电商后台设计难?搞清这7个点再说(附RP源文件下载)

电商产品的后台设计较为复杂,考虑的因素有很多。本文通过对具体设计原型的拆解分析,从商城首页、商品详情+购物车管理、支付结果、地址管理、订单管理、红包管理、后台等7个方面,全面介绍电商后台的设计重点,望对你有所帮助。
电商产品功能设计较难的部分是后台,用户使用的客户端会有推荐或千人千面的展示,这些还是依赖后台算法等。
道长曾电商创业一年多,APP端的功能设计到后面基本没什么大的改动,最多的是后端需要配合各种活动去设计,功能及其复杂。另外就是商品库存管理系统和物流订单管理系统,这里会涉及到商品出入库和商品退单的核销在里面,相对比较复杂。
一般小公司自己开发不划算,养那么多技术员需要很多钱、项目做起来周期也很长,建议使用第三方的库存管理系统,这里就不广告了。物流管理一般就直接使用对应物流公司的系统,揽件人员通过靶枪扫描就能把物件信息录入到系统,统计每天的单量是很好用的。
OK,本期道长会拿一个我自己主持的电商APP简易版本出来和大家分享。
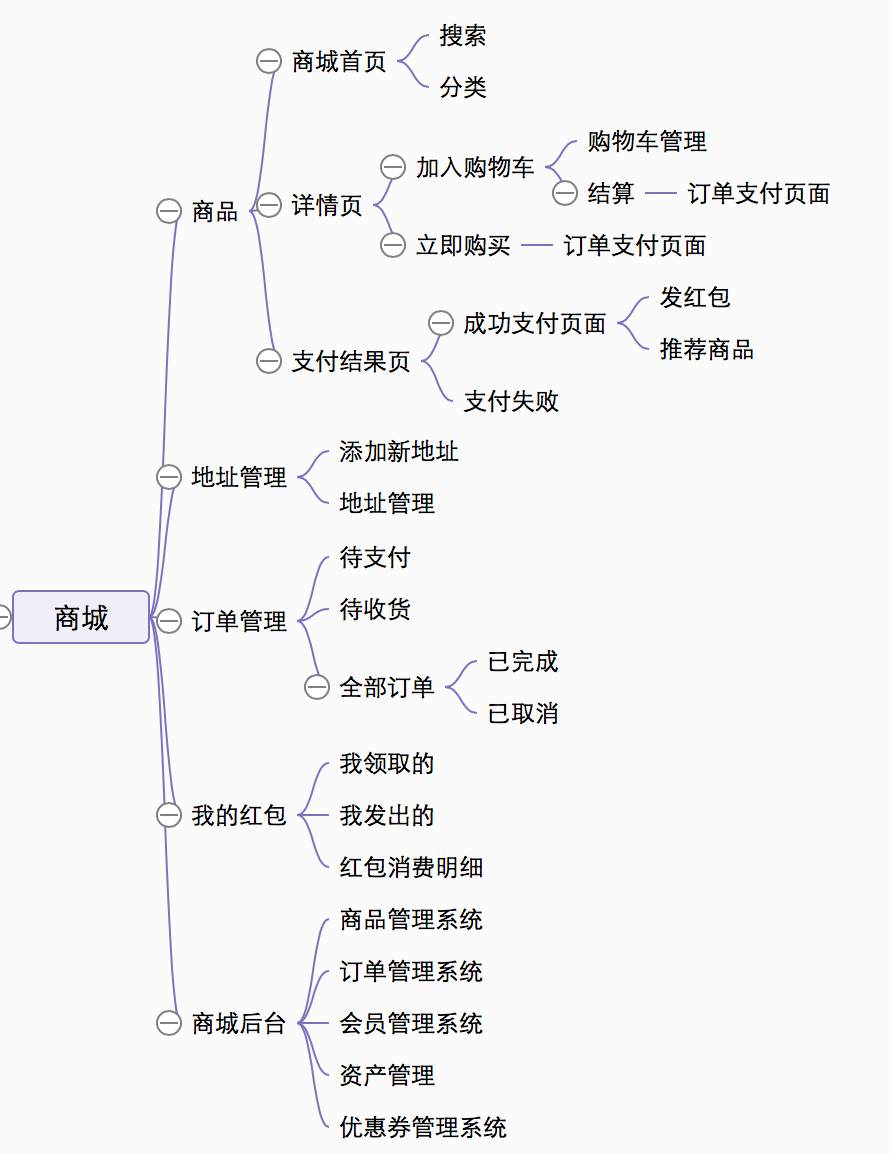
一、功能结构

二、商品
