PRD文档构建及使用流程

正如大家在工作中遇到的那样,产品需求文档越来越被重视,因此整理了这份文档方便大家日后在工作中,更加快速的构建自己的产品需求文档。
此文档由Axure构建。
附上文档预览连接:http://www.uedart.com/demo.html
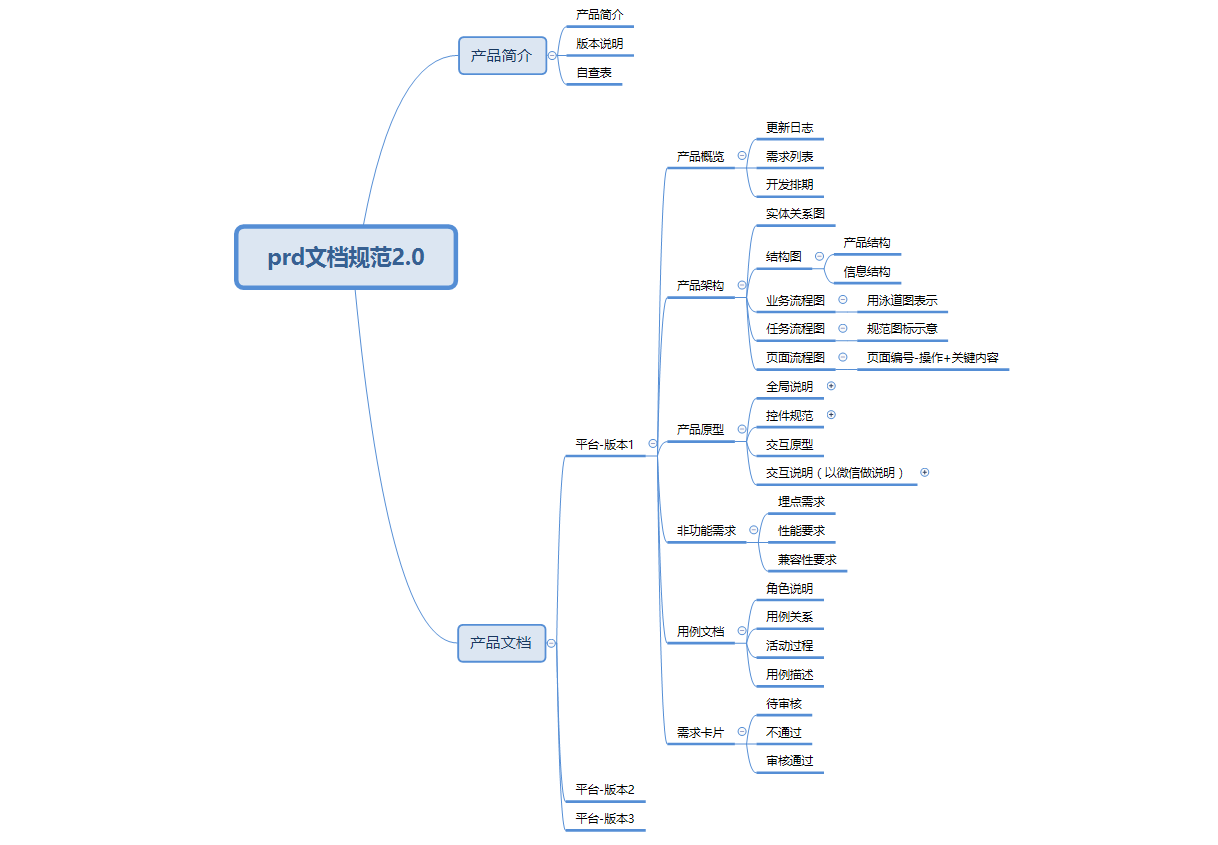
首先我整理了我对此文档需求的结构如下:

本次采用的是一个项目中多平台多版本的控制模式,方便管理同一项目中的不同类型任务需求,主要包含了两部分:产品简介+产品文档,接下来,我将根据每一部分做具体的用法介绍。
产品简介使用介绍
1. 产品简介
对项目本身进行简短的介绍,方便理解本次项目的几个主要组成部分:
- 简要说明产品的使用价值
- 我是谁(一两句话写清楚产品的身份)?
- 我有什么用(我是做什么的,我能提供什么服务等)?
- 为什么选择我们(与竞争对手相比,我们产品的优势,核心竞争力是什么)?
- 目标用户、使用场景
- 产品的主要用户群是谁?
- 用户主要在什么场景下使用我们的产品。
- 行业概要
- 简要阐述行业现状
- 未来的发展趋势
- 竞争对手情况分析

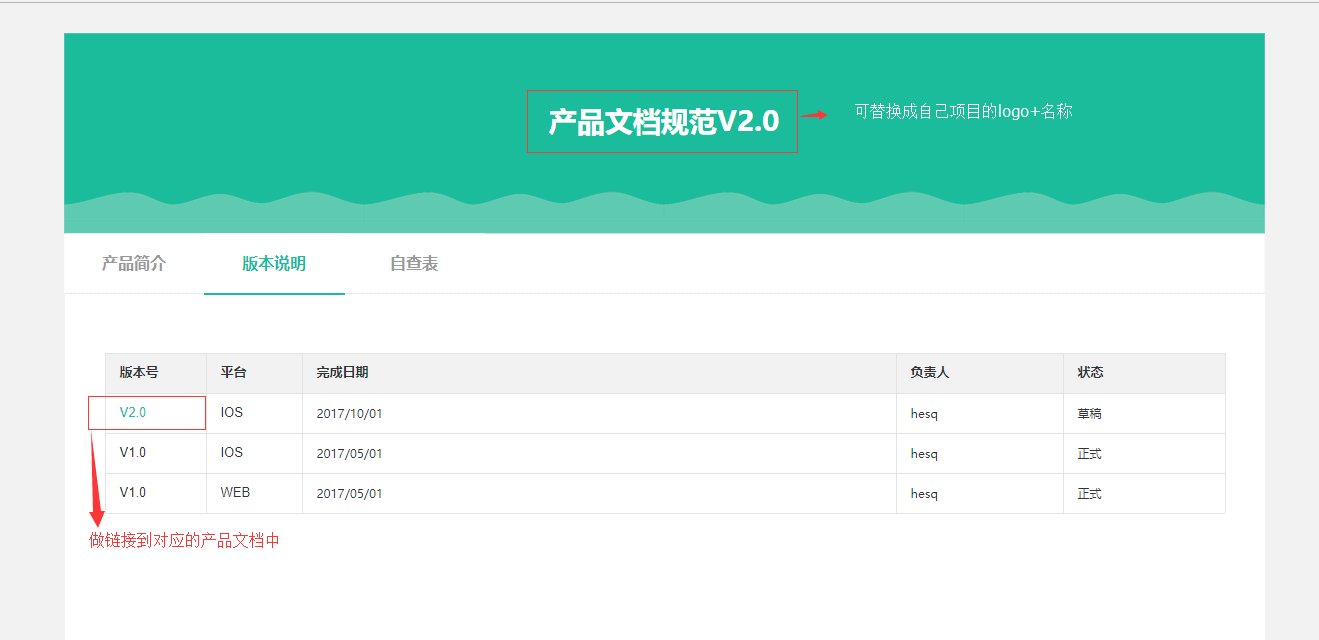
2. 版本说明
这里主要是对自己的项目进行版本更替说明,以及多平台项目进行版本说明,做好版本链接到对应的产品文档当中去。

3. 自查表
这里主要列出了当我们在进行文档撰写过程中,所需要注意的事项,方便完成文档后,对文档进行自查,完善文档的不足之处;是否完成列表栏采用的是文字图标进行对错的标识。
这套文字图标是我经常使用的,附上链接 http://www.axureux.com/home/fontawesome.html

产品文档使用介绍
根据版本说明创建对应的产品文档,并在版本说明中做好对应版本的链接跳转(采用的是在新标签中打开),产品文档命名方式是“平台-版本名”,方便区分。接下来主要针对产品文档的各个频道进行说明,方便大家更好的进行修改和使用。
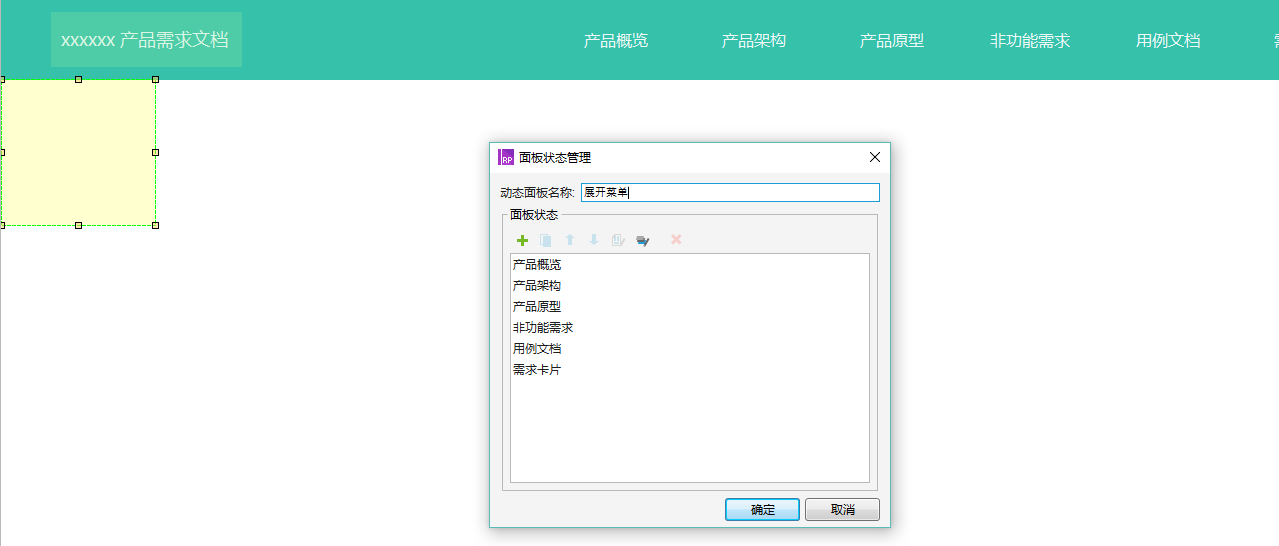
1. 菜单栏
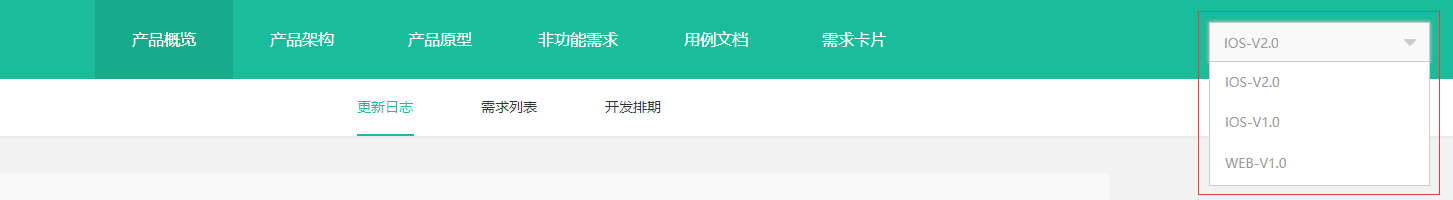
组成部分:项目名称+频道栏目一级切换+子属性二级切换+不同产品文档的切换。
本菜单除开二级切换,其余部分采用的是母版制作,所以大家可以根据自己的需求进行调整。

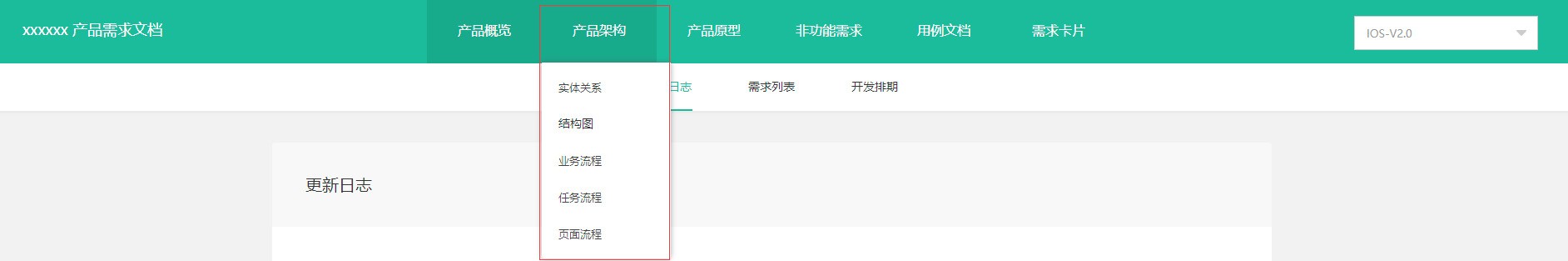
对应弹出选项采用的是动态面板制作,可以根据不同栏目进行管理,按需求进行增减与调整。


对应不同产品文档的切换做好链接跳转,因为我里面只有一个文档所以没做链接,同样这个使用动态面板制作,可以按需增减与调整,做好链接跳转到对应产品文档的更新日志页面即可。

