PRD:倒推知乎APP产品需求文档

产品需求文档和Axure是产品工作中很重要的两个点,也是新人入门的不错途径。通过对一款产品prd的书写,有助于增加自己的产品规范能力并提高自己使用Axure的能力。本文将选取知乎这一知名的问答网站为例,倒推其prd。
作者之前写过《知乎产品分析报告》,本文的不少内容会从这篇文章中获取。毕竟作为互联网人提升资源复用率是提升效率重要的技能之一。在这一段时间中,知乎的有些细节进行了修改,这篇文章中也会以最新版的知乎为准。
一、产品概述
1. 产品介绍
知乎为一款问答类型的软件,用户可以在其中提问并邀请其他用户进行回答,总体来讲:知乎的用户学历以及收入水准相对较高。
知乎的图标主色调为蓝色,同百度的图标色调一致,和海洋同色象征着博大以及求索。图标的形状为一个汉字“知”,简洁明了,让用户一眼就可以知道这是什么软件,极简的设计风格符合互联网追求效率的特征。
(1)产品定位
知乎使用过的slogan有:
“与世界分享你的知识,经验和见解”以及“发现更大的世界”。
从slogan不难看出:知乎的定位为知识分享以及探索未知。相比较大多数的问答社区,知乎的回答质量要高一些,这一点的实现得益于平台用户的水准以及平台的引导。
在知乎中如果用户的回答不相关,就有可能被算法直接折叠,或者由用户反映之后进行折叠,而好的答案可以排在比较靠前的位置。这种模式不同于很多软件所使用的点赞多的靠前,或者回答早的靠前。对于好的答案有一定的倾斜,能够让优秀且切题的答案得到更多的曝光量,从而激励用户产出更加优秀的答案。
此外,经过一定时间的发展,现在的知乎还具有了很多之前没有的功能,比如:知乎Live以及读书会,能够让用户在付费的情况下得到高质量的信息,是知识付费模式比较成功的应用之一。
(2)用户人群
知乎作为一款质量不错的软件,深受学生群体的欢迎,此外互联网从业者也是知乎的重要用户群体之一,在知乎上很有机会能够看到业内顶尖人士的回复。
知乎的用户群体大约有以下几类:
- 大学生群体:他们或刚刚走出家乡来到大城市,或即将走向工作岗位。外面的世界对于他们而言是神秘而又充满诱惑的,他们渴望了解外面的世界但是又没有足够的机会,通过知乎这个平台能够让他们花费比较小的代价就获得大量的信息,知乎是他们了解知识的窗口;
- 职场新人:知乎上从来不缺乏优秀的人,当职场新人工作不顺或者想要换工作的时候,经常会来到知乎搜索前辈们的做法以及意见,知乎上比较崇尚追逐梦想,在这里不仅能够找到不少信息,还能够找到大量和自己志同道合的人,大家彼此交流彼此鼓励,对于未来的恐惧也慢慢减弱了;
- 好奇群体:有这样一个群体,他们对于一切都充满了好奇感,他们想知道火箭发动机是如何生产的,他们也很好奇地球之外究竟有什么样的生命,这个世界对于他们而言就是一个大大的谜团。他们的关注点从高新技术到科幻无所不包,他们也是知乎上很活跃的一个群体;
- 文艺群体:除了科技感十足的回答之外,文艺方面的内容在知乎上也是占有很大的比重,他们互相分享喜欢的文学作品以及电影,动漫更是他们的最爱,他们有时候会谈论一个绘画的技巧又或者一个分镜的功底,有时候又会为一部不错的影片应援打call;
- 如何看待以及什么体验群体:网上有不少人谈到知乎会评价说知乎是一个分享中产阶级体验的平台,这个评价确实有一定的道理,很多用户限制于客观条件对于很多东西并没有机会进行体验,因此知乎上也有不少的用户是奔着体验以及看待类别的问题来的,常见的有“刚一毕业就月薪过万是什么体验”;
- 内容创造者:他们是各个行业优秀的人,乐意通过知乎这个平台向年轻人分享知识与见解。此外当知乎开通很多付费功能之后,他们也是受益者,通过在平台上提供自己的知识赚钱,这些钱或许对于他们并不多,但是也是一种激励的手段。
2. 文档属性
文档名称:知乎APP产品需求文档
版本:5.18.3(701)
体验环境:安卓8.0.0
撰写人:马璐
撰写时间:2018.6.14
目的:倒推知乎APP产品需求文档,是锻炼技能的优秀方式之一。
3. 需求整理

二、版本信息

数据来源:七麦数据
可以看出:知乎在3个月的时间内修改还是比较多的,3月26日增加了专栏投稿功能,4月23日增加了热门想法模块,5月11日增加了富文本编辑功能,并增加了图片水印保护用户著作权,6月8日针对世界杯增加了相关的功能。
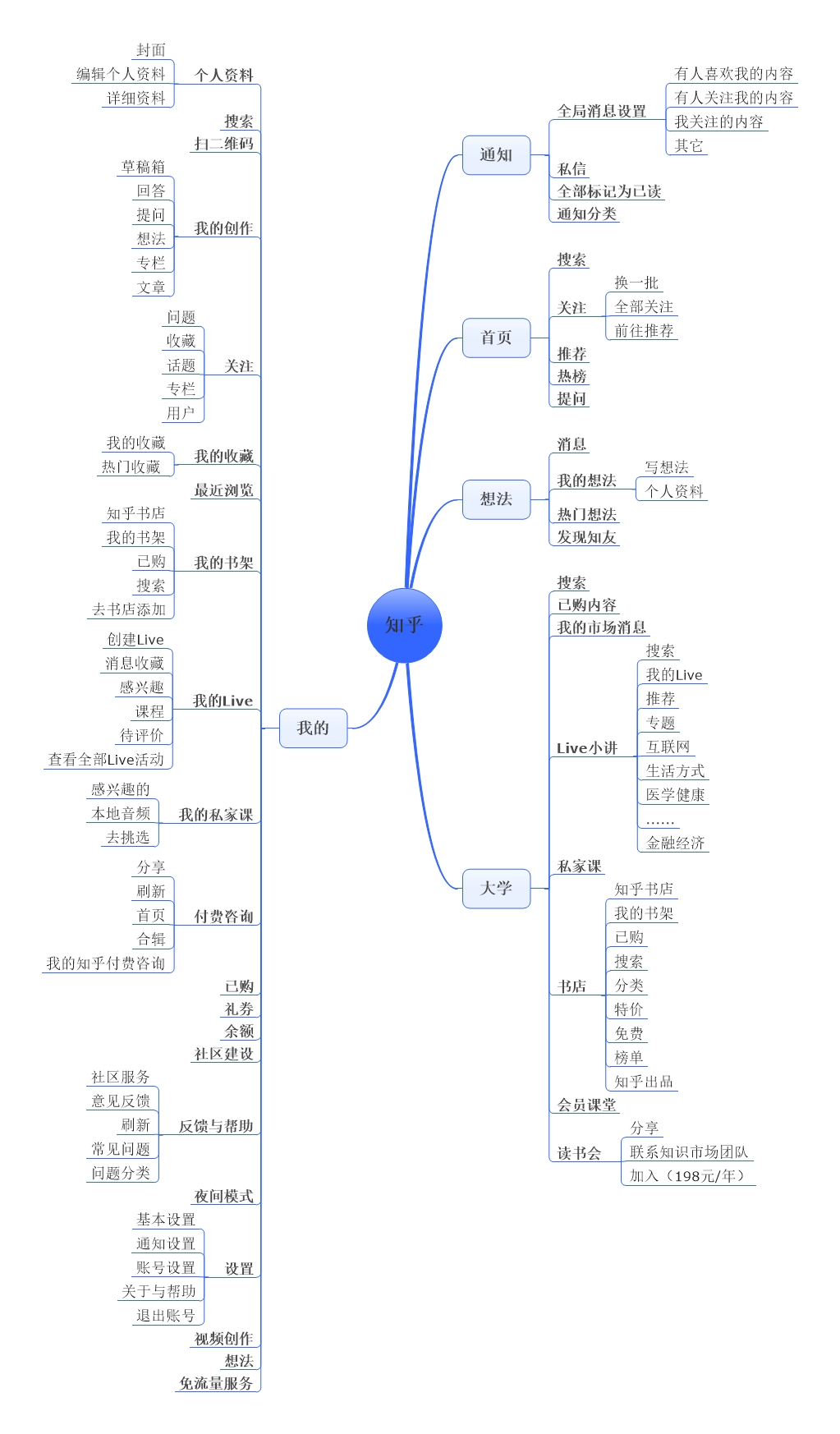
三、产品结构图
1. 产品功能结构图