1. 商城首页

商城首页在规划的时候需要结合自己的SKU数量,如果数量不够那么做搜索是没有必要的,做分类也要想好是否真的需要,道长碰见过商城第一版本运营和客服部门就提出一定要搜索,不然用户想去搜索自己想要的商品怎么办,分类一定要,担心用户搞不清楚哪个商品是属于哪个分类。
——这里的思想就是本末倒置的,拿着功能去找需求,需求方完全没想SKU数量本来就很少,翻几页就到了,另外初期的商城用户也不知道搜什么,注意两点:
- 搜索是高级功能,随着产品版本迭代、品类丰富度够高、用户目标足够明确的时候才会用到;
- 分类也是一种导航,目的是提高查找商品的效率,但带来便利的同时也增加了使用成本,慎重增加。
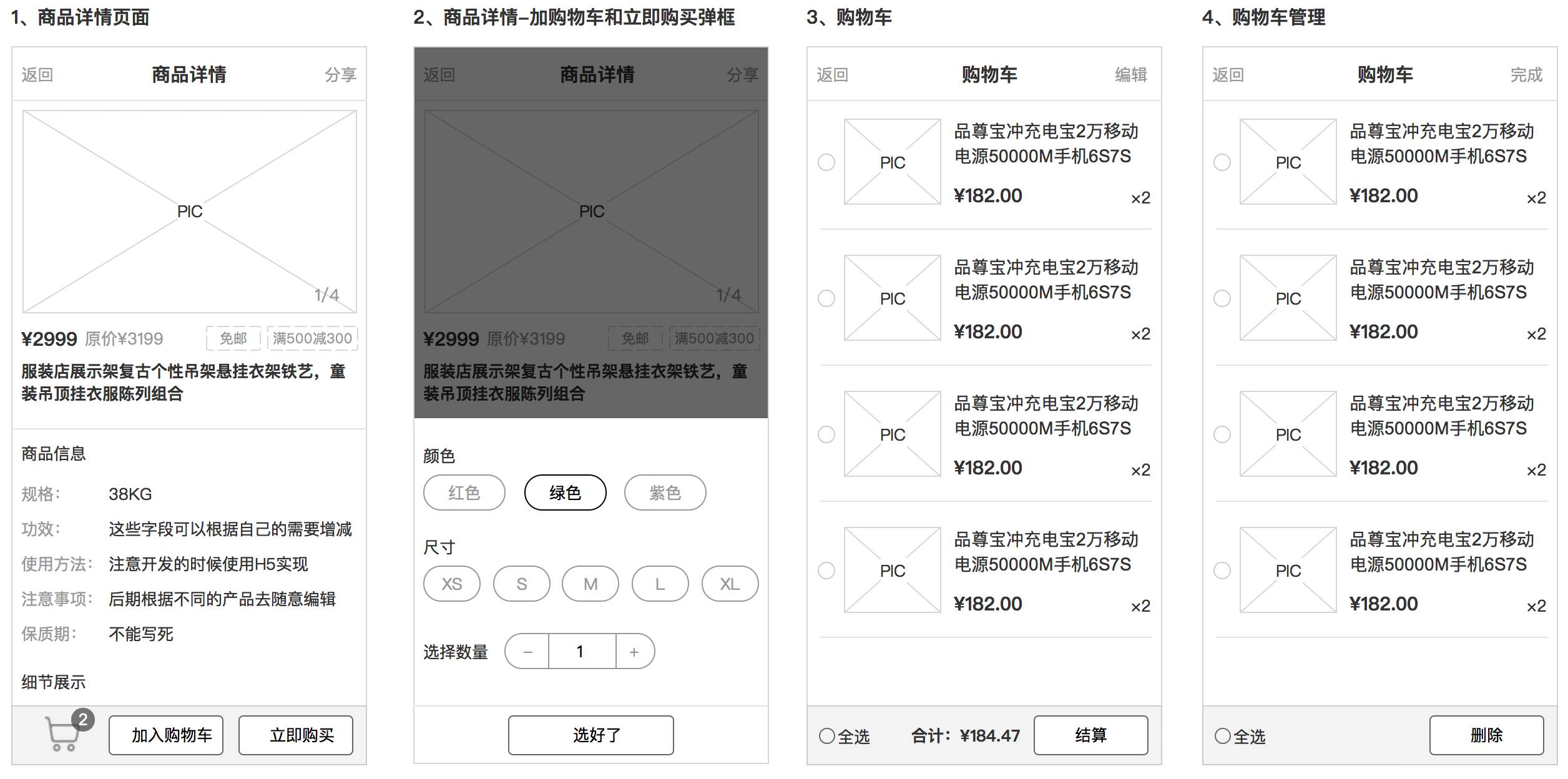
2. 商品详情+购物车管理


2-1 详情页面
结构相对简单,第一部分是顶部的头图区域展示商品的大图,支持多张图片来回切换,也可以在这里放短视频,和图片配合着使用。头图下方的商品基本信息是一个单独区域。
第二部分是商品详细信息,这部分会包含很长的图文信息,这里产品经理可以规划出来有这么个区域就好了,实现方式上采用H5,告诉开发的同学这里是个富文本区域,运营在填写的时候可以填写他们需要的内容。