2. 产品概览使用介绍
这个栏目主要包括了更新日志+需求列表+开发排期。
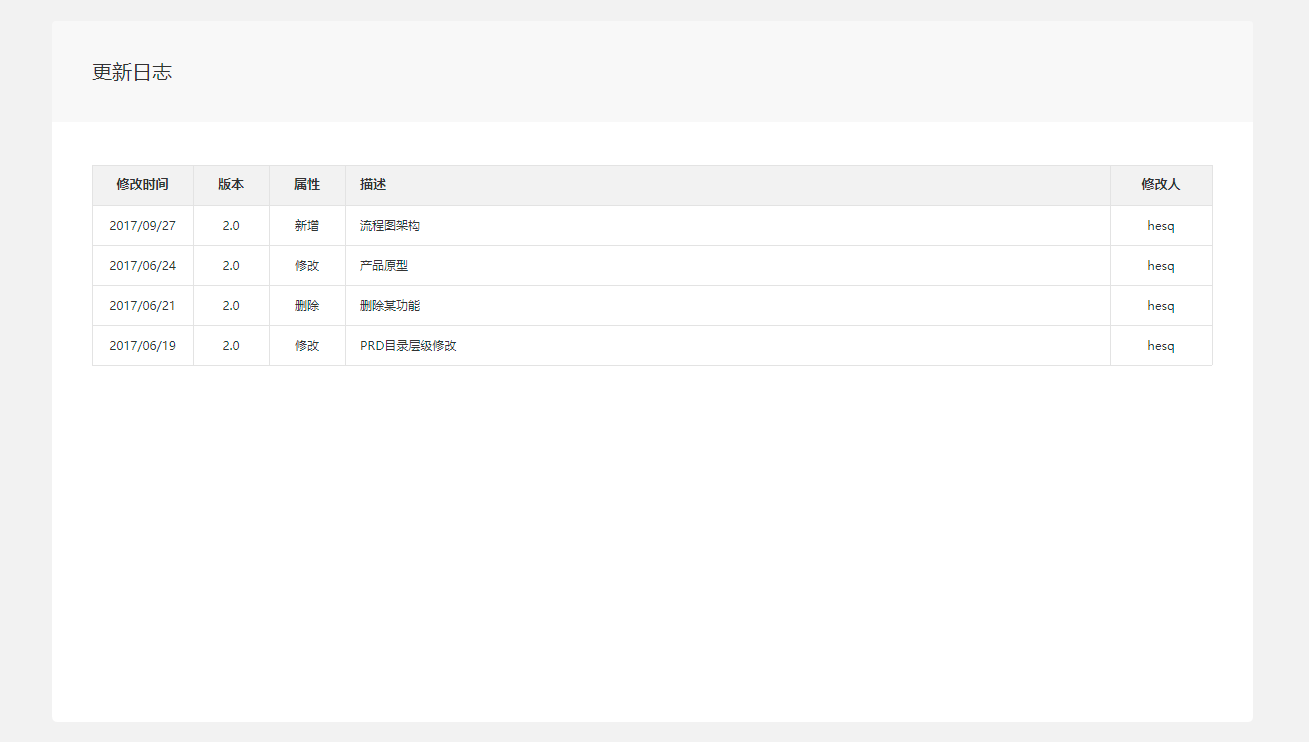
更新日志:主要记录此文档的修改记录,方便查阅负责人与修改人,以及修改内容时间等信息。

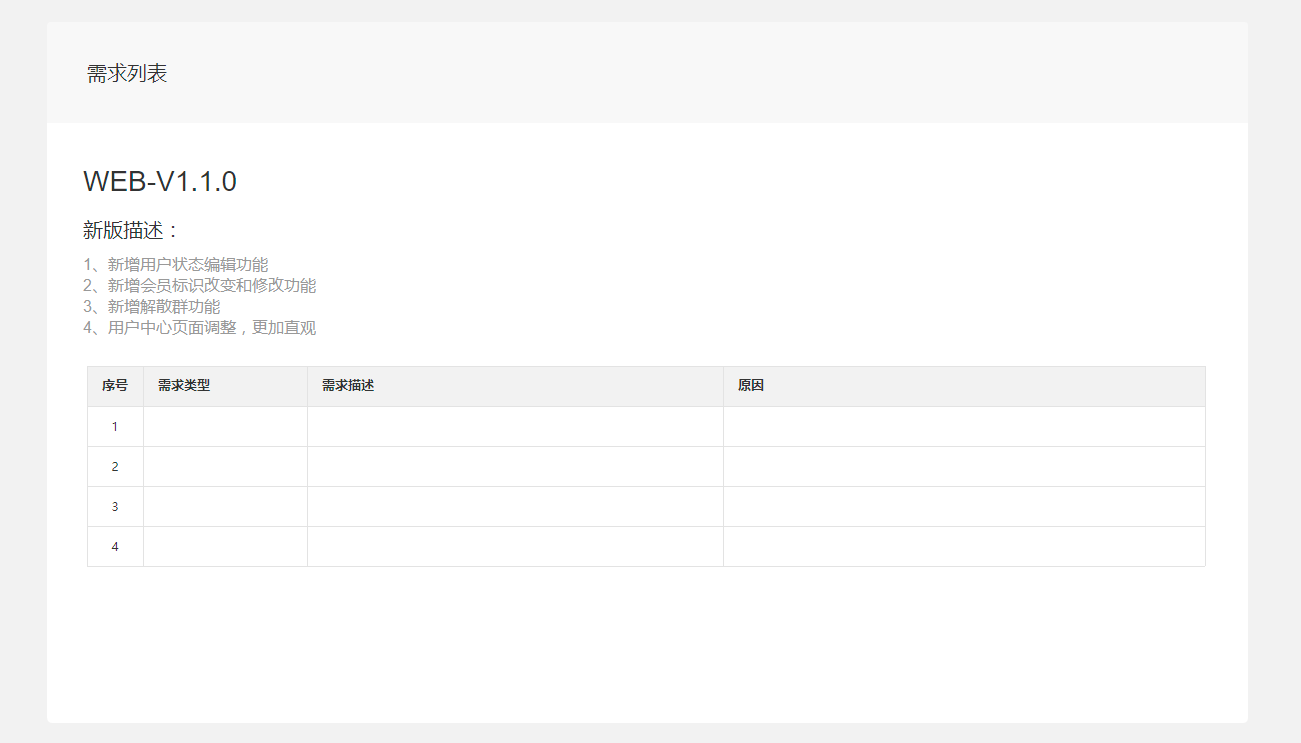
需求列表:列出本次版本项目,所需开发的新功能和调整的功能,说明原因,方便后面对调整新增的功能进行测试,排查遗漏。

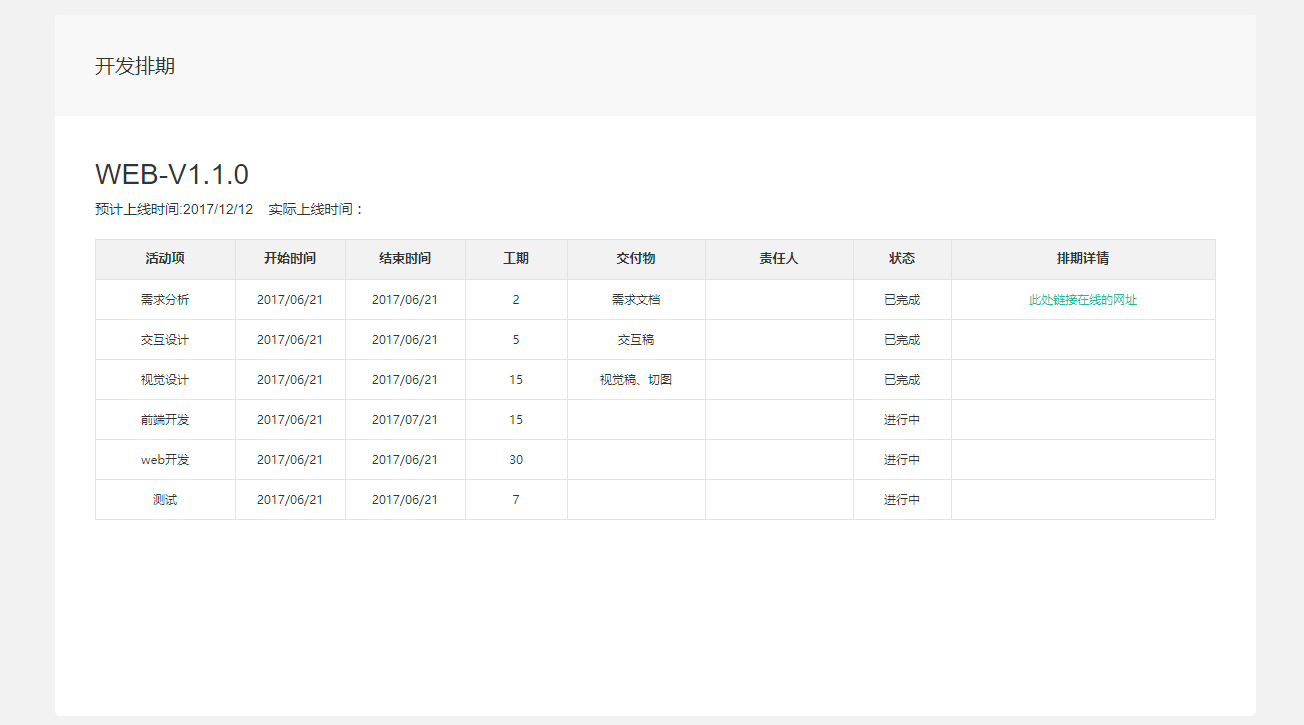
开发排期:对项目进行时间点安排,及时跟进项目进度(要每天更新当前进度),推进项目进行,如果大家有使用其他在线工具进行项目进度管理也可以在排期详情中附上链接,方便查阅更加详尽的开发进度。

3. 产品架构
这个栏目主要包括了实体关系图+结构图+业务流程图+任务流程图+页面流程图,这个栏目主要是产品在梳理项目需求所使用的。
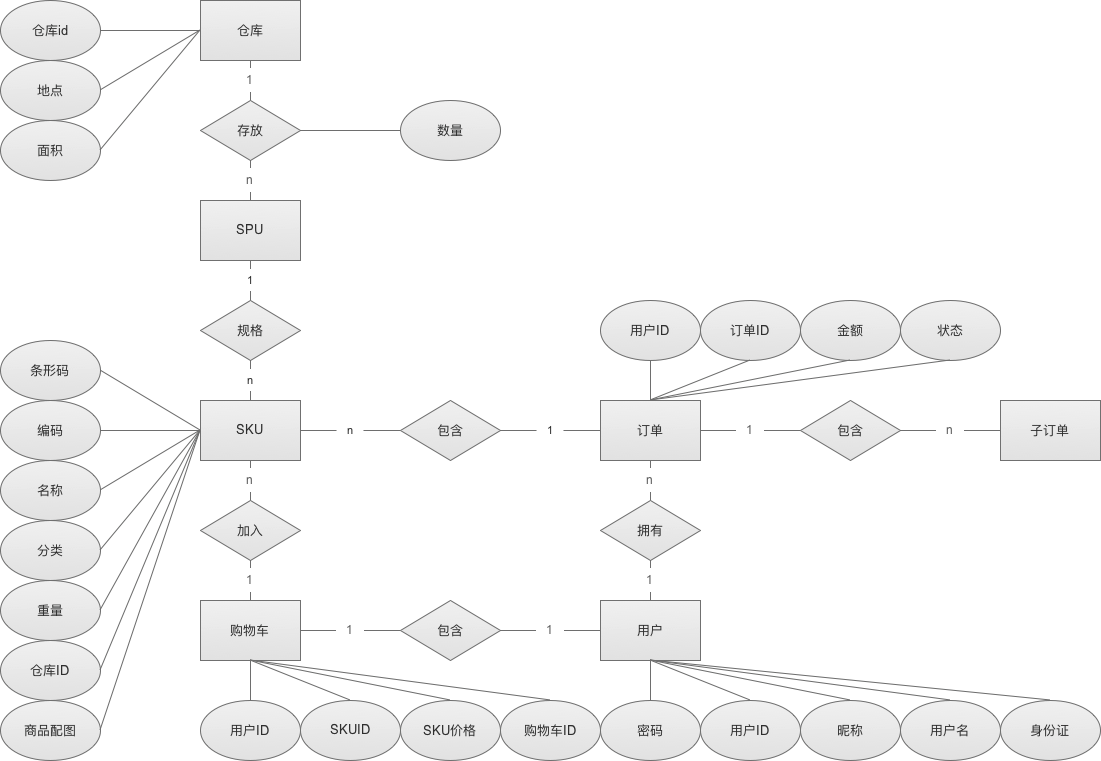
实体关系图(又称ER图):我在文档中也示例了2个实体关系图的画法,此图主要是理清实体(数据对象)及其属性的相关联系。
实体关系图例如:

