Axure案例:如何制作微信原型?

笔者作为小白,将自己画的第一份原型铺出来,目的是为了和大家一起交流学习。本文是基于最新版本的微信来写的,将在最大程度上还原微信原型的交互效果。
先铺上效果给大家看:点击体验
PS:笔者用Google浏览器无法查看本案例的交互,不知道什么原因,知道的同学请留言喔!
由于页面过多,只上了部分效果图。开头已经说明,笔者尽自己最大的能力模仿微信的交互,并没有完全一样,望大家能够体谅。
一、效果截图
启动页:

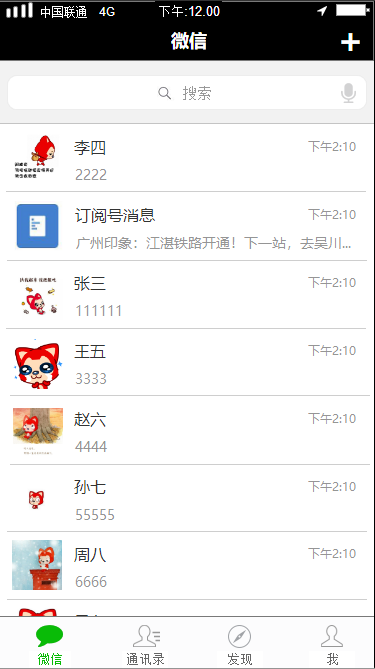
微信页:

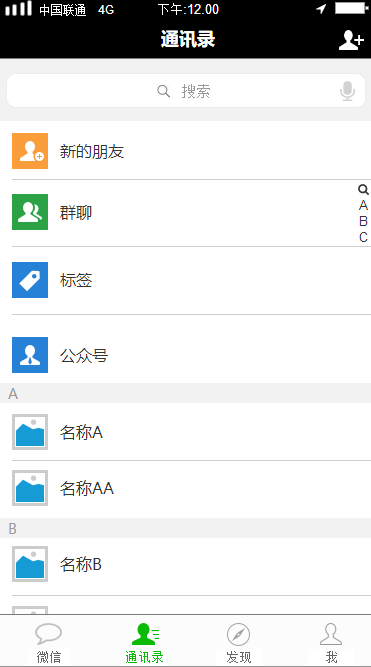
通讯录:

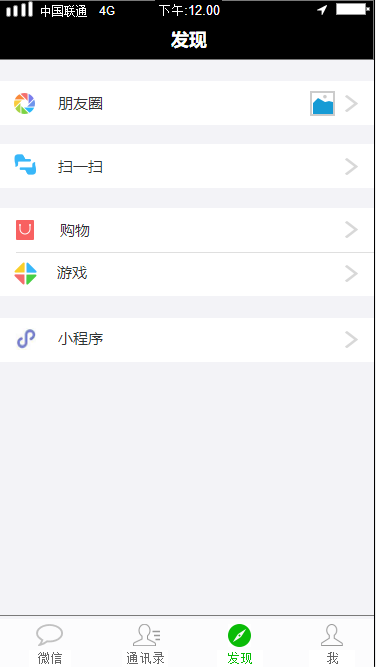
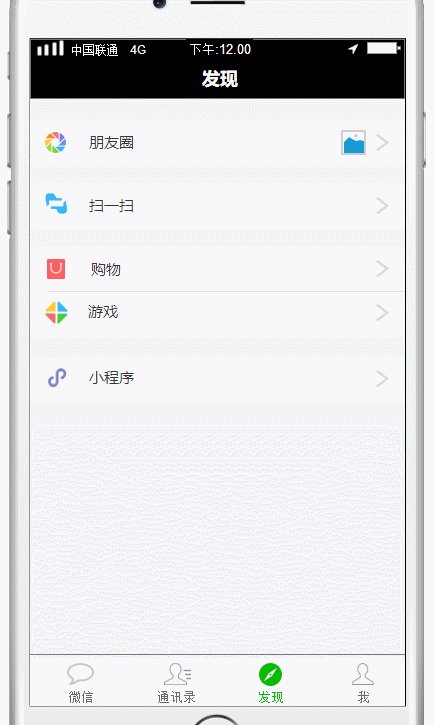
发现页:

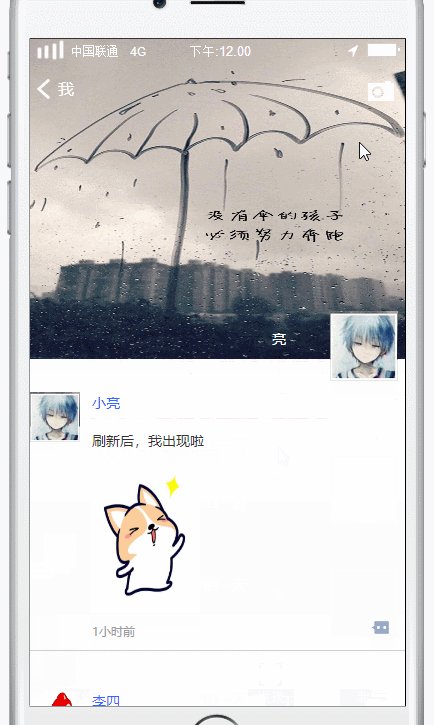
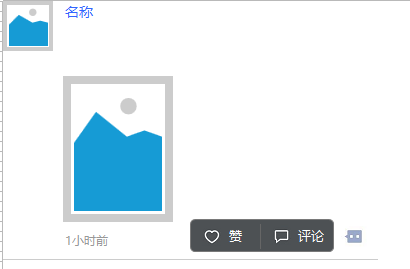
朋友圈:

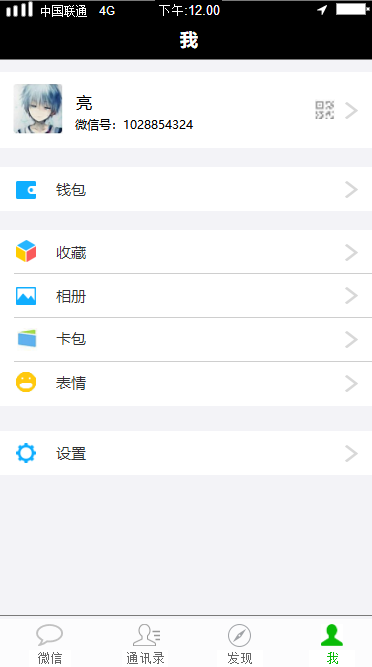
我:

订阅号:

表情:

二、实现
具体效果及操作见原型地址,在文章头部,本文将着重说说朋友圈发布及刷新的实现过程。
1. 朋友圈的效果实现
分析:
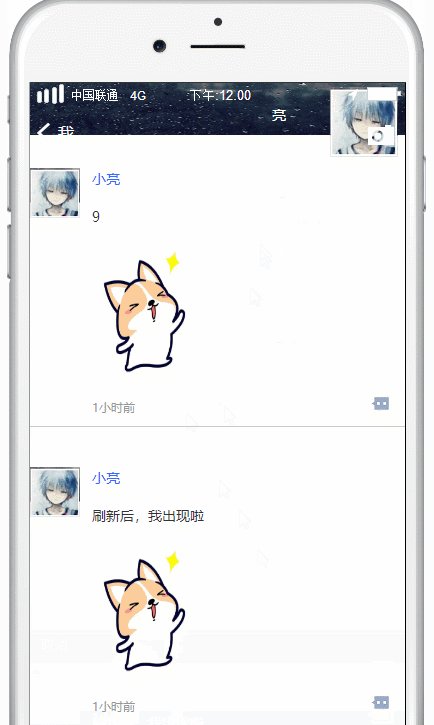
- 界面下拉回弹后,上方出现图案旋转,图案旋转后隐藏,新的内容出现,并且排在首位;
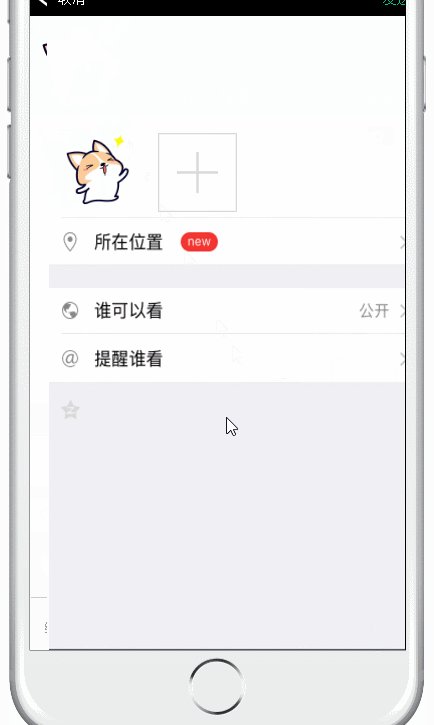
- 发布信息,点击右上角相机,灯箱效果出现相册发布—选取照片—填充内容—发布内容—回到朋友圈界面;
- 笔者将是通过中继器来实现交互效果;