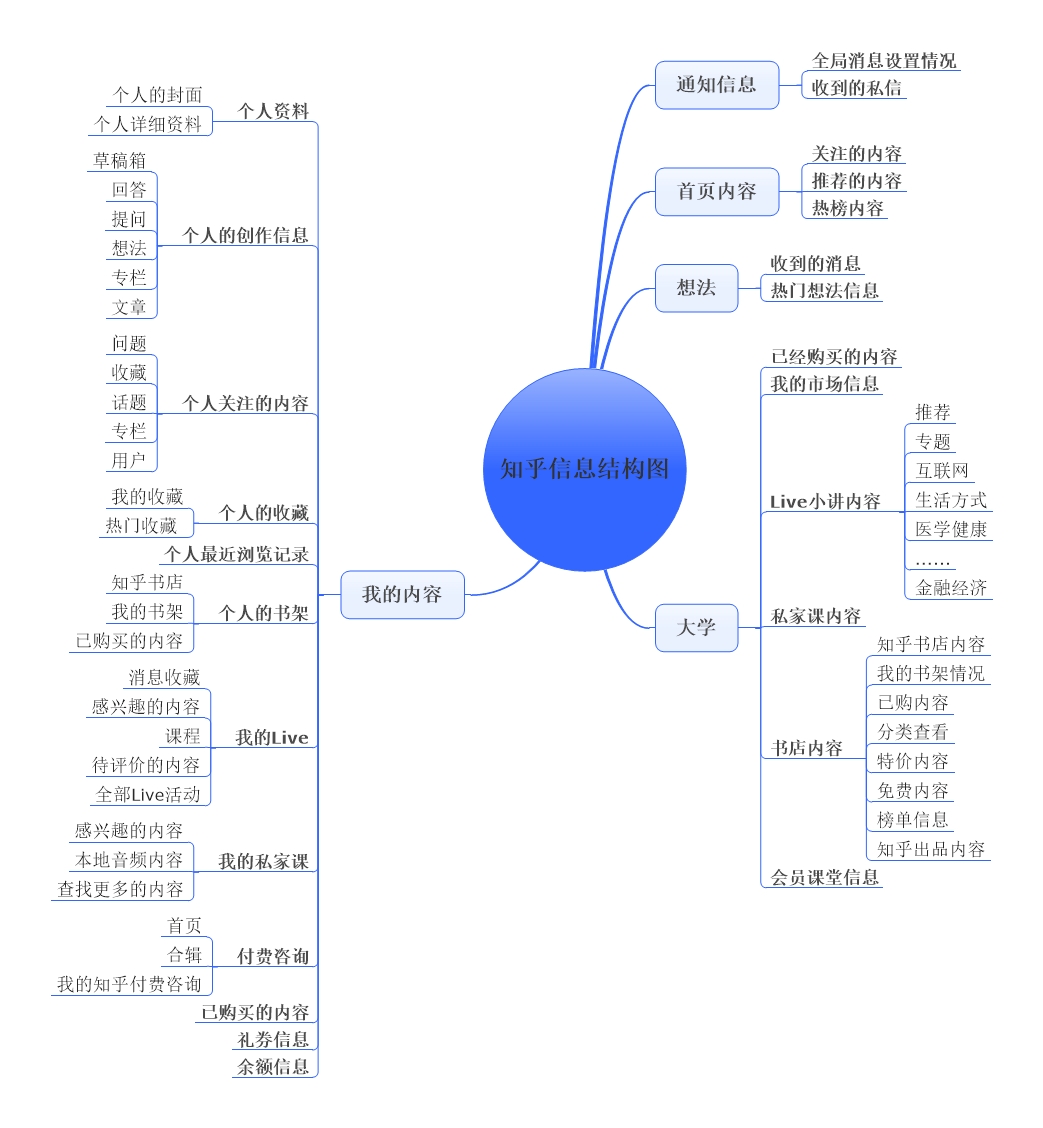
2. 产品信息结构图

产品结构图和产品信息图的相似度还是比较高的,两个是从不同的角度来评价同一个东西。一个讲的是页面中有哪些功能,另一个讲的是页面中有哪些信息。信息结构图之所以按照产品结构图的布局来绘制,最主要的原因是这样不容易漏掉内容。
因为信息必然是要承载于结构的,比如:书店内容要呈现给用户必然就需要书店这个二级入口以及后续的三级入口。所以按照这样的方式进行绘制,可以保证主要的信息点都会提到,而如果通过自己的思路来绘制则很容易漏掉一些内容。
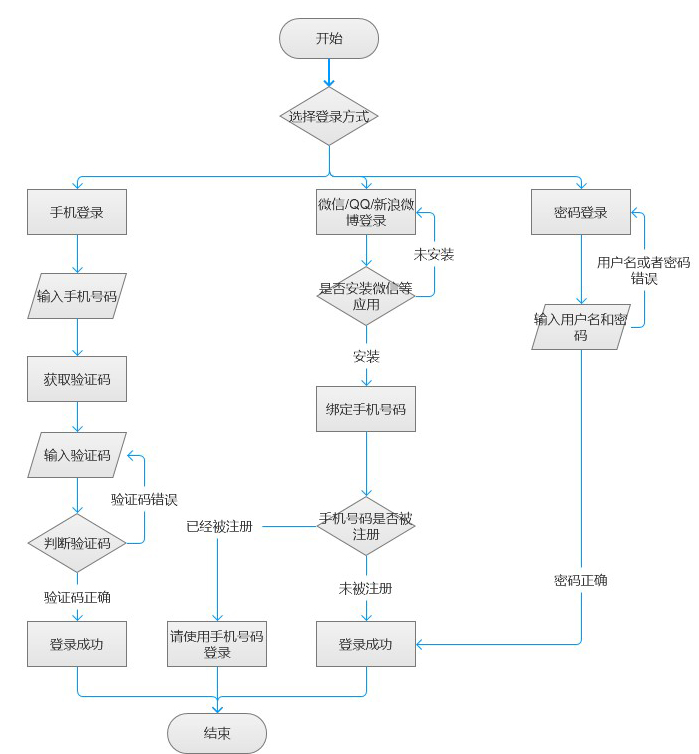
3. 注册与登录流程图