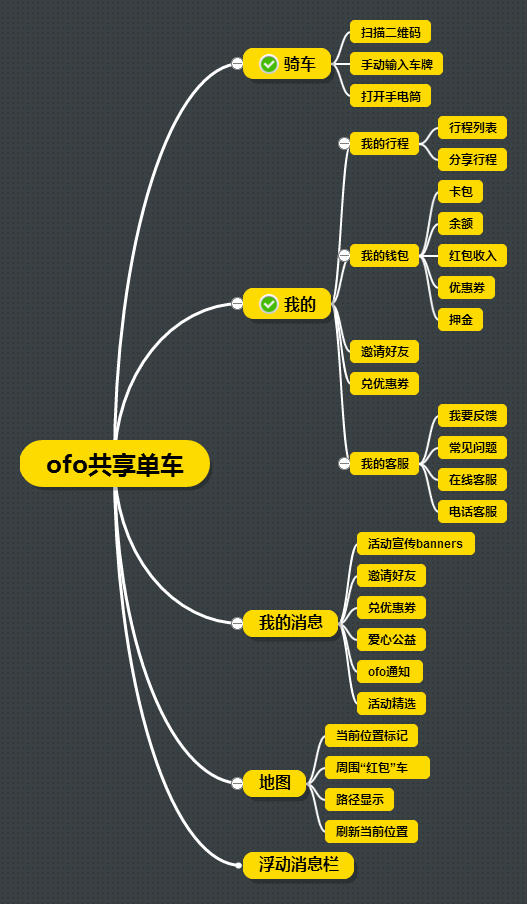
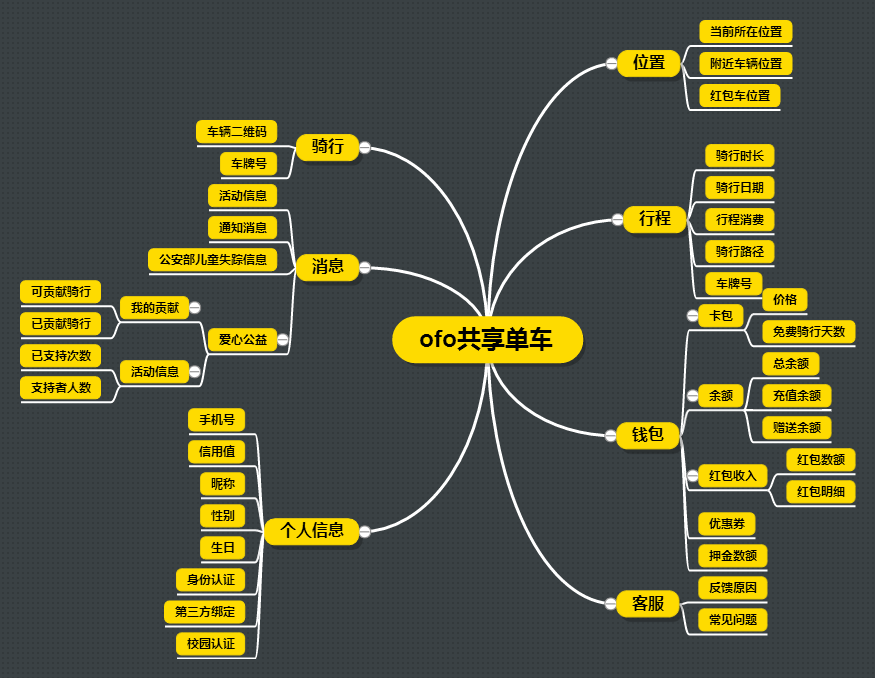
结构图:包含了产品结构图和产品信息结构图,区分了这两个结构图的差异,这个是产品在工作中经常用到的,对产品的栏目,频道,页面,模块、元素进行梳理。
产品结构图,例如:

产品信息图,例如:

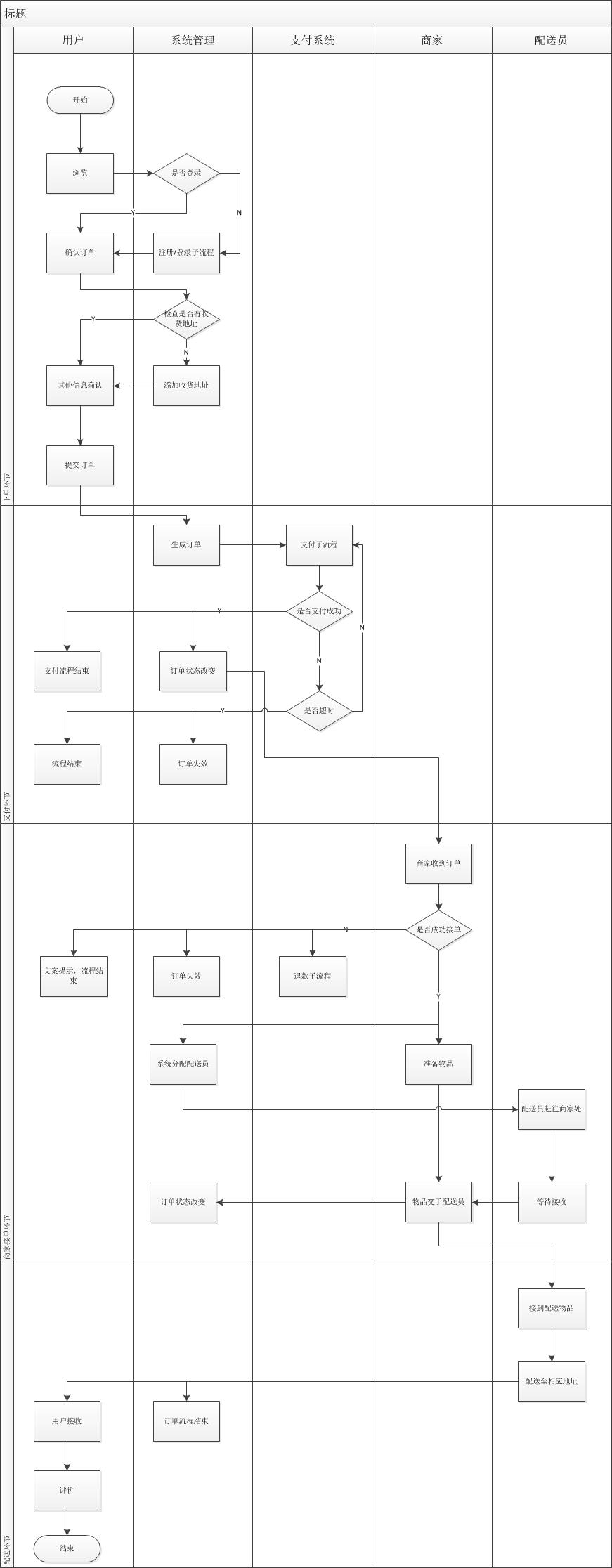
业务流程图:
通过业务流程图,钻研关键事件的流程,分析为什么要这么做,探索出更深层次的问题,从而对现有不合理的业务流程进行重组优化,进而制定优化方案,改进现有流程。主要使用泳道图来进行绘制,阐述在项目中各个角色是如何产生相关联系。
业务流程图,例如:

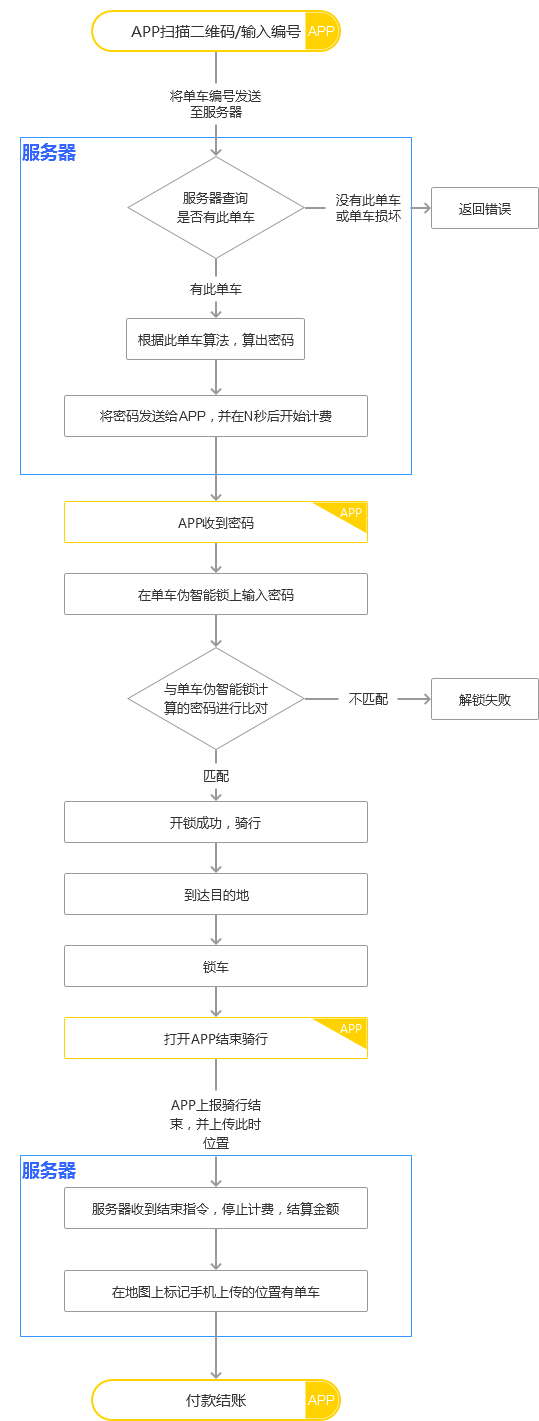
任务流程图:基于业务流程,进行任务流程梳理,阐述角色和程序发生交互的流程,你如何进行操作,系统如何进行反馈。
任务子流程图:

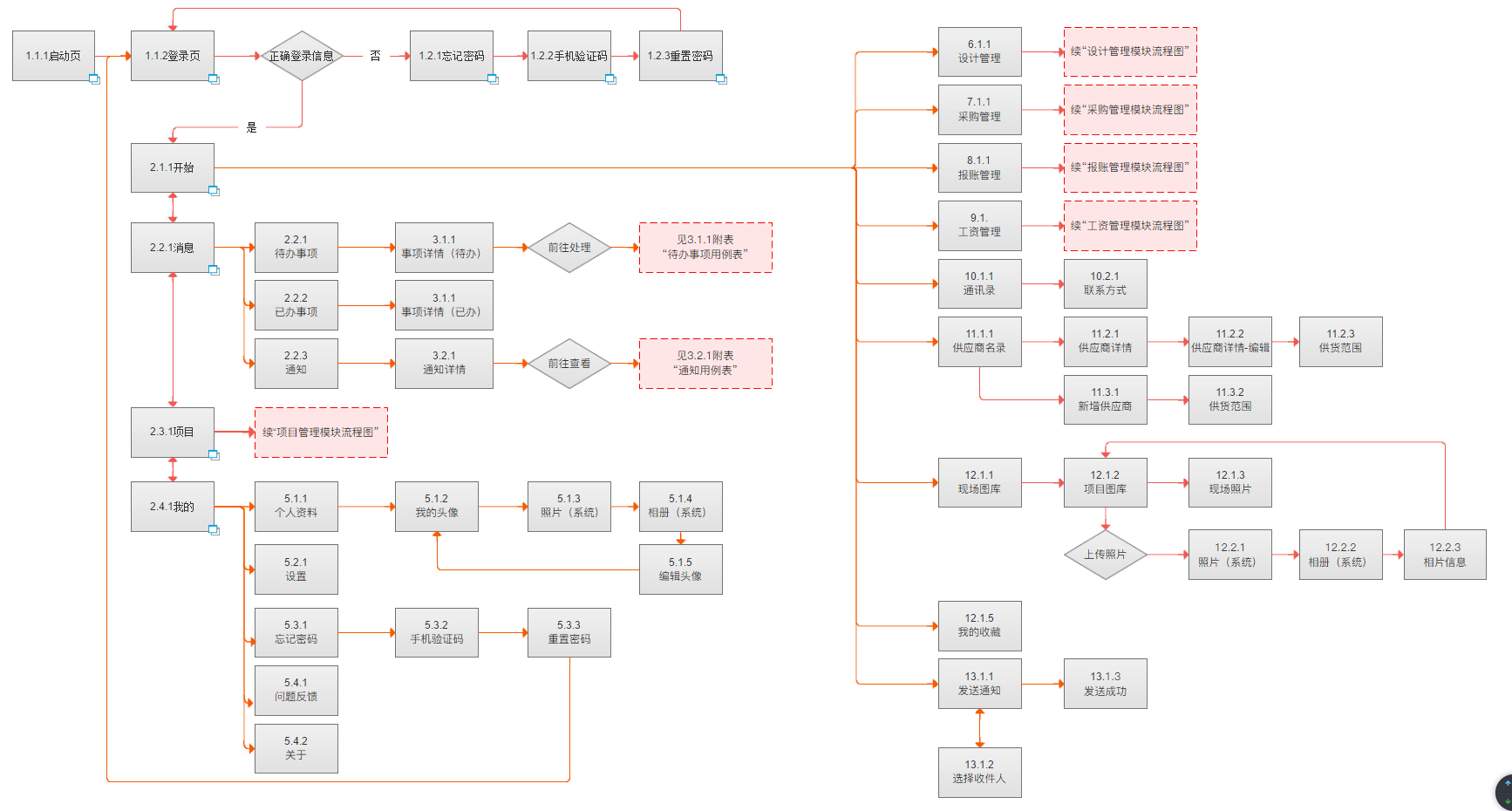
页面流程:
根据不同的子任务流程,对其交互过程中所需的页面及其操作点,进行梳理,方便理解各个页面间的跳转关系,是如何产生联系的。这个我认为是很关键的,不是简单的将页面关联在一起就完成了,而是通过任务流程,理解页面间是如何产生彼此联系。这样可以更好的思考,流程是否完善,能否提高用户体验,并对页面进行优化。
页面总流程图:

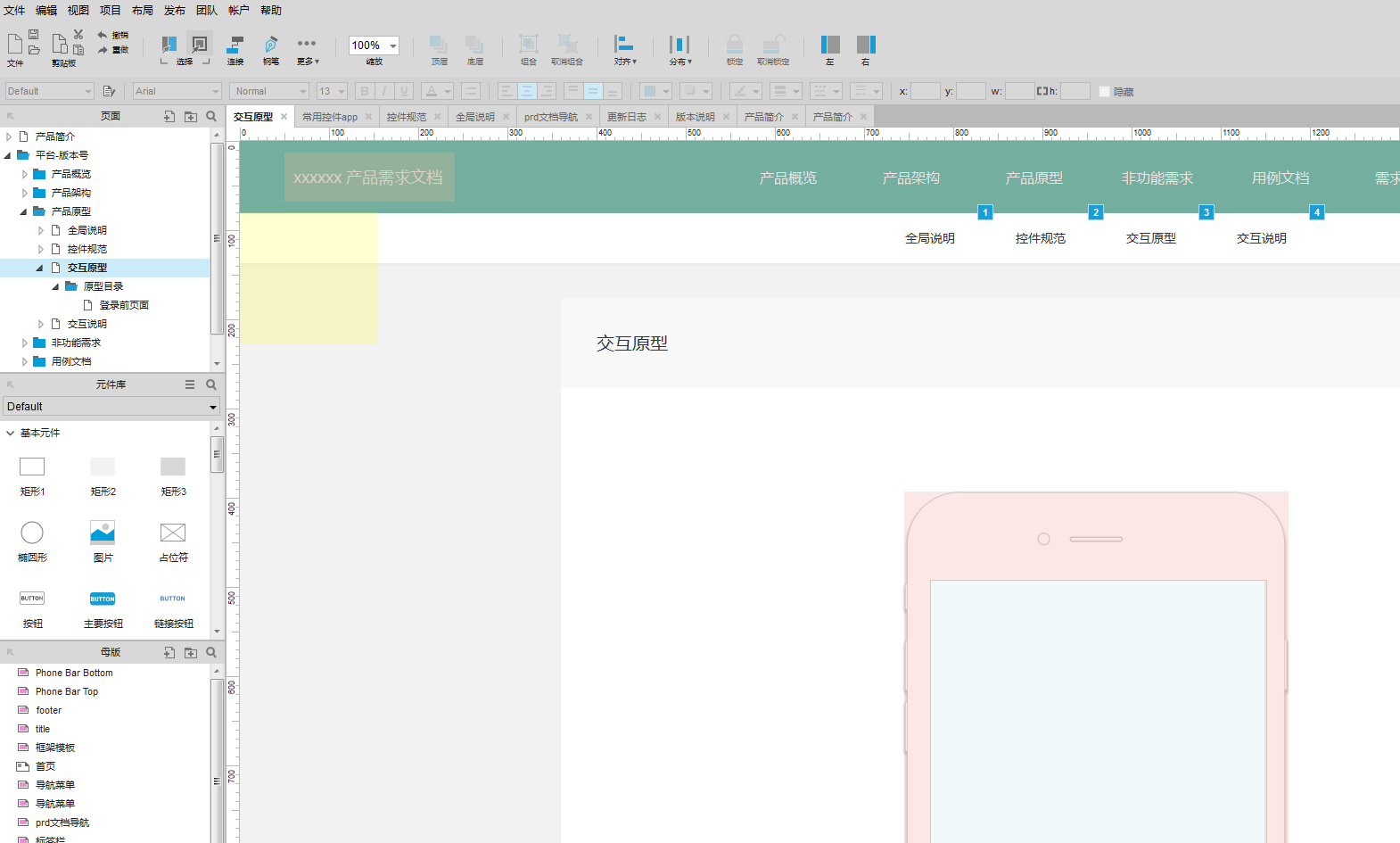
4. 产品原型
这个栏目主要包括了全局说明+控件规范+交互原型+交互说明,这个栏目主要是产品与UI、程序配合时使用,通过原型图能更好的阐述产品的整体样貌。
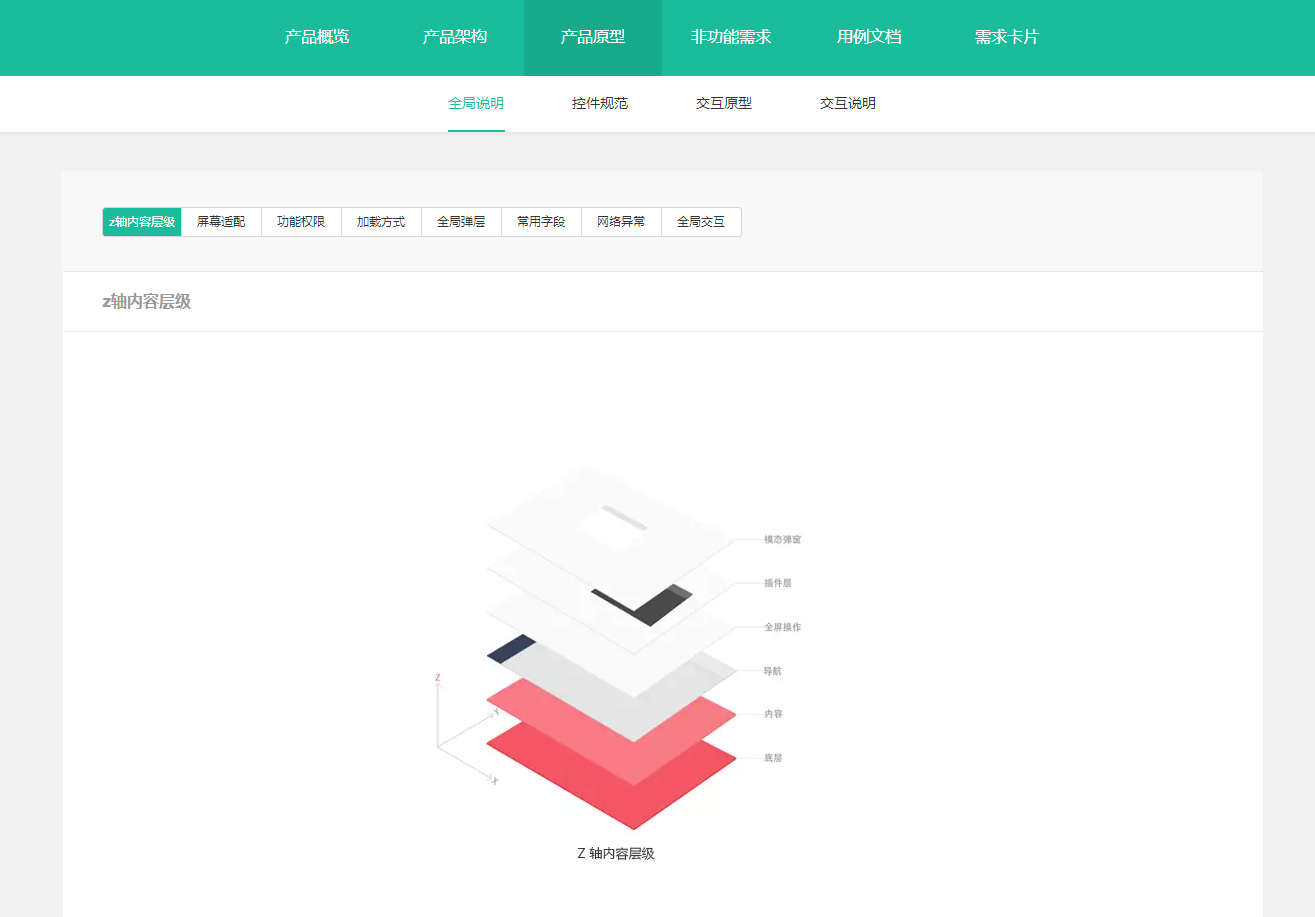
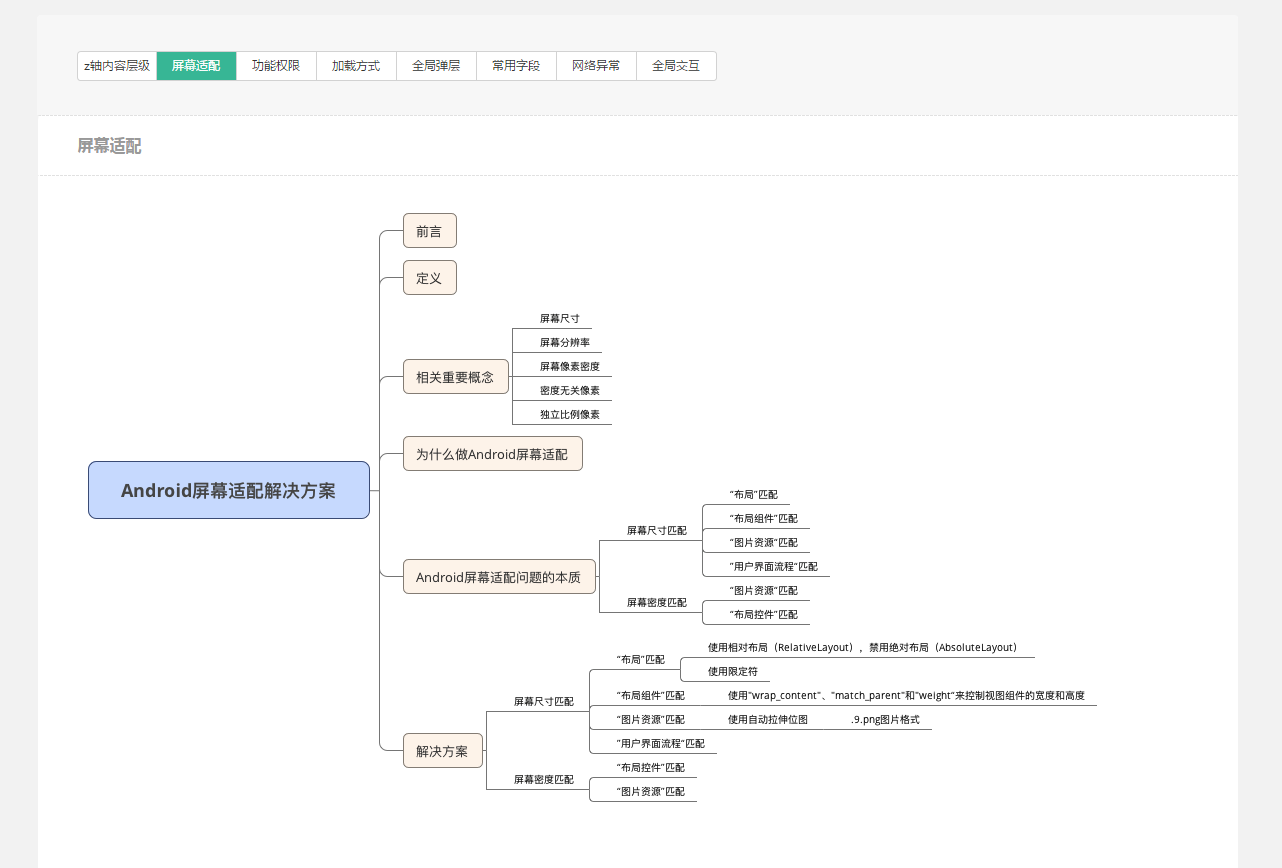
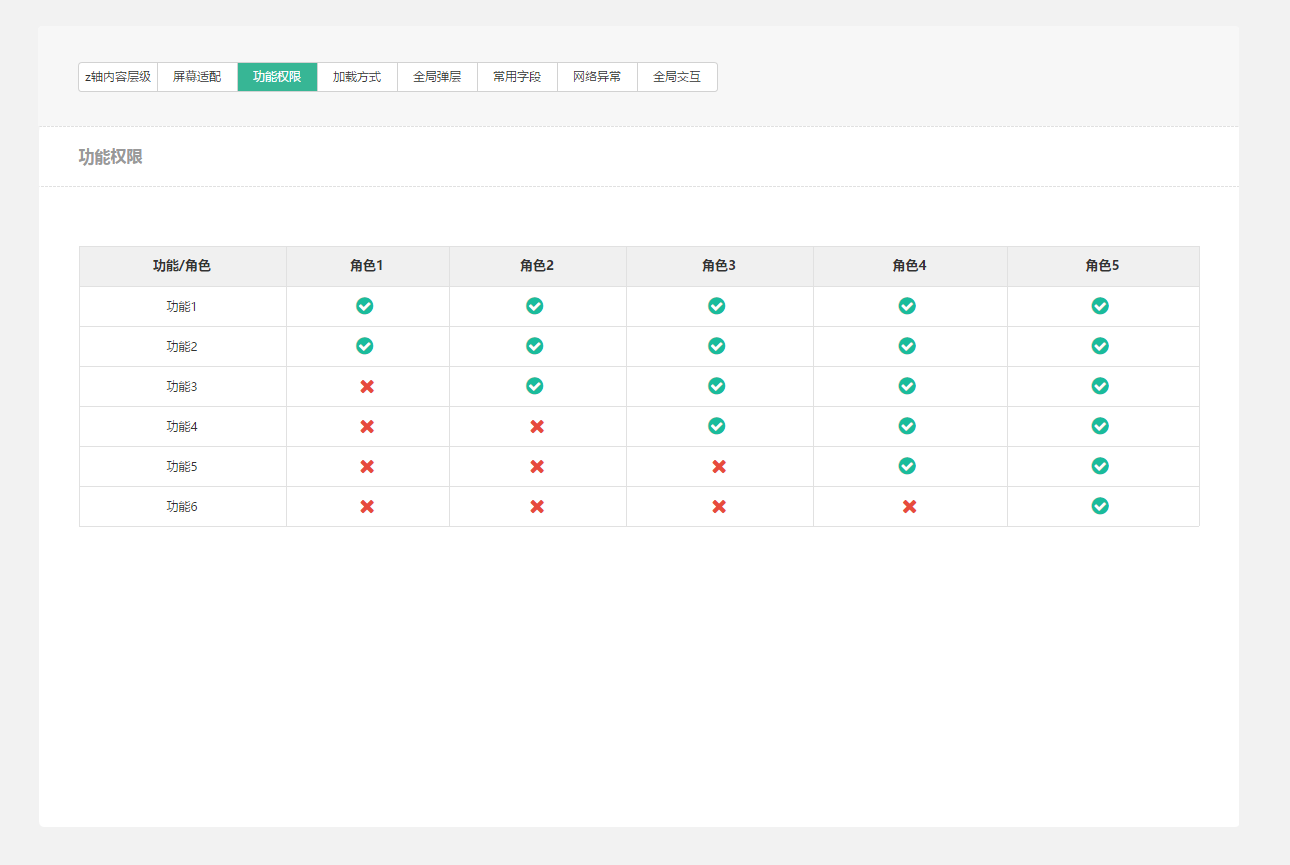
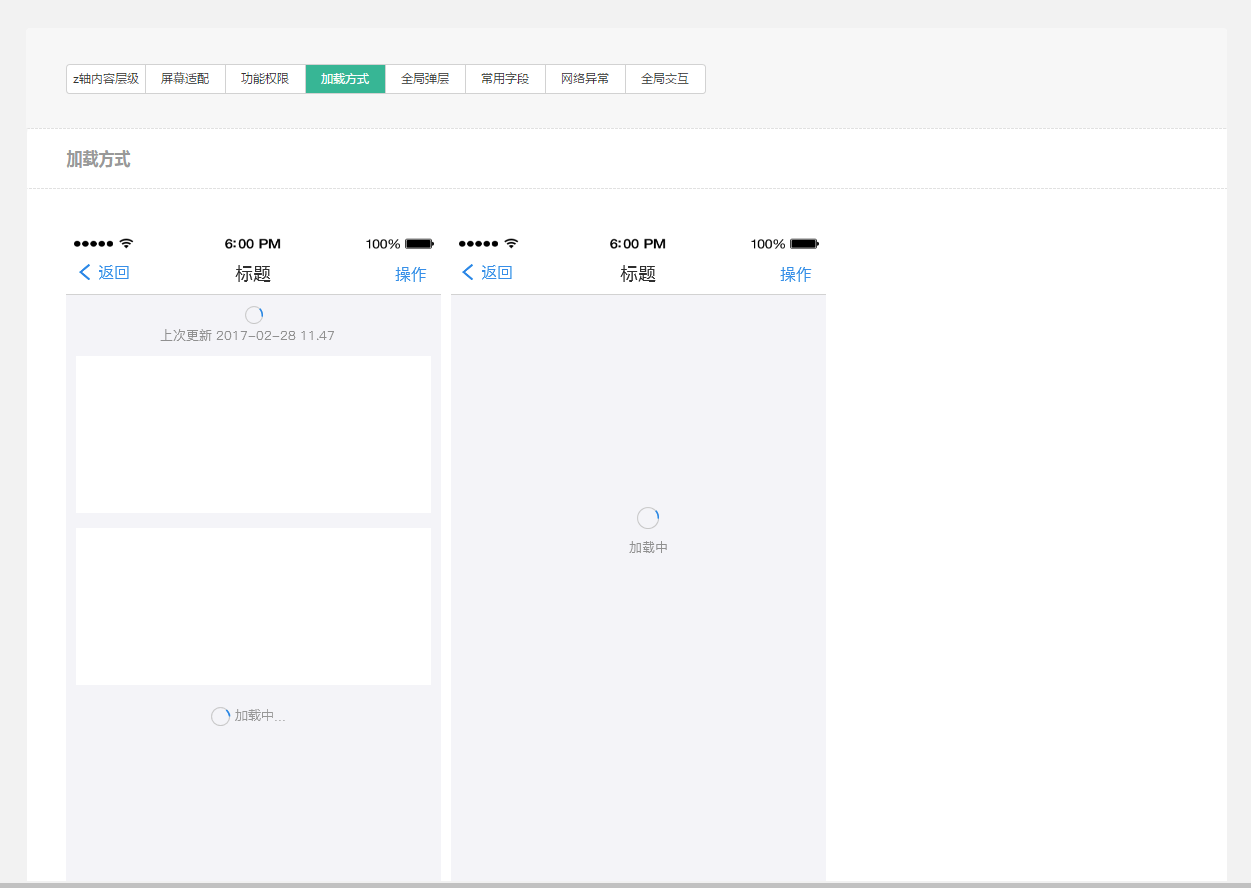
