怎样使产品体验符合用户心理及行为规律

“要做一把椅子,你首先需要清楚人们是怎样坐着的。要设计用户界面,你首先需要了解用户的意识与想法。”
为什么这事儿如此重要呢?因为对用户心理与行为规律的充分了解可以帮助我们打造更好的产品体验,让用户更 happy,从而吸引他们反复访问和使用产品,提升相关转化率。
那么怎样才能更有效的了解用户的心理呢?我们可以从认知心理学和行为经济学等领域当中借来一些概念作为指导,站在用户体验设计的角度进行诠释,从以下五个方面入手,试着“掌控用户的大脑”。
情绪记忆
回忆一下自己曾经吃过的最棒的饭菜 —— 正是情绪记忆让你在很久之后仍然能够记得当时的香气与味道。类似的,如果你经历过某种生死攸关的状况,那么也正是情绪 记忆让你能够身临其境一般的回想起当时的种种情景。人类很容易记住那些与情感密切相关的事物,或是那些让我们某方面情绪得到加剧的事情。
这一点对于我们来说有什么意义呢?作为设计师,我们需要在产品与用户之间建立情感的关联与纽带,让他们记住我们的产品,记住那些带来愉悦感受的美好体验,并乐于将这份体验分享推荐给其他人。
在这一点上,我们需要考虑以下两个关键的设计方法:
控制用户的注意力焦点
以旅游网站 simplehoney 为例。这种类型的站点中,比较传统的做法是让用户通过各种复杂的搜索表单来计划行程安排,而 simplehoney 则向用户提供了一系列与搜索目标相关的图片或启发性关键词,引导他们更加轻松和直观的完成计划流程中的各项任务,例如选择酒店以及期望中的出游类型等。
在与用户进行信息互动的第一步 ( 选择酒店类型 ) ,simplehoney 就通过与用户目标相关的图片直接激发他们的想象,让他们在选择的过程中不断产生对目的地酒店的憧憬,从而在流程的第一步就有效的将用户置于一种积极的情感状态下。
在第二步中,simplehoney 询问用户所期望的出游类型。这里同样通过漂亮的图片将用户的注意力集中在了“期望”上面。通过这简单的两步,simplehoney 迅速的将用户的想象与期望调动起来,使自己的产品与用户目标产生了强烈的情感关联。
为产品赋予人格
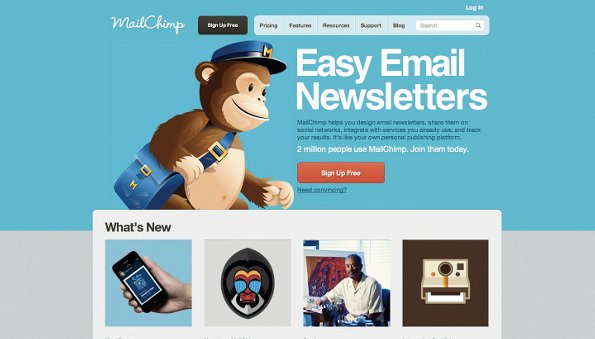
第 二个创建情感关联的方法就是为产品赋予人格。不过从某种程度上说,这也是一把双刃剑,举个例子,MailChimp 的吉祥物 Freddie 猴子也许可以讨 到一部分用户的欢心,但有些用户却更加钟情于 Campaign Monitor 那样整洁专业的风格。在这一点上,最重要的是,要对产品的目标用户有一个清晰的认知。
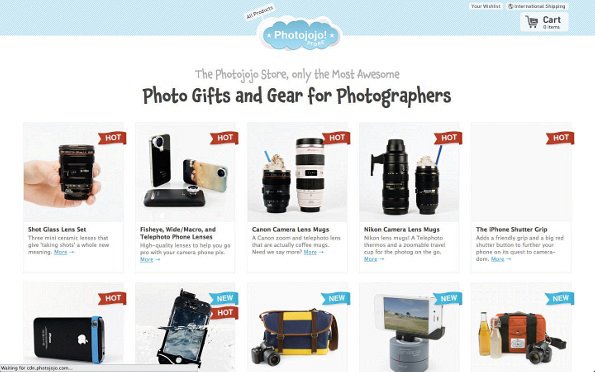
以 PhotoJojo 为例,打开首页,你大概很快会对他们使用的字体风格产生深刻的印象:有趣,友好,生动直白的向你介绍产品信息。用户可以在很短的时间内判断出这样的品牌风格是否能够引发自己在人格和情感上的共鸣;如果符合,则会乐于继续深入的了解产品。
此外,包括拥有开心 / 悲伤表情的购物车在内的所有情感化设计元素都构成了 PhotoJojo 的人格,使它成为一个让用户乐于产生交互行为的产品。用户有可能成为产品的粉丝,甚至是口碑传播者;对于产品和品牌来说,这将是无比宝贵的财富。
 深度与广度处理
深度与广度处理
对 于那些相对复杂的任务流程,例如填写长表单或是在复杂的导航结构中浏览内容,用户所表现出来的行为能力会受到当时心智状态的影响。如果产品使用户产生了困 惑与受挫的感觉,他们就会进入“深度优先”的处理模式 —— 这与你弄丢了车钥匙之后的心智状态很类似。在这种状态下,任何目标对你来说都是困难的,想要找到 你所寻找的东西几乎是不可能的。
在焦虑或紧张的状态下,一个人能够聚焦注意力的范围是很狭小的,你总会在各种可能的解决方案当中选择最显著的那个,意图尽快减小负面效应发生的可能。
