会员成长体系2.0:从通感到通识的体验打造

将会员全链路场景中的服务触点进行统一的感知设计,并在服务中为用户传递一致的体感,此所谓通感。 将升级带来的行为变化用数据反映出来,结合数据去调整设计表现,通过设计迭代再次影响用户的行为,最终与用户在认知方面达成共识。此乃通识。
项目背景
在B类电商范畴中,平台与商家对买家的深度运营、关系维护和私密交易等商业行为,存在天然的精细化诉求,大部分都围绕买家身份类型做区分性展开。为了帮助商家更精准的识别买家,帮助平台更精确的开展分层运营,同时加强买家对自身等级的认知从而增强对平台交易的黏度,买家等级系统孕育而生。
它作为一种典型参照指标,通过一套完善的会员成长体系建立,成为商家和平台的精细化运营的基础体系,在B类交易体系和链路中的作用不容忽视。 由于以下原因,平台近期对买家等级规则进行了升级。
1.0会员体系存在的问题
信息结构层:
从平台视角来看,买家对成长规则认知不清晰,整套等级规则及对应权益的传递在平台中存在感弱;等级规则的计算逻辑处于半透明状态,仅向用户传递影响因子,不告知具体权重,由于等级成长和交易金额频次直接挂钩,而交易等级又细分琐碎影响具体统计指标,导致等级规则的**结构整体畸形**。
无线会员中心入口隐藏很深,并且页面信息结构过于老化完全套用PC结构,作为买家权益聚合页,在整体信息上并不吸引用户。目前页面访问量和活跃度都极低,用户对当前的成长状况分析和期望目标感知很弱,且没有对比,PC会员中心结构多层交叠,用户心智建立不完善;存在很多历史遗留问题。导致用户访问量及活跃度极低;
用户感知层:
对买家而言,通过调研发现买家对当前L等级和交易勋章等指标感知模糊, 并不清楚这些标签对自己意味着什么;更感受不到等级是否与权益挂钩;各信息入口也未传递给用户会员概念。
对卖家而言,有经验的卖家会对买家进行打标分类;这就反推买家信息的参考价值;目前来看普通卖家从首次沟通到完成一笔交易过程中,卖家对买家的分类方式多样,没有统一且简单直观的参照指标做参考,会降低后续精细运营的效率。
当卖家经验不足又无买家重点信息透传引导时,卖家更容易错过优质买家。 目前行业和商家对平台会员等级的认可度较低。在设计上用户没有明显感知,链路体系分散,没有通感通识性。

2.0会体系要做哪些
结合目前现状及数据,2.0新成长规则将帮助商家更精准的识别买家信息,可为平台小二提供更清晰的分层运营参考。在买家交易链中对会员等级建立清晰路径和强感知,结合工具服务、定制内容、金融服务、折扣优惠等,为买家建立商人荣誉感,同时也可作为买家采购实力平台背书的一种表现。
设计目标:为用户传递一致性体感,增强买卖家认知度,与用户在认知方面达成共识。

设计如何优化
看了很多C类电商会员体系,整体都是围绕如何提高买家黏性,促进买家成长,提升用户活跃度与留存,最终带来交易额和交易频次的跃迁。手段通常是通过成长值兑换积分,领取优惠券以及享受各级别会员服务或权益,提供与不同级别用户差异化的产品功能与服务。 整体节奏是消费-获取积分-兑换福利。
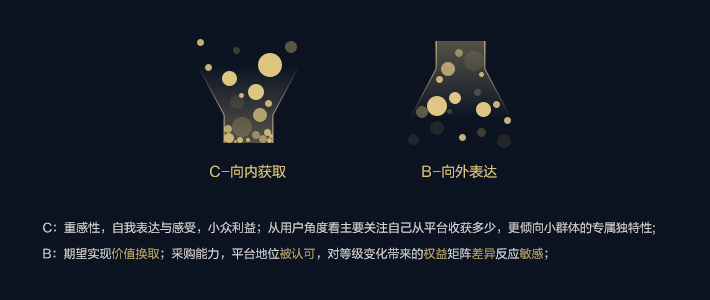
这是一套非常典型的C类会员打开方式,权益广、灵活多变,甚至为了积累积分会完成平台设定的各种任务,从用户角度看主要关注自己从平台收获了多少,使用多少;内在带有惊喜,更倾向小群体的专属独特性,这是一种是不断向内收取的过程;

