表格设计(上篇):18种样式,与你分享

最近在做一款工具类软件,主要涉及表格的设计,边工作边整理了一些表格的设计样式和原型图,拿出来与需要的人分享。欢迎与我交流,有需要原型的小伙伴也欢迎在下方留言。
表格样式一
表格样式主要分为两大类,第一类表格中通常以一行为组,操作均是以组为单位进行。此类表格优点是简单直观,操作感强,可提前设定好计算公式;缺点是对于某一数据的批量操作较为复杂,不方便自定义复杂计算。
常用于信息展示,无需复杂计算的网页和C端界面中。

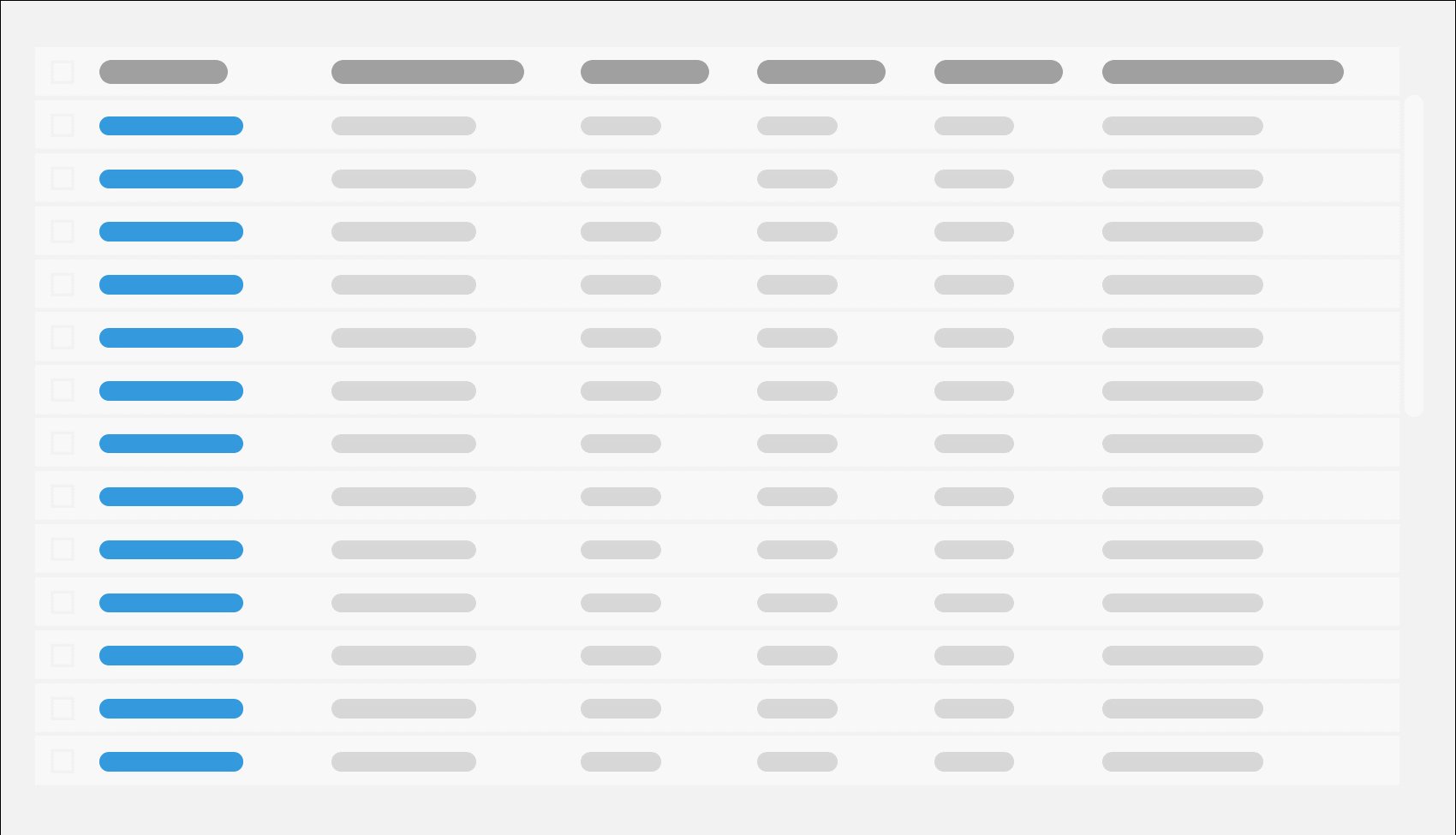
表格样式一:缝隙
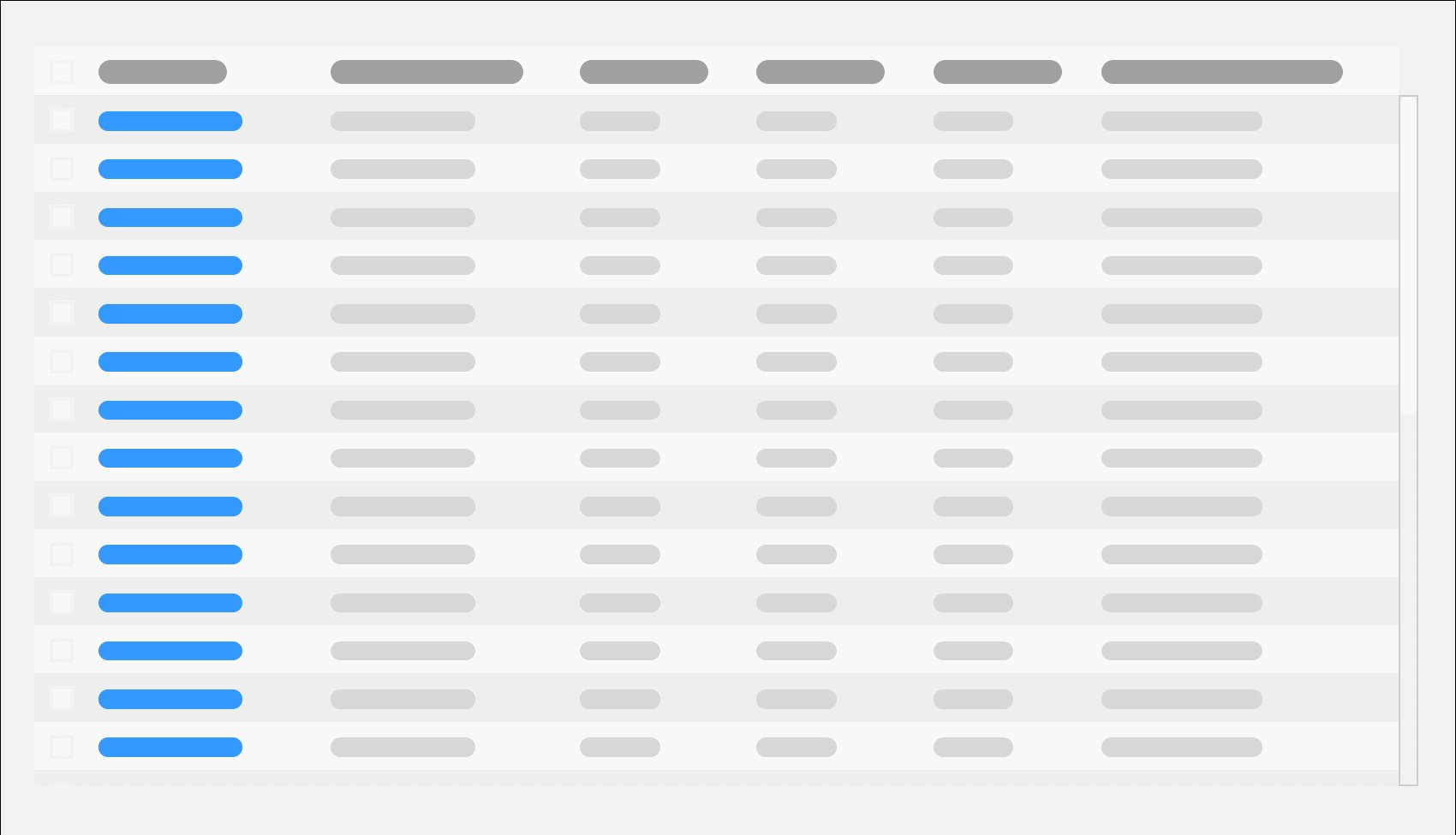
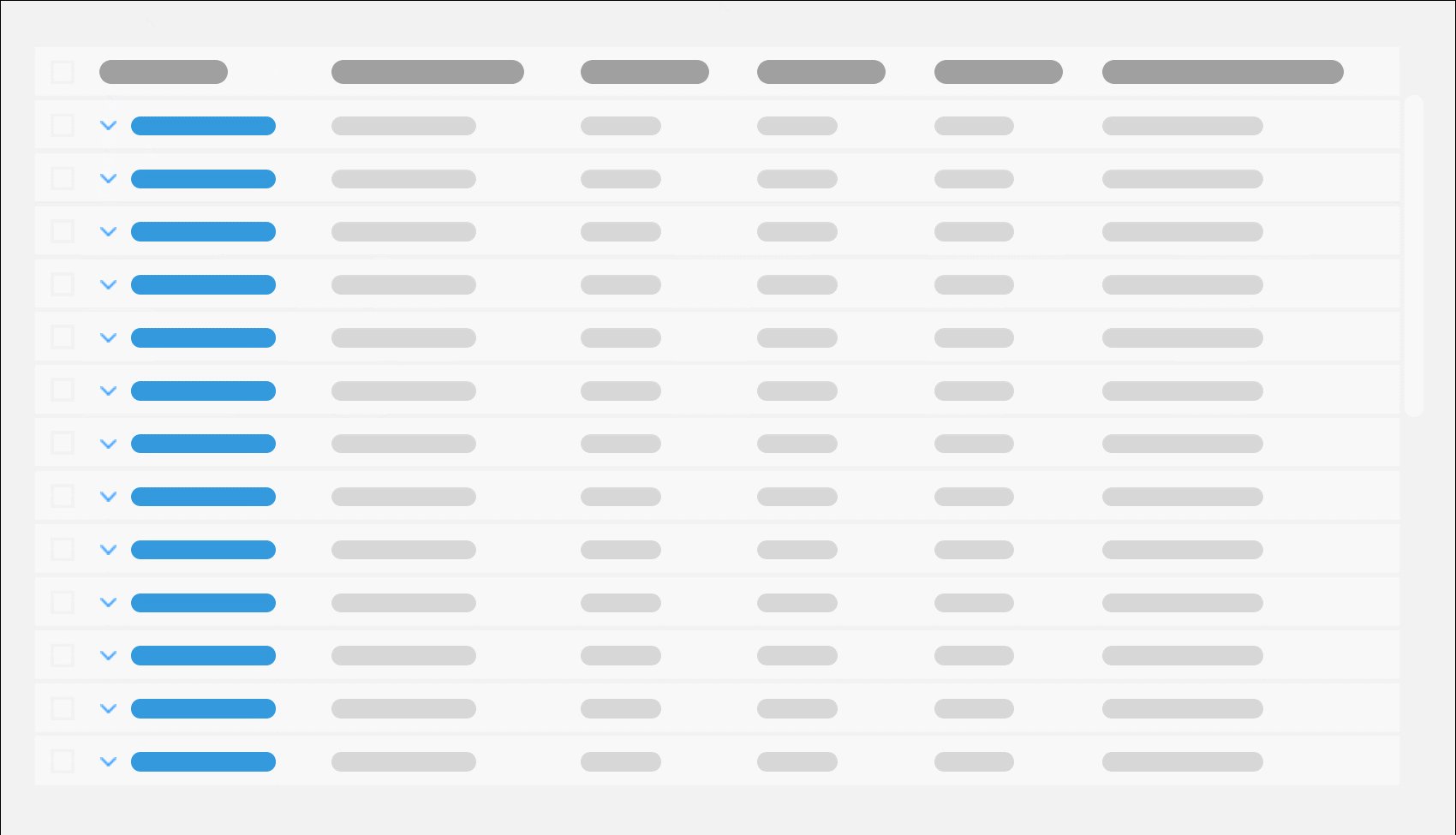
第一类表格以行为一组,表头通常固定在最上端不参与滑动,现代设计为了美观通常也没有单元格的线框,设计时为了更直观的体现一条数据,可以在每条数据之间留一个缝隙。

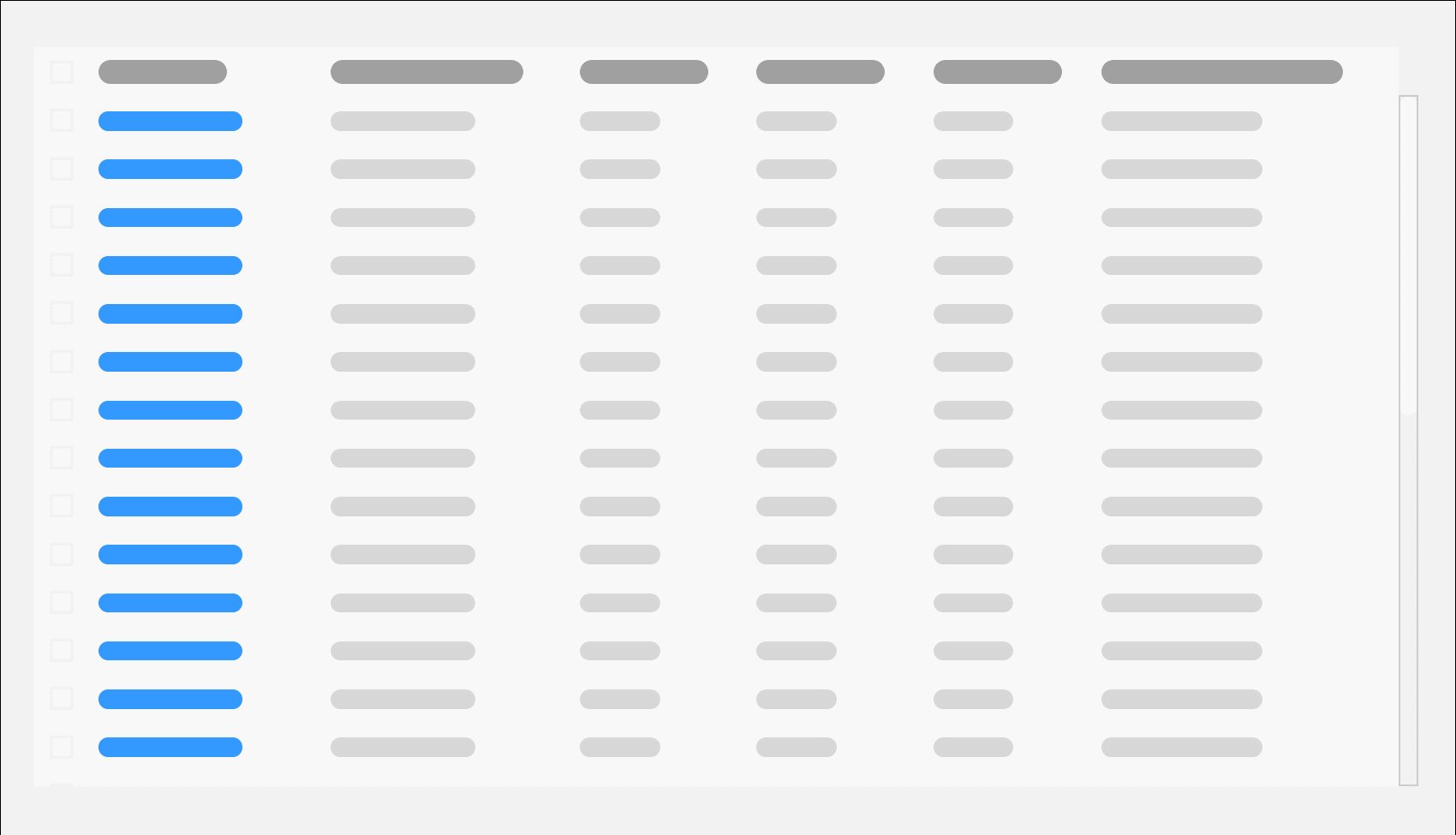
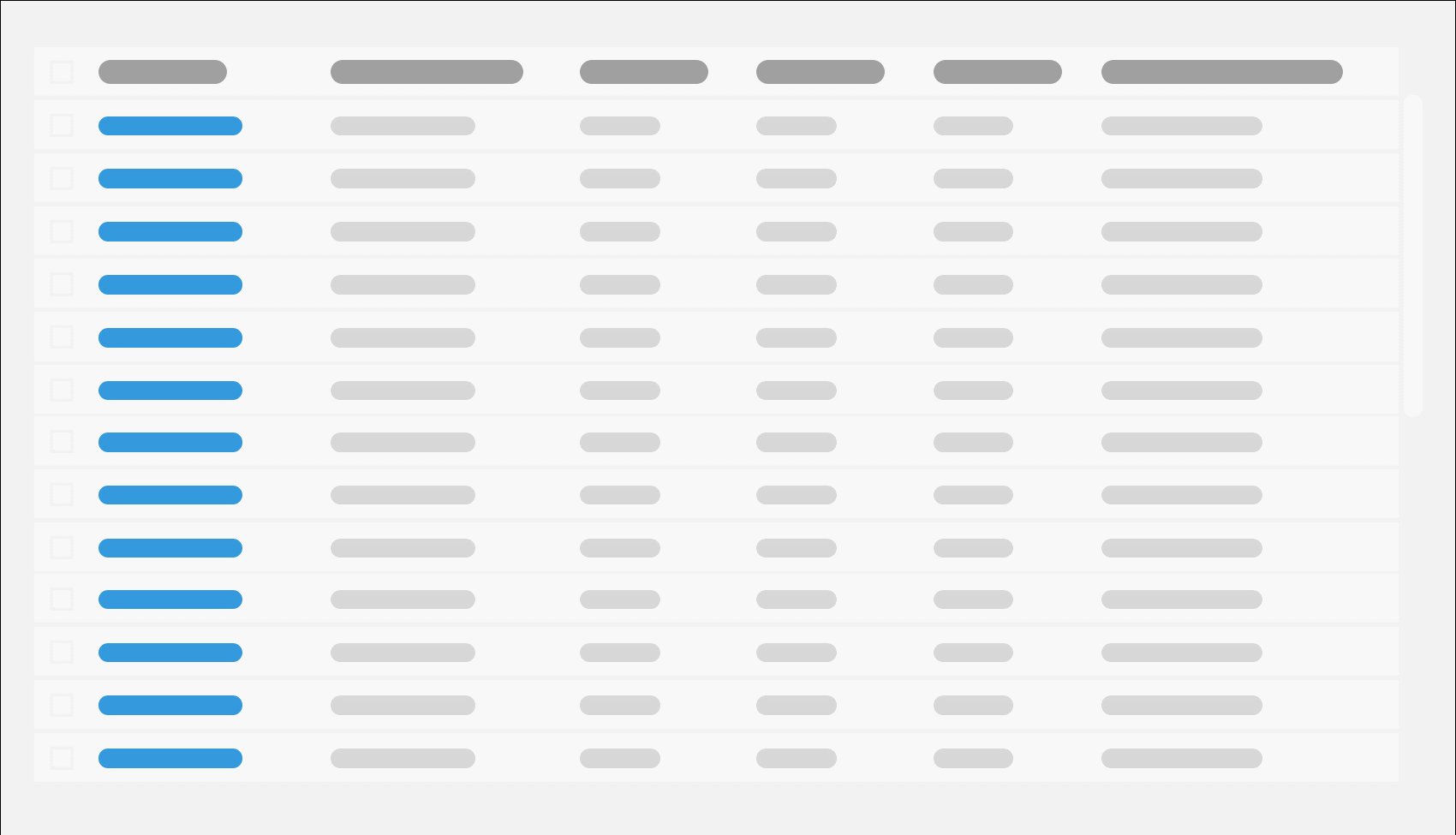
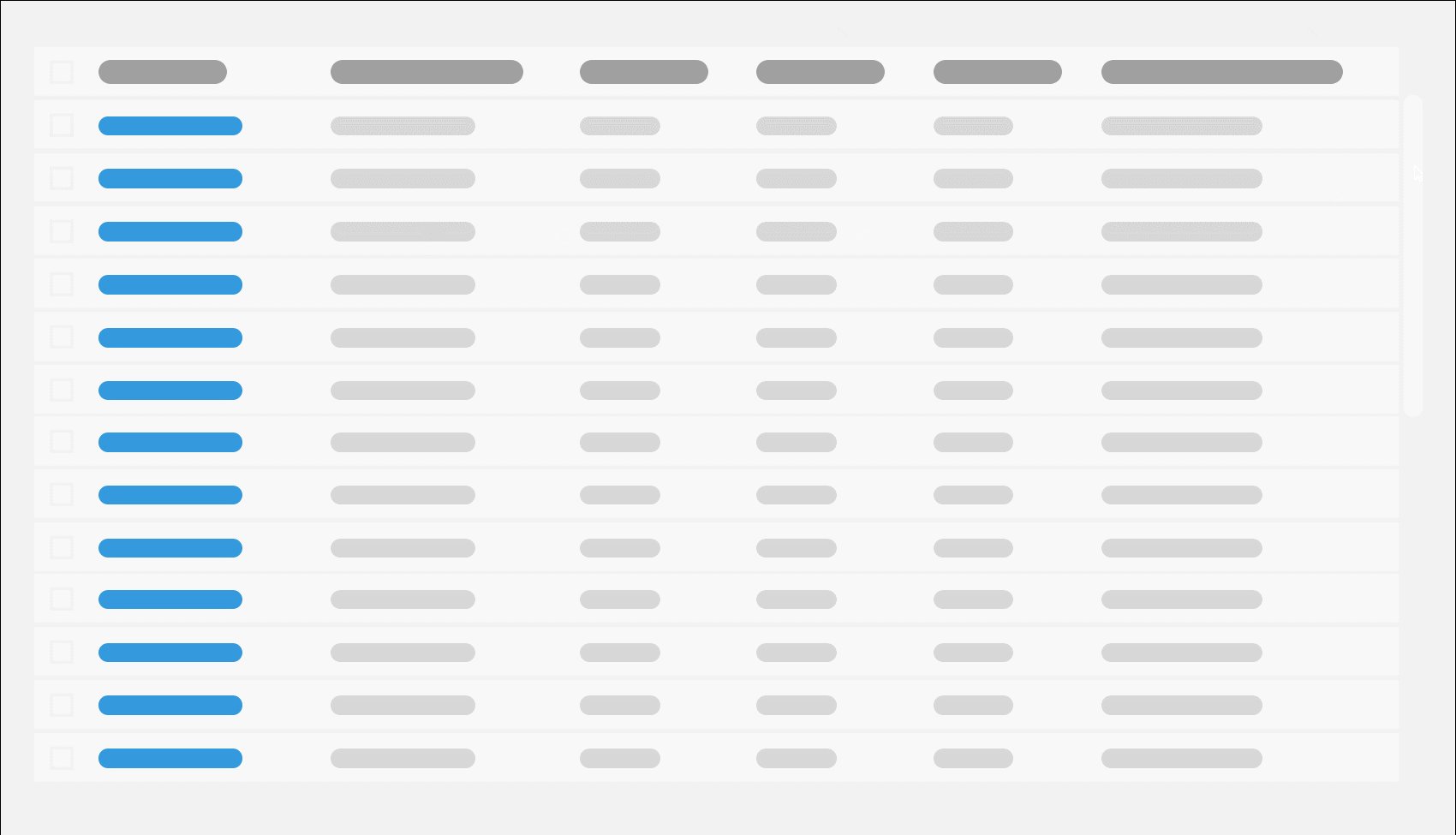
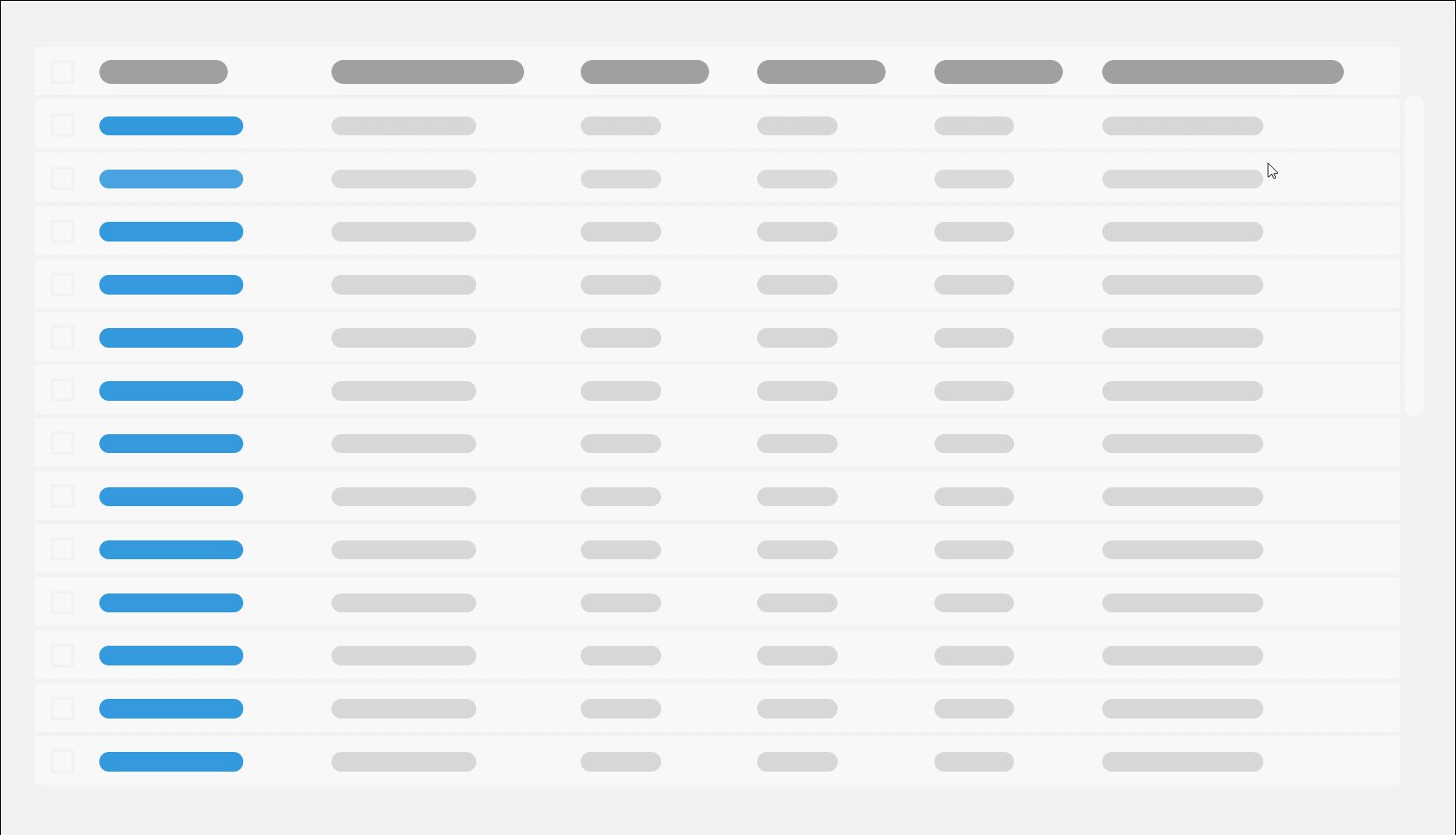
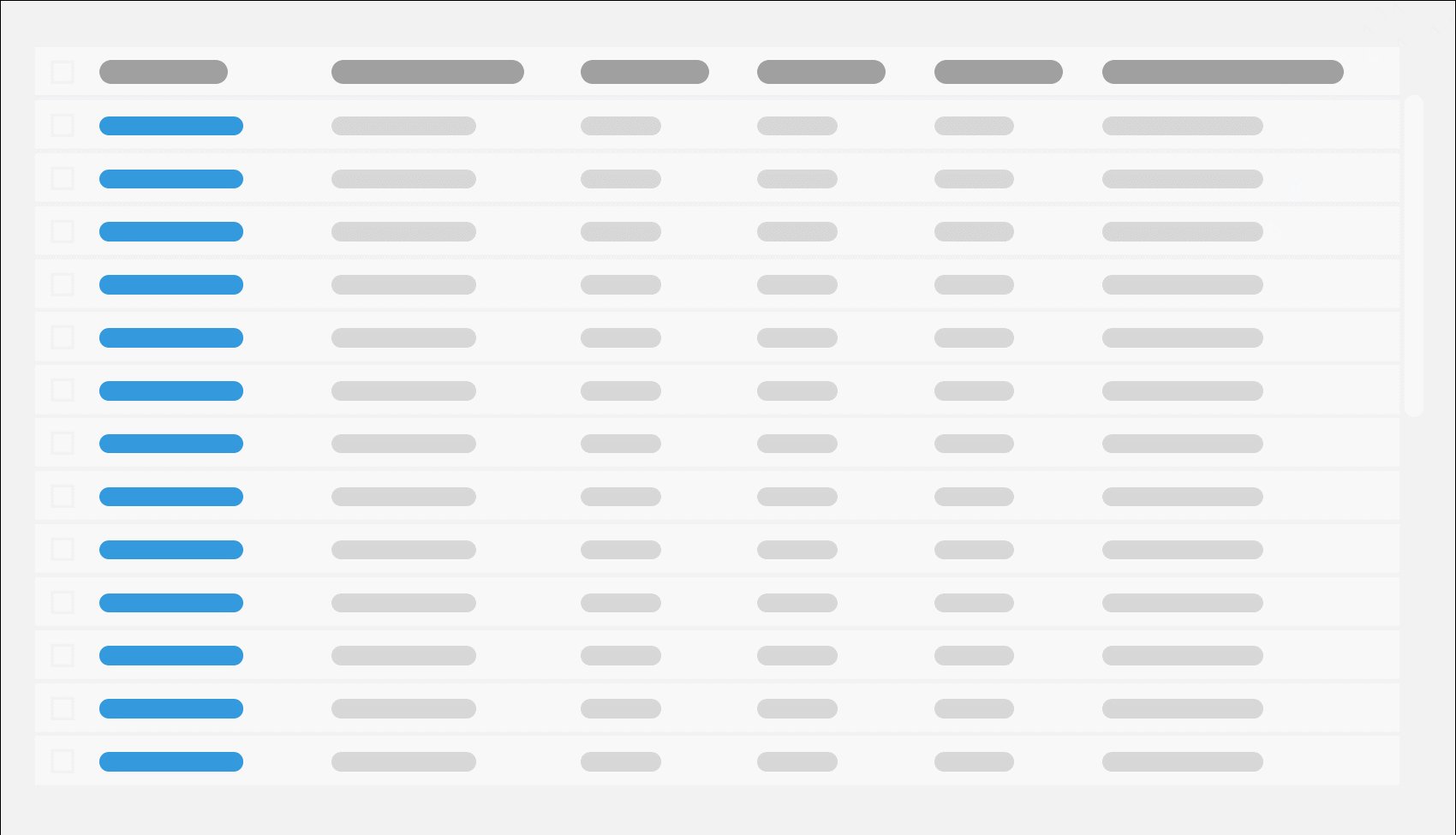
表格样式一:斑马线
或者用斑马线形式更直观的展示数据,避免用户可能看串行的对不齐数据的情况。

