后台产品入门:列表页与添加页的设计法则

设计后台产品有句口诀:“展示列表优,编辑弹窗佳,筛选下拉好,组合查询棒”说的就是后台产品设计的小技巧。
后台产品设计是一个产品经理的核心能力,也是比较基本的能力,今天我用一篇文章给大家介绍一下后台产品列表页与添加页的设计规则,将我这段时间在后台产品设计中的方法和问题分享给你,期待与你在评论区多多交流,一起碰撞出更多的火花。
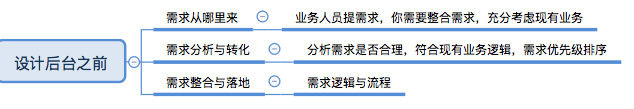
做后台能够锻炼一个人的逻辑思维,也能更好的帮助你了解公司的业务,做到快速上手。在设计后台需求之前,你可能会收到来自老板,团队,业务部门等小伙伴的需求,面对这些需求,我们在后台设计的处理方式和前端设计基本是一样的,同样是遵循一个需求从0-1的设计法则:


关于后台产品的页面分类大致有这么几个,列表页,添加页,详情页,接下来我就重点给大家介绍一下列表页和添加页的设计法则:
一、列表页
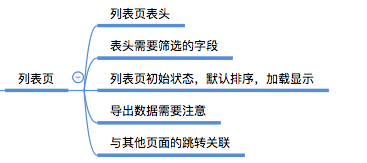
每个后台都有列表,列表页在后台设计中十分常见,在设计列表页的时候,主要有以下几个原则:

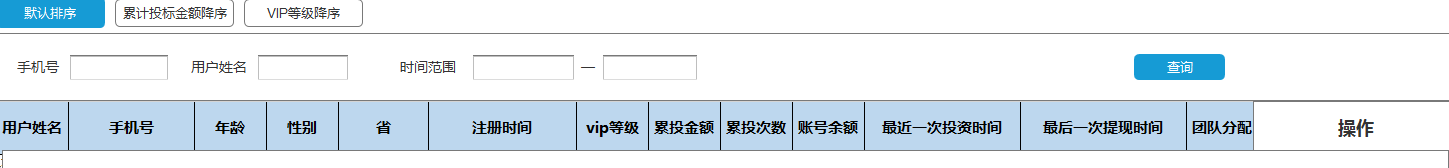
我们举个简单的例子,下图一张简单的列表页

要设计这样的列表页,首先搞清楚我们这个列表叫什么,这样的列表需要在后台哪一个分类下面展示。
比如我们这个列表叫“流失用户列表”,那么你先要搞清楚什么样的用户被称之为流失用户,如果流失用户在不同的时间段的定义不同,那你还要明确流失用户这个定义是写死的还是后台配置的。在做CRM系统时,由于我们的流失用户在不同的时间段定义不同,于是后台就有了专门的流失用户配置以及配置记录列表。
假设你已经很清楚流失用户列表是什么了,也很清楚这部分用户是电销部门需要的用户列表,你把它放在了后台销售中心-用户列表的分类下,那么该看看这个列表的主干部分— —表头了。
如果表头由业务部门提供给你,那么你需要一个个和他们对,每一个字段是什么意思,每个字段的数据是如何展示的,这个环节中,你需要确保每一个表头字段的定义清楚,且无歧义,并且要定义清楚这些字段展示在页面上的展示形式。
搞清楚了这个列表的表头,然后你需要一一去看每一个字段,这些字段需不需要筛选,需不需要排序,默认排序是什么,你可以不去创造更多的排序,但需要让开发知道默认排序和列表的初始状态,比如,进入列表是空,选择时间后才展示数据还是进来就按照默认排序展示数据。
关于列表的显示问题,你要估计一下这个列表的数据量,可能会有多少条,再去想每页展示多少条;如果列表涉及到导出数据,你需要确定导出数据的时间范围是左开右闭还是左闭右边,并做到业务部门和开发对时间范围导出的认知一致;如果列表涉及到导入数据,那么你要给开发一个导入数据的excel表头模板,告诉他们哪些数据是导入的,哪些数据是根据导入数据生成的。
此外,页面的跳转逻辑也是不能忘记的,后台产品最重要的在于这些交互逻辑,列表页如果不是纯展示,有操作,你就要明确的告诉开发那些操作跳转到哪里去,跳转了需不需要再返回。
二、添加页
列表页是这样,我们再来看一下添加页,添加页对一个后台来说也是十分常见的。
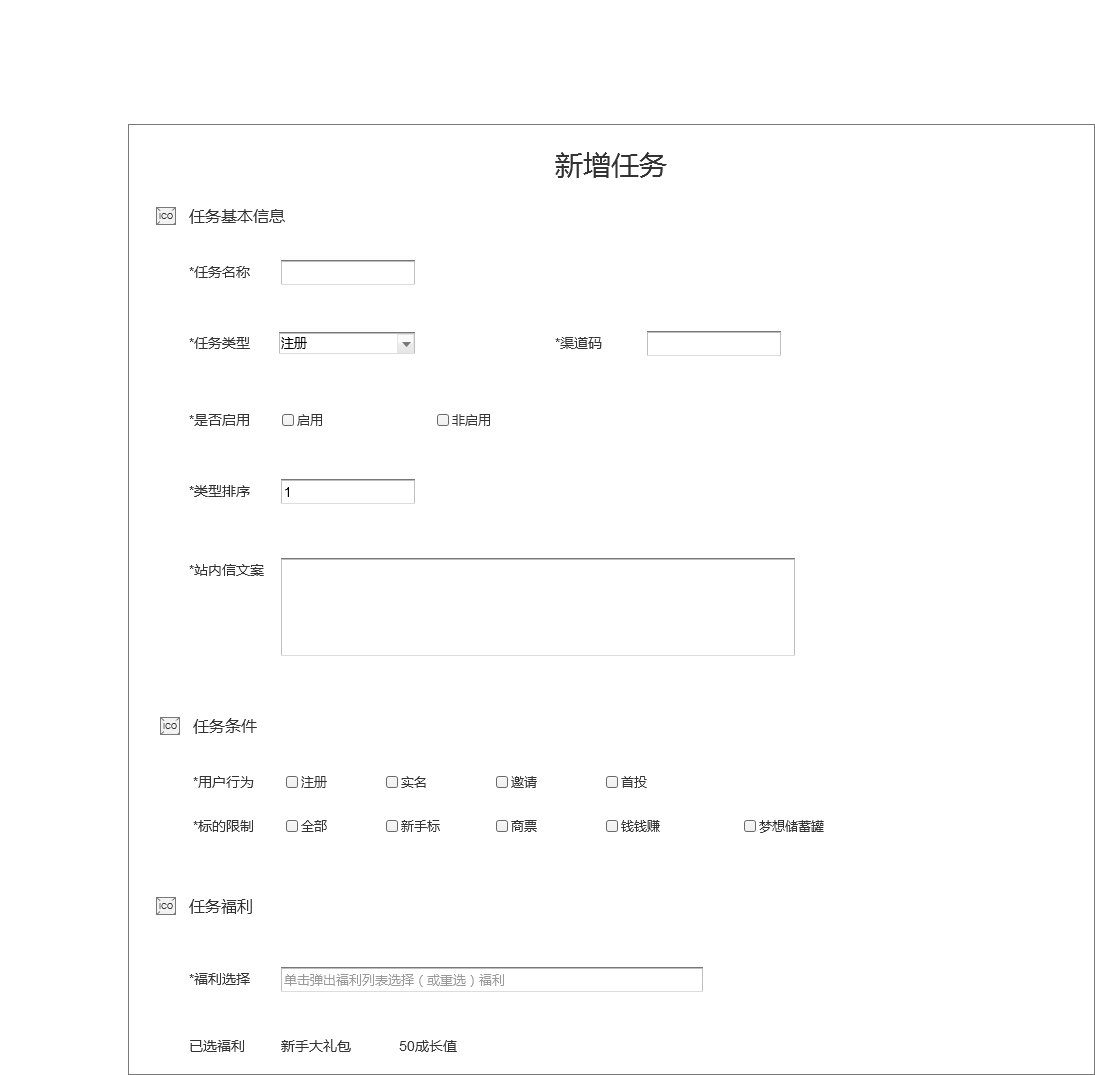
比如下面这个页面:

这个页面可以理解为任务体系的一个添加任务的界面,用户在某个环节触发了这个任务,系统就会给用户发放一个福利。
同样的,添加页也遵循几个点:

关于页面标题,你要先确定这个页面标题是什么,你可能是从一个列表页点入这个添加页,也有可能是一个单独的添加页面。
关于添加内容,你需要注释清楚页面是添加什么的,比如我这个页面就是“添加任务”的;添加的内容最好做一下分类,比如上面的“新增任务”页面就分为“任务基本信息”、“任务条件”、“任务福利三大块”;有时候我还会在最顶部加一个“任务说明”,主要是给内部人员看的,对内解释这个页面的功能以及注意事项,对内对外的内容需要可以区分出来。
你还要定义清楚添加页内容的字段,和列表页一样的是,添加页也有很多字段,只是这些都需要一个个填写,有了填写,就要有一些解释说明,比如上图中“选择福利”,就在选择福利的框内给了操作的解释说明;此外,每一个字段是否必填,也要明确清楚,如果不填写需要给出错误提示。
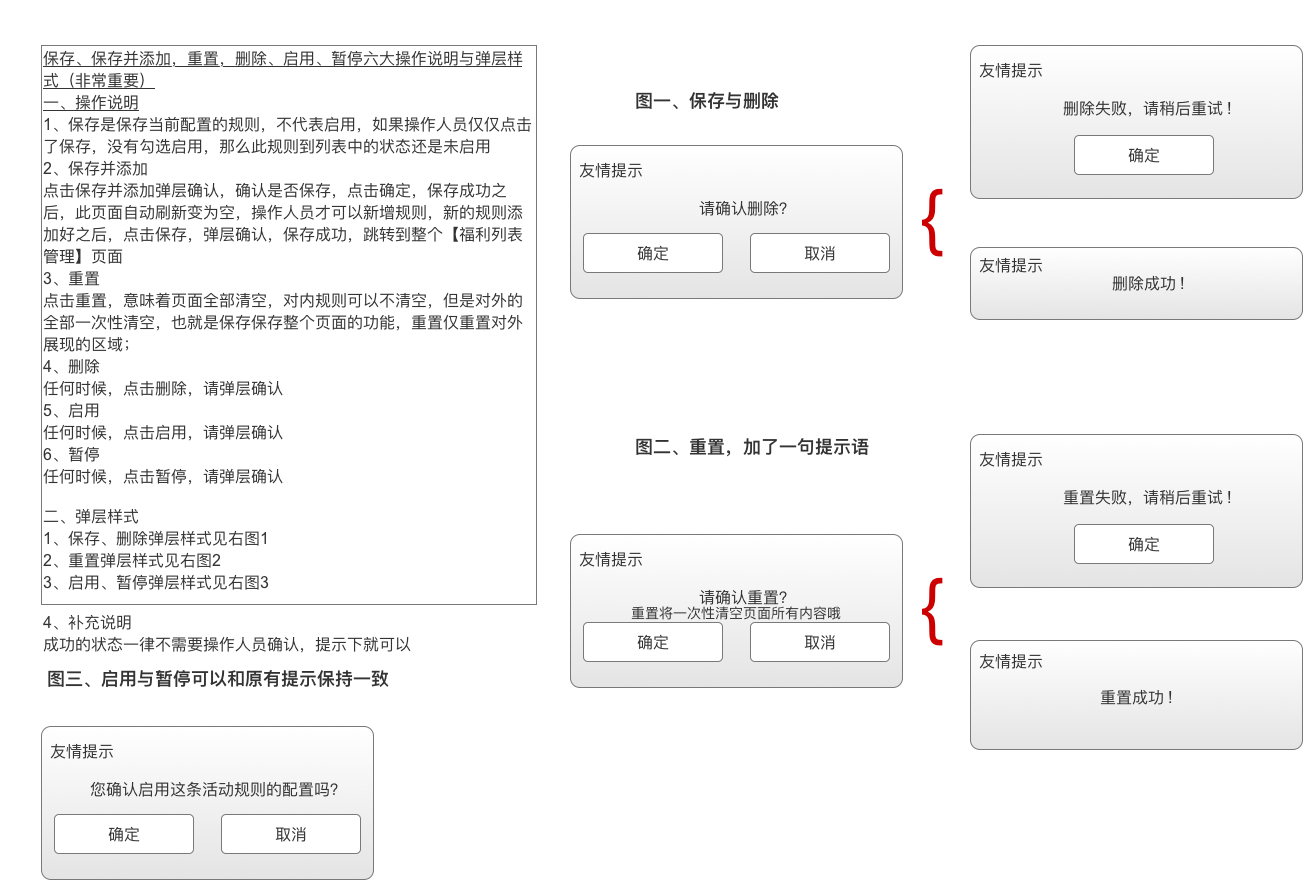
信息填写所需要的添加保存、重置、确定、取消、返回等按钮,需要进行二次确认,避免信息误填写造成前台展示的问题;有时候可以将全局的保存、重置、确定、取消、返回等按钮在公共模块页面中专门列出来,如下图:

至于详情页,其实它和添加页差不太多,详情页面主要起到展示的作用,和列表页添加页有一些关联关系。
以上就是我这篇文章的主要内容。
在文章的最后我提一点,做后台产品,对于toC公司来说,你面对的用户往往是公司的同事,很多需求都是他们基于自己的工作提出来的优化建议,而你实际上并不是十分了解各部门同事的业务,这个时候建议小伙伴们可以去其他部门轮岗。
对于产品经理来说,有几个岗位我觉得还是要轮岗下的,比如客服,比如销售。轮岗的方式可以让你换位思考,站在需求方的角度上去思考问题,而不是机械的他们说需要什么我们做什么。
做后台产品,逻辑思维固然重要,但要想去优化好一个业务同事的工作流程,你需要亲自把这个业务流程在心里过好几遍,或者你去操作好几遍,再去想如何优化你的产品设计。
这是我在工作中对后台设计的部分小总结,文章中或许还有些疏忽之处,希望读此文的小伙伴们在评论区不吝指教,谢谢。
小红帽,互金产品经理,坐标上海,公众号:遇见产品
本文由 @小红帽 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








问个问题哈
我是一个开发
我们公司的PM在设计后台订单列表页面的时候,要求把用户的手机号显示上去,而且要用手机号进行搜索
这个你怎么看?
可能是方便查询某个用户吧,就看手机号要不要脱敏显示
常见的需求,应该是合理的
关于列表页:
我认为还需要考虑的是:优先级的问题。哪些需要展示、哪些不需要,前后的顺序。
关于添加页:
1. 添加页是选择大模态框还是一个页面如何选择
2. 添加页的保存是否需要二次确认?
3. 添加页的返回,是浏览器的返回还是页面中的返回?
关于添加页的几点结合具体页面来看,保存这块疏忽了,不一定二次确认,一直觉得个人的观点还有些幼稚,大宝想的比我周到些,感谢大宝评论指点
我每次都很纠结这些点,但是又没有参考,很多时候都凭自己感觉,哎
我也正在做这些添加页面 有时候添加页面还要跳到别的列表页面去选择一条记录再回去。。。好纠结惆怅 不知道怎么弄好
小红帽不错哦
🙂 一起进步
hello,我是李二
我最喜欢李二,积极,一直的鼓励我,有感染力,有主人翁意识,能够带动大家,说话一针见血,还有奉献精神,谢谢你,亲爱的李二