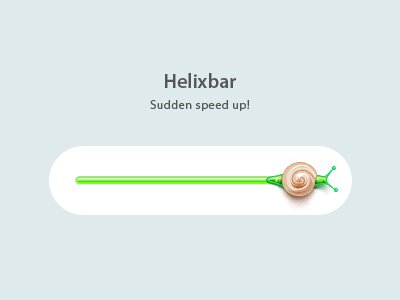
浅谈“加载刷新”与“品牌设计”的思考

“加载刷新”的与产品品牌如何才能完美融合呢?
gif图片来源互联网,仅供演示请见谅!

为什么要谈“加载刷新”?
在谈为什么之前,笔者要讲一个大家可能都经过的场景,过春节坐火车回家,我们都遇见过特别想上厕所(内急),从车厢的一头跑到另外一头,跑了好几个车厢终于到排队人数少的位置,此刻恰好非常漂亮的美女或者帅哥也在等,自己也是必须要开闸放水的节奏,不过作为绅士或淑女礼貌性的给对方优先,美女或帅哥把门关住的瞬间,自己的内心都骂自己多少次了(实在太急放水),然后自己在无尽的等待中,此时此刻不管下一个人是多美或者多帅,说话多甜或磁性,你都不会绅士或淑女了,那一刻唯一等的就是刚刚进去的美女赶快出来(内心想“laozi”要放水了),但很久又出不来的尴尬场景……

在我们生活的这个时代,互联网产品充斥着每个人,接触着每个产品,同时也都可以对产品有想法和感受,人人都在谈体验,那么影响用户体验的关键因素有很多:单元素有效性、功能布局合理性、信息架构层级性等等都是影响用户体验,但有一个是最关键因素也是最重要的指标—时间(用户等待数据加载的时间),等待时长就是数据加载的时间,所以“加载刷新”的设计往往成为忽略细节设计之一,静止的等待(加载刷新过程)空洞无聊的,这种空虚的感觉会增加个体主观感受的等待时间长度,同时等待会使个体的焦躁心情发展起来,随着等待时间的延长,焦躁心情会加剧,使等待显得更漫长,消极情绪会导致很多不利结果,因此来谈谈“加载刷新”……
如何做“加载刷新”的设计融入产品品牌
a.“加载(loading)刷新”的价值&场景
之前很多从业者深入分享过很多关于“加载刷新”的设计,那么我们今天谈什么呢?难道谈等待时间长短?答案肯定不是的,首先等待时间不可能为“0”,其次等待时间也和很多因素相关,比如网络环境及制式(2g\3g\4g\5g\wifi)、产品形态(字符、图片、声音、视频)、还和硬件相关(每类因素都可以很深入讨论和研究)等等,这些太多相关性了,这些笔者都曾经在项目中遇见过也处理过,减少加载等待时间在某种程度上属于性能优化的今天不在此做深入讨论。
b.“加载(loading)刷新”的核心价值
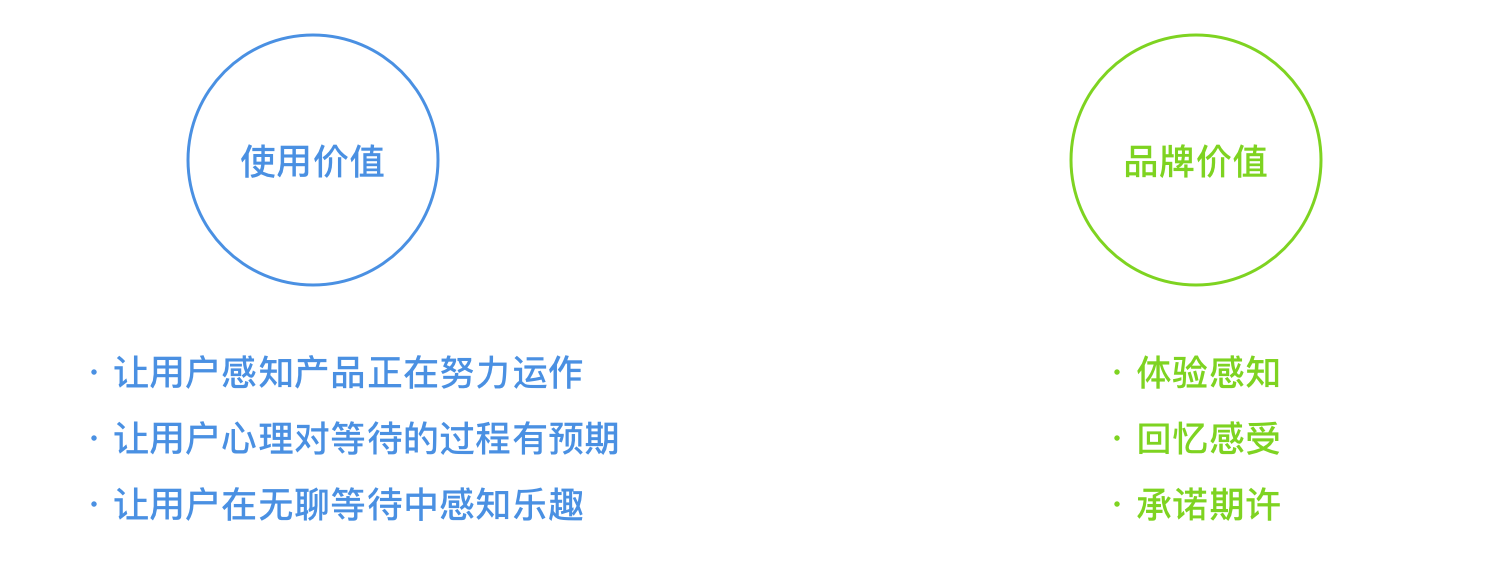
简而言之等待时间是相对无法控制的,在等待时间无法控制的时候如何提升用户体验成为重要问题之一,在不同的场景下的“加载刷新”的设计表达也是不一样的。在用户等待过程中,不同场景的变化或其他吸引或转移用户的注意力,能够增加用户的认识活动并抵消一定量的延迟带来的负面影响,因此“加载(loading)刷新”的核心价值有两种:使用价值&品牌价值