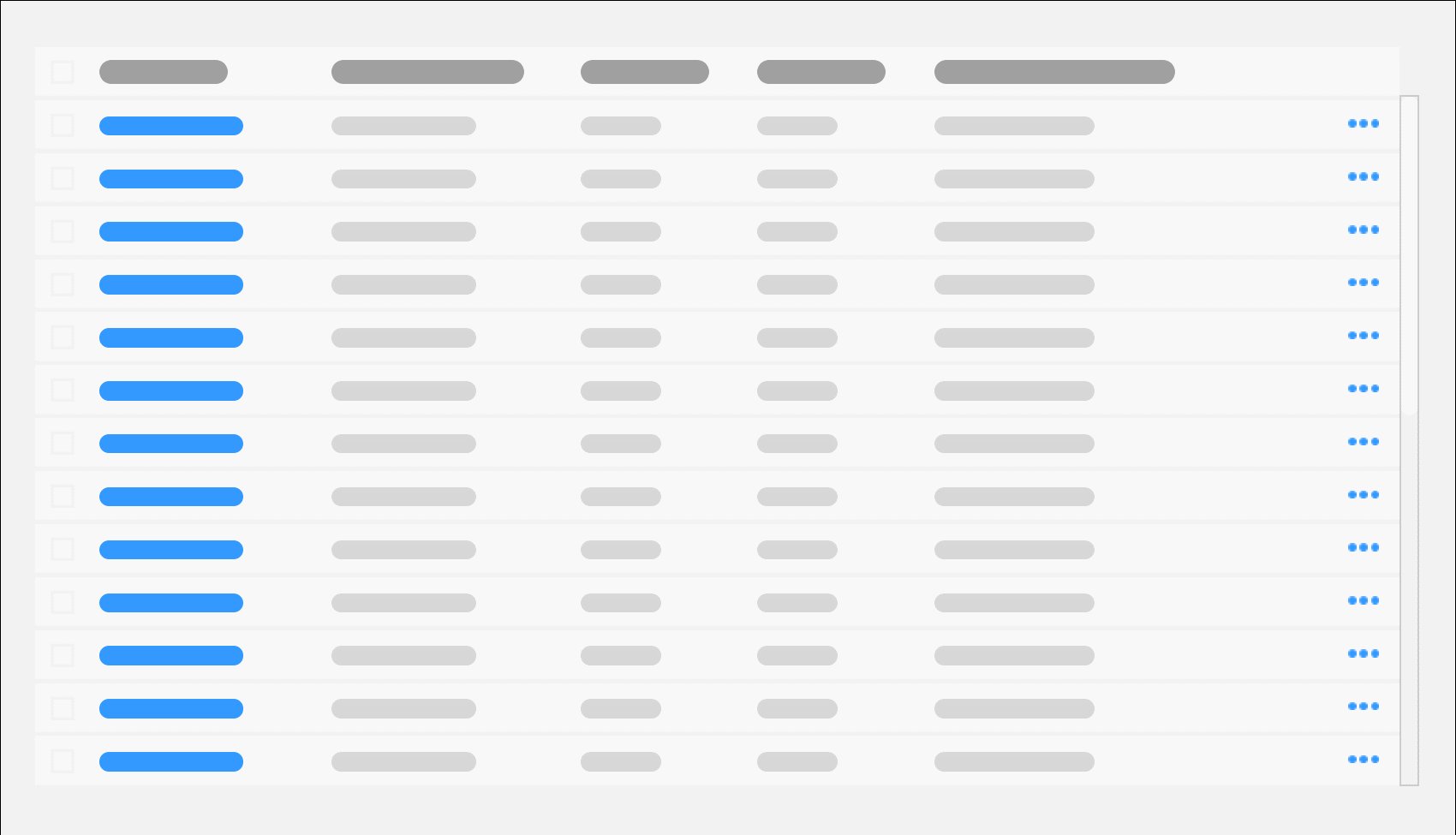
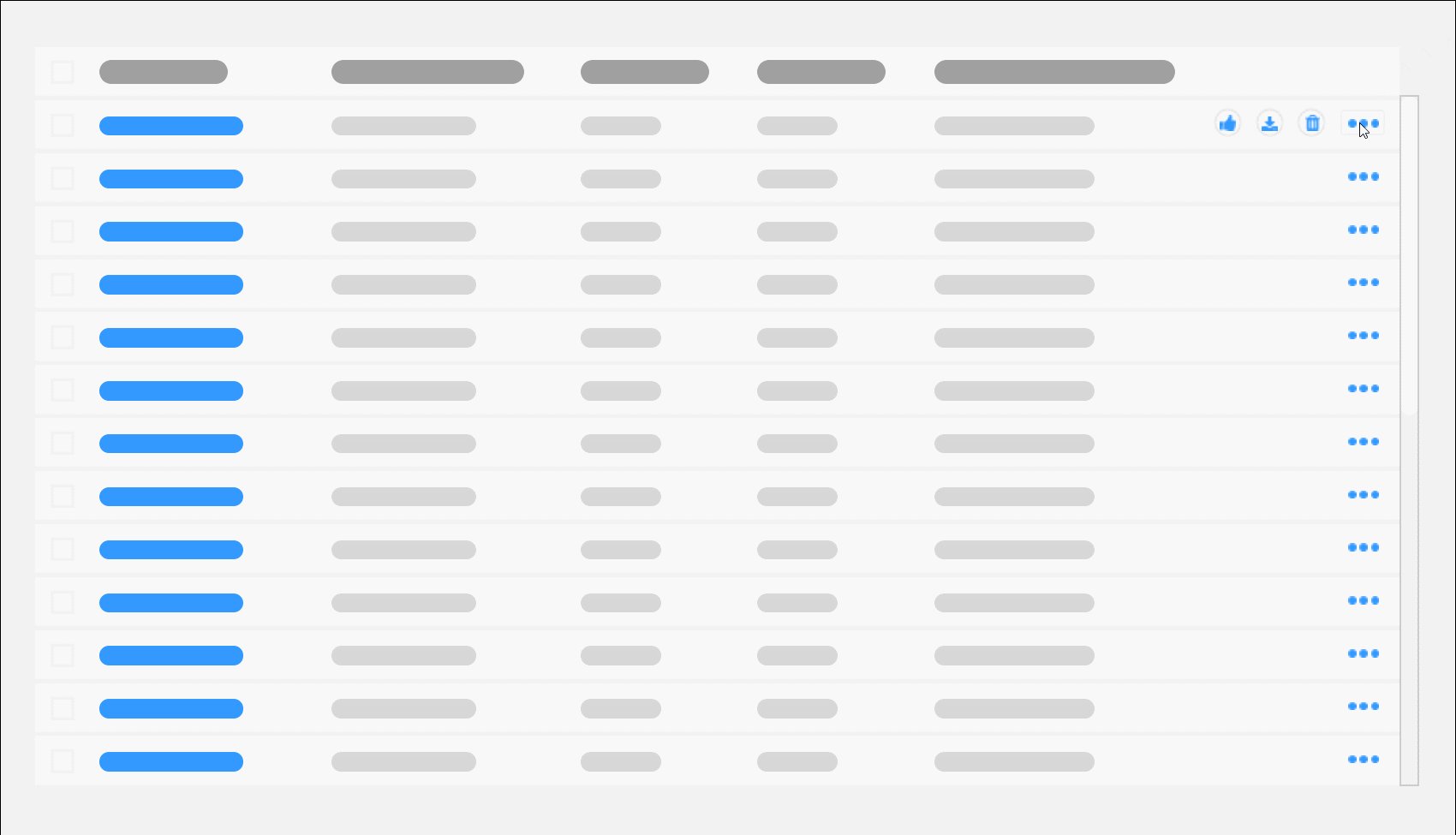
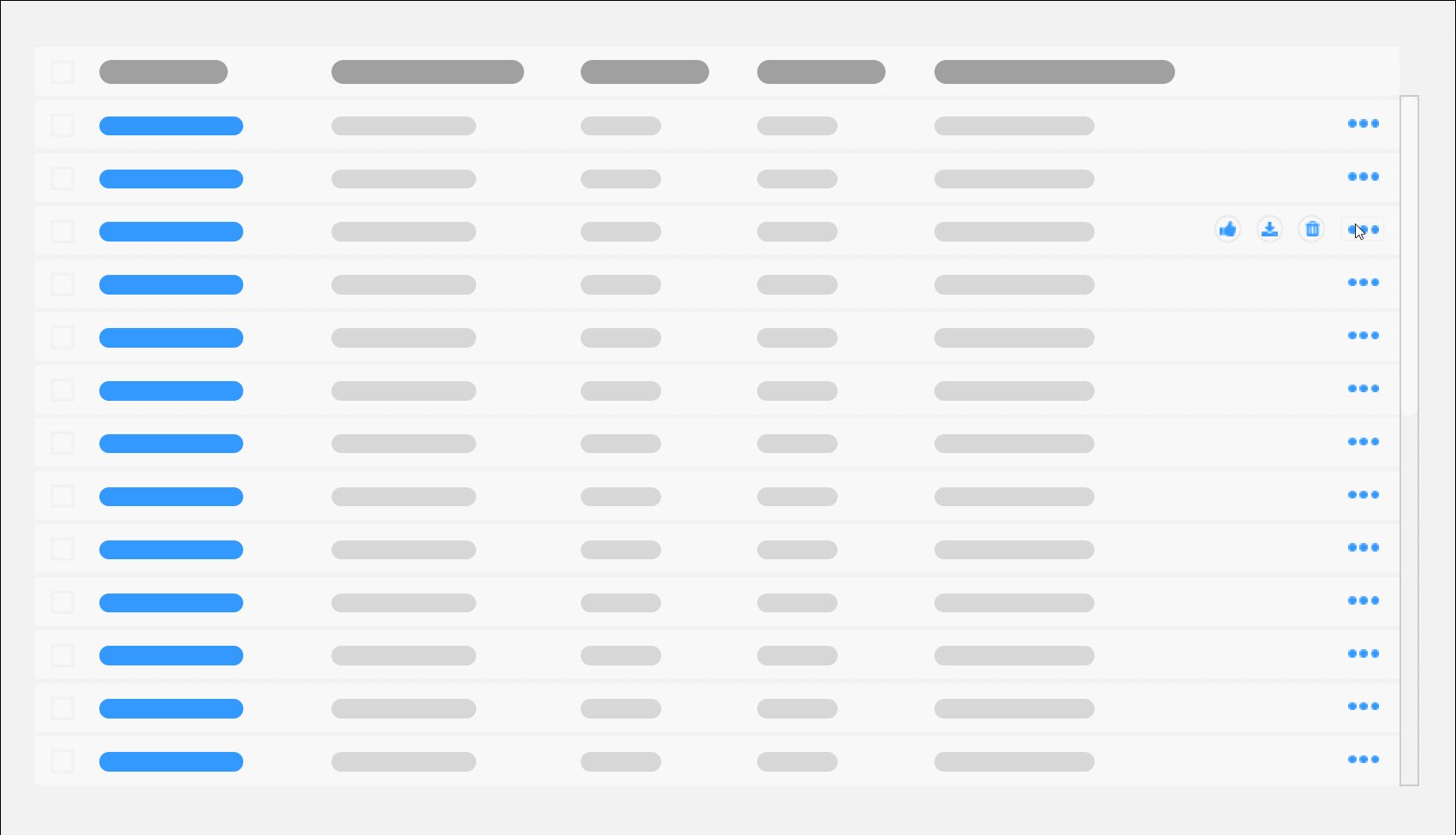
表格样式一:按钮
为了页面的简洁可以将上端按钮尽可能减少,整个表格上端原则上保留批量操作功能按钮,对于单行的操作按钮可以放置在单行中悬浮展示。

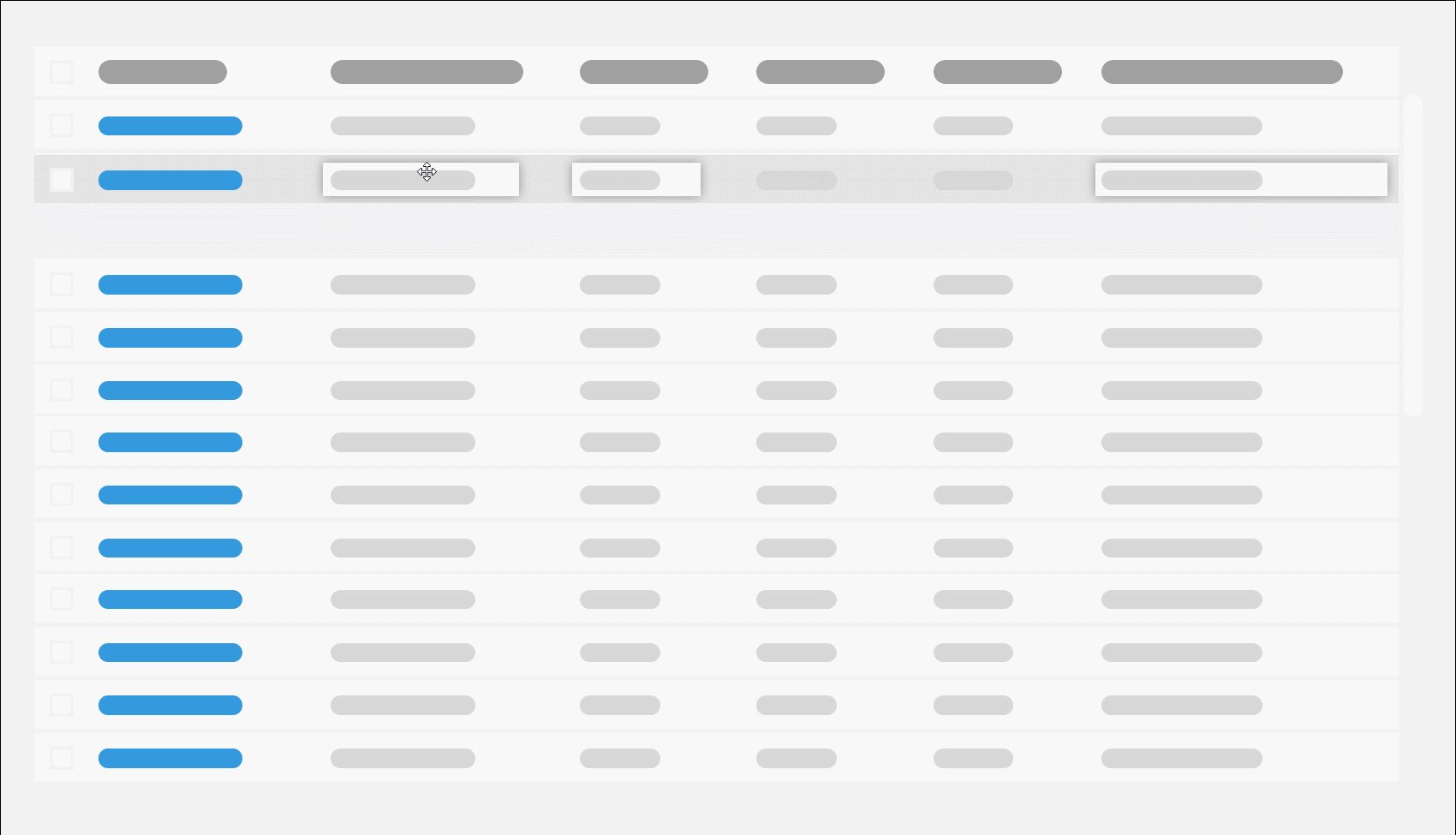
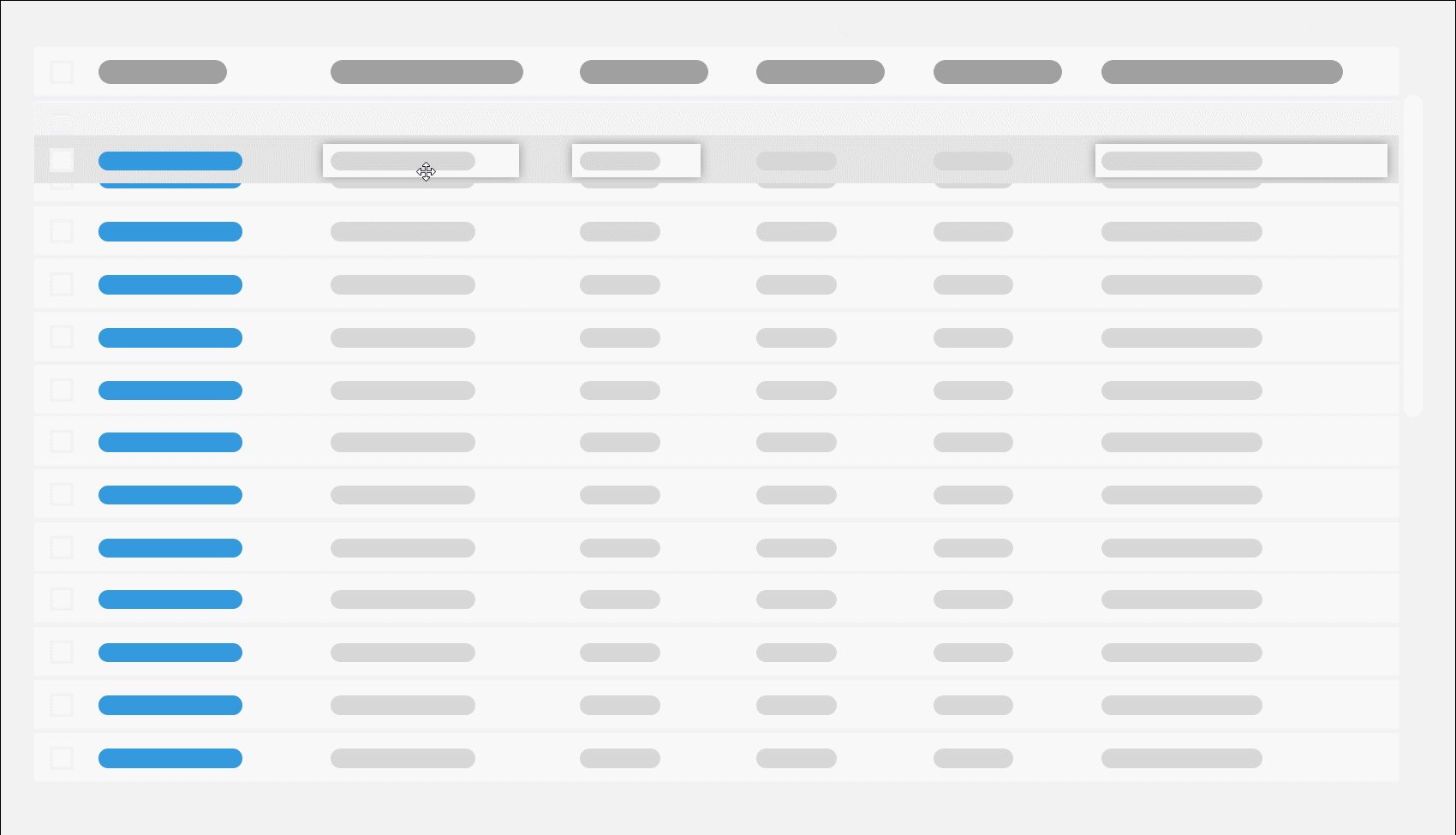
表格样式一:拖拽
因为单行是一个模块,当有需要调整顺序时可以支持整行的拖拽操作。

