你对信息架构图了解多少?
产品经理和交互设计师的日常工作中经常接触到信息架构图,本文从产品设计的层面,梳理介绍信息架构图的定义、发挥的作用与价值、与产品功能结构图和产品结构图之间的区别,以及绘制信息架构图需要注意的事项。

一、什么是信息架构图?
信息架构的核心是探讨用户对信息的认知过程,对于产品设计而言,信息架构关注的是“呈现给用户合理且有价值的信息”。
清晰明确的信息架构图,能够在界面层面清楚的表达产品的功能模块和整体的逻辑路径,有利于产品设计者从宏观角度审视:不同业务模块如何落实到界面结构,以及不同功能模块之间的关联性。
二、信息架构图、产品功能结构图、产品结构图三者的区别与联系
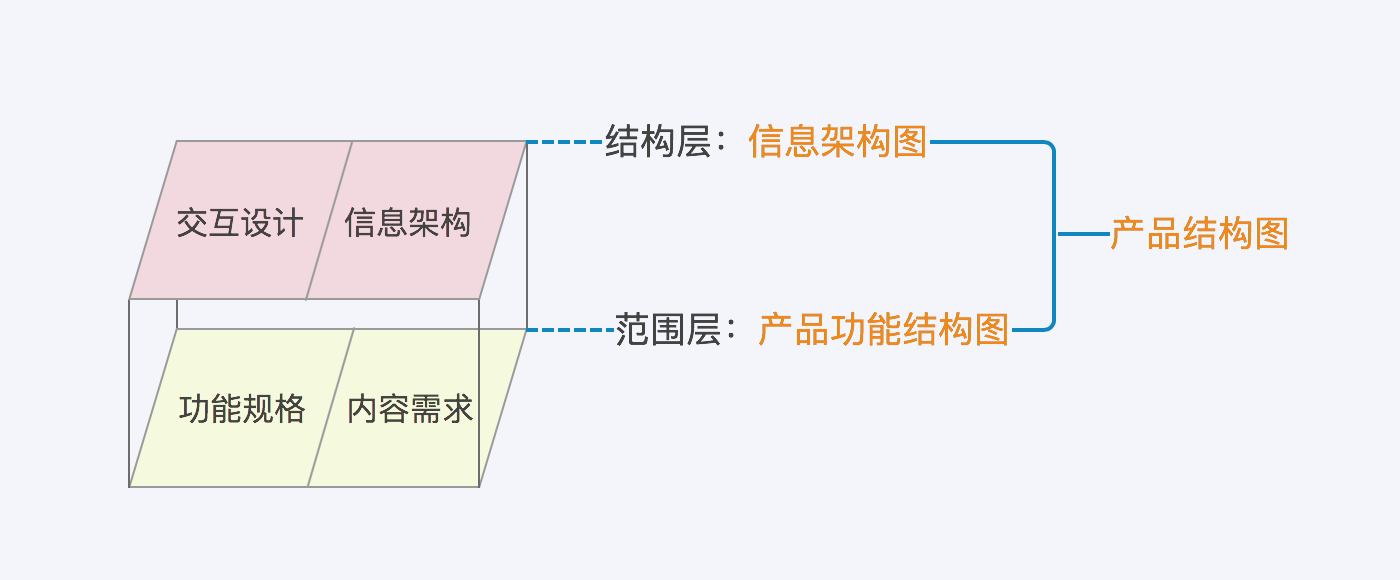
这里大家需要搞清楚”信息架构图”与“产品功能结构图”、“产品结构图”之间的区别与联系:参见下图示意。
我们可以根据《用户体验要素》中对产品设计整个过程的分层,理解三者之间的关联性。

产品功能结构图的重点是梳理产品的功能逻辑与功能模块。
这个阶段各功能模块及其子功能之间,可能没有体现必然的关联性,这部分有待处理的任务就会交给信息架构图完成,产品经理在构思需求时经常需要绘制功能结构图。