值得一提的是,知乎使用手机登录的时候无论用户之前是否进行过注册,登录流程都是一样的,均为通过验证码进行登录,只不过注册的用户额外多出了密码登录的功能。
此外,知乎只能够识别QQ而不能够识别TIM,意味着用户如果只安装了TIM将无法利用QQ号码进行登录,希望能够尽早进行改进。
四、产品设计
1. 全局说明
(1)权限说明
- 登录后:享受APP提供的一切服务;
- 未登录:可以以游客的身份进行浏览,但是不能够使用所有的付费内容以及点赞,评论等对内容进行评判的功能。一旦使用这些功能,就会弹出登录界面提示用户登录后才可以使用。
(2)常用部分交互说明
a. 打断后重新打开app
- 锁屏后重新解锁:开屏页面后回到用户使用的页面;
- 切换到其它应用之后再切换回来:用户使用的页面;
- 后台关闭后:开屏页面后回到首页。
b. 点击空白区域或无网络情况
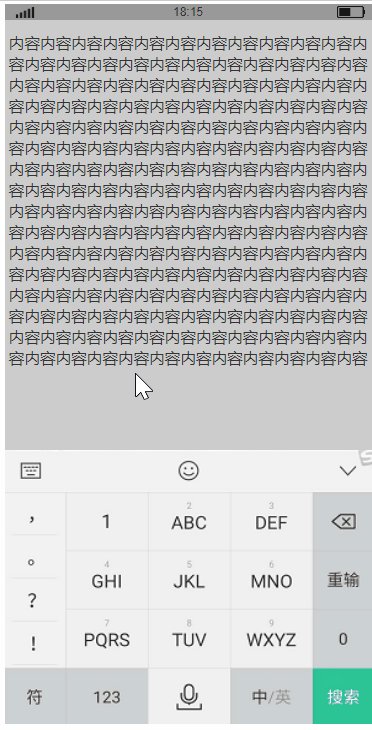
点击页面空白区域:如果当前有软键盘,就向下滑动隐藏键盘;

