欢迎页/新手引导页设计:建立良好的产品第一印象

欢迎页/新手引导页如何设计,才能建立良好的产品第一印象呢?
一、定义
Onboarding英文入职指引,个人翻译成——新用户欢迎页(新手引导页),指的是启动App的启动页(Launch Screen)之后的欢迎页面,是用户对产品的第一印象。
Google Material design定义的使用场景仅限于新用户在应用商店下载完成,第一次运行App的体验。
Apple Human Interface Guidelines定义的场景还包括于重返App的用户建立联系。

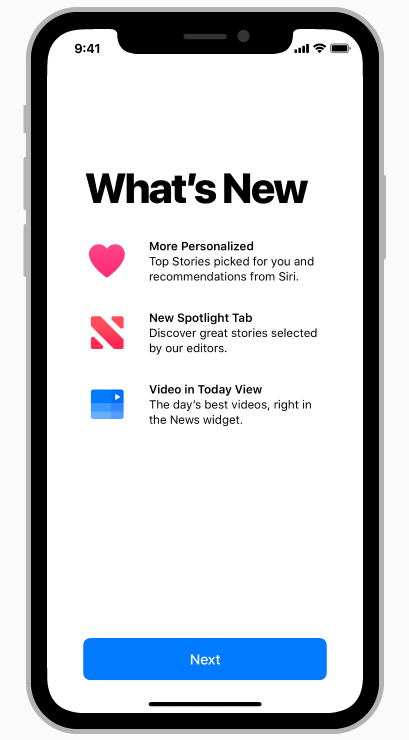
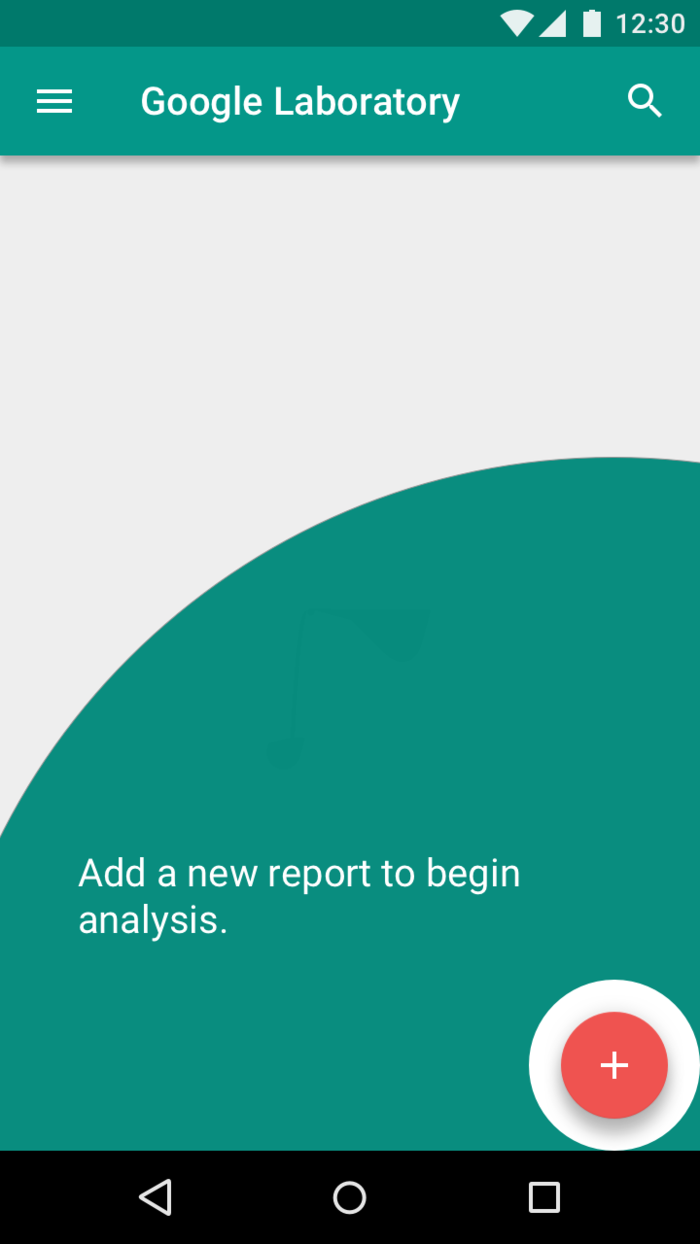
欢迎页面
二、作用
吸引急切体验的新用户熟悉界面,欢迎用户,帮助用户明确了解App的用途,激励用户使用,提高参与度和留存率。
三、模式
Material design定义了三种模式
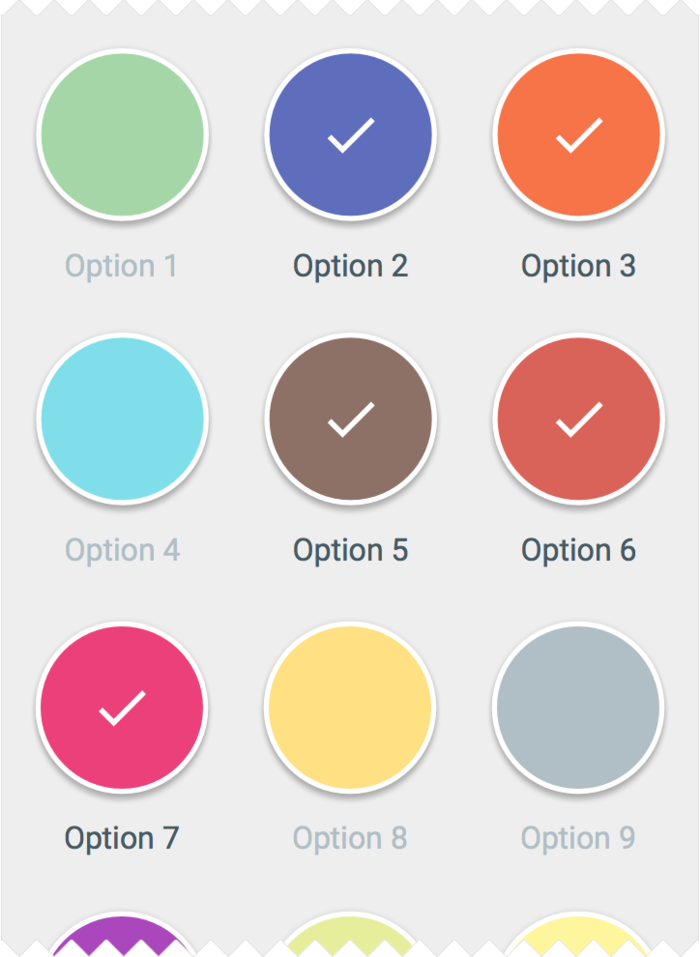
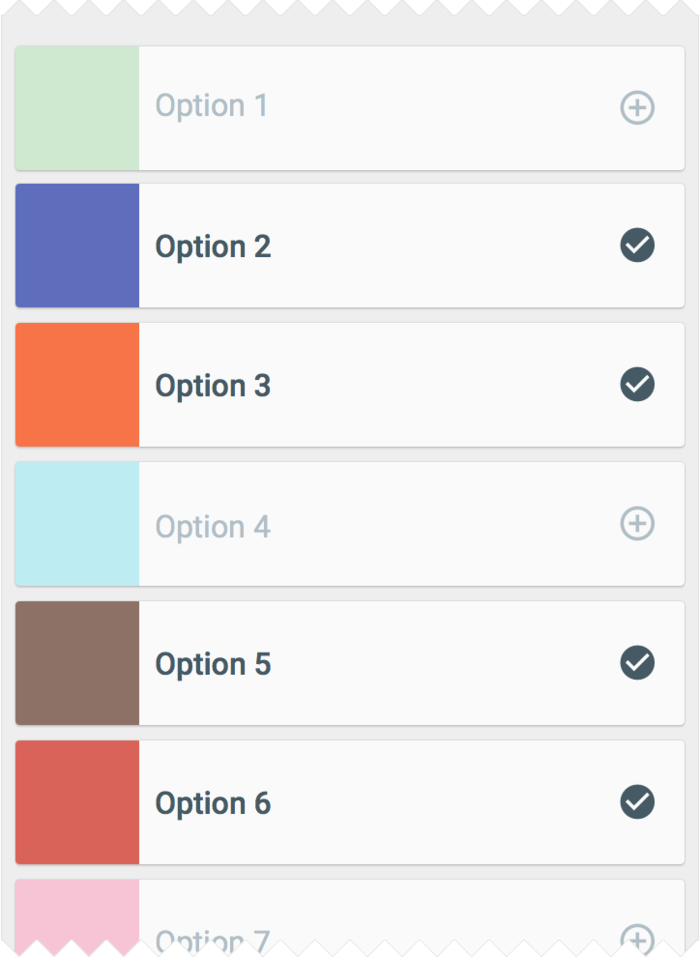
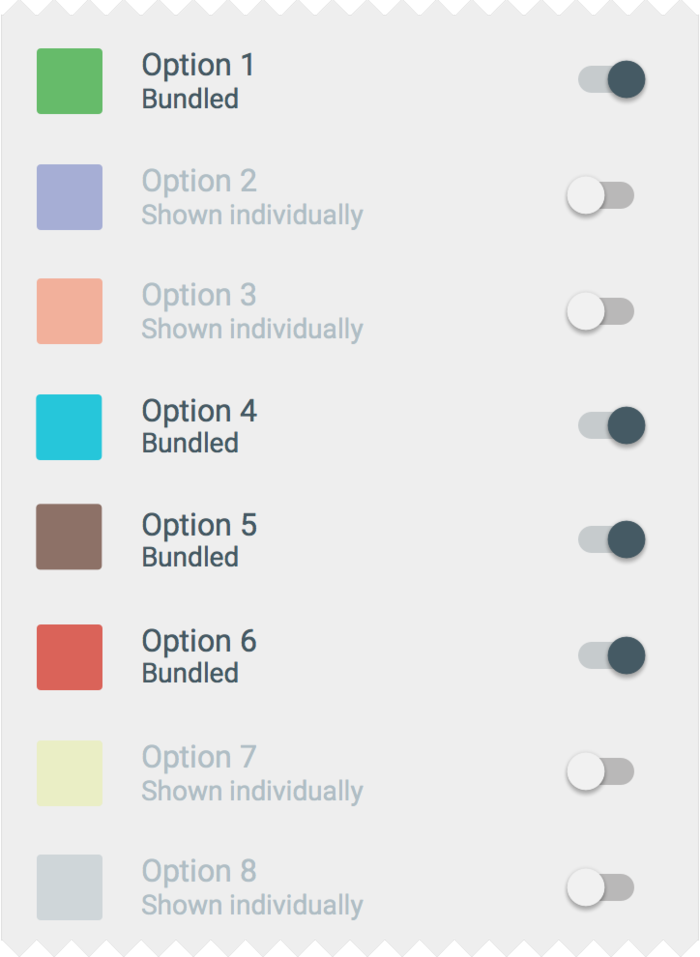
1. 自主选择模式——允许用户自定义体验
使用情景:UI可以根据用户个性化定义,App有设置和需要用户同意的请求;此处不适宜传达App正在解决一个新的挑战或者提供一种新的益处、用途,也不要通过此处告知用户主要UI的变化
优点:暗示用户如何与UI交互,个性化定制给了用户控制感,并让用户感兴趣,期待后续内容
注意:
- 为用户提供对优化体验有意义的,影响显著的选择;
- 请求无法通过正常使用获得用户信息和偏好;
- 保持选择项简洁,每个屏幕不超过10项,尽量控制在一屏上或者让多屏幕看起来相互连接