第三部分是最底部常驻操作面板,会有跳转到购物车的入口、加入购物车和立即购买两个按钮,点击后会跳出截图里编号2的原型,用户需要确认商品信息和数量,才会进入到下一步。
“选好了”点击跳转逻辑:
- 操作源:立即购买,跳转到编号为5的结算页面;
- 操作源:加入购物车,把刚才对一个的商品加入购物车,并停留在商品详情页面。
2-2 购物车页面
包括截图里编号3、4的页面,页面4是页面三点击导航条右上角的“编辑”按钮的状态,购物车页面主要注意的产品逻辑是,用户没有结算的商品如果没有库存的时候怎么处理?这里有两个场景要照顾到:
- 场景一:用户新打开APP,进入该页面时可以先请求数据,没有库存的商品就直接从列表删除;
- 场景二:用户在APP其他页面点击进入购物车页面时,商品状态可以在点击“结算“按钮时再做一次检测,如果商品库存空了则提示用户没有库存的商品,用户确认后可以继续结算。
2-3 优惠管理
编号6的页面就是简单的优惠券管理,这里有两个产品逻辑需要注意:
- 第一个是不向用户展示已经失效或该商品不能使用的优惠券,失效了和该商品不能使用的优惠券展示出来对用户“结算“这个任务没有任何帮助;