信息架构图的重点是梳理具体页面及页面的字段信息。
具体到界面时,页面之间的关联需要清晰的呈现出来,这个阶段也是为绘制原型、信息排版布局打基础。交互设计师在一些项目中输出交互稿之前,需要提前绘制信息架构图。
产品结构图囊括了产品的功能与信息,同时也可以在图中示意功能之间的逻辑跳转关系。
可以简单用一个公式表达:产品结构图=产品功能结构图+产品信息架构图。
三、信息架构图的作用与价值
1. 产品设计人员为什么使用信息架构图
- 竞品分析时需要通过绘制信息架构图快速了解竞品的功能模块和界面设计结构。
- 从0到1打造一款产品时,明确的信息架构脉络是必要的前提条件。
- 接手某款产品的日常迭代工作时,首先应该清楚所做的业务和功能点在产品架构中的位置及重要程度。
2. 信息架构图在产品设计中的价值
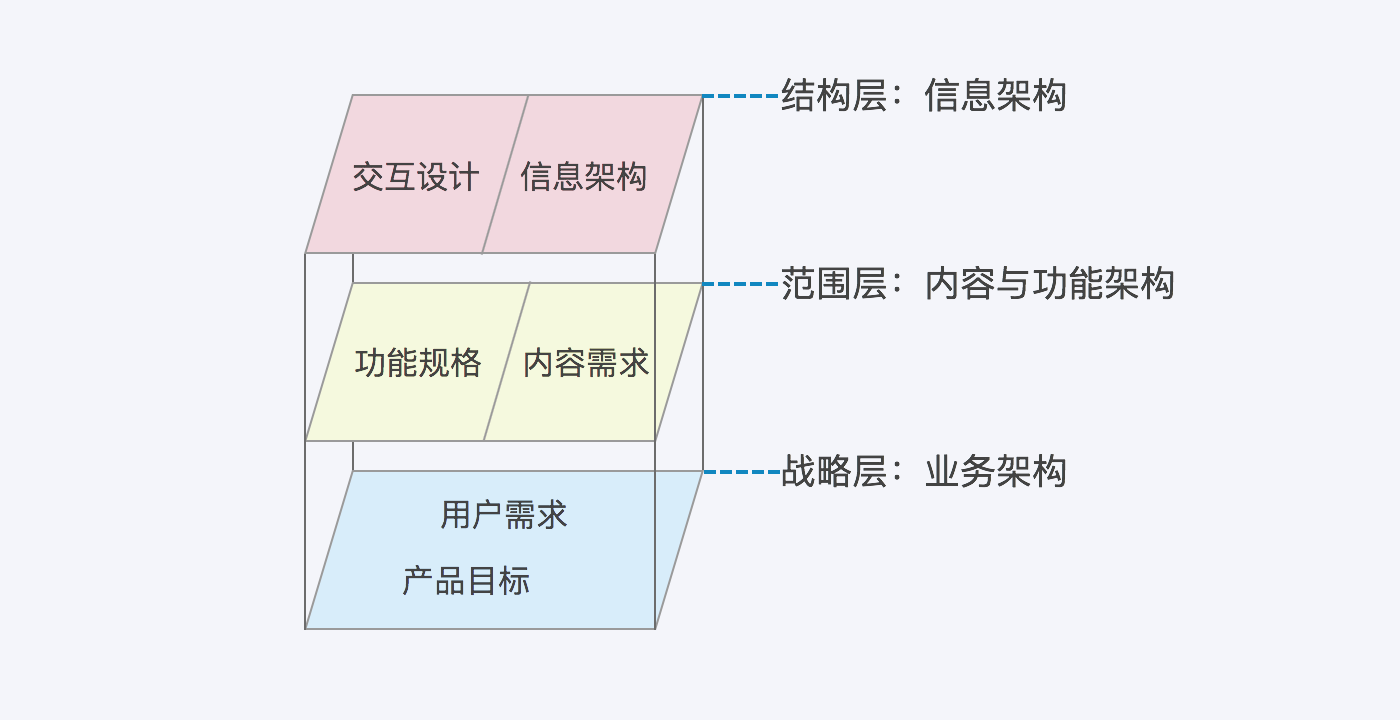
《用户体验要素》这本书中将产品设计的过程进行了分层,在不同层面有不同职能人员关注不同的产品架构,参见下图:

战略层解决的是两个最基本问题,以及他们之间的权衡关系:“产品目标是什么?用户需求是什么?”
