用户体验要素应用案例:番茄工作法

文章以番茄工作法的工具产品为案例,来聊聊用户体验要素应用。
应用用户体验要素五大层次,自下而上的做一次产品设计,以番茄工作法的工具产品为案例,体验理论与实践的结合,设计辅助用户更便捷的使用番茄工作法的APP,以下简称番茄xx。
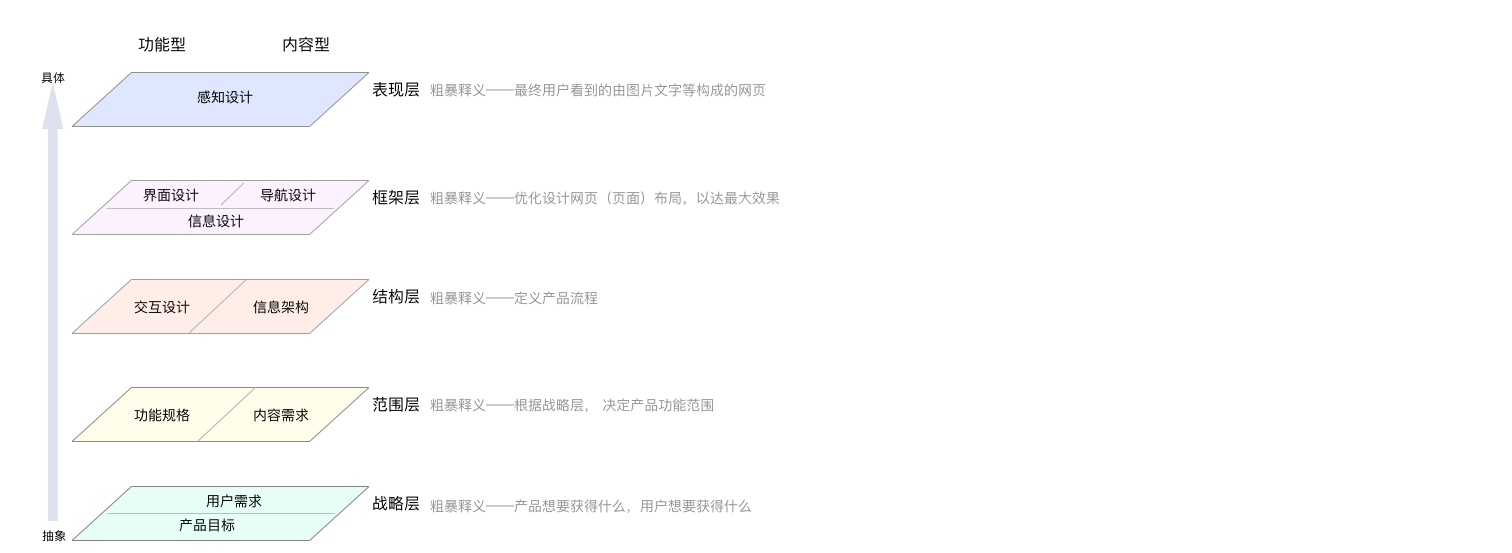
首先,放一张用户体验要素五大层级图:

接下来,自下而上,按照层级逐步设计产品。
战略层-产品目标与用户需求
战略层内容如下:

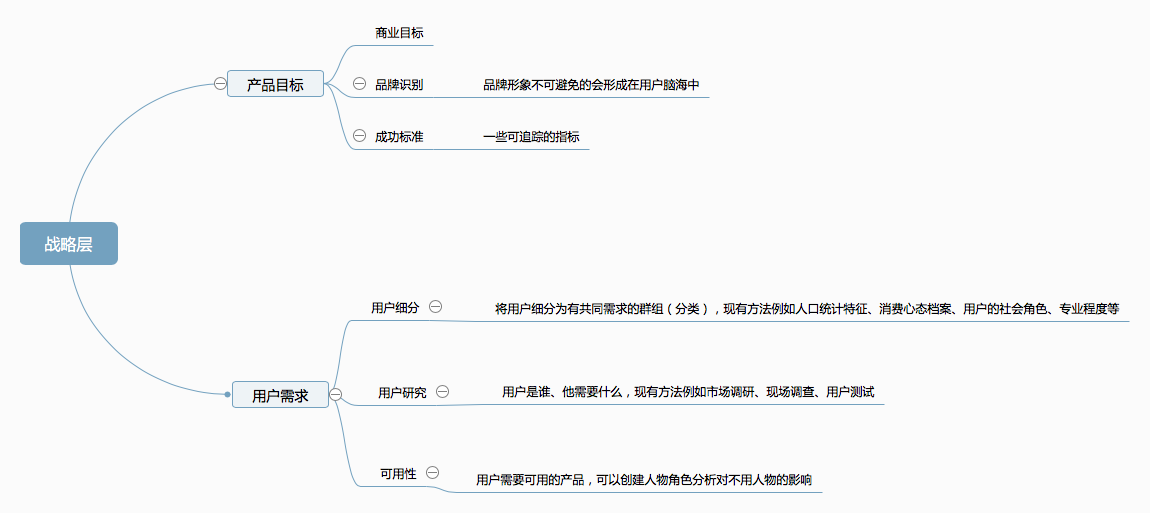
番茄XX的战略层内容
番茄工作法介绍 :
“番茄工作法是简单易行的时间管理方法,是由弗朗西斯科·西里洛于1992年创立的一种相对于GTD更微观的时间管理方法。
