实战经验|如何用Axure做出高保真的个人网站

大家好!我是一名UX设计师,希望可以与共同喜欢探索用户体验的朋友们一起成长!我会不定期地更新一些有关用户体验方面的文章。本文主要分享:无需ui和前端制作个人网站,只需一个Axure就能搞定!
越来越多的人想要创建自己的个人网站,把自己平时工作的总结和收藏分享出来,整理到自己的个人网站中,不仅能帮助同行互相学习,更是自己能力的体现。我自己用axure做了一个个人网站,以本网站为例,来为大家讲解如何用axure做出高保真的个人网站。
如果后期维护量较频繁的,还是建议正常开发网站,并且需要有后台进行日后维护。axure制作网站只适合维护量较小且简单的网站。
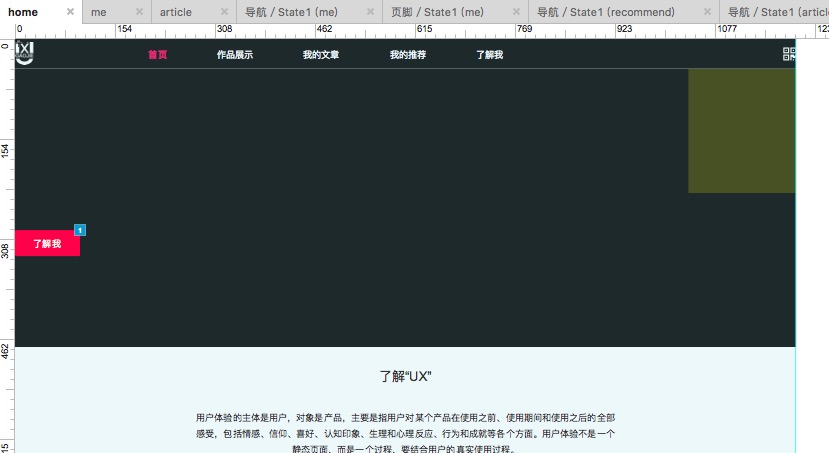
在正文开始前,先给大家看一下网站的效果(http://uxgao.com),觉得不错的童鞋可以继续往下看哦!
一、正常网站开发流程和axure制作网站对比
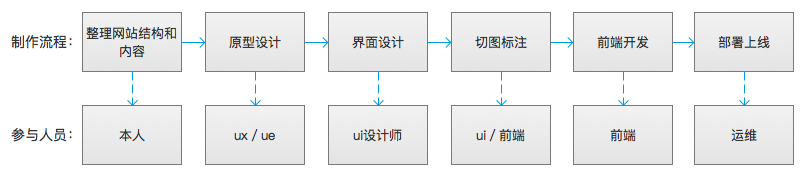
1. 正常流程

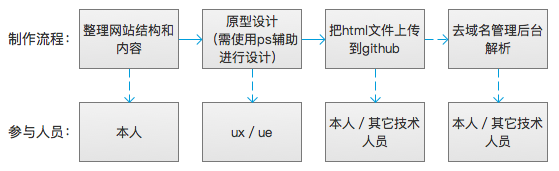
2. axure制作流程

二、什么的样个人网站不适合用axure制作
1. 需要后台维护
所谓的后台维护指得就是需要开发一个官网后台,日常通过后台上传新文章、新内容等信息。axure只能做出展示效果,所以该场景下不适用axure制作网站。
2. 页面数量和内容较多
首先axure制作的网站导出的html文件较大,相比正常前端开发出来的网站要大好多。如果网站整体页面较多,或单独某一个页面内容/图片较多。网站加载较慢,所以该场景下不适合用axure制作网站。
3. 有复杂的动效和交互
现在大多数复杂的动效和交互都是用h5、css3做的,过去我们可能还会看到网站上有flash或AE做的动效。目前大多数都是用flash、AE做出效果后,前端转换成代码实现。从而让网站浏览更加流畅。如果再axure里加复杂的动效和交互,那么绝对会影响网站的加载速度,从而大大降低了网站的浏览效率。
三、axure制作网站难点讲解
1. 整体尺寸把控
本网站做的效果是内容区域宽度固定,背景宽度自适应。
(1)内容区域宽度
考虑到主流的显示器分辨率,我设置的内容区域宽度为1200px。所有内容和图片都要放在这1200px以内。可在页面中拉一个参考线,拉到横坐标1200的位置。在做设计的时候从最左侧开始就可以了,不需要给左侧留出空间,下一条会讲到页面居中的方法。