因此,战略层关注产品最核心的“业务架构”。
范围层是将在战略层确定的产品目标和用户需求,转变成产品应该提供给用户怎样的内容和功能。所以,范围层关注产品的“内容与功能架构”。
而结构层是在需求和功能都明确的情况下,将这些分散的内容与功能进行有效组织,最终形成一个合理且有价值的整体,这种形式反映在界面上的可视化表达便是“信息架构图”。
四、绘制信息架构图需要注意的事项
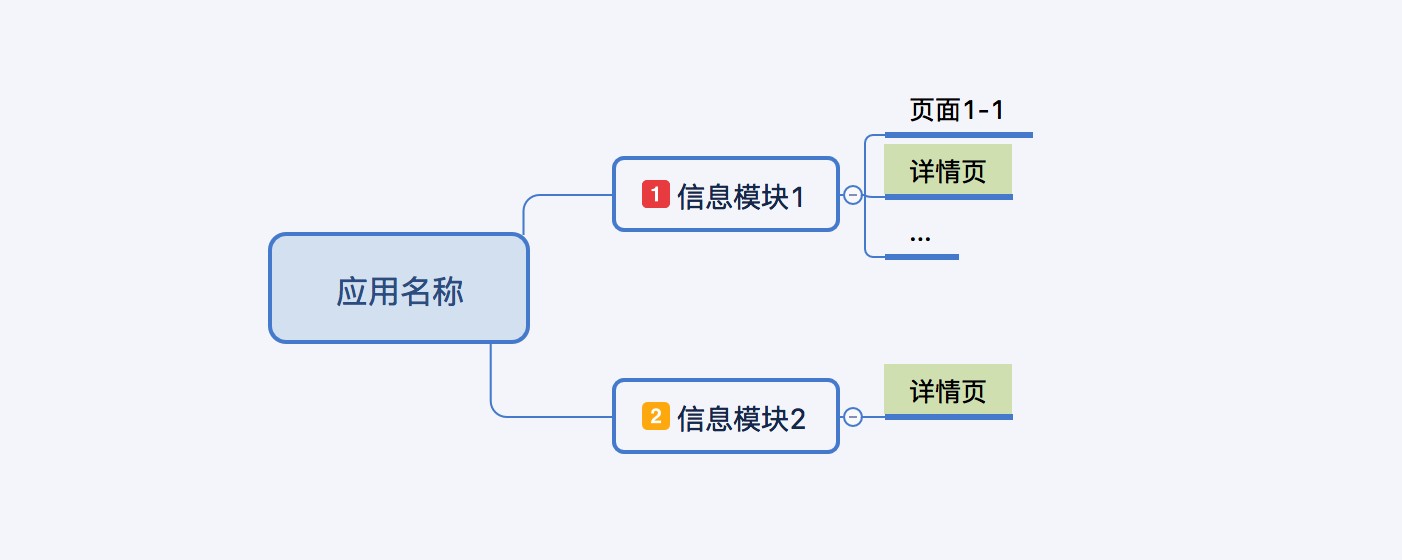
1. 按照总分结构确定关键的一级节点
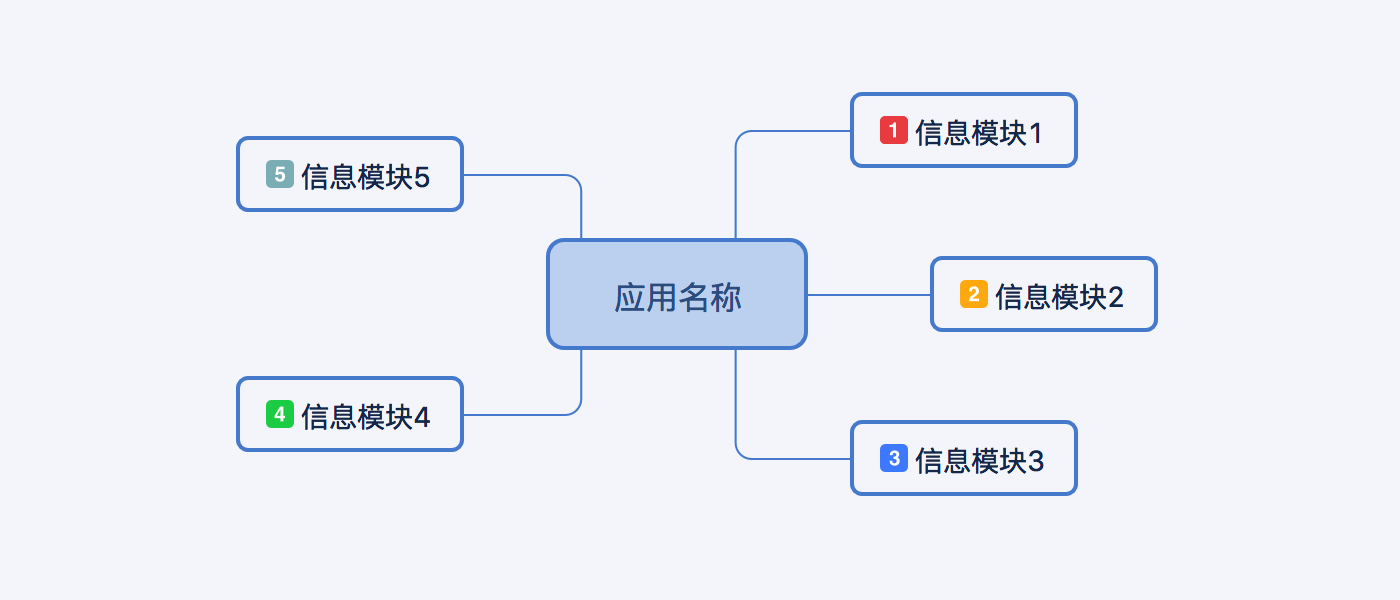
参见下图,比如我们要绘制一款移动App的信息架构图,那么主体自然是这款应用,其中关键的一级节点是指这款应用最主要的信息模块,关键节点是围绕主体中心点拓展开的。
通常一级节点的个数不会太多,例如目前移动App的各个功能是围绕底部导航tab的数量展开的,我们在绘制时可以将底部tab作为一级节点,其余功能及内容囊括在这几个一级节点中。

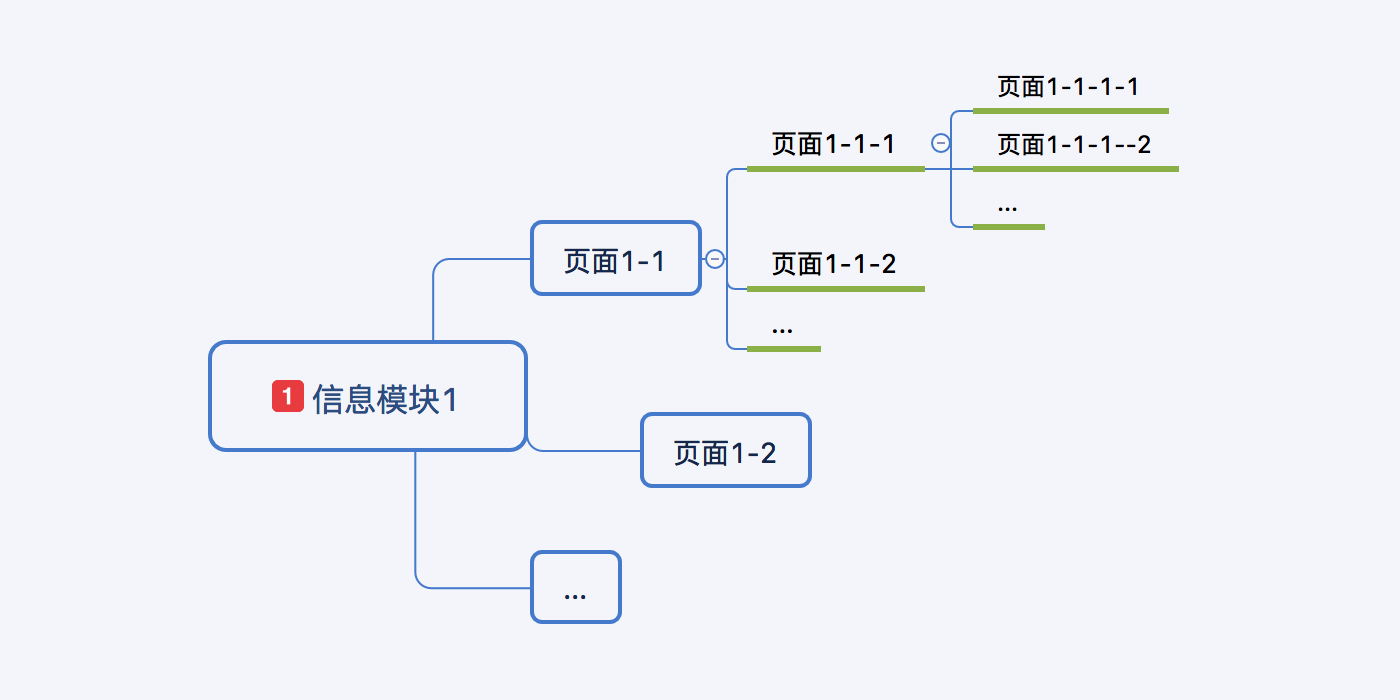
2. 先绘制单个一级节点模块的信息架构图,之后再逐个完善
将上图中一级节点“功能模块1”的内容绘制之后,再继续绘制其余的信息模块。
由于页面中某个主功能可能包含多个子功能,顺延至某个子功能也有可能包含多个子子功能,以此类推可能延伸的节点较多。因此我们此处需要注意:
- 依据我们的需求确定绘制的层级。比如下图中信息模块1绘制到了第4级节点。
- 一般绘制层级达到5级左右,基本涵盖了产品信息架构的主体界面。

