怎样设计一个难用的后台运营工具?
让我手把手教你3个绝招,做一个超级难用的后台运营工具。

15年7月-17年3月,我主要在做的是个人中心菜单、账户体系、客服系统等前端工作,相关的工作总结,可以浏览我的其他文章:《怎样设计一个不好的注册流程》、《怎样设计一个不好的“红点”逻辑》(很高兴看到腾讯社交用户体验部的文章《“烦人的小妖精”,小红点是怎么来的》有引用)、《“PRD之道:4个撰写PRD的关键思路”》。
上述文章的思路都是按“Via Negativa”来撰述的,本篇也是。
我个人比较喜欢读Nassim Nicholas Taleb的书(著有《随机漫步的傻瓜》、《黑天鹅》、《反脆弱》、《Skin in the game(新书,还没出中文版)》)。
他在《反脆弱》中翻新了一个概念叫做“Via Negativa”。这个词是拉丁文,含义可以理解为“negative way”或 “by way of denial”。
这个概念主张的是:负面的信息远比正面的信息高效——找到一只“黑天鹅”,就可以立刻推翻“只有白天鹅”的假设(详细阐述去看书)。同样的,对于一些产品新人,如果有前人指出坑在哪里,会比告诉一堆怎么做,会更有帮助。

《反脆弱》
言归正传。17年3月,我通过内部转岗到了运营工具团队,做一个唯品会内部称为“专题系统”的卖场搭建系统。
先大概解释一下这个系统是干嘛的。
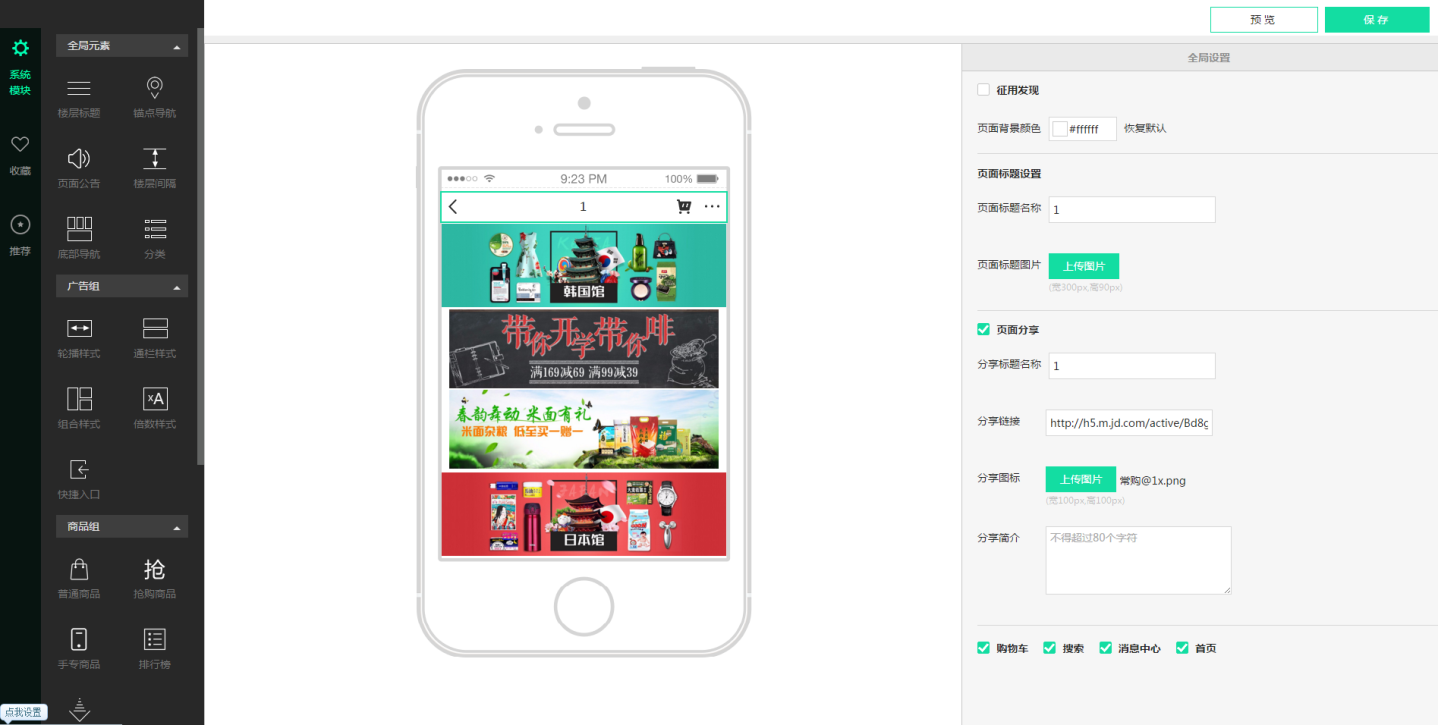
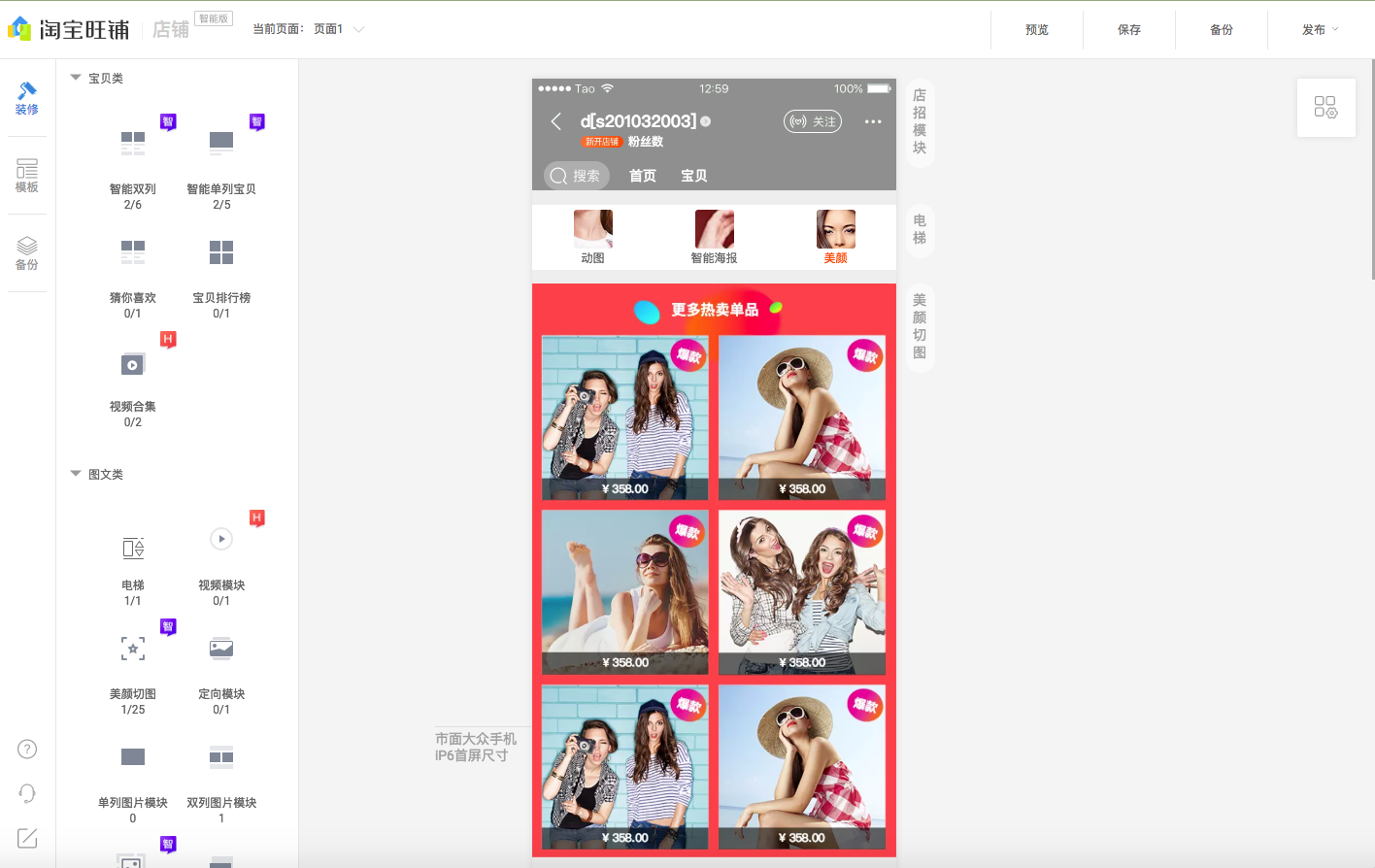