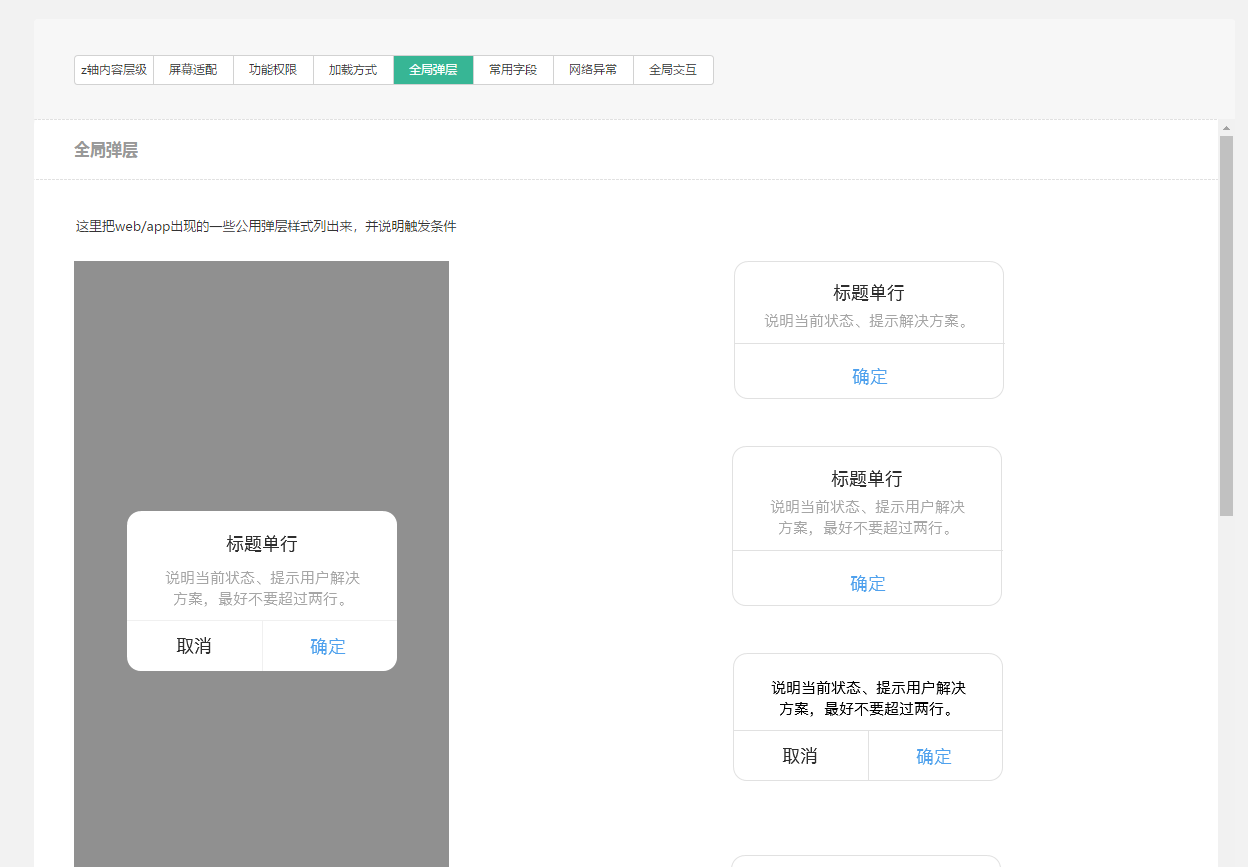
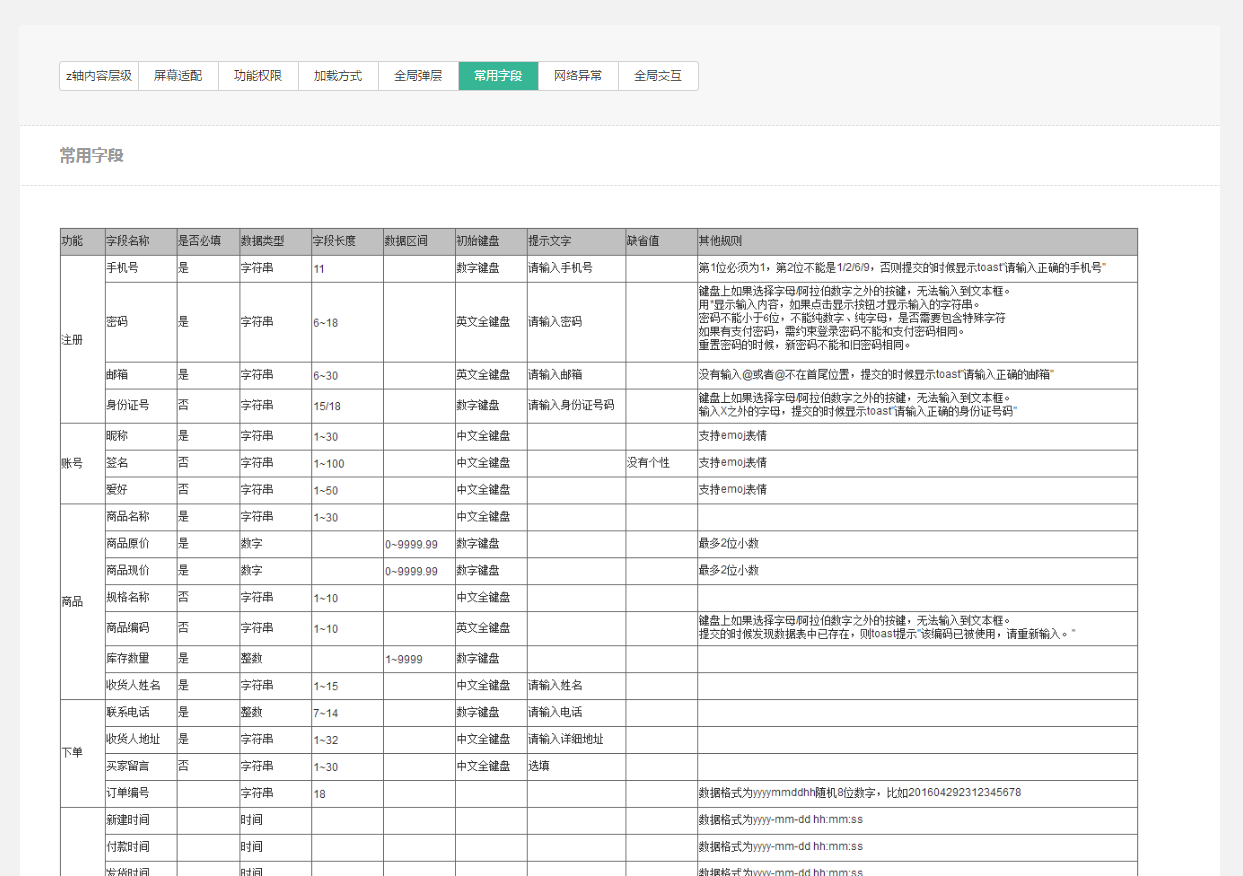
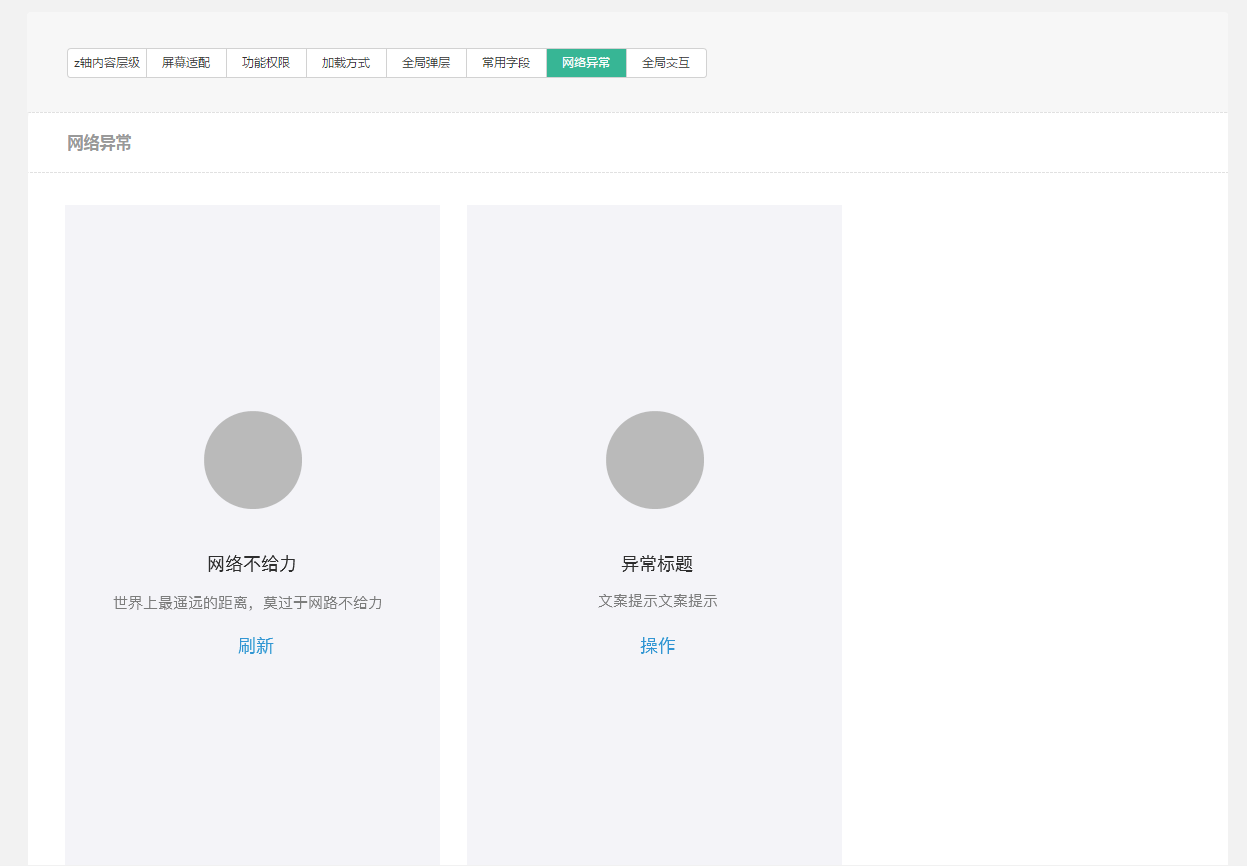
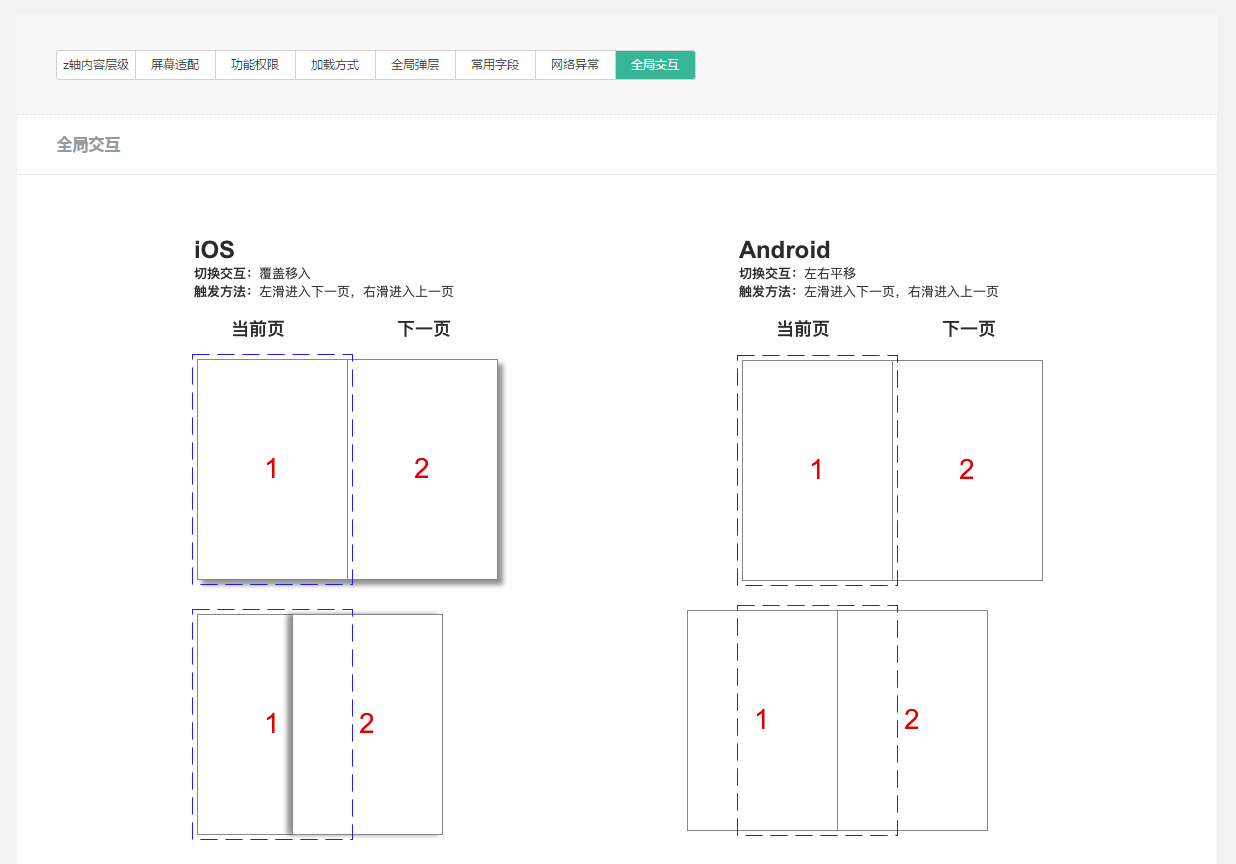
全局说明:主要对产品的通用性进行说明,譬如:z轴内容层级、屏幕适配性、功能权限、加载方式、弹层样式、字段属性、异常状况、页面交互方式,根据项目本身进行通用性的阐述。
这里我只列出了几项,大家可以根据自己的需求添加栏目和相应页面。









