如何写一份程序员爱看的需求文档?

上回分享的从需求到最终的解决方案,产品经理该怎么做?得到了许多人的认可,在这里,非常感谢大家的支持,同时也给笔者很大的信心,接下来分享的文章,希望大家能够喜欢,enjoy~
产品经理的生涯中,肯定遇到过如下的痛点吧:
1.含辛茹苦地写完了需求文档(PRD),开发人员却将文档束之高阁;
2.开发人员反复来回地确认需求、细节逻辑等,问的你一脸懵逼,只能默默地去修改文档;
3.开发完成,进入测试阶段,想着一锅香喷喷的米饭就要上桌了,打开一看,居然是热腾腾的一锅粥~;
以上问题之所以会发生,主要的罪魁祸首当然是你的需求文档:
1.文档不简洁明了,读起来吃力,给到开发,犹如给他们吃了安眠药,开发当然不爱看。
2.文档的功能需求描述不清晰、逻辑不严谨,开发需要反复确认、浪费了大量时间,最后让开发对你越来越不信任(产品狗,你过来,我保证不打死你……)。
3.没有很好的把控进度,项目跟不紧,中途容易出问题,产品难以达到预期。
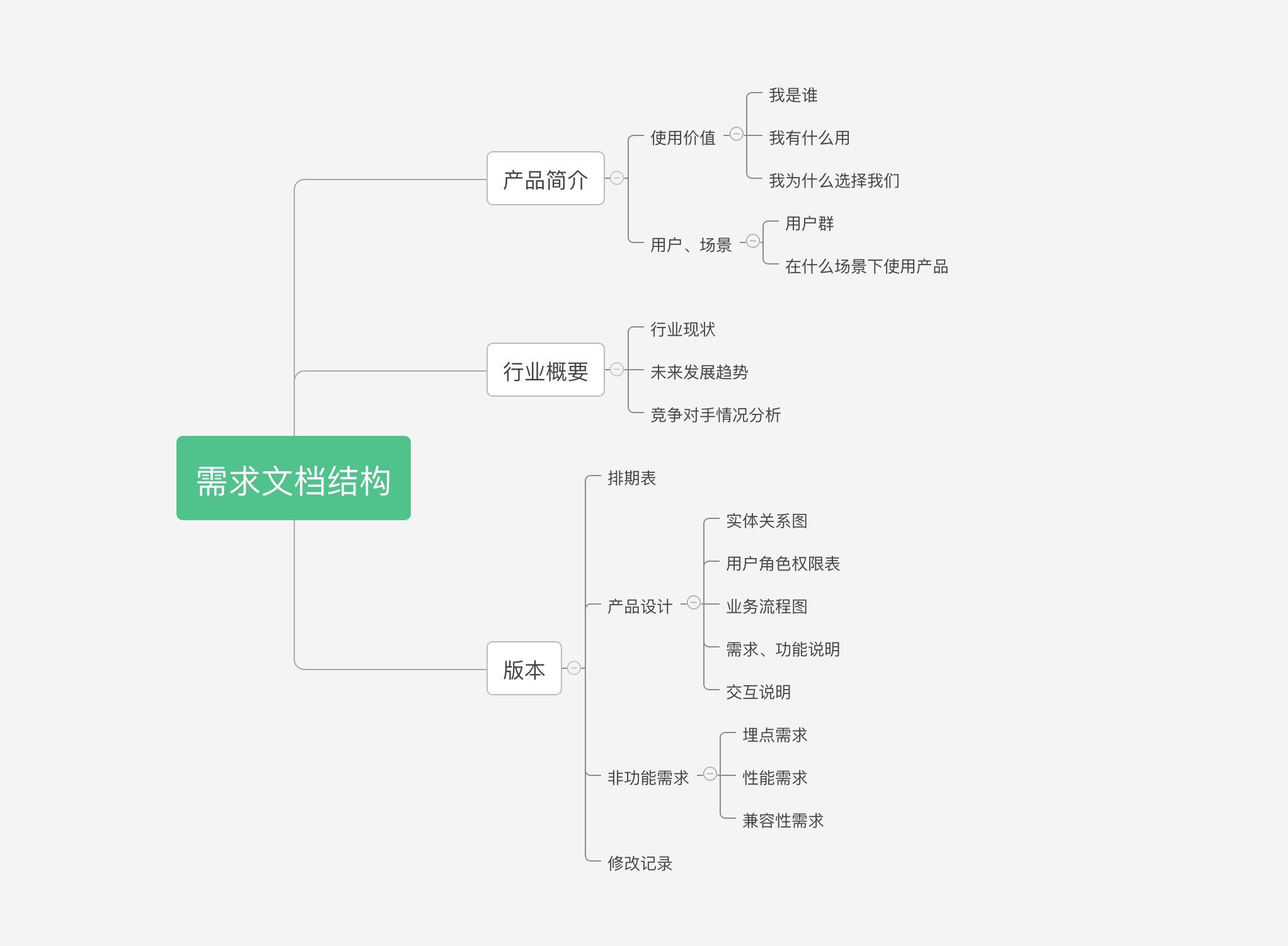
那么,如何写一份用户体验好、开发喜欢看、靠谱的需求文档呢?笔者将从以下几个方面展开阐述:

一、产品简介
1.简要说明产品的使用价值
- 我是谁(一两句话写清楚产品的身份)?
- 我有什么用(我是做什么的,我能提供什么服务等)?
- 为什么选择我们(与竞争对手相比,我们产品的优势,核心竞争力是什么)?
2.目标用户、使用场景
- 产品的主要用户群是谁?
- 用户主要在什么场景下使用我们的产品。
二、行业概要
- 简要阐述行业现状
- 未来的发展趋势
- 竞争对手情况分析
补充:如何快速了解一个行业?
1.通过艾瑞咨询、易观等网站查看行业的分析报告,深入了解整个产业的上下游结构;
2.通过商业模式画布工具,分析行业主要玩家的商业模式
三、版本
按照版本来分类,点击版本链接可进入查看每个版本的文档。
文档的第一页如下图:

(一)、排期
每次的大版本开发,最好对应有一个排期表(与开发沟通确认时间的安排),开发过程中,根据进度情况,适当调整时间安排。

开发人员可以根据自己负责的模块,进入排期详情查看当天的任务,完成的模块可以进行标记,如图。

(二)、产品设计(重点)
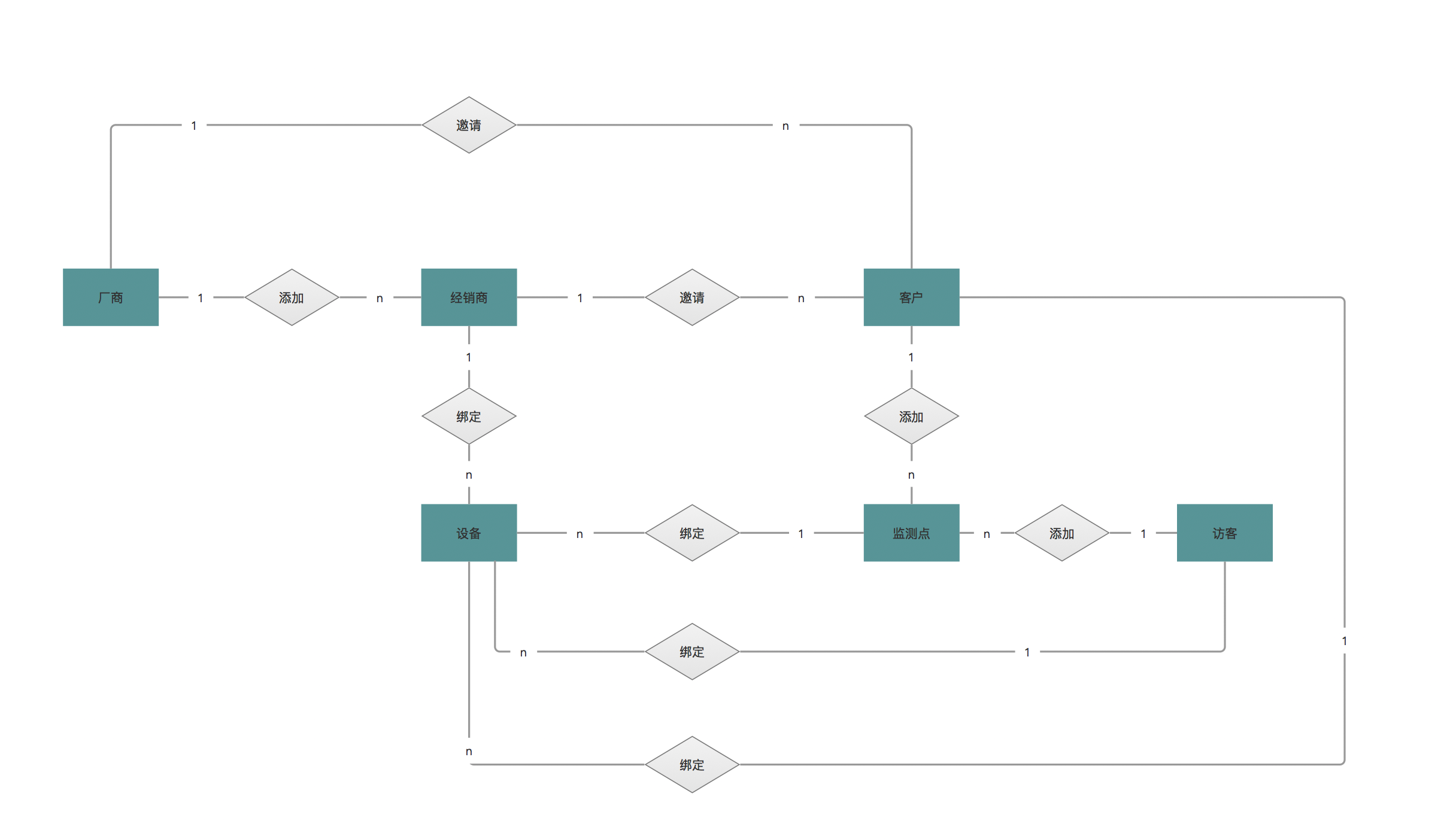
1.实体关系图
当你做的产品是从0到1时,为了让数据库的开发人员更快速的了解你的产品,实体关系图(E-R图)将会发挥很大作用,数据库的开发人员可以参考此图来做数据表结构的设计(具体这里就不说了,大家可以网上详细了解E-R图)。

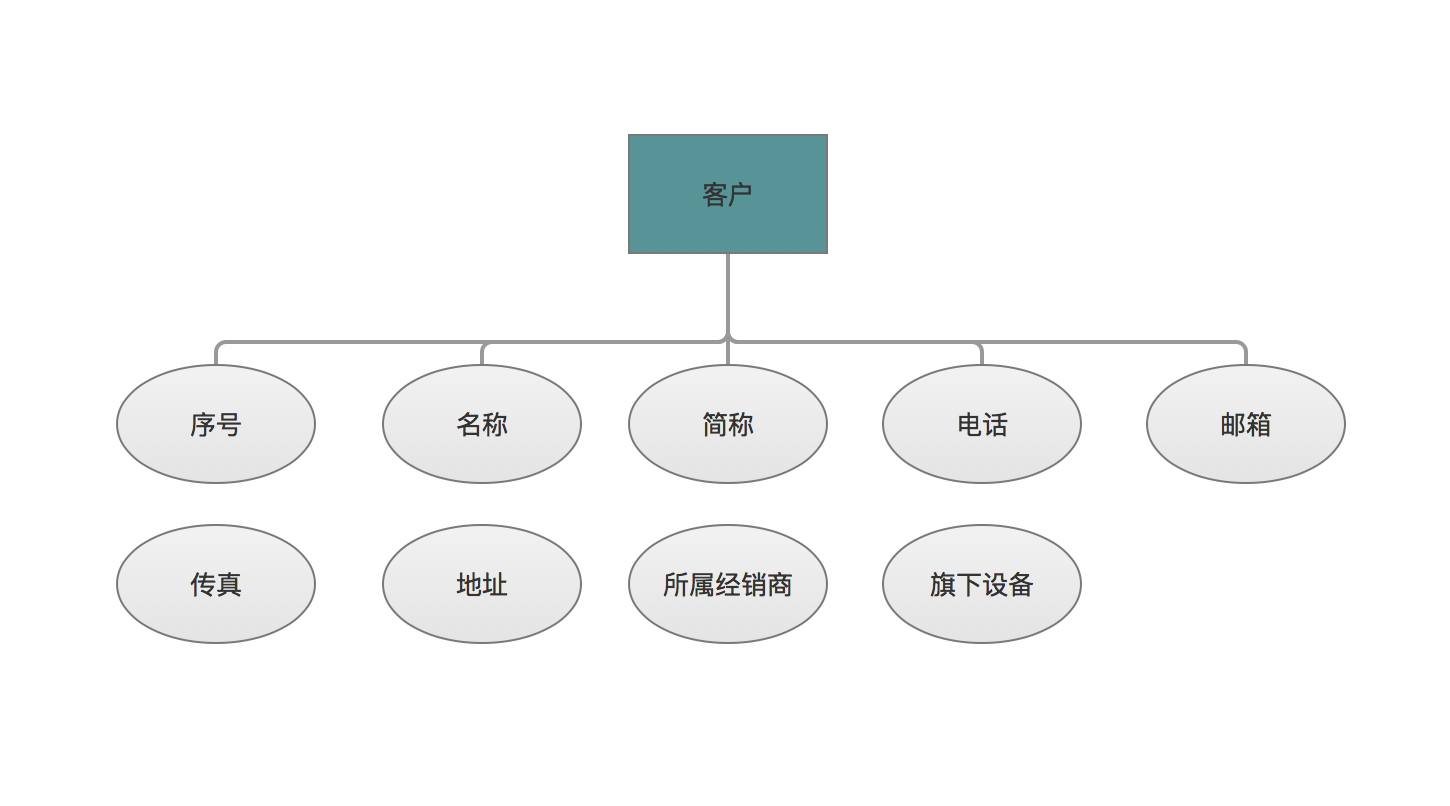
厂家、经销商、客户等这些都是属于实体,实体包含的的属性(字段)最好也要写出来,如下图举例:

2.用户角色权限表
涉及到角色和权限的,需要做一份全面的角色权限表格,方便开发人员参考。››

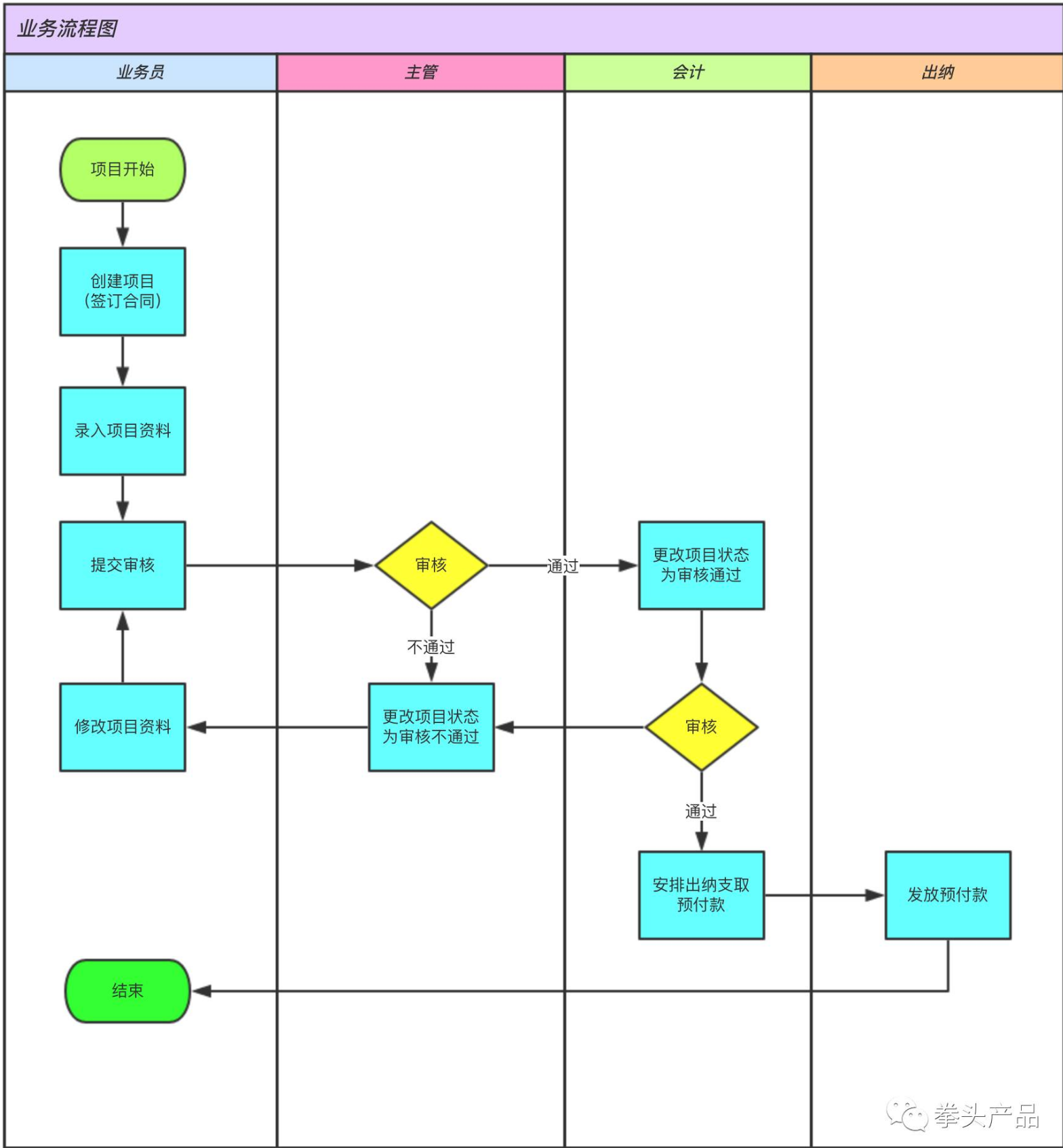
3.业务流程图
通过业务流程图,可以在大方向上知道产品的整体逻辑,业务流程图拆解可以得到任务流程图,任务流程图拆解可以得到页面流程图。