3. 若某个页面在不同的一级节点内出现,建议明确标识
某个页面或功能经常在一个应用内由不同的路径触达,比如电商应用中“商品详情页”就是许多不同路径入口触达的最终落地页面。因此在绘制信息架构图时特别注意以下两点:
- 该功能只需在某个信息模块内展开即可,当其他信息模块也用到时,只填写名称无需再次展开。
- 不同的一级节点信息模块内,使用到相同的页面时,建议明确标识,以便快速辨识。

总结
交互设计师在项目推进过程中扮演着承上启下的作用,既要理解和分析上游的业务逻辑与功能点,同时也要在界面的信息呈现上结合用户使用体验,向下游输出清晰明确的信息架构图,更需要兼顾界面的可扩展性。
#专栏作家#
Viksea,微信公众号:Viksea的设计思考(ID:viksea-ux),人人都是产品经理专栏作家。关注电商领域产品业务和用户体验,擅长逻辑分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








请自己弄懂了再发文章,你这样很容易误导小白
信息架构图应该不等于信息结构图吧,信息架构图多了数据间的关联
http://hozin.com/Point/201601/Reverse-WeChat-Message-List.html 想知道作者怎么看待这个信息架构图的?
之前看到有的文章说信息架构图要脱离页面,根据数据结构来进行设计,这里又说要按页面来设计信息架构图,不会出现冗余的情况吗?比如很多相似的页面,信息也大致相同,按页面来划分感觉不太合理,可能只适合比较简单的产品吧
