虚拟按钮设计:真的还要怀疑它的价值吗?

逻辑上,虚拟按钮可能并不适合于Web设计;然而对用户来说,可能并不是那么回事。
尽管是一个设计细节,但按钮设计确实起着举足轻重的作用。按钮是用户访问的最重要入口,也是转化的触发动作。如果在按钮设计上有明显的败笔,那基本要和老板说再见了。
尽管我们对全局按钮的设计已经有了很好的理解,但有时,仍会诧异于某些非常规按钮的巨大作用,比如虚拟按钮。
虚拟按钮并不神秘,尽管听起来怪怪的(Ghost Button)。对Web来说,虚拟按钮起到行为召唤(CTA)的作用。
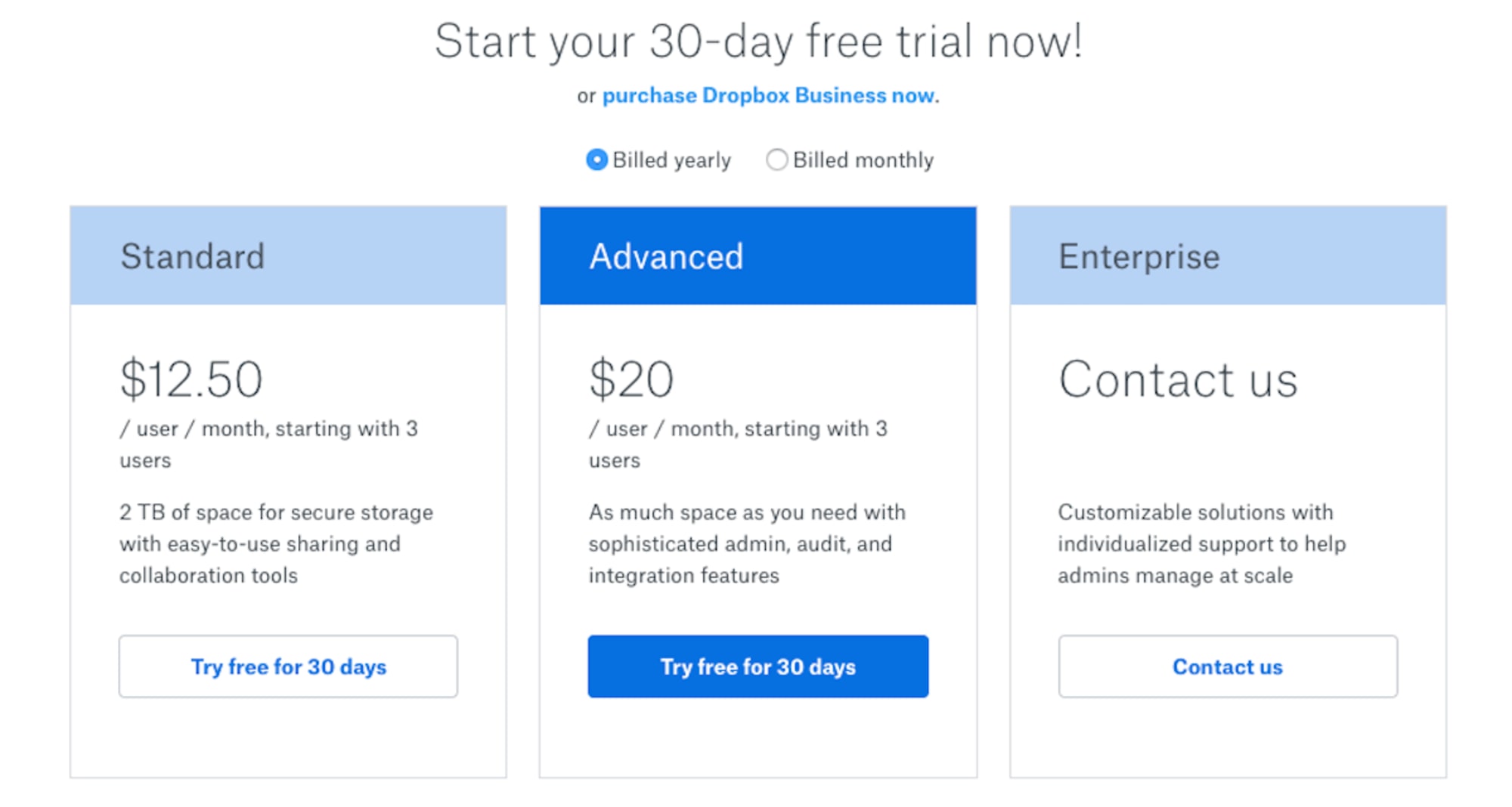
虚拟按钮的最大特征就是外观。从下图Dropbox的案例中,我们能看出传统按钮和虚拟按钮的区别。

Dropbox的购买提醒页有两个虚拟按钮
中间的蓝色按钮是我们习惯了的标准的实心按钮,两侧的透明按钮就是虚拟按钮。
从逻辑上讲,虚拟按钮似乎并不适合于Web设计,因为它们并不是有形的或者明确可以点击的,它们还缺少传统按钮的那些引人注目的元素。然而研究表明,对用户来说,可能并不是这样。
这篇文章的目的,是想通过具体案例讨论虚拟按钮的优缺点,以给产品经理和交互设计师以帮助。
虚拟按钮是什么
Web设计博主们写了大量的文章来探讨如何设计更好用的按钮。在这些指导意见中,博主们试图回答那些困扰着产品经理、交互设计师和开发工程师的问题:
- 哪种颜色最有吸引力?甚至什么才是真正有价值的注意力?
- 按钮尺寸应该多大?尺寸的影响大吗?
- 按钮里的文案该怎么写?
- 放在按钮周围的文案应该是什么样的?
- 移动端和M站的按钮设计是一样的吗?要根据拇指的操作区域进行调整吗?
不管你如何看待Web设计中的虚拟按钮,当你设计按钮时,都会问到以上问题。
先来看下虚拟按钮的优缺点。
虚拟按钮的缺点
简单
之所以行为召唤要使用醒目颜色,就是因为要引导用户的视觉流,让用户的视线聚焦在目标区域。但对于虚拟按钮,只有按钮轮廓和里面的文字有颜色。正因为有颜色的区域很少,所以虚拟按钮很难吸引用户注意力,动画或者醒目的图形等其他元素会让用户忽视虚拟按钮的存在。