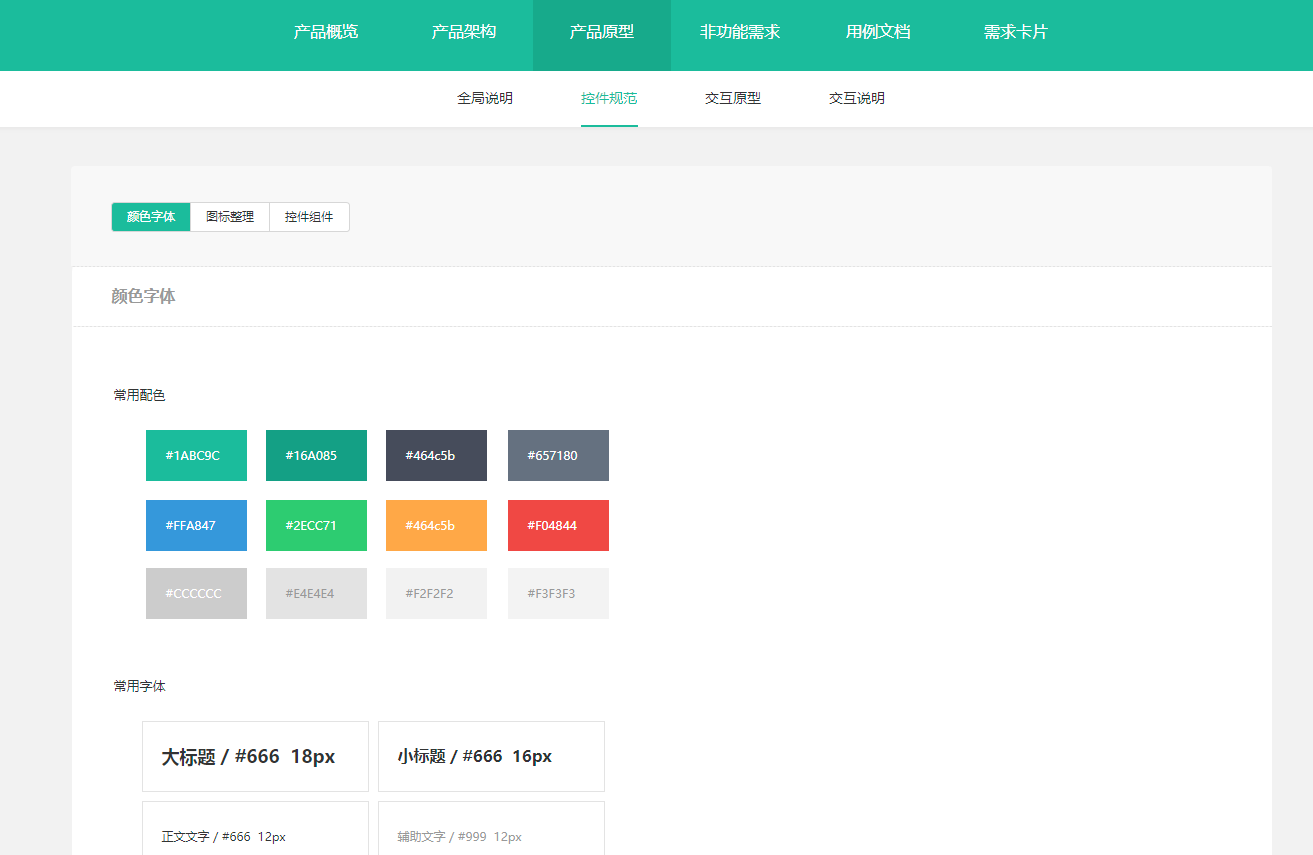
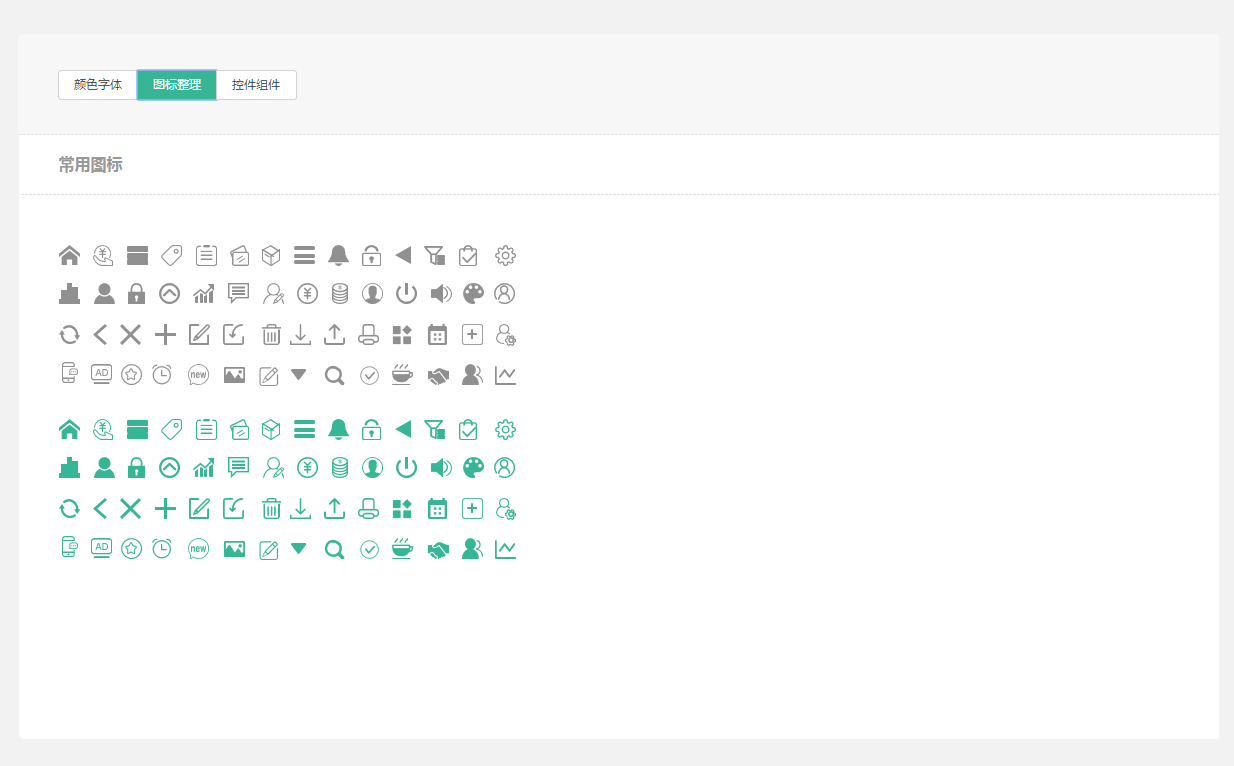
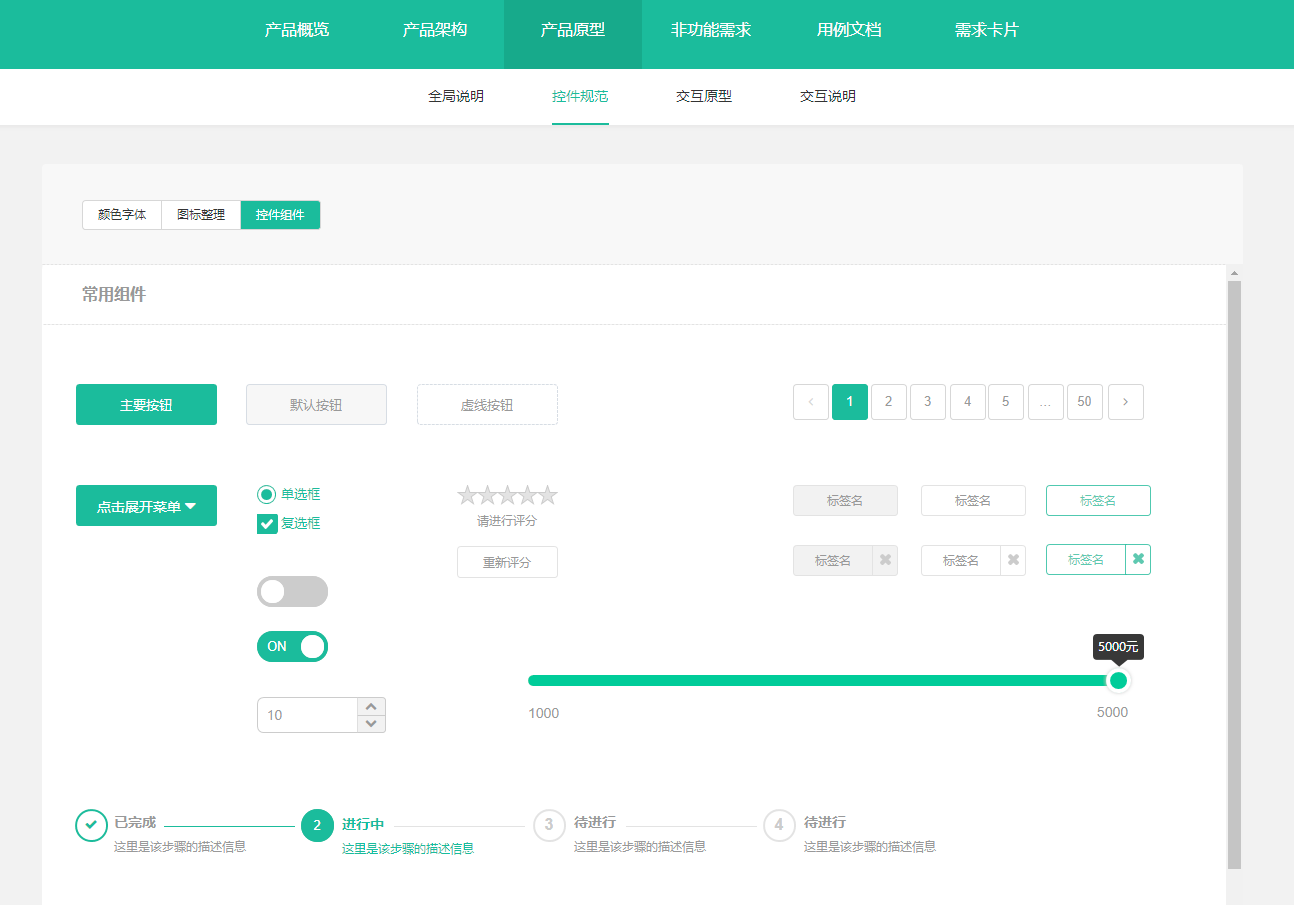
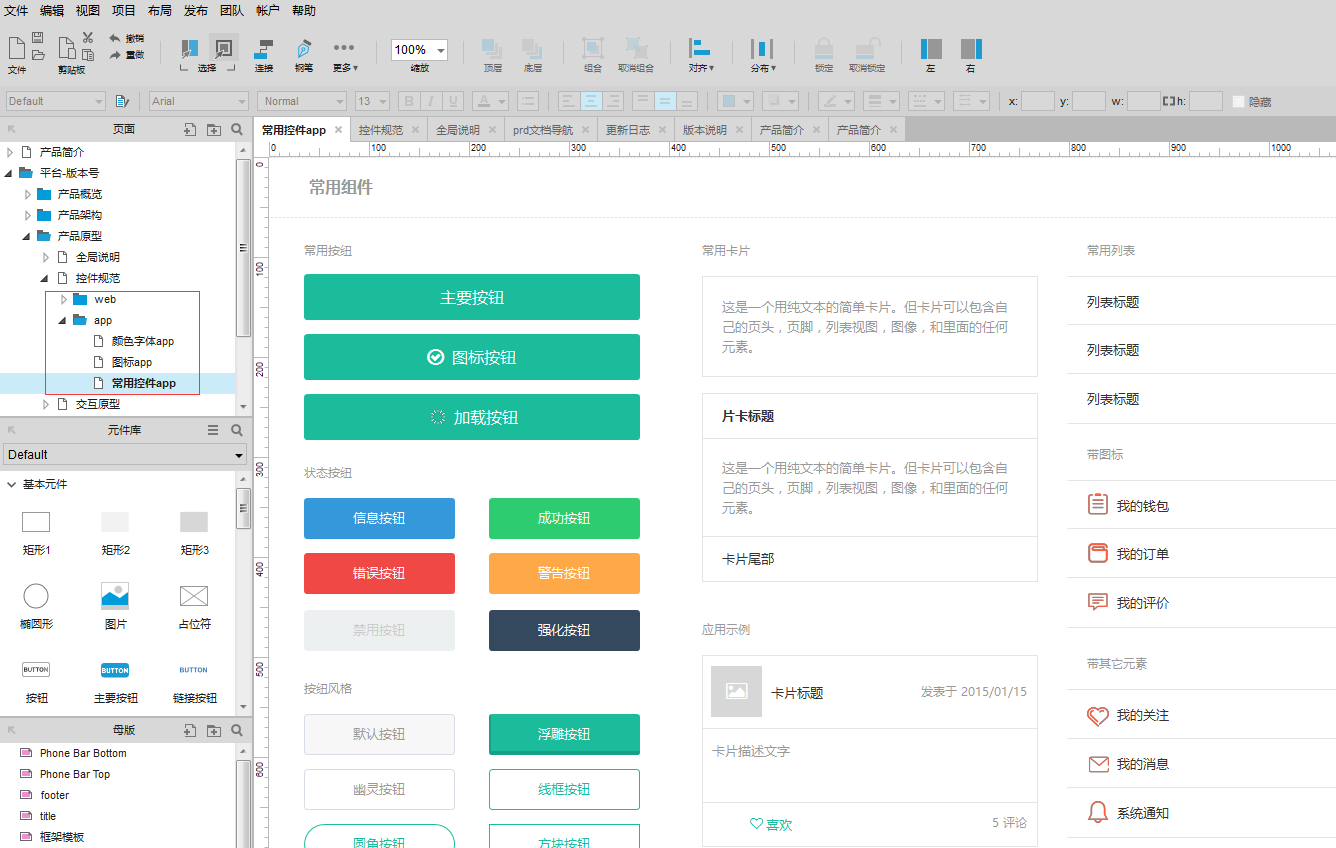
控件规范:对自己在原型中使用的一些元素、控件、组件做统一的规范,这边要感谢@大梨,这边我使用的是他整理的web元件以及移动元件,具备统一性, 整个原型项目看上去才会更加简洁美观。



