用户体验设计中那些针对「等待」的好设计

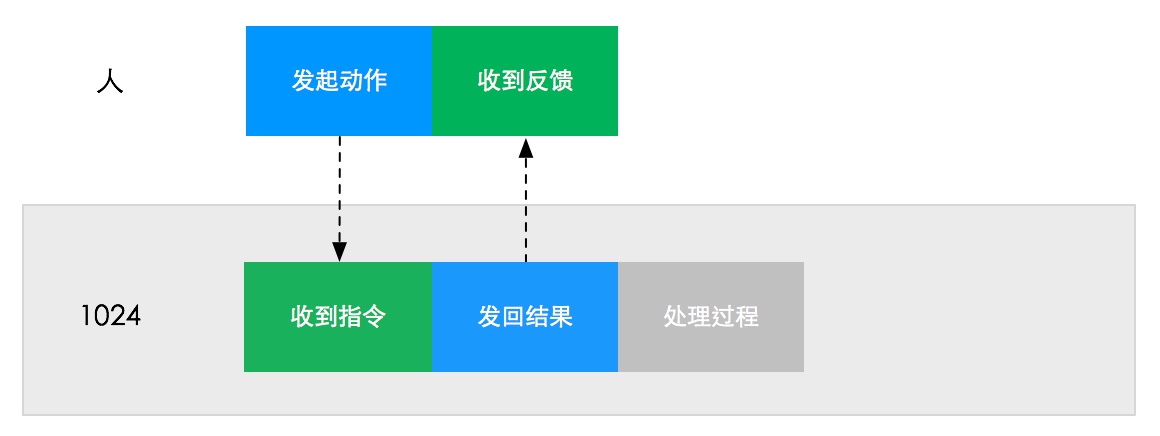
人机交互中的等待,简单可以看做以下过程:
我们的设计目标,是尽可能减少用户感知到的等待时间。我能想到的,有如下几种方式:
1. “欺骗”用户,隐藏等待
例如, 微信和Path分享图片,点击“发送”,图片立即出现在时间线上。实际上并未上传到服务器。用户直接收到“发送成功”的视觉反馈,而上传的过程被隐藏了。 涉及状态切换的按钮,比如“喜爱”、“收藏”,一般会先给用户一个操作成功的视觉反馈,无需等待服务器返回“操作成功”的实际结果。这样的好处是,大多数情况下用户不需要焦虑等待内容上传完毕。坏处是,偶尔网络连接不好,用户的获得反馈和实际情况不一致。
示意图如下:

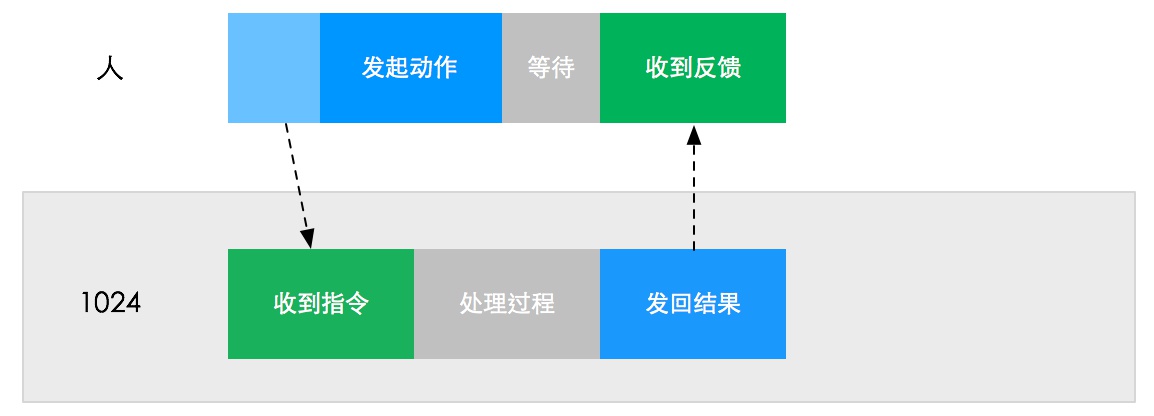
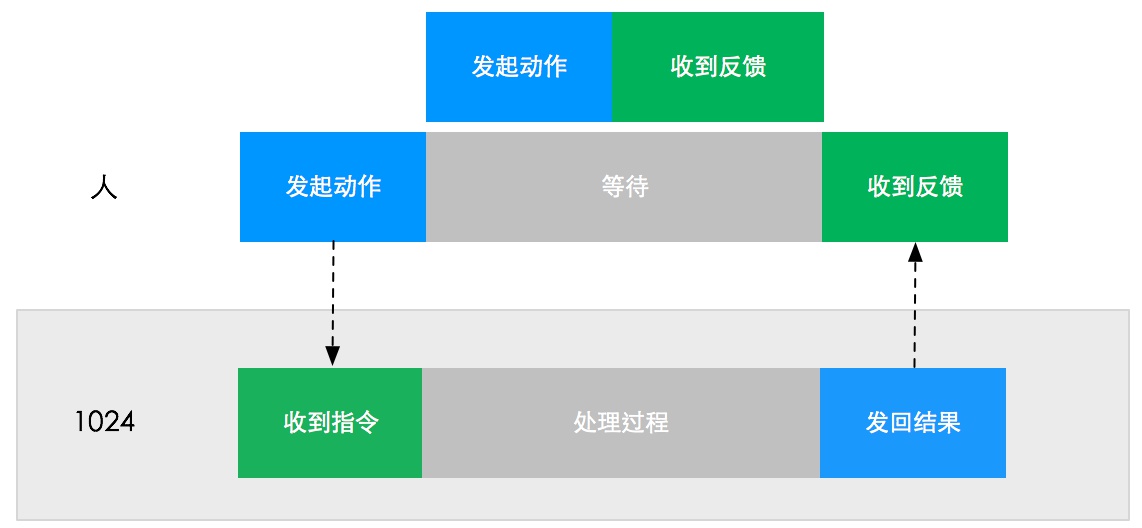
2. “欺骗”用户,缩减等待
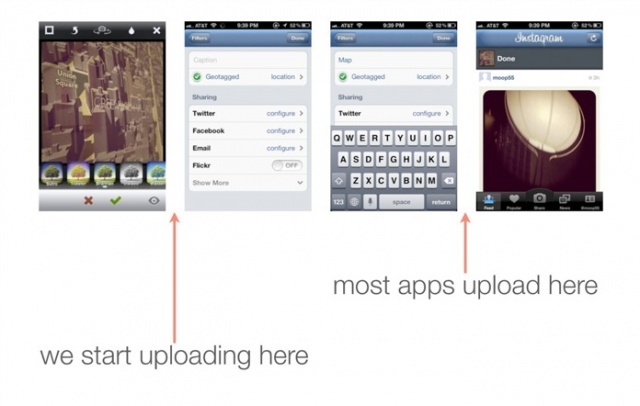
这种方式我只想到一个案例,就是大家耳熟能详的 Instagram 提前上传策略(Secrets to Lightning Fast Mobile Design // Speaker Deck):

示意图如下:

3. 将模态的等待,转化为非模态的等待
Weico 客户端有一个非常贴心的特性。当用户点击一个网页或视频链接时,用户不会被锁定在一个模态的加载状态,链接内容会以小窗的形式在左下角不影响阅读的区域进 行非模态加载。用户可以继续浏览微博时间线,直到内容加载完成。令人焦虑的等待时间被用户的持续浏览消解了。
示意图如下:

4. 以上三种都是通过对流程的设计来减少或化解实际等待时间。而在交互设计中最常使用的手法,应该是通过不断给予用户当前状态反馈,从而缩减感知到的等待时间,即过场、加载动画等。
这是一个蛮大的话题,以个人能力无法展开阐述。有兴趣的同学可以去玩一下这个东东:http://jsfiddle.net/gUkgX/1/embedded/result/
尝试估算每种按钮给出结果的时间,你有什么体验?
大概你已经猜到了,每个按钮的给出结果的时间都是10s。但是由于反馈的形式不同,人们感知到的时间也各不相同。以此为启发,再根据实际情况的限制和使用场景,我们可以设计出不同形态的的滚动条、旋转菊花甚至弹幕和小游戏,来降低被感知的等待时间。
本文由@边缘 整理自知乎问答 ,转载请注明人人都是产品经理并保留原文链接。


 起点课堂会员权益
起点课堂会员权益







第一种最好设施,第二种的提前上传策略怎么搞啊,你能预判用户可能的操作吗
打个比方,比如美图秀秀、美拍之类,内容提交前,会有文字输入界面,可编辑标题。此时用户的提交行为已经可以确定。后台完全可以联网先上传图片或者视频了。