这种系统,在业内,通用一些,有人称之为CMS(Content Management System-内容管理系统)。准确一些,可以对标京东的“通天塔”系统(或老版的goshop),在淘宝估计也有类似的,但我没有接触过,淘宝的店铺系统也比较相似了——区别只是在淘宝店铺系统,一个店铺只能售卖店铺内的商品。
但“通天塔”或者“专题系统”是可以跨品牌、跨品类,多维度自定义搭建页面的。实现方式就是运营通过拖拽一些模块化的组件、配置特定的数据,搭建一个H5卖场页面,用来展示不同维度运营的货品信息。
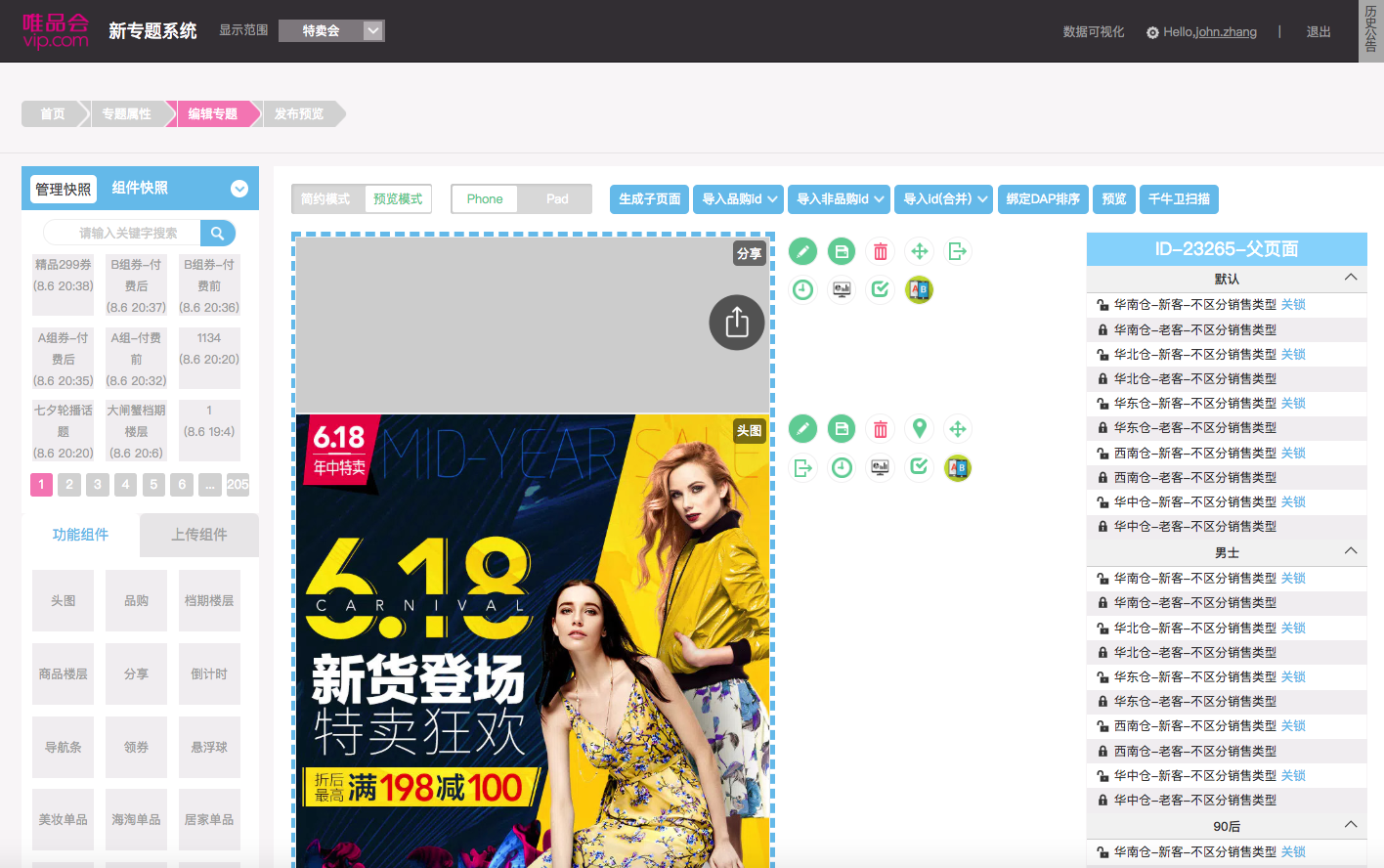
唯品会的大促活动页面(也包括日常的小活动、或自定义的H5信息展示页面),都是通过专题系统搭建的。

