产品思维解析PRD内容与结构

作为个把月没产品实习的2018应届生,想在寒假期间梳理自身产品知识更好地迎接年后的实习应聘。而本文是我归纳总结PRD文档(采用Axure)结构和内容后输出的文章。
目录
- 分析方法介绍
- 具体分析
- 结语
1.分析方法介绍
PRD(产品需求文档)是产品新人日常工作中输出最多的文档类型,而不同公司不同团队对于PRD的结果和内容要求都不尽相同,所以PRD文档也可以被当作一个独立的产品来对待,根据团队不同的需求来输出最合适的需求文档。
产品因需求而生,需求转化为产品过程中的依据即是产品逻辑,体验分析产品本质上是对产品逻辑的探究。本文将PRD文档视为独立产品,分析文档的结构(结构层、框架层)和内容(战略层、范围层、表现层)。
2.具体分析
设计一款产品首先应了解目标人群的特征,并分析其需求。
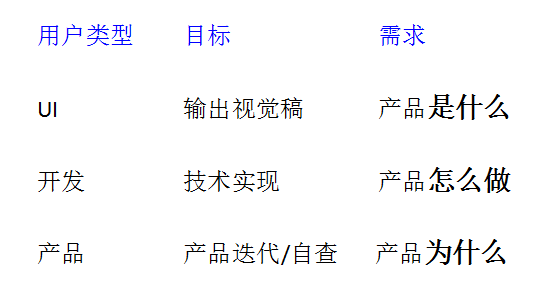
PRD文档(含交互)一般交付给UI视觉设计和开发人员,所以UI和开发成了PRD的目标用户。而产品并不是一蹴而就的,所以PRD也是产品同学不断迭代产品的依据。对三类用户进行分析可得出下图
UI篇
UI需求:UI由于要根据产品调性、功能特征等因素来设计合理的视觉稿,所以UI同学需要明白产品是什么,大到整个产品是做什么的,小到各个页面/模块/按钮都是用来干什么的。
需求分析:PRD文档需要对整个产品进行整体描述,其次在对各个页面进行描述,做到以上两点还是不够的,还需要把各个页面都联系起来才算是完整的产品表达。
举例说明:如果觉得以上描述过于模糊,我想举个例子来类比会好理解得多。如果把一个产品看成一套住宅房(三室一厅一厨两卫),那么产品功能定位就是住宅,从而解决人的居住需求。其中各个房间犹如移动端产品的各个页面,各自承载着不同的功能,而室内的家具可类比页面里的部件,室内设计师需要了解以上内容结合房间的位置设计出合理的设计稿。
插一句:为了将需求转化为功能(由于本文将PRD文档定义为产品,所以功能指的是文档的表达),我们先把文档的表达形式先做个梳理。有文字、图片、声音、视频、线条五种表达元素,而声音和视频读取的方式不够直观快捷,为了提高工作效率不宜采用。由表达元素组合而成的表达方式可以是文字描述、图片展示、线框图、流程图、脑图、表格、泳道图。
PRD功能:综上,UI需要从PRD文档上得到完整的产品表达(1.产品总述2.页面描述3.页面联系),所以PRD文档需要有1.产品/功能模块总述(文字描述)2.页面功能简介(文字描述)3.页面流程图(流程图)