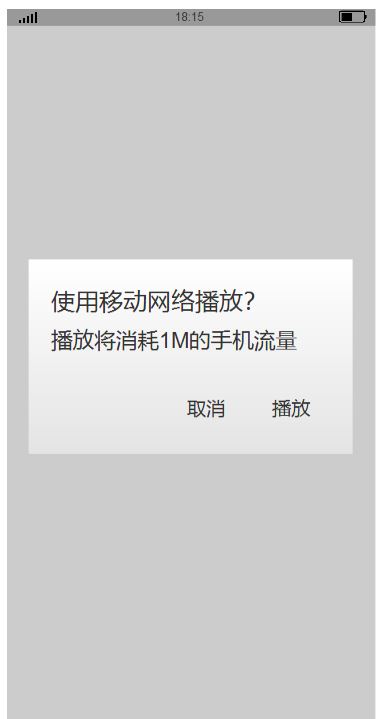
非WiFi情况下:可以正常使用,在播放视频的时候弹出提示。

用户无网络时:首页将是一片空白,并提示网络有问题,可以进行重新连接。

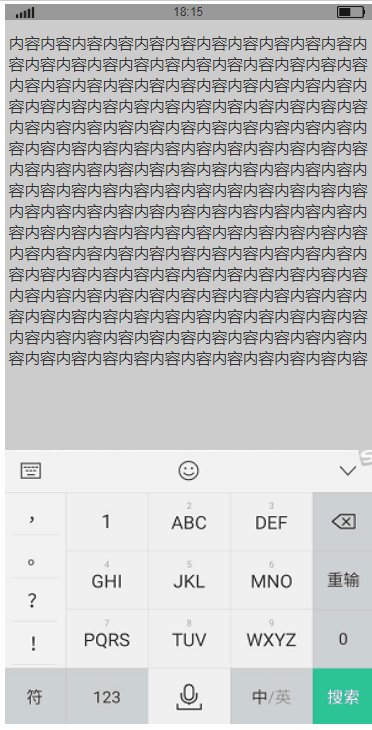
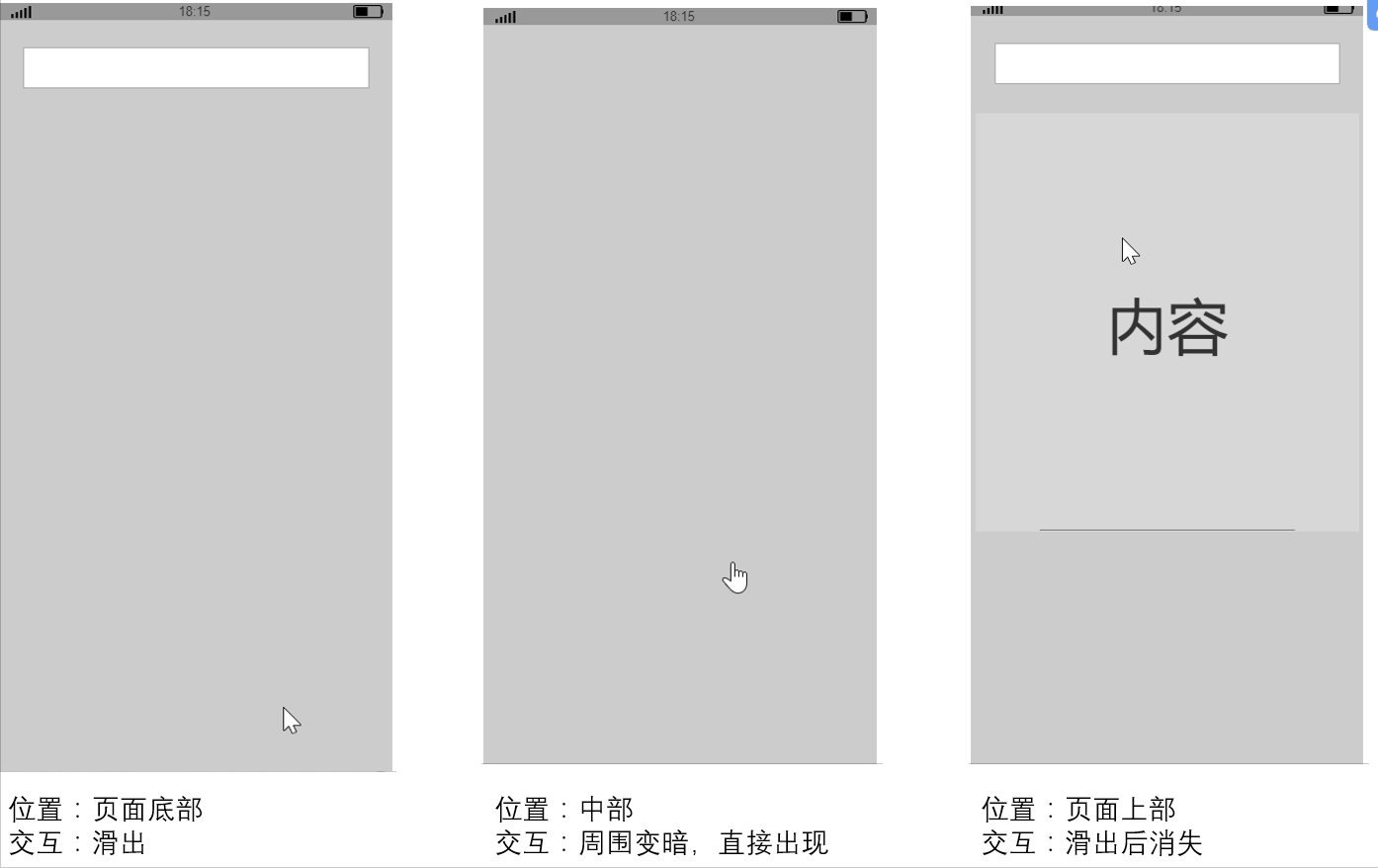
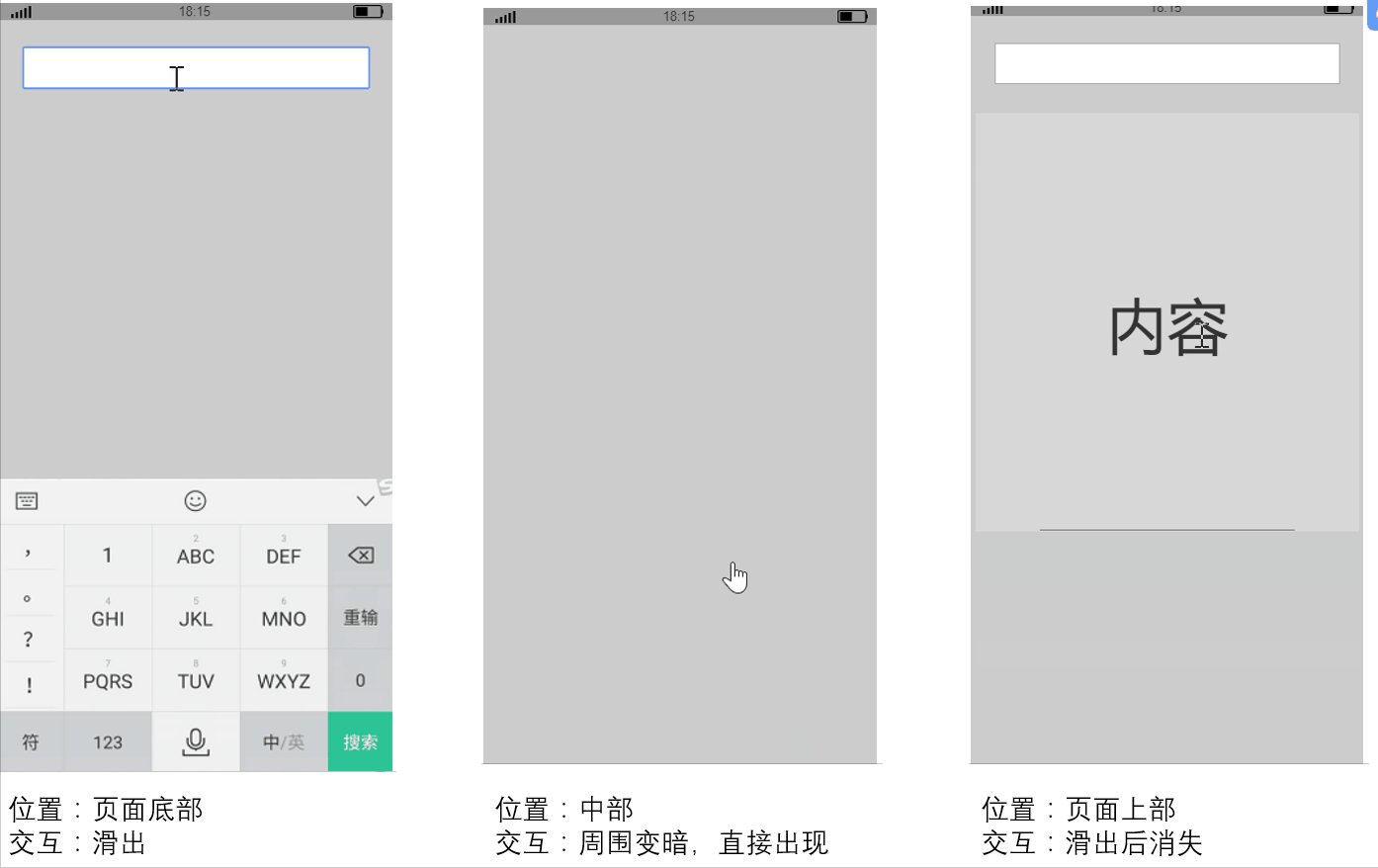
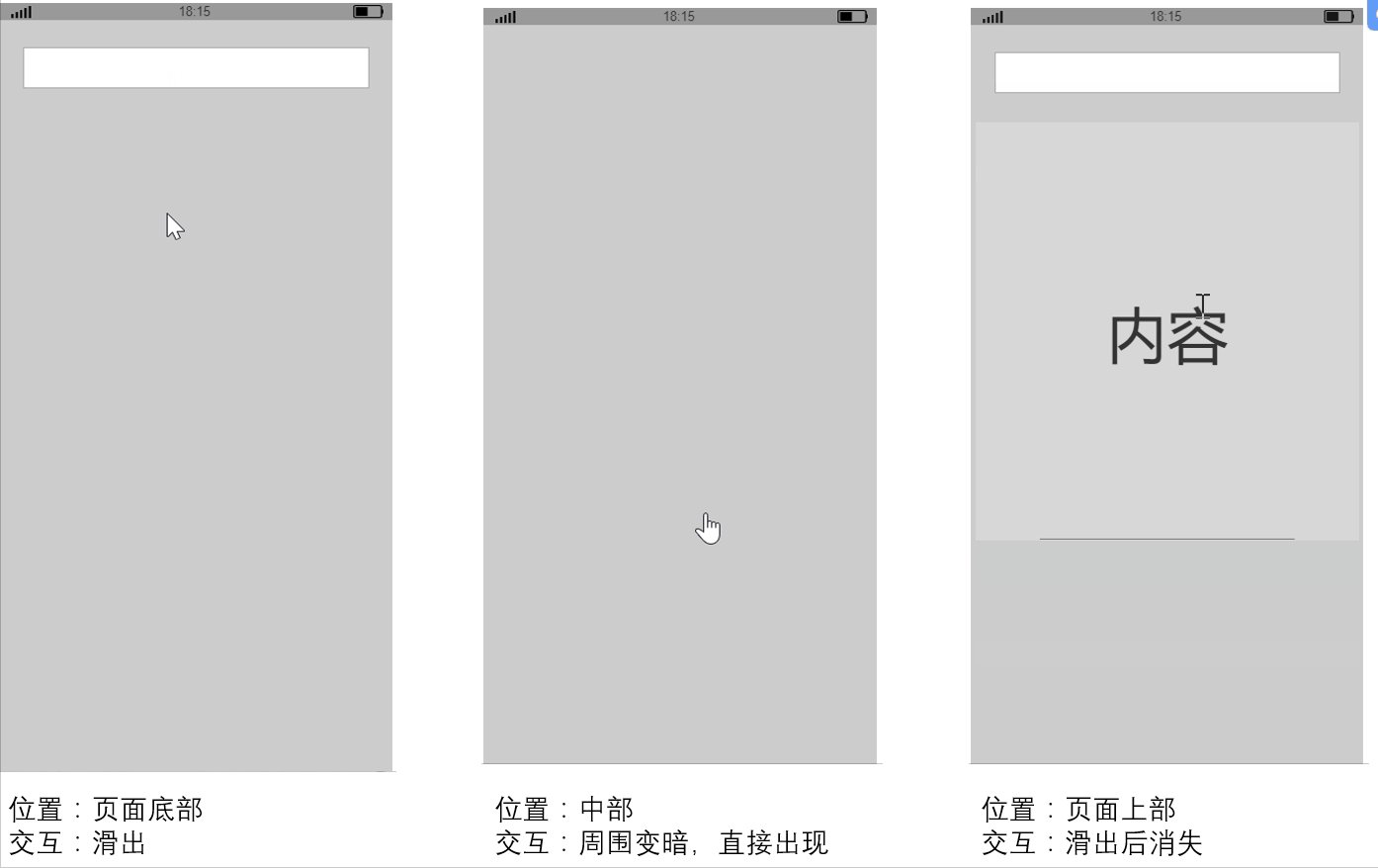
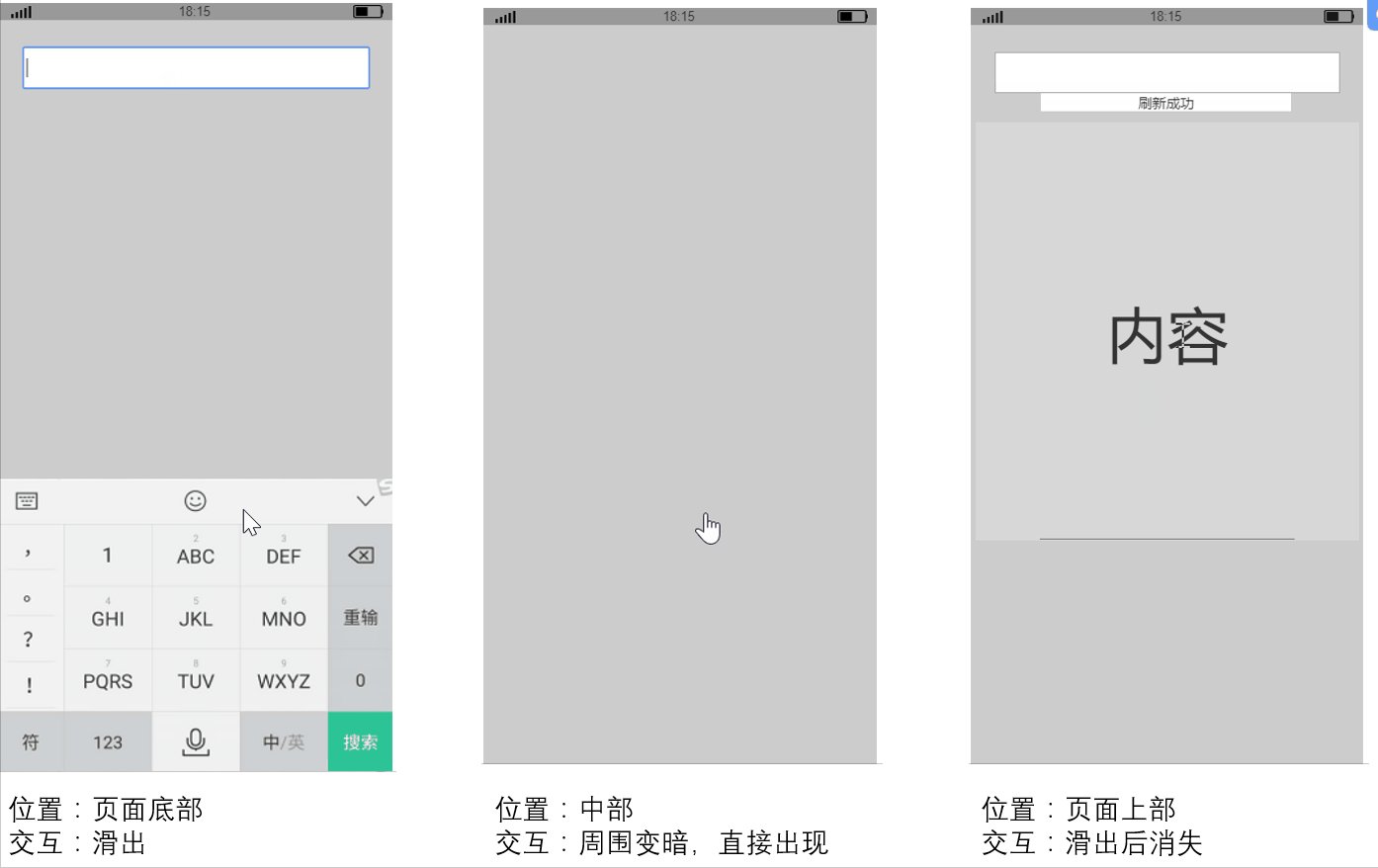
c. 页面内交互