看过之后感觉信息架构图和信息结构图的概念有点混淆了。这是17年的关于信息结构图的文章 http://www.woshipm.com/pmd/844937.html,还有信息架构图与功能架构图的具体的区别是什么呢?
求作者解答~
信息架构图和信息结构图,是同一个概念的不同叫法。我的理解:功能架构图重在说明产品包含的功能模块,信息架构图是具体转化到界面上可见的元素,比如某个功能可能在信息架构中不同地方出现。
写得很好,受益匪浅,有两个不明白的地方想请教下作者:
①您在文中阐述“信息架构图的重点是梳理具体页面及页面的字段信息。”,但是在下方的信息架构思维导图中没有展示出页面的字段信息。
②用页面流程图的方式是不是比信息架构图更好呢?例如在解决某一个页面在不同节点下出现的情况,使用页面流程图能够更好的表示。
你好,第一个问题我的理解是:这里所指的页面字段信息,是细化到某个功能模块的构成元素,比如淘宝的“首页-猜你喜欢-商品信息-商品图片、商品名称、价格等”,通常出于罗列层级的原因,可以只写明功能模块,不一定非要把模块的具体字段罗列出来。
第二个问题:你说的页面流程图也是产出交互稿的方式之一,我有专门写过“案例解析如何绘制任务流程图”,里面有提到你说的使用场景,你可以看看。信息结构图与流程图是两个概念,本文仅对信息结构图做描述。
重点思考个问题,对理解产品架构更有益:
在没有任何竞品可参考的情况下,如何从0-1设计一个APP的信息架构?
这个牵扯到业务考量和用研结果,需要综合考虑的因素较多。
表示模棱两可
你觉得哪里不明确?可以说的具体一点,也便于我查漏补缺。