但是仔细思考发现同步在B类场景下似乎不太合理;B类平台是撮合商与商之间的关系,平台能给的权益类型目前有限;用户来到平台的目的不仅仅是为了采购,更多是为了建立长久稳定的合作关系,对B类买家来说,不会过多在意平台权益福利给了多少,而是在意是否能从交易商家获取更大价值;所以会员等级在不断成长过程中,最重要的不是用等级积分兑换平台权益,而是凭借自己的等级向卖家表达采购能力,再获得来自商家更多交易优惠。
可以看出所有行为都是围绕成本和利益,不断提升等级也是为了交易场上的专属特权,特殊等级被区别对待;所以这更像是向外表达的过程;


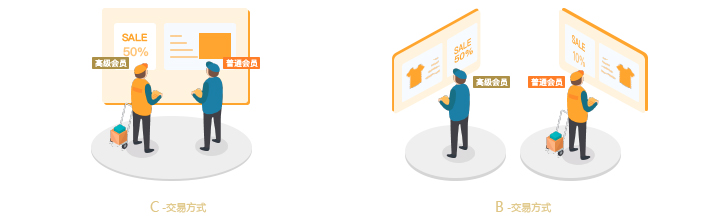
反向来看C类商家不会在交易中因为买家等级高低做区别对待,但在B类交易中,因为买家等级不同制定不同的营销策略非常常见。

商人间交易通常涉及很多流程,对比价值交易价值传递也同样重要,传递方式与信息价值合适与否直接决定了双方的认同程度。
在这样一条特殊的交易链中,设计要面对命题逐渐凸显——建立强感知的同时如何更好的传达采购能力;
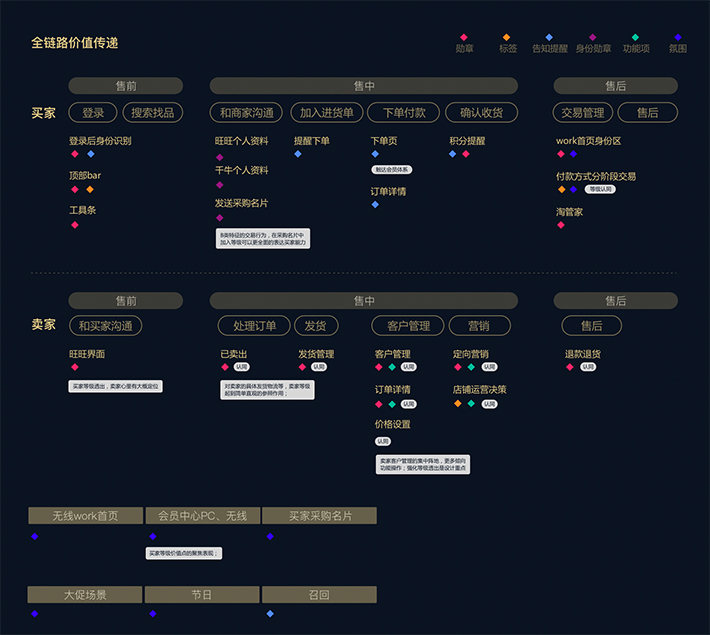
首先从增强通感出发,将买卖家及平台三方的心智触点串联,打通感知对应的任务节点。这就需要我们将买卖家的体验链路触点串联起来,买家从第一次访问平台到完成一笔交易,卖家和买家的第一次沟通到售后维护;以交易路径为主线针对不同触点做了以下思考挖掘;
通感部分:
- 建体系-B类差异化的会员体系设计;
- 做感知—买家等级在用户链路的仪式感表达;
通识部分:
- 透价值-会员体系升级价值传递方案
一、建体系-B类差异化的会员体系设计
首先需明确整套会员体系在买卖家和平台的心智触点,明确各自任务,逐层细分,这样可以在整套体系中逐渐发现关键设计点。