- 第二个逻辑是优先选择面额最大的那个,这里尽量让用户感受到优惠力度,让用户更容易做购买这个决策。
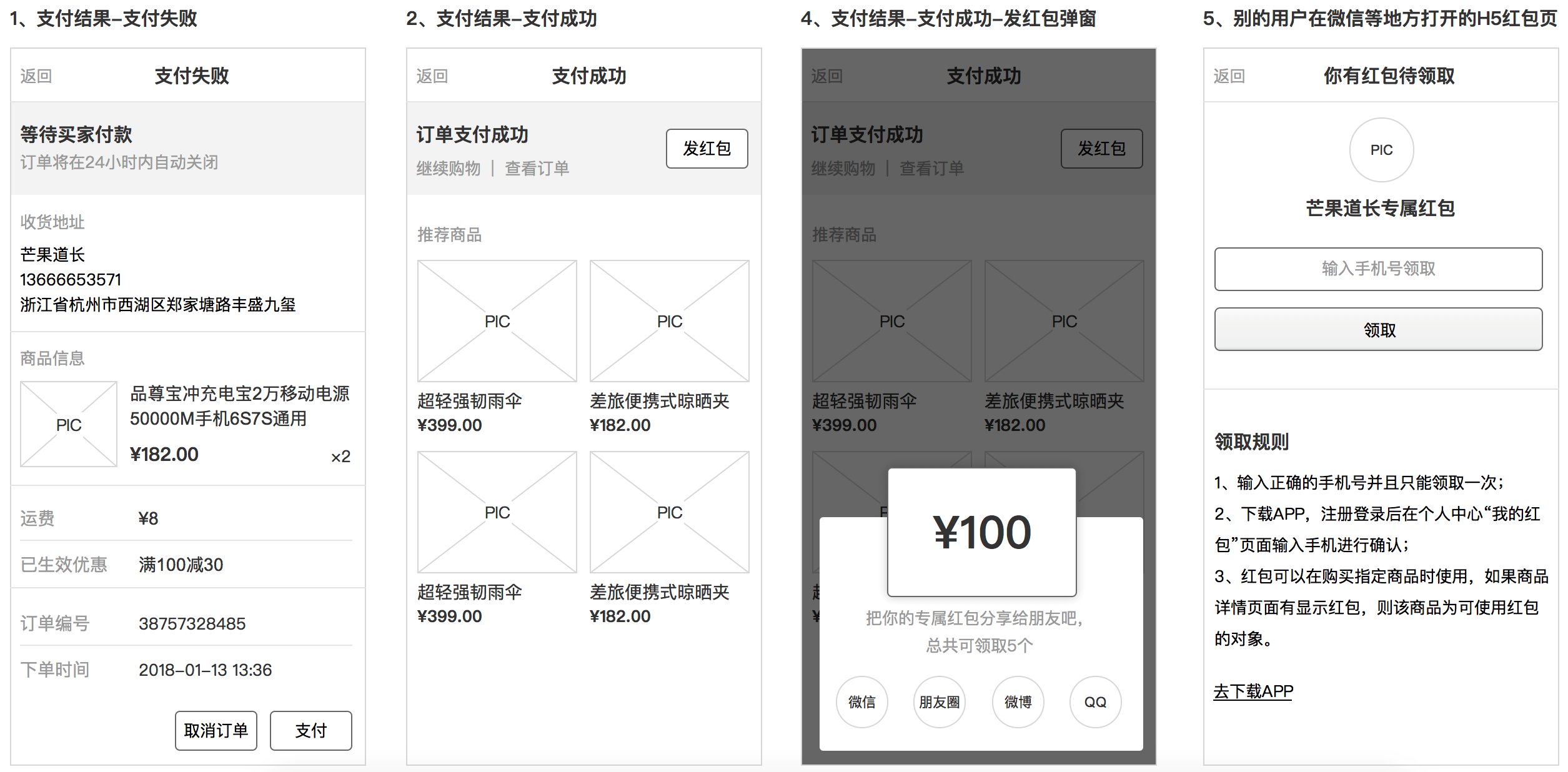
3. 支付结果

支付结果就成功和失败两种:
3-1 支付失败
用户取消支付或者是扣款是没有足够余额,如截图里面编号1的原型截图,页面需要向用户展示该订单的详细信息,这里有几个逻辑需要产品经理关注:
第一个是库存被占用,可以设定一个时间限制,比如24小时内用户没有支付则自动把库存还回去,并且在页面上告诉用户这个事情,这里的时间段产品经理可根据自己的需求设定。
第二个是优惠券被占用,如果用户退出该页面去支付别的商品,而被占用的优惠券在那个商品上也能用,此时就优先把优惠券用到那边,这里的产品逻辑主要是考虑订单履约效率,记住,优惠券存在的另一个目的是提高用户“支付“决策。
3-2 支付成功
支付成功后默认如截图编号为2的原型,这个页面用户停留时间不会很长,我们主要看“发红包“功能,发红包功能的设计要考虑好两个产品逻辑,第一个是对用户来讲需要”利己“,自己干这件事背后的动力是我干了有好处,第二个是”被需要“,用户发红包给别人的时候,别人领取到好处后会给发红包的人营造一种被需要的心理作用。