三、实现步骤:
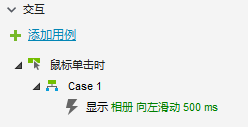
1. 给朋友圈元件组合添加如下交互:

2. 相册界面添加如下元件:

具体元件和微信朋友圈界面是一致的,或者打开我的原型链接查漏补缺,因为实在是太多元件了,这里就不一一标注了。
需要注意的是,要设置两个动态面板,形成嵌套关系,即是要移动的内容放到第二个的动态面板中,第一个动态面板所设置的大小等于所显示的内容。切记,第二层的大小一定要大于第一层的大小。
3. 交互效果如下:

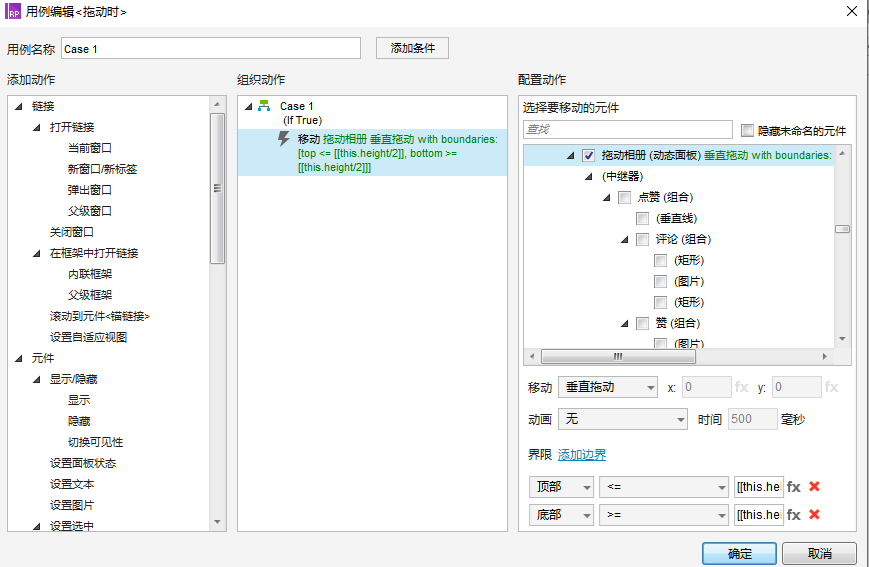
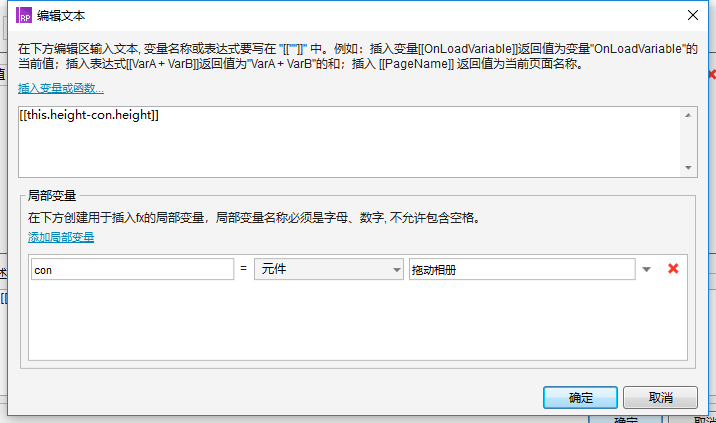
4. 拖动时:

事件一:为了让动态面板能够垂直拖动,并且设置了上下边界,防止页面不见。


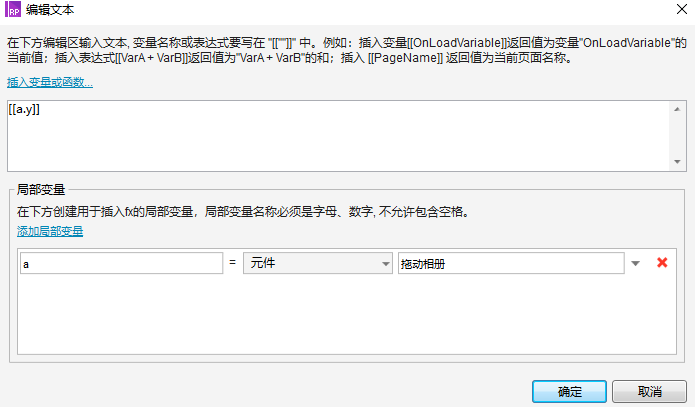
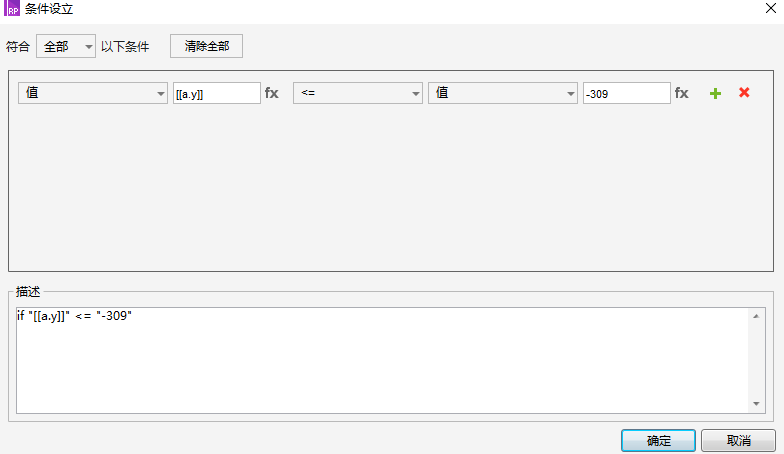
事件二:当上滑的页面高度大于朋友圈的背景图片所呈现的顶部菜单样式,值“-309”是页面下滑的位置,由于页面是上滑,所以是负的,你可根据你的具体大小来设至。
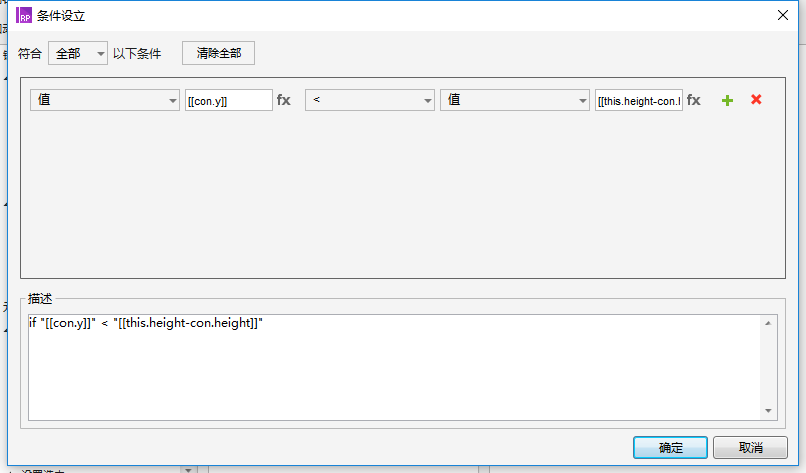
事件三:如果上滑的页面高度小于朋友圈的背景图片,呈现原来的顶部菜单样式,所以隐藏。
5. 拖动结束时:

事件一:如果页面下滑的高度大于0,要是页面回到初始位置;还需显示旋转组合,并且使它旋转触动旋转事件。
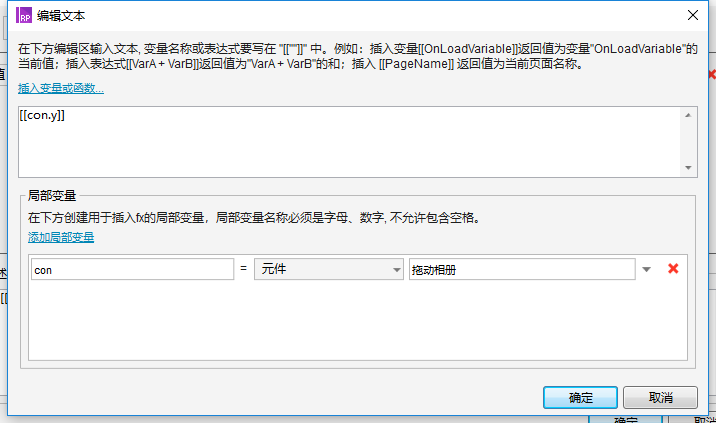
6. 旋转事件里的交互:

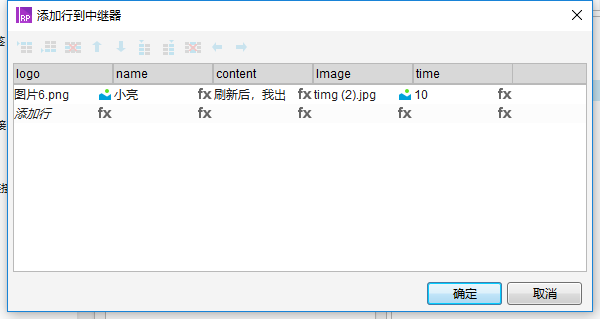
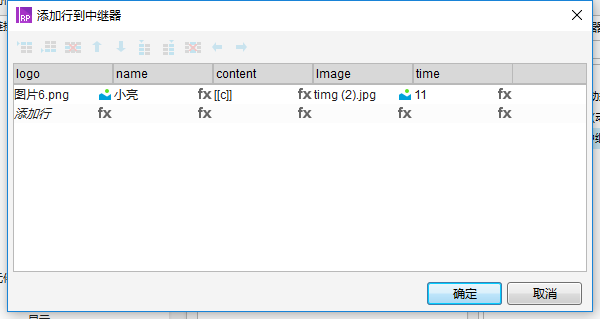
7. 添加行的内容:

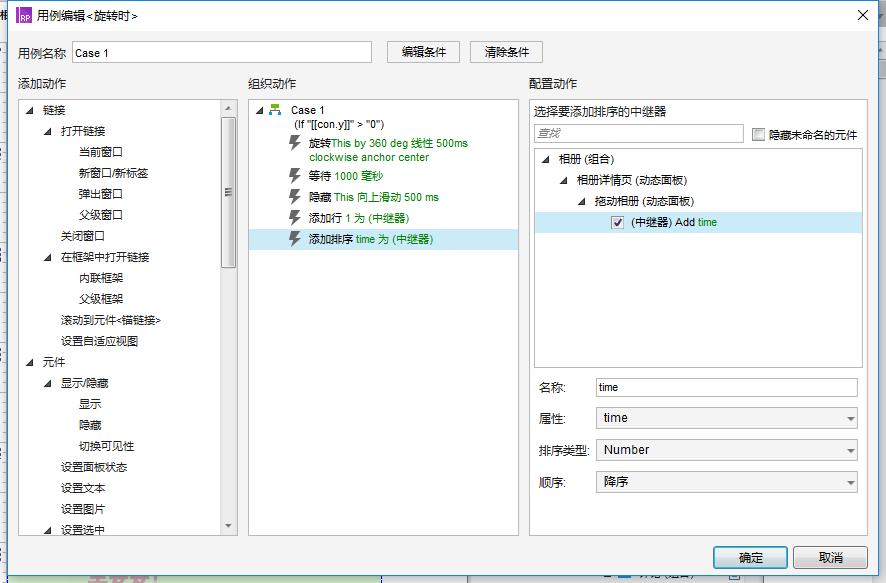
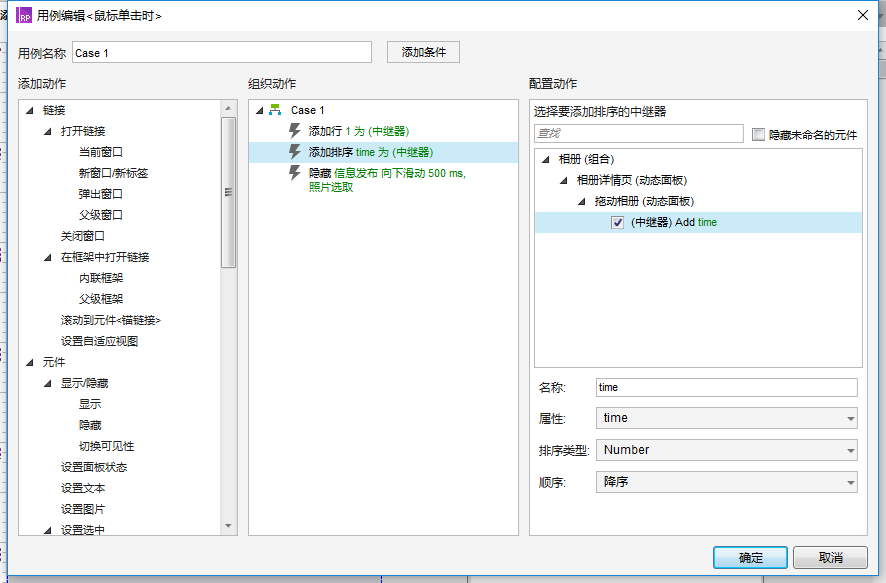
8. 添加排序的内容:

事件二:同理,当页面上滑到底部时,需要回到页面底部。


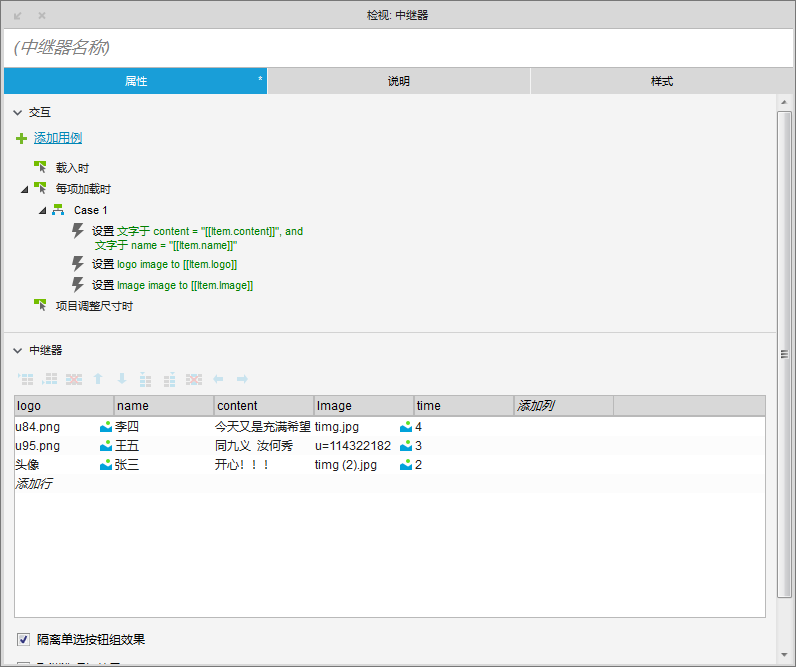
9. 朋友圈里的内容显示交互和元件如下:

中继器里的元件

中继器元件的交互

10. 相机胶卷页的交互如下:


这里提及的“+”是信息发布页里的元件;


10. 信息发布页的交互如下:


添加行里的内容

添加排序的交互

总结
其实原型的制作过程并不复杂,虽然操作步骤很多,但其交互效果还是及其简单的,如果大家感兴趣的话可以一起交流。
本文由 @★亮^o^ 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








楼主做的非常棒。请问能否提供一份原文件学习一下,万分感谢!!!!
想就职pm,最近刚学完基本操作,老师能给一下源文件嘛Rzengfei@163.com
链接:https://pan.baidu.com/s/1llfN6YORzTvW8mK1DMReyA
提取码:x3qo
老师,我最近正在学习做高保真原型图,想要一份源文件,可以吗?谢谢~
2538943627@qq.com
链接:https://pan.baidu.com/s/1llfN6YORzTvW8mK1DMReyA
提取码:x3qo
老师 能把你做的原件发给我嘛?我好好学习学习
http://www.2805485185@qq.com谢谢
老师,想学习一下,
773038965@qq.com,谢谢
老师你好,能否学习一下源文件,824304445@qq.com
网盘链接过期了 作者大大能发源文件学习一下吗?谢谢!!! 972169092@qq.com
已打赏 作者能发一份吗最好只有朋友圈功能
链接:https://pan.baidu.com/s/1llfN6YORzTvW8mK1DMReyA
提取码:x3qo
感谢分享,做的很不错
感觉楼主做的非常细,非常棒。能够提供一份资料学习吗,本人小白,刚刚转行做产品,万分感谢!!!!530679211@qq.com
链接过期了 😉
楼主好棒,自己刚刚掌握基本操作,想练练手。不知道可以求一份来学习一下么?感谢~
已发你邮箱,请查收,谢谢打赏
链接: https://pan.baidu.com/s/1_Q4oOmtj1D2SokaXz6GaNw 密码: fs22
挺不错,尤其是动效设计,学习了
同样作为小白,佩服你。还是需要落实到动手上面才行啊,我的话太飘了,老是在概念和想法的层面游离。看来要多向你学习了。
赞一个,比我厉害多了。。。不过我们公司现在还没有用过如此高保真的原型,重要的还是满足需求啦
有什么意义……
求教,效果图怎么弄的,左边展示交互 右边有备注说明
腻害腻害,像大佬学习!!!
Axure RP Extension for Chrome
你的Axure用的比我好太多了,得像你学
请问各个元件的尺寸是怎么定义的?
为什么总有人喜欢迷恋高保真呢~~~你要研究的是里面的页面逻辑,要把更多的时间放在看不见的地方,当然,你做的这个很好,但耗费时间也很严重!!!后期如果有需求更改,你会很累的!!!
看了你的原型,整体交互、界面都特别好,点赞。具体的原型是否要做成交互式还要看公司的具体情况,开发们也许更喜欢看注释和备注比较丰富的原型。 😉
用火狐浏览器兼容
请问你是在哪里学的软件呢?有什么推荐书籍,视频吗?我正在学习AXURE ~我只会简单交互~好心塞~
做的过程有看小楼一夜听春语的《Axure PR8实战手册》
嗯嗯~谢谢~
赞一个,哈哈哈,我最近也在画微信原型,也是小白一个,大佬能给一份原型观摩一下嘛? 🙄
链接: https://pan.baidu.com/s/1FF-mr1r4nSdF7XufBv6tzQ 密码: p57i
怎么打不开
我试过可以打开 你再试试 🙄
文件过期了
很喜欢相册封面上的那把伞,意境很深。当然原型交互很不错哦!99个赞!
点赞,花了不少时间吧
还好,不断摸索,不断前行!
小白能画出这样的原型,不错的
谢谢