京东“通天塔”界面

淘宝旺铺界面

唯品会 专题系统(旧)

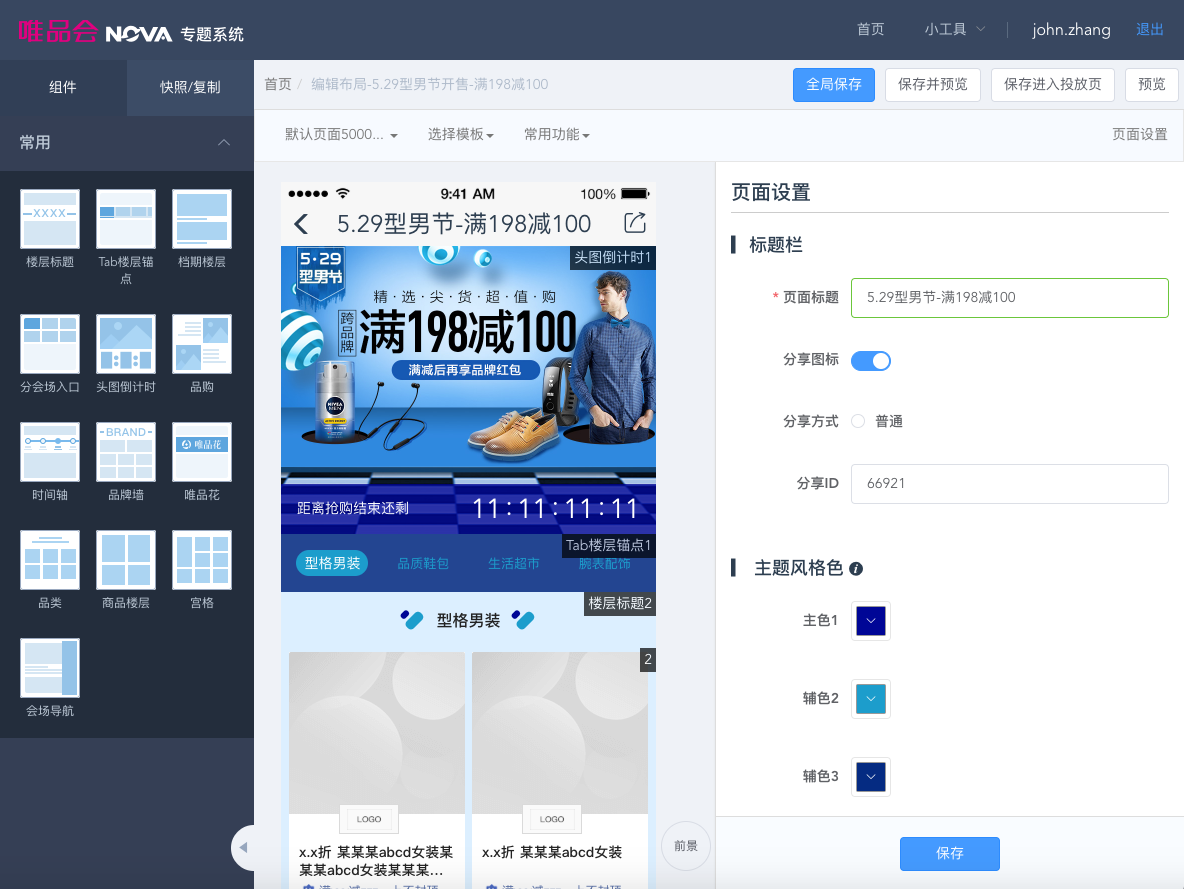
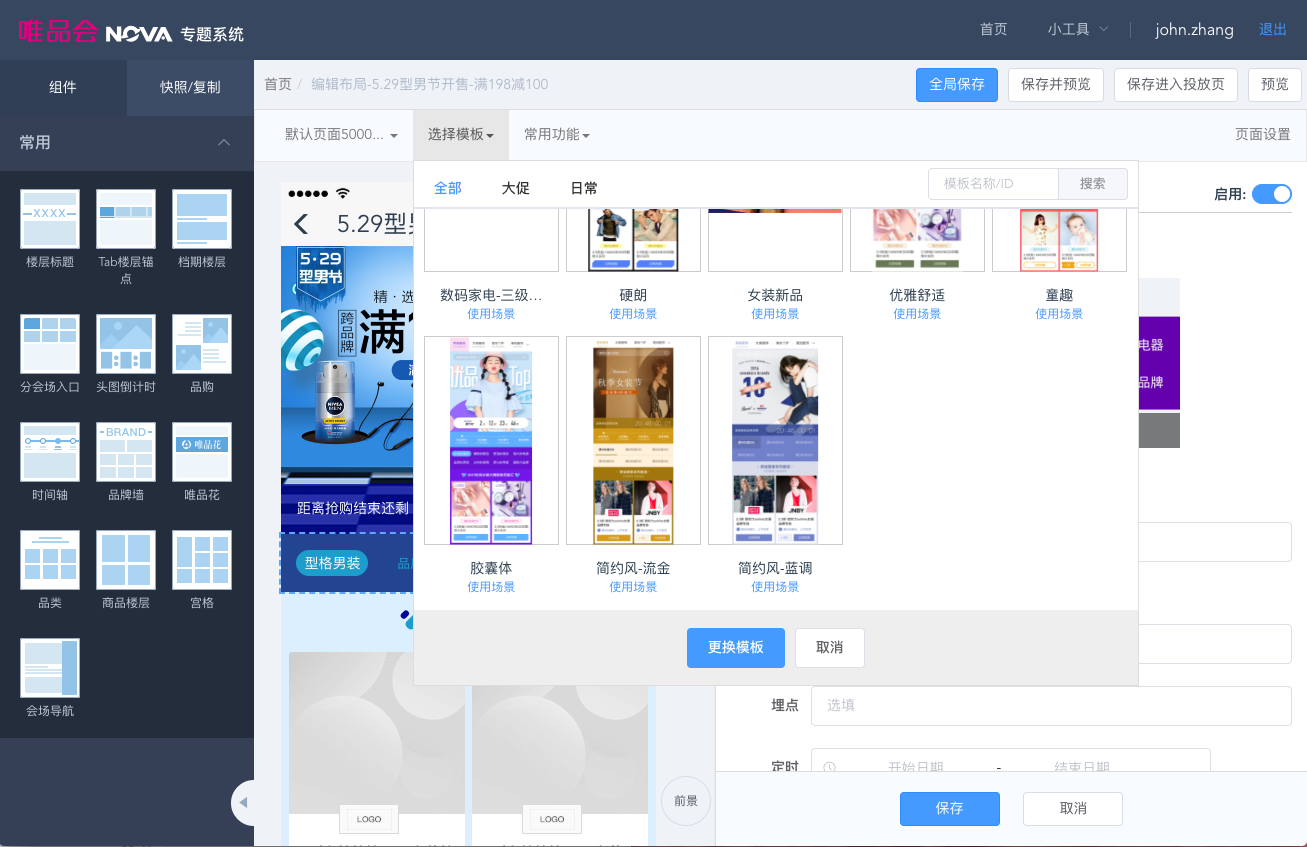
唯品会 Nova专题系统(新)
这个系统在我接手的时候,已经有接近2年的生命周期了,近几个月在我们团队的努力下,做了大幅优化,重新命名为“Nova”专题系统。(“Nova”是天文学概念,中文译为“新星”,但实际上准确来讲,一颗行星衰亡时刻最后迸发出的强光,不过一般人在用这个词的时候,都会忽略它的真实意义,详细知识自行百度)。

