PRD:倒推“JOIN”App产品需求文档
JOIN是一款专为年轻人设计的社交App,更走心的聊天气氛,更走心的朋友,这才是社交该有的样子。本篇文章笔者向大家倒推“JOIN”的产品需求文档(PRD)。

一、文档概述
1.1 版本修改记录

1.2 PRD输出环境

1.3 名词术语表

二、产品概述
2.1 产品背景
一款真正的社交软件是需要理解并满足用户的精神需求,而移动互联网的最早期是社交产品的”攻坚期”,当时对于所有的社交产品来说,风口就是借势而飞,甚至没有什么门槛。而现在这是一块没有飓风卷过,只有微风吹拂的草地。那些靠着吹嘘、忽悠而起的项目基本都已经消逝,但对于我们这些实干者,机会依然还在,机会很大,我们要换个赛道继续赛跑。
2.2 产品介绍
JOIN是一款专为年轻人设计的社交App,这里可能拯救不了社恐,但这里可以让你的社交更有趣。
在这里,一切都开始于你设置的小问题,它也会成为每个人对你搭讪or聊天的开场白。每个人都需要答题通过才能继续和你聊天。
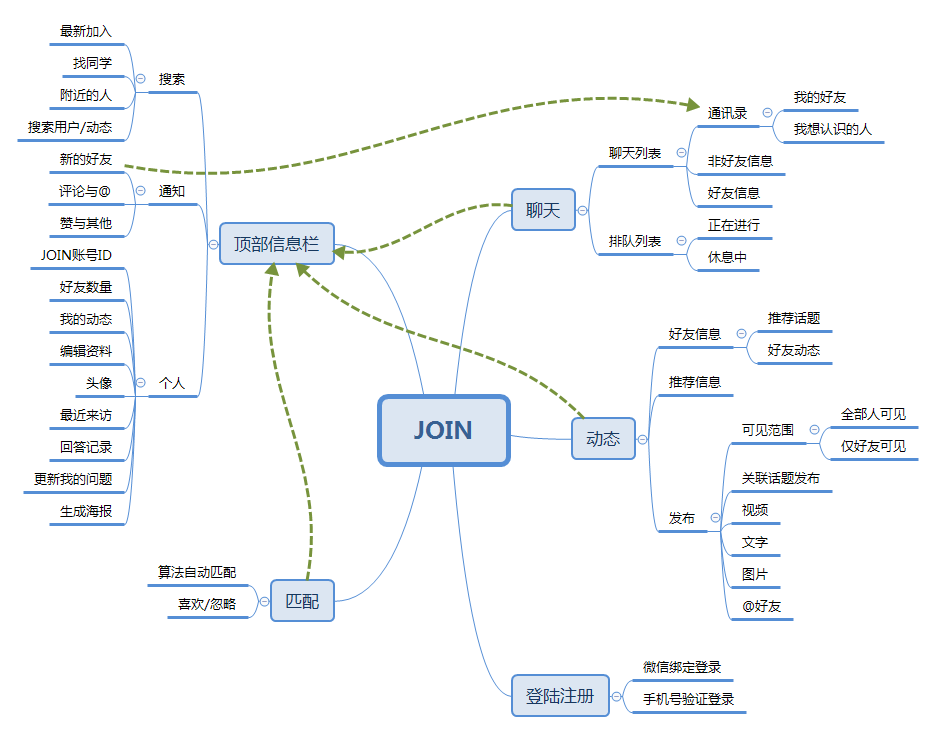
2.3 产品功能结构图

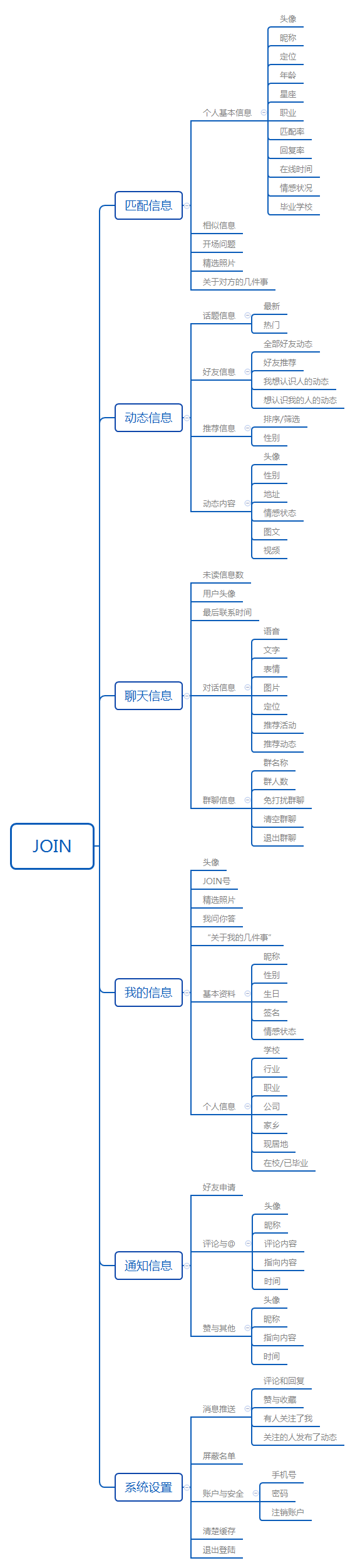
2.4 产品信息结构图

2.5 产品业务流程图
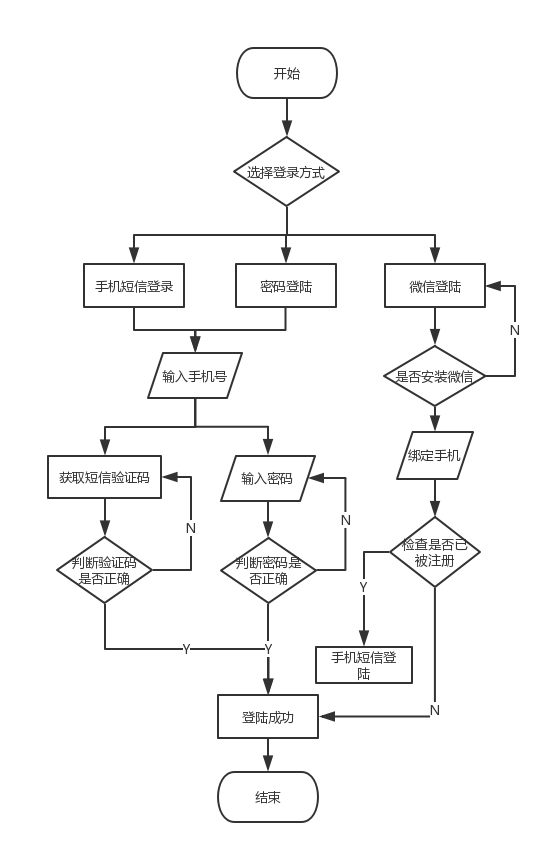
1)登陆注册流程如下:

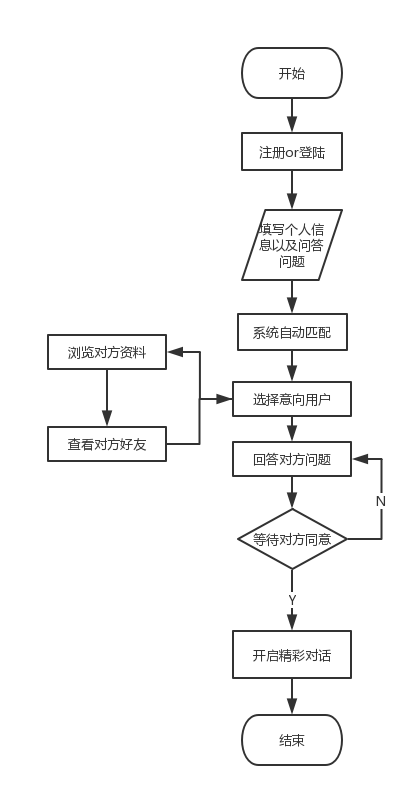
2)产品业务流程如下:

从上述的主要业务流程图可以看出,JOIN的整个社交流程非常清晰易懂,只要完成个人资料完善和对About me的几件事描述后即可开启社交之旅,在后续的算法匹配中,会匹配与你的兴趣点or特征点交汇的用户(不分男女),通过回答对方的问题获取另一方的好友申请完成陌生人与陌生人之间的初识,在此有个小提醒,对于异性双方的问答,是必须要用语音回答(不得少于10秒)。
三、全局说明
3.1 功能权限
产品功能权限按照登陆or未登录两个状态区分:
- 未登录状态:正常使用匹配功能进行陌生人匹配(区域性随机),也可查看陌生人信息。但不可进行搜索/附近的人等操作,不可发布动态。如果点击or使用这些功能,即立即弹出登陆界面告诉用户需要进行登陆操作。
- 登陆状态:当前状态可在App内进行所有相关操作。
3.2 键盘说明
- 点击输入“手机号码”、手机验证码时从页面底部跳出数字键盘;
- 点击输入文本信息(排除纯“数字信息”、手机验证码)时页面底部跳出全字母键盘。
3.3 页面交互
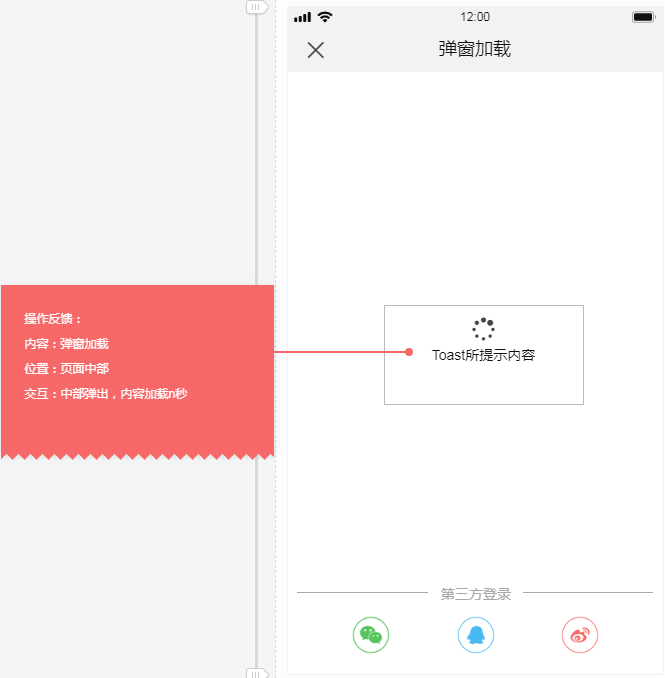
1)Toast弹窗加载:

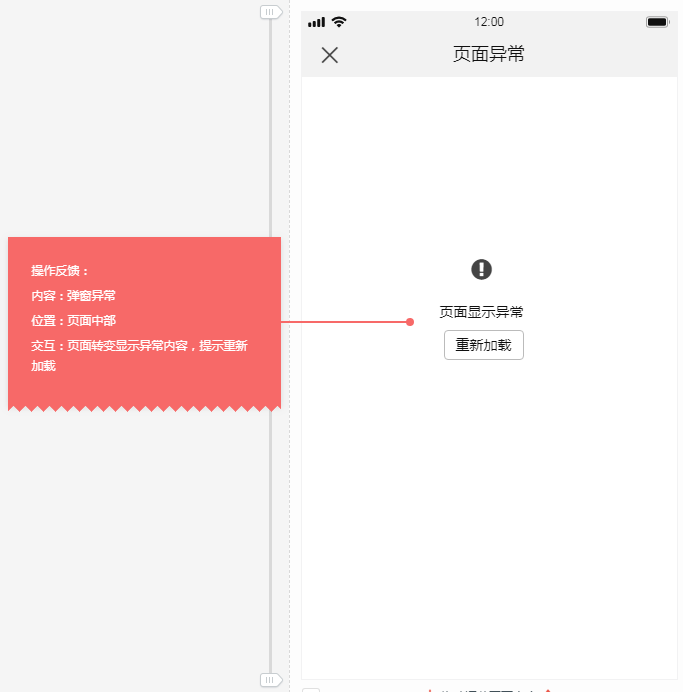
2)页面异常:

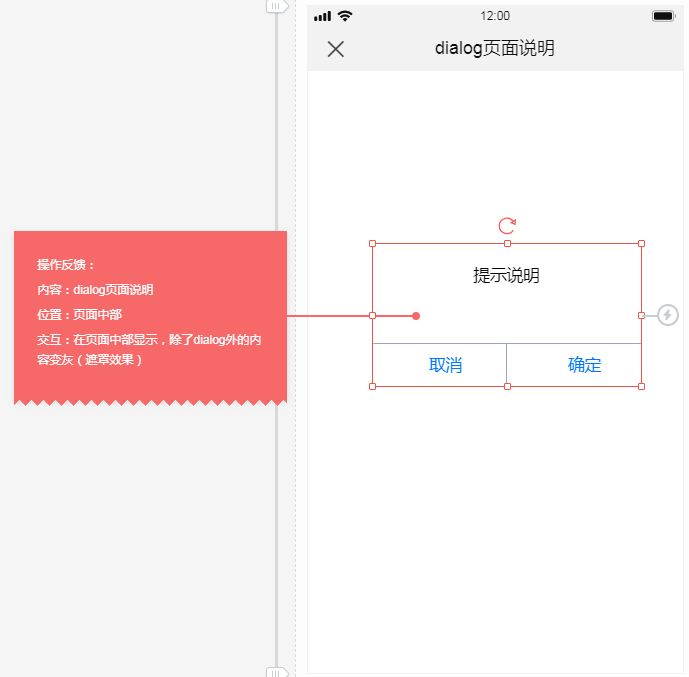
3)dialog:

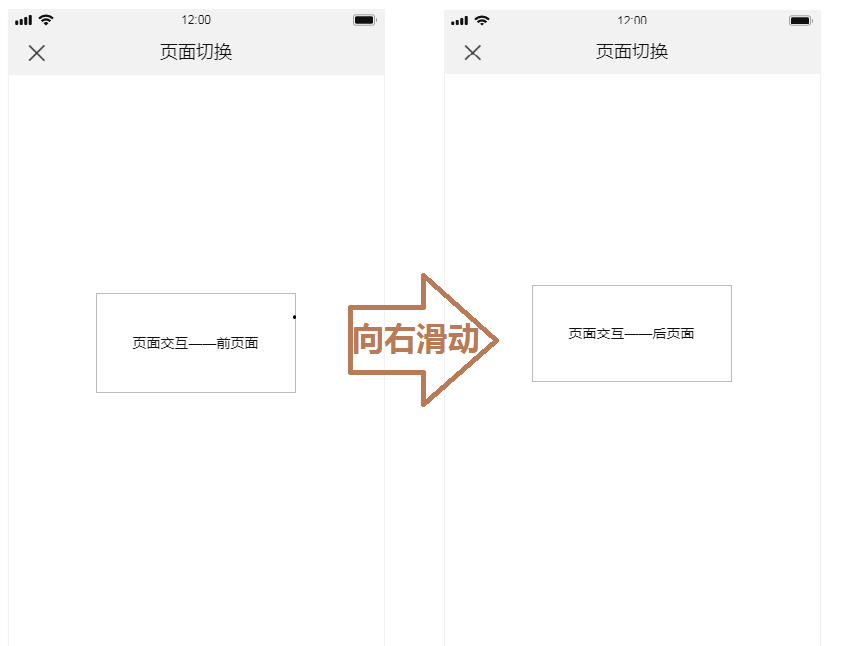
4)滑动页面交互:

5)切换tab交互:

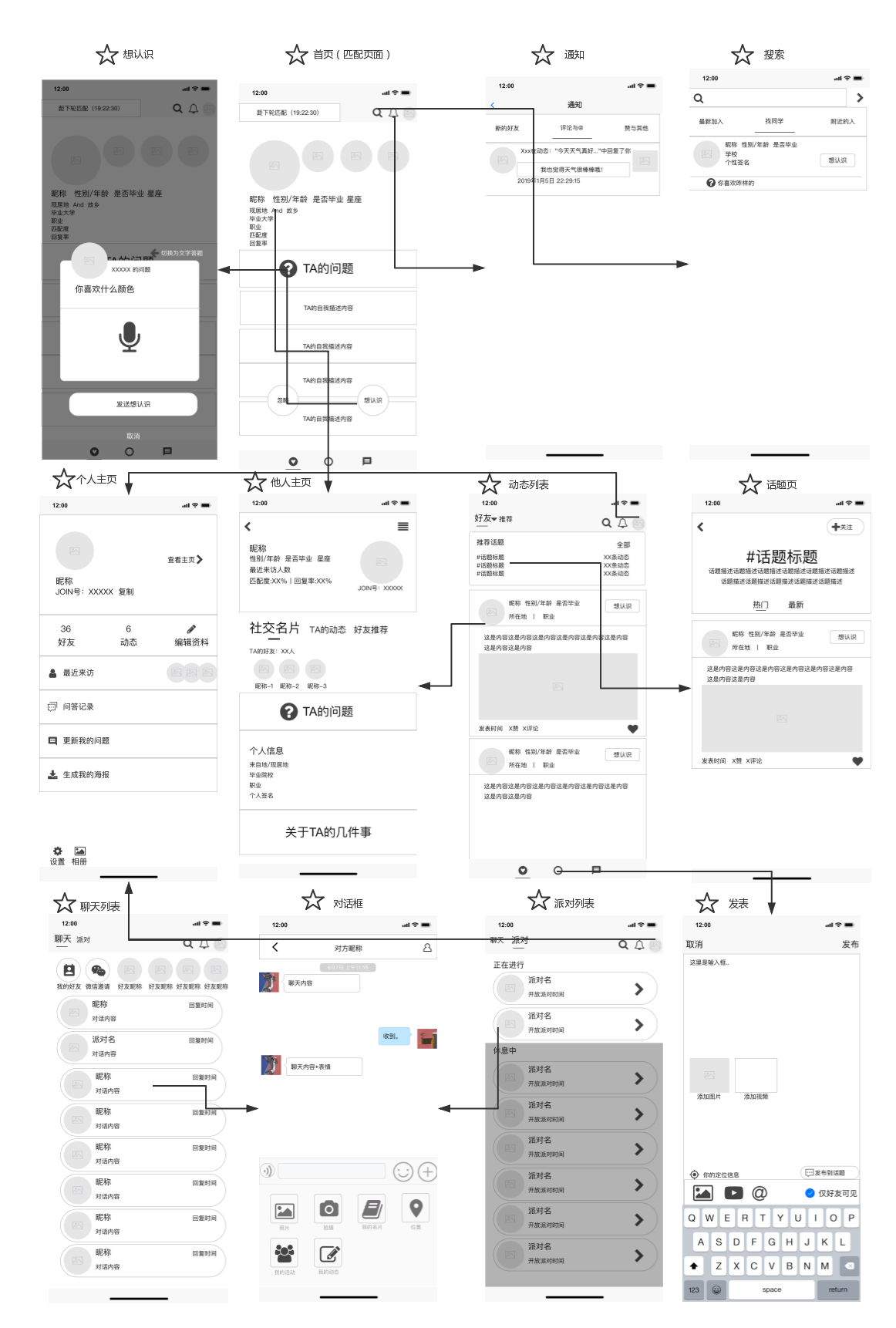
四、产品业务逻辑原型图

上述图如有不清晰请转移这里大图可看
五、产品页面详细功能说明
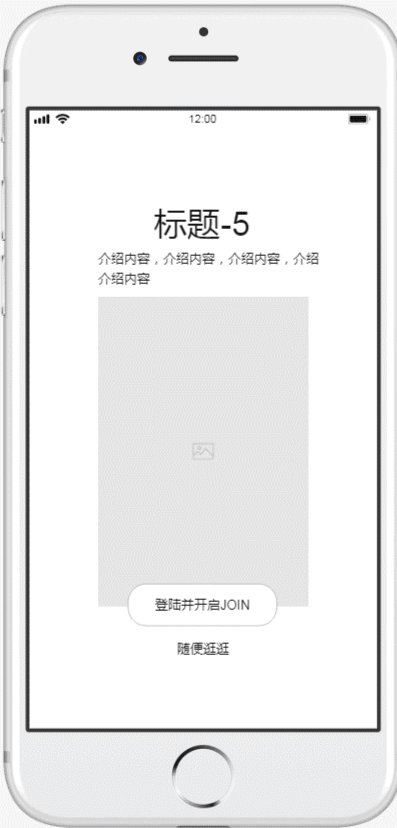
5.1 启动页

页面逻辑&交互说明:
- 用户首次打开App,进入欢迎页面(标题-1页),然后可以选择登陆或随便逛逛;
- 用户非首次打开App,直接进入App首页(自动进行匹配)。
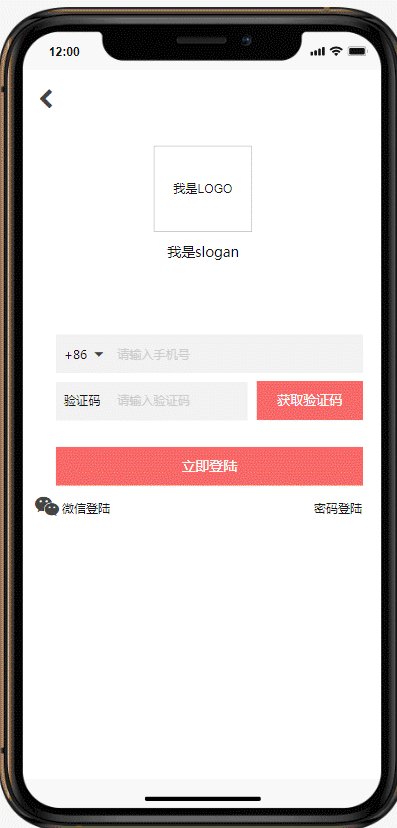
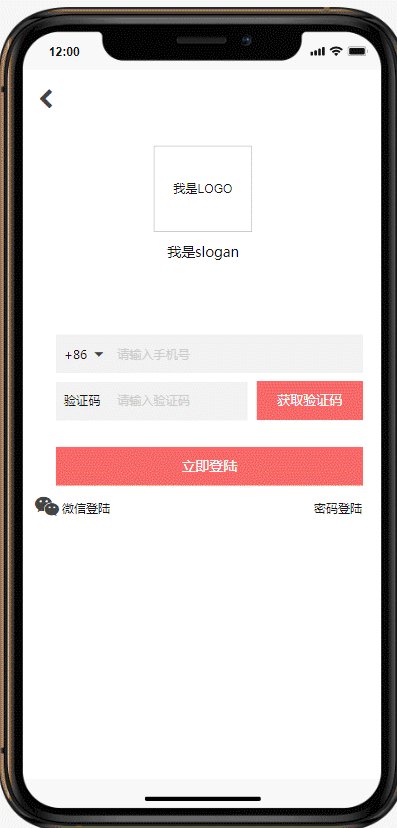
5.2 登陆or注册页

