浅谈产品设计中的逻辑

逻辑(理则学),源自古典希腊语λόγος (logos),最初的意思是“词语”或“言语”,还引申出意思“思维”或“推理”。逻辑经常被认为对论证评价准则的研究,尽管逻辑的精确定义在哲学家之间尚有争议的事情。这个主题还是有所依据的,逻辑学家的任务是相同的:提出大量的有效和谬误的推论,从而允许人们区别出好论证和坏论证。
逻辑,也就是思维的规律。小时候有人问我一群羊加一群羊等于多少群羊,我二话不说是两群羊,他说错了,是一大群羊。1+1=2是真理,1+1=1也是真理。逻辑的存在如同我们日常生活一样。有着密不可分的常态感。种族之间的相互不一影响着人类的认知,美国人的独立平等可不一定能让各就其位等级严格的日本人接受。所以,我理解的设计中的逻辑,是常规意识下有规范有顺序,有理有据,小到一个符号也能说明和画面的关系以及他存在的意义的。
所以,个人才疏学浅,不敢说自己写的多么有道理,只为这寥寥几年的设计工作经验和阅读书籍中得来的一些设计中的逻辑推论,总结如下。
1.设计中的阅读逻辑-古腾堡图表
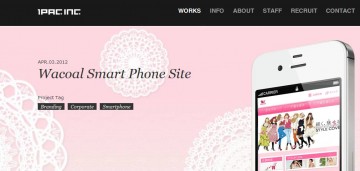
我们引导用户从我们的画面读取我们想引导的信息。但是早在14世纪一位名叫约翰古腾堡的德国印刷工人就发现了习惯视觉点的阅读规律。他不仅是西方人眼中的活字印刷术发明者,也告诉我们人在浏览画面或布局的时候,视线往往从左上角移动到右下角。我们的视觉点生来就是不公平的,就像我们喜欢看吸引眼球的美好事物一样,对角线平衡的阅读轨迹规律可以帮我们在设计中避免一些规范性错误,当然并不是所有画面都适用,避免教条主义。
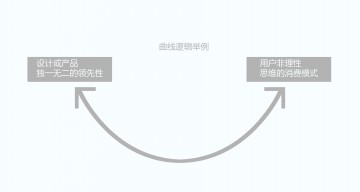
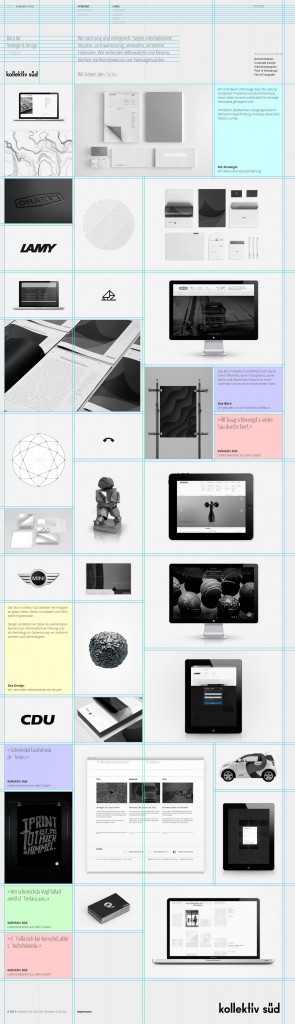
根据古腾堡图表的阅读逻辑来看,这一系列图片首先从左上角看到的是该品牌的logo,再由阅读轨迹从对角线视觉中的词组到右下角的产品,画面需要强调的元素都在阅读逻辑的规律下展现。其余的视觉盲点则是辅助性元素。 2.直线式逻辑 直线式逻辑思路明确,针对性强,容易看懂,我们引导用户顺着这个逻辑看设计也不会思路混淆。 3.金字塔式逻辑 4.曲线式逻辑 奢侈品在富有国家的价格远低于贫穷国家的价格,背行“价格规律”大获成功。这种垄断式捆绑销售使曲线式消费在一种不合乎逻辑但合乎市场特殊规律的情况下成为商业奇异战略。 在此我大胆假设曲线式消费也能转化成设计中的曲线式逻辑–设计或产品独一无二的领先性与用户非理性思维的消费模式。领先意味着垄断。非理性消费很大程度体现消费者有强烈的欲望,两者趋于上升,由最初的设计逻辑转化成销量或者点击率是相当可观的。苹果产品在中国的价格为什么比在美国贵,却照样能另国人疯狂通宵排队购买,个人觉得也是有这因素在里面。 5.网格 但是网格不只是让设计师一味地按照规律来枯燥的设计,只是在一个合理的运用下构造和设计出好的作品来,适时地打破规则也能有意外的惊喜。 举例版式设计中字与图形的网格布局 原文来自:人人小站
对于直线式逻辑,我的理解是自上而下如同权力分配等级制度。同产业链一样,一环扣一环,每个环节都是紧密相连前后有序,严谨合理。例如一个产品的页面详情如下:
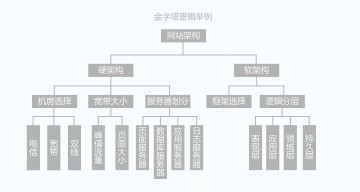
金字塔式逻辑,结构中的各种分类以仅有的几种逻辑方式互相联系(向上、向下和横向),构成相互联系紧密且通畅的逻辑思路。金字塔逻辑运用广泛,例如网站架构
奢侈品为什么可以常年价格居高不下却有大批忠实购买者,玩的就是曲线式消费。一边原料至上价格不菲,一边品牌炫耀满足人们的虚荣心,两者膨胀日益上升形成我们的微笑式价格欺贫战略。越贵越有人买!
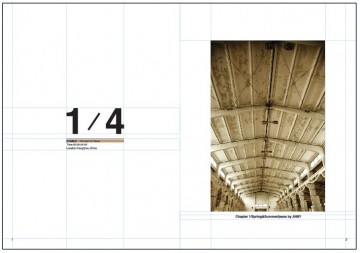
网格是用竖直或水平分割线将布局进行分块,把边界,空白和栏包括在内,以提供组织内容的框架的辅助性工具。设计中不能忽视的网格,从印刷物料到网页页面,还是最新的Windows8系统界面,无论我们的设计如何,网格在设计中必然存在。网格可以使页面布局显得紧凑而且稳定,为设计师在设计站点时提供一个逻辑严谨的模板。网格也可以使版式设计有连贯性和韵律,让那些看上去相当小并且毫无联系的元素也可以在网格的布局里占有自己的一席之地。


 起点课堂会员权益
起点课堂会员权益















😉