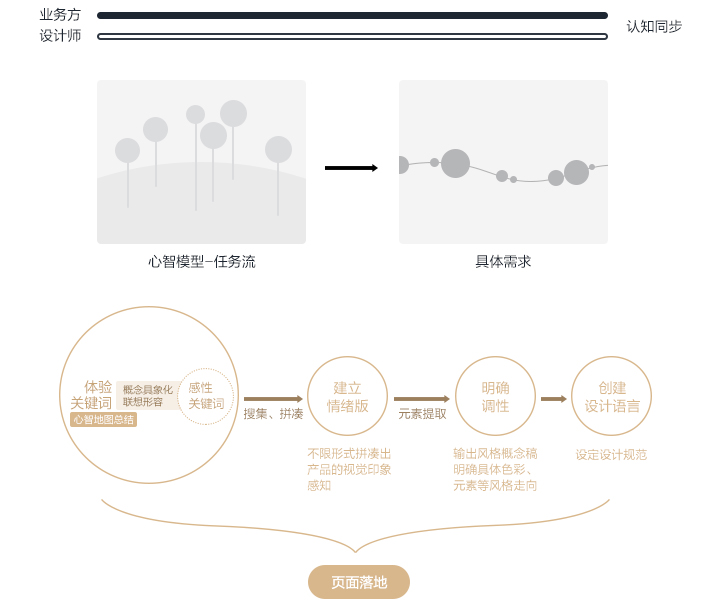
结合认知共识、权益专属和精准运营的价值定位,同时贯穿心智地图的行为模型,从场景认知出发,逐渐梳理出体验关键词:
引导渗透、场景专属、价值认同

将以上信息进一步具象到全链路体验中,明确我们要做的事;以交易链路为线索,透出买卖家需要感知会员等级的关键点;和会员等级1.0有所区别的是,当买家将商品加入进货单时就会给出提醒,因为会员等级和交易金额天次直接挂钩,所以从这步开始,已经触发了等级体系。
从卖家视角来看,主要以等级认同角度出发,在客户管理方面需要很多识别买家等级信息的地方,来进一步辅助完成对买家的精细化运营。

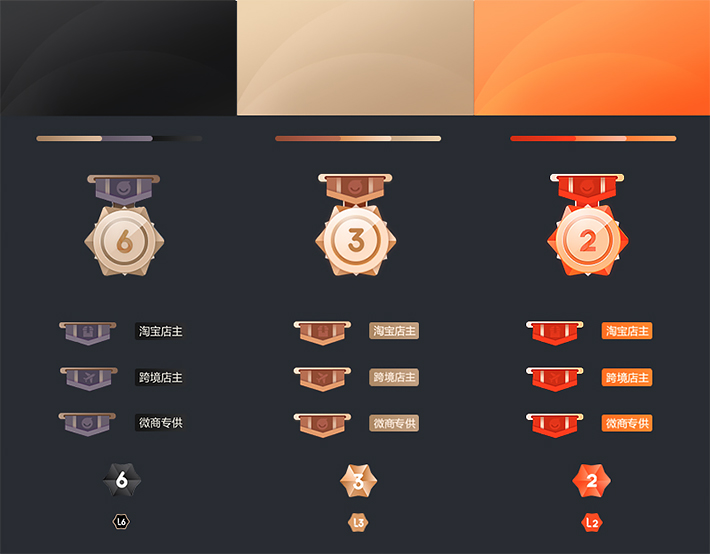
更进一步落到视觉表现层,相对C类会员体系的多权益,B类会员重点是突出成长等级和金融权益;在不同等级设计中将0-6七个等级归为三类,分别定义为潜力买家(L0-L2)、实力买家(L3-L4)、核心买家(L5-L6);在确保等级能够清晰区分的同时,又带有B类交易仪式感和品质感,在定义不同等级色彩时也加入了勋章元素进行区分。
B类产品给人的感觉整体偏专业、严密,讲究规则和秩序,会员体系中同时又具备私密性;在此基础上整体色彩使用暖色调,所以给用户传递的感觉是一个私享的品质场景。并在任何一处出现圆润设计时都需要克制和反复斟酌;

考虑到L0-L2的用户基数大,又以低等级会员为主,同时兼顾会员体系与品牌的衔接,所以延续使用品牌橙色,到L3-L4,用户采购等级已有质的提升,对B类买家而言,品质一直是核心诉求之一,在这一段等级色彩将升级为金色,勋章色彩也会随之变化。 L5-L6已成为20%的核心买家,在平台会员阶梯中已处登顶位置,
通常高等级、VIP或奢侈昂贵的产品大都以黑为主色调,色系简约同时伴随大量留白和恰到好处的元素安置及质感使用,使得调性凸出,印象感足;所以核心买家层级色彩通过暗色系作为基调,来区别于其它层级。同时防止出现过多的断裂感,勋章延续了金色系;