用户场景:当未登录时,用户想要进入JOIN或在JOIN内进行匹配操作时;
功能描述:用户登陆or注册;
优先级:高;
触发条件:
- 用户首次使用JOIN;
- 游客用户点击“想认识”、发表动态、我的好友、个人中心、聊天列表、派对、附近的人等需要配合用户账户信息的操作;
- 退出登陆or登陆新账户。
逻辑说明(登陆or注册):
- 用户在登陆页面输入手机号码,点击“获取验证码”的按钮,然后输入正确的验证码;
- 如果用户在60秒内未能正常获取短信验证码,可重新点击“获取验证码”按钮获取验证码输入;
- 如果用户选择微信登陆,需要跳转到微信并进行授权(需安装微信);
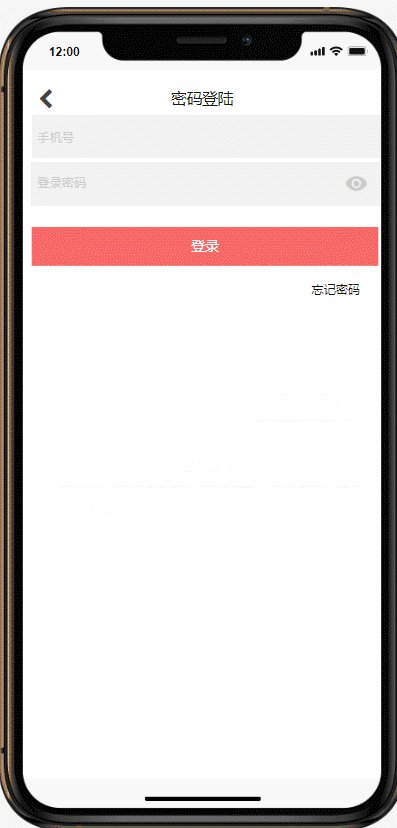
- 如果用户选择密码登陆,需要输入正确的手机号以及密码才可登陆;
- 登陆后引导用户完善基本资料,选择“是否毕业”,输入所在行业、职业、性别、年龄、来自哪里、现居地,并上传真实头像和填写昵称,完成基本信息的完善。
交互说明:
- 点击输入手机号、手机验证码文本框时,数字键盘从底部弹出。点击输入密码文本框,字母键盘从底部弹出,输入密码的时候可点击右侧“眼睛”图标设置是否明文显示。
- 点击“微信登陆”,跳转到微信授权页面,授权后自动登陆,如未安装微信提示无法使用微信登陆。
- 当没有输入手机号时,获取验证码按钮降低灰度无法点击。输入手机号后点击“获取验证码”按钮,按钮颜色降低灰度,按钮内容变为“60s”并开始60秒倒数,60秒后按钮内容重新变为“获取验证码”,恢复原来的灰度。
- 若忘记密码,可点击“密码登陆”页面右下角的“忘记密码”,点击输入手机号,并获取验证码。输入验证码后输入俩次新密码,点击“提交”即可重置密码。
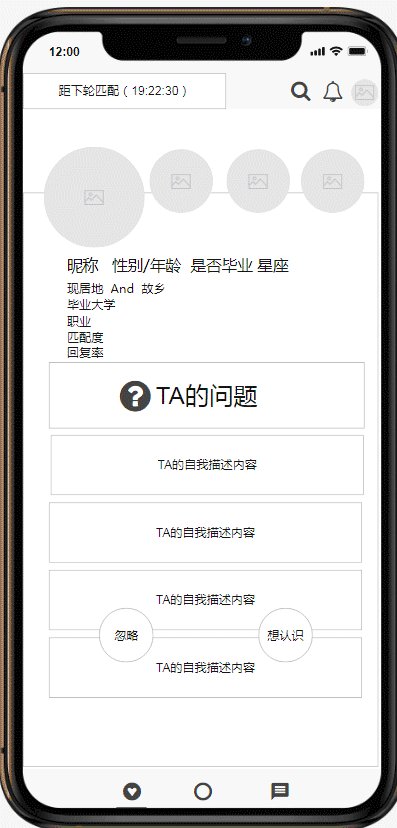
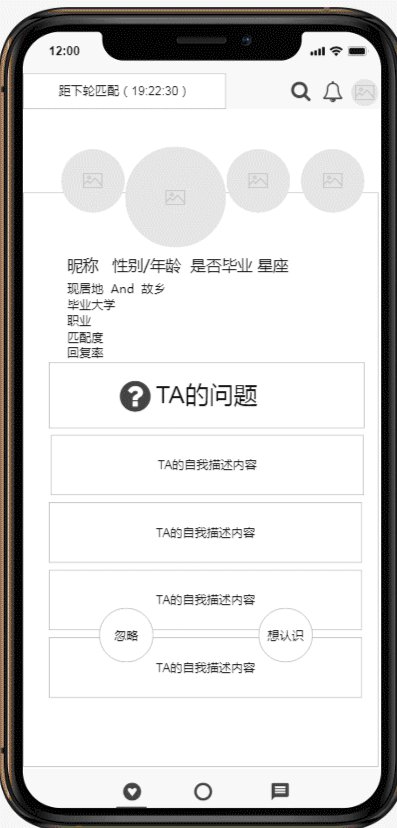
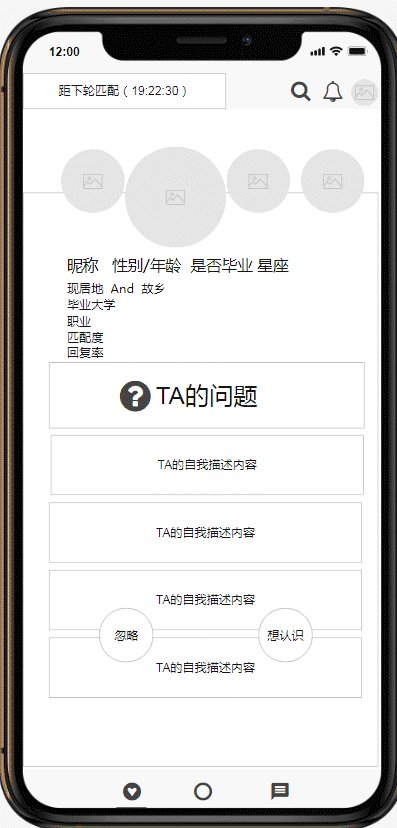
5.3 首页
首页主要包含匹配时间、匹配的对象内容、搜索、通知、个人中心。由这几部分组成,其中顶部导航栏占据匹配时间、搜索、通知、个人中心。而页面主导内容是匹配对象的资料以及信息。
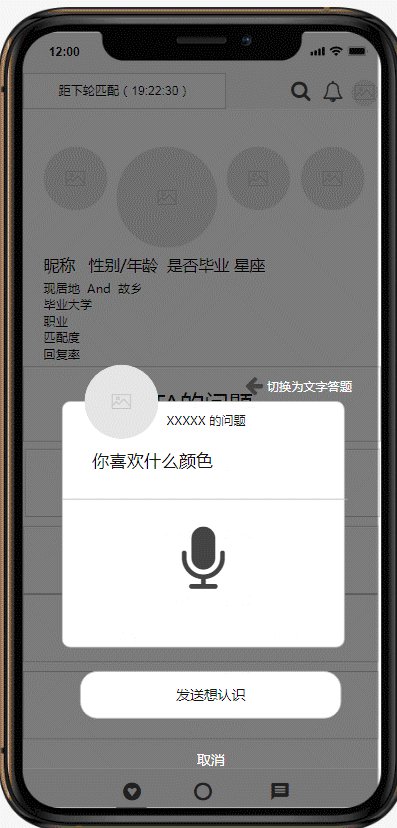
5.3.1 首页(陌生人匹配)交互说明