使用番茄工作法,选择一个待完成的任务,将番茄时间设为25分钟,专注工作,中途不允许做任何与该任务无关的事,直到番茄时钟响起,然后在纸上画一个X短暂休息一下(5分钟就行),每4个番茄时段多休息一会儿。”
————以上来自百度百科
产品定位为工具产品,用来辅助用户使用番茄工作法来进行日常工作、学习。
产品目标:
- 商业目标,通过产品增加收入达到盈利;
- 建立“让用户高效工作学习的工具”品牌印象;
- 活跃用户能够达到人均XX使用频率等等,可追踪的指标;
用户需求:
首先确定我们针对的用户群体,有拖延症或者易受干扰、无法在一段时间集中注意力高效学习工作的人群,因此用户需要一个工具辅助用户进行时间管理,制定明确的目标任务,并经过一次或多次集中注意力精力完成任务。
范围层-功能规格和内容需求
根据战略层信息,产品核心功能为制定任务设置任务属性,启动任务及任务结束的整个生命周期流程;
在此基础上,为了刺激鼓励用户使用,引导用户维护任务列表,每日结束之前引导用户做次日任务计划(可从任务列表中选择或者直接新增),以此培养用户习惯并激励用户持续使用;
同时为了满足用户成就感,需要有用户对应任务完成的统计功能;
核心功能以外,提供用户的期望功能或惊喜功能作为增值服务,用来达到产品收入目标,例如更加个性化的任务属性设置功能,产品初期不作为重点目标。
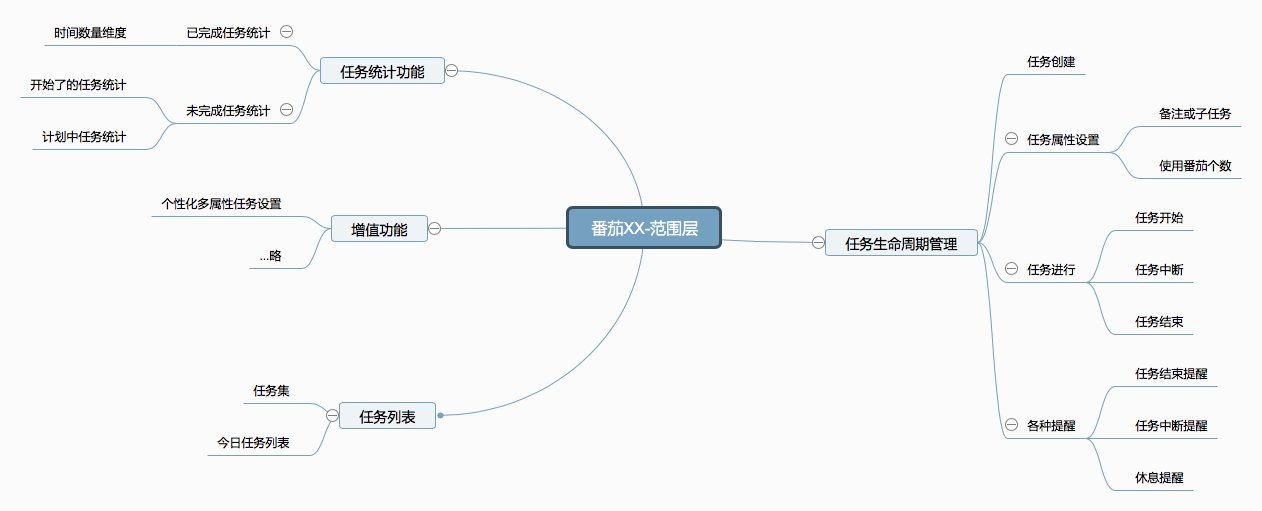
番茄xx范围层:

结构层-交互设计与信息架构
功能型产品在结构层的工作是范围层功能的交互设计,关注于描述“可能的用户行为”,同时定义“系统如何配合和响应”这些用户行为。
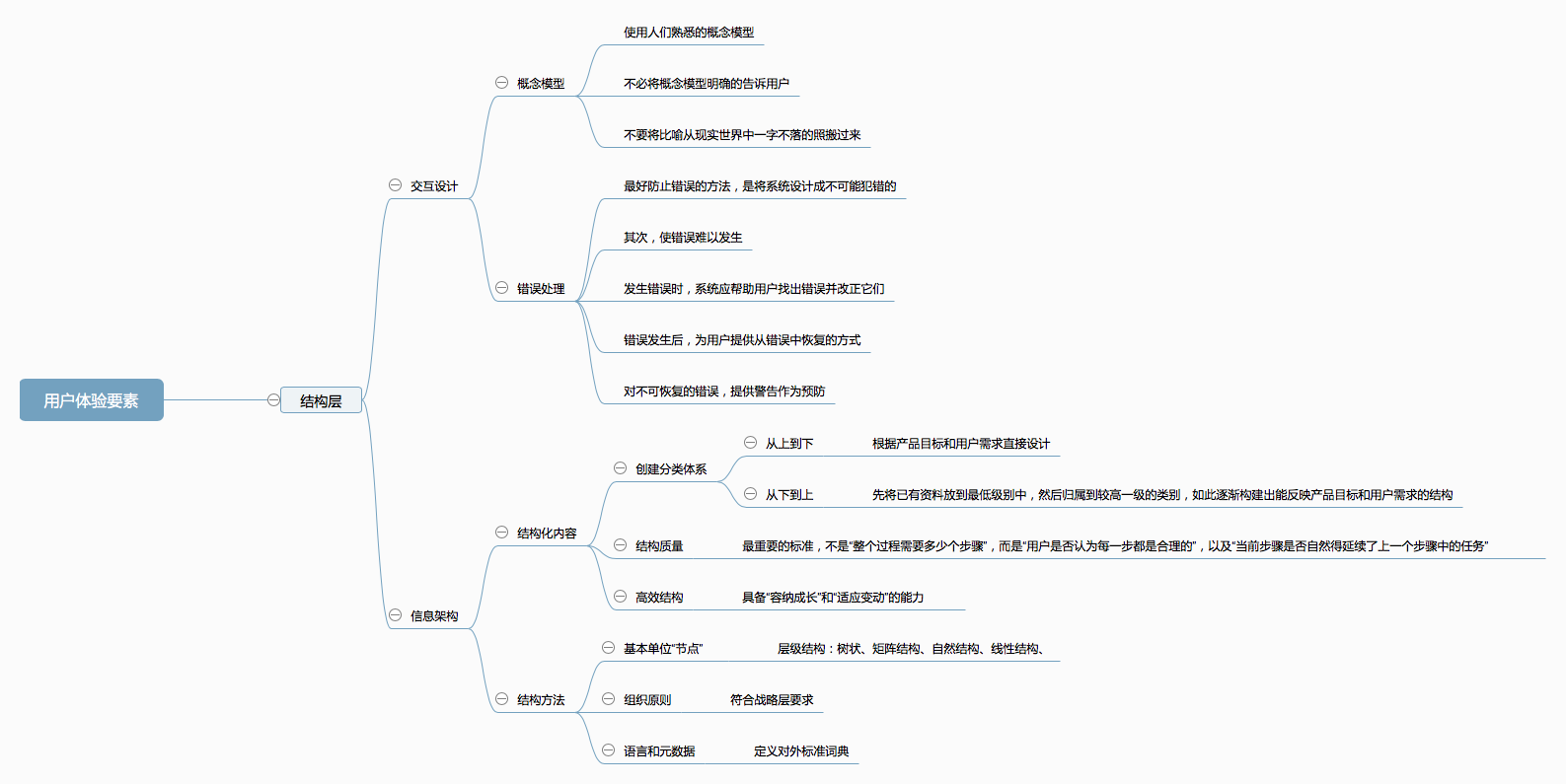