跳转说明:点击“发红包“在当前页面底部弹出编号3的样式;
3-3 领取红包
如截图里面编号4的原型,这里道长做的页面比较死板,各位在做自己产品的时候一定要从产品经理的角度出发,这个页面上出现哪些内容才是正确的,以及这么做的目的是什么?
比如,我们是不是可以把用户可以领取多少钱显示出来?如果能领取99元,那肯定效果会比没有写明领多少好;
另外页面底部可以做一个滚动的领取记录榜,可以用真实的用户数据,也或者是造一些比较好看的假数据上去。
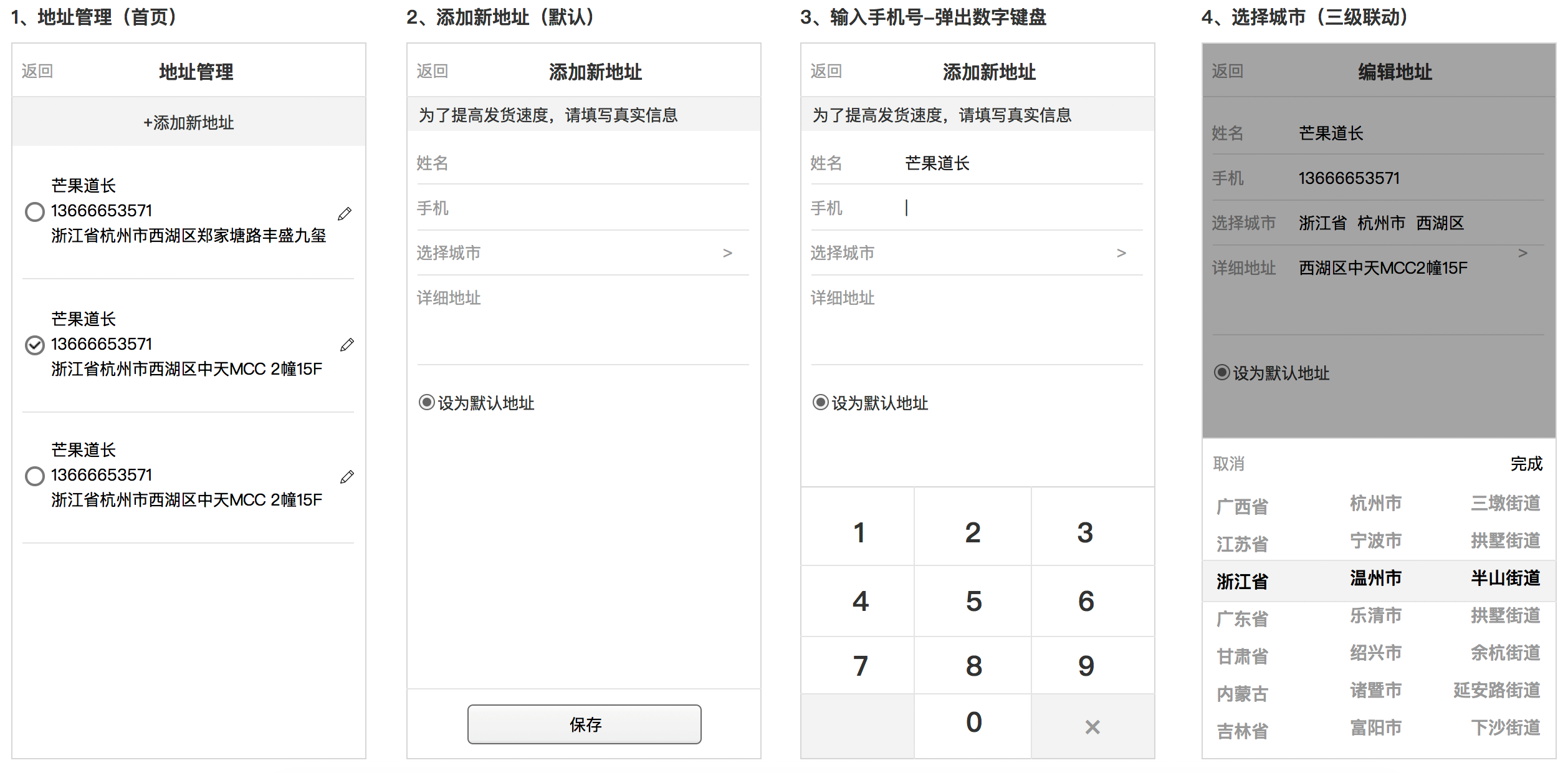
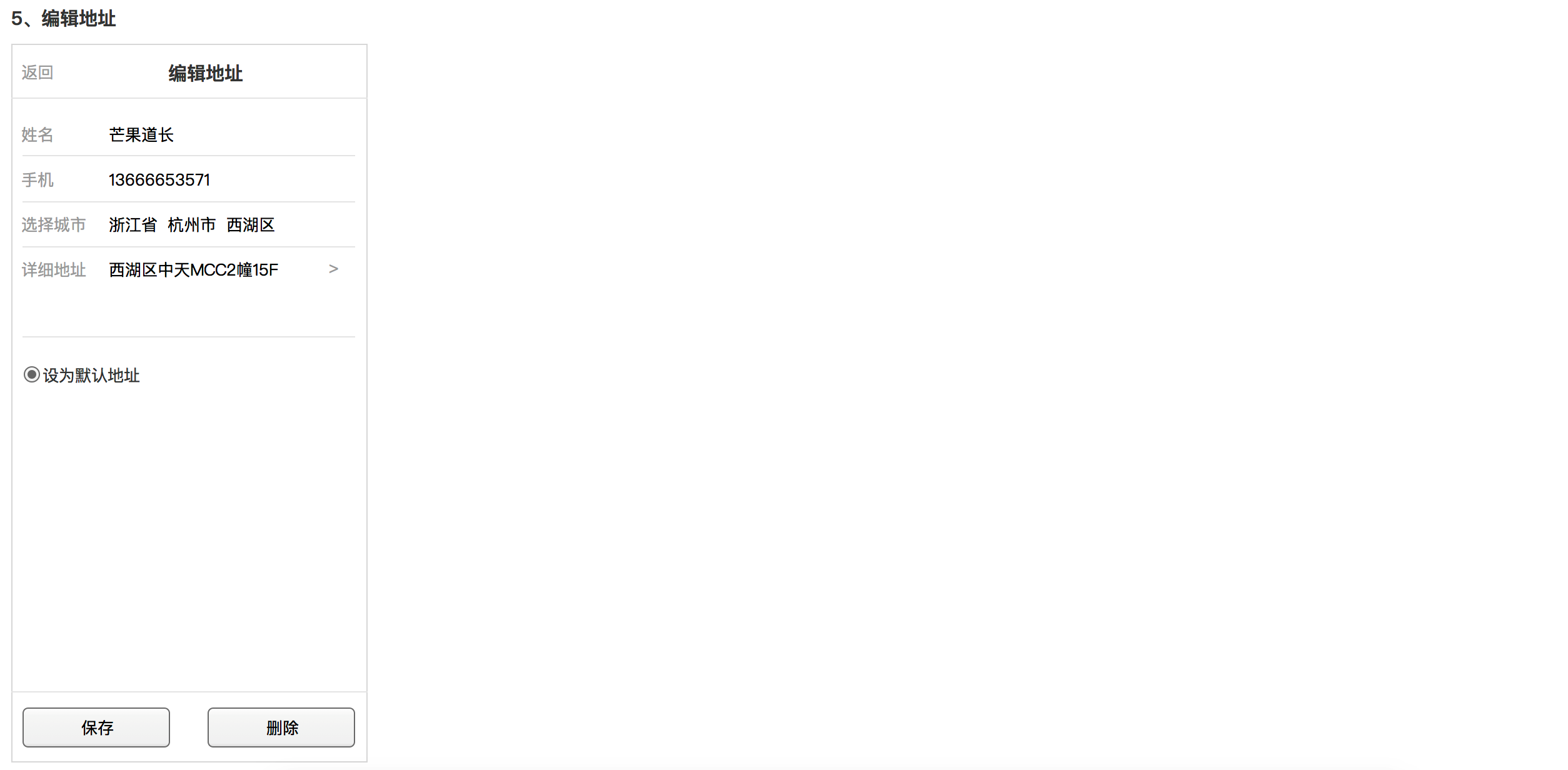
4. 地址管理


地址管理没什么重要的产品逻辑,功能逻辑需要注意两个场景:
4-1 场景一:用户没有任何地址
用户第一次进入或者是把地址全部删掉的情况,用户在结算页面(文章前面第2节编号5)点击编辑地址的时候,直接进入编号2的添加地址页面;
4-2 场景二:用户有地址