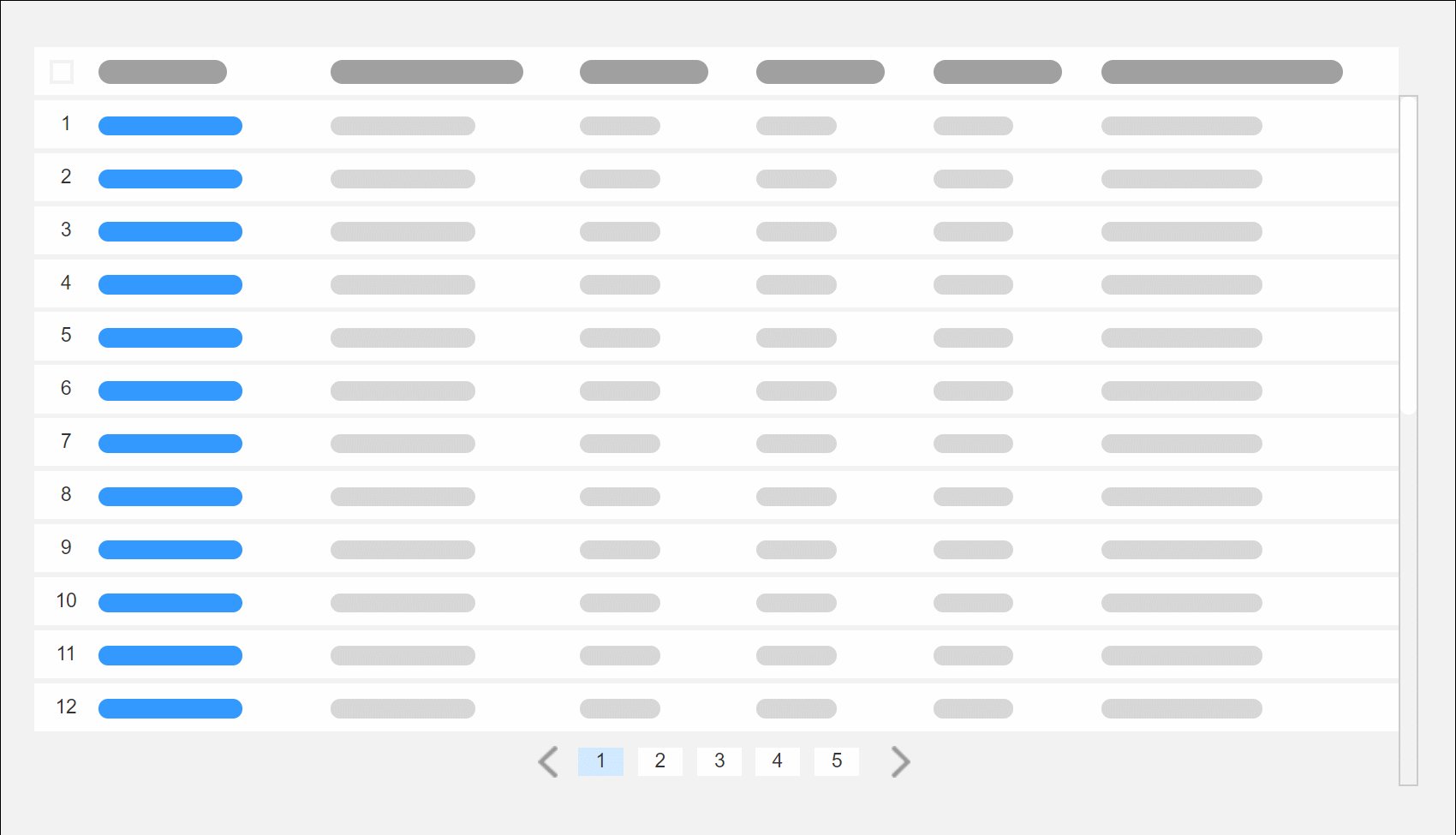
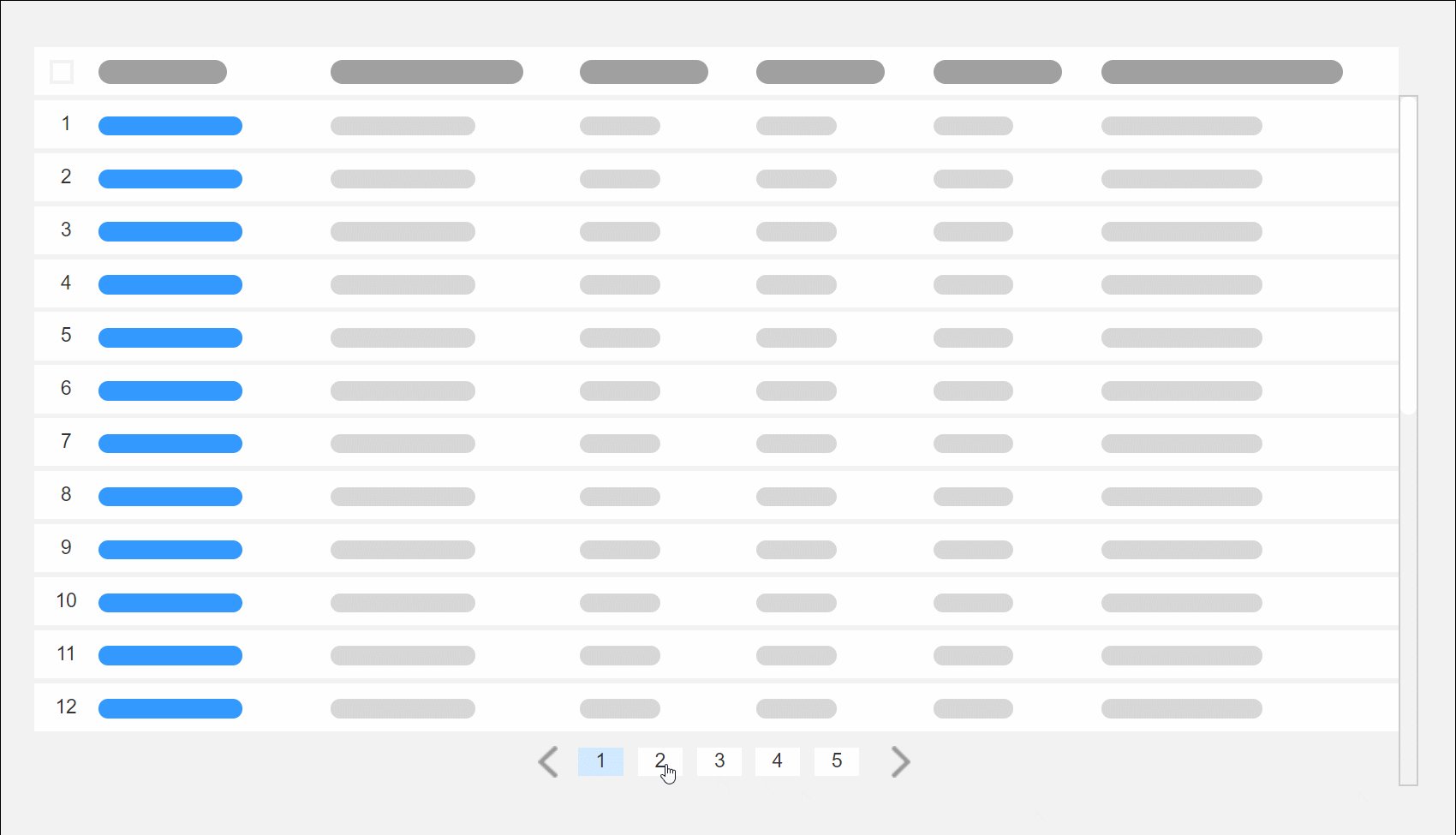
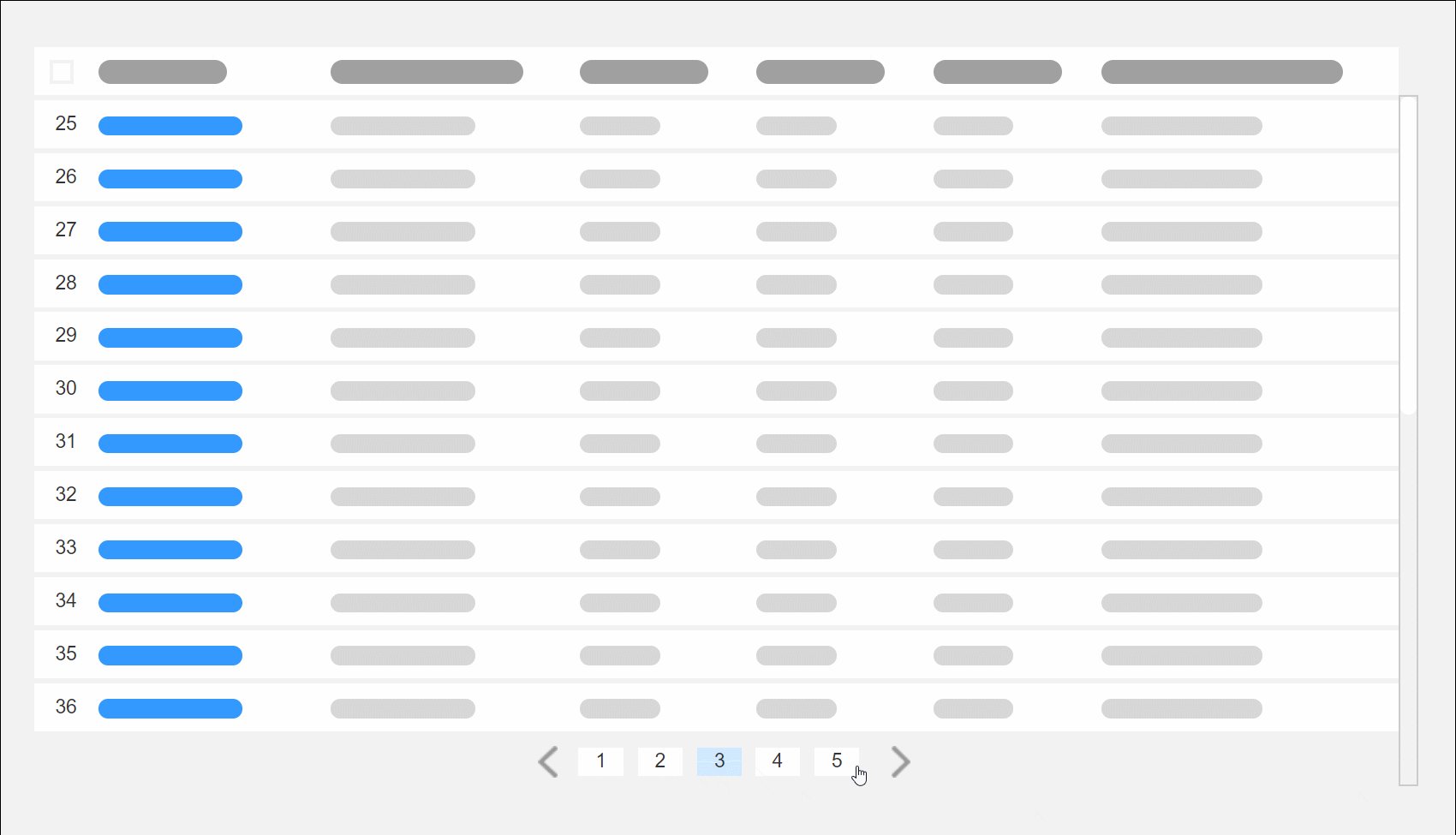
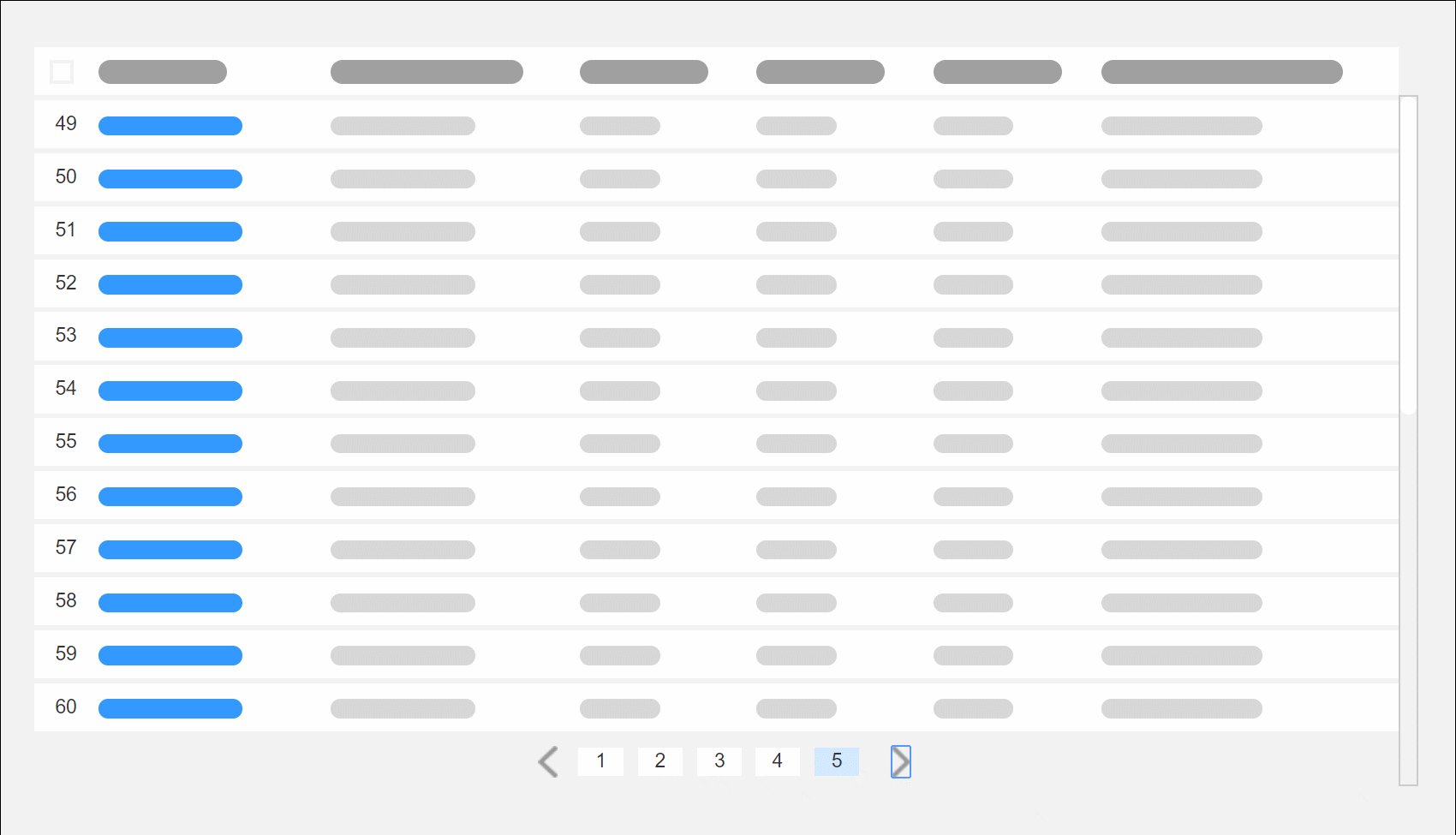
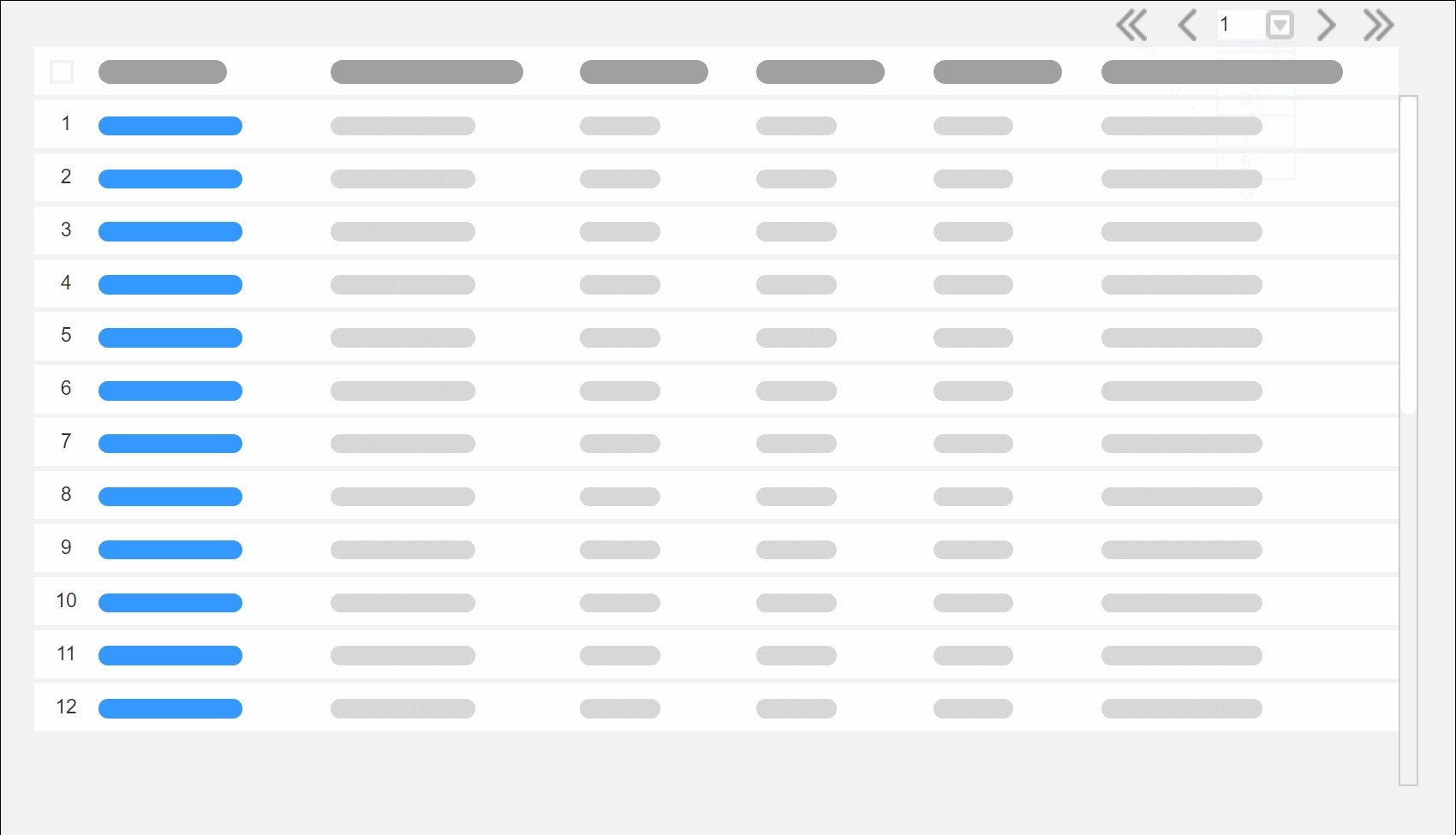
表格样式一:分页1
当内容较多需要除了无限滚动外,还可以选用分页的方式,目前较为常见的可以选择如下方式。

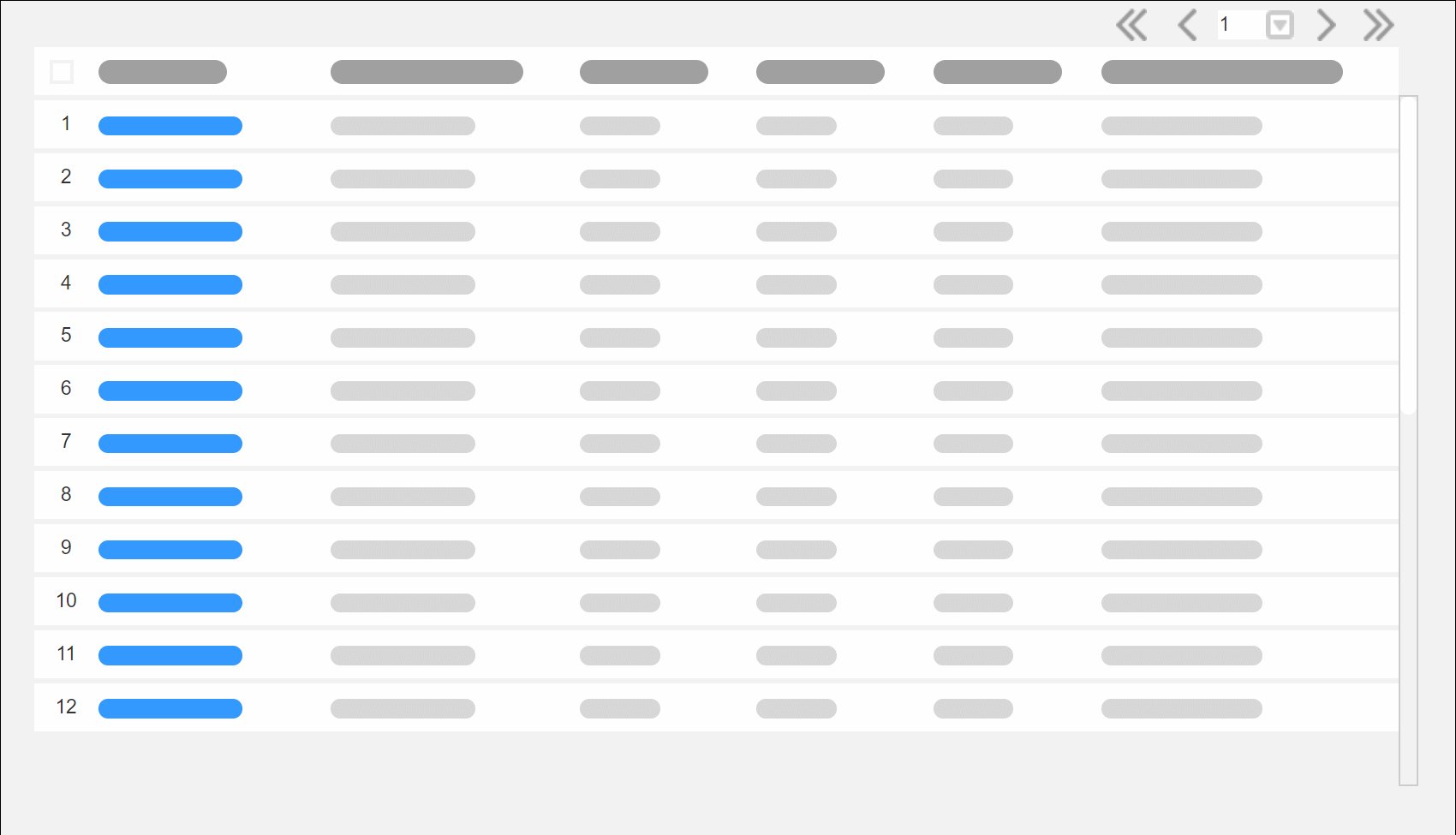
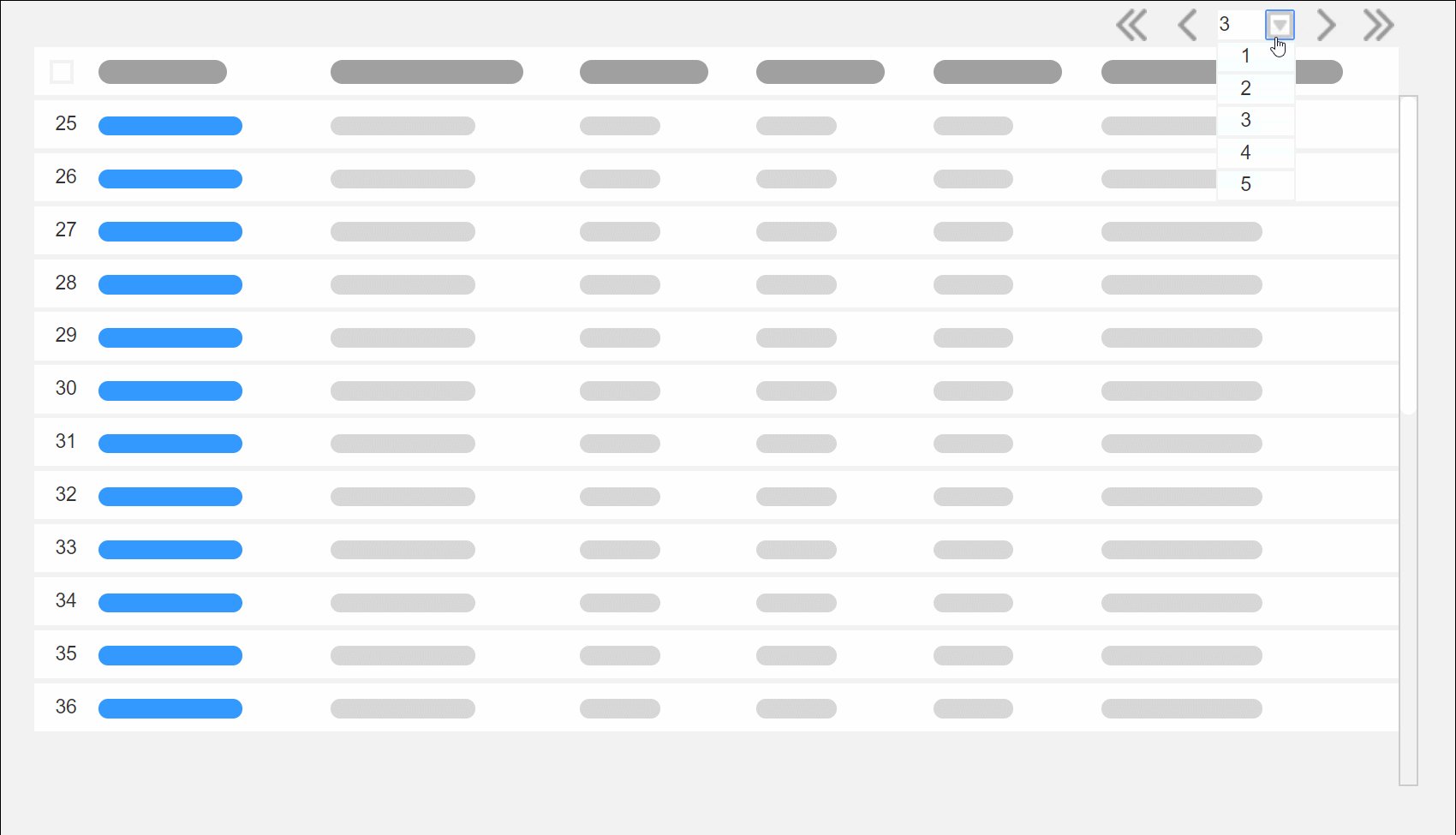
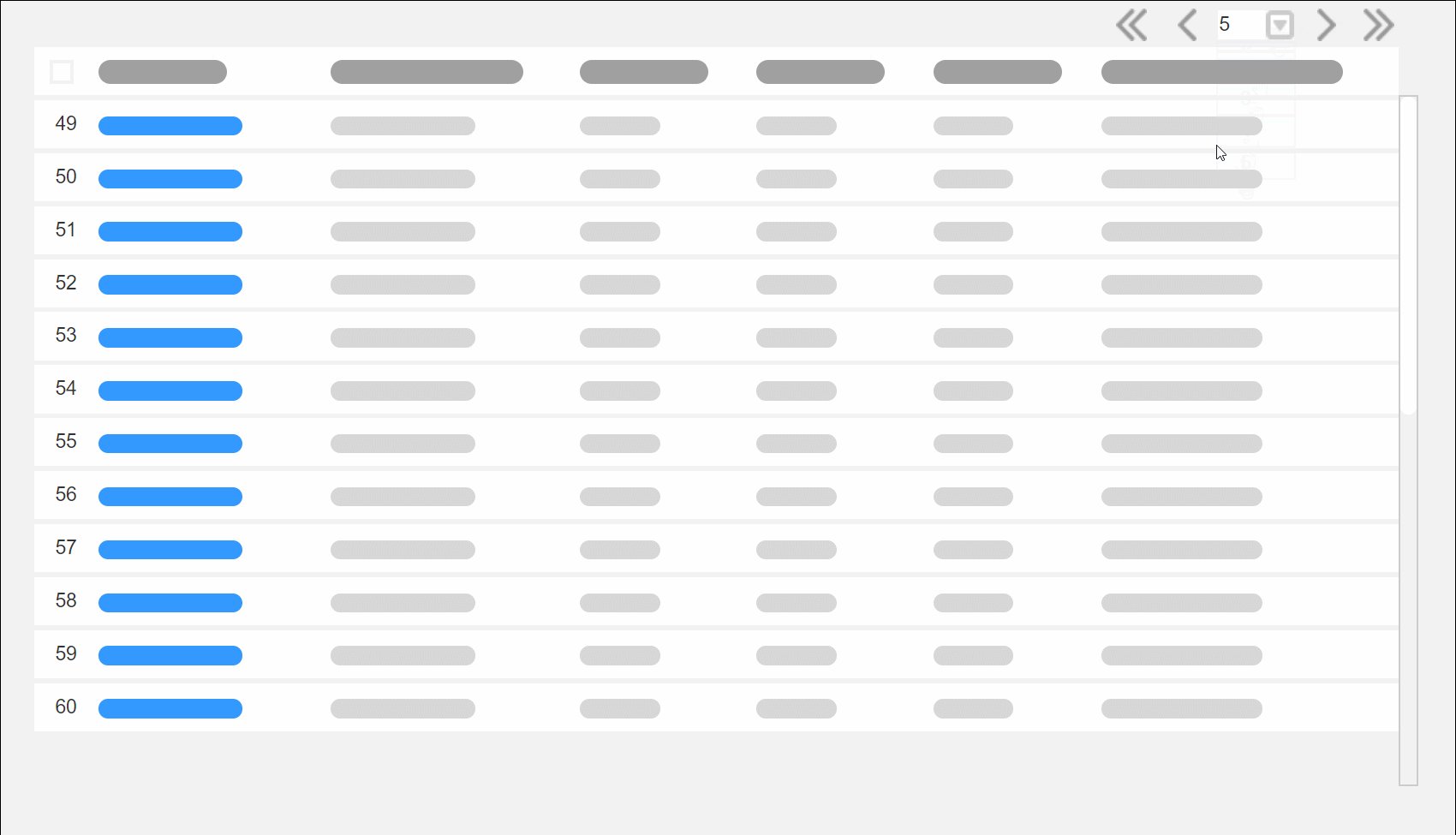
表格样式一:分页2
若不需要突出页码,主要查看都在第一页上时可以考虑将放在角落里,到达首页和到达尾页根据产品需求决定是否使用。