c.按照使用场景“加载(loading)刷新”分类:
操作类场景(用户主动操作行为):上滑、下拉、状态操作(如:关注、发送)、内容刷新、查看\查找、搜索、定位、清除缓存等;
状态&预加载类场景(呈现状态但可以有引导用户操作):新页面数据请求、网络状态请求、空白页面刷新等;
特殊类场景:h5页面进度条、顶部图片变化刷新加载等;
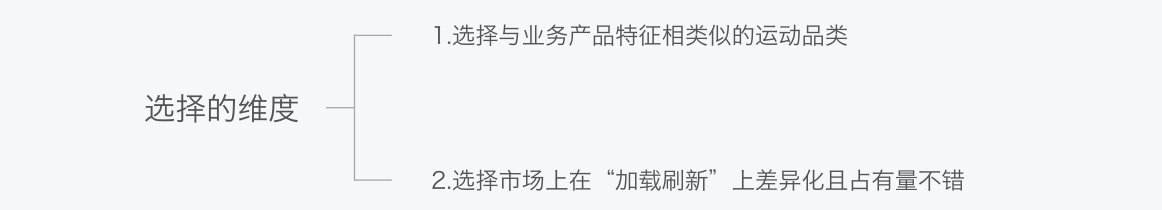
如何把做这些“加载刷新”的设计表达做好,不是那么容易的一件事情,就把市场的(结合公司业务产品+特色产品)有意思的作品给梳理一下,然后得出加载样式分类。