(2)整体页面居中
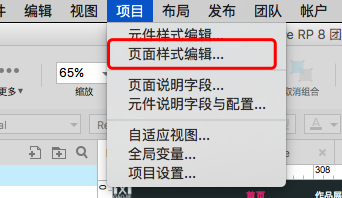
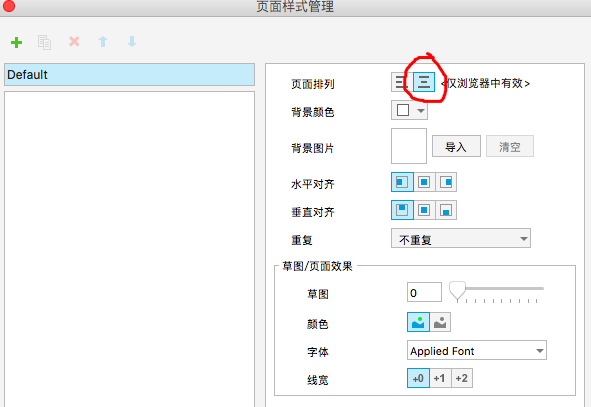
之所以上一条说到不给左侧留空间,是因为我们要把页面设置成居中对齐。选择项目-页面样式编辑,在页面排版中选择第二个,居中对齐。选择这个选项后,在axure画图时页面依然是在最左侧,在浏览器预览时整个页面就会居中显示。


(3)背景宽度自适应
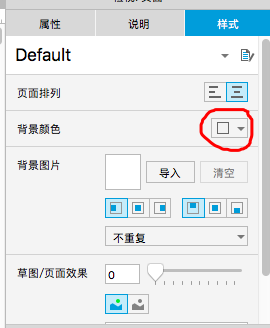
如果网站一个页面的背景都是同一个颜色,那么直接在当前页面点击一下空白处,然后选择样式-背景颜色,选择自己需要的颜色。

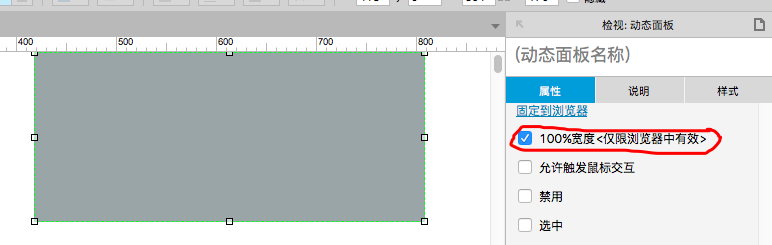
如果一个页面不同模块有不同的背景色,那么我们需要用动态面板来实现。首先拉一个动态面板,高度设置到你需要的高度,宽度随意,不过为了方便在这个模块上加内容,建议宽度拉倒跟网页内容宽度一样,比如1200px。然后在样式里设计你需要的背景颜色,然后勾选100%宽度。在浏览器预览后,该模块的背景色就是自适应各个分辨率了。