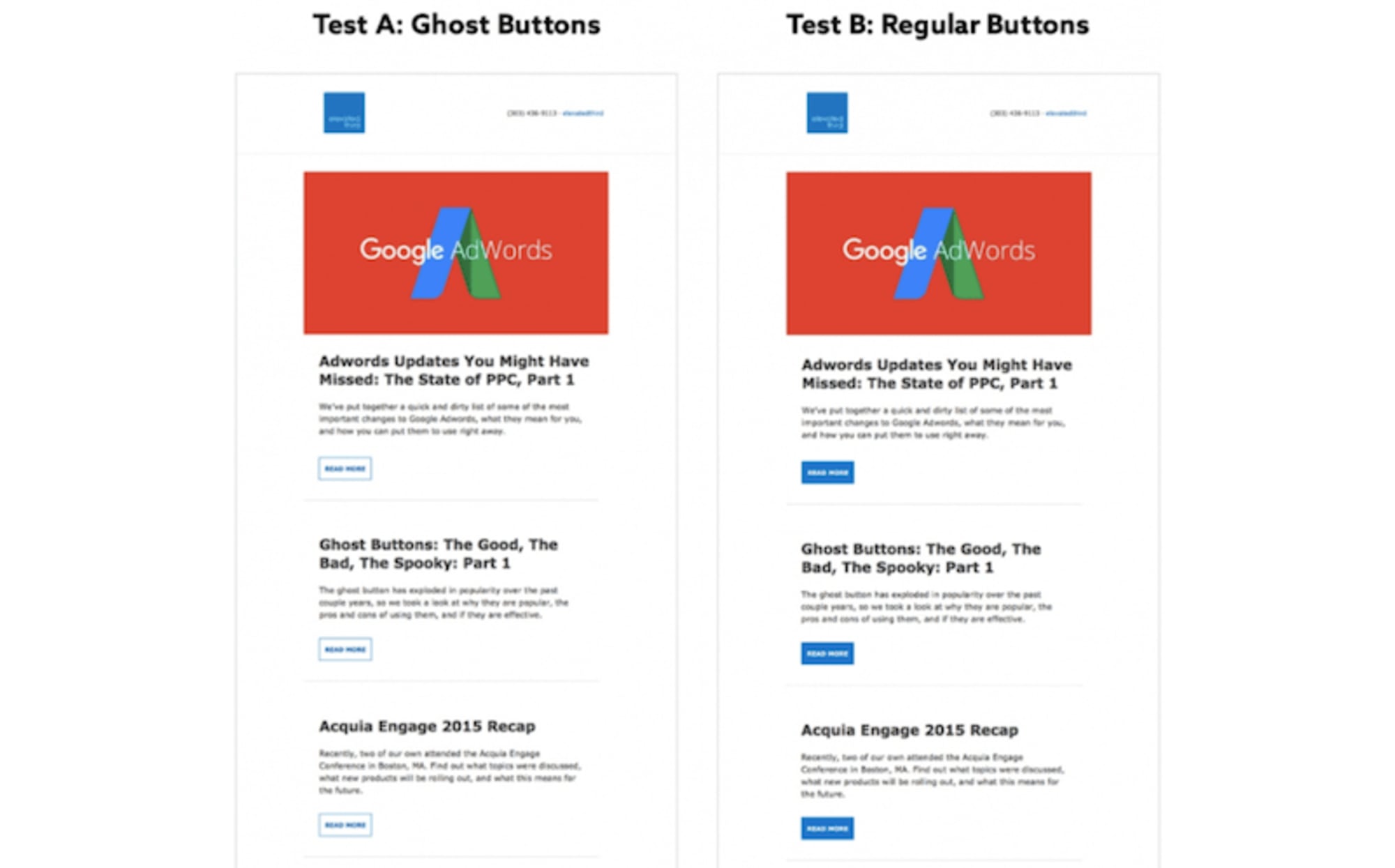
Elevated Third的A/B测试
我认为Elevated Third做的A/B测试是一个很好的例子,它证明了无论在网页还是电子邮件中,虚拟按钮都无法给人留下深刻印象。
用户习惯
当用户想进入下一页或者进行下一个操作步骤时,他们已经习惯于寻找传统的填充醒目颜色的按钮,有时这些按钮还会带有阴影和3D效果,以便更像可以按下的样子。虚拟按钮不符合这种用户习惯,用户不得不改变惯性思维去寻找它们。
可读性
根据传统的行为召唤准则,按钮使用深色字体,文本使用浅色字体;而虚拟按钮却不具备这种灵活性。相反,虚拟按钮的文本依赖于深色和更高的可读性,这限制了颜色选择。
透明度
如果用户没有习惯于按钮位置,那么透明度会是个棘手问题。尽管在测试时,虚拟按钮看上去还不错;但在实际使用中,可能有大幅图片在虚拟按钮的周围,也可能电脑屏幕较小,这都会降低按钮的可读性。视差滚动时也同样如此,如果图片在按钮的底层,那就很难找到按钮或者辨识按钮的内容。
位置
传统按钮的好处之一,是适用于页面的大多数位置。然而使用虚拟按钮时,不得不考虑到用户迷路的风险,这意味着设计师要提前预测用户视觉流,然后把按钮放在指定位置上。
在后面提到的例子中能看到,虚拟按钮的位置很大程度取决于内容。虚拟按钮最常见的位置是主页的banner下方,有时也会在简短的简介文案下方。
虚拟按钮的优点
很明显,以上的缺点都在意料之内。当使用这样的设计元素时,必然会权衡利弊。
极简主义
有没有想过虚拟按钮的来源?大多数人都把虚拟按钮归结于2013年底iOS 7的发布。由于iPhone决定采用更简单的界面设计准则,虚拟按钮的出现和广泛使用也就再自然不过。
极简主义的要点是尽可能的减少网页承载的信息,利用干净、简单的界面设计,凸出有效内容的展示和信息传递。
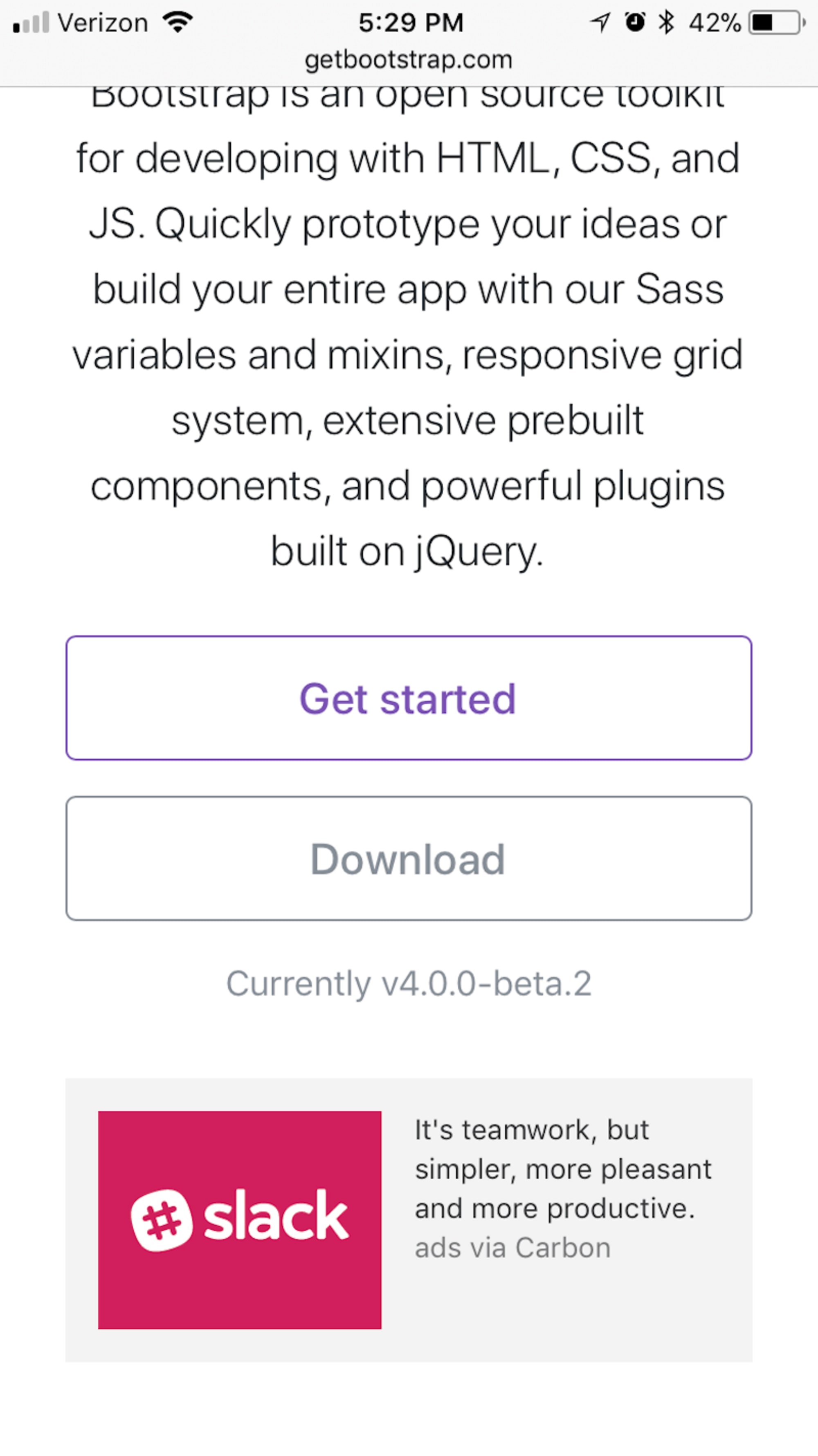
Bootstrap使用的虚拟按钮是极简主义优点的范例。