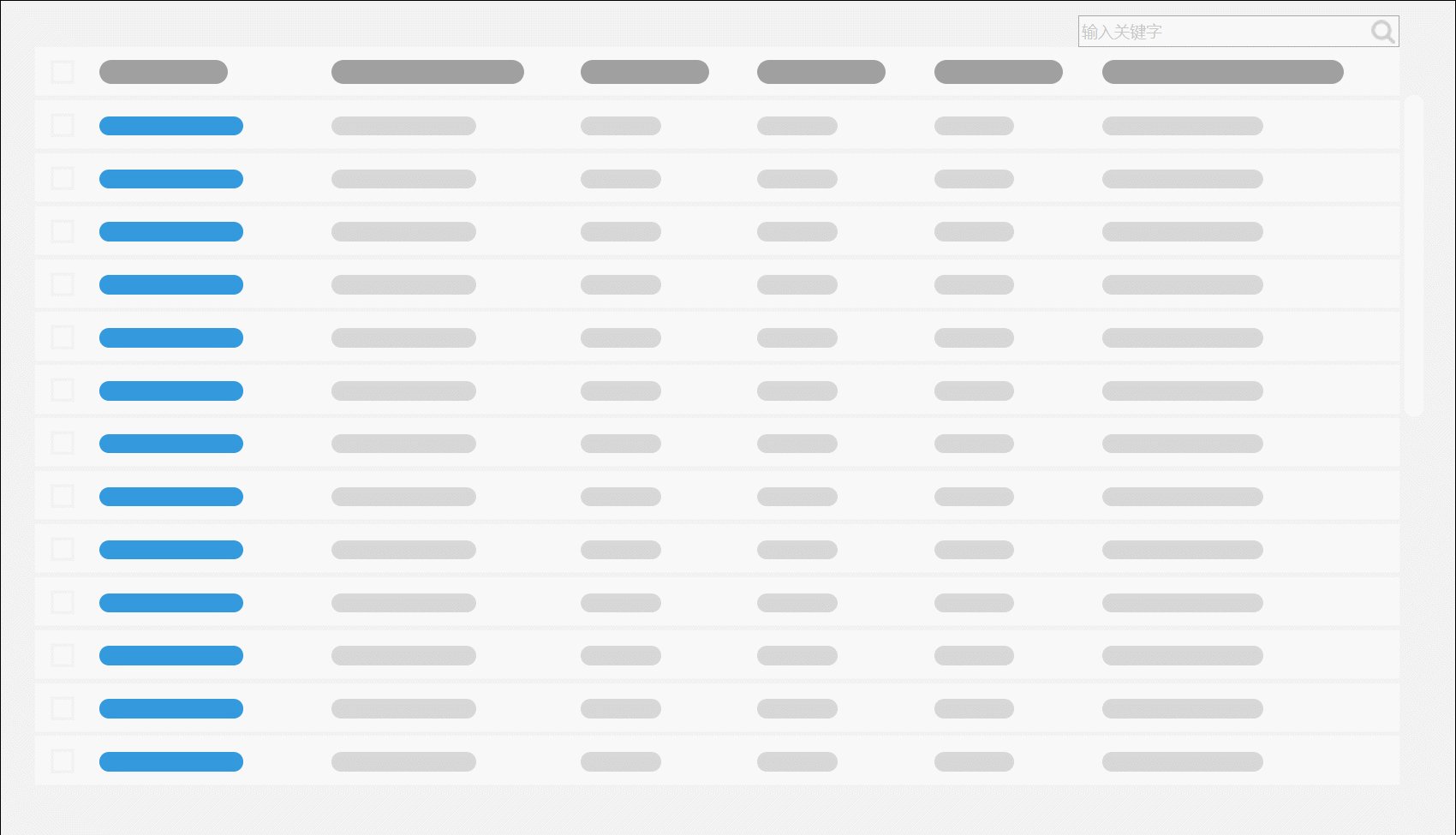
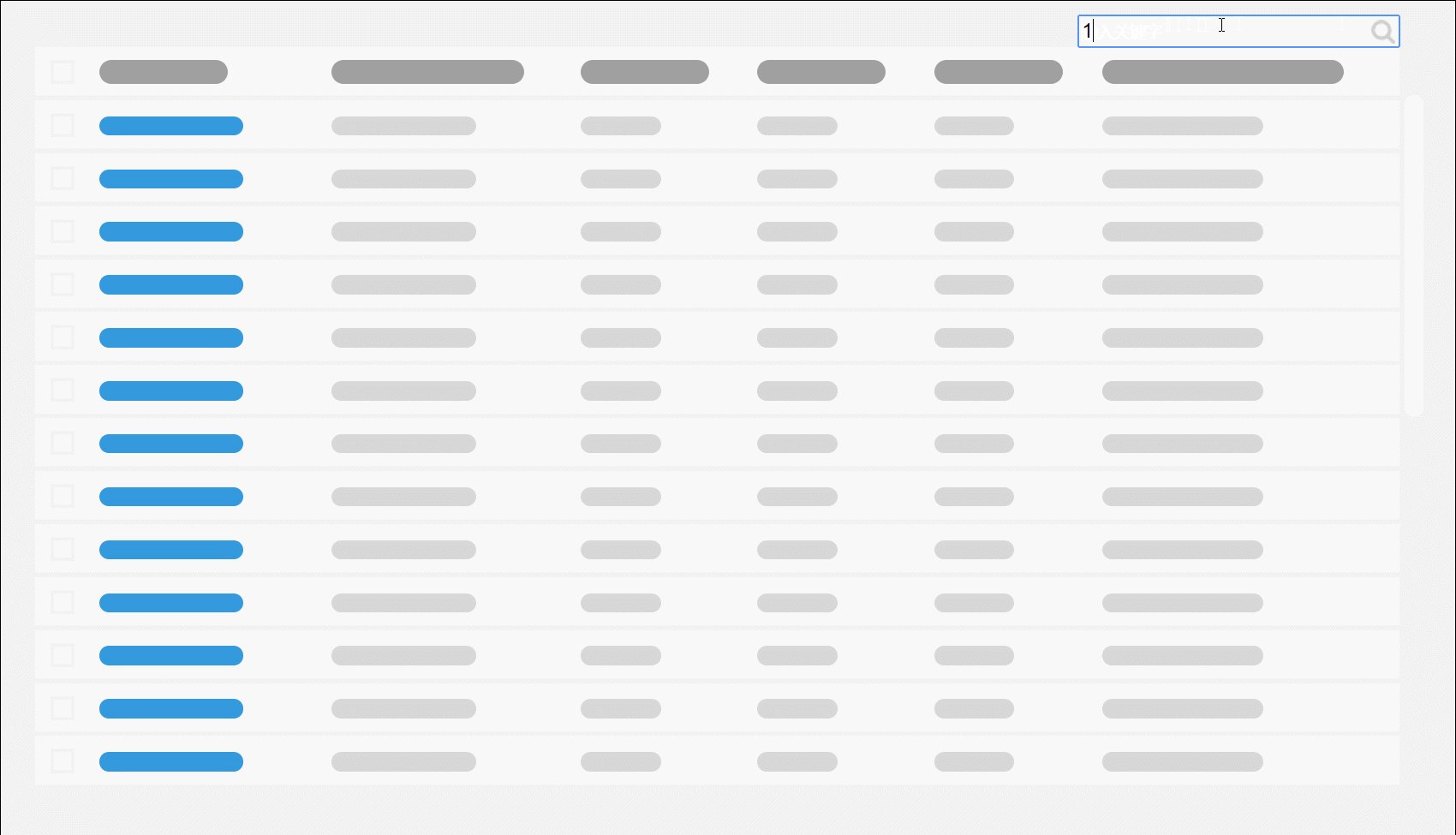
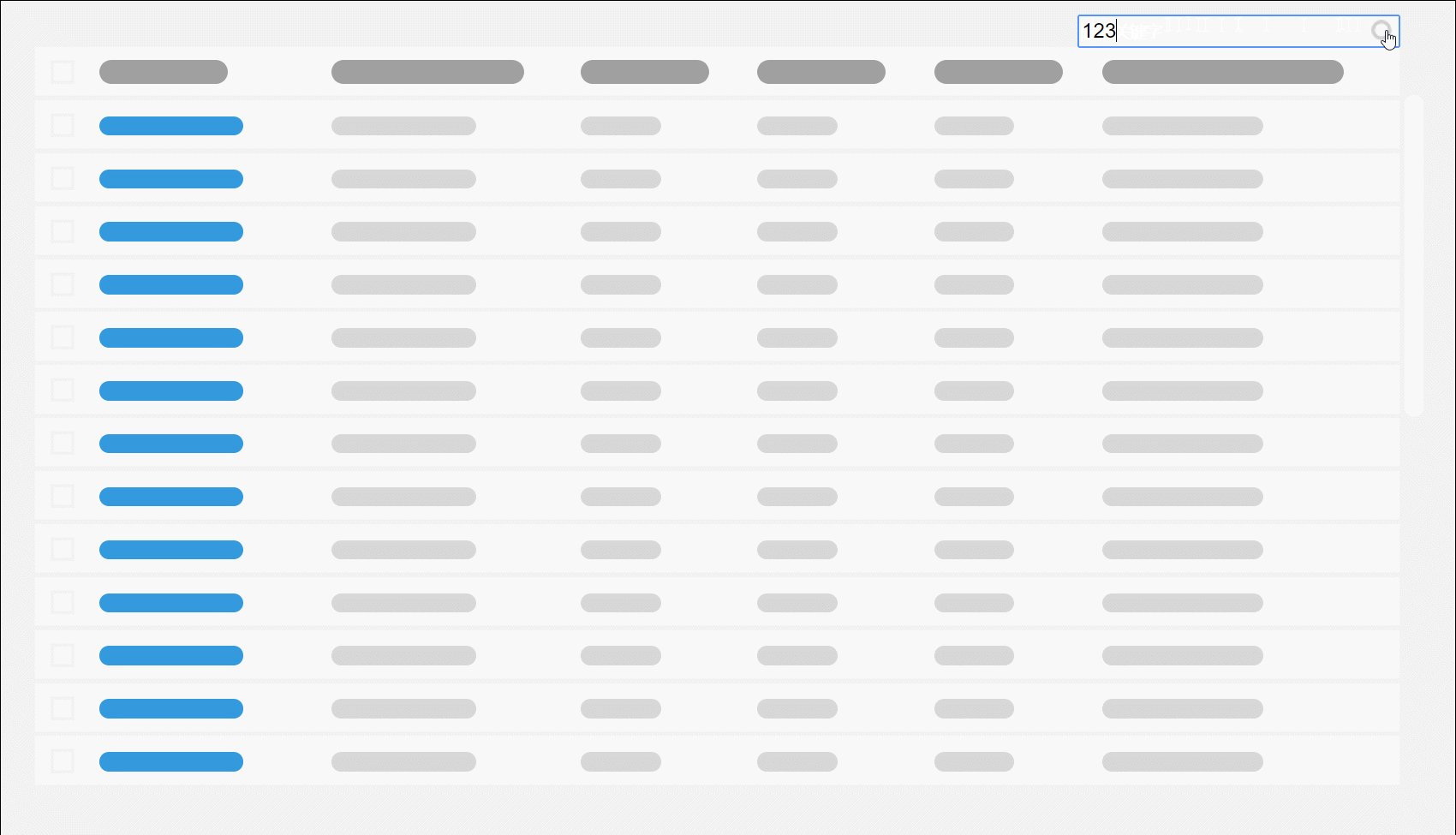
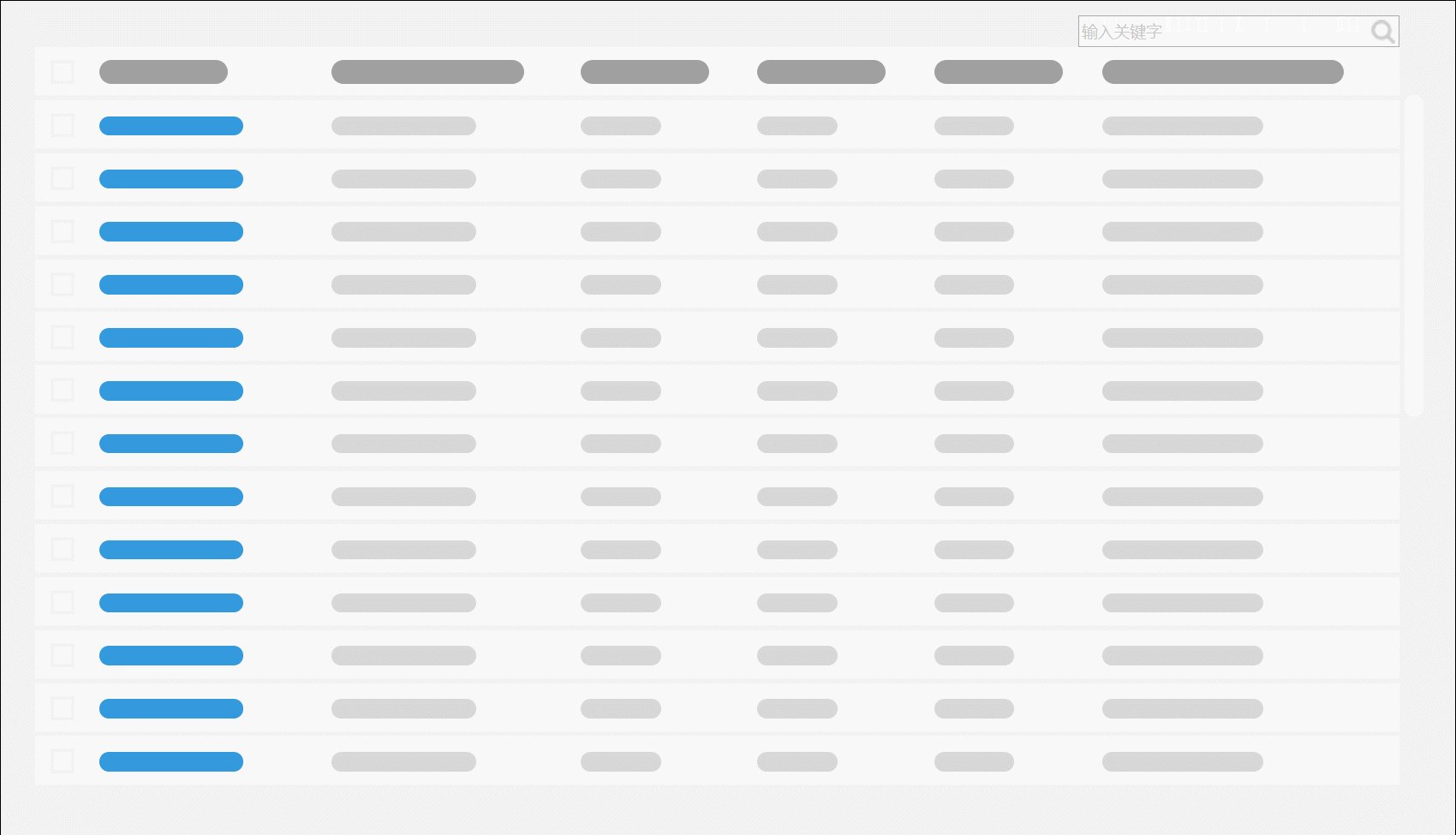
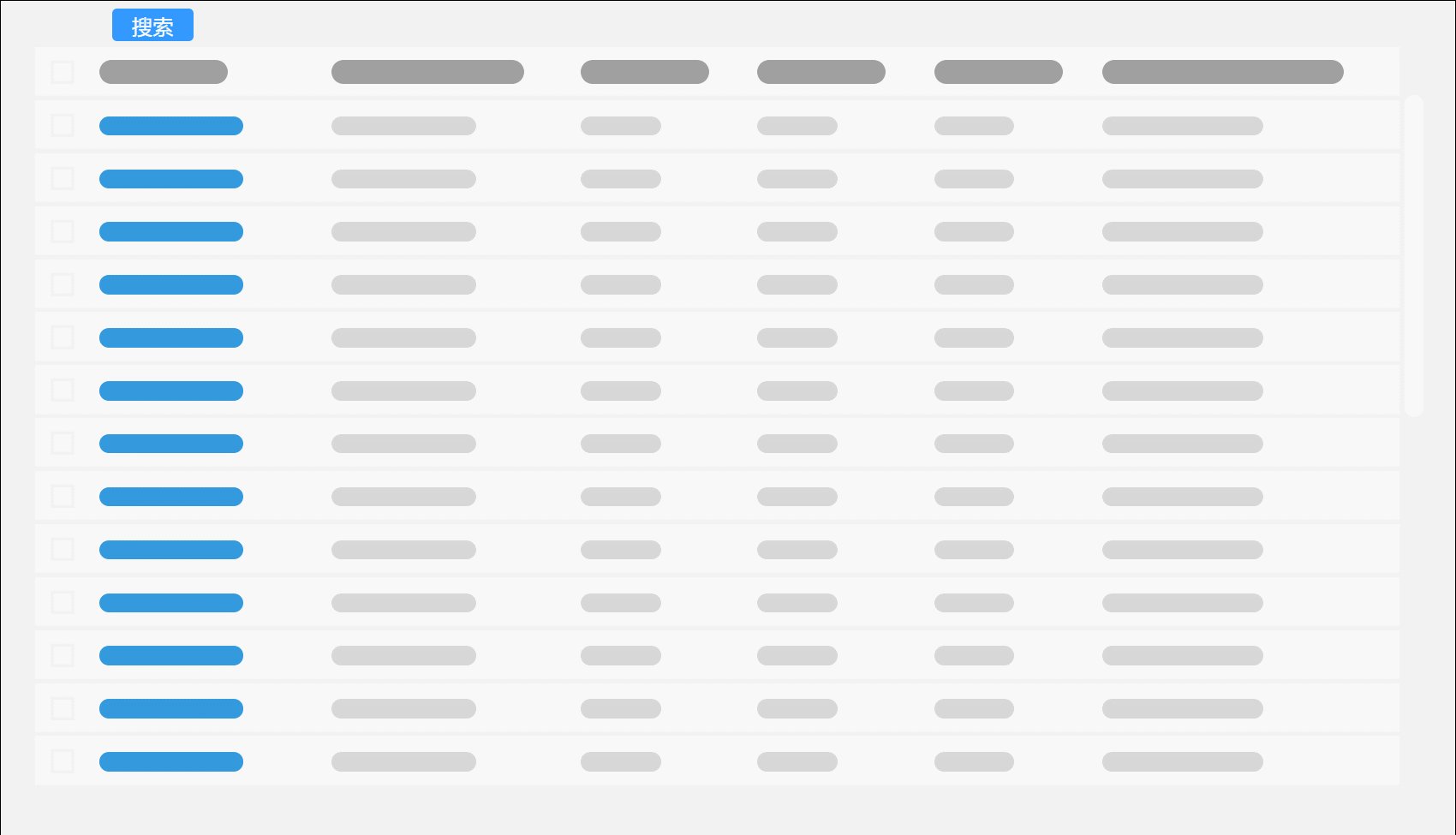
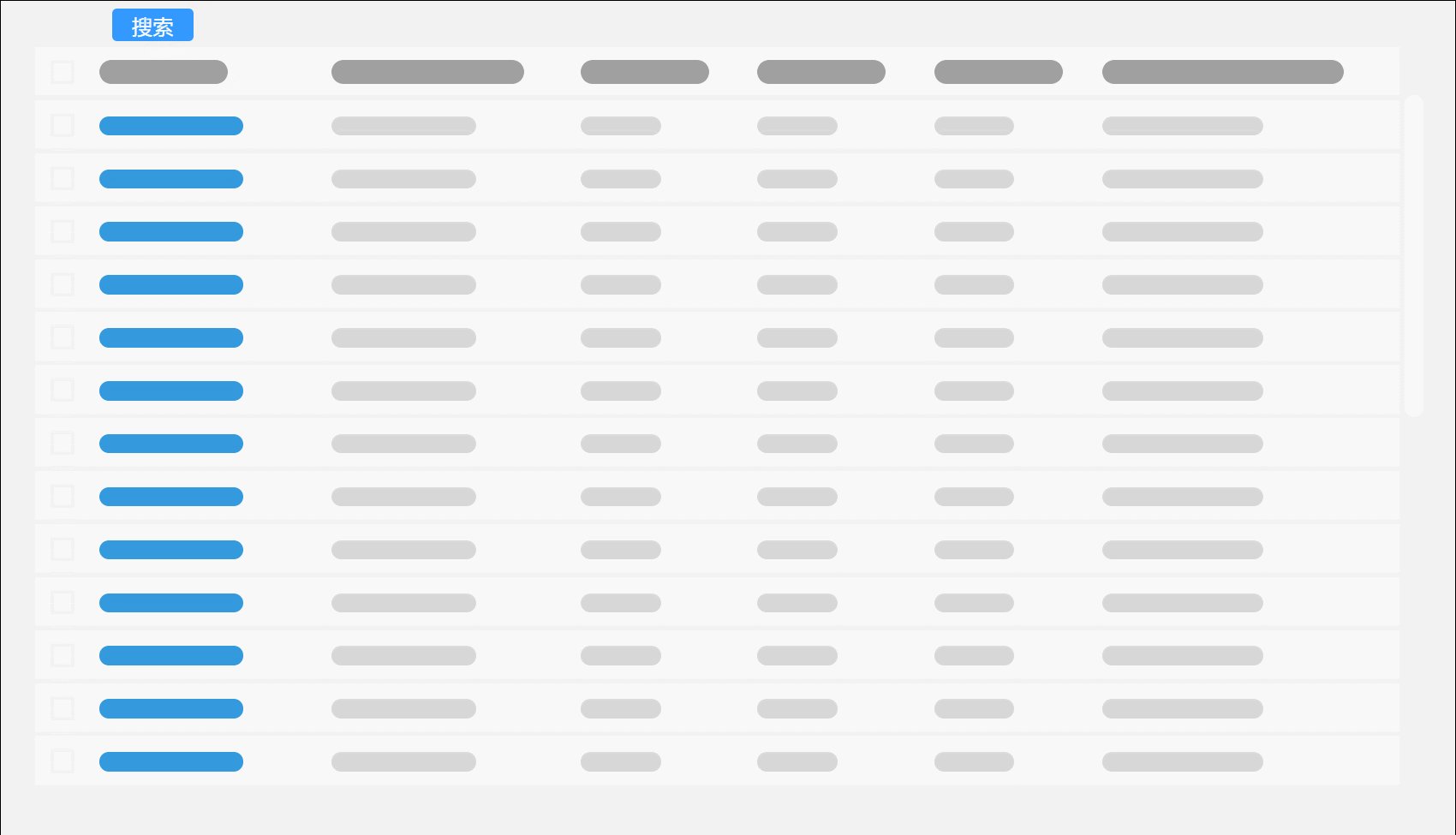
表格样式一:搜索
搜索功能考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。通常上端搜索栏不被限定搜索范围,可以全部搜索。

