给苹果表做APP?先避开这五个坑

自从去年秋天 Apple Watch 公布以来,苹果就一直在努力地为开发者服务——包括搭建社区并提供抢鲜版的 WatchKit SDK 。这一切都是为了鼓励开发者为初代 Apple Watch 制造杀手级应用。
然而,事实证明这并没有什么卵用。目前上架的绝大多数的第三方应用都表现得十分平庸、迟缓和笨重。
有人说这是因为 Apple Watch 是苹果历史上,从公之于众到正式发售间隔时间最长的一款产品。这逼迫了开发者在没有任何实际使用体验的情况下,只好依靠模拟器去做实验。还有人说,这是因为 Apple Watch 是一个全新的平台,提供了前所未有的使用体验。所以开发者还需要一些时间去摸索并积累经验。在我看来,这两个原因都有道理。
于是,我们总结了 5 个需要规避的 Apple Watch 设计模式,目的是帮助开发者基于现状,绕开这些坑并提供尽可能好的用户体验。
第一坑. 以 Apple Watch 为中心做设计
以手表作为核心来做设计,这是错误的吗?我知道这听起来很奇怪,但事实上,目前我们所见到的最棒的 Apple Watch 应用,都不是以表上功能为核心的应用,反而是那些把表作为其他 iOS 设备辅助工具的家伙。
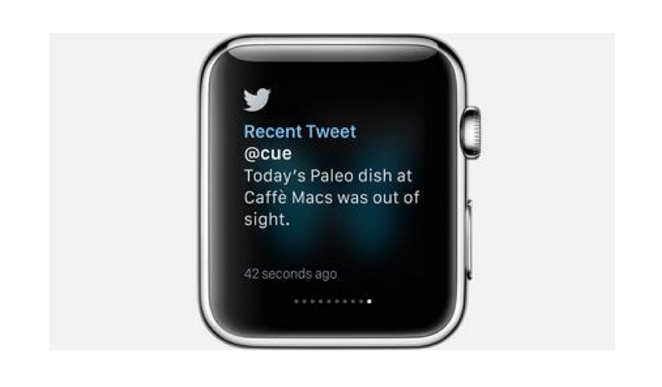
而那些坑爹的 Apple Watch 应用,都太过于依赖 iPhone 所提供的动态数据了,它拖慢了整个使用体验。(译注:因为 Apple Watch 通过蓝牙与手机连接,而蓝牙传输速度很慢,所以那些需要大量动态数据的手表 app 体验很烂。)以 Twitter 为例,传输最新的推文是需要一些时间的,但这个等待的过程过于漫长,以至于用户都不想用手表来看推特了。
另一方面,在手表上接收推文是一种被动行为而非主动操作。Twitter 会主动发送一条苹果官方所谓的一瞥式的新消息通知(译注:Glance notification)到你的手表上,而不是由你自己去刷新 Twitter。这里的使用体验与之前存在根本性的区别。

第二坑. 使用动态生成的图像
这一点是苹果明确建议开发者要避免的事情。
使用动态生成的图像会明显拖慢加载速度,进而影响用户体验。
内置在手表里的图像可以被设备直接展示,而动态生成的图像需要先经过手机应用处理再传输到手表上展示。

如果你的应用非得使用动态生成的图像,请一定要用缓存机制。这会使你的应用快那么一点点。此外,务必要提供动态图像缺省时的内置图像。(更多使用图片和动画,但不影响性能的方法请查看 Clover Clover 的案例研究)
第三坑. 假定用户知道「按压」操作
随着时间的推移,按压操作(Force Touch)肯定会成为苹果用户的自然的操作,正如最新的 Macbook Air 的触控板也引入这一操作一样。并且有迹象表明,未来的 iPhone 和 iPad 也会引入这个特性。
译注:「按压」操作与长按不同,它还需要一定的力量才能触发。如果你玩过相机——我指的是真正的相机——就应该有所体会,长按与按压就像是对焦与拍照这两个动作,所需要的力量是不同的。