Bootstrap网页上极简的虚拟按钮
专业性
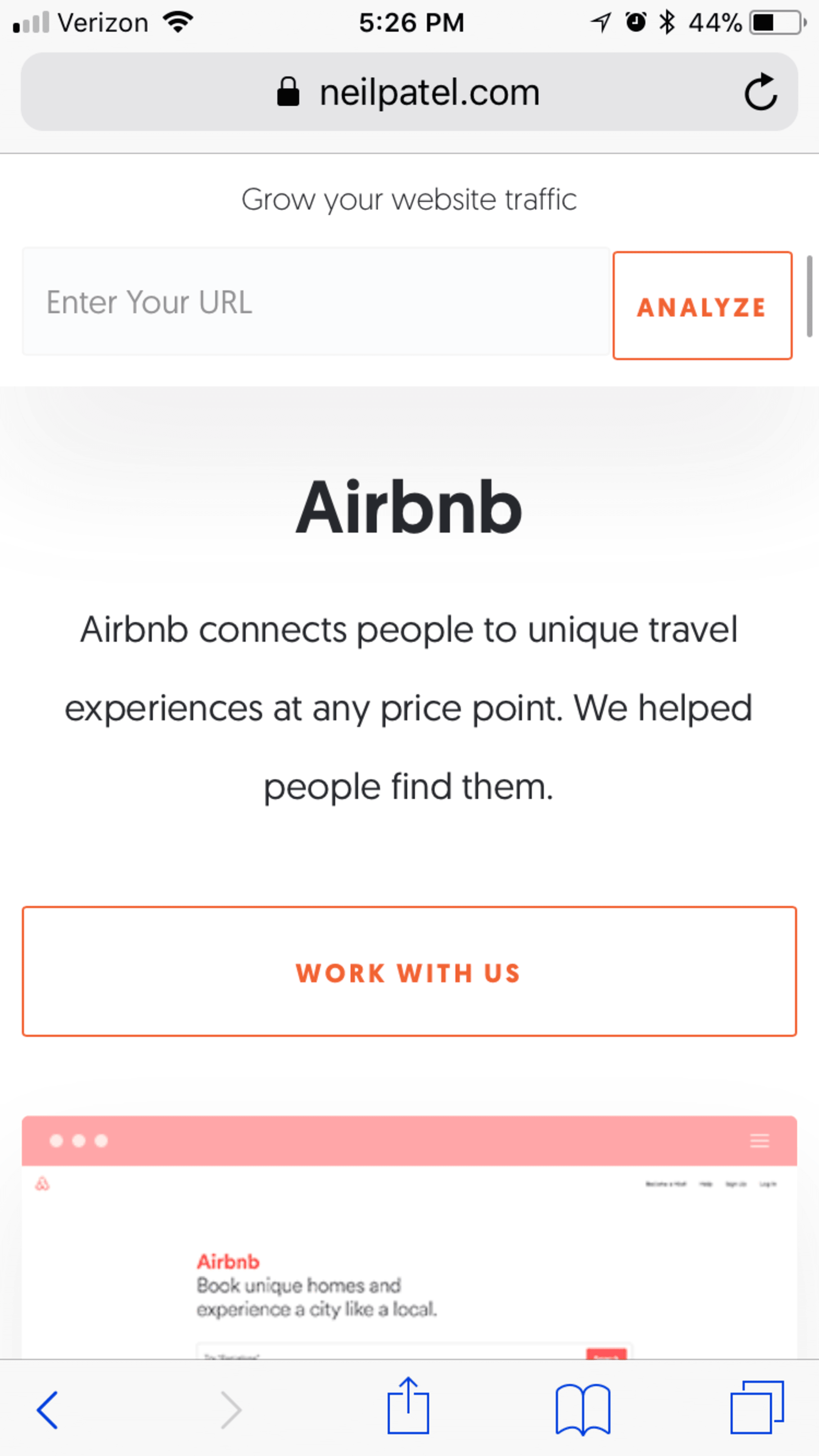
有一些不仅合乎逻辑,看上去还很专业的虚拟按钮,比如Neil Patel。