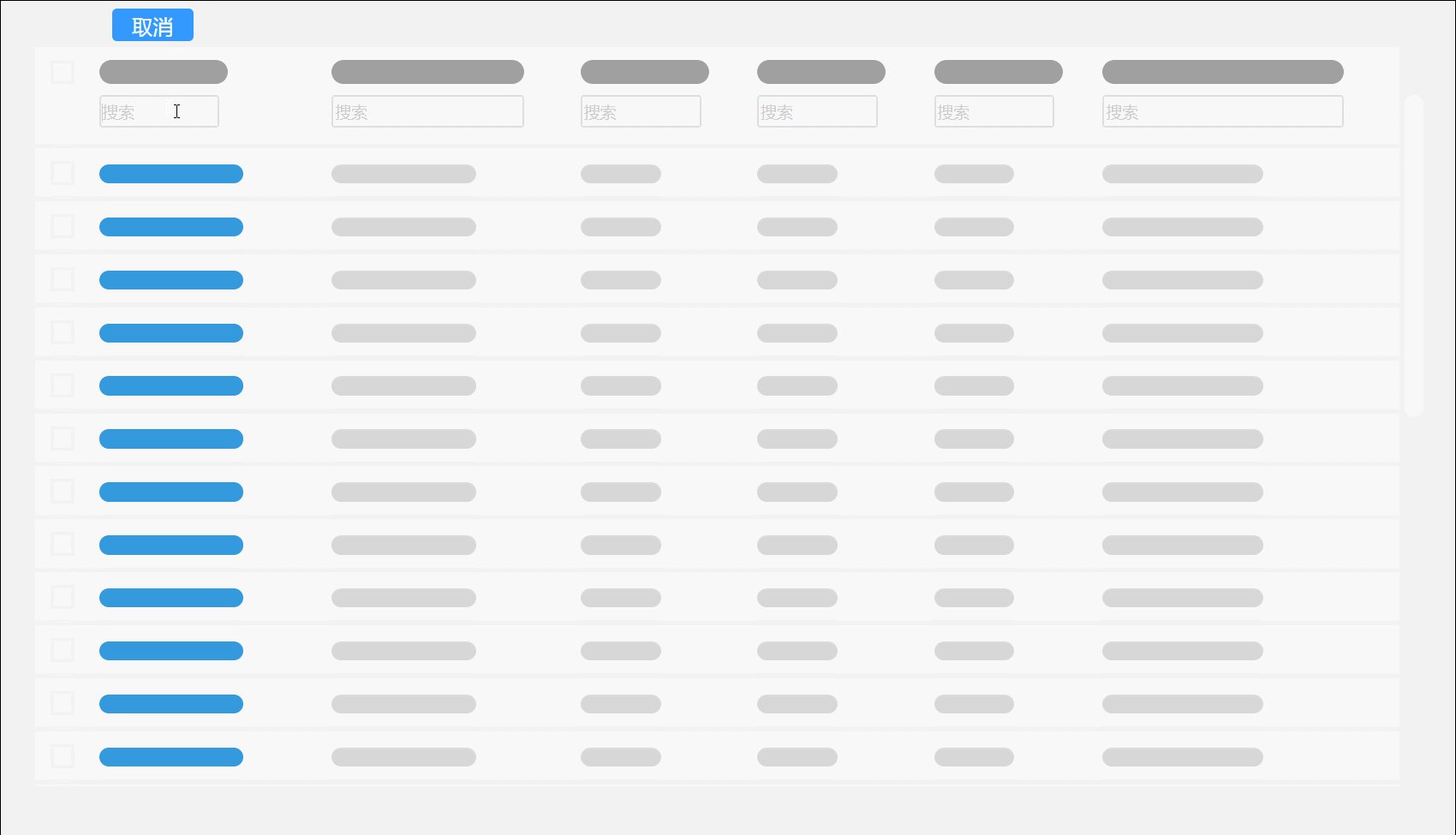
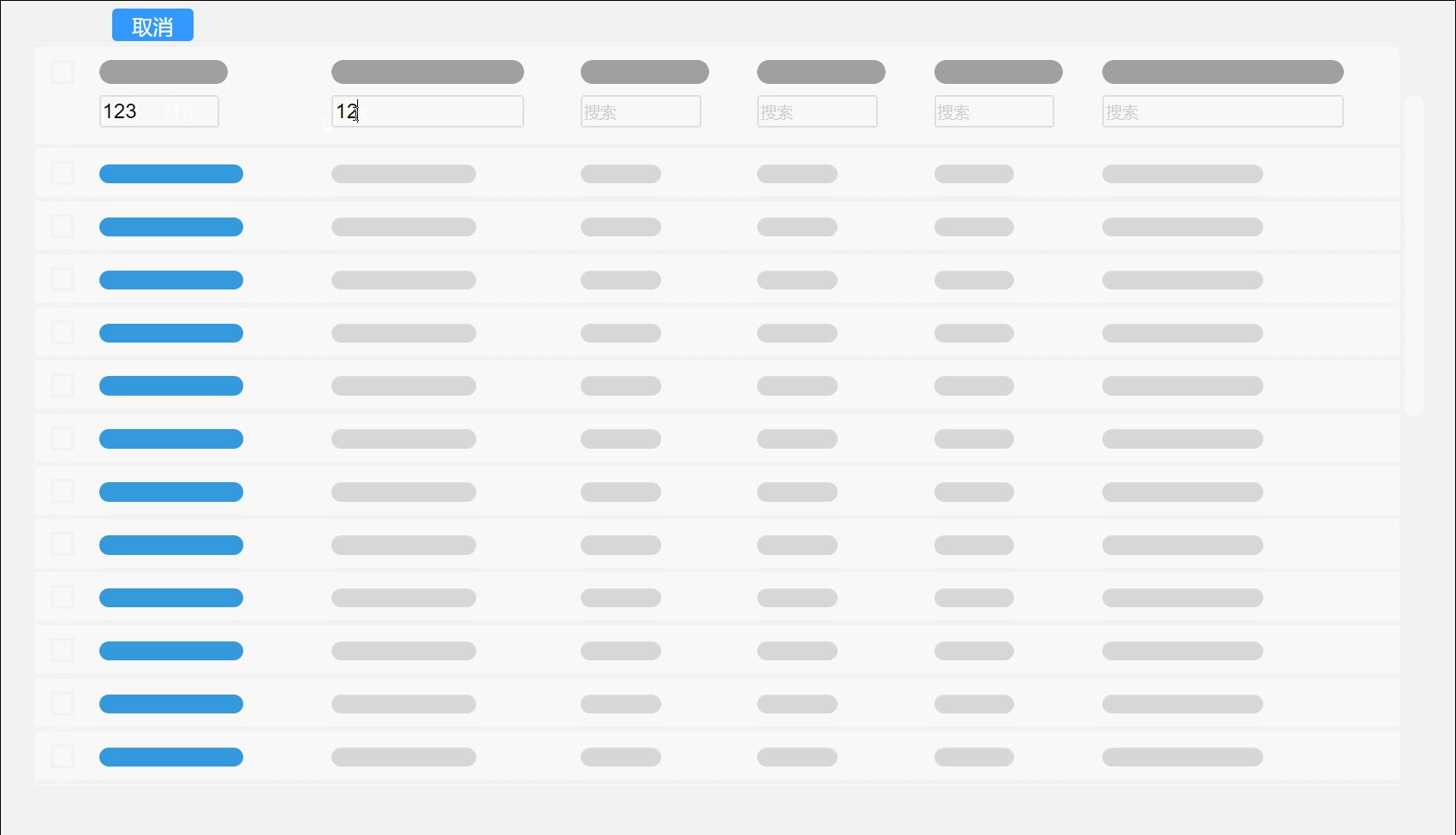
表格样式一:分项搜索
对比必要的分项搜索功能可以对应到各个列中,同时输入时可以给出联想结果,仍然应该设计为模糊搜索。

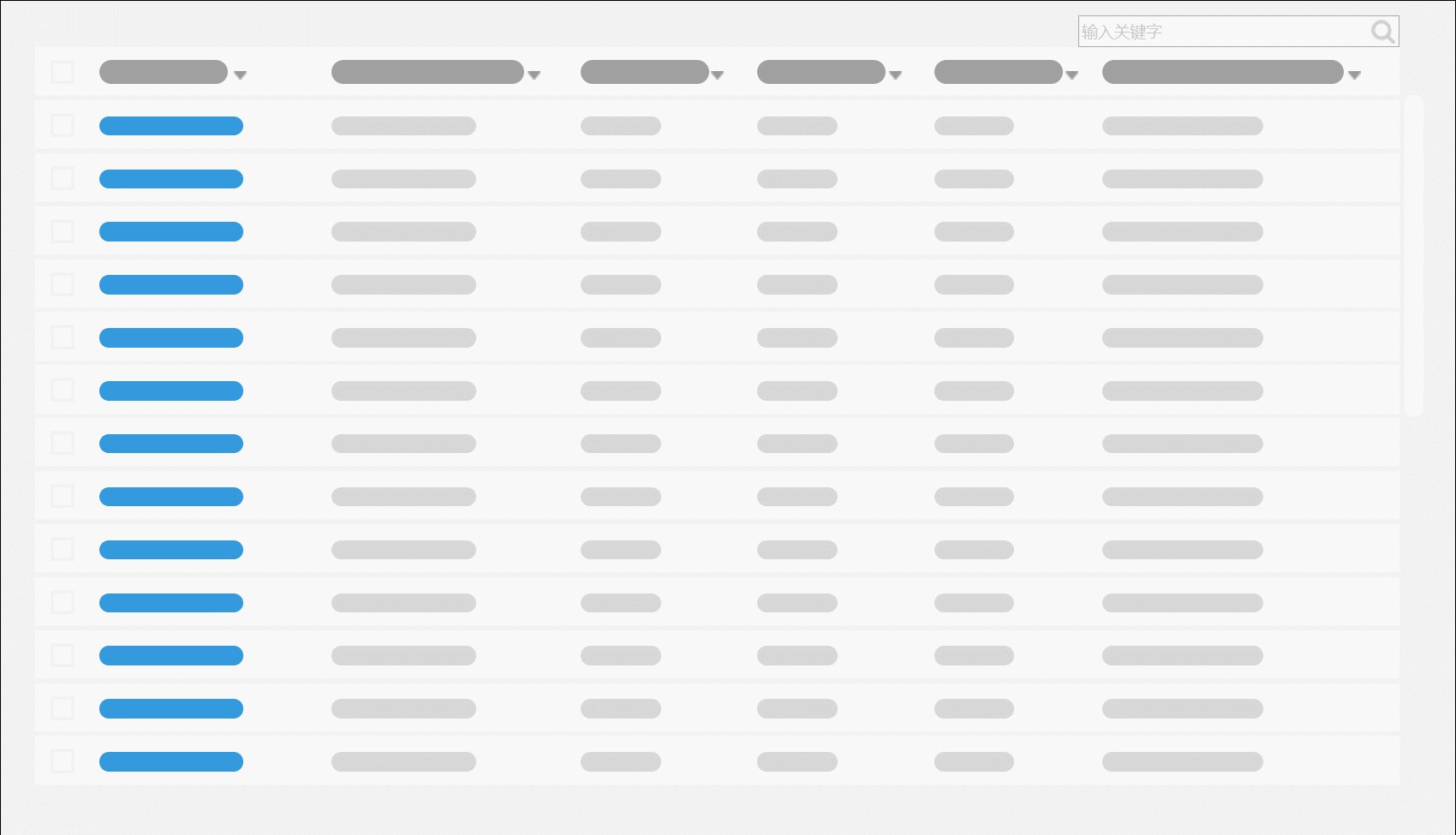
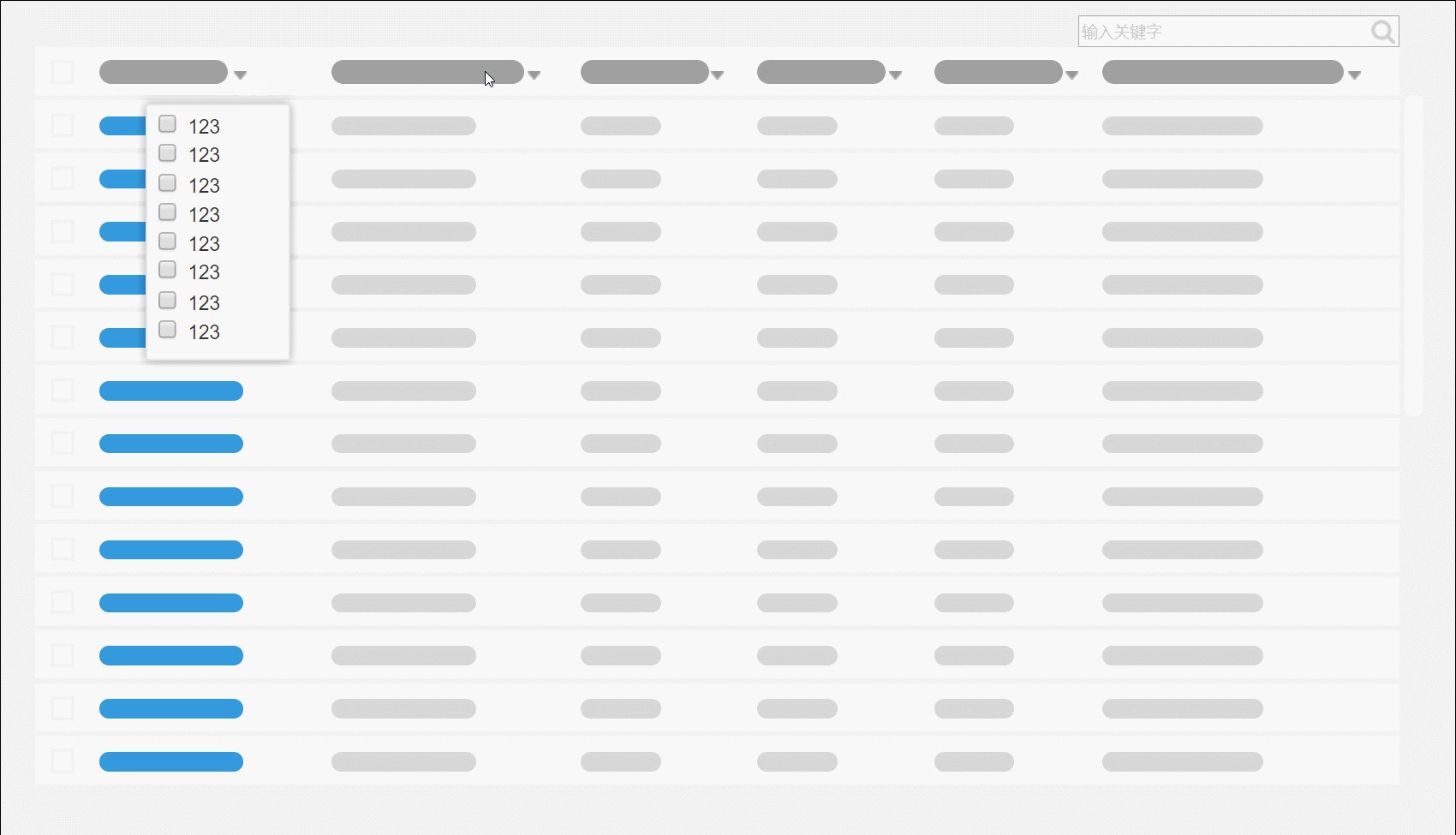
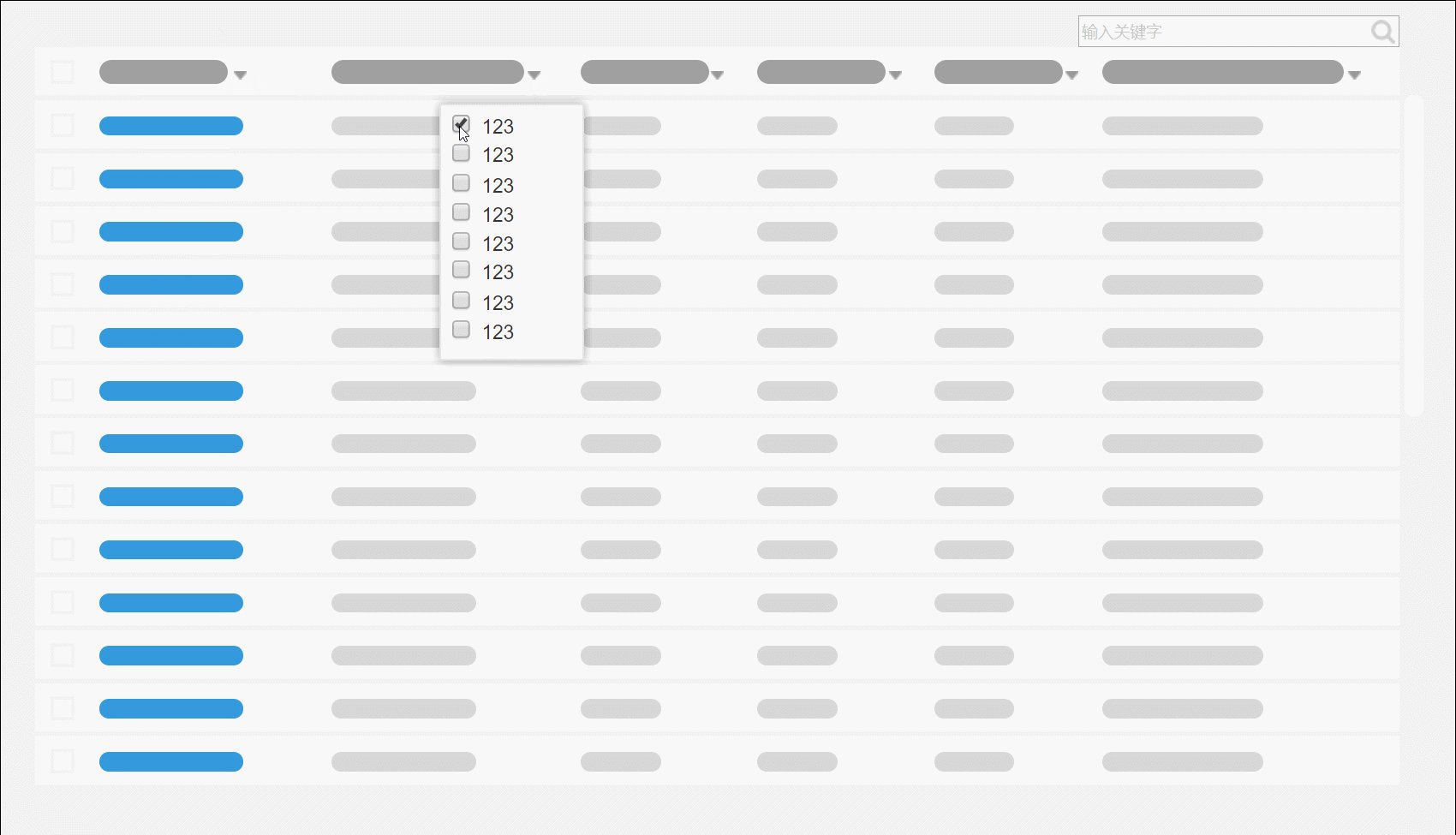
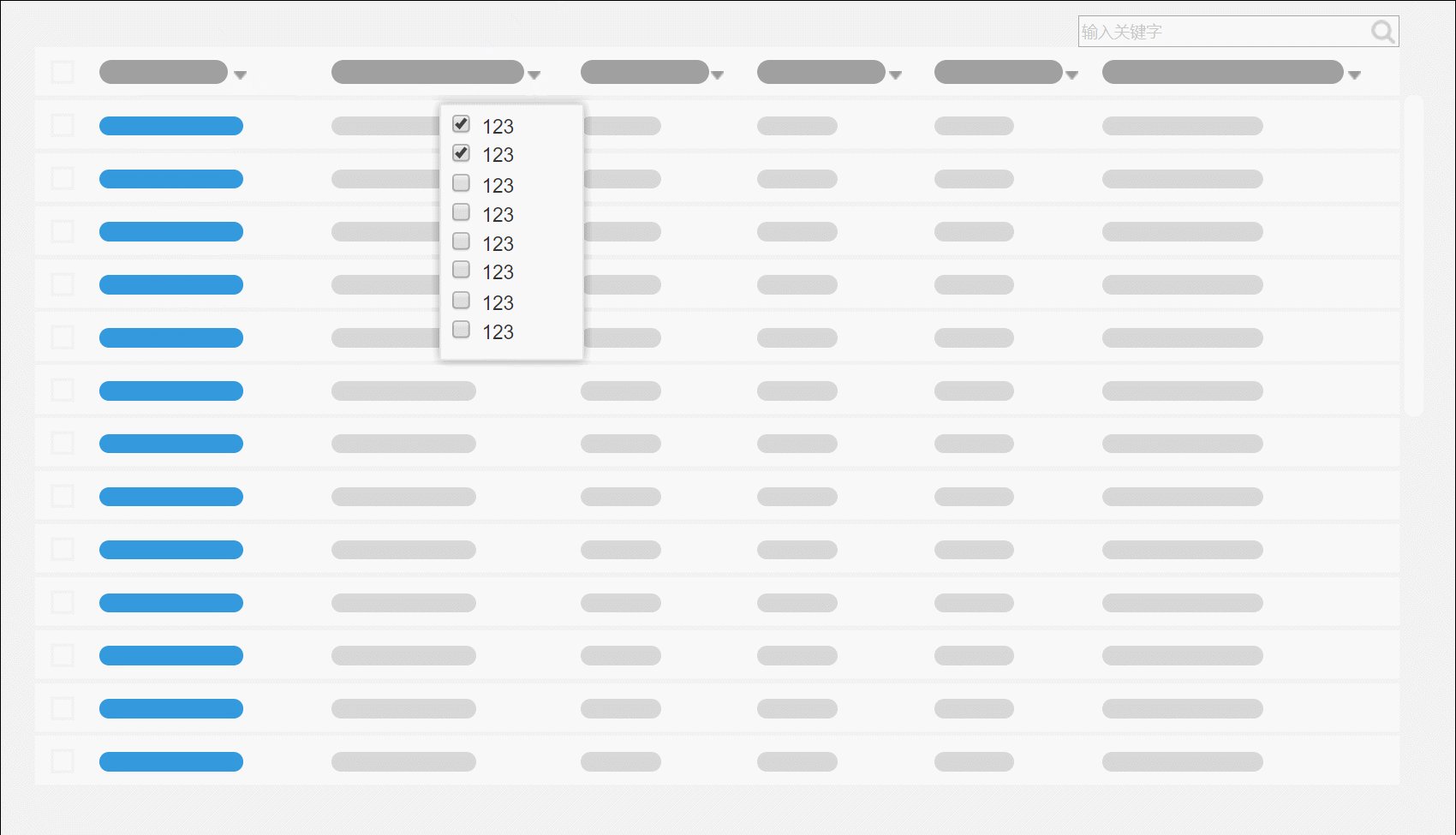
表格样式一:筛选
对于各个列中必须精准搜索的数据可以设计为筛选功能,可为用户提供可勾选的筛选信息。