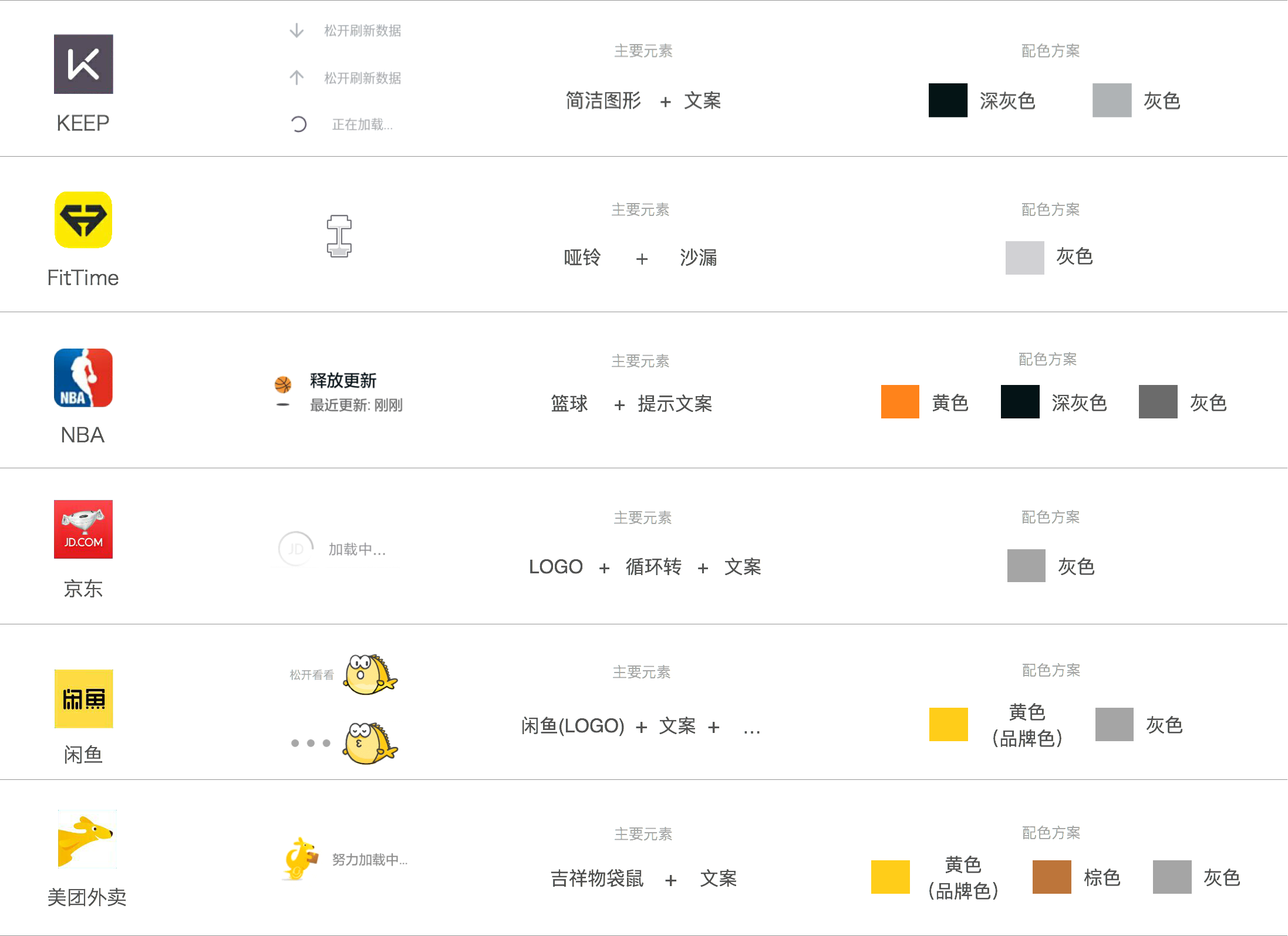
从选择的产品(拆解的方法)归纳出了四类“加载(loading)刷新”样式,这四类不是单一存在某种产品中,而是同一个产品中不同的场景下传达不一样的体验设计;比如在“京东”内有简洁类型也有趣味类型的,也存在互动型的;这些都是结合产品不同场景传达的动机或想表达的东西不一样而形式不一样,也就是我们常常讲的产品表达和设计表达要结合的巧妙,在解决问过程中(也就是对设计的定义)我们可以提供很多方案(设计),但能恰如其分的表达到位的方案就是我们所找的最佳方案(最优解),用“解刨”的方式去定义“加载刷新”与品牌表达关联;