Neil Patel网站上的所有行为召唤按钮都是虚拟按钮
笔者认为,虚拟按钮最适合于专业的商业网站。商业网站的价值是展现公司信息,而不在于大色块、吸引眼球的功能按钮。虚拟按钮在用户浏览信息时并不碍眼,一旦用户决定进行某项操作,就能通过虚拟按钮触达。
尺寸
当在Web设计中引入行为召唤时,一定要考虑到最理想的尺寸,尤其是在M站。是不是太小了,用户看不到?是不是太大了,太突兀了?是否适合点击呢?如果使用传统按钮,则很难找到一个安全尺寸,因为可能会给用户带来不必要的干扰。
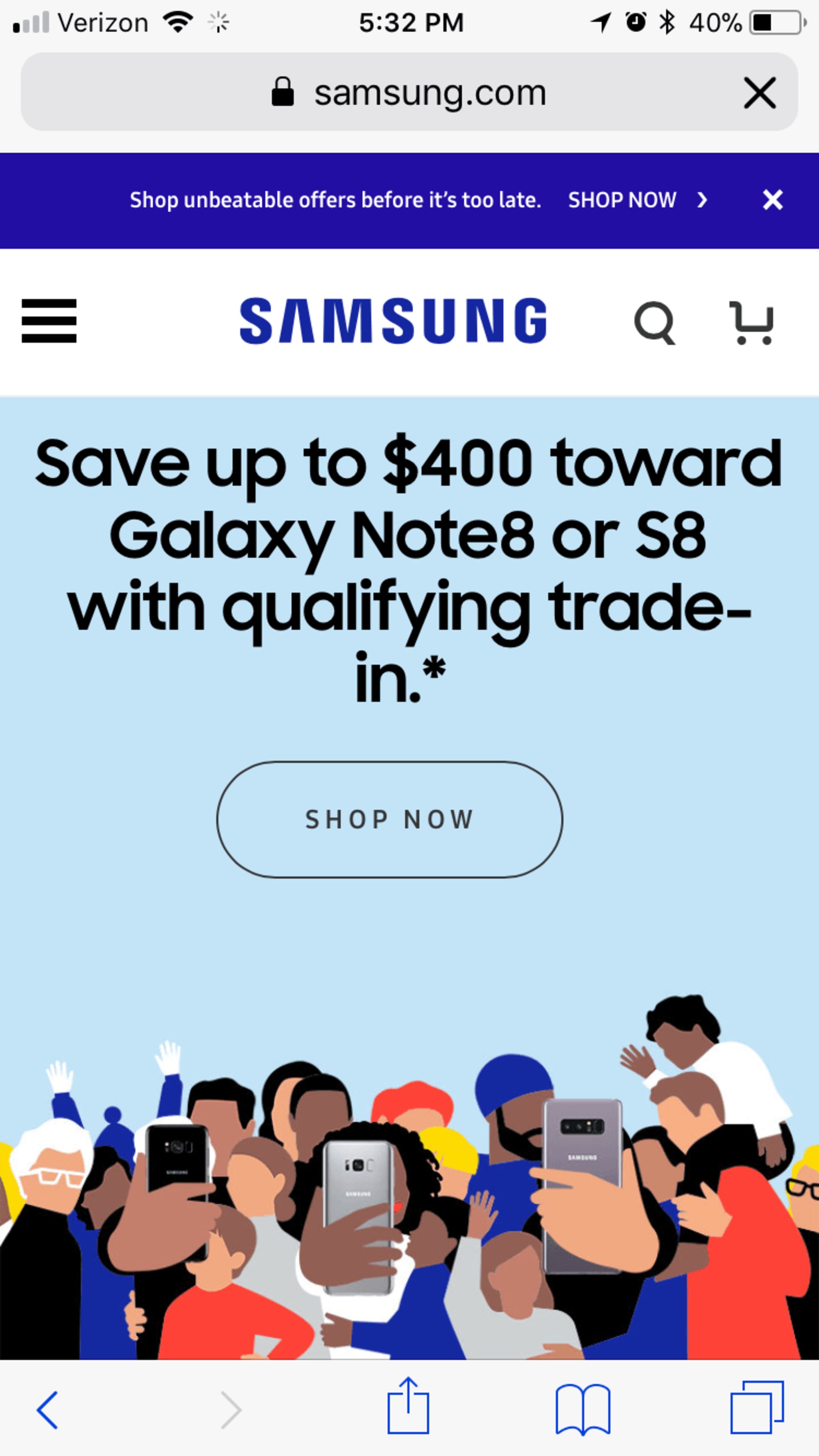
但对于虚拟按钮,尺寸就不是个头疼的问题了,比如Samsung。