页面内交互如上图所示,分为页面底部交互,中部交互以及页面上部交互。底部主要是输入法,中部种类比较多,上部主要是刷新相关内容。
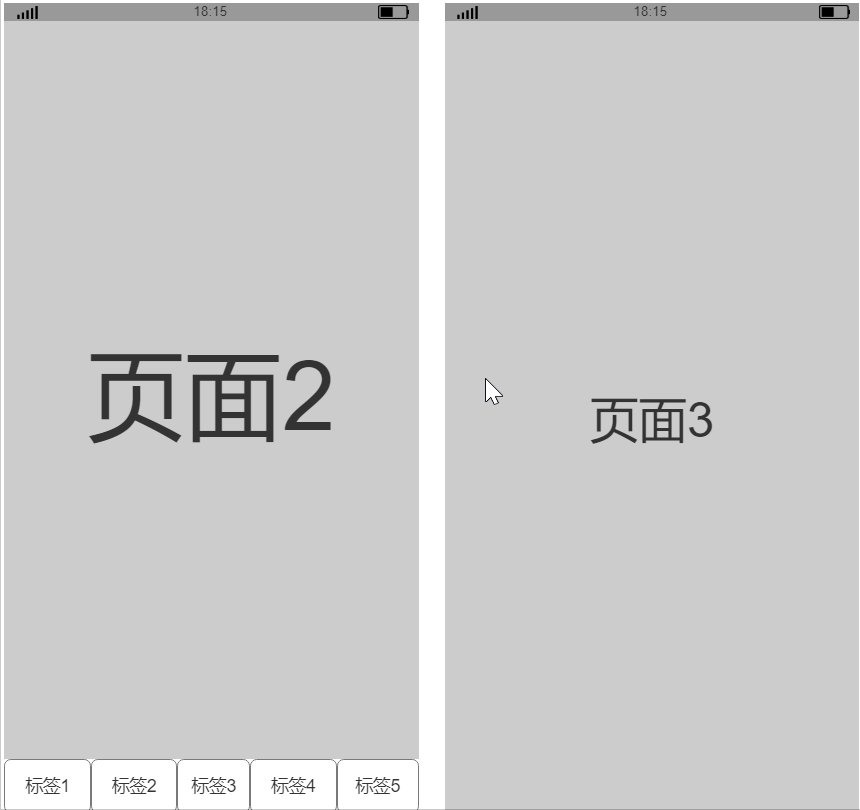
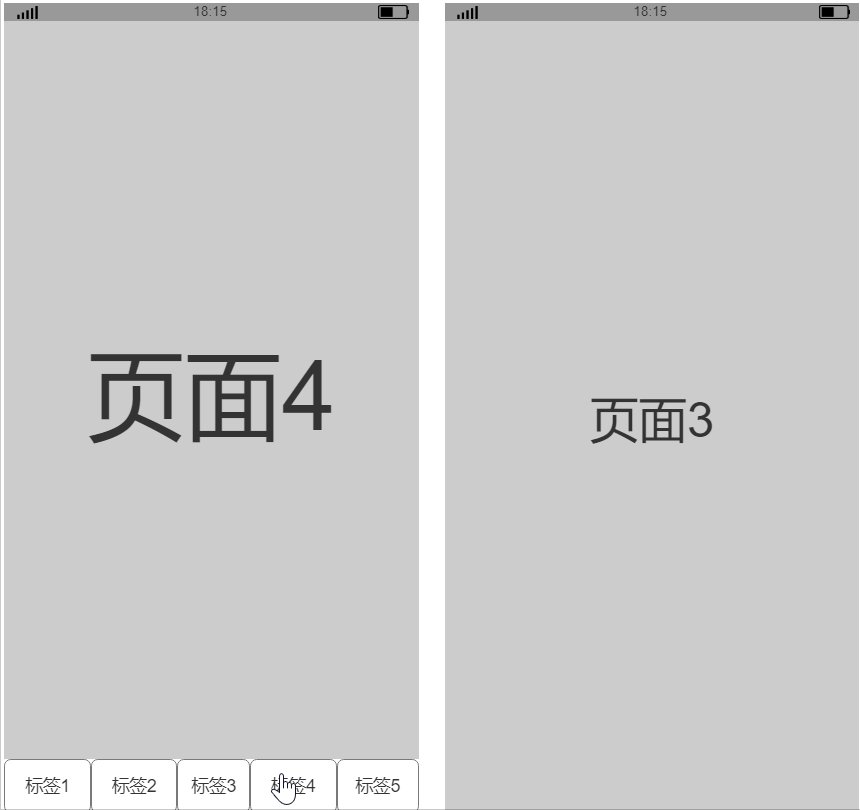
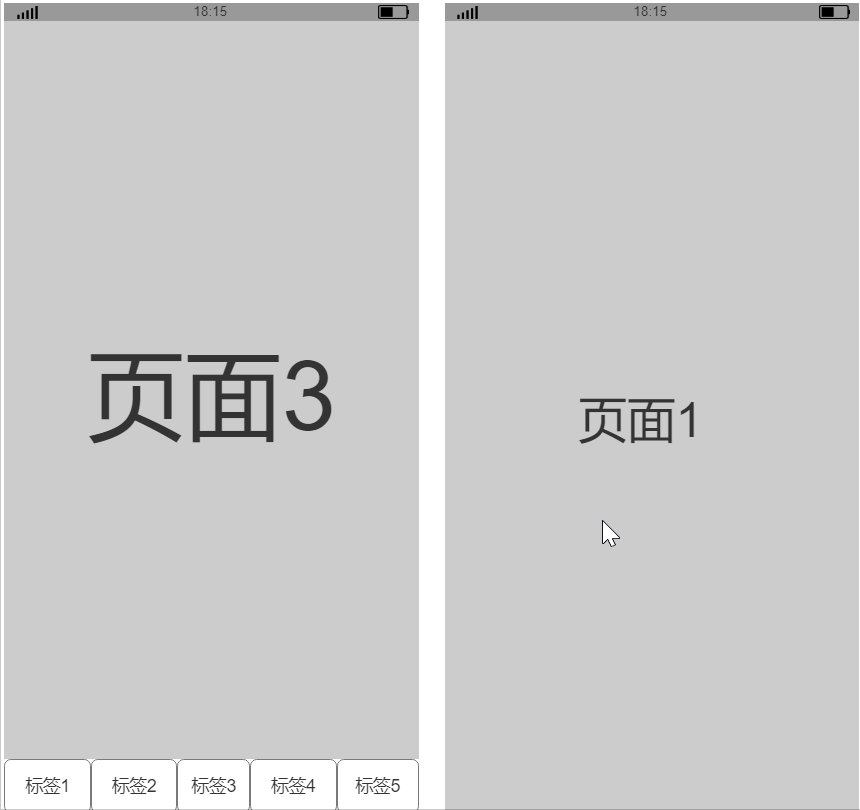
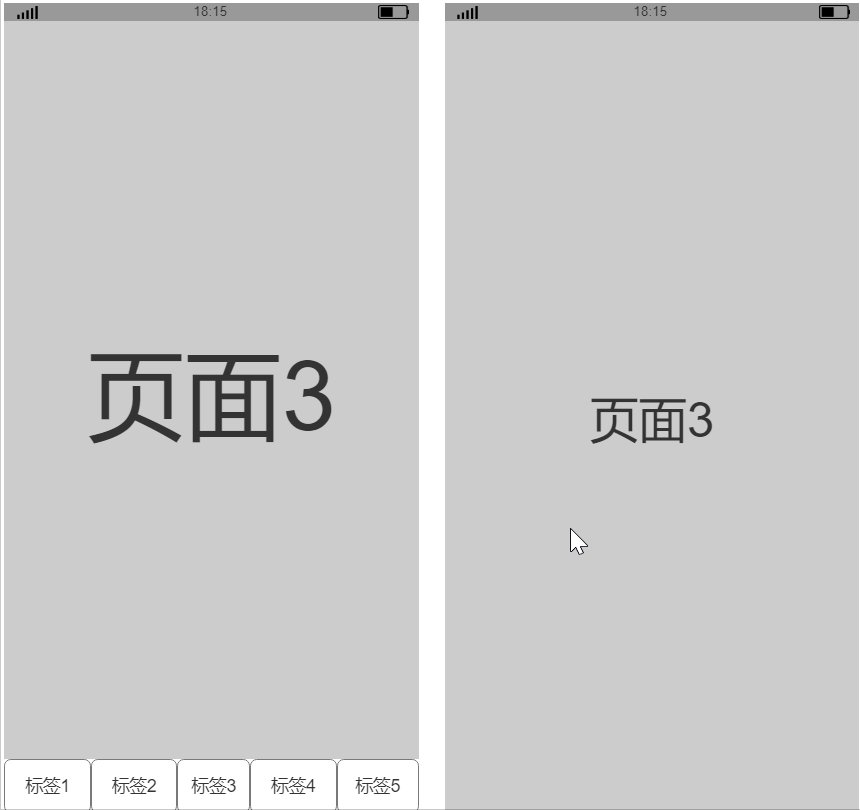
d. 页面间交互
- 切换方式1:标签跳转
- 触发方式2:滑动切换