用户场景:用户登陆后即刻进入App首页(匹配好友页面);
功能描述:陌生人匹配、搜索、通知、个人主页;
优先级:高;
页面逻辑&交互说明:
- 切换匹配对象时,需滑动资料页(并非头像)而切换到下一个匹配者,头像随着匹配对象的切换而变更大小,作为当前页面的标记(大头像),另被切换的匹配对象会自动滚动到当前匹配对象的前序。方便切换回来,需要注意的是当在第一个匹配对象向左滑动时会进入搜索页面。
- 选择“忽略后”,会提示“是否确认忽略此人”——避免误触,如果用户确认,当前匹配对象会自动消失。
- 点击“想认识”后,会出现对话框,同时页面显示遮罩(变灰)。可以选择输入文字答题或者语音答题(异性必须语音答题),选择录音后(不得少于10秒),可以选择重录或提交录音发送給对方。
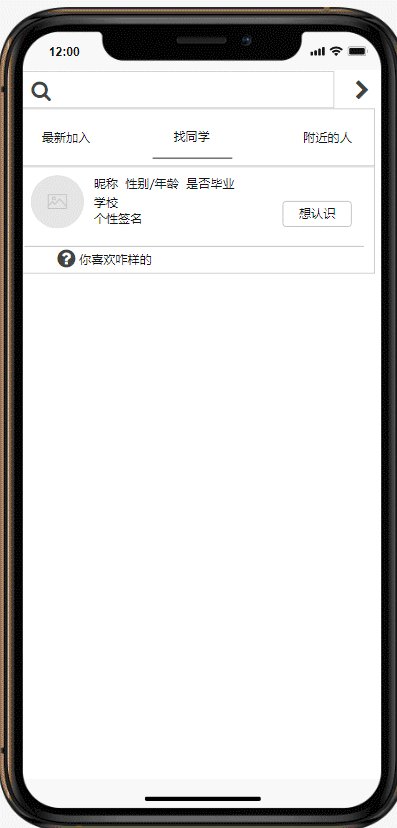
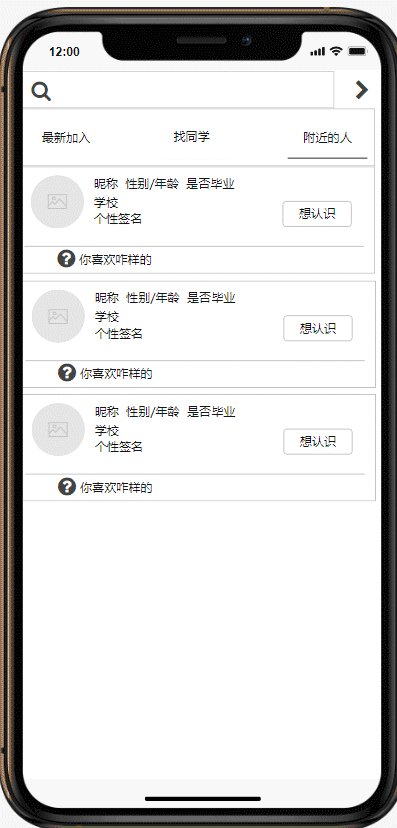
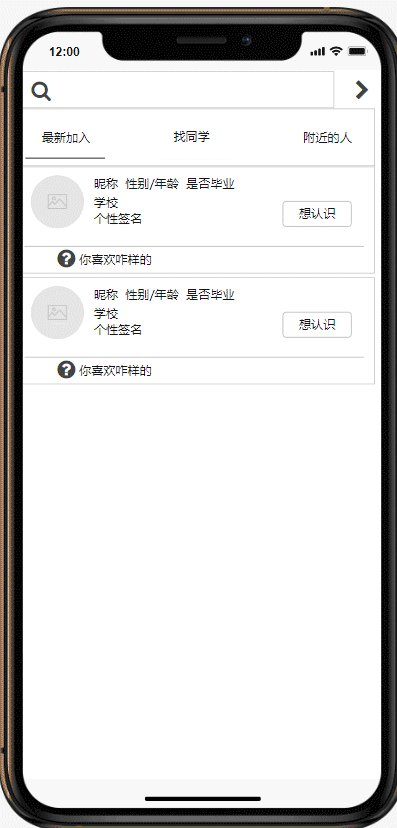
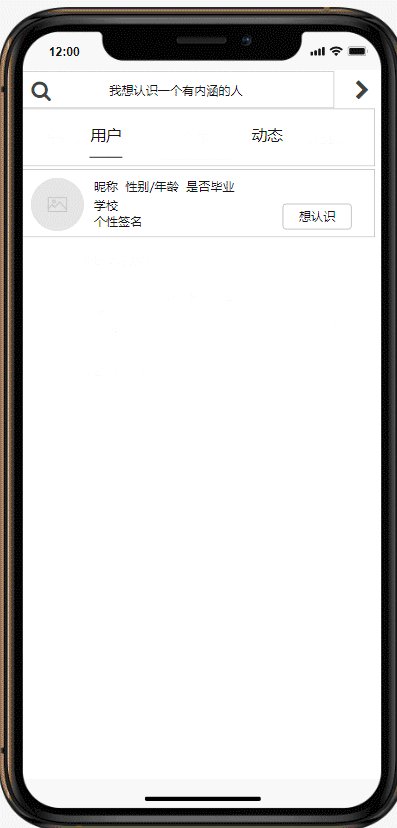
5.3.2 搜索交互说明