Sansung的M站上大大的虚拟按钮
看这个按钮多大!但它影响到你阅读信息和观看有趣的底图了吗?LG使用的是实心按钮。
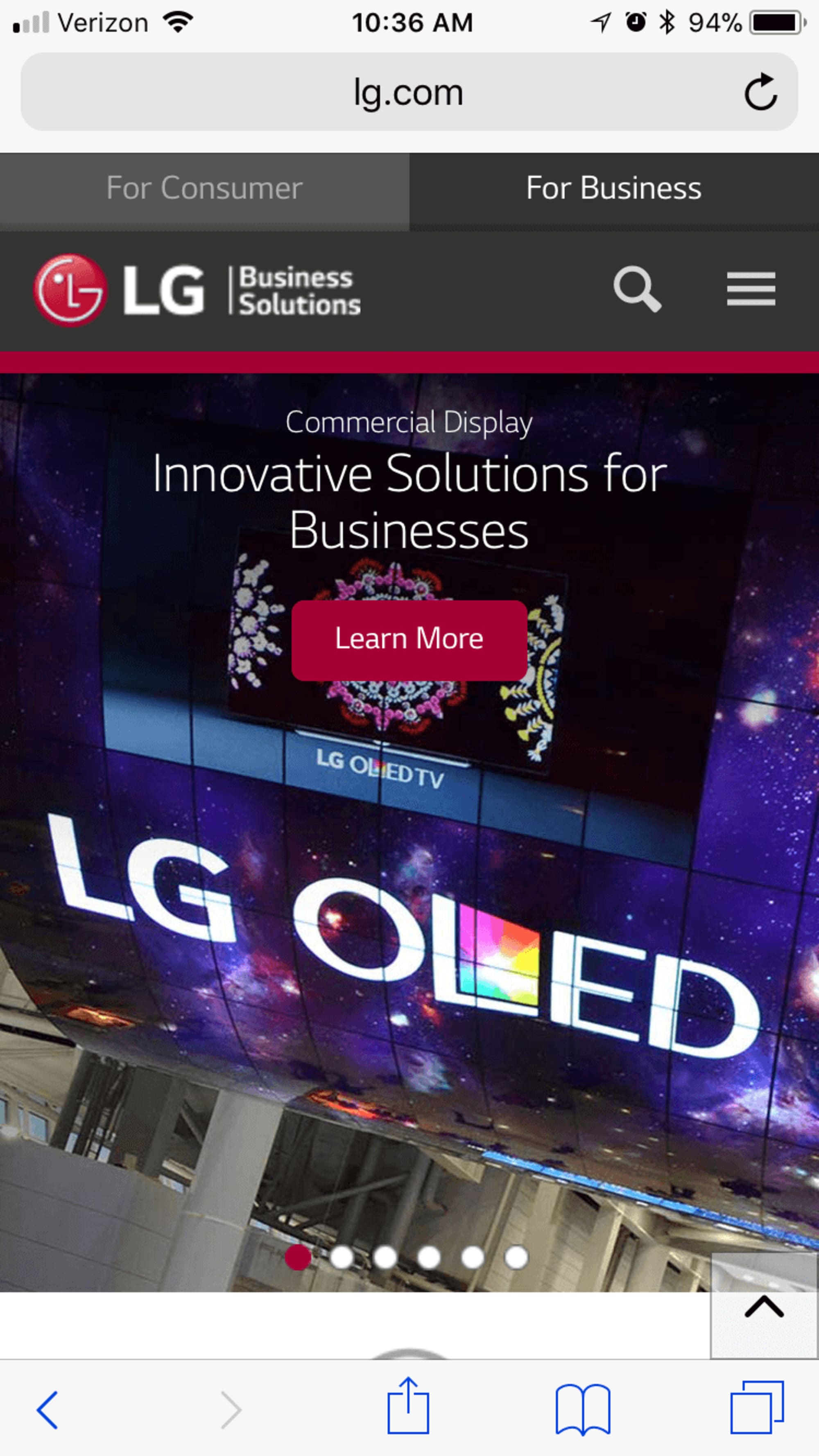
LG使用的是实心按钮。

LG的M网上小小的实心按钮
由于要填充醒目颜色,因此相比于Samsung,LG的按钮在尺寸上明显缩减很多。
减少与其他元素的冲突
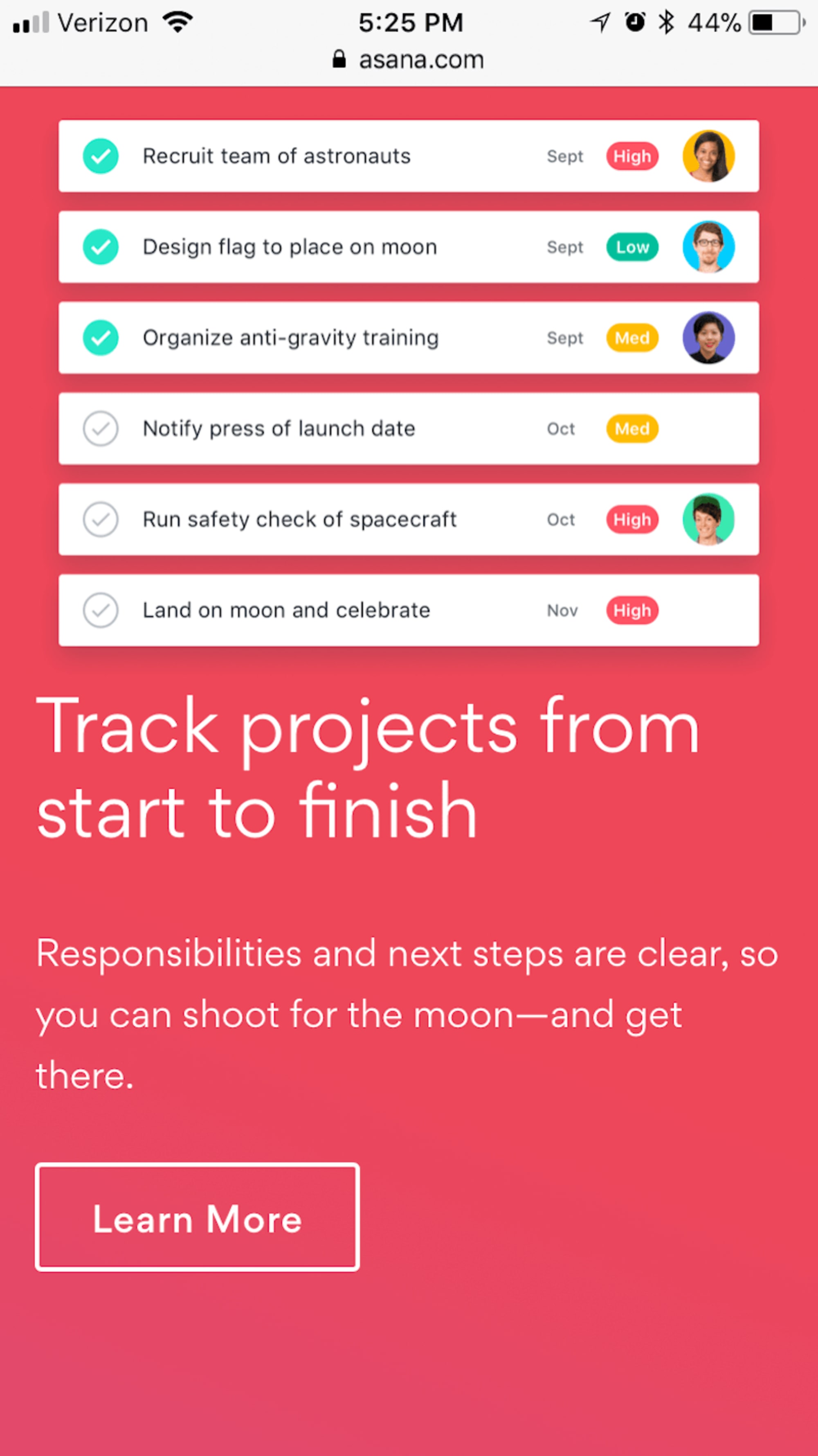
有时,你可能不希望行为召唤元素过于醒目。当然,根本目标是让用户点击按钮完成转化,但在这之前,我们可能希望用户先阅读按钮周围的信息。比如Asana的例子。