开发篇
开发需求:开发同学侧重于理解怎么做产品,也就是产品逻辑是怎么样的。当然也需要了解产品是做什么的,这有利于充分理解产品逻辑,这也是开发人员工资高的原因,人家活多!总之需求就两个字:逻辑!
需求分析:PRD文档对于逻辑的表达需要足够充分,体现在整个产品页面之间的层级关系、跳转关系,页面内各个部件作用,各个功能逻辑、此外还应该与开发沟通未来迭代方向和内容,以便于提升程序扩展性,避免程序重构。
举例说明:还是用住宅房为例,在开发人员接手之前一切还都是空想,只留于纸面(PRD文档、视觉稿等),所以开发人员需要知道各个房间的位置如何设计、房间内的家具类型,水电煤功能实现:进水出水口(水流通功能)、整个住宅房的电缆怎么拉(通电功能)、天然气口在哪(烹饪功能),有了以上这些才有可能实现产品从0到1。至于家具选购、室内装潢都由视觉稿来表达。
PRD功能:综上,开发需要从PRD文档上了解产品逻辑(1.页面跳转逻辑2.功能逻辑3.页面交互逻辑)所以PRD文档需要有1.页面流程图(流程图)2.功能流程图(流程图)3.页面交互(线框图+文字描述)
产品篇
产品需求:产品/功能模块需要不断的迭代更新,所以产品同学需要根据上一版的PRD文档进行下一版的迭代,避免功能遗漏或者战略方向不明确。
需求分析:所以PRD文档在产品总述时要准确地描述产品定位以防迭代时产品“变性”;而需求池里也应该将需求排上优先级;为了更直观的管理(增删改查)现有产品架构也应该附上信息架构。
PRD功能:综上,产品需要根据PRD文档内容进行产品迭代,所以要求RPD具备:1.产品总述(文字描述)2.版本记录/需求管理(表格+文字描述)3.信息架构图(脑图)
整理:
综上所述,PRD由于UI、开发、产品的需求,需要具备
- 产品总述
- 版本记录/需求管理
- 信息架构图
- 功能流程图
- 页面流程图
- 页面交互
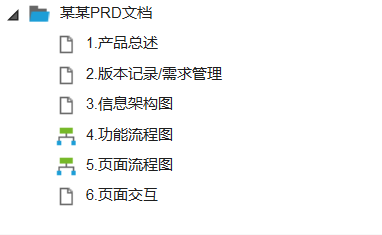
以上六大内容,为了方便阅读理解,应根据内容的具体程度由全局到局部不断细化进行排序,即下图:
为了让本文更加实用,我将对六大内容如何表达进行简要介绍,具体的表达方式可以参考其他详文。
产品总述
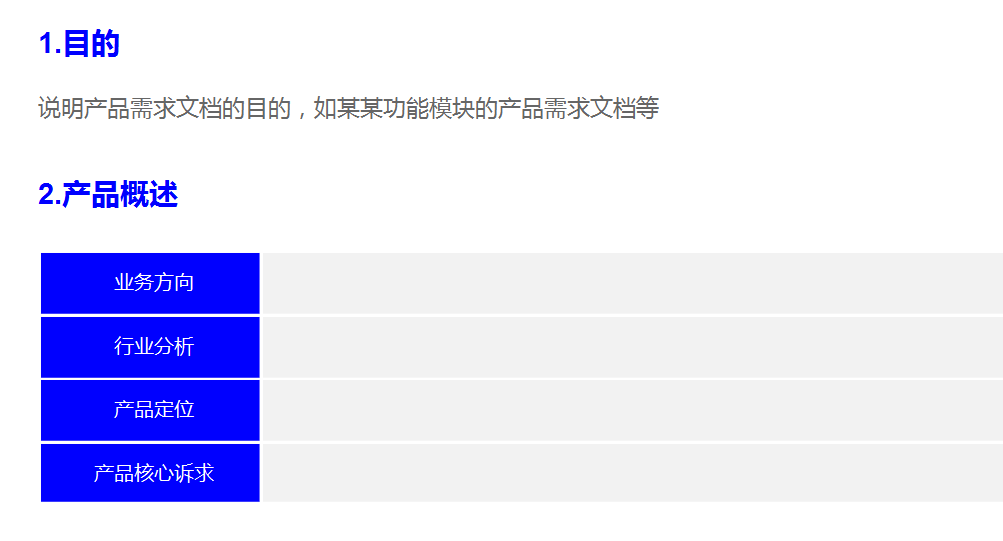
前文提到产品总述对于UI、开发、产品来说都是必看的一块内容,扮演概括性的角色。所以在我的理解里。产品总述应该点明该文档的目的,并且明确产品核心需求和定位。