简洁样式:构成元素形式简单、操作效率优先、目的明确单一
用户期望阅读浏览更多数据和信息时的操作(列表信息阅读,聊天记录翻找等等)如下拉刷新、上滑刷新等操作类场景

从梳理看出,简洁型的加载刷新设计构建上要么在图形上,要么在配色上去传递给用户品牌的特性,从而形成在产品的整体上形成产品的品牌印象,但品牌故事的传达性不是那么的强和完整;因为在这中类型的场景下,效率是第一位的,所以什么类型的加载样式取决于场景的表达最终目标是表达什么,而不是简单的统一而已。
趣味场景样式:故事叙述性、场景比较完整、相对丰富、品牌完整性
用户期望看到信息更新时,能给出用户超出预期的或能带意外有趣的场景传达
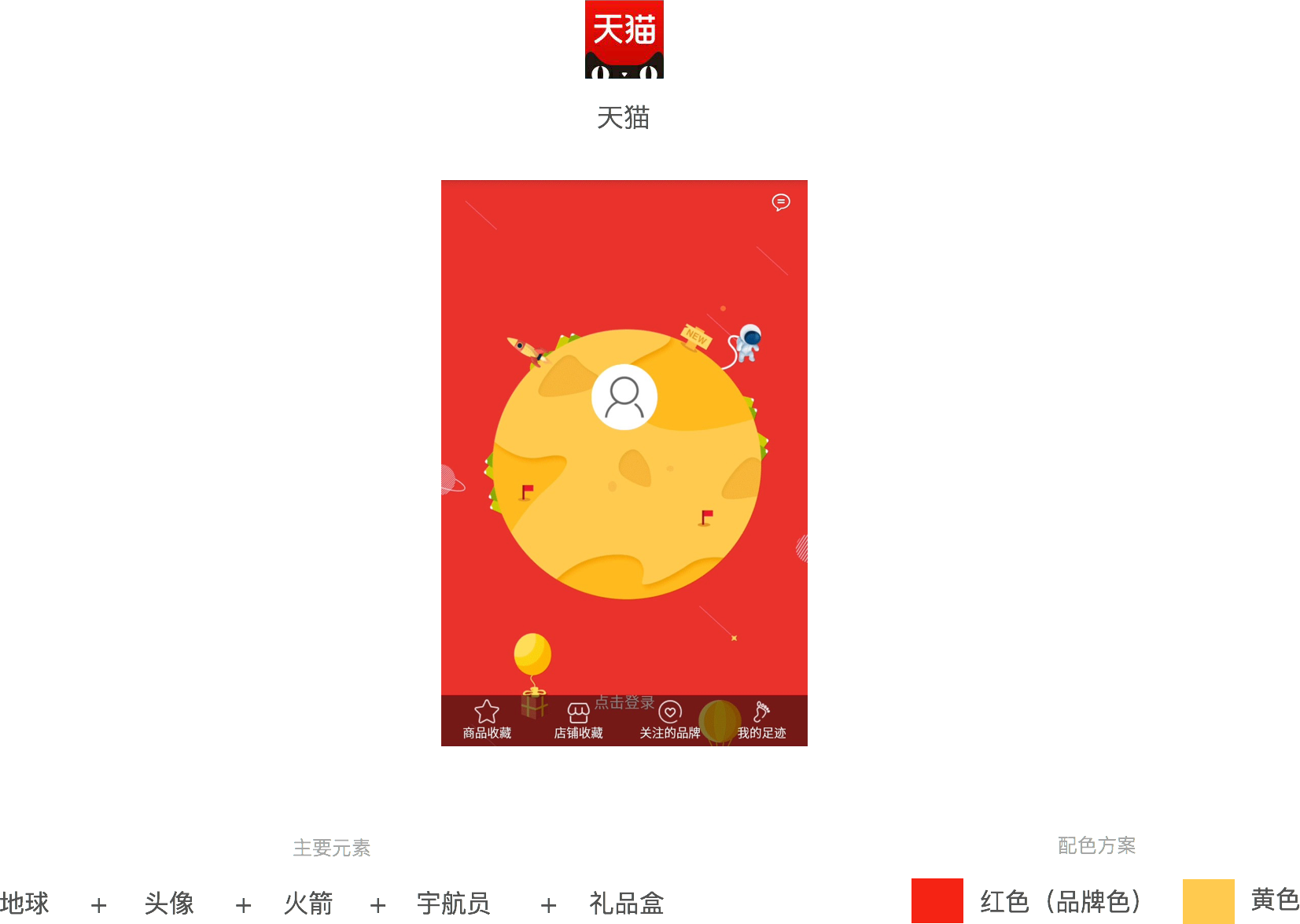
示例(一)——天猫首页场景加载