在 这点上,我个人 ( 英文原文作者 ) 最爱念叨的案例就是旧版的 Basecamp。记得有一次我想找一篇自己写过的关于 Facebook 移动应用的文章,于是试 图在页面右上角寻找搜索框,结果完全没找到。然后我上下滚动页面,希望找到搜索功能,却无论如何都找不到。“这可是 Basecamp!我敢肯定它是有搜索 的!” 我这样对自己说。
经过了很长时间的寻找 ( 给我的感觉像是几个小时 ) 之后,我最终不得不向我们的 CTO 同学求助。他指着界面顶部一个小小的 tab,我发现上面写着“搜索” … 点击这个 tab,搜索表单便呈现出来。
因为我最初没能在显著和常规的位置找到目标对象,进而产生了挫败感;在接下来的寻找过程中,焦虑进一步加剧,以至于我开始相信该产品真的没有搜索功能,最终没能找到。当然,这决不能成为 37Signals 在交互设计方面产生失误的借口 …
与此相反,“广度优先处理”是我们在开心与放松的时候进入的一种状态。当我们处于正面情绪状态时,大脑的边缘系统会分泌多巴胺,这是一种强有力的神经传递素,能够帮助我们更好的处理信息、生成记忆。
如果我们能够使用户进入积极正面的状态,他们就能更轻松的完成操作任务,并享受整个过程。
在这方面,Google+ 是个不错的例子,他们通过诸如可爱的小动画效果一类的个性化 UI 元素让用户在使用过程中产生愉悦,进而激发其探索浏览的主观愿望。
这不是偶然现象。Google+ 的主设计师 Fred Gilbert 说:“你大概注意到了,我们用到的各种图形元素,包括 logo 等等,都经过了一定程度的弱化处理。我们越发认识到,为人们打造体验上乘的产品,这与单纯的制作工具器具之间是有区别的。对于前者,你必须将整个产品的上下文环境都处理的更加友好,更具有亲和力。例如,我们会使用一些有意思的图标,让用户感觉到更轻松自然。”
另外一个经常被提及的案例仍然来自 MailChimp,虽然这款产品受到过不少的争议,但不可否认的是,它确实是一款易用的、极具亲和力的,在情感化要素的组合运用方面几乎成为了典范的一款产品,有时你甚至会觉得他们就是为了愉悦我们的大脑而制作了这个东西。
让用户得到愉悦,为他们创造积极正面的体验经历,这会使用户进入良好的心智状态;在这种状态下,他们甚至会忽略掉一些可用性方面的磕磕绊绊。即使在面对问题的时候,他们也会更加倾向于努力解决,而不是立刻放弃你的产品,转投他处。
 分解流程
分解流程
有些交互流程冗长而复杂,需要用户花不少时间来完成。这种情况下,可以试着将整个任务分解为若干步骤,同时在每一步当中给用户即时的反馈,让他们了解到距离全部流程的完成还有多远。
分解不仅可以提升任务的完成率,同时,相比于冗长的大流程来说可以促使用户提交更多的数据内容,而且你也可以有机会在分解出的子任务当中融入更多的乐趣。
分解任务有助于激发出用户内心隐藏的强迫症。将流程分解为片段,同时告诉他们还有多少任务没有完成,这将使用户更倾向于完成全部流程。通常,人们不喜欢将未完成的任务放在那里置之不理,尤其是在他们知道这些小任务是很容易完成的情况下。
LinkedIn 在这方面做的比较有代表性。用户注册之后,需要完成个人资料的输入;在这里,LinkedIn 将整个流程分为了 7 个子任务,并在每个步骤当中明确的提示用 户当前进展到了哪一步,而且这些任务也是可以跳过的。用户很可能没有时间输入全部资料,但至少可以选择其中一两个步骤来完成,然后暂时跳过其他环节,直接 进入使用状态。比起必须完成全部流程来说,这种方式显然更容易使用户上手。
选择的悖论
常言道,有选择就是好的。如今看来真的是这样吗?我们总是要面对非常多的选择,有时看来这甚至是那些有权威的人出于免责的目的而采用的一种手段。
太多的选择有时甚至意味着用户会离开你的站点或是把你的应用从手机中删除。为什么是这样呢?