交互设计与信息架构的方法与关注点

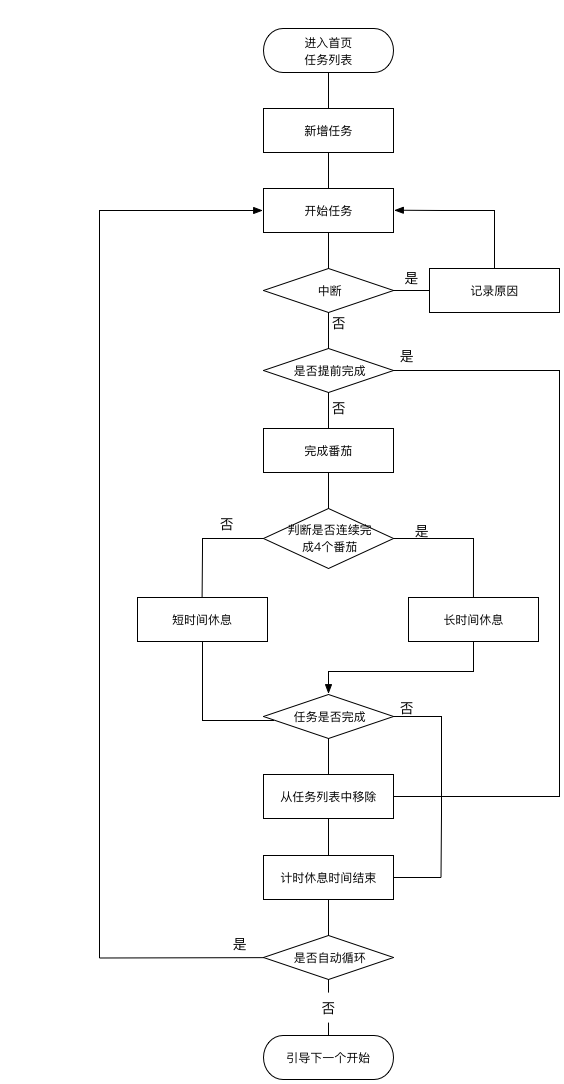
以此设计番茄xx核心任务生命周期流程

框架层-界面设计/导航设计与信息设计
涉及提供给用户做某些事的能力,属于界面设计;
涉及给用户去哪个地方的能力,则属于导航设计;
传达想法给用户,就是信息设计;
关于概念模型
- 习惯和反射是我们与这个世界交互时的各种基础,违背用户习惯,并不仅仅是浪费时间那么简单,而是会给用户带来挫折感,使得一件下意识就能完成的事情变的难以忍受的缓慢;
- 界面要与自身保持一致,保持内部的一致性,例如两个特征使用同一概念模型,或两个概念模型的统一模块,应保持一致;
- 有效的使用比喻,就是要减少用户在“理解和使用你的产品功能”时对猜测的要求。提供一定上下文,帮助用户更好的猜测你所采用的比喻试图代表什么特征。