天猫是一个综合性购物产品,市场占有率比较大,且主打品质商品和海外原装进口商品,首页的加载刷新是场景故事性表达:一只悠闲的猫骑着一辆时尚的自行车在一个叫“Tmall”都市的商场里面畅游“BUY!BUY! BUY!”
- 品牌体现:色彩+logo+产品属性(电商)
- 场景表达:故事有趣性,运用一个小的场景去传达产品(天猫全球购)的特性
- 增强信任感:整体氛围的渲染,能给用户带来额外的购物安全感和仪式感
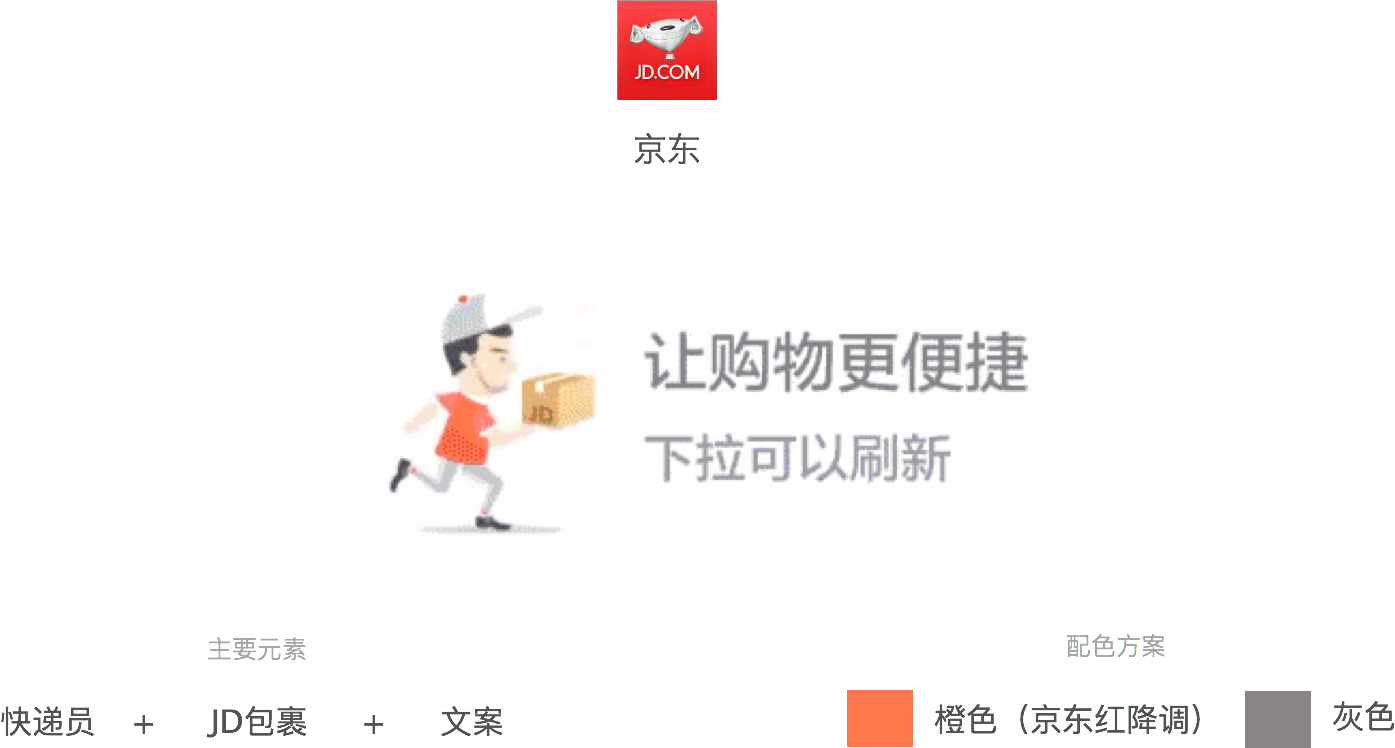
示例(二)——京东的下来加载页面