挂载了两套,大家可以根据自己需求调整内联框架的跳转,以及也可以自己制作相关的控件,保证原型项目的一致性。

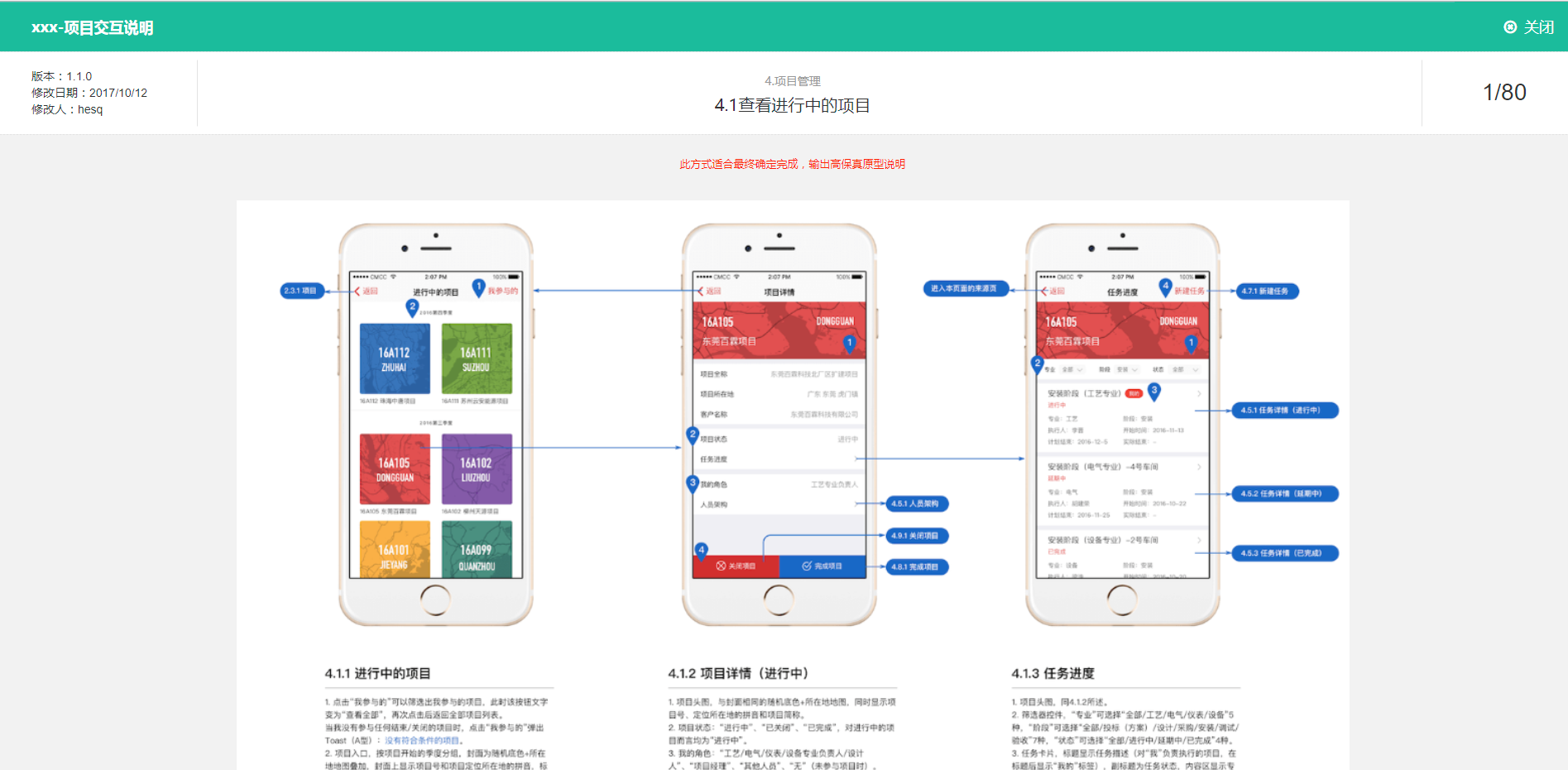
交互原型:这里主要展示带交互的原型,原型的目录结构可以按照产品结构图定义好的页面进行。


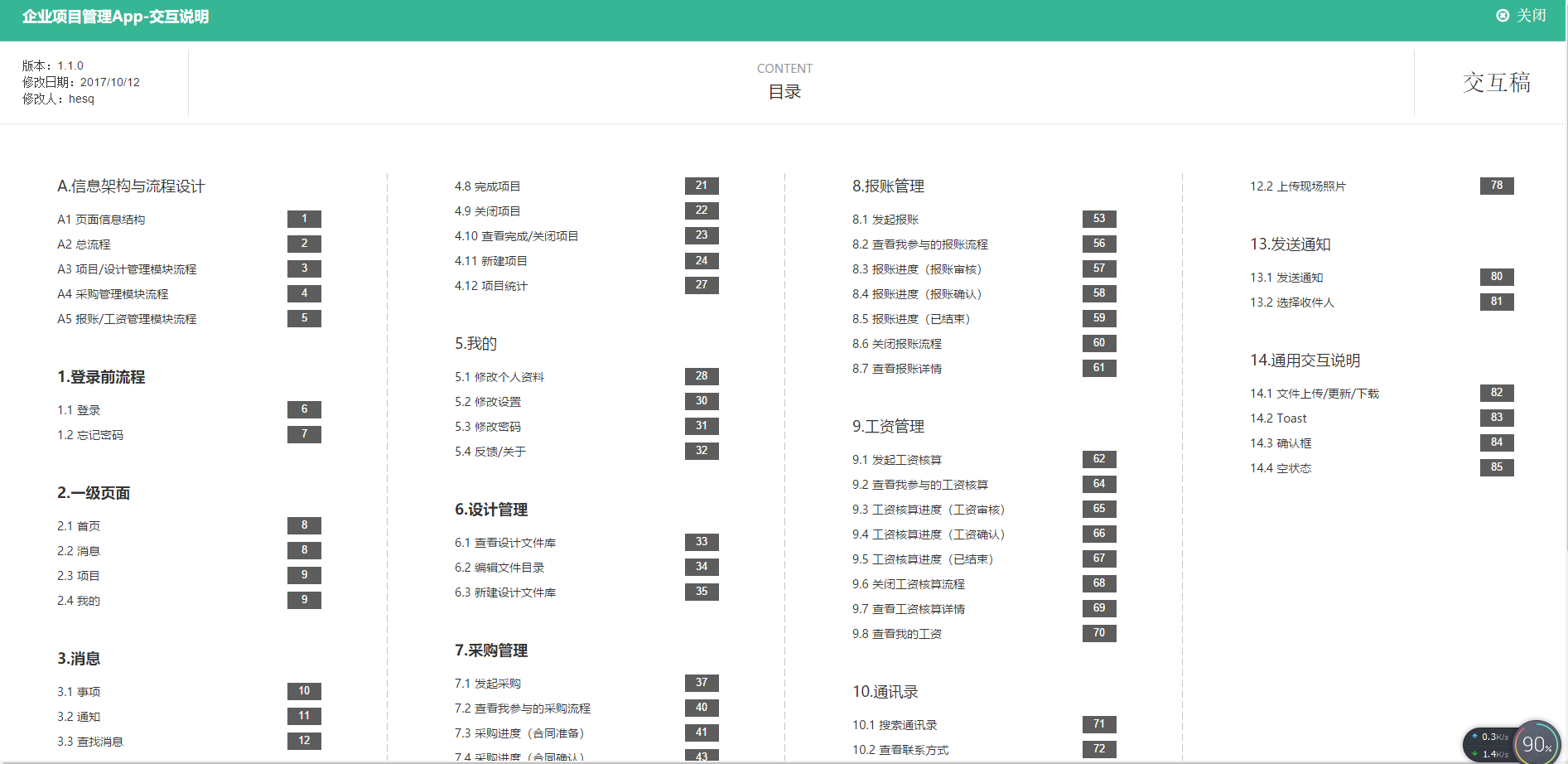
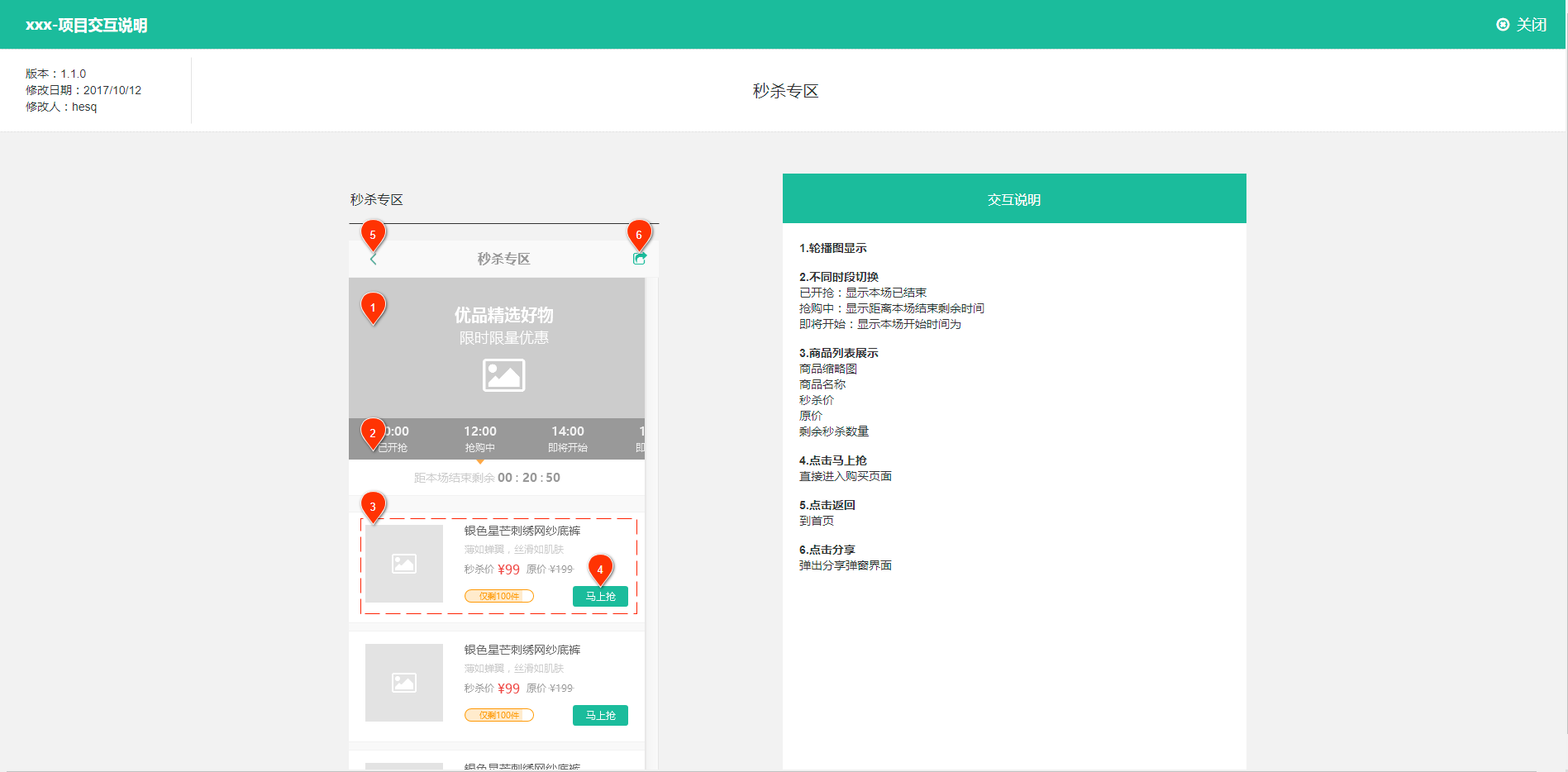
交互说明:这里主要对原型页面进行描述说明,根据用户与界面之间发生的交互操作,提供相应的反馈,可能是提示内容,也可能是界面内或界面之间的跳转。
在这之前可以设置一个目录页,用来快速调整每个页面的说明。