当 面临过多的选择时,我们会担心自己做出错误的决定。有时我们会过于担心得不到好的结果,以至于认为很多不为自己所熟悉的选项注定不会带来好结果,进而忽略 掉他们。想想看自己是否有这样的经历:你进入一家餐馆,面对一本厚厚的菜单,纠结了将近 10 分钟,最后点了那些几乎每次都会点到的东西。
对于产品来说,在任何一个特定的环节里,我们都要仔细考虑提供给用户的选择的数量。很多情况下,较少的选择意味着用户可以更加轻松的做出决定,完成当前的目标任务。
举个例子,用户在 Flickr 登录之后需要面对总共 57 个操作选项 ( 包括所有链接在内 ) 。想想看用户登录后通常需要做哪些事情?他们脑子里真的会有 50 多个目标任务吗?换个角度想,他们现在倒是有了 50 多个机会去做出错误的选择然后感到焦虑受挫,甚至放弃使用。
旅游网站中的搜索表单通常也是这方面的典型负面案例。ebookers 的搜索功能中包含了 31 个主要选项和 6 个次要选项,这么多选择不一定是用户真的需要的,而且极大的增加了任务的复杂度。
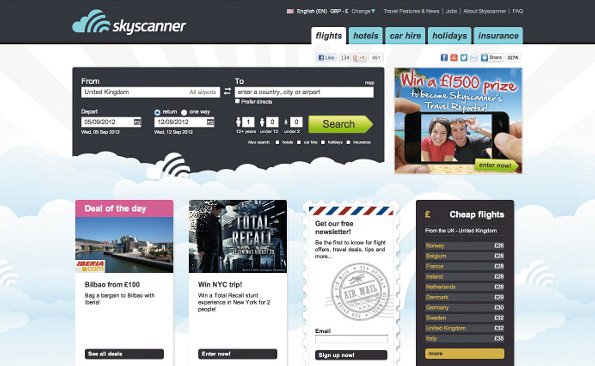
同样是旅游网站,Skyscanner 做的还算好,他们在首页当中提供了 10 个主要选项和 4 个次要选项。移除了不必要的选择,也就减少了用户犯错的机会,同时降低了产品的复杂度,最终使用户可以更加轻松愉悦的完成目标任务。
 互惠定律
互惠定律
如有有人为你买了杯饮料,你会觉得有必要找机会报答他。这种愿望是人类天性与社交礼节等方面因素的综合产物。
我们可以将这里的饮料替换为徽章、成就等奖励机制,运用到产品当中。在适当的地方将这些小回馈提供给用户,让他们感受到额外收益,从而提升他们的参与度与活跃度。
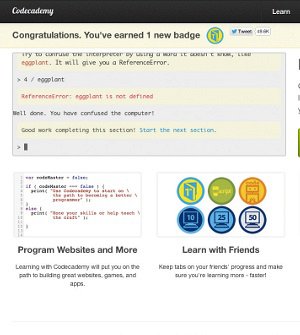
Codecademy 在首页提供了可交互的命令行界面作为引导。用户输入代码后会得到即时的反馈,如果成功完成了小教学任务,还可以得到徽章作为奖励。你完全不需要注册就可以 享受到交互式的体验,甚至还能得到徽章,这种感觉很棒,让我很乐于为他们的转化率提升做一点小小的贡献。
 这里有一点小原则:不要刻意向用户索取什么,而是要提供机会,让他们愿意主动的对你的产品做出回报。
这里有一点小原则:不要刻意向用户索取什么,而是要提供机会,让他们愿意主动的对你的产品做出回报。
小结
希望以上这五点可以帮助你更好的了解用户的思维与行为。不妨试着从这些方面入手来改进自己的产品,并对实际的效应保持跟踪。
需要记住的是,这些设计方法并不是要你为产品增加各种华而不实的装饰,我们的最终目的是充分了解用户的目标及行为规律,从而让他们在产品中得到更好的体验;这是通往长久成功的关键。
来自:懒人素材
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