Asana网站上的虚拟按钮
按钮并不是必须在最醒目的位置,特别是当文字和图片给出明确指引的情况下。
动画
如果页面看上去死板,那选择动画总是明智的。动画既能给用户带来小惊喜,还能保证页面逻辑的一致性。虚拟按钮和动画细节结合,常常事半功倍。

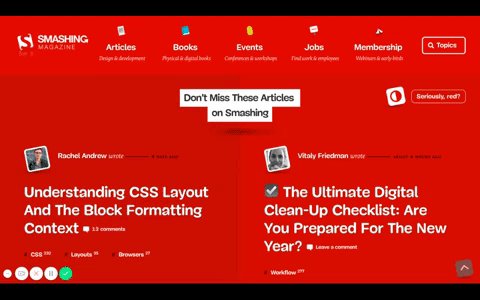
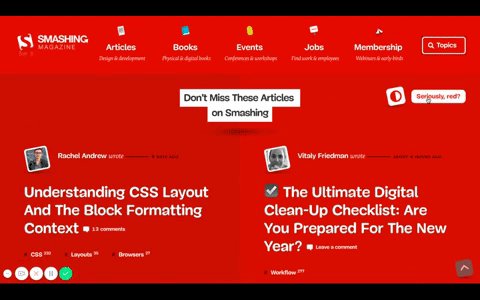
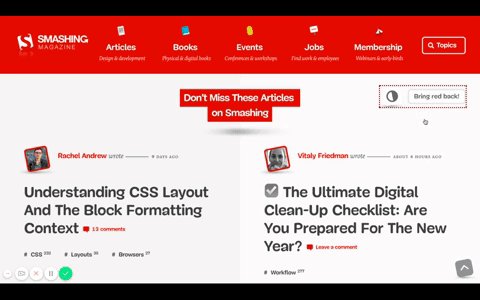
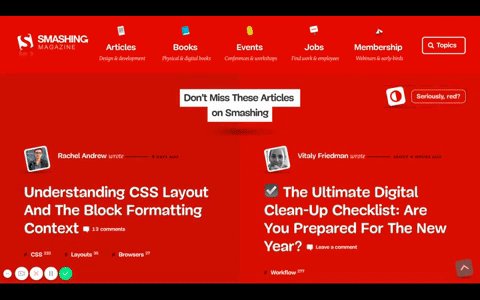
Smashing Magazine将动画和虚拟按钮结合使用
正如示例中展示的,动画为用户提供了操作确认和反馈,好像在说“看哪,这确实是个按钮,点一下试试,会出现什么”。
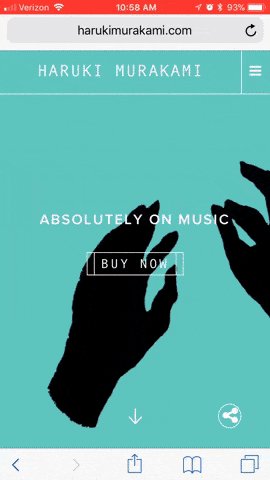
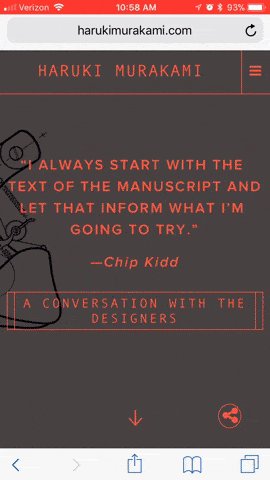
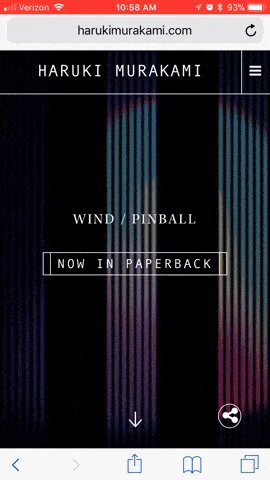
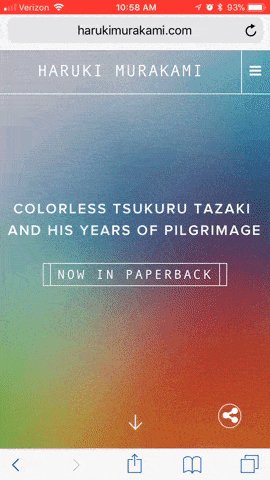
Haruki的网站,也是虚拟按钮和动画结合的范例。

Haruki Murakami使用动画激励用户
这个设计方案的目的不在于操作反馈,而是在页面切换时自然过渡,让用户保持注意力。
多节点的行为召唤
通常,我不建议多节点的行为召唤,尤其在移动端设计上,空间已经很局限了,给用户过多选择会有问题。然而,虚拟按钮就不会造成拥挤和选择困难,因为他们占用的空间很小,通常不会干扰页面其他元素。