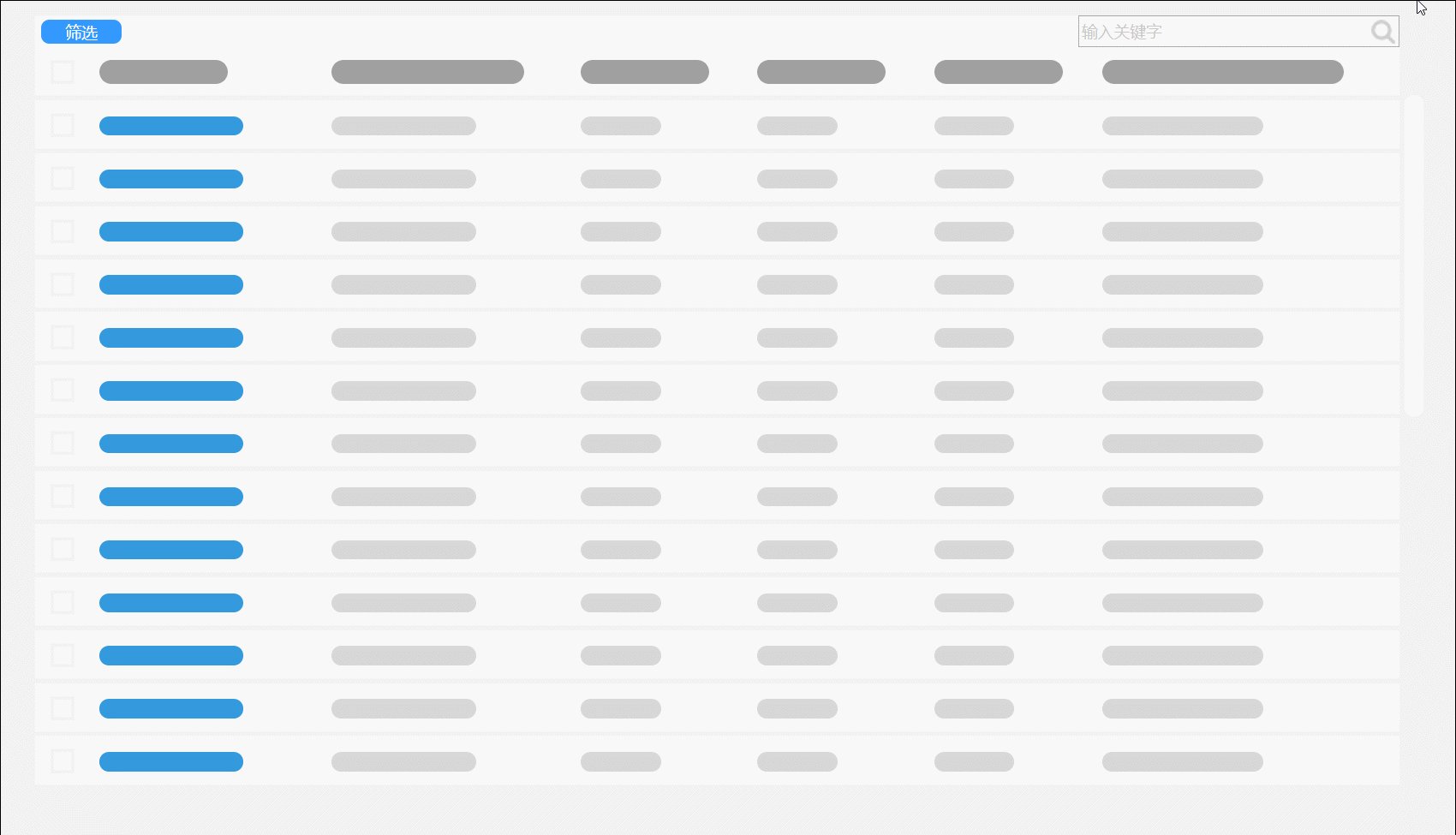
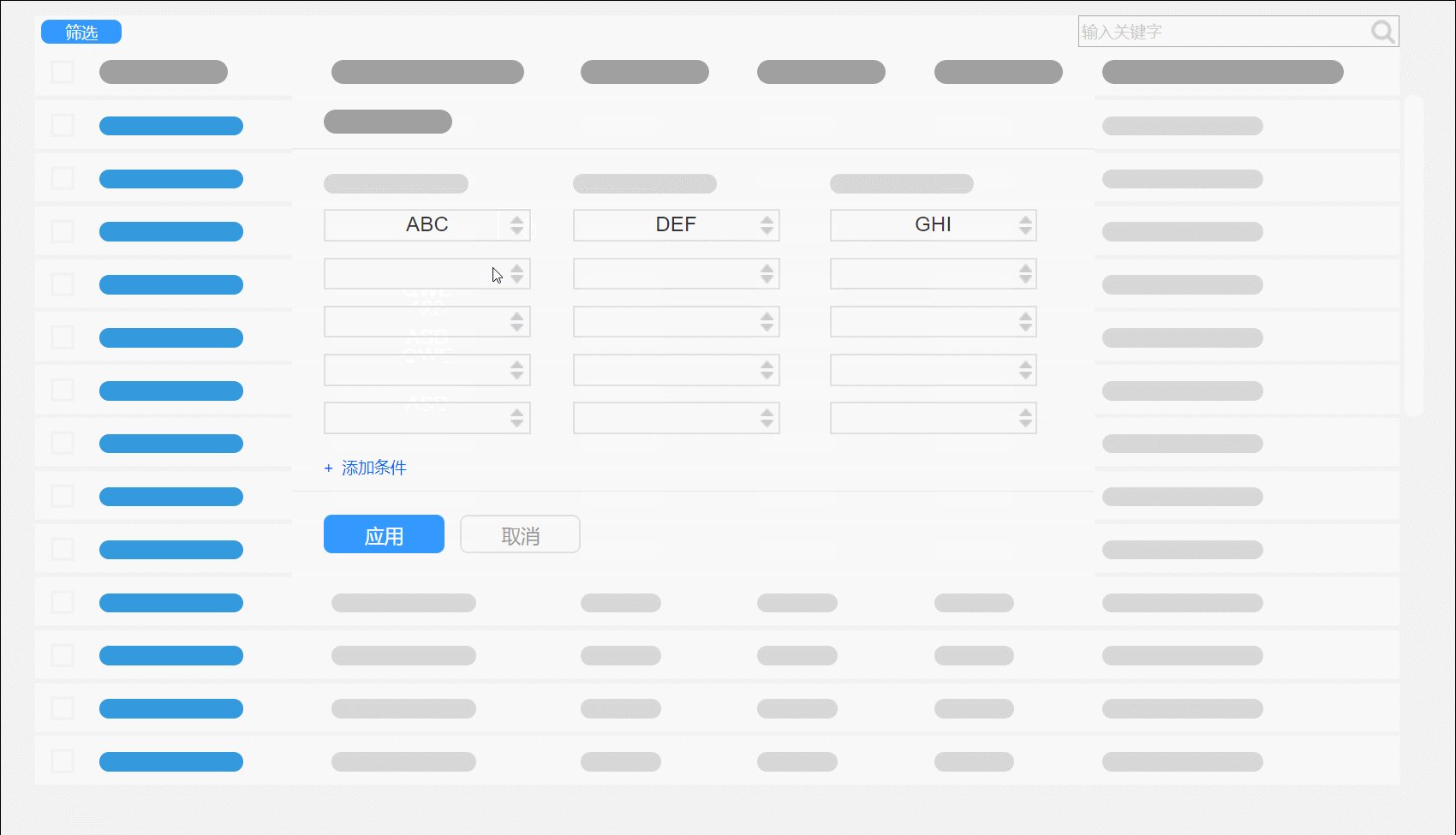
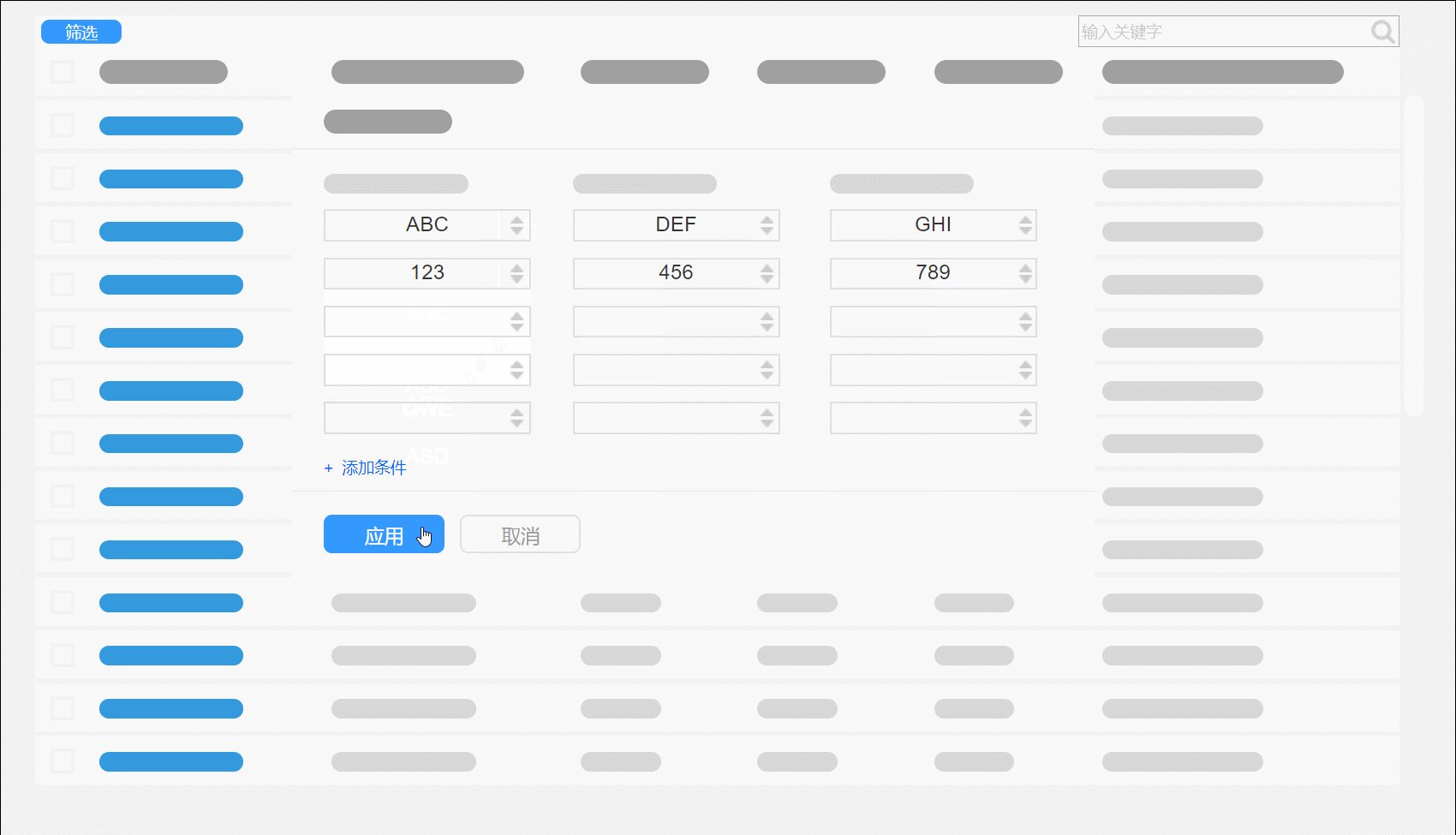
表格样式一:高级筛选
对于部分列有筛选需求的情况,可以设计弹框输入筛选条件,也可以在此设计复杂筛选条件,筛选规则在上端展示,可以更直观的看到已筛选项。

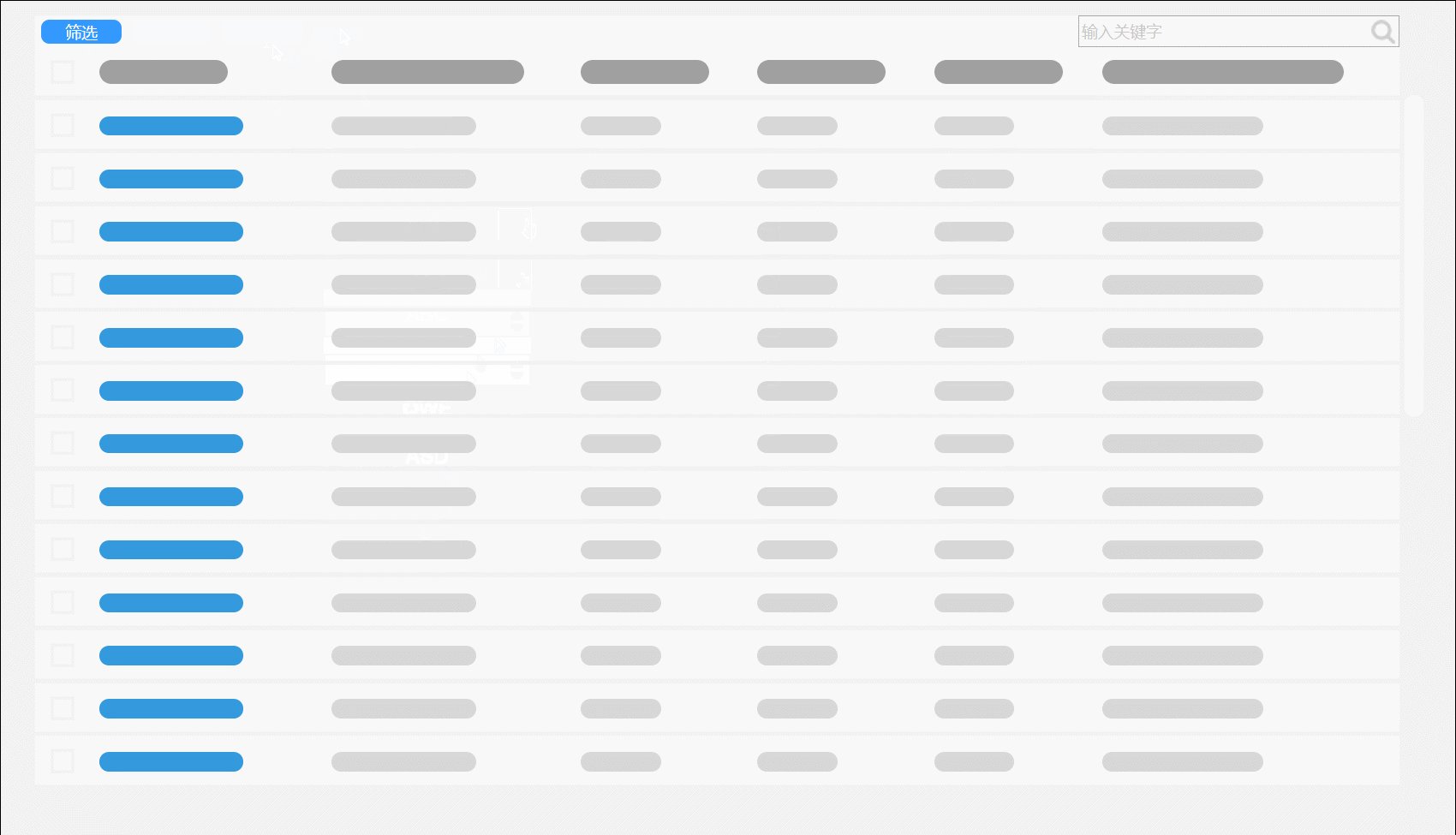
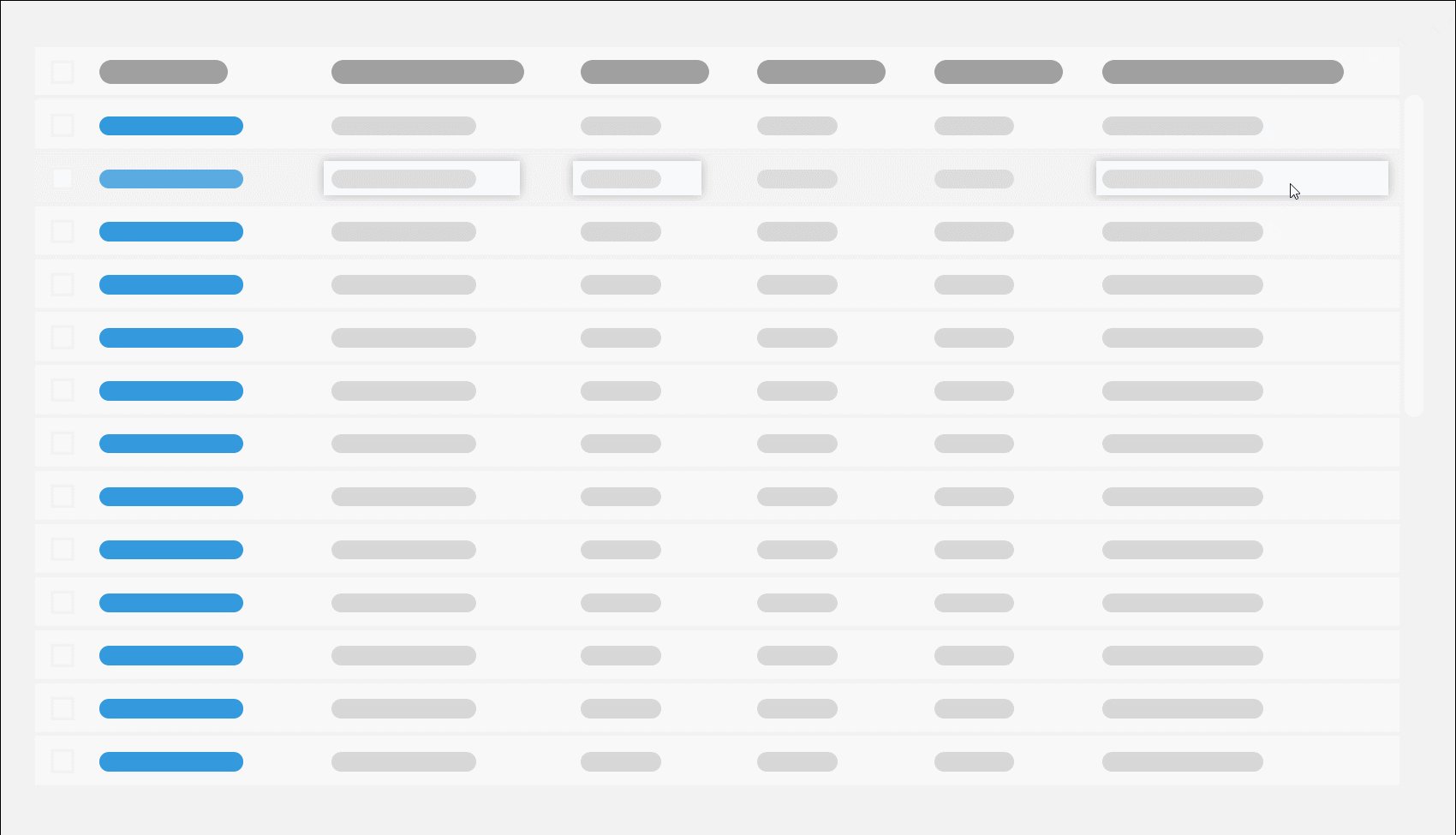
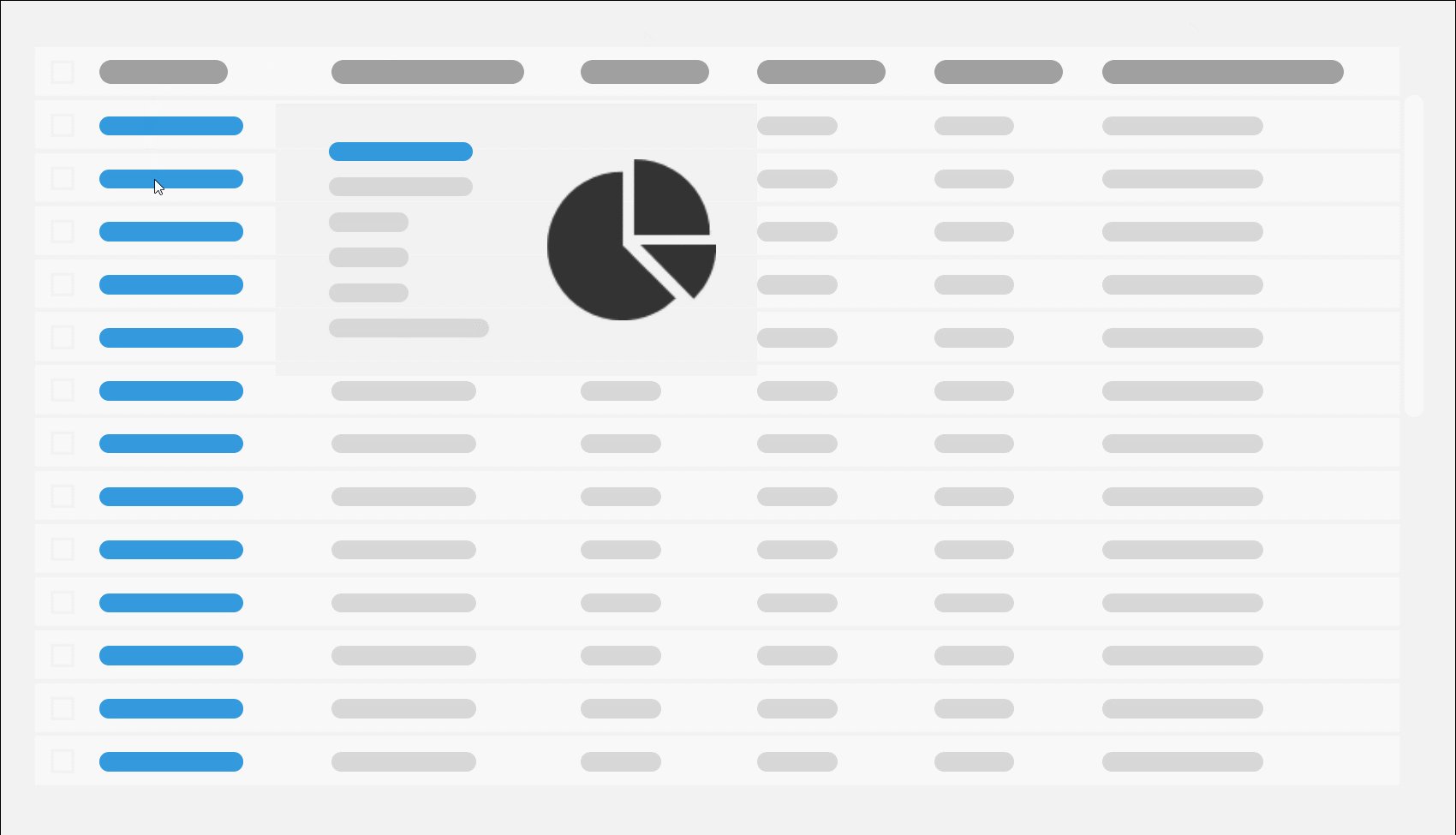
表格样式一:可编辑单元格提示
表格中存在可编辑单元格和不可编辑单元格时,为了界面的一致性和美观性,可以考虑鼠标悬浮时给出可编辑单元格的编辑框,区分两种不同单元格样式。

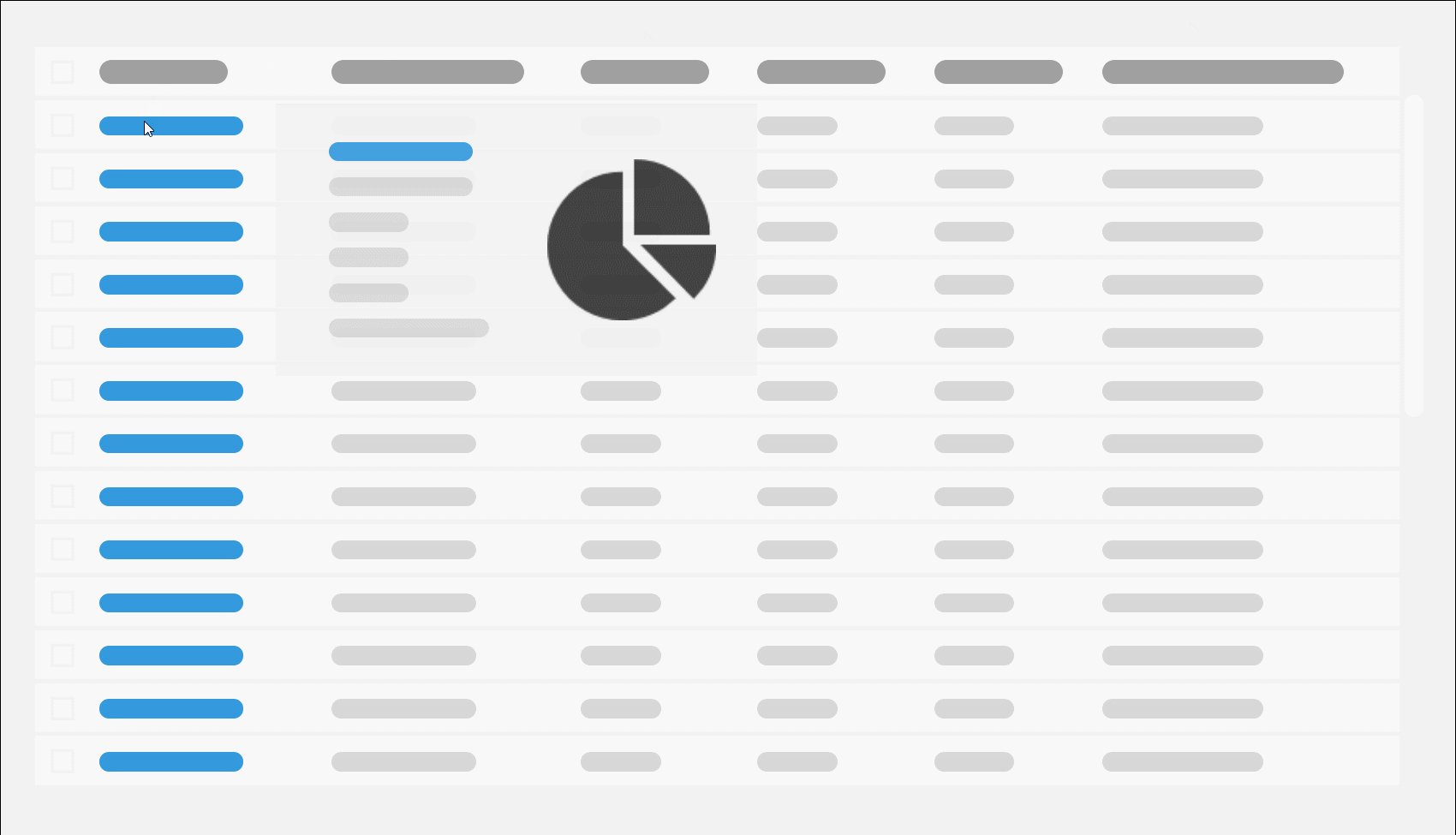
表格样式一:信息预览(浮窗)
对于汇总表中如有预览详情的需要,同时对于数据仅为查看没有修改需要的时候可以考虑悬浮提示将主要数据进行展示。

