技能GET:调整UI设计稿的三大原则四点技巧

产品经理在面对新公司新同事时,到底该如何正确的与设计沟通,才能使项目顺利进行而不耽误呢?这或许是许多产品汪经常面对的一大劫难,看看这篇文章或许可以帮你顺利渡劫。
作为一只产品汪你或许也遇到过如下困扰:
刚刚进入一家新公司,还没有摸清同事做事风格的时候,我们就开始画原型并交付 UI 设计。但 UI 输出设计稿给你后,常常不能和你的想法吻合,更惨的是,南辕北辙。而这个时候,你往往语讷,不知道从哪里给他解释你想要设计是怎样的。小则彼此折中妥协,大则互相不理解导致Big Fight从而耽误产品开发进度,引发同事摩擦。
调整 UI 稿的几点原则
一,以自家产品为核心
调整点一定是围绕着「更好的提升自家产品用户体验」这个前提的,而不是基于产品经理 & UI 设计时个人的审美风格、好恶倾向。
比如,你是一个喜欢 Feed 卡片的产品经理,他更喜欢其他的设计样式,这样引发的设计讨论甚至是争吵完全是毫无意义的。
更有效的交流方式应该是这样的:「我们定位是图片交友 App,Feed 流的沉浸式交互可能可以给用户更好的体验」。
二,彼此尊重并肯定对方的权威
这点矛盾差异经常出现在UI 设计师和产品经理资历不对等的情况下。
比如UI已经有3-5年的经验,但产品经理却还是个毛头小子,此时,往往 UI会比较强势对产品设计的插手也会比较多 。
聪明的产品可以尝试找个机会和设计狮同学深聊(比如一起加班回家的晚上请对方撸串哈哈哈),达成以团队合作共同优化产品设计和努力提升用户体验为目标,将个人的意见弱化,团队的目标强化。
另外,每当设计狮提出了一个绝妙创意时,即使这个Idea你觉得可能并不怎么适合自家产品,也不要直接了当的否定。更好的方式是:发自内心的感谢设计狮同学,承认这是个很Cool的 Idea,并向其表明会考虑移至下个版本或者说放在其他功能模块里。
珍视设计狮的创意会让他们觉得自己被重视,也增强了他们在产品研发中的「参与感」。
三,设计过程中保持足够的沟通
在设计狮们准备动手前最好
提前过本次设计的重点以及页面层级和产品框架。让他们清楚哪些地方是要遵循现有产品文档的,哪些是可以供他们施展创意的。
设计过程中多喝设计狮沟通自己的想法,并尽可能的具象或者描述出来自己想要的感觉。两个人在交流中往往会激发更完美的解决方案的火花。
调整 UI 稿的几个技巧
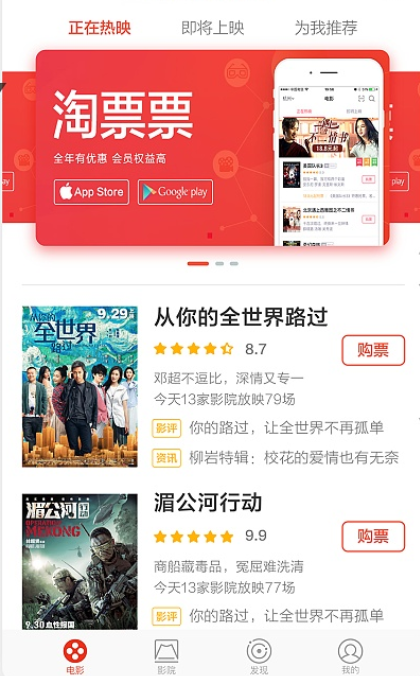
1. 保证页面层级关系
设计狮给我们反馈回来的稿件,往往都是色彩缤纷,内容饱满非常形象生动的。也是开发最终用来布局的确认稿。但当创意过多时,可能会导致页面主要内容不突出。这一点应该是产品经理调整 UI 稿时最关注的地方。
在这一页最想触达用户的内容是什么。
如果你无法从 UI 的稿件中找到你想表达的层级关系,这个时候往往你们需要谈谈。
为了不增加用户认知成本,更快的触达我们最想让他关注的点。一般一页内 3 个板式比较合适。
另外,如果场景类型相同、或者内容模块相似,可以 对场景、内容递归分组,使用相同模板,让整个界面看起来有条理并且很清爽。