那用户就会进入编号1的地址管理页面,可以重新编辑地址和修改默认收件地址,默认收件地址选择后置顶。点击地址前面的单选按钮重新设定默认地址时,如果是从结算页面过来的,则可以直接跳回到结算页面;如果是从个人中心的地址管理过来的,则可跳回到个人中心页面。
5. 订单管理



订单管理页面逻辑就简单多了,待支付订单可以支付、待收货订单可以查看物流、结算的订单可以再次购买。这里有几个功能逻辑需要考虑到:
- 第一个是待支付订单商品没有库存的时候,和前面购物车页面那里的处理机制一样;
- 第二个是已结束的订单,用户再次购买时,之前购买过的商品下架或者没有库存的时候,可以选择告诉用户没有了的商品,留下可再次购买的商品,点击后直接跳转到结算页面,不经过购物车页面。
6. 红包管理

好了,比重重要的地方是红包管理,这个是个很溜的三级分销工具,特别是拉新效果极其好,百试不爽。需要注意的点有:
6-1 赚和用
需要考虑的产品逻辑有点类似积分,就是用户赚得爽,花的爽,以前道长创业的时候在红包页面不定期推出可以使用红包购买的商品,基本是上线就卖空。不用单独在全站的商品里面做是否可以使用红包的功能,不做的原因是接下来的第二点。
6-2 被屏蔽风险