Nova概念图
专题系统,最初始版本是:运营提需求,产品、设计、交互撰写方案,开发按需开发H5页面。由于活动需求变化快,每次开发的功能复用性差。很多小的公司,没有工具化的系统,依然在采用这用方法。
随着电商行业进入频繁大促的运营节奏后(大概从2015年开始),这种模式完全跟不上业务节奏,因此专题系统诞生了。
在我接手的时候,专题系统已经是唯品会的一个核心运营系统了,服务的对象是全公司的运营团队(目前暂时也没有开放给第三方的计划),涉及300多号人,大促、小促都离不开它。从技术性能上来讲,它可以扛住大促的高并发流量,从业务使用上来讲,前端开发可以快速上线HTML样式,无需发版本,极其灵活。
但是,它有一个弊病——妈呀,太难用了。
接下来,让我手把手教你3个绝招,做一个超级难用的后台运营工具。
绝招一:必须要慢出翔
接触过互联网的人,应该都接触过旋转的菊花:

天下武功,唯“慢”不破。
此招入门快,实现容易,却可领运营痛苦不堪,为第一绝学。最好运营的每一步操作,都能让菊花转一转,就再好不过了。
现代运营管理(Operations Management)的精益运营(Lean Operation)理论分支提出过7种浪费:
- 生产过剩(Overproduction):To produce sooner or in greater qualities than what customers demand.
- 无效运输(Unnecessary Transportation):Unnecessary movement of parts or people between.
- 返工(Rework):”Do it right at the first time, rework is a pain”—— Repetition or correction of a process.
- 过程繁复(Over-porcessing):Processing beyond what the customer requires.
- 无效动作(Unnecessary Motion):Unnecessary movement of parts or people within a process.
- 库存积压(Inventory):”Product has to flow like water”.
- 无效等待(Waiting):Underutilizing people or parts while a process completes a work cycle.
这里说的“慢出翔”,属于第7个:无效等待。它不产出任何价值,而且会打断运营的操作,如果走神干其他的去了,回神过来,估计还要一阵功夫。

“要等到什么时候!”
(对运营管理——不是“互联网运营”,感兴趣的,可以去Coursea上一下University of Pennsylvania的课程《Introduction to Operations Management》,花点钱,还可以搞个Certificate)

Coursera证书
造成无效等待的最大原因,其实是技术上“缓存”应用不足的体现。如果产品不注意这个问题,开发一般也不会特意关注,最后就导致坑了运营。
具体来讲,就是用户操作中,每一步的操作,如果都需要与接口服务进行交互,那必然涉及到数据请求、数据返回的耗时。就好比你做一道蛋炒番茄,如果每个原料(番茄、鸡蛋、油),都需要你走一次菜市场,一个一个买(注意不能带菜篮子哦),绝对慢出翔啊。
但实际上,很多时候的操作,并不需要实时请求接口。大妈的菜篮子,就是缓存应用的实例——你可以先挑菜呀,挑好了所有的,再一并带回家。

