做PM两年有余,基本靠四板斧:
- MindManager,制作脑图,理清功能结构;
- Visio,做逻辑流程图,理清逻辑顺序;
- Axure,做交互原型,把构思的产品用相框图和简单的交互效果活灵活现地展示出来;
- Word,形成最终需求/规格文档,交付开发的最主要依据。
最近亲爱的老大提到如何提高PM输出效率的问题,联想到之前Y思远兄曾经做过的类似努力,觉得是个可以考虑的思路方向。
在上面的过程中,脑图和逻辑图基本是为原型与PRD服务的,不算最终PM输出的必要产物,因此效率全看PM整理思路的过程中需不需要,因人而异,基本上没有可实际优化的地方。
但原型和PRD,要做出来和其他团队成员沟通用,在提高输出效率上,只有在这两个步骤上做文章:合二为一。
方法一:把原型并入PRD,最后输出PRD。

这实际是我从做PM开始就一直在做的方式,具体是把交互原型完成后,通过截图贴到PRD里,用图文形式阐明设计方案。
这个方案,有两个缺点:
1、太多的截图,会导致PRD文档过长,如果再没有做目录的习惯,很容易阅读疲劳;
2、由于交互原型的最终的呈现形式是静态的截图,真正动态的交互功能主要借助文字描述,时常会出现无法完整表达设计意图的情况,最终还是需要附上能动态交互的原型文档。
方案二:把PRD并入原型,最后只输出一个原型文档。

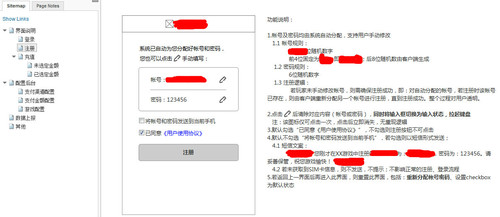
这即是Y思远兄曾经尝试过的方式,也是这次讨论会上被提及的一种方案,做法是在交互原型的旁边做注释,这样的优势确实比较明显:
1、在文档中,交互是动态的,加上旁边的功能阐述注释,更容易理解;
2、看文档的人,他看注释的阅读流和操作流是一致的,并且由于内容基本都被限制在一屏内,不用总是来回用滚轮翻页定位,阅读不会有太大困难;
3、借助于原型文档自动生成的,左侧的页面结构树,在设计页面较多的时候,也能够快速进行跳转地位,不易发生因为设计方案太长有部分内容被忽略掉的情况。
不过,目前的情况是,方案二貌似很少见到实际使用的先例,毕竟这等于是消灭掉了言PM必谈PRD的情况,是否容易被行业习惯所接受,是个问题。
为了不让这样的好点子就此消失,于是也记录下来,希望有朝一日有助于各位PM同仁的工作。
来源:早读课 作者:闲云囧人
这里有mindmanager2018的教程和软件,https://g.alicdn.com/idleFish-F2e/app-basic/item.html?itemid=572959189684&ut_sk=1.WhALPZ64w%2B0DAMWQ8TmGfFCC_21407387_1530679520219.Copy.detail.572959189684.1576580980&forceFlush=1 有兴趣可以看看。不过这个好像主要是卖软件的。
哎~~ 写prd文档有时候真的不是输出效率和交互以及沟通的便捷问题,呵呵,说白了还是公司以及团队的管理问题。