二、做感知—买家等级在用户链路的仪式感表达
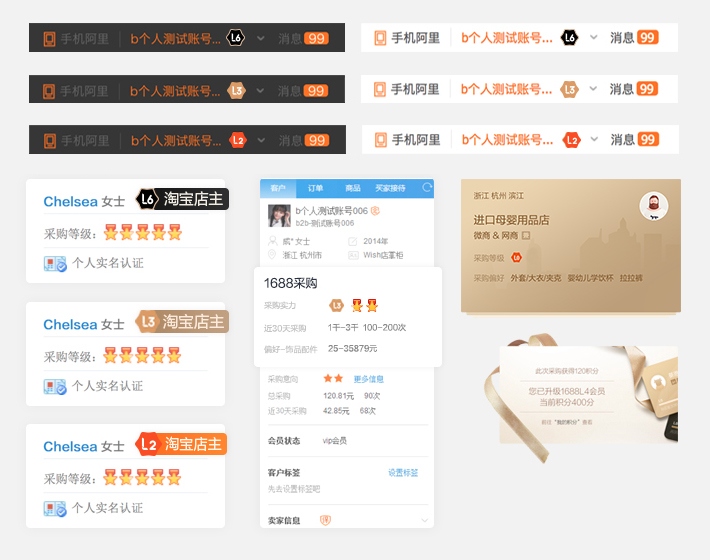
带有仪式感的采购能力传达:买卖家交易从初次沟通到达成第一次交易、整条链路中涉及很多表达身份的动作,例如采购名片传递、聊天工具身份等级凸显、买家工作台的等级氛围;在这些特殊且具有代表性的关键点上着重表现等级区分是使用户获得仪式感的其中一种方式。
除此之外,平台包含很多垂直业务,这些业务有自己的独立运营场景,所以也会有各自范围的买家等级体系。 前文提到B类卖家会因为等级制定营销策略;继而会出现商家店铺内的店铺会员。 所以平台基础等级需和上述两种等级类型进行兼容。设计以去修饰性,包容为主,可适配多场景;在常规交易场景之外,涉及到大促、节日或买家长时间未进行采购,都应有情感化召回处理。 场景举例:

结合以上心智地图和全链路任务规划,全新设计方案的应用布点形成目前的通感体系。
三、透价值-会员体系升级价值传递方案
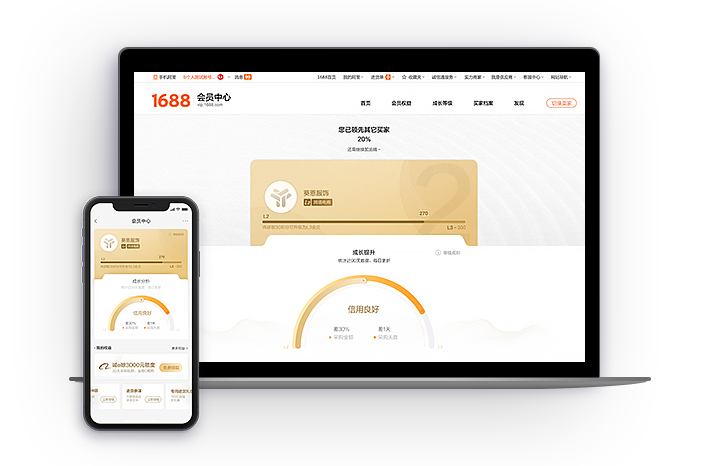
在确定了上述等级体系VI元素之后,整个会员等级需有一个聚合出口,当买家查看自己的成长状况时有一个详细了解;会员中心作为等级体系的前台入口页面将承担这一角色。以无线会员中心为例,摒弃原有信息分散的框架,加入会员卡片的概念,突出成长数据指标。 项目开始初期时间紧张,简单输出了一个普适版本,色彩和样式上更多考虑通配特性;同时也为接下来的迭代预留设计空间。