用户场景:用户选择搜索用户或想了解附近的人等。
前置条件:用户点击”搜索”图标进入。
功能描述:最新加入、找同学、附近的人、搜索用户/动态。
优先级:高。
页面逻辑&交互说明:
- 切换顶部标签,切换到相应的内容时文字下面有一条红线随着标签的切换而移动到相对应的位置,作为当前页面的标记,同时页面也滑动到相应版块。
- 输入搜索内容后,点击“向右”箭头进行搜索,搜索结果以用户信息以及动态为主,左右滑动可切换至动态或用户信息。
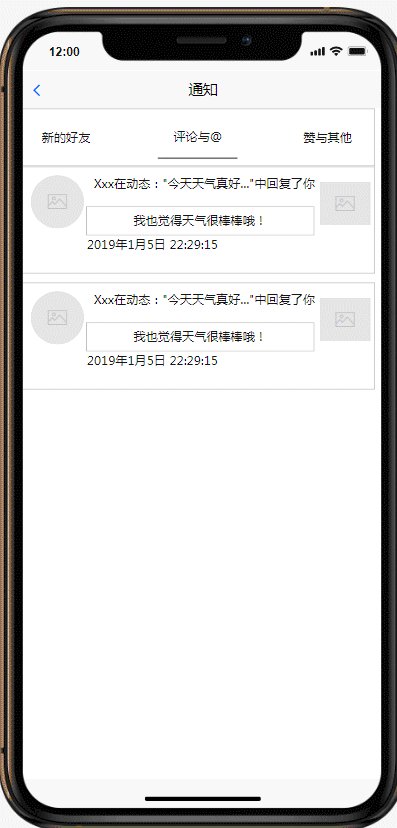
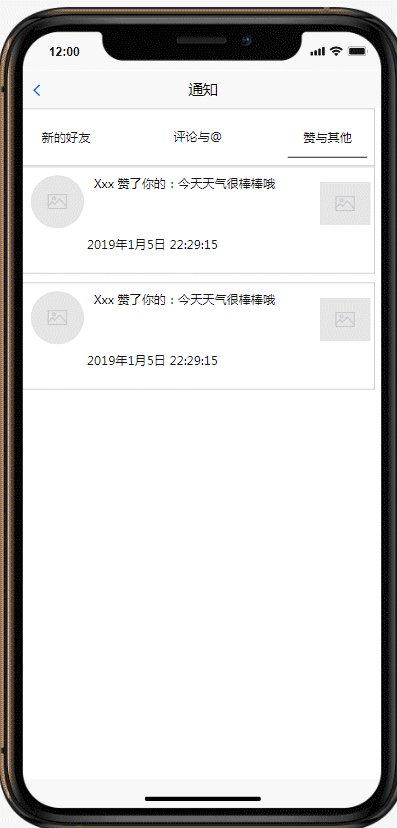
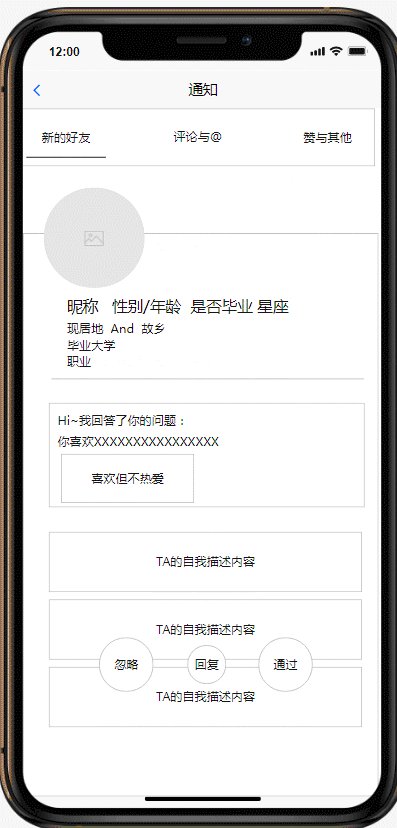
5.3.3 通知交互说明

用户场景:新的好友申请通知到达,评论、@、点赞等信息的通知。
前置条件:用户点击”通知”图标进入。
功能描述:新的好友申请、评论与@、赞与其他。
优先级:中。
页面逻辑&交互说明:
- 切换顶部标签,切换到相应的内容时文字下面有一条红线随着标签的切换而移动到相对应的位置,作为当前页面的标记,同时页面也滑动到相应版块。
- 在好友申请中,选择“忽略”将拒绝添加好友,选择“回复”会进入对话页面,选择“通过”会正常添加至你的好友。
- 在评论、@、赞等内容中,选择相应的互动信息会进入动态信息内容页。
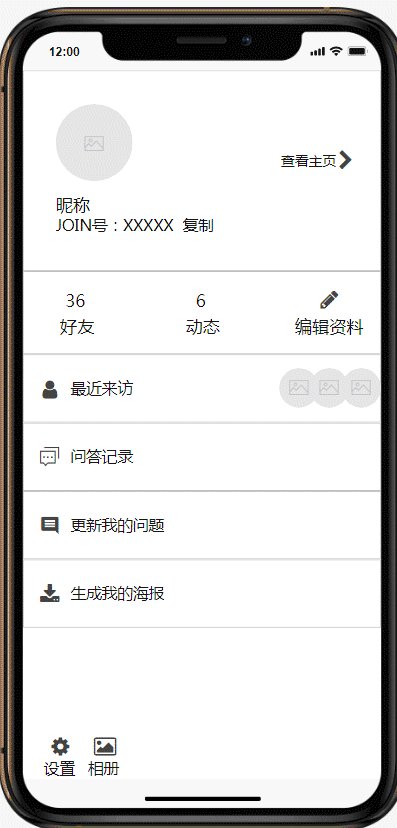
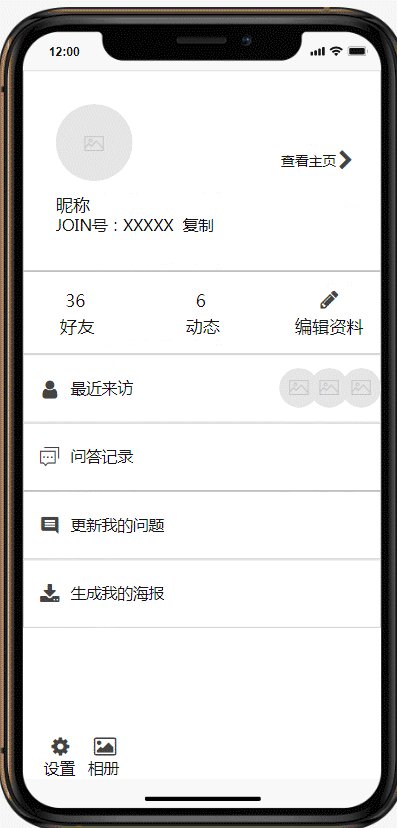
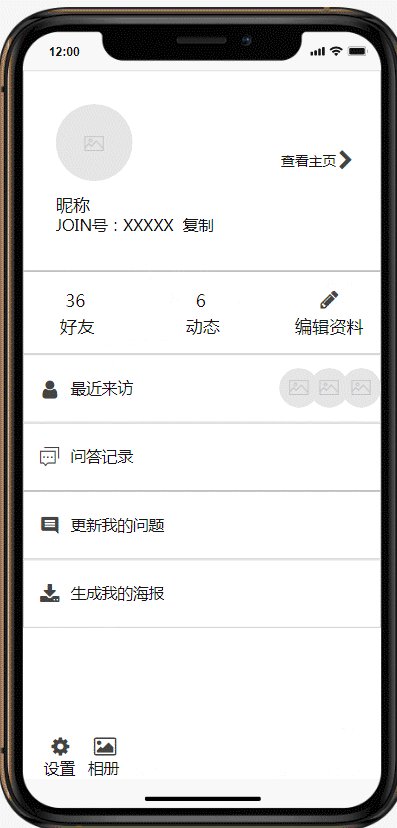
5.3.4 个人中心