2. 导航
我做的导航效果是固定在浏览器顶部,之所以要固定在浏览器顶部,是因为页面内容较多时,用户滚动到下面后,直接就可以看到导航并进行操作。
制作过程:
(1)拉一个动态面板,导航的高度即为动态面板的高度,宽度拉到1200px。(宽度一定要拉倒内容区域的宽度,因为要在动态面板里面放导航的内容)
(2)设置动态面板背景颜色(即为导航背景颜色),勾选100%宽度。
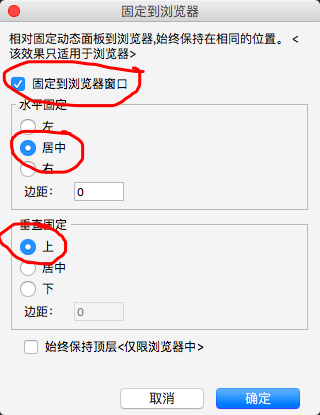
(3)在属性中选择固定到浏览器,勾选固定到浏览器窗口,水平固定选择居中,垂直固定选择上。最下面的始终保持顶部,如果没有其它内容需要覆盖在导航上就勾选上,我的导航右侧有一个二维码需要覆盖在导航上,所以我的没有勾选。(没有勾选的要注意设计完所有页面时,要把导航的动态面板放到图层最上层。)

导航文字:导航的文字需要放在动态面板里,文字需要有3种状态,当前页面状态、鼠标悬停状态、正常状态。
3. banner处理
banner的图是整个网站中最大的图片,这里不建议大家直接把banner图放到axure文件里,既不能自适应,又影响了加载速度。
纯色背景banner制作过程:
- 类似上面的教学,用动态面板来实现banner背景色的自适应。
- 文字尽量用axure打上去,少用图片。
- banner配图需要用photoshop来处理,最后存成透明背景png的格式。然后把该图片拉axure文件里。
非纯色背景banner制作过程:
- 需要把banner背景修饰成非常宽的图片,有条件的情况下设置成5000px。动态面板的样式中选择背景图片-导入那张图片。在属性中勾选100%宽度。
- 文字尽量用axure打上去,少用图片。(如果有需要,可以将文字一并处理到背景图中导入)
4. 按钮的效果
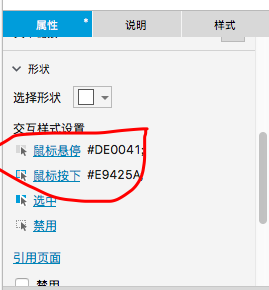
所有可点击的图形按钮、文字按钮都需要有3种状态,正常状态、鼠标悬停状态、鼠标按下状态。
在属性-交互样式设置中设置鼠标悬停和鼠标按下的效果。

5. 二维码的效果
我做的二维码效果是鼠标悬停在导航右侧二维码图标时,由上向下推出二维码,鼠标离开时,由下向上收回二维码。
制作过程:
(1)拉一个动态面板里面放二维码图片,放到图标下面的位置上。
(2)选择固定到浏览器,水平固定选择居中(根据网站尺寸,调整边距),垂直固定选择上,勾选始终保持顶部。
(3)给导航动态面板中的二维码图标加两个事件,如图:

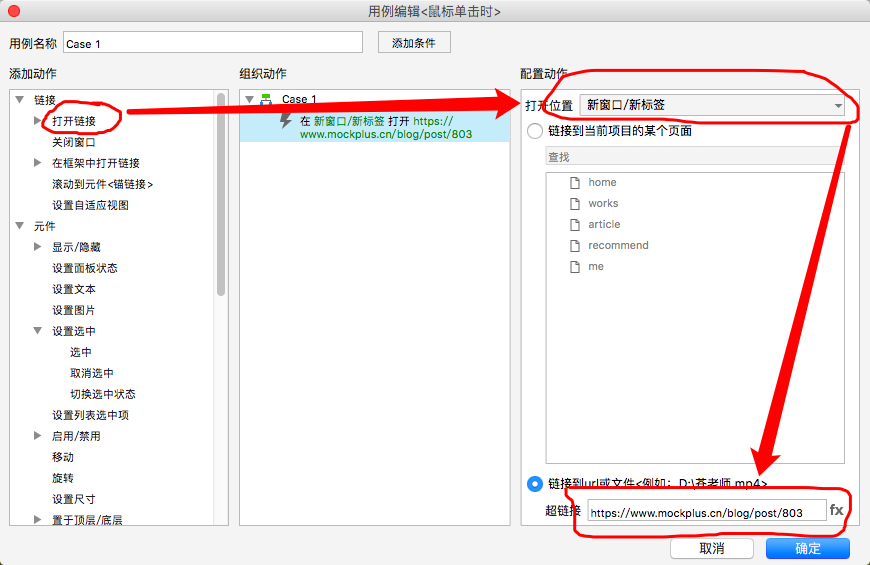
6. 跳转非本网站的链接
网站中有一些文章、推荐等模块,点击后跳转的是非本网站中的链接,我们需要对可点击的区域加点击事件,链接到外部链接,并且在浏览器新窗口打开。具体操作如图:

四、注意事项
1. 能用文本尽量少插入图片
比如banner上的文字,推荐里面的各种文字等,尽量不用以图片的形式放进来。尝试用axure进行排版。
2. 注意细节
既然是高保真,就不能做的像低保真那样粗糙,整个网站的字体、字号、间距、颜色等细节问题。都要像ui设计一样注重细节。
3. 交互效果统一
可点击的区域,比如文章,鼠标悬停的时候要有一个变化,比如外发光、描边等效果。要遵循设计原型,给用户每一个操作都有及时的反馈。
4. 图片压缩
尽量把用到的每一张图都进行压缩,前提是保证图片质量不会被看出来降低。
5. 购买域名
这个大家可以自行选择,去腾讯云、阿里云购买,哪个便宜买哪个。域名后缀尽量选择常见的,比如cn、com等。前面的字母可以以自己名字开头拼音或全拼来选择。
五、发布上线
这个我也不太懂,是朋友帮忙搞的,用的是github,大家可以上网搜一下。不用花钱买服务器,这里有一个注册与使用的教学希望可以帮到大家,链接:https://blog.csdn.net/p10010/article/details/51336332
上传完去域名后台管理解析一下就可以喽!
作者:高杰,微信号公众号:UX设计师高杰,从事交互设计和用户体验工作。
本文由 @高杰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







你好,请问下导航栏内容超出1200内容栏区域时该如何设置居中
浏览器中,向下滑动,“导航”的动态面板横条固定于浏览器顶部不动,“导航”的文字却向上滑动给隐藏了,是什么原因呢?
我的“导航”文字用的是:文本标签放置于动态面板内。。。 🙄
我简单帮你总结下:
纯静态网站(纯html)可以用axure做。
动态网站,当然前端部分开发也可以用axure,不过需要后端技术同学帮忙修改+数据库。
不过axure里面很多复杂、多余的代码,会影响网站性能和加载速度。
如果是把源码挂在自己服务器上的话,建议把图片、css、js等纯静态资源,放在阿里云、七牛云上,达到网站打开极速的效果。
小白学习一下!
学到了!接下来就去尝试一下 给自己做个小站 😉
作为一个运营,UI的活也要懂一定程度了,关于审美,UI标准,视觉上有没有初步的指导意见 😳
个人觉得,最基本的就是1、色彩不宜太多,尽量保持在3种以内。2、整体布局简洁,突出重点。3、还有就是一些基本的规范,比如字体字号间距等。4、审美方面:其实好的设计并不是为了好看而好看,而是可以触发用户的内心,一个设计是可以有一个故事的,比如我们在网站上常见的加入我们页面。大多数banner配图都是用的一些办公素材、团队的素材。它们只是找了一个跟整体风格很搭并且很好看的背景图而已。但是这种设计真的触发到用户的内心了吗?换个角度,我们可以用设计传达出我们想表示的含义,比如我之前做过一个设计,我采用的是一支笔在两个悬崖中间画出路,左侧是人在奔跑的动作,这就表明了我们公司在为我们的员工指引发展、规划铺路,所以,加入我们吧!这是一个有灵魂有含义的设计。
涨知识了,感谢赐教 🙂
不错👍
护肤
……