不拘于表达形式,只需要把以上几点表达清楚即可,以下内容同理。
版本记录/需求管理
版本记录和需求管理本可以分为两块独立内容,但是之间又有所联系,索性就拉到一块了。
历史版本的作用使得产品开发更加条理,有迹可循,算是一种记录。当前版本虽然一定是最后一行,但也应该用不同字色以示区分。
而之后关于新版描述不在多说,需要注意的是序号的对应关系,还有当前版本的需求也应该用不同字色和其他需求区分开来。

信息架构图/页面流程图/功能流程图
这里不做阐述,在各大论坛搜索框输入“信息架构图/页面流程图/功能流程图”会有更全面的信息。
页面交互
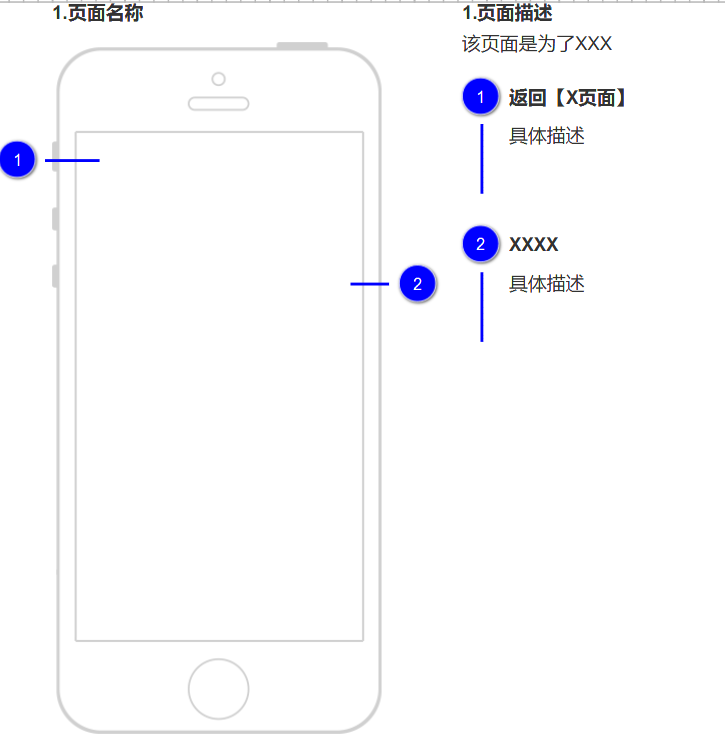
虽然网络上有许多交互的表达方式,但我还是想分享一下自认为不错的交互呈现形式(如下图)

如果你是产品小白,从未做过完整的PRD文档,当你写多了页面交互时会发现其中有许多重复性描述,所以这时候就又多了一个需求,能否把重复性又复杂的描述提取出来成为一块独立内容,要用到时只需要简单一句话作为“调用”。如同程序开发时的函数调用一般,更加快捷。
PRDV1.1
新版描述:新增“全局说明”功能
全局说明
上文提到全局说明是页面交互里重复性复杂的描述的集合。
所以全局说明里的内容可以是1.toast/alert/dialog样式 2.数据变化方式(刷新等) 3.异常情况处理(网络异常、程序中断等)4.文字/图标/组件使用规范(当然大多数情况是由UI和产品一同进行定义)5.名词说明(定义产品中特殊名词)
增加“全局说明”功能后的PRD目录如下图
3.结语
相信原本不理解PRD文档的同学在通读全文后能明白PRD文档是怎么回事。但本文更希望传递的是产品思维,如何去系统地理解一件事物,小到生活里的琐事,都应该掌握梳理其脉络发现本质的能力。
本文由 @石力.Lison 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








😉 写得挺好
😉
感觉少了数据流向这个维度的描述,每个功能是否产出数据是否要记录,我觉得应该描述一下。
没有运营的需求部分吗