初版上线后,DAU数据出现很大改善,包括新布点的增设,用户在短时间内已形成使用依赖,说明通识方面已初步达成。 回到精细化运营的业务初心,以及最开始的设计模型,继续迭代会员中心3.0版本,将上述等级体系VI进行融入应用;设计形式同时也做调整,整体继续以凸显内容为主,头部卡片处理为整块底色,稍微加入质感处理,重点体现勋章和成长进度。让用户进入专属页面时能明显感受到私密权益带来的仪式感。
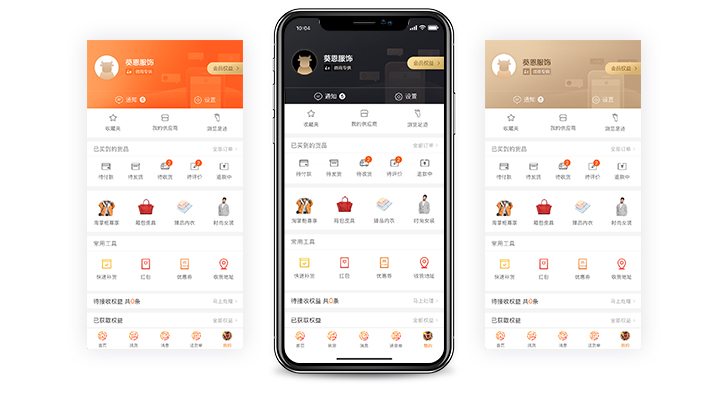
画面使用较多留白,目的是通过最少信息量让用户在最开始就可以进行快速的整体认知。前文提到B类买家能获取的平台权益有限,所以优先处理成长分析,权益放在页面靠下位置。

从 “我的”页面开始已涉及身份等级的透出,所以在页面顶部开始做等级氛围区分。

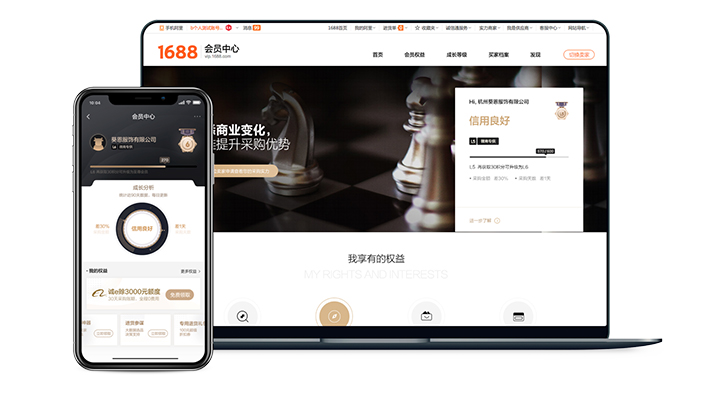
同时也发现当前的成长分析指标在直观性上有提升空间。考虑将两者的整体性再做新的整合。接下来会将这套设计模型及元素应用到PC版会员中心。PC版的信息出口更大,在延续不同等级VI区分时需结合各自对应的心智诉求,如高等级买家会更关注自己的权益,包括平台与店铺的。低等级买家则侧重通过权益来刺激提升等级行为。

项目截止到目前,每次迭代都朝着用户个性化设计推进一步,无论是视觉层面还是功能布局。整个项目核心思路始终围绕用户感知和能力表达进行。以交易场景为主线,区分与C类会员体系的差异。
纵览全案,在通感和通识方面先通过明确心智地图,建立买卖方、平台的任务,再具象到链路触点中通过具体服务使买卖双方对此形成认同,来建立通感;新规则设计触点上线后卖家很快形成使用依赖,做为前期的试点口,也为后续的设计确定了方向和信心,逐步形成通识。
心得体会
本次项目推进过程中,除项目之外总结以下几点,可复用到全链路设计时的方法:
- 以用户视角梳理心智地图,得出任务流;再具象铺开到触点全链路,将任务清晰具体化,以此判断出关键设计场景;
- 结合心智地图推导体验关键词,浓缩概念,并具像化联想形容发散感性关键词;
- 不限形式的搜集元素拼凑出前期的视觉印象感知,建立情绪版;
- 将元素提取输出风格概念稿,明确具体风格走向,确定产品调性;
- 制定规范,创建可衍生的设计语言;
- 在关键场景设计中将设计语言融入,并进行适当矫正,同步进行次要场景补充。

在业务发展和不断变化过程中,很容易出现方向调整导致的需求变更,非常容易出现设计方案无法收尾的情况,这就需要协作期间及时和业务方对焦,避免设计跑偏并且不断明确价值,保持设计方向和业务价值的一致性,这样才能在落地资源紧缺情况下,设计方案不被飞机。保证设计驱动而不是业务需求驱动。
作者:郑萌萌
来源:阿里巴巴UED
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








卧槽,为什么会拿我们1688的会员举例子
您好,有没有会员相关的书推荐,想系统了解下