Turbo Tax的多节点行为召唤
看看顶级网站是如何使用两个行为召唤的呢?橘黄色的按钮是第一个行为召唤,虚拟按钮是第二个。
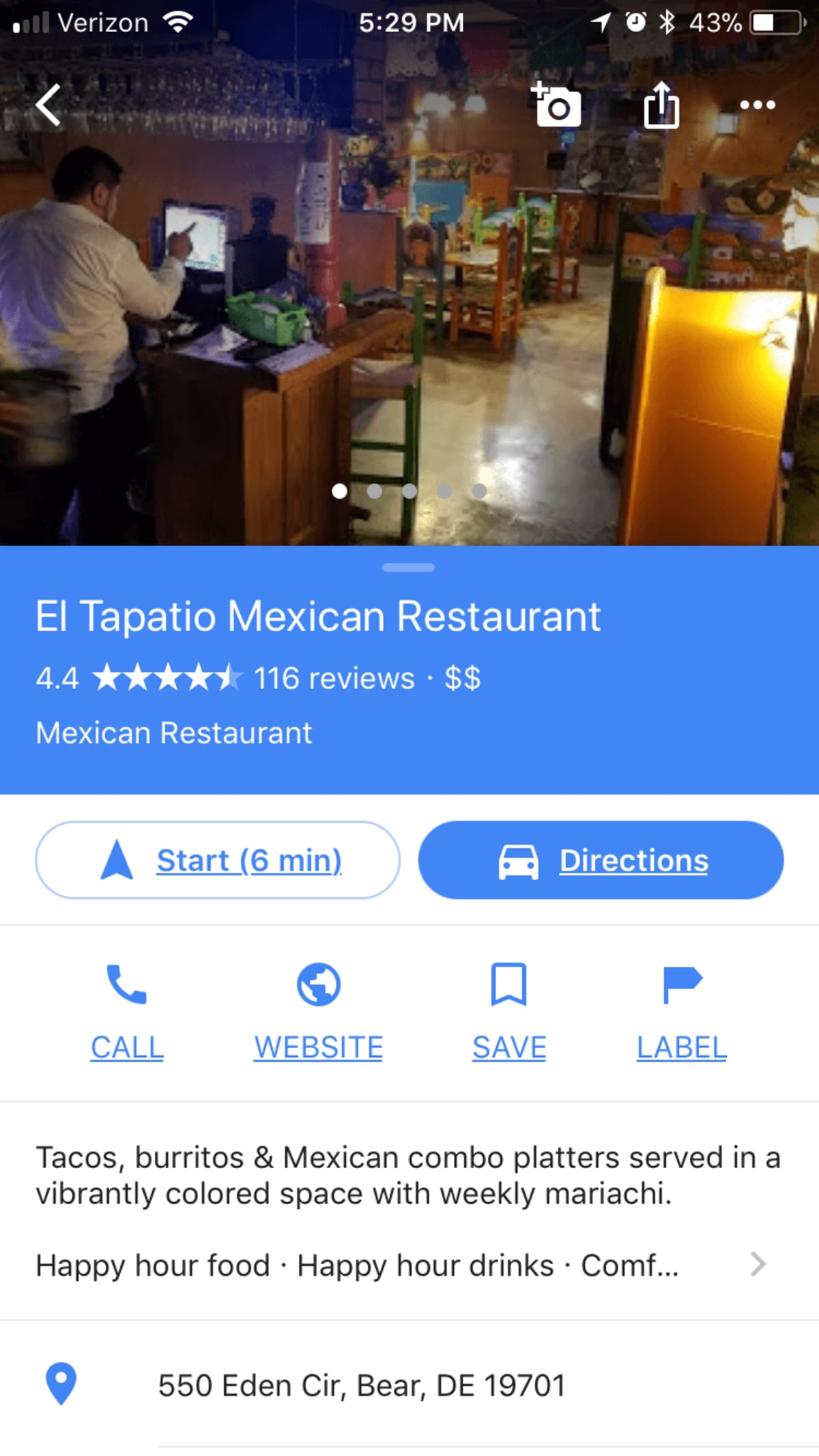
Google Maps也提供了好的示范。

Google Maps的持续行为召唤
本例中的两个并排按钮不一定是主选项和副选项,但当两个外观相似的按钮并排放置时,虚拟按钮的作用是作为对比,凸出另一个按钮。
Apple也经常使用虚拟按钮,在下面这个例子中,虚拟按钮的功能是切换tab。

Apple使用虚拟按钮作为tab标题
当页面或tab非选中时,虚拟按钮能指示非选中状态。
虚拟按钮测试
已经分析了虚拟按钮的优势和劣势,但在实际中,要如何应用虚拟按钮呢?虚拟按钮能产生实际的转化吗?有如下几个相关的测试:
测试1:SEEK的测试
用户体验设计师兼研究员Kayla J. Heffernan测试虚拟按钮是否真如设计师认为的那么糟糕。SEEK针对虚拟按钮作为再次召唤按钮,进行了如下的A/B测试:

SEEK在再次召唤按钮上的测试
在这次测试中,她惊奇的发现,蓝色的实心按钮和虚拟按钮的转化效果在前两名。排除了紫色和灰色方案后,她做了第二组A/B测试。

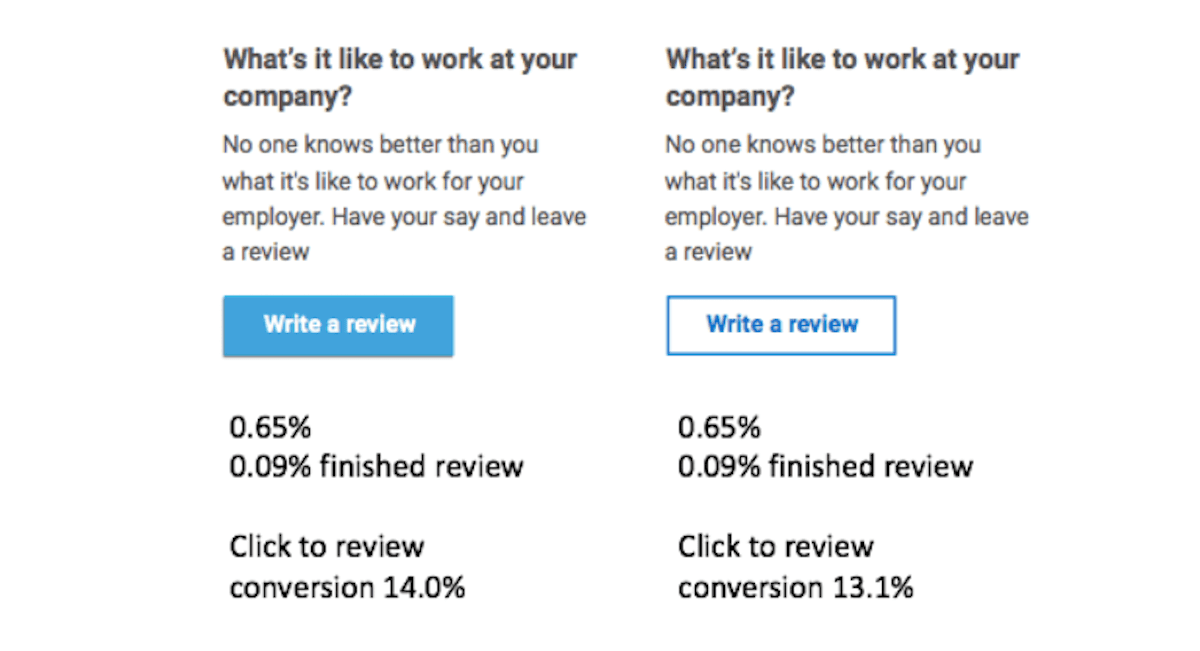
SEEK对比蓝色实心按钮和蓝色虚拟按钮
在测试最后,Kayla和她的团队再次发现蓝色的实心按钮和蓝色的虚拟按钮的转化效果基本相同,分别为14%和13.1%。
测试2:TruConversion的着陆页按钮
在着陆页上有如下三种不同的行为召唤按钮:
- 一个大的、绿色的“Claim Your Free Copy”按钮;
- 一个小的、黑色的“Claim Your Free Copy”按钮;
- 一个小的、黑色轮廓、红色文本的“Look Inside”按钮;