自选设计模式1

自选设计模式2

自选设计模式3
2. 快速入门模式——介绍设置,直接让用户开始体验
使用情景:App已经设计好了促进用户参与和留存的使用行为;不适用于处理新挑战和提供新服务的场景
优点:快速启动核心功能
注意:
- 激励用户操作,避免出现空白页
- 提供帮助和指导,通过UI提示,为用户提供学习如何使用App的机会
- 优先呈现最关键的操作,突出与用户参与度最密切相关的操作,或者以提示的形式向用户介绍核心功能。

核心操作
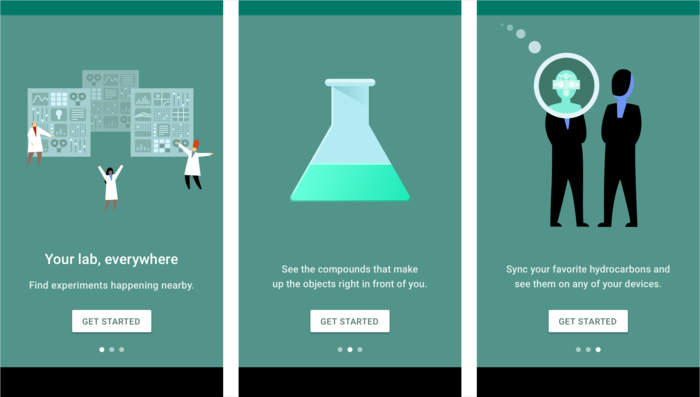
3. 最佳福利\最大益处模式——简洁的轮播卡或动画突出显示应用的好处
使用场景:处理新挑战和提供新服务,告知用户主要UI的变化;不适用于大众已非常熟悉的界面、益处以及使用模式
优点:突出显示使用App的三个主要的益处
注意:
- 选择正确的与个人相关的利益点,而不是单纯描述功能,陈述App可以解决的问题,创造的主要益处,常用特性
- 采用自动切换页面,旋转木马卡片样式每2s或3s自动切换3张,再加上分页导航,用户便清楚欢迎页不是单一屏幕,当用户触控页面时,自动切换应该停止;
- 屏幕可向前后滑动,提供开启或开始体验按钮
- 视频内容只包括一个开始按钮,没有分页点
- 保持视觉的连续性,在角色、风格、排版、和按钮颜色等方面注重保持视觉连续性
- 尽量使用插画和直观的场景,不要呈现UI界面

旋转木马卡片
四、设计指南
1. 考虑承接的上一屏页面和下一屏页面
在欢迎页之前提供启动页(launch screen),具体可参见启动页设计指南
避免在欢迎页之前要求设置信息,尽可能从设备设置、默认设置中获取,或者通过同步服务获取。如果必须要请求设置信息,可以首次提示,让用户后期在设置中修改。
通常欢迎页之后会连接到登陆,用户很容易按照刚刚学到的内容进行操作。
2. 快速响应
避免闪屏、菜单和指令影响启动速度,让用户快速到达内容,开始使用App。
如果有教程和介绍,提供跳过的方法,不要向重返用户提供这些内容。
3. 预料用户的帮助需求
主动寻找可能遇到困难的用户并提供帮助。比如进入游戏加载中或暂停游戏时,可以提示有用的操作。
4. 教程内容不能偏离要点
为新用户提供指导,保证应用的直观是最首要的,指导过多的程序设计需要重新考量。
5. 允许用户重看教程
提供回放教程入口,以防第一次错过某些信息。
6. 让学习变得有趣味性和可发现性
建议使用动画和交互方式。
7. 重启程序时恢复先前状态
保存并恢复程序, 帮助用户回到原位置、原状态。
8. 确定呈现方向(横屏/竖屏)
在当前屏幕方向呈现欢迎页,如果App同时支持竖屏和横屏模式;
如果只能在一个屏幕方向上呈现,就始终保持该方向;有必要的话可以引导用户旋转设备。
9. 避免显示应用内许可协议和免责声明
在应用下载之前,应用商店呈现协议和免责声明。
10. 确保一致性和可识别性
保持页面布局在所有平台和屏幕上的一致性,确保文字和背景颜色符合最小可识别的对比度。
参考来源:
https://material.io/guidelines/growth-communications/onboarding.html#onboarding-top-user-benefits
https://developer.apple.com/ios/human-interface-guidelines/app-architecture/onboarding/
作者:Meowmaid
来源:https://www.jianshu.com/p/c50200ac0f7b
本文由 @Meowmaid 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







收啦
不错,不错。 是不是少了 skip 。
开始按钮就是SKIP吧
对于有选择困难症的用户用第一种类型的产品真的很头疼。比如我
哈哈哈,我也是,不过如果改成图,视觉效果可接受,也许就没那么难了
可怜的豆豆 😎
感觉你的签名点醒了我,哈哈哈 😳
哈哈 😳