标签跳转适用于所有页面之间的切换,而滑动只适用于一个标签下子标签之间的跳转。
2. 部分功能需求说明
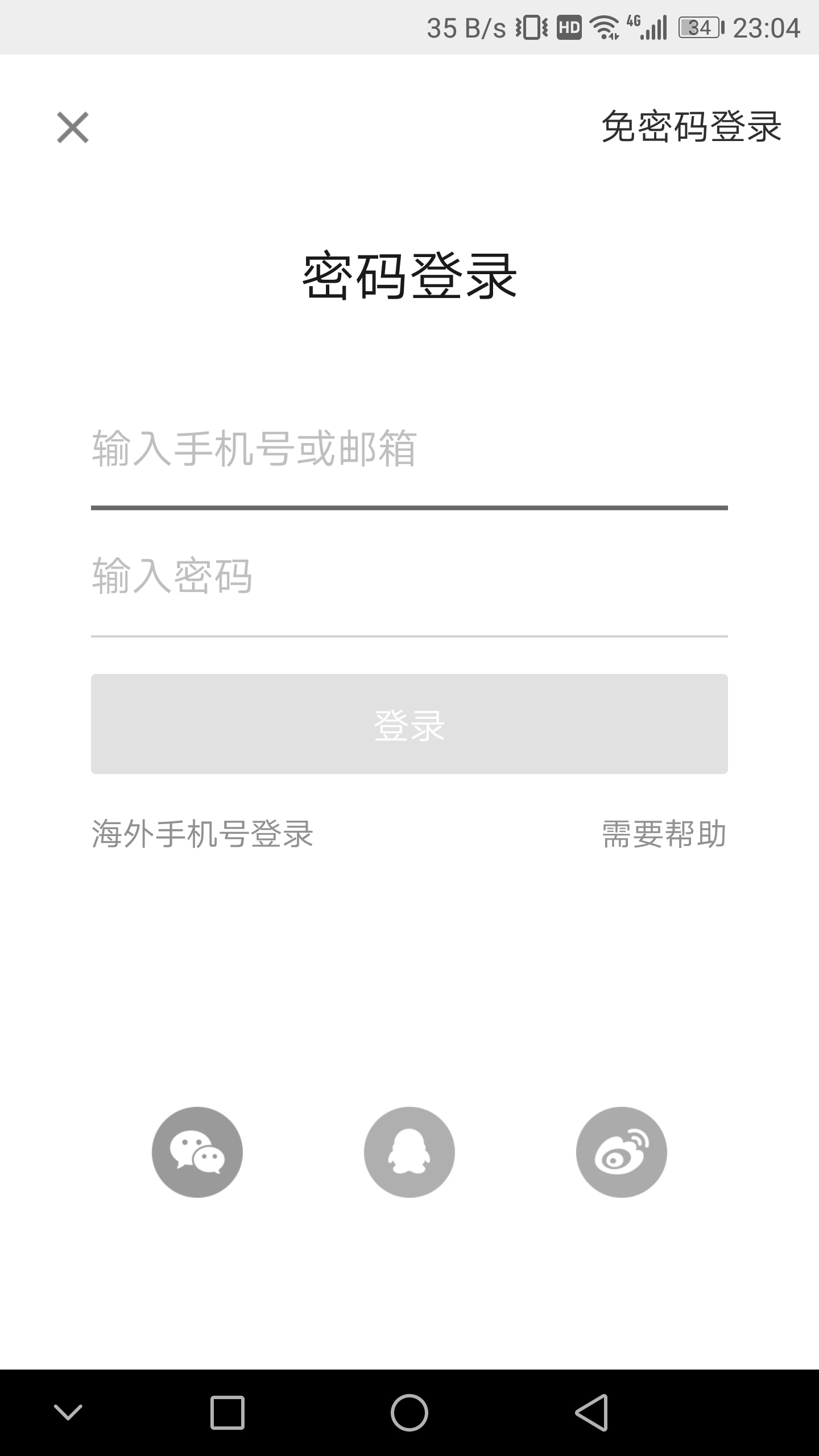
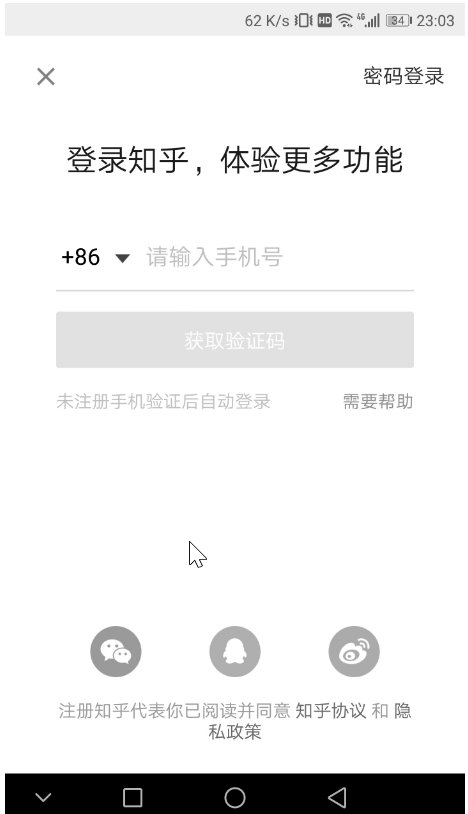
(1)登录页面