这里提供了两种交互说明的方式:一种站点地图方式,按照产品的信息结构,对每个页面进行描述,一个页面一个描述。如下:

另一种方式是:流程分解方式,控制一个流程3-4个页面,以流程的方式对其进行描述介绍。
如下:

此架构用图来自 Qinsman,感谢!
大家可以根据项目对原型说明的具体需求进行选择,我比较常用第一种,方便页面的调整和修改。
5. 非功能需求
这里包含了三部分:埋点需求+性能需求+兼容性需求,对产品中的非功能需求进行描述,根据自身需求进行添加。
6. 用例文档
这里包含了四部分:角色说明+用例关系+活动过程+用例描述。
用例图是UML的一种类图表现方式,是从用户角度描述产品功能,并指出该用户在产品各功能中的操作权限。流程图是通过线框图形的方式描述产品功能的处理过程,主要是描述功能的执行顺序、分支和循环的逻辑。

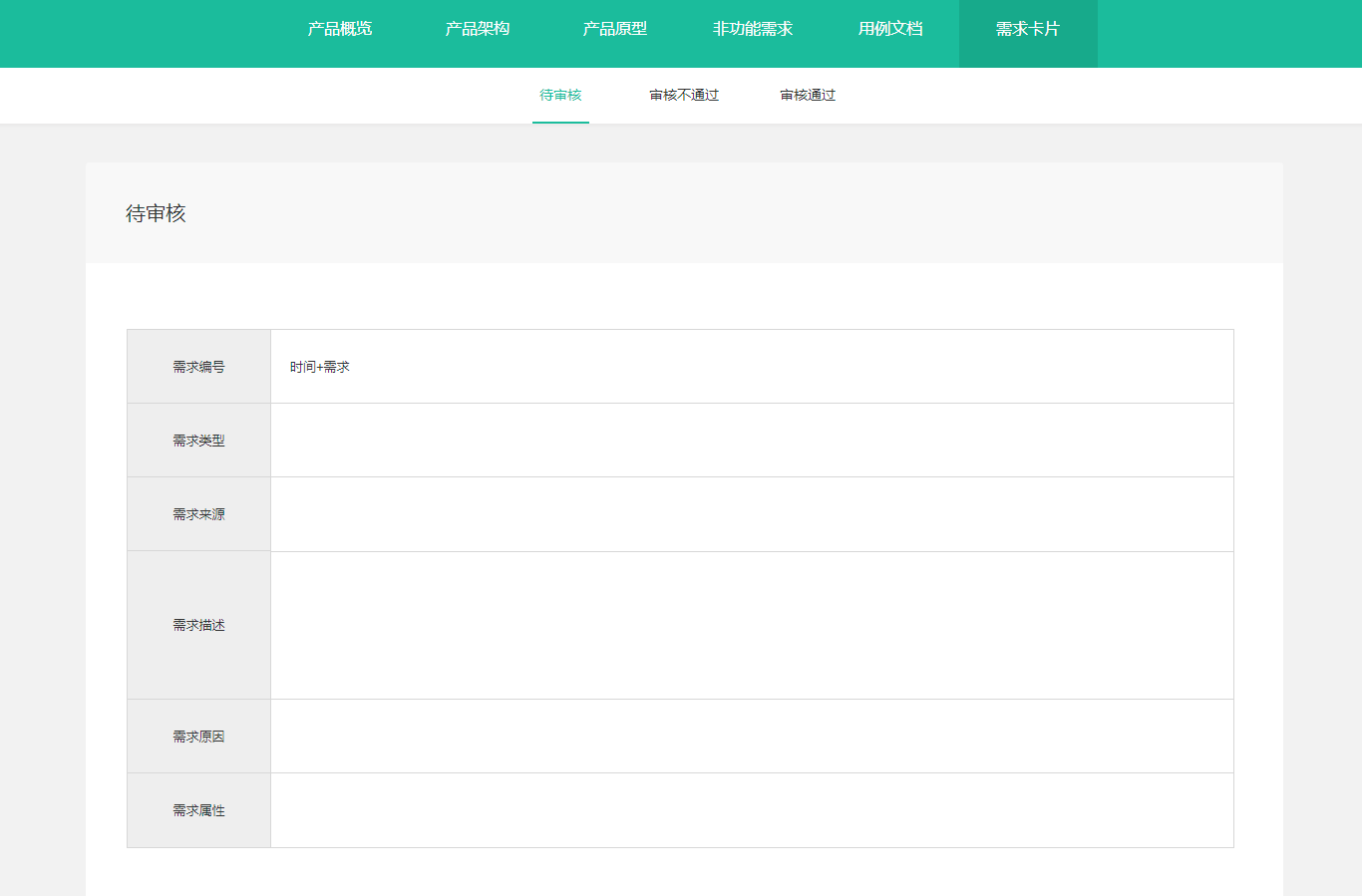
7. 需求卡片
主要用来采集需求,往往在项目进行中可能会根据一些情况对需求进行调整,这里我们需要对需求进行整理,方便后续查看,主要包含了:
需求编号:该需求的编号或序号,可以是时间+序号的形式,如:20150430-001。
需求类型:分为功能性需求和非功能性需求。
- 功能性需求:主要涉及产品逻辑架构、交互、功能以及BUG类的需求,这些需求的重要性较高,因为涉及到产品的正常使用。
- 非功能性需求:主要涉及产品的UI设计等等,如某个按钮应该为矩形还是圆角矩形,这些需求重要性较低,并不影响产品的正常使用。
需求来源:该需求主要提出的人员以及提出的场景。
- 提出人员:该需求提出人员的详细信息,如性别、年龄、教育程度、岗位经验等信息,这有助于产品经理了解该需求所对应的用户类型,能够在需求梳理时,了解某个用户群体的需求类型。
- 提出场景:该需求提出的使用场景、如地点、环境和时间等,便于产品经理了解用户是在何种条件下会使用该需求所涉及的功能,如果该需求提出场景是经常发生的,那么该需求的重要性就会相对有所提高。
需求描述:这是单项需求卡片最为重要的要素,该部分主要体现的是需求的详细内容,如需求所涉及的现象,希望得到解决的方案等等。该要素会对需求产生各种描述,需要产品经理在整理需求时,进行思考、分析和归纳。
需求原因:该需求提出的原因,该部分可能会在“需求描述”中也予以体现,主要体现的是提出该需求的主要原因,该部分便于产品经理对需求描述进行归纳总结。
需求属性:分为重要性、紧迫性以及持续时间。
- 重要性:该需求对于产品的重要程度,该需求的完善对于产品的成长运营具有积极意义;
- 紧迫性:该需求完善的时间要求,主要体现在功能类需求,其中BUG类需求最高,该需求的解决便于产品的正常使用;
- 持续性:该需求的持续时间长度,主要体现为该需求是否能够随着产品的不停迭代更新,依旧能够对产品的使用发挥作用。

附上文档预览连接:http://www.uedart.com/demo.html
本文由 @时光若刻 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








前辈想跟你一起交流学习,能否发个原型包到;414116852@qq.com,方便的话想加一下QQ
大佬写的很奈斯,最近转型产品经理,一直在头疼prd文档怎么写,还望能指教一二。求个原型模板学习学习!!1927686371@qq.com
很系统,对规范文档有很大帮助,求一个模板。58456071@qq.com
求大佬原型学习学习。18134387@qq.com。或者发一下在大牛的链接也可以
文章底部有链接
可以加个qq么,657866881
求原型包学习
求原型包学习,谢谢11967094@qq.com
产品文档top1 ❓ ,请问做一个这么全面的文档大概需要多少时间呢?如果把产品过程分为调研理解沟通思考需求,完成原型书写两部分,每个部分需要花费多久?顺便求原型包,邮箱348035626@qq.com 🙂
非常好,结构比较清晰,文档很好看,学习一下
大神,求详细模板资源和求加qq互相交流,840809536@qq.com ❓
很胖~一直很想知道详细的PRD文档怎么写完整,学习了,250882039@qq.com,原型包求分享~
帅哥,仔细看了这篇文章,觉得文章写的很好,原型做的也很棒,刚好最近在找用Axure写PRD模版,可不可以给个原型的下载地址?
大梨?
兄弟,这是产品大牛上的原型,被你搬过来了吧,盗用别人的东西发布有意思么
大哥,大牛上也是我发布的~
哈哈哈哈😂😂😂
哈哈,很尴尬
关于需求卡片跟用例文档这一块儿,有更加详细的说明么?
产品简介 – 版本说明 里有关联平台,然后更新日志里没有平台呢?有点没看明白
还有一个需要说明的是 现在都讲究敏捷开发,可能一个小的任务迭代都不需要文档,简单的确认下流程、交互、文案加以原型辅助,开发就直接开干
更新日记是在版本里的结构里的一个模块,也就是每个版本一个更新日志,文档的作用对象一个是产品自己,一个是开发,至于每个团队的配合流程,就根据实际场景灵活应对
梳理的很详细,规范和流程做的真的很好,有个问题:产品结构图、产品信息图之间的区别还是有些不理解,可以做个详细的剖析吗? ❗
简单来说,结构:产品频道-产品模块-产品功能点,信息:具体到具体要展示的信息内容,有点像开发所需记录的信息字段,
感谢 😉
老师,求原型包,704062664@qq.com
可以搜索 ‘‘功能结构图、信息结构图、结构图’’
感谢 😉
很赞👍🏻啊
求原型包学习一下
真赞,学习了,17852353@qq.com,原型包求分享~
大佬写的真棒,能求一份原型图吗?
求帅哥的原型包 😉 2378172493@qq.com
我也想知道做的这么细致,规范的文档耗时多久啊?
我也想问,感觉没那么多时间来梳理文档啊,都很多杂事处理每天都
大佬,求联系方式,交流下
很完备了,请问你做这个份需求文档耗时和需求团队人数?
太牛了 超级详细 准备这些文档 工时怎么计算的 会不辉占有时间
您好,看了您这篇文章。感觉您写的很详细,全面。但是有几个问题想请教您一下,不知道是否方便加个微信或QQ;
你qq多少
1765709561,谢谢您。 😳
赞一个 原型是逻辑的体现 太棒了
写的太帅了,原型做这么漂亮,人一定长的很帅 ❓
哈哈哈,一般般,不帅,但也不至于吓到人
其他的感触良多,项目管理那一块我还是有点懵
可以加个qq一起讨论
求原型包 😉
很好