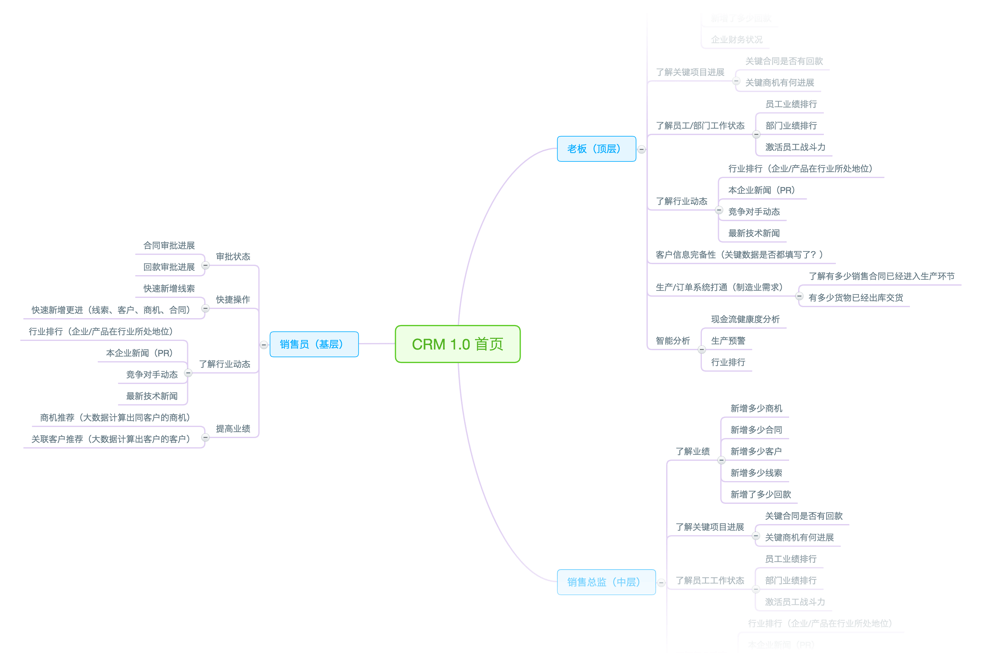
首先在建立设计目标前,需要明确用户的需求,所以在项目初期,用研帮助团队找出用户诉求和产品诉求。同时我也在线上采访调研了十几名活跃用户,根据调研结果我们团队将首页的目标人群锁定为三类人:
- 老板(顶层)
- 销售总监(中层)
- 销售员(基层)
这三类人群对首页的看法都各有不同,根据我们调研的结果穷举出了多项需求。

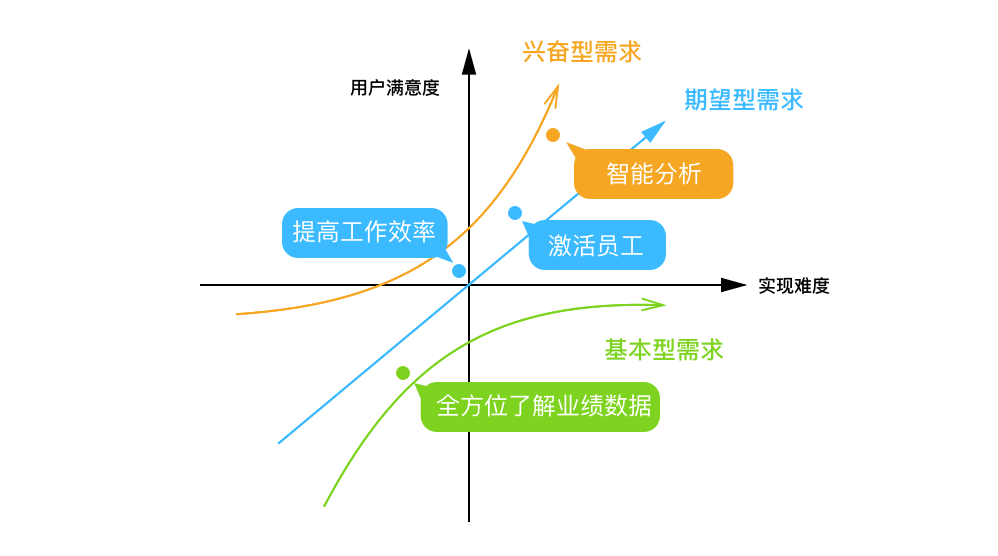
接着我们使用 KANO 模型去分析目标用户和产品决策的需求。我们将实现难度低用户满意度提高不明显的定义为基本型需求。实现难度较高,但能让用户觉得特别有用的定义为兴奋型需求。而这两者并不是我们重点关注的核心问题(因为不是产品的差异点所在),但是在我们设计的过程中,依然投入了资源去实现此类需求,因为用户最基本的需求还是需要满足的。经整理我们将穷举出来的需求归纳到 Kano 模型中:

2.2 找到设计目标
最后,我们根据上图,将需求进行了进一步的精简提炼,找到了产品的终极目标:使用大数据服务提升销售效率从而提高企业收入。产品终极目标的存在就在于防止我们的产品在最终呈现上偏离了既定的方向,但是产品目标归产品目标,而设计目标则不太一样。设计的本质还是为我们的用户提供有效的行为解决方案。所以经过对产品终极目标的分析,以及考虑到 CRM 1.0 首页的定位,我们进一步提取了 CRM 1.0 首页改版的设计目标:效率与激活。

3. 设计过程
3.1 首页设计
3.1.1 明确元素
明确了设计目标后,我开始着手考虑整个首页的信息架构。但是在建立信息架构前,首先需要明确所需元素。经过讨论我们明确了几个核心功能:
- 新增功能(提高工作效率)
- 应用快速入口
- 激活员工战斗力功能
- 业绩看板(旧版功能)
3.1.2 在纸上制作原型
确定元素后,我开始着手制作原型,但是我没有马上打开 Sketch 或者 Axure ,而是拿起纸和笔,开始制作纸质原型。经过一些尝试后,我决定将整个首页的信息架构设定为:
- 新增模块
- 应用入口模块
- 子功能模块
在这个过程中我设计出了多个方案:

3.1.3 制作原型——专于一次设计但不止于一次设计
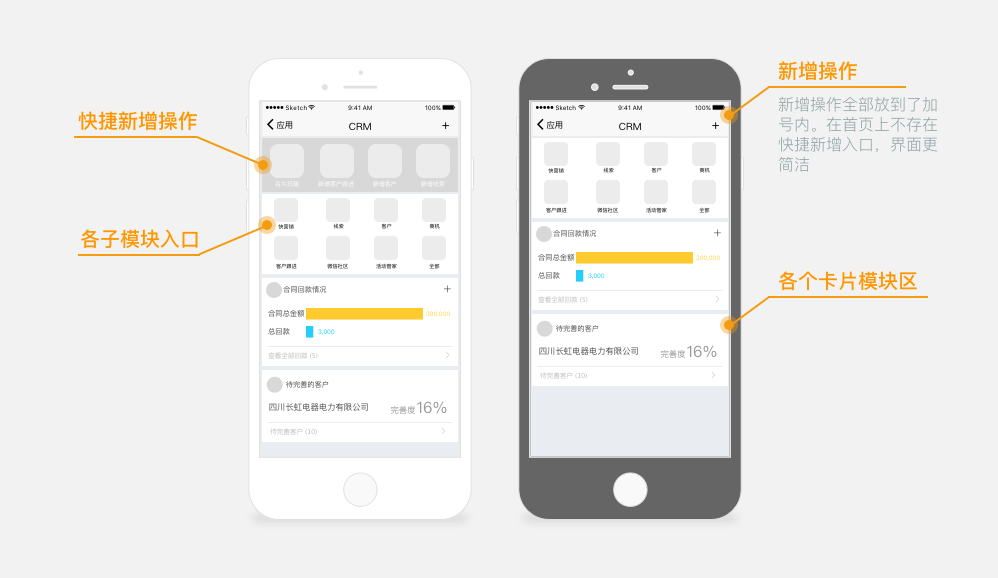
最后,我挑选出了比较好的两个方案,并把他们制作成数字版原型:

从上图可以看到,两方案的差异点就在「有无快捷新增操作」上。我在后台查看了个模块的用户行为数据,发现其实某些新增功能是非常高频的,所以我提取了一些高频的操作,将其放到了首页那里。但是这个方案的问题就在于,这种新增功能对于销售员来说的确很方便,但是对于中层人员以及老板来说就不是很重要了。
因为一般这类人已经不跟单了。于是我就想「有没有一个不同角色的用户都共有的高频需求呢?」,回过头来看之前整理的思维导图、 Kano 模型,以及设计目标。发现 to B 应用跟 to C 应用最大的不同就在于,to B 用户存在阶级。特别是业务比较重的场景中,阶级之间存在种种矛盾。很难通过单一的设计去满足多阶级的需求。
MVP Testing 验证了我的思考。制作好了低保真原型后,我拿着这两个版本去到我们公司的销售员、销售总监那里做了个简单的 MVP Testing。大家对快捷新增操作的意见的确是很不一样。销售员的确认为这样可以更方便地开展工作,但是也有一部分人觉得不实用,原因就是没有提供 TA 想要的快捷操作入口。(因为销售员的工作也是存在分工的,有些销售员可能就关注线索的挖掘,比如地推人员。对于这类用户他们的高频操作就应该为「新增线索」。同时,销售模式的不同,也会导致高频操作的不同,如果企业的产品是以投标的形式售卖的话,这种项目型销售则是以「商机跟进」为主。)而销售总监则认为快捷入口比较鸡肋。
所以基于此,我想到了三种解决方案:
- 按角色推送不同的内容
- 其实不一定要有统一的快捷入口模块
- 提供自定义快捷入口功能
综合了这三个方案,我对我的交互进行了以下调整:
- 根据用户的「阶级」给用户提供不同的功能卡片
- 在不同的卡片上提供不同的快捷新增入口
- 用户可以自定义卡片的顺序,以及是否将此卡片隐藏
大家可以看到,其实我是取消了整个快捷入口模块,原因就是它不灵活,而且通用性并不强,如果需要提高其通用性的话,还要为它提供自定义功能。用户需要为此,去学习如何设置,同时其它模块也有设置功能,过多的设置只会让用户觉得软件过分地复杂。同时增加了自定义功能,会延长整个开发周期,就当时的情况来看,留给我们开发的时间并不多。(我认为在平衡设计方案的时候,还需要考虑实现的问题。如果开发周期很长,但是对体验的边际提升并不是很大的话,我宁愿采取开发资源较少的设计。因为互联网产品的精髓就是「迭代」,设计也是可以「迭代」的)
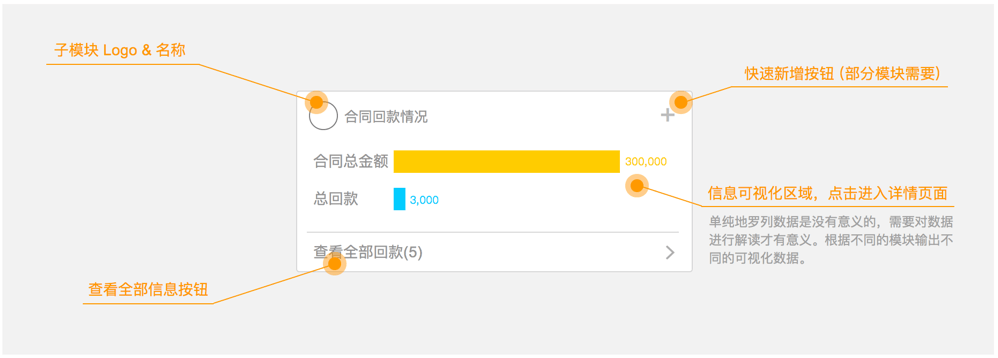
明确了整体设计方案后,我开始设计各个子模块的卡片。在设计的过程中,还考虑了交互框架的搭建,确保产品的可拓展性,降低开发成本,提高输出效率。所以我制作了统一的卡片交互框架:

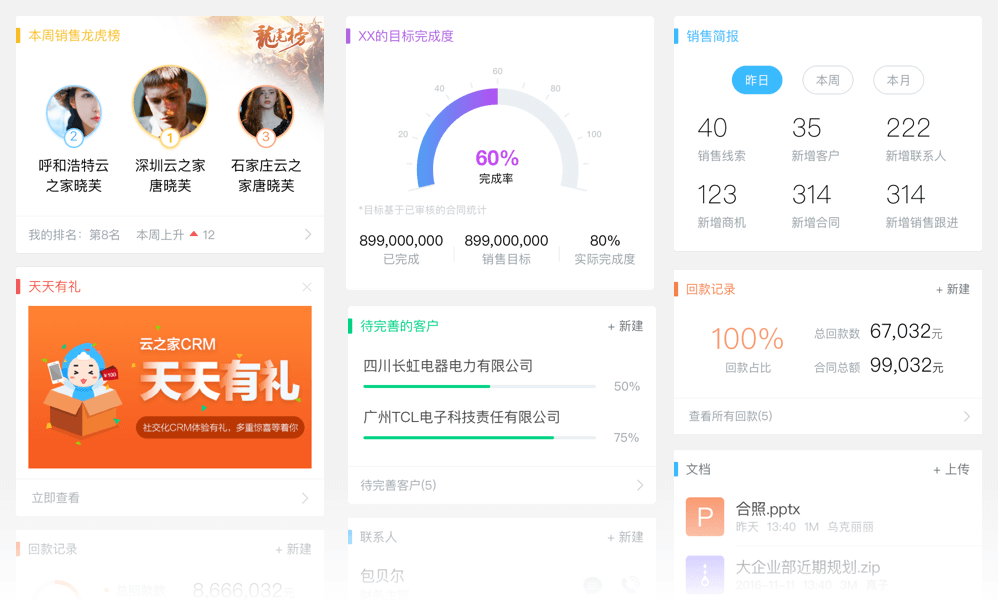
根据这个框架我们设计了多个卡片模块,涉及:
- 激活员工的销售龙虎榜
- 管理人员期望的数据看板、目标完成度图表
- 提高用户效率的快捷操作卡片
- 甚至还有运营活动所需要的广告卡片

3.2 子模块重新设计
除了完成首页的设计以外,还重新设计了原来的各个子模块界面。原因就是需要将首页的卡片元素融入各个子模块中。所以我重新设计了各个子模块:

依据此框架,我完成了其他模块的交互设计:

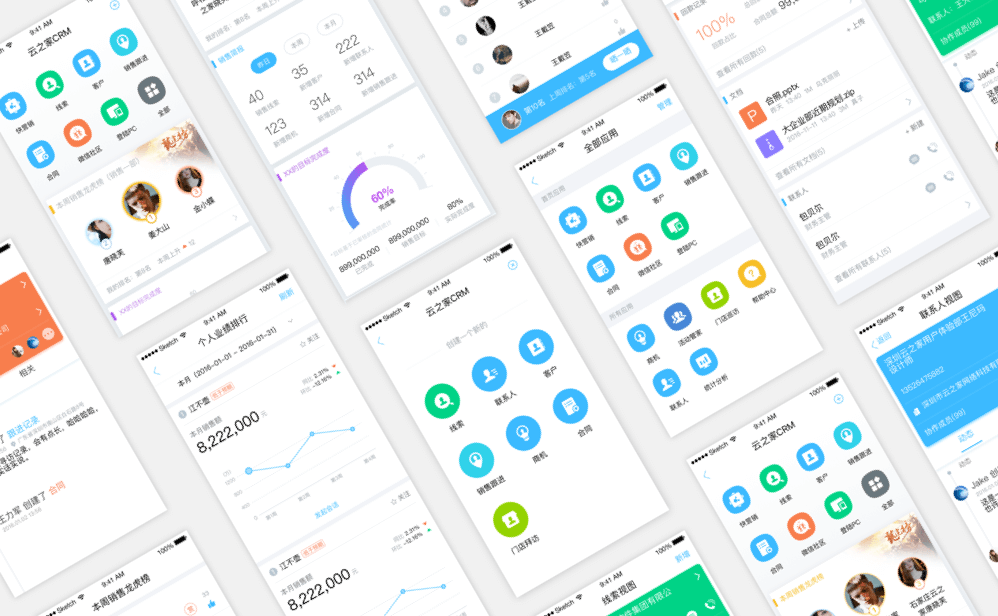
4. 最终呈现
最终,感谢视觉设计师们的付出,将低保真设计方案完善成高保真原型。