多级分销首先在法律上是行不通的,超过3级就是传销,这种发红包机制下限没法限制,限制了效果就不好。这里道长的设计改成只有A分享给BCD、B分享给ACD这样的策略,效果肯定会比我以前做的三级分销效果差。
所以这个原型里面我的红包是可以用在全站的商品里面的,使用该方法的产品经理需要考虑好的功能逻辑是,在发布商品的时候多一个勾选是否可用红包、以及最高可以用多少。
(被屏蔽是指微信,一般这种会被判定成诱导分享,另外是同行看见你效果好就会举报你,也会带来被屏蔽的风险。我当时创业做的时候被举报过,然后微信封了,我们当时的策略是动态IP地址。另外一家友商,我记得好像有200w+的粉丝,头一秒钟还跟我们讲他们的胡歌霍建华CP抽北海道机票的效果多好,第二秒钟就被微信封了公众号)
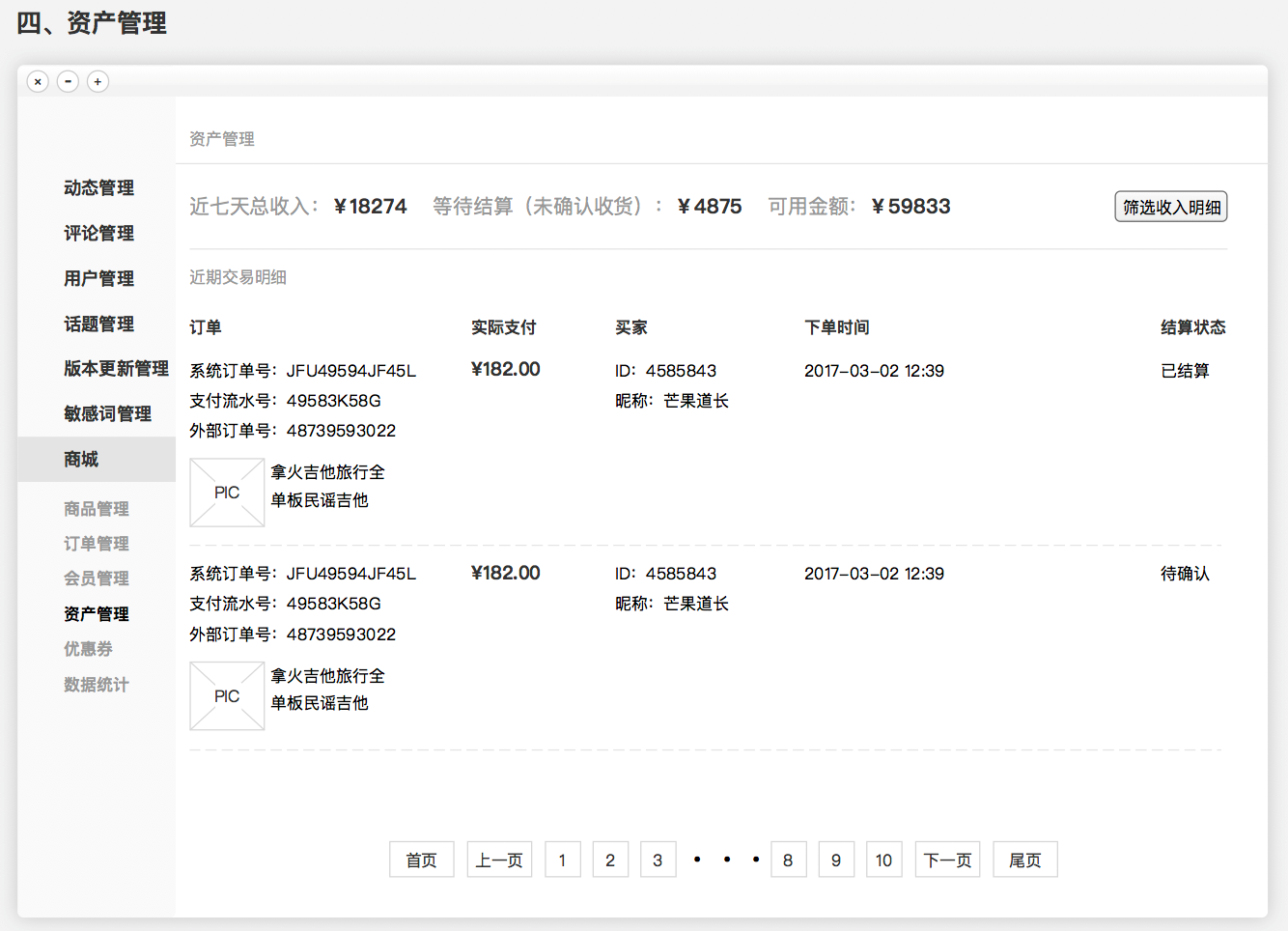
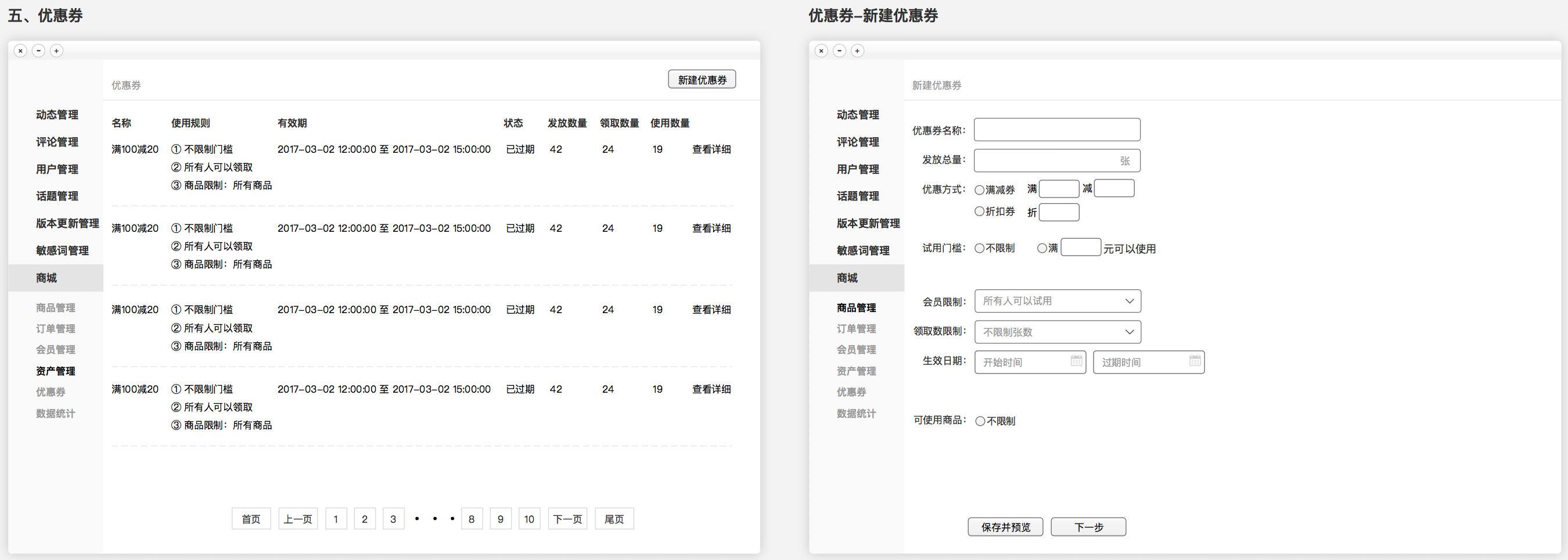
7. 后台
这部分内容看文字没啥东西,逻辑挺多的,我贴几张图这里,伙伴们下载源文件自己看吧。
截图:


本期到此结束,前面两期的源文件也会在这一期的文件里面,想穿越回去看前两期的分析吗?