大妈的菜篮
这个问题,从交互上,产品经理是可以提出要求的,可操作性还是比较强的。在唯品会旧的专题系统,操作复杂页面时,像大促主会场涉及上百个组件,一个简单的组件顺序调整或增、删,有时候就可以load几十秒。
但在新的Nova专题系统,我们的设计取消了布局操作的接口请求,运营的操作达到了实时响应,当需要保存操作整体结果的时候,点击“保存”按钮,才会一并请求接口、保存数据。
此外,有一篇David H.H(编程语言Ruby on Rails的创造者,37signals的创始人之一,有Basecamp等知名互联网产品)的博客文章,推荐可以看一下,名字叫《How Basecamp Next got to be so damn fast without using much client-side UI》
(37signals团队有博客,有英文阅读能力的,可以直接看,他们团队的文字功底还不错,甚至出版诸如《Rework》等对于工作效率方面的著作,他们比较倡导极简主义。)
绝招二:不允许出错(或低容错)
是人,就会犯错。
那就只给他一次机会,让他提心吊胆,悔青肠子。

具体做法诸如:
- 操作一保存,立即发布上线,实时生效;
- 操作无法回退为上一次保存的情况,错了,要从头开始;
- 上传项、填写项,不校验数据格式;
- 后台的登录状态,长时间不操作,会断线,没提示,断了之后做过的东西都白搭。
对于唯品会的专题系统:
- 第1点,其实无论新旧系统,我们做的都不错。所有关键操作,都有二次确认。页面制作好后,需要先预览、复核数据正确后,再发布到先上。
- 第2点,无论新旧专题系统,都还没有实现,主要原因是技术实现成本较大——相当于要存储多个数据备份,每个数据备份实际上都是要占用服务器空间的。
- 第3点,旧的专题系统,做得特别不好(Nova得到了较好的解决)——受系统限制,组件配置中的文本框被滥用,被开发定义了各种奇奇怪怪的数据格式,但都不会做规范校验。比如:某个组件,必须传750*480px的图片才能正常展示,但运营在后台可以成功上传其他格式的图片,最终导致前端展示异常。
- 第4点,旧专题存在,需要刷新整个页面,才能重连登录状态,之前做的东西都白瞎。Nova解决掉了,具体实现方式是:重连登录态,改为请求任意后台接口时进行,并不需要重新刷新整个页面。
绝招三:不做任何指引
盲人摸象听过么。
对的,就是要让运营像瞎子一样,猜!