5. 总结 & 反思
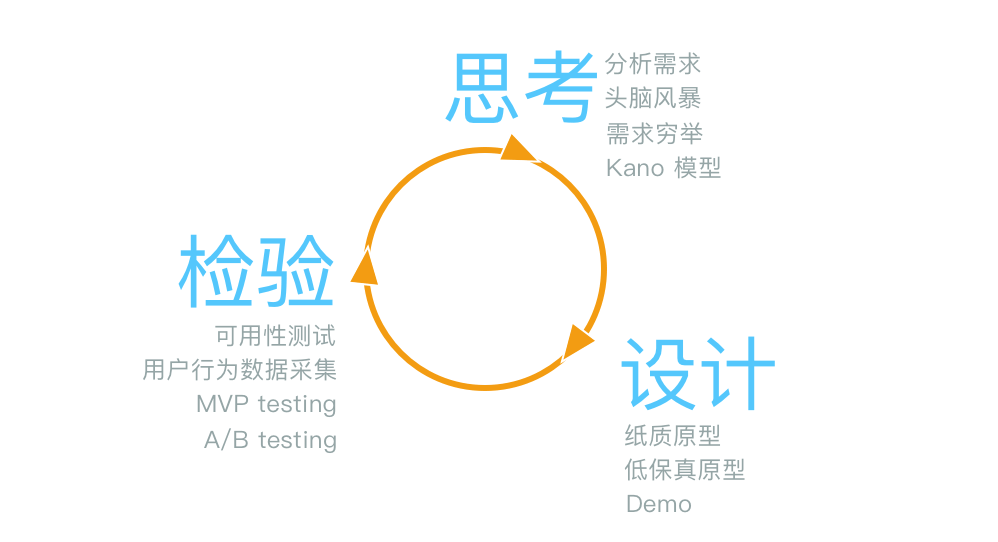
总结整个设计过程,其实大家不难看出,我的整个设计流程几乎按照 Lean UX Cycle 的方式进行:
从需求分析到设计,再到完成设计原型展开原型级的检验。检验过后,继续思考并且调整设计,接着再进行检验。可能每一个新设计只是在旧设计的基础上进行了一点点的改进,但不积跬步无以至千里,微小的提升积累得多了,量变形成质变,产品就会慢慢变得越来越好。
不过,回过头来看这个项目,我认为还有一些不足的地方:
前期设立设计目标的时候,缺少可量化的指标性目标。比如降低用户投诉率、提高用户满意度等。
因为迭代时间短,没有建立设计目标考核机制。缺少可检验量化指标,导致很多检验都要靠采访的形式进行。所以未来可以在应用内增加用户评分功能,或者净推荐值调查。
所以总结下来,做好体验设计,我觉得重要的是做好以下几点:
- 迭代:好设计是反复迭代出来的,要多尝试多检验。
- 目标:尽早明确设计目标。而且目标不是拍脑袋空想出来了,而是明确了「为什么」后推理出来的。
- 量化:要建立可量化的检验机制。可能从这个机制那获取的数据不一定精准,但是数据积累到一定的 量级后,也能反映出很多问题。

6. 感恩
云之家 CRM 1.0 发版后,得到了许多用户的好评,但这不只是一个人的力量,而是一个团队的力量,感谢每一位参与的同学。回过头来看当年,团队所有人为着 1.0 发版而加班,也是很快乐的~ 大家朝着同一个目标前进,为用户坚持不懈地打磨优化产品。
作者:王梓铭,云之家用户体验部交互设计师。前产品汪, 还能偷偷撸几行代码。时常做梦,想改变世界。怀揣着这个梦想,跌跌撞撞尝试了各种各样的东西。录过视频,开过 Podcast,玩过博客。 最后发现,其实改变世界并不难。从小事做起,帮助能帮助的人,改变能改变的人就已经足够了。
本文来源于人人都是产品经理合作媒体@金蝶云之家体验中心(微信ID:UXD-Cloudhub),作者@王梓铭
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习收藏了,今天就当一回课代表吧。搭建私域流量运营,当然必须要有工具。给大家推荐一款由【人人都是产品经理】【起点课堂】旗下独立研发的私域流量运营工具——粮仓·企微管家。粮仓·企微管家是一款基于企业微信的一款营销型SCRM系统。集裂变获客、留存促活、销售变现、客户管理于一体的私域增长闭环系统。覆盖企业客户运营的生命周期,助力企业私域流量运营,提升售前/售后服务能力。还可以免费开始使用哦~ http://996.pm/M0A06
已阅,感谢分享!
受教了
个人感觉销售易的右下角呼出常用快捷方式比较方便.
同时能提供语音指令(创建客户,跟进,联系人,)可能更加适用于移动端
快捷入口模块如果不能同时满足所有用户,完全可以按照客户使用频率来自动拾取和替代原有的快捷入口啊,这个算法应该是很简单的
身为一个产品,原谅我第一次没用明白
说真的,云之家pc端的界面真的不好看啊,字体,图标,配色。不要跟钉钉一样,钉钉真丑,丑,丑,易用性差,差,差
云之家的小编真的好可爱……
哈哈,风格依旧。 云之家的可爱小编可以写多年的题材和软文,曝光率。