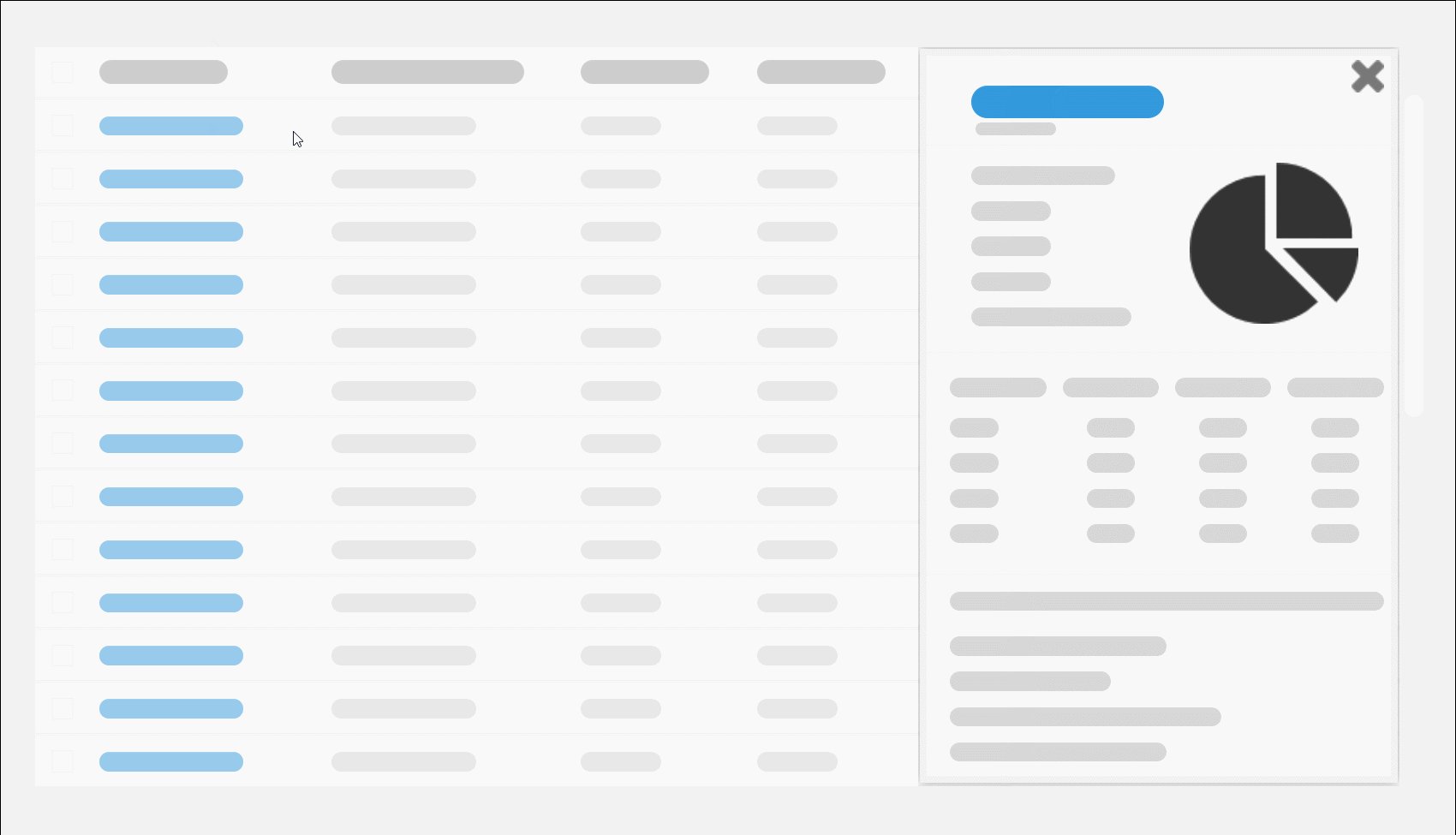
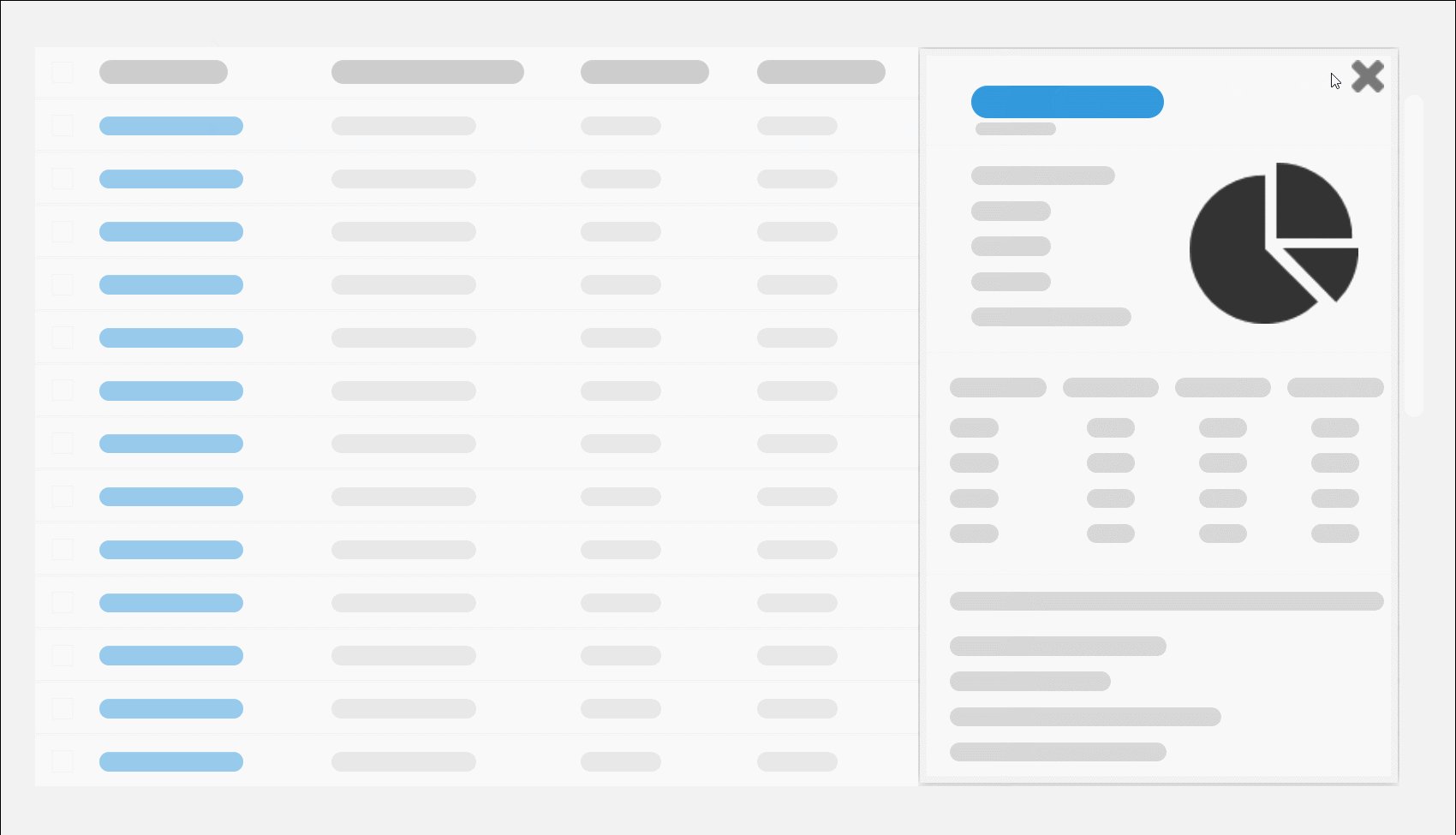
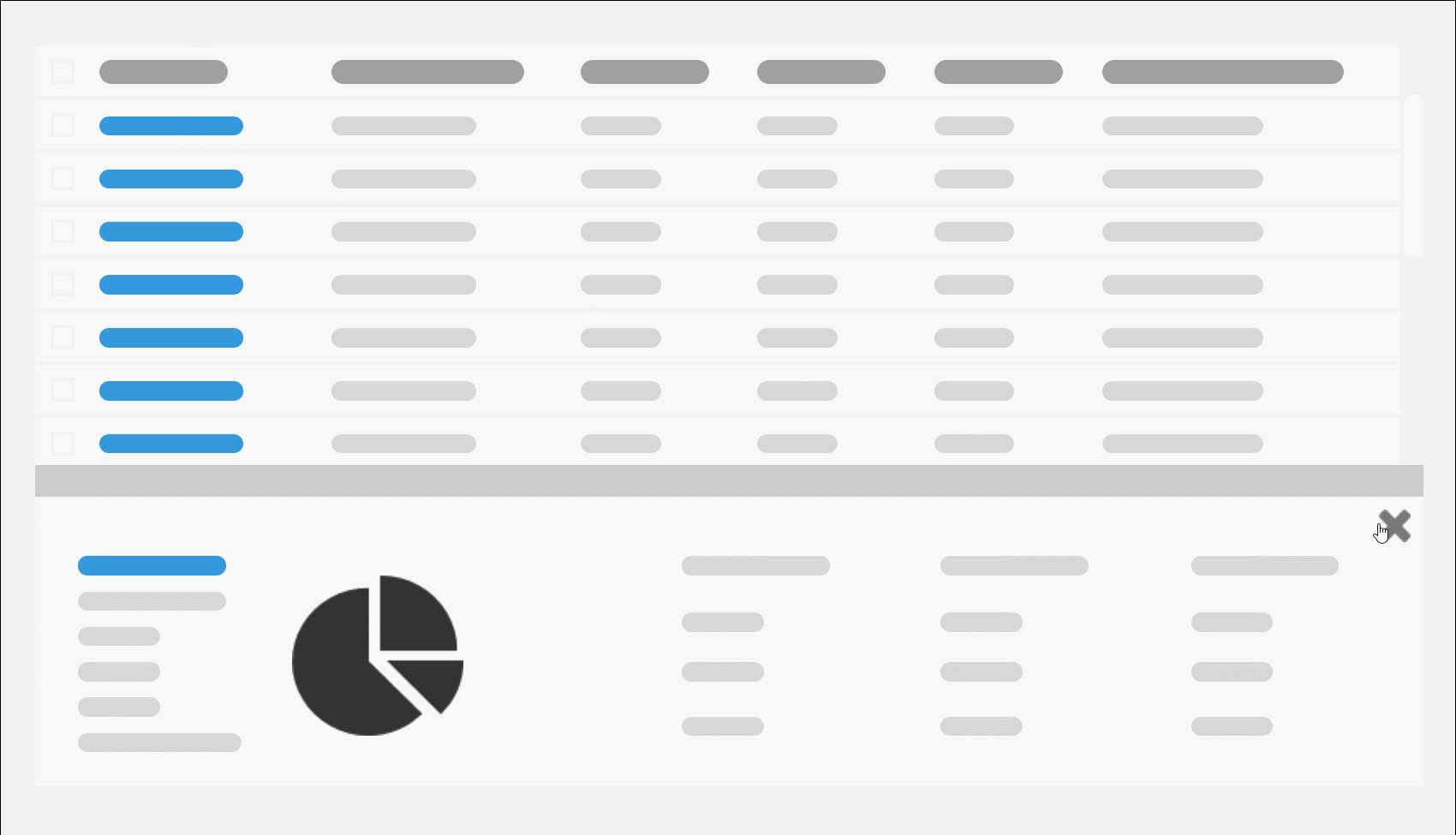
表格样式一:信息预览(弹窗+蒙板)
对于详细有部分属性修改需求,对于细节没有修改需求的,可以考虑在一侧弹出弹框进行展示和修改属性。(如报价单表格信息,报价单审核状态的可以在此修改,详细信息仍在明细表中修改)

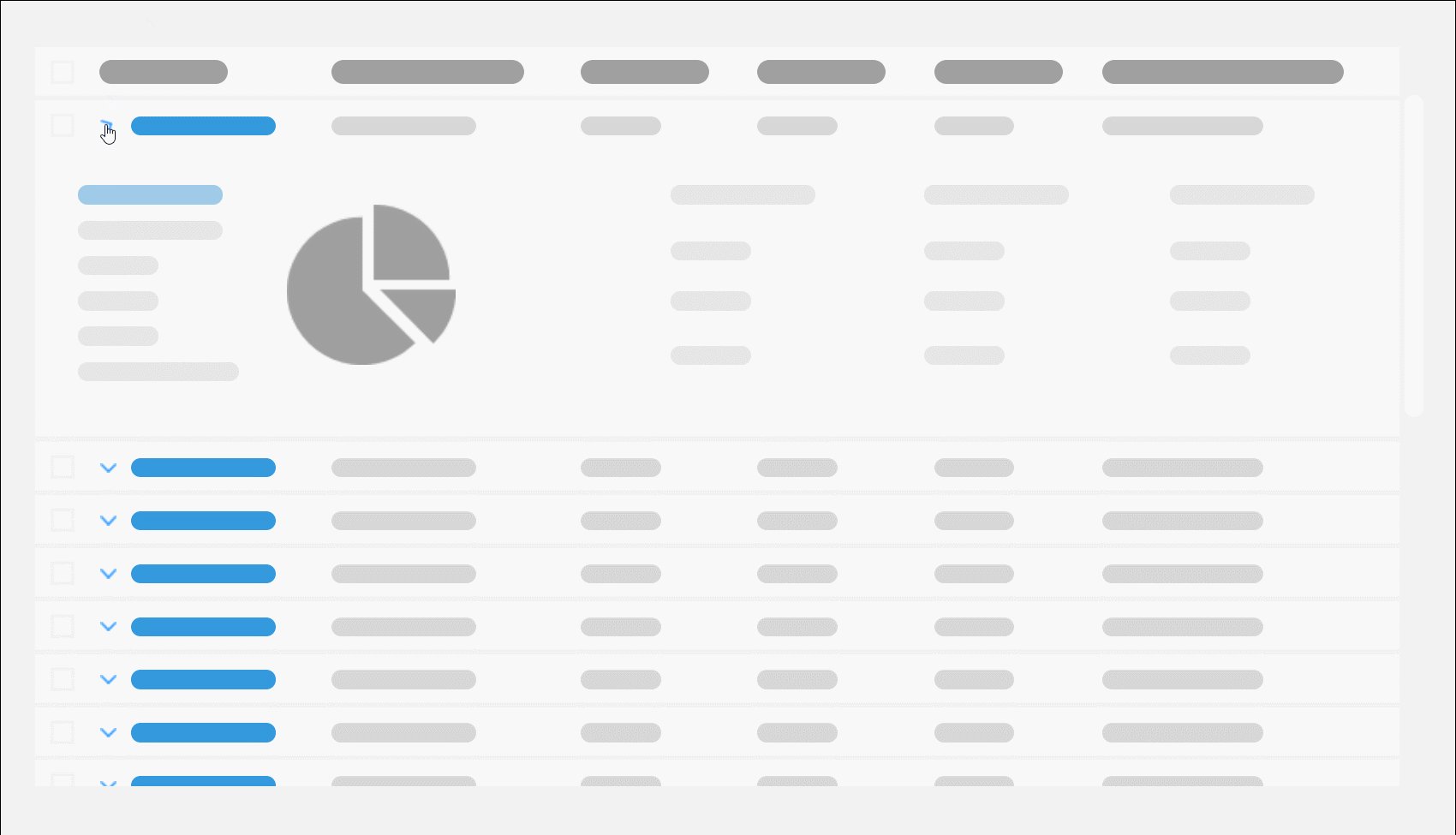
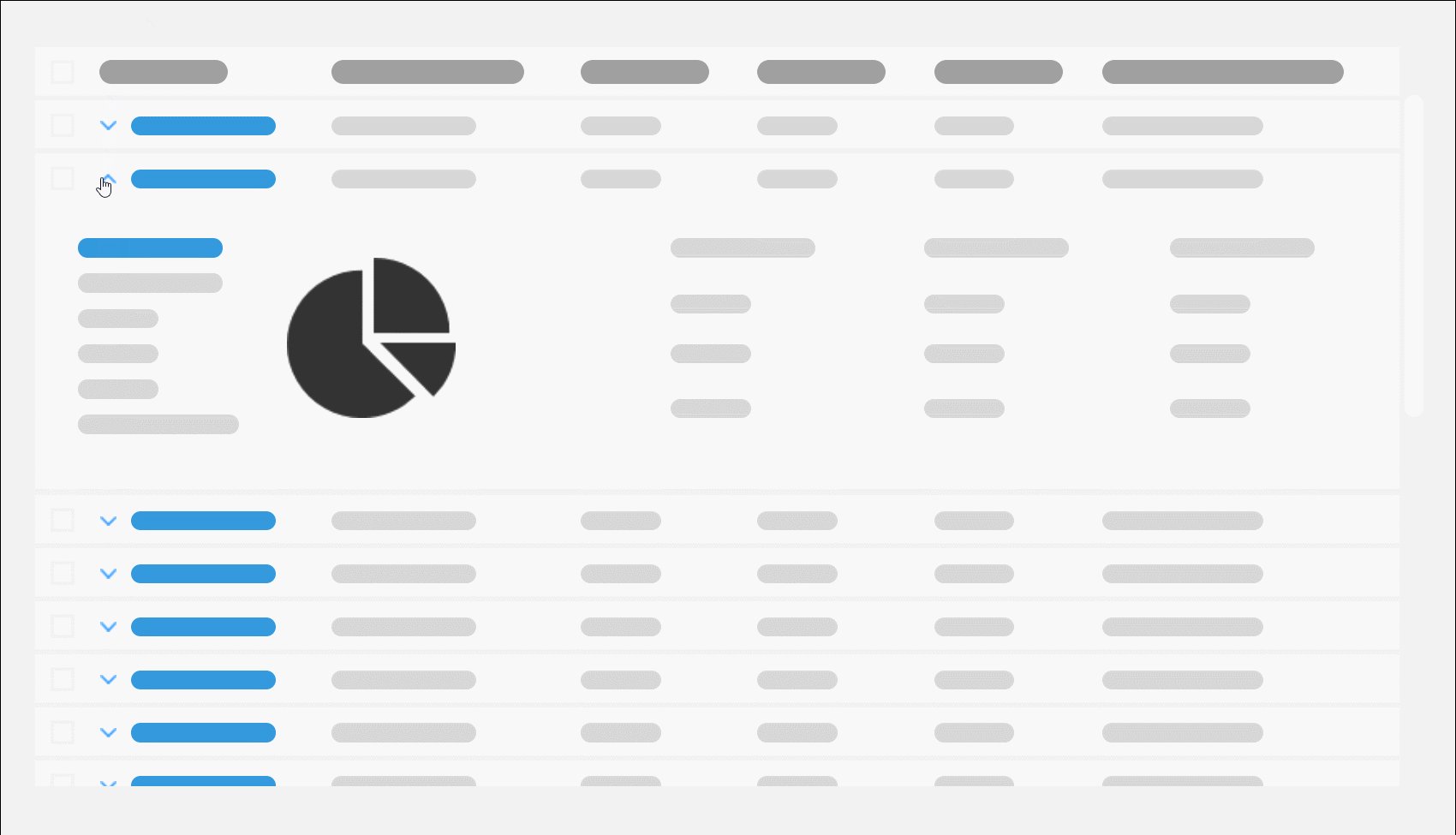
表格样式一:信息预览(折叠)
折叠模式的使用环境基本等同于弹出模式,可根据设计风格进行选择。

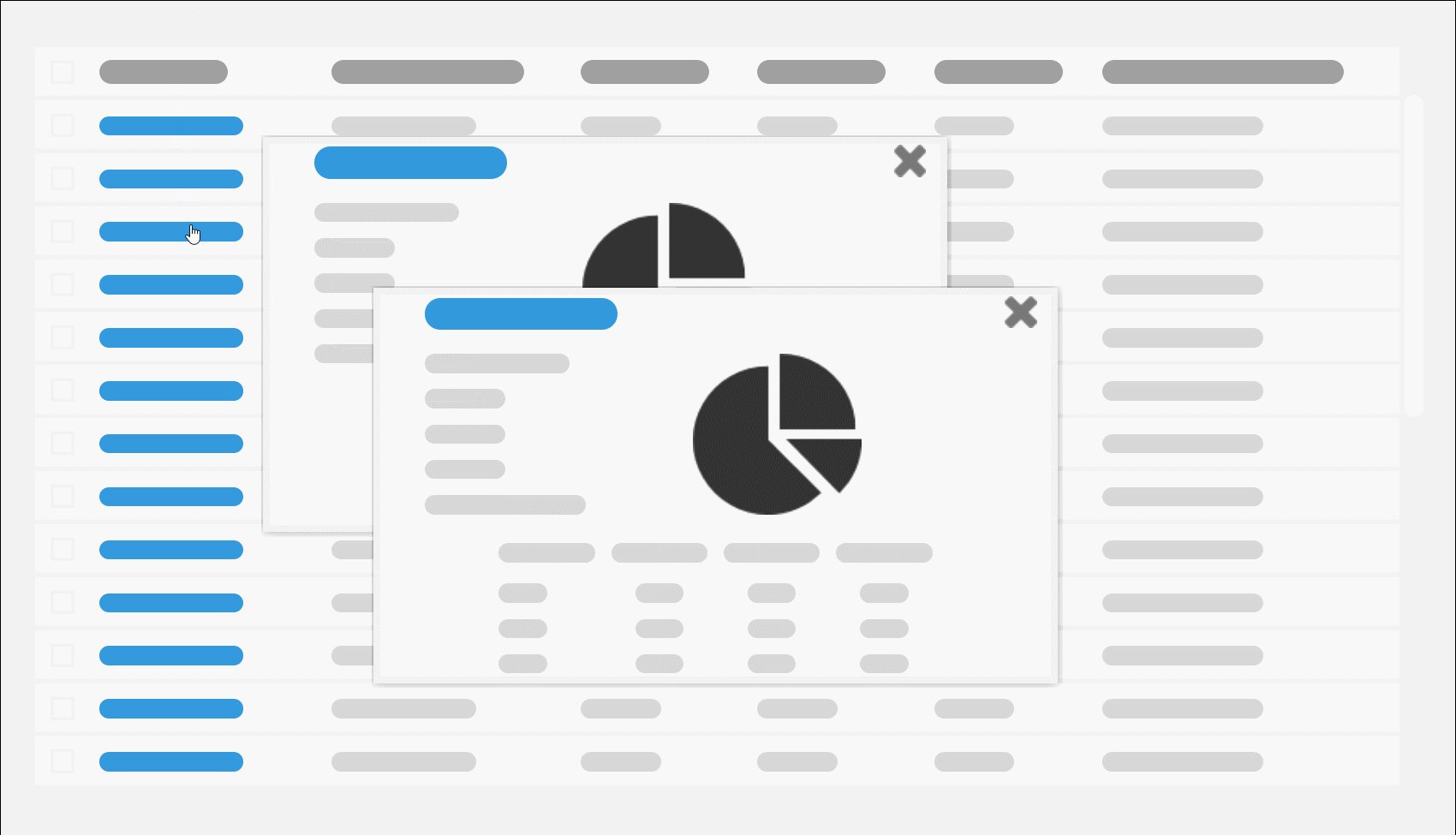
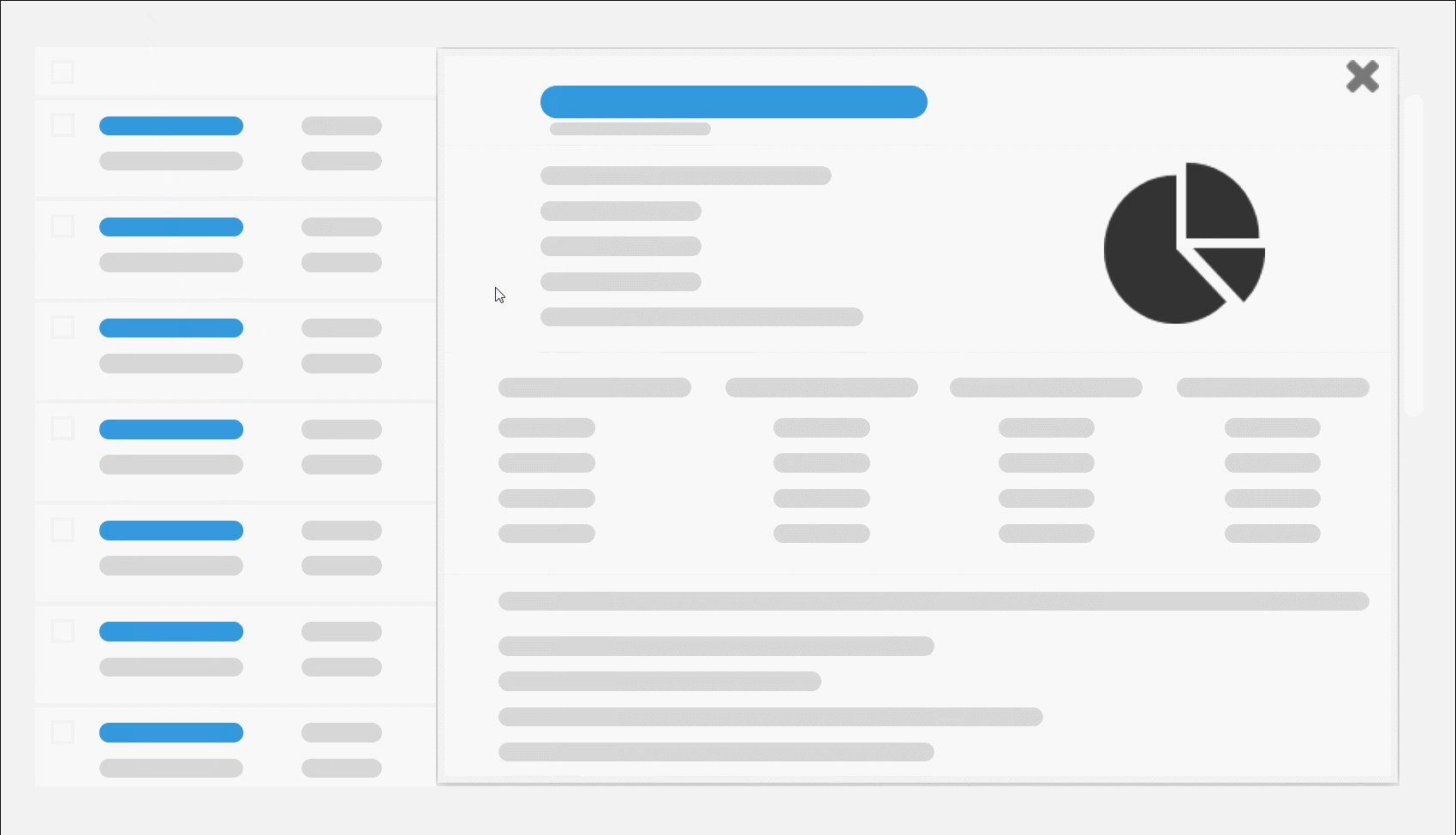
表格样式一:信息预览(弹窗)
单独弹出窗口在需要有多项数据进行对比查看时可以选用,弹出窗体操作通常只考虑状态改变,不建议其他数据在此更改。