用户场景:用户第一次使用知乎,或者用户登录新的账号以及使用新的设备登录知乎。
功能描述:输入手机号、获取验证码、第三方登录入口、密码登录页面。
优先级:高。
输入/前置条件:打开知乎后选择我的标签页,即可看到登录选项。
页面逻辑:
- 选择【+86】可切换其他国家地区的手机号码;
- 输入合法的手机号码后才能点击【获取验证码】;
- 点击密码登录可切换登录方式;
- 可选择第三方平台进行注册登录。
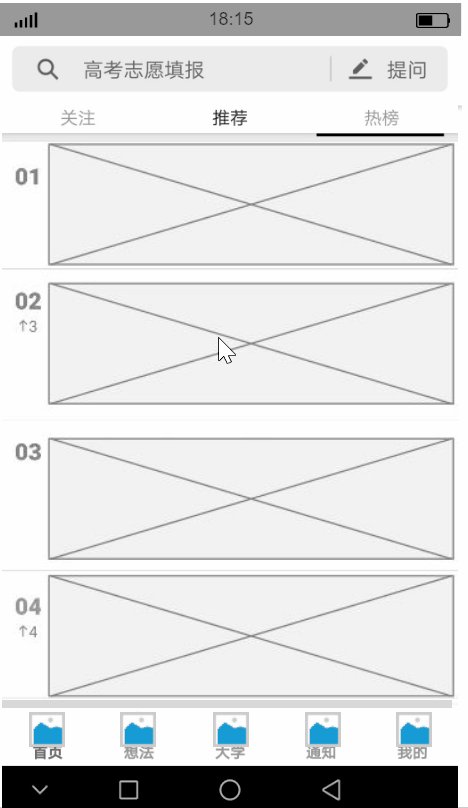
(2)推荐界面

用户场景:用户打开App查看被推荐的内容。
功能描述:查看推荐的内容。
优先级:高。
输入/前置条件:打开App在顶部选择推荐。
页面逻辑:
- 下拉刷新,上拉内容加载;
- 在WiFi下,自动播放gif动画和视频;
- 点击页面上的功能,跳转到相应的功能界面。
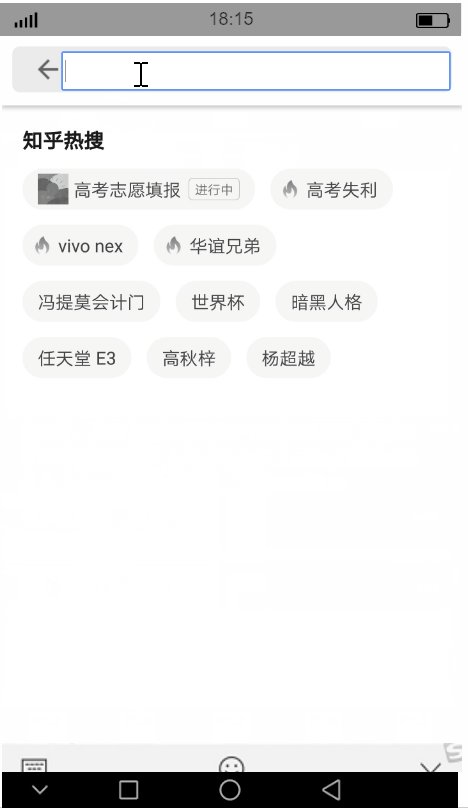
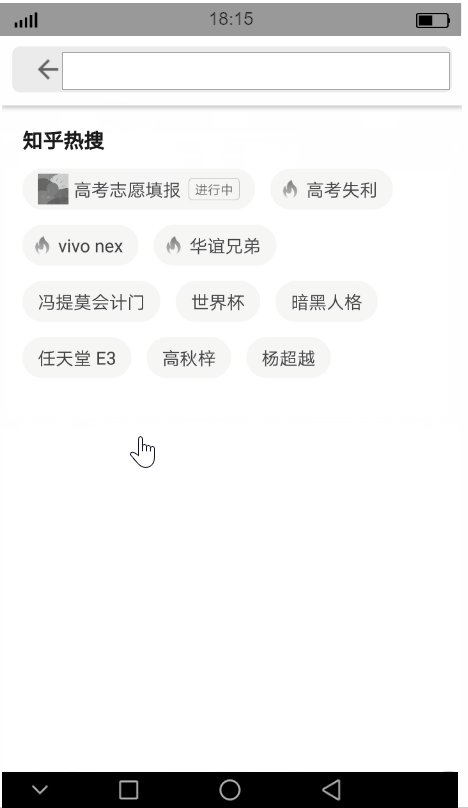
(3)搜索界面