2. 根据 IOS、安卓的特性调整页面
这点对于初创公司的产品经理来说其实并不实用,创业公司面临的处境是人少事多工期短。功能最优先,页面视觉上的优化往往不太看重。
而针对实力雄厚的大公司来说,有足够的人力物力时间的情况下,需要 最优打磨页面 的时候,根据系统特性调整页面可能会给用户带来小小的惊喜
上图是淘宝2017的设计样例:根据 IOS、安卓系统的性能特点,对底层的 Tab Bar 进行了各自的设计。
针对水果机采用了苹果的专有特性 – 毛玻璃,有种朦胧之美。

3. 设计样式保持统一
产品经理对于自己产品的框架结构及表现层应该是非常熟悉的,对于双重展开的内容为了降低用户的认知负担。对于一些既定组件,比如说导航、弹窗、评论等,可以建议设计狮伙伴采用同一套设计样式。

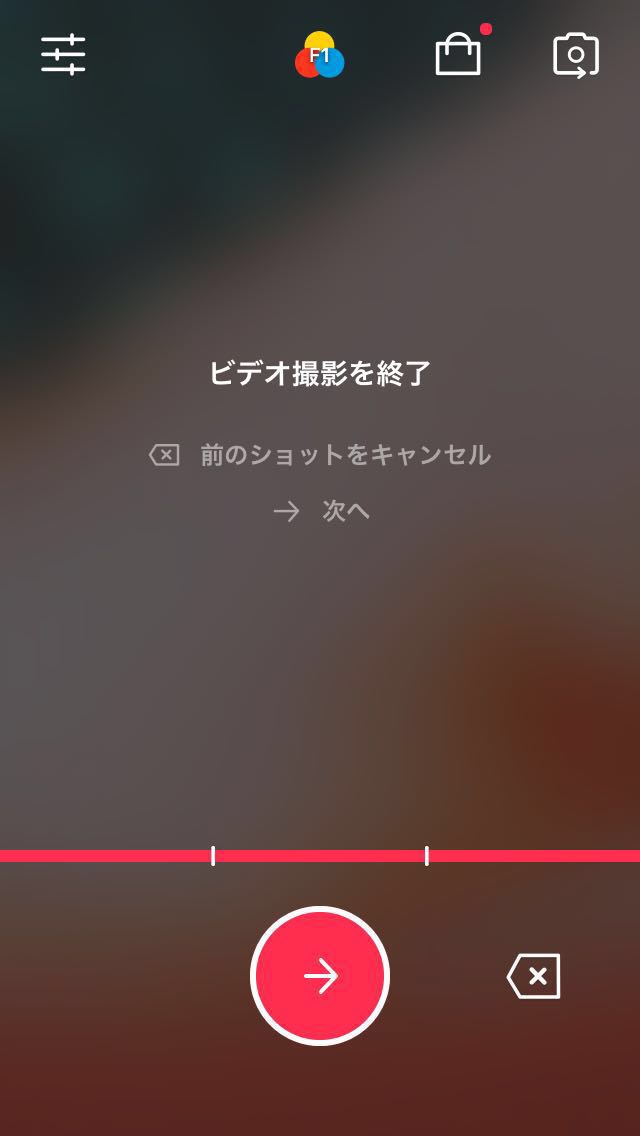
4. 砍掉不必要的元素
这两年从INS开始,各巨头都开始追求简约设计。简约设计并不是说随意设计,而是说砍掉许多不必要的元素,只保留页面中最核心的部分。如果这个按钮、图片仅是为了设计展示没有任何实际上的功用。或者说仅仅是为了炫而放在首页,但其实并不高频,也不刚需。那么完全 可以考虑将其降级或者直接干脆砍掉。
在保证给用户以足够反馈提示下一个清爽的页面不仅可以提高系统运行速度更可以提升用户体验,并且显得很Fashion。

作者:晞仔,微信公众号:晞仔的生活实验室
本文由 @晞仔 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








页面层次感,复用组件,简
为了不增加用户认知成本,更快的触达我们最想让他关注的点。一般一页内 3 个板式比较合适。
另外,如果场景类型相同、或者内容模块相似,可以 对场景、内容递归分组,使用相同模板,让整个界面看起来有条理并且很清爽
「我们定位是图片交友 App,Feed 流的沉浸式交互可能可以给用户更好的体验」