故事场景:一个京东的快递员拿着(JD)京东的包裹奔跑给消费者送商品的场景;这样主要传达给用户京东产品服务目标“让购物更便捷”,购物便捷与用户收货便捷,京东核心都是自己物流体系(快递员),简单而生动描述自己的差异化核心竞争力;
场景类的数据加载本身是一种诉说品牌故事的形式,简单而又生动传达产品属性,是一个完整品牌传播+数据加载的完美体现,适合用户刚刚进来进行数据加载,让用户第一次使用就感知不一样的体验及印象;
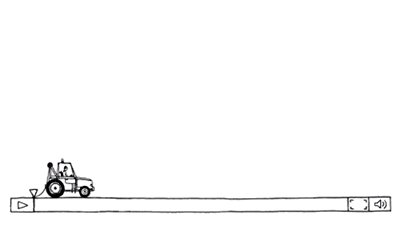
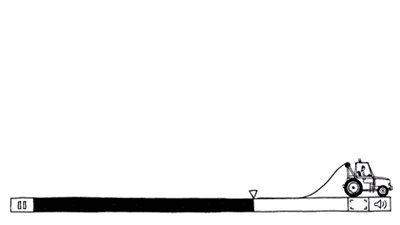
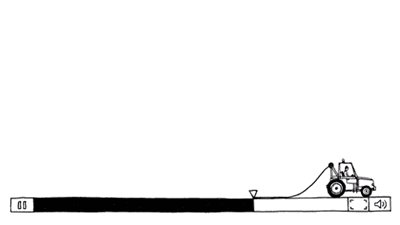
互动性:有一定的互动性,通过用户操作可以与页面互动
示例——天猫我的首页页面

天猫的个人页面往下拉动,会出现不同的场景,随着滑动距离不一样展示的动态场景也不一样,元素也不一样,最后停留底部用户可以互动操作;这种随着用户操作不一样,页面发生不同的变化称之为互动性的加载刷新,适合特定页面的交互行为或趣味性App较常见;以下2个是在网上找的有趣互动性的例子,仅供参考!

(该gif图片来源互联网,仅供演示请见谅!)

(该gif图片来源互联网,仅供演示请见谅!)
项目中的各种尝试,这些是做项目中APP端不同场景的尝试(局部场景)






总结
品牌性的东西是细节的体现一个维度,品牌也不是一蹴而就就形成的,而是慢慢积累由初次体验,到感知印象,久而久之有一种回忆在里面,然后产品能对用户又一种期许在里面,这就诞生了一个牛X的品牌,所以如果一个产品处处体现细节的思考,那么整体给用户的感觉是比较强的统一感和严谨感,这样让用户觉得产品的设计是经过思考且有表达的层次,就本期的话题“数据加载”在不同的场景下有不同的表达,这个本身就是思考,如何将这些与品牌结合是更高的思考,把产品品牌的不同元素融入到这些细节场景是对设计更好的诠释也是对产品品牌更好的体现。
ps:有兴趣可以交流交流产品品牌形成的过程,欢迎大家交流!
作者:林三水,07干过工地搬砖工的,也当作小蜜蜂(发过传单)、在夜场也干过几个月,带过艺术类文化高考辅导班,也做过2年室内设计,从事用体验从学习到现在大概有9年,大学主修专业为湖南大学的工业设计和交互设计,辅修湖南大学建筑学,同时也是郑州大学土木工程专业工学背景,是典型的什么都干过的主,一直不想写东西,最近发现不管观点如何,还是分享一下交流交流!
本文由 @林三水 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








😁
沟沟壑壑hkk
不过现在培训班太多啦,速成有速成的好处,但往往没有授之以渔,我带团队也面试过不少设计师,但思考方式没有学会,自己的积淀太少,也太浮躁,产品设计入门简单,但要做好很难,希望看见的伙伴一起加油努力共勉之,设计思考的路上一路前行!