用户场景:用户想在知乎中搜索他喜欢的主题或内容。
功能描述:搜索输入、推荐词、输入键盘、搜索历史、清除。
优先级:高。
输入/前置条件:用户在首页点击搜索框进入。
页面逻辑:
- 底部自动弹出键盘;
- 在搜索输入框输入内容后点击搜索进行搜索;
- 为用户在综合界面推荐热搜词;
- 用户在输入关键字和点击热搜词后,会相应变为搜索历史,点击清除搜索记录可以清除搜索历史。
3. 部分交互设计
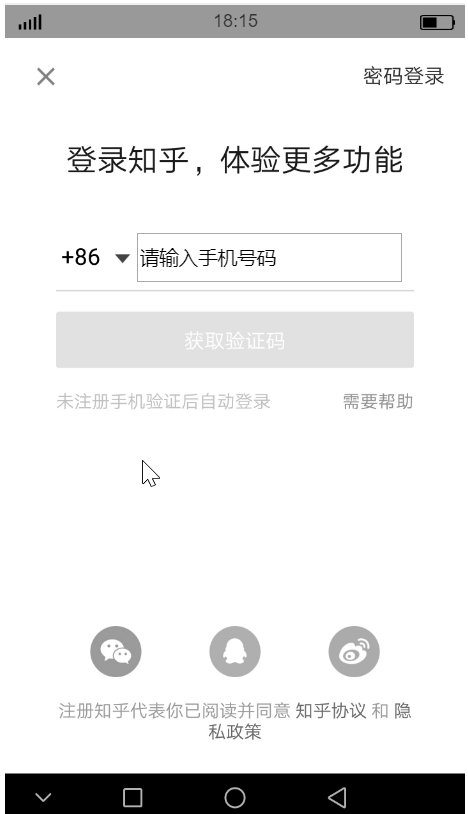
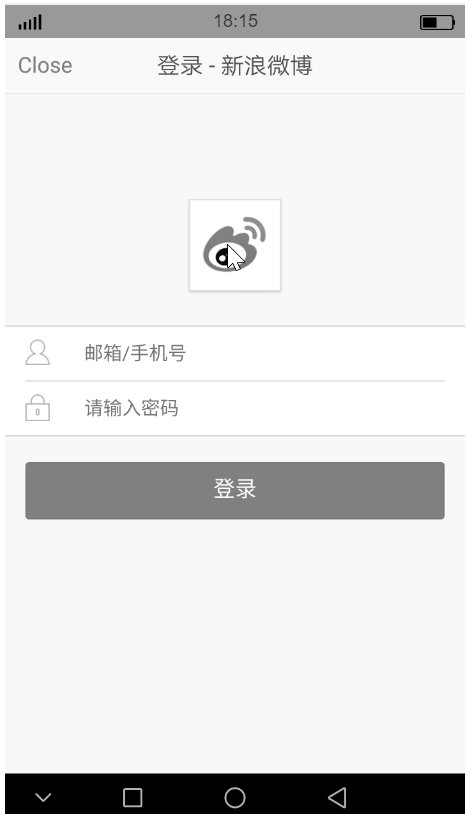
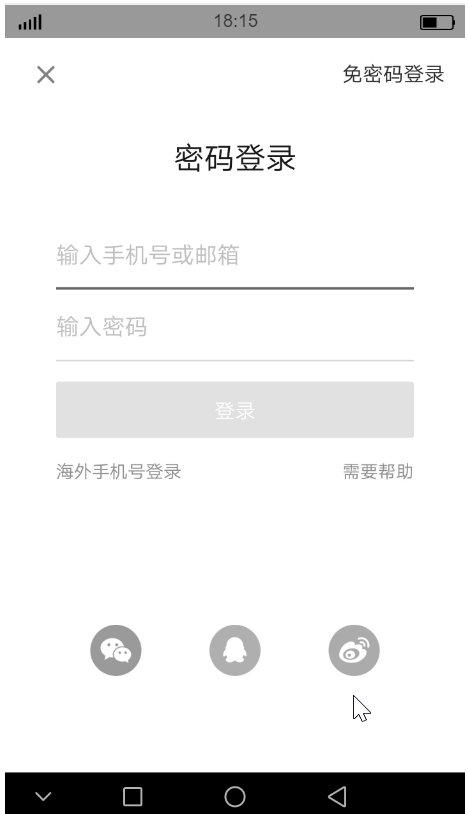
(1)注册登录界面交互演示

交互说明:
- 点击微博,进入微博第三方授权页面,按返回键可返回;
- 点击密码登录,进入密码登录页面,按返回键可返回;
- 点击输入框,可以输入内容,同时“请输入手机号码”消失。
(2)进入搜索界面演示

交互说明:
- 右划可以进行标签切换,只做了热搜和推荐两个;
- 点击搜索框,进入搜索界面;
- 点击输入框,上拉显示键盘;
- 点击【空白区】,下拉隐藏键盘。
五、文章参考及资源分享
本文在写作思路上参考了@T.zh 的文章《Axure实例:即刻 app 产品需求文档》
http://www.woshipm.com/rp/822198.html
本文在写作思路上参考了@小白菜 的文章《用Axure写PRD:倒推网易云音乐APP产品需求文档》
http://www.woshipm.com/pd/1027950.html
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








你好可以交流下么
您好,笔者,本人是产品小白,正在苦逼的学习中,看到您的文档,感觉对我帮助很大,请求发我一份吧,183244979@qq.com,感谢!
太单薄了
产品功能结构图跟产品信息结构图怎么理解?
看其他大佬怎么看了
喜欢你的文章,语言简练,思路清晰、收藏学习了。
感谢认可,正处逆境之中,努力总是没有错的。
请问什么文档能浏览gif呢?提交文档的形式一般不都是word或者PDF吗?(我是真的小白白白到透明的呢种)QAQ
这个,不是很清楚,网页文件似乎是可以的。
你好,萌新想问一下,那个“需求整理”的表格是通过app的功能逆推出用户需求和场景的吗?
是的,回答正确,毕竟淘宝是已经存在的软件
求动图制作教程
这没有达到教程的级别,直接百度gif截图软件,下载一个喜欢的就行。
GifCam, 了解一下
写的很棒,想问一下动图是怎么做出来的?
axure加gif截图软件