相关阅读
产品经理课程:APP产品经理入门实战课程(交互、原型、方法论)
……………………………………………… 我是美丽的分界线 ………………………………………………
源文件下载地址:
链接: https://pan.baidu.com/s/14Qke2b7iiHG6_T6w7Ghrdw
密码: 5i4t
如果你想跟我交流原型设计技巧,欢迎加QQ群:159912926
#专栏作家#
芒果道长,人人都是产品经理专栏作家,起点学院特聘导师。腾讯课堂【30天教你做一个APP】作者。
本文独家首发于人人都是产品经理,未经本站许可,不得转载,谢谢合作
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








1
感谢大佬分享,很多干货知识,再次感谢。希望可以多分享一些后台管理的设计案例
正在整理之前的案例,会在春节期间搞完哈,脱敏过程有点费时间,很高兴对你有帮助
感谢分享。
产品路上你和我,共勉加油!
不管是不是后台的,对您的努力付出很感谢,希望您能出后台的,谢谢
产品路上你和我,共勉加油!
感谢分享
写的挺好,但是标题是后台,结果介绍的全是前台。。
已计划今年春节更新后台的逻辑,把更完整的项目脱敏后分享!
请问下,3—1中最后一句话说的:优惠券存在的另一个目的是提高用户“支付“决策; 这句话怎么理解呢
因为用户享受到了优惠,加速了支付吧。
对劲!
用户到了支付页面不进行支付,不是对商品存疑,是差一个“感觉很划算”的临门一脚,所有优惠券是个诱因,让用户觉得买了也不亏,如果不买,那优惠券能抵扣的那部分钱就亏了,人在大部分场景里都厌恶损失,所以优惠券有提高用户支付决策的作用。
不是讲电商后台么?结果这么多篇幅都在写用户端。。。 后台中设计订单、交易的复杂的逻辑都没有啊
已计划今年春节更新后台的逻辑,把更完整的项目脱敏后分享!
包含商品出入库、订单、风控等后台逻辑
你好!提取码错误,可以重新发一下嘛谢谢!!!
我更新了个下载地址:https://share.weiyun.com/oJpndk2j
分享可嘉
产品路上你和我,共勉加油!
线框图看着很舒服 😐
若你喜欢,我回头会分享看起来更舒服的原型
膝盖在这里,大佬您收好 ❓
寄给我一下,蟹蟹!
文件打不开,咋回事啊?
改下文件名字就可以了
蟹蟹!
解决了吗?打不开要么是因为系统压缩导致名字错误、要么是软件版本不支持,都尝试下
竟然分享了源文件,大赞!内容整理的也很清楚。六六六
2021春节,再给你分享更多源文件,请期待
源文件打不开,骗子!
我这可以啊 你要吗 可以发你
蟹蟹你
我更新了个下载地址:https://share.weiyun.com/oJpndk2j
为什么地址修改后也要置顶?
在项目经验里面,修改后的地址是用户的最新收件地址,一般情况下,最新的收件地址即使用户刚定居下来的家,置顶是便于用户下回可直接选择。
原型文件怎么打不开
我更新了个下载地址:https://share.weiyun.com/oJpndk2j
个人感觉优惠券的使用那有些纰漏,一个待支付订单已绑定了优惠券,那么另一个订单在支付的时候,则不能使用这个优惠券
对劲,优惠券其实是需要锁定的,类似商品库存锁定的逻辑!
原型里有些错误:错别字、页面说明重复(遗漏),谢谢分享·
谢谢建议
券不能删除 🙄
这个操作不给用户,目标是引导用户去用优惠券,去消费
很好,谢谢分享。有时间的话,后台逻辑可不可以说一下哈
已计划2021春节分享更多后台的逻辑,过往真的是太忙了,分享的也不够完整
优惠券没有设计组的概念。很多场景发放优惠券都是一次性发放多张。组的概念方便数据的统计与分析
看自己的业务需求来定
优惠券参数缺少 领取后多少天内使用有效。
有的,脱敏导致项目看起来没那么完整
谢谢楼主,新人正好学习了
加油,欢迎如产品坑~