界面设计
结构层决定了哪个功能在哪个界面上完成,界面设计则是要决定这些功能在界面上如何被用户认知到。
- 让用户一眼看到“最重要的东西”,不重要的东西不应该被注意到;
- 一个设计良好的界面,要组织好用户最常用的行为,同时让这些界面元素用最容易方式获取和使用;
- 合理运用一些标准的界面元素,复选框、单选框、下拉列表等;
导航设计
导航设计的三个目标:
- 必须提供给用户一种在网站间跳转的方法;
- 必须传达出这些元素和它们所包含内容间的关系;
- 必须传达出它的内容和用户当前浏览页面之间的关系;
最常见的导航系统例如全局导航、局部导航、辅助导航、上下文导航、友好导航、网站地图、索引表等,不同导航的特点不同,应用的合适的场景下。
信息设计
不管何时,系统都应给用户提供正确使用网站的信息;
指示标识:帮用户理解“他们在哪儿”以及“他们能去哪儿”。
线框图是整合框架层全部三种要素的方法。
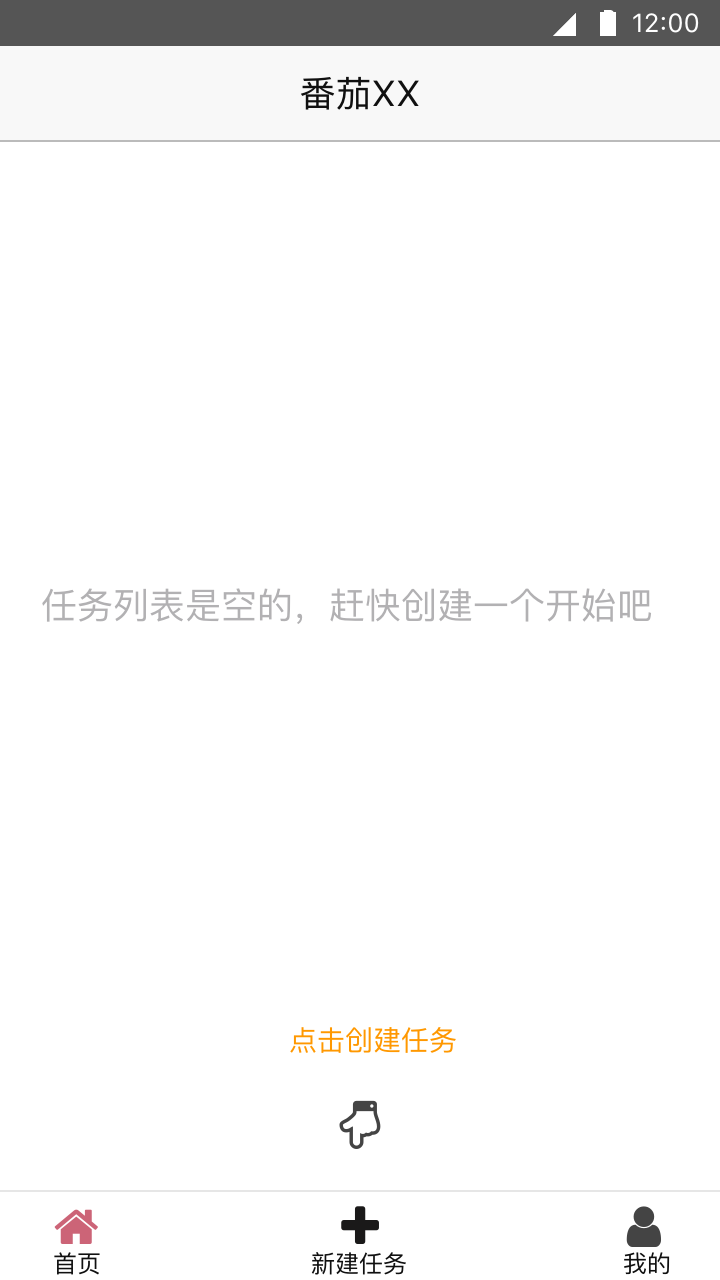
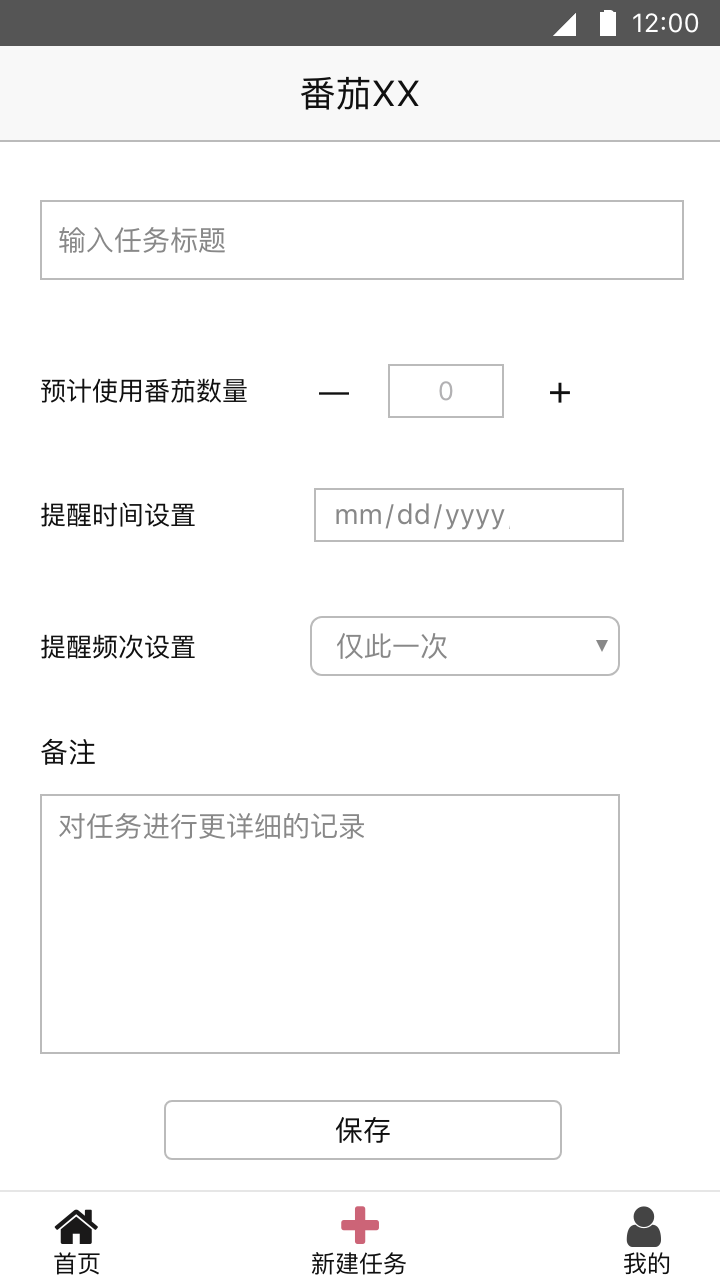
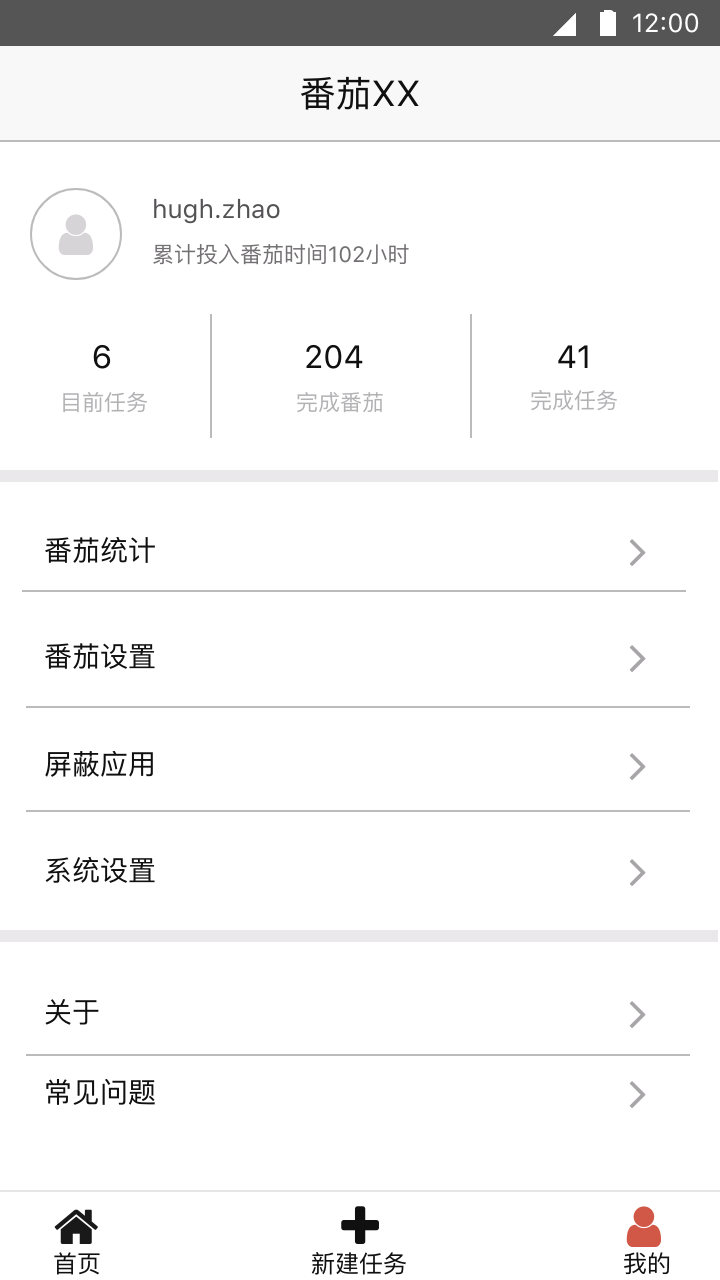
基于以上内容产出线框图:




表现层-感知设计
感知设计,包含产品内部同类流程的一致性、与外部同类概念的模型的一致性、配色的方案与排版、产品的风格建立等等。
本文由 @hugh.zhao 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








😉
111,回看
非常清楚