4.全局说明
一些通用的控件、状态等,不需要每次都说明,比如空数据、网络异常、加载失败、刷新状态等等,只需说明一次即可。
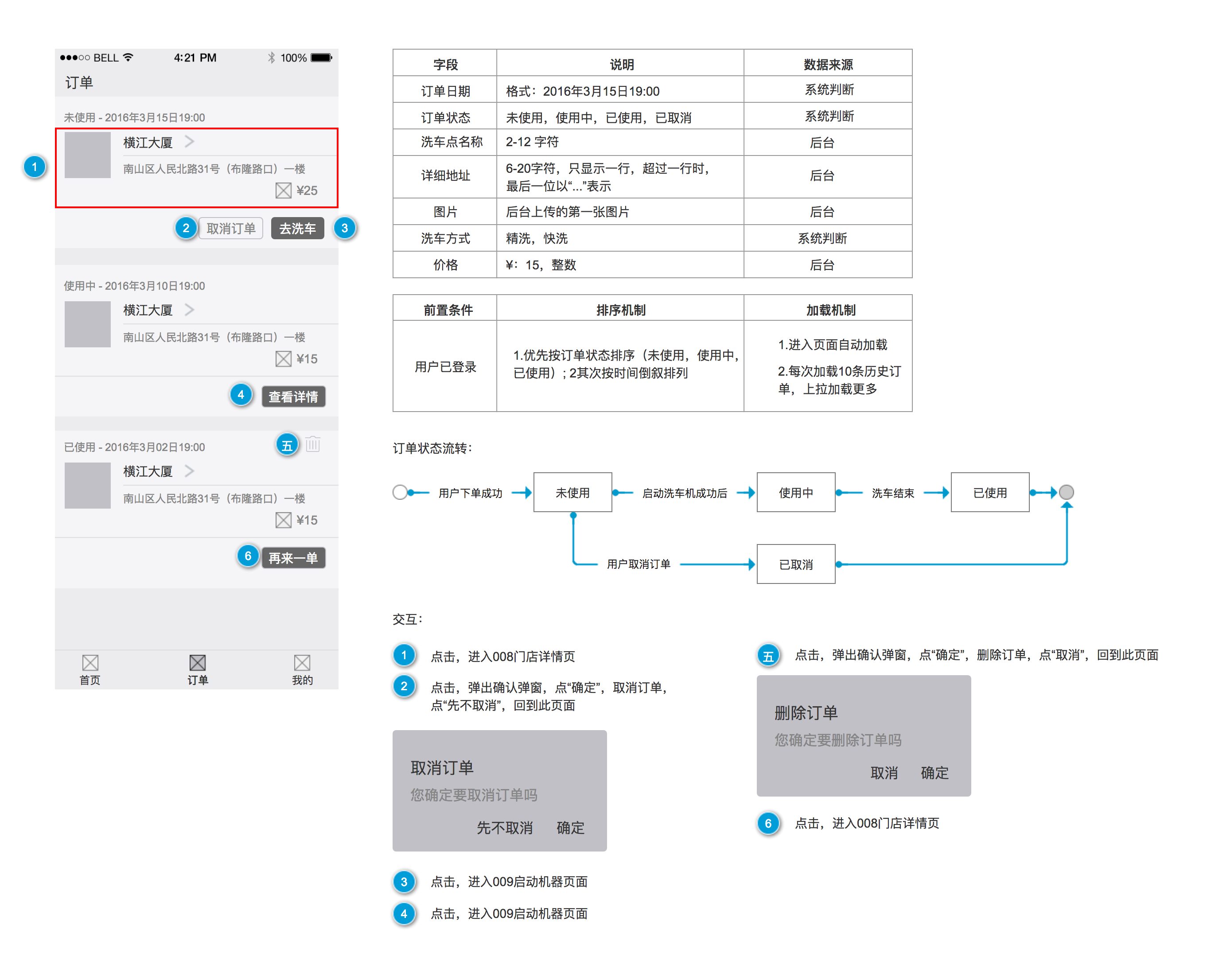
5.需求、功能、交互说明
很多人在写功能说明、交互说明时,总是会遗漏一些细节,逻辑不严谨。从以下几个维度去说明,将会让你考虑的更加全面:
- 字段、字段说明、数据来源
- 前置条件、排序机制、刷新机制
- 状态流转(一个页面可能有多个状态,需要说明)
- 交互操作(正常操作、异常操作)
下面,笔者将以一个页面做举例说明:

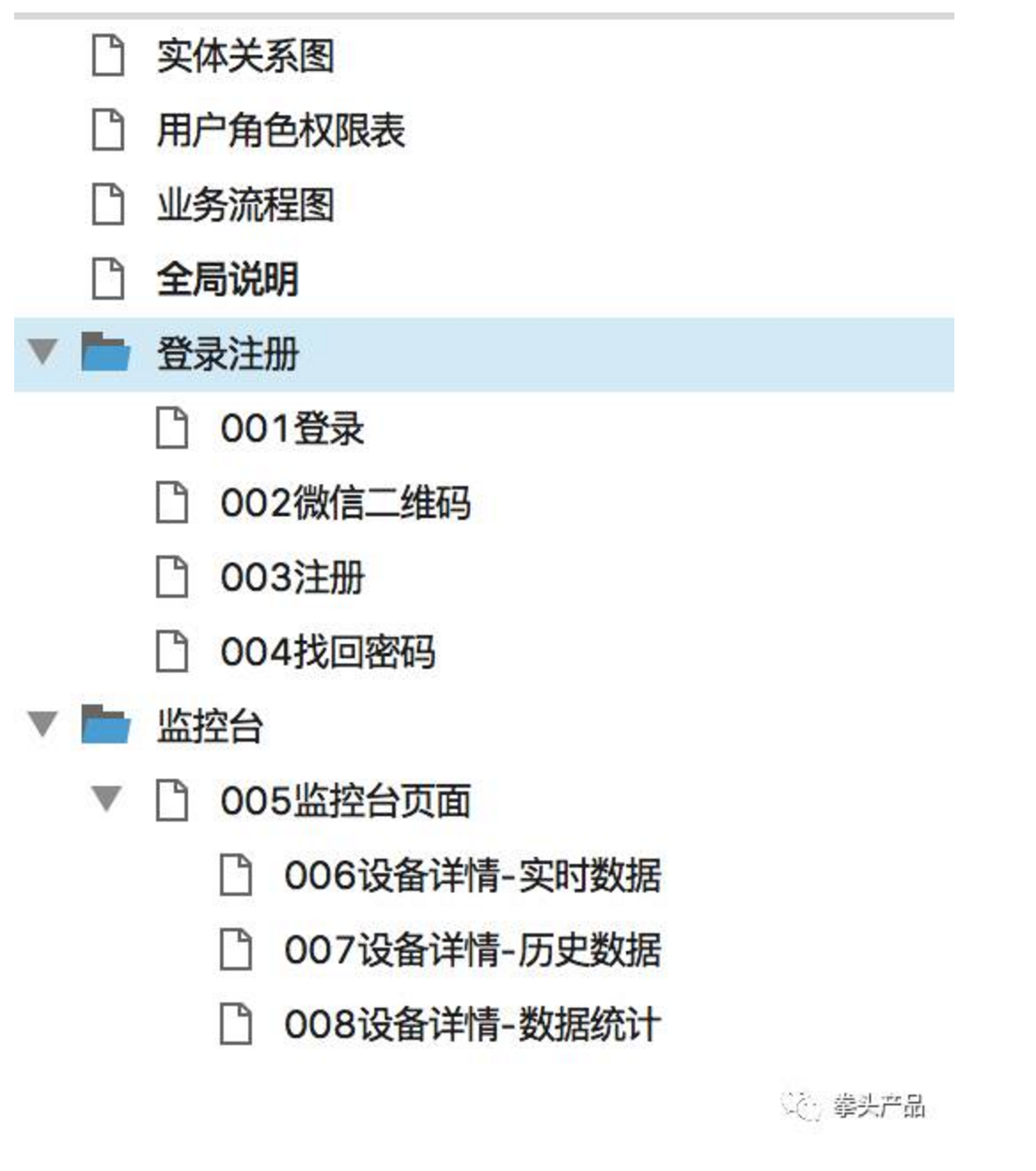
产品设计模块里的结构如图:
(为了方面查看以及和视觉页面的对照,每个页面需要标注编号)