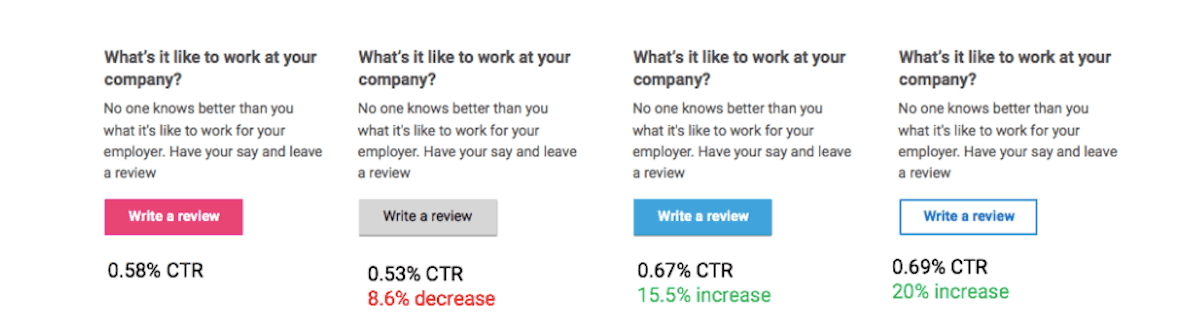
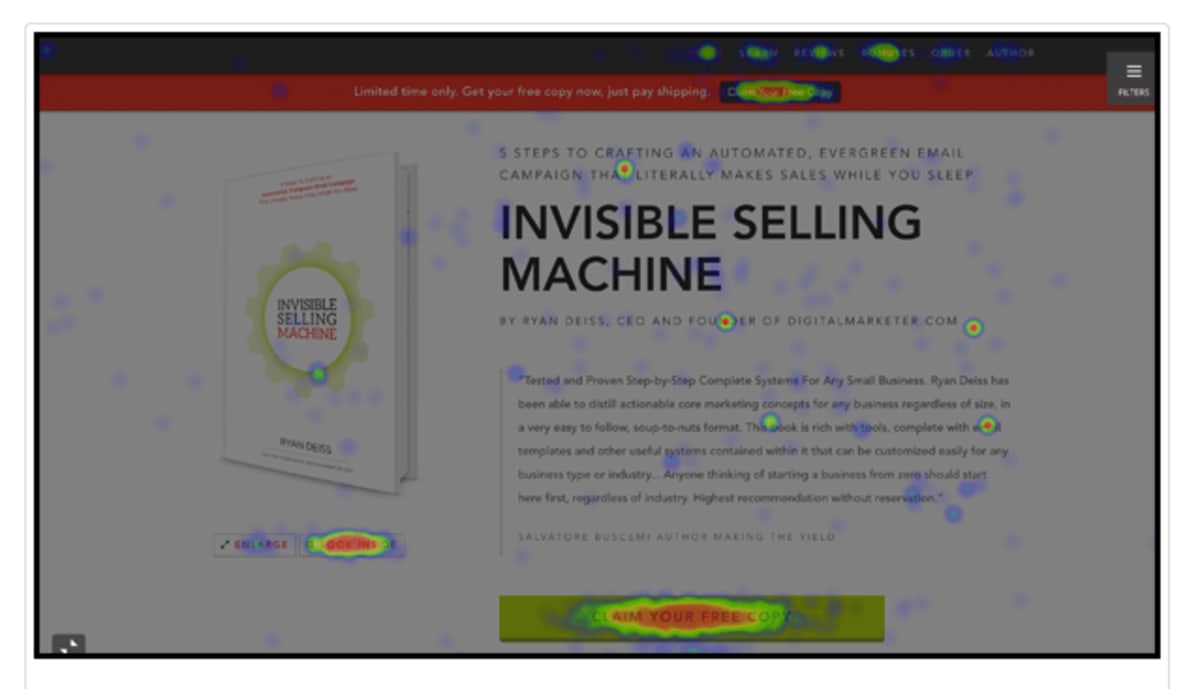
TruConversion对三个按钮进行测试
TruConversion想知道这些按钮的转化效果,它利用热点地图来确定哪个按钮受关注最多。

TruConversion使用热点地图确定结果
意料之内的,大的绿色按钮获得最多的点击量,占到总点击量的38.68%;但令人吃惊的是,尽管黑色按钮在顶端的提示框上,用户浏览页面时最先看到,但仅仅有5.22%的点击;黑色轮廓红色文本的虚拟按钮有7.9%的点击,大大超出了研究者的预期。
测试3:Fresh Egg的透明/实心按钮
正如前面提到的,必须小心设置虚拟按钮的透明度。在下面的示例中,虚拟按钮被放在了错误的位置上。
Fresh Egg进行了几次A/B测试,如下。

Fresh Egg在主页上进行的A/B测试
在对虚拟按钮和实心按钮的第二次测试中,Fresh Egg在3个链接上进行点击的A/B测试,通过热点地图监测用户活动,从而判断用户花费多长时间找到并且点击一个按钮。



正如预想到的,虚拟按钮的表现并不好:
- 虚拟按钮比实心按钮更难找到;
- 虚拟按钮的点击量很低;
- 虚拟按钮有很大概率被误点;
结论:在正确的场景使用虚拟按钮
按钮设计是复杂的,即使设计好点击和跳转,也不代表一直不变。我们要不断地分析数据,评估设计方案,进行A/B测试。这是唯一保持领先的办法,这也是为什么,我认为虚拟按钮始终应该是备选方案之一。
我并不认为虚拟按钮适用于一切场景。我认为虚拟按钮适合于官网和SaaS网站,而不是个人博客、电商或者新闻推荐类网站。此外,虚拟按钮还是再次召唤不期望用户马上点击它)的极好选择,在这个场景下,虚拟按钮好像在对用户说:“如果你想购买商品,请点击大的深色按钮;但如果你想看商品详情,就点击我吧”。
虚拟按钮的使用一定要结合场景。在特定的场景下,虚拟按钮能带来意想不到的收益,但如果不顾场景、交互和页面内容,为了简单、极简主义等原因而使用虚拟按钮,则会事倍功半,损害用户体验,对产品造成极大副作用。而虚拟按钮适用于哪些具体场景,是否适用于你现在的产品,就需要每位产品经理和交互设计师自己思考了。
译者:李小新
原文作者:Suzanne Scacca, a former WordPress implementer, trainer and agency manager who now works as a freelance copywriter. She specializes in crafting marketing, web design, WordPress and millennial-related content for a variety of publications.
原文地址:https://www.smashingmagazine.com/2018/01/ghost-button-design/
本文系人人都是产品经理翻译团队 @李小新 翻译发布,未经本站许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我们都是称之为幽灵按钮。这样的按钮,在Web上都要有对应的交互效果的。
虚拟按钮?
就是幽灵按钮 🙄
作为一名设计师,我想说还是第一次有人称之为虚拟按钮········
哈哈哈哈哈,幽灵按钮如何
🙄
沙发