表格样式一:信息预览(变导航)
此种展示方式,对于需要查看和修改较多数据的需求可以选中,汇总表将收为类似于导航栏的模式,数据可以精简只展示关键数据,弹窗可设计复杂操作,可以包含明细的修改等功能。

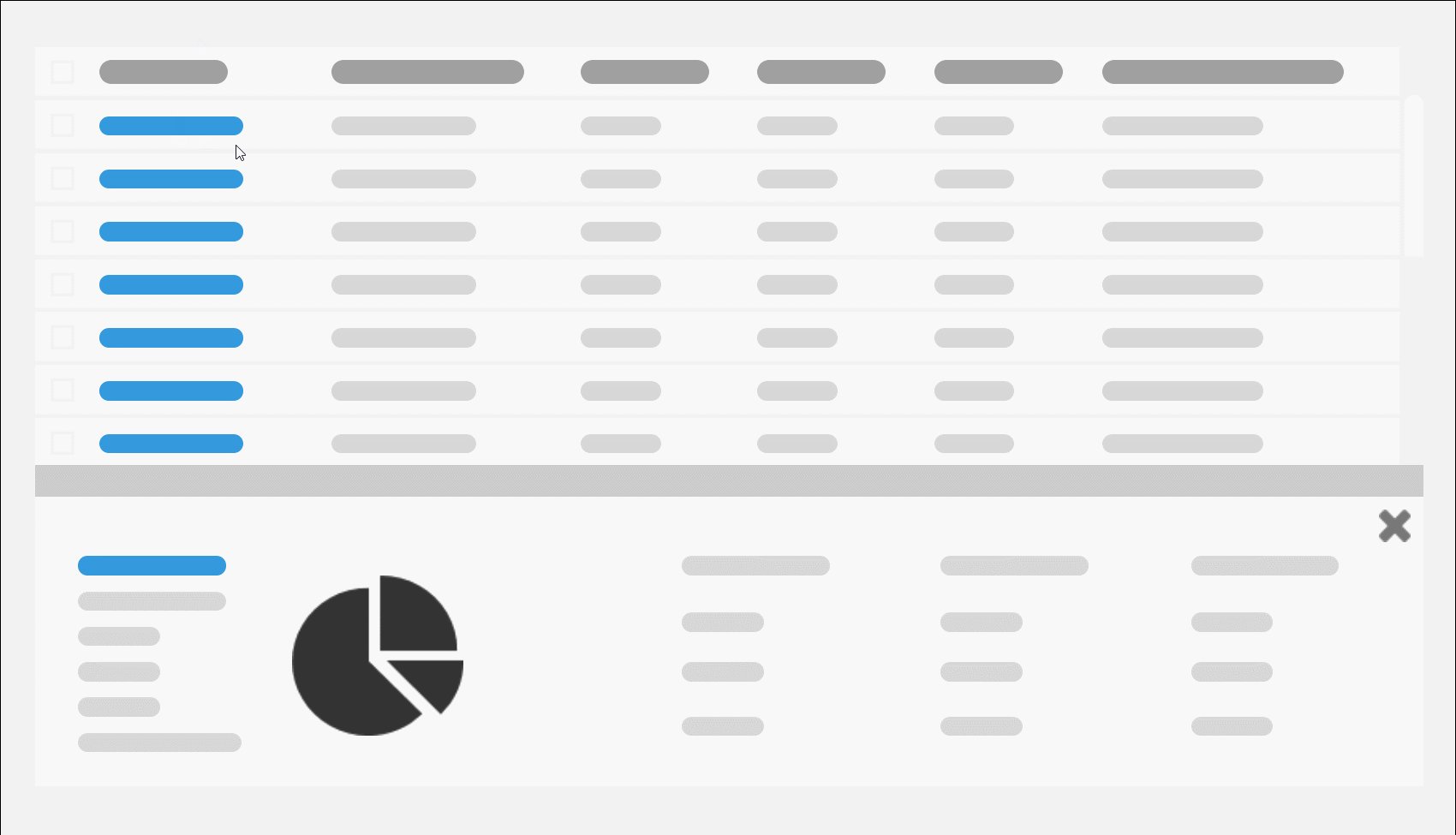
表格样式一:信息预览(变窗体结构)
通过减少列表高度流出信息展示空间,建议两部分在一屏内展示可分别滑动或翻页,汇总表信息完整,弹出窗体也可进行复杂操作设计。

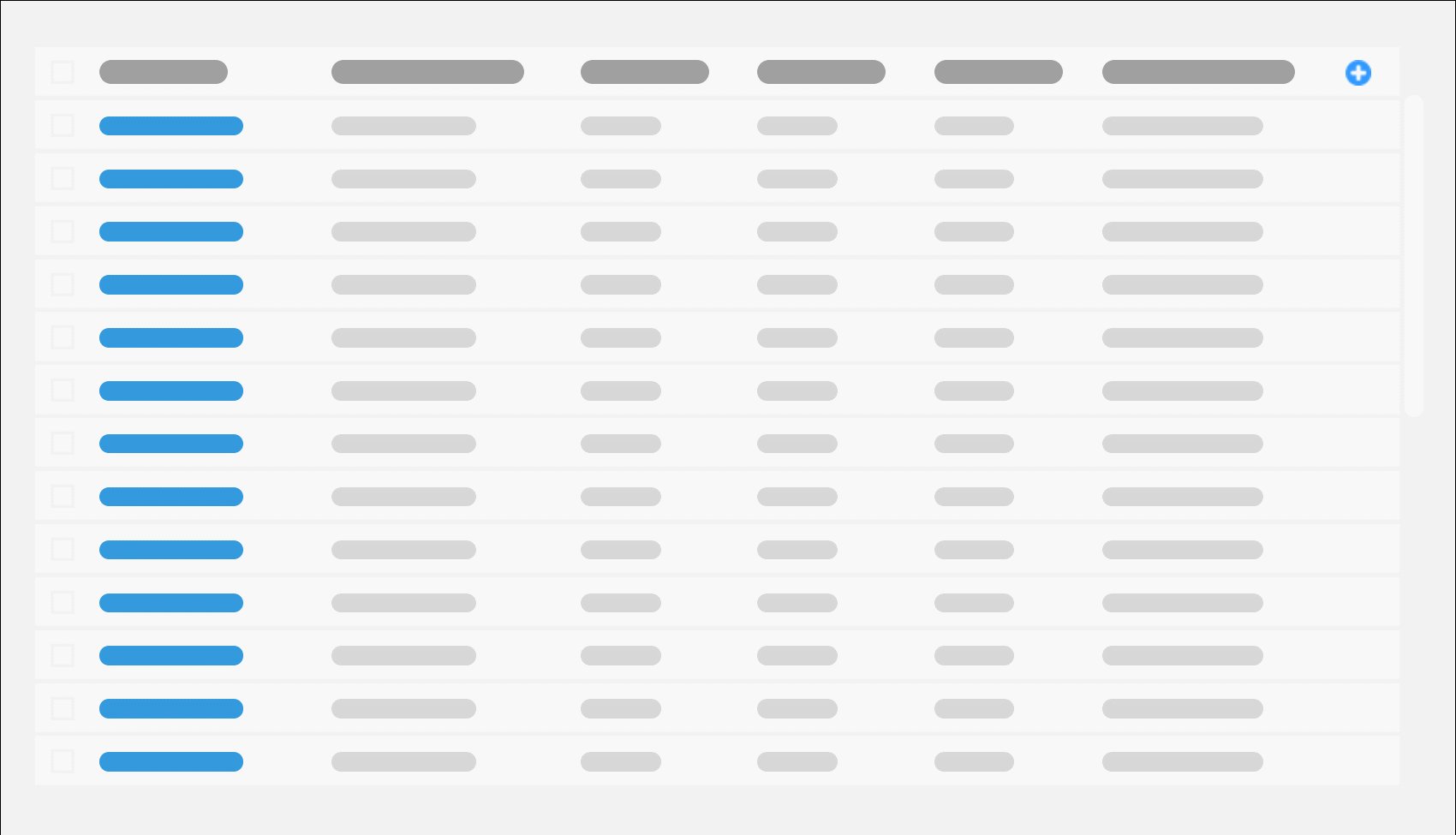
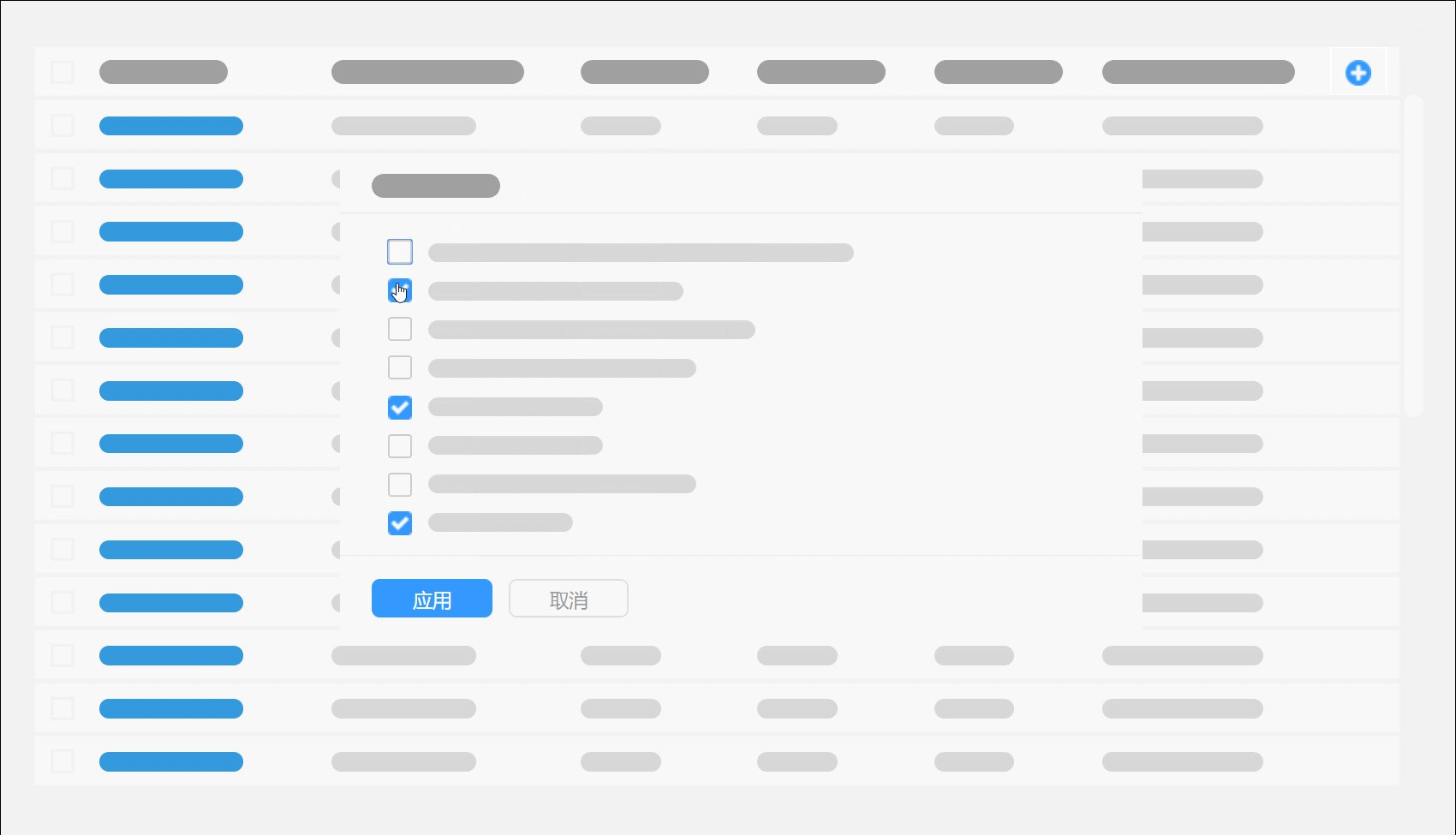
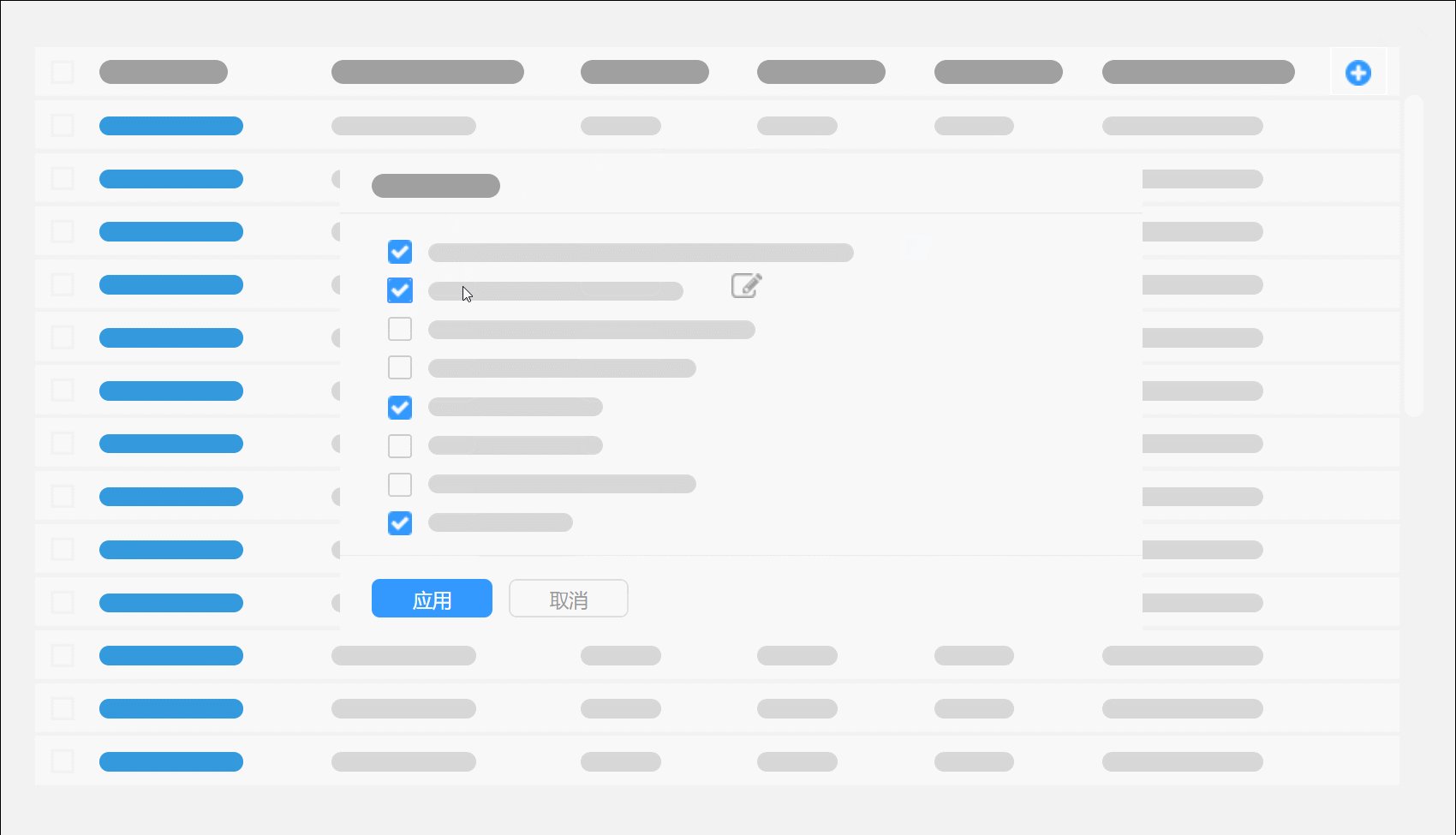
表格样式一:信息预览(自定义表头)
自定义表头设计可以将此操作藏在较明显的位置同时可以保证界面的简洁。

后续
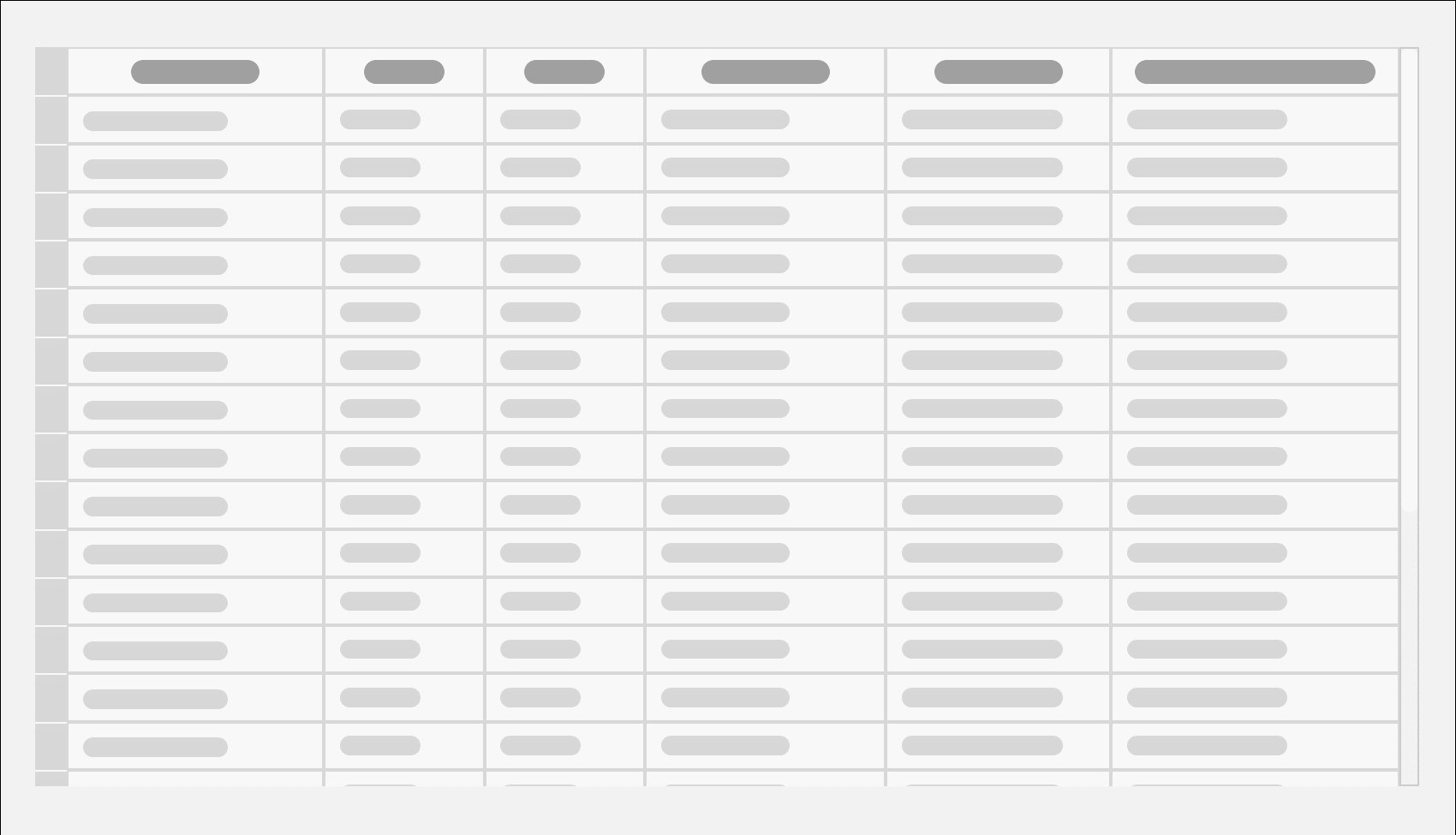
上篇中主要展示了一些表格样式一的一些操作习惯,除此之外还会在很多专业工具的设计中用到另一种展现形式类似于EXCEL表格。

欢迎各位做过类似项目的产品经理与我多多交流,如有需要原型的小伙伴可以在下方留言,我再将下载地址放出。如果大家喜欢这篇文章我会继续完成下篇的内容。
本文由 @JYC 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








全面实用
好棒,求原型,学习下,1014105139@qq.com
网盘已经没有了,求原型,1719911899@qq.com
您好,想学习下原型,934051899@qq.com,感谢分享~
你好,想学习你的原型,可不可以分享给我,568030953@qq.com
老哥求原型!网盘没有啦!403124863@qq.com
求分享,网盘已经没有了,Wenyu.yang@healscitich.com 感谢分享!
厉害了我的哥
好赞好赞!!!!!!!!!!
求分享。1029713569@qq.com
感谢
求原型!谢谢分享!!511564507@qq.com
期望下次分享移动端表格如何设计
分享学习下 ..蟹蟹啦~~10988206@qq.com
真的对于小白来说很有帮助,,不过原型到期了,可不可以在分享下。
百度云盘没有了 能不能再share下~
功能上得交互不错,我现在得后台也做成没有线框得限制,现在传统得布局就这几种,大佬,能不能分析更多得表格样式,求教
好厉害!
相当赞!
希望下次可以聊一下移动端的表格设计 哈哈
大神需要原型
大神
求原型
回复一下各位小伙伴的问题:
1、原型主要是展示用的功能并不全面,想做复杂仿真的小伙伴可以自己研究也可以跟我交流。
原型地址:https://pan.baidu.com/s/1Zq40dUqrP2cXqvuNnc1o0A 密码:y6pd
2、动图的话使用录屏工具做录制屏幕后保存为GIF格式即可,目前市面上大部分录屏软件都可以做我就不在这里推荐了。
百度云盘没有了 能不能再share下~
已经过期了呢,能不能在share下~ 😯
求原型,多蟹了,41641445@qq.com
老哥 来个原型噻
好用心的总结,能否问一下这个动态图使用什么做的吗
总结的很不错~
是的
感觉实用性不强
使用啥工具做的啊
厉害了