要做到让运营问这些问题:
“我在策划一场活动,页面希望长这样子,你们系统能提供哪些功能?”
“我看到别人做的页面,有一个模块,我也想使用,组件叫什么?该如何配置?”
“这个组件,效果好不好?你们有数据经验吗?”
“这个组件,配置好复杂,你教一下我?”
“你帮忙看看,我配置的组件无法正常展示,是哪里配置错了吗?”
在旧的专题系统,由于交互隐晦、没有操作指引,基本上所有系统能力,都靠口传心授,耗费多方的人力,系统用得溜的基本上是在公司待了好几年的,新来的人基本一脸懵逼,熟练上手需要个把月。产品、技术的日常维护成本极高,一天如果有5个运营来问你,就基本不用干活儿了。
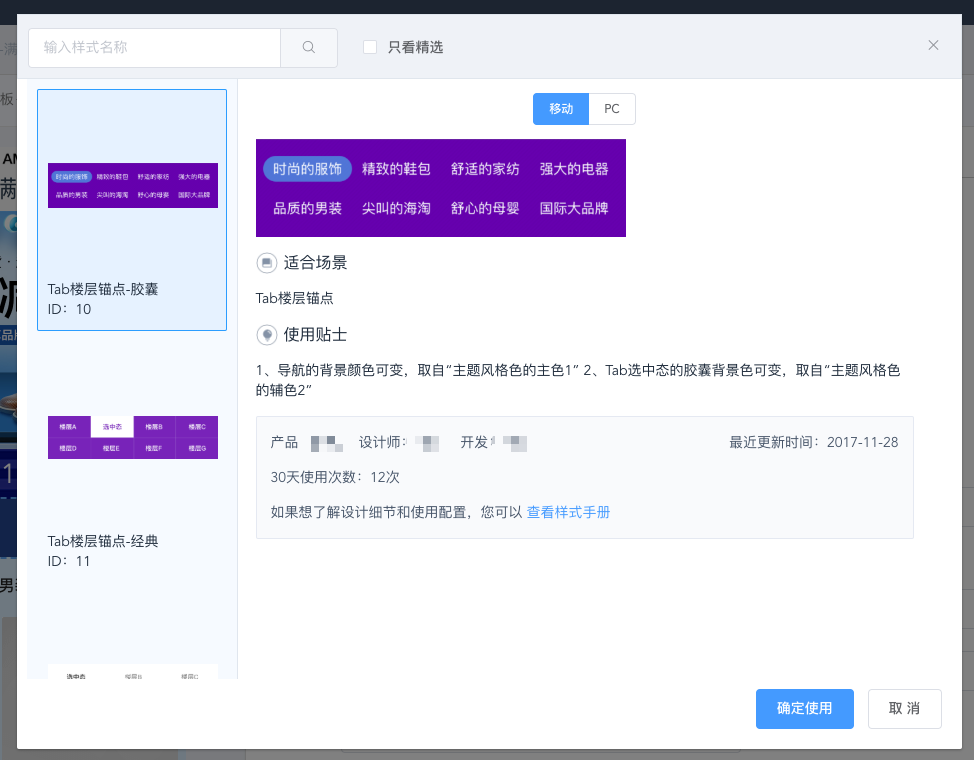
但在Nova,我们打造了【组件样式库】——运营点击,可以弹出详细的配置介绍、场景说明。【页面模版库】——比较像QQ空间的换肤,可以由活动策划或设计师定义配色、基本的组件结构,运营搭建页面的时候,可以直接套用,不同的模版,经过实验还可以整体迭代、优化。
此外,还对界面的交互做了细致的优化,比较晦涩难懂的操作,hover会有文案或图片提示,或者点击可以跳转介绍wiki。

Nova样式库

Nova模版库
一个不好的运营工具系统,运营经验是无法传承的,好的经验只能憋在几个资深运营的肚子里,无法分享给别人。一些数据效果好的组件,也只有几个人知道。运营需要帮助的时候,不能自助解答。
这个系统关联的产品、设计、开发、运营,都要忙碌在低效的信息沟通中,疲于应付琐碎问题,浑浑噩噩过日子。
总结一下
如果希望设计一个难用的后台运营工具,需要遵守如下步骤:
- 必须慢出翔;
- 不允许出错(低容错);
- 不做任何指引。
简单易学,马上轻车熟路,司机们请避坑绕行啊!
其他的坑,也欢迎各位补充,本文三个要点,也不能覆盖所有的情况。
作者:张路,微信公众号“PathsVIVI”
本文由 @张路 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








关键词:黑天鹅,精益。适用于任何开发、设计、策划、管理等等过程性的活动
认真阅读了,感谢,点赞。推荐的几本书,值得看看。
这个故事告诉我们,后台有多烂不重要,前台做得好,有卖相,一样能成功。
每个产品成长过程中的阶段性重点问题不太一样
瞎说什么大实话,话说这系统属于SaaS么?
哈哈。不属于,没有做开放不算吧。但互联网的基础能力,打包服务开放出去,我挺看好的。
看起来真是让人愉快哈哈哈哈
文风基本这样哈哈,希望可以在交流中相互成长 😆
厉害厉害,平时也致力于避开这些坑,腾出时间做有意义的事
共勉之 😆
哈哈,有趣,有些坑我踩过
😎 共勉之
蛮好玩的
文风基本这样哈哈,希望可以在交流中相互成长 😆
这可能是PM网站上很欢乐的文章了吧!!哈哈哈哈
😆
这个就比较任性了
😎
hhhhhhhh做过相关系统的看着表示很爽 😎
哈哈🤝