(三)、非功能需求
1.埋点需求
页面的打开率、按钮点击率等,如果需要记录,则需要做说明。

埋点是数据分析的基础,建议使用“GrowingIO” 这个工具进行可视化埋点,操作简单、方便,能减少很多的工作量。
2.性能需求
请求数据的响应时间要求、并发数要求等。
3.兼容性需求
系统版本的支持、多终端的支持、浏览器的支持等。
(四)、修改记录

文档的第二页如下图:

为了让开发人员更方便的浏览,增强阅读体验,使用markdown语言来辅助写需求文档是最好不过了,浏览体验会大大提升。
好了,本次分享到这里,感谢您的阅读。
作者:dreamer,微信公众号:拳头产品
本文由 @dreamer 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








实用
页面举例说明对我来说有点吃力,axure不怎么会用
好东西
没有累赘的文字,好文,收藏
交互写在原型里面是不是会清晰一些
mark
开篇的几个痛点 严重的共鸣啊 所以 产品经理的不易和研发的吐槽是一场世纪博弈
我觉得OK~哈哈哈 厉害的 手动点赞
需求功能交互说明 你是写在原型里面的 这样阅读会不会不方便
突然觉得外行来做产品真的要吃很多苦 文章里好多东西都没接触过T_T哭泣
千里之行,始于足下
很不错
好文章,真的很值得收藏
好文章,收藏一下
说得很好啊,说出了大部分程序员心中的期望和痛点!
我的第100个收藏~
框架清晰,落地有声
感谢
个人觉得排期不能算在需求文档中。排期应当是需求文档完成后才能够确定的。
没确定之前肯定还没有排期,确定后可以放里面
好文,感谢分享,要是楼主能提供个模板就好了。
公众号有
能呈上附件最好!
去公众号看
学习
小白一枚 留言点赞表感谢!
👍
一脸懵逼
这个不错,收藏先
感谢
很好
😎
楼主有炫技的嫌疑,不过确实是好文章,模板结构清晰明了。
在哪,我也想炫一下😅
一份优秀的文档+多沟通,解决一切问题。缺一不可。
沟通是基础
😉