用户场景:用户想要查看个人信息、好友信息、访问记录等重要讯息。
前置条件:用户点击”我的”头像进入。
功能描述:个人中心【包含我的好友、问答记录、我的海报、系统设置等内容】。
优先级:高。
页面逻辑&交互说明:
- 点击“头像”或者banner会进入我的主页,在我的主页可编辑资料信息,设置基本资料以及个人信息。并可以设置“我的问题”。
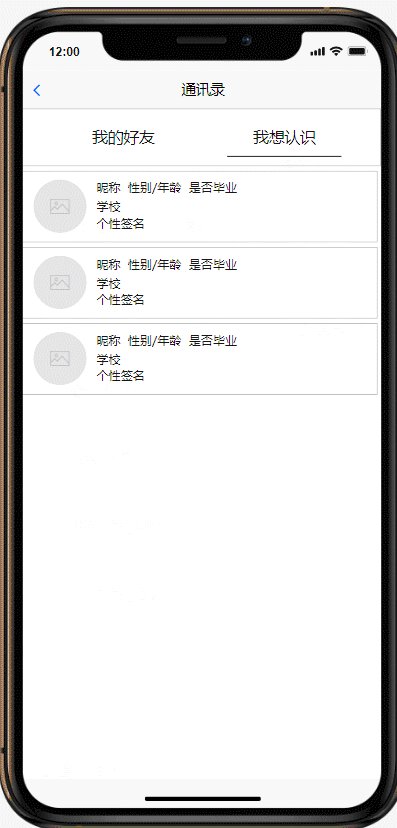
- 点击好友数会进入通讯录,通讯录中包含“我的好友”和“我想认识”的列表。
- 选择最近来访记录会看到“谁看过我”以及“我看过谁”的用户信息列表。
- 点击回答记录会看到“我问过的”以及“我答过的”回答记录。
- 进入生成我的海报会自动生成一张属于自己的海报,也可以点击tab上“分享App链接”生成分享app的链接。
- 点击“设置”图标,会进入系统设置页面。
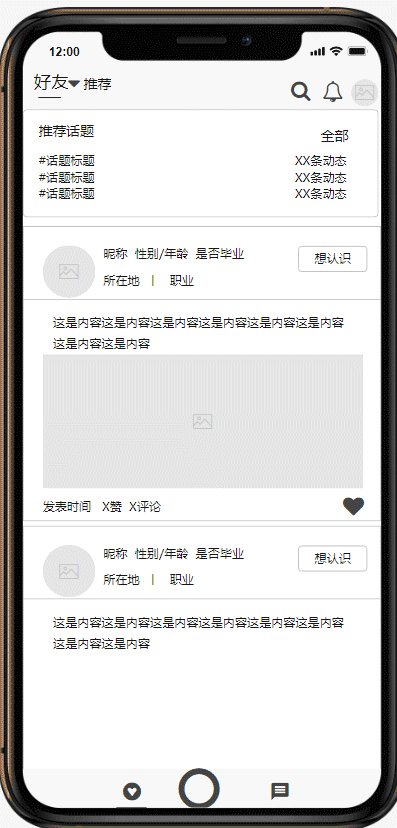
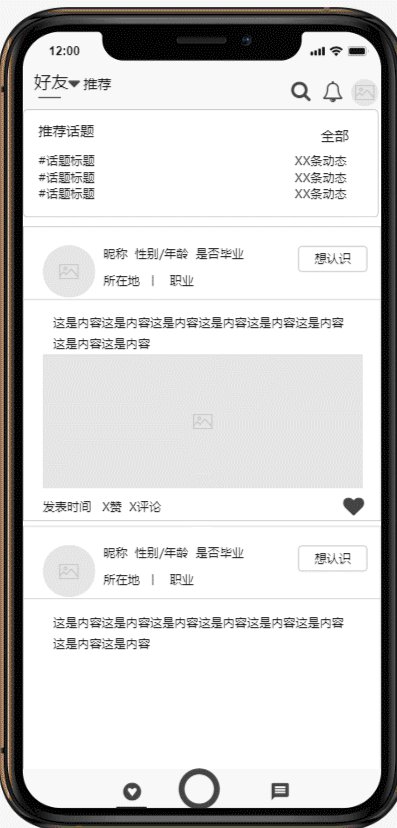
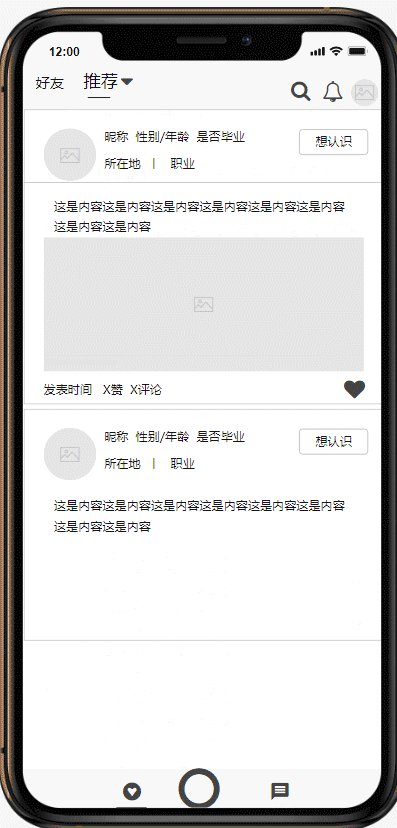
5.4 动态
从产品交互的角度来说,动态的发布以及互动页面浏览率很高,能使用户可以最大程度的浏览更多的内容信息。
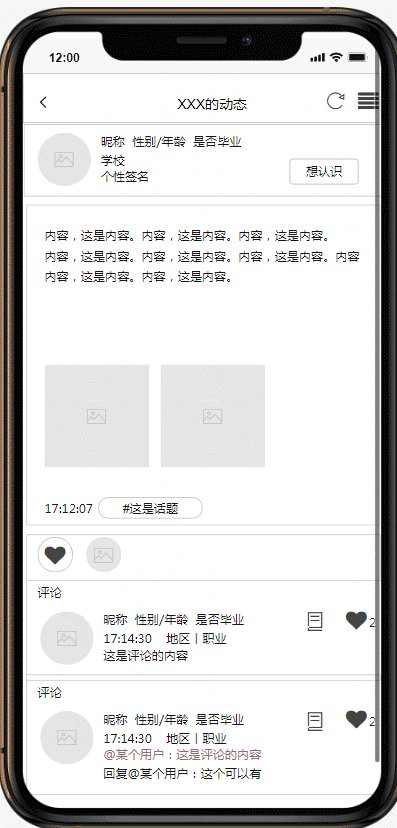
从每个动态的信息来分析,动态主要包括以下几点信息:头像、昵称、性别/年龄、是否单身、是否毕业、所在地、职业、动态内容(文字、图片、视频)、地址位置(可选择)、话题(可选择)。通过展现多类型的用户信息来表达每个动态的辐射面,应对各类人群有不一样的喜好。