然而悲剧的是,在 Apple Watch 应用里并没有任何视觉提示告知用户当前界面存在「按压」这个操作。用户能轻易地识别纵向浏览方式和操作按钮,但无法得知按压操作的存在。
这个问题未来可能会被苹果解决。但是现在,作为开发者,最好不要去碰它。
如果非要使用按压操作,你应该在用户使用之前,提供一个操作说明,告知用户如何使用按压操作触发菜单。
第四坑. 为了做而做
不是每个 iPhone 应用都需要一个对应的 Apple Watch 应用的,就算这对于市场运营来说是一个不错的噱头。举个例子,我们不需要在手表上看书,因为没有人有这种奇怪的需求。(译注:手举着 30 秒就累死了)
随着应用图标的增加,手表的表盘会变得十分拥挤,因为没有文件夹来收纳它们。与此同时,在一大堆图标中找到目标应用也是一件挺坑爹的事情。

我们已经见过一些很棒的手表应用了,比如 Mint(预算应用),它仅仅用于展示当前的预算情况。Remote 应用只有一个功能:控制 Apple TV。MLB At Bat 则只提供了快速浏览你喜欢球队实时比分的功能。
总而言之,你的 iOS 应用才是核心,而 Apple Watch 应该作为它的附属。所以,你最好是先设计 iOS 应用,假如在这过程中,你发现了一个不错的手表应用使用场景,那你再接着做手表的应用吧。(更多相关信息请查看 BUZL 和 CardioWorkoutTracker 案例研究)
第五坑. 让用户看大量信息
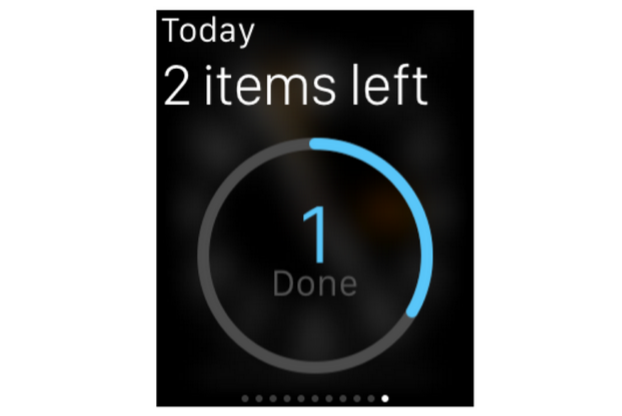
少即是多,是 Apple Watch 所尊崇的原则。不要在你的 Glance 界面上放太多信息,使用户不得不盯着看很久。Glance 的目的就是使用很少的词汇与图片传递必要的信息,同时要求易读且一瞥就能看清。
如果显示必要信息之外的更多内容,意味着用户不得不花更多的时间来读,这会导致长时间抬手臂所引发的不适。而且也不利于手表的电池续航。

上图展示了 To-Do 应用简洁地呈现了还剩多少任务,以及已完成的任务数。
更多的可能性包括,剧场的 app 可以用手表来展示预订座位的信息,航空公司的 app 可以用它来展示登机口的信息,而新闻 app 可以用它来展示最近的头条新闻。其他额外的信息都应该交给用户手边的 iPhone 来完成。
试想 Apple Watch 就像是一个传呼机(如果你有老到知道我在说啥),你收到一个通知,如果需要再做点什么,那就去拿你的 iPhone 做吧。
总结
第一套 iOS SDK 诞生于 2009年,我们花了数年时间才摸索到设计的最佳实践,而且这是在硬件和 SDK 持续改进的情况下才实现的。同理,Apple Watch 在未来也需要走这段路,与此同时,我们也需要因势转变设计模式与思路。
以上译文仅代表原作者观点。
原作者 Doron Katz
原文 5 Apple Watch Design Patterns to Avoid
#专栏作家#
zhucbeta,微信公众号:设计译言,人人都是产品经理专栏作家。前产品汪现线框仔,关注以用户为中心的产品设计。Trying to make a Duang in the universe。
本文系作者授权发布,未经作者许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