用户场景:用户选择“动态”菜单进入该页面;
功能描述:好友动态、发布动态、话题发布、推荐动态浏览;
优先级:中;
页面逻辑&交互说明:
- 用户选中底部菜单中的“圈点”即可进入发布动态的页面,发布动态页面主要由:文字、图片、视频、定位信息、关联话题、浏览权限组成。
- 点击header中的好友下拉列表,可根据不同类别的用户展示动态。
- 选中推荐话题后会进入相关的话题页面,可浏览话题页下的所有相关动态。
- 进入动态详情后可以浏览相应的动态内容、动态评论详情、动态点赞等详细信息
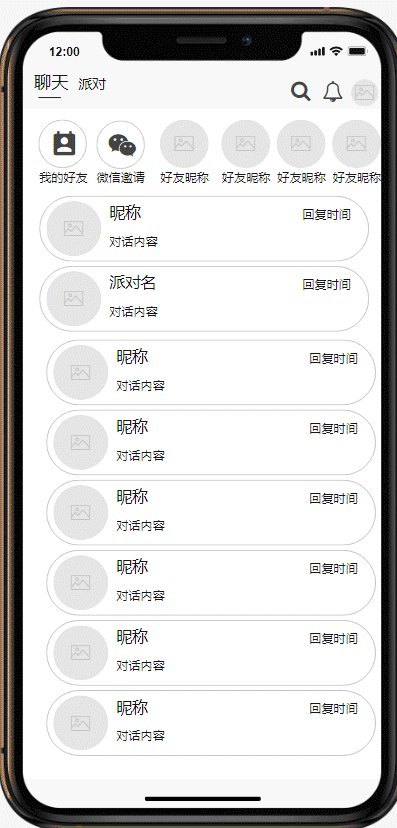
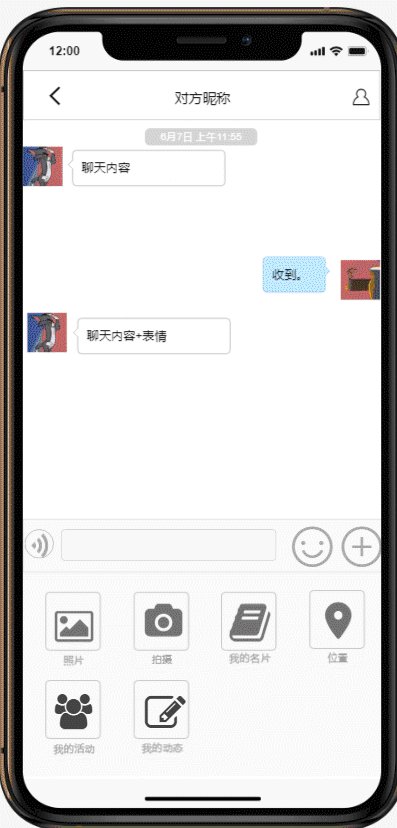
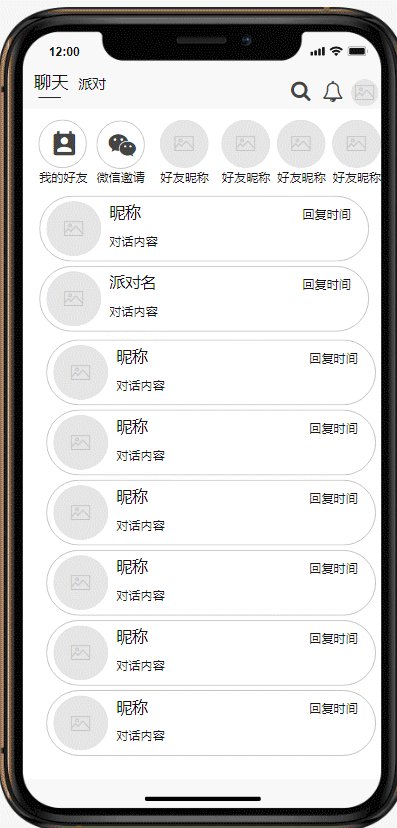
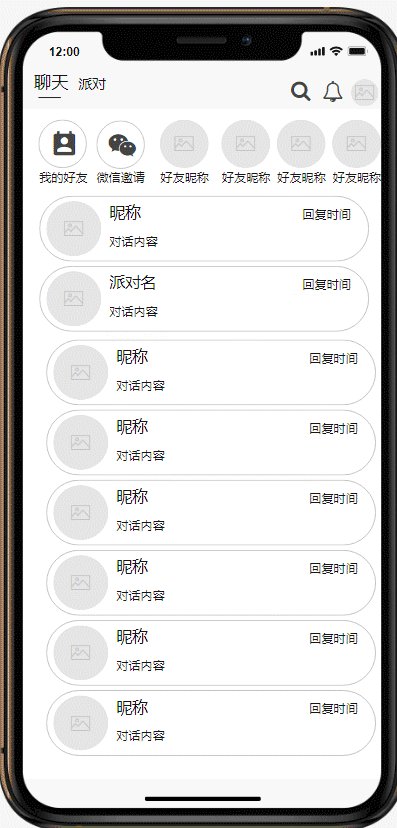
5.5 聊天
作为一款主打社交沟通的App,沟通过程和沟通场景是最核心的内容,消息页面是必不可少的,页面十分简洁明了。而派对是偏向兴趣群组类的群聊,聊天内容和面对范围更广。

用户场景:用户选择“动态”菜单进入该页面;
功能描述:好友动态、发布动态、话题发布、推荐动态浏览;
优先级:高;
页面逻辑&交互说明:
- 聊天模块主要分为一对一聊天以及群组聊天,列表内显示最后一条以及最新一条消息的时间记录;
- 聊天过程中可以进行多项内容的交流,包括图片、名片、位置、活动、动态等各类资料的分享;
- 派对只能在对应的时间范围内进行聊天;
- 聊天板块是好友间联系沟通的桥梁,而派对是拓展好友圈的一种形式。
总结
JOIN是一款社交App,一款定位于年轻人社交的App,它的整个信息框架以及功能架构都比较简单,操作界面以及业务流程也没有复杂。
更多的是对社交本质的挖掘,就像@JOIN于宙说的这几个基本原理:
- 社交的本质是一种非货币化的交易,必须满足双向筛选才能建立社交关系;
- 社交中男女的价值天然不对等,男性主动展示价值,女性筛选男性才是平权;
- 双向互动的才是社交,真正的社交天然就是去中心化而且没太多边际效应的,明星和普通人,能承载的社交流量是一样的;
- 人类没有主动为他人提供价值的基因,只有为了利益去完成明确任务的基因。
笔者属于创作菜鸟阶段,上述对JOIN的产品需求文档倒推中难免会有一些不尽人意之处,望各位海涵并能指出错误以及内容的不足,笔者定当改进!
本文由 @nameWsy 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








join这个产品还在嘛
这个是以什么角度来写的文档呢,我看的时候觉得产品的代入感有点强了,看后还是会有很多疑问呢
1、可以用更简洁通俗来表达
2、有的内容缺少了后面的页面说明(如果是简单的分析可以不用表现)
3、有些页面的规则逻辑说的不清晰,例如:聊天页面的顺序是什么样子的呢?
可以分享一下手机框素材嘛 小白中的小白(๑• . •๑)
手机壳素材..我似乎墨刀做的
您好,写的真棒👍,值得学习,我是在校生,好奇您是通过什么学习做出来这样的文档呢?
多看多分析多输出。积累自己最重要。
嗯嗯 谢谢。可以分享下你的axure文件吗?或者html文件看看.1625349811@qq.com
请问产品原型的动态图是怎么做出来的?
视频录制转GIF
好的,谢谢
好的谢谢
向右滑动进入后页,还有这样的设计?
笔者很认真,辛苦了。
针对平台我想说,可以多发些深度点的PRD,这类的其实对于已入行的同学没有借鉴意义
密码登录部分流程不严谨,应该要判断该手机号是否注册过,否则需要返回进行注册。
不需要折腾注册,有手机号和验证码就可以初步完成注册+登录了。后续可以再让用户补充密码和其他必要的用户信息
谢谢建议,这点逻辑确实没有写清楚。实际应为【判断手机与密码是否存在或匹配,如出现错误提示手机或密码错误】。
就服你们这些能写这种文章的