Axure中继器:实现“万能”数据表模板的方法
看过很多关于中继器的文章,但如果想要自己做一个,就要东搞西搞的,为了给很多“懒人”带来方便,本文要介绍的是一款通过简单修改,就可以满足使用者需要的“万能”表格。

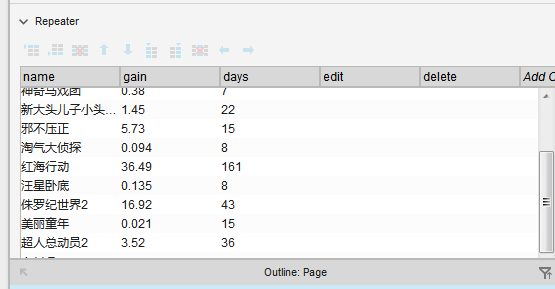
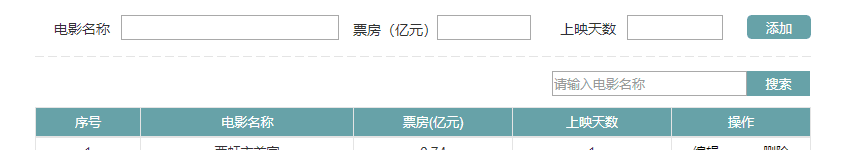
先秀一下(美丽与否就靠各位看官自己的审美了),到底中继器能做什么:
- 增、删、改、查及排序;
- page切换;
- 每页显示数量切换;
当然还有最最重要的就是可以通过简单的修改满足您的需要。
中继器介绍的文章太多了,命令实现什么的就不赘述了,今天主要介绍的是如何通过简单的修改可以满足一些基本需求,而不需要大连的时间去重新开发。
1.修改每页显示条数
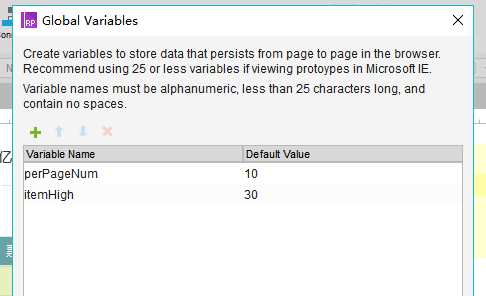
第一,在全局变量中修改perPageNum的Value。

第二,在中继器的STYLE中修改Items per page和我们的全局变量相同。
第三,手动调整页码到合适的显示位置。
第四,修改右下角每页显示条数的下拉框数据,将默认选中值等于perPageNum即可。
2.修改中继器表格高度
- 双击中继器,进入修改所有矩形的高度;
- 到全局变量中修改itemHigh为刚刚设置的高度;
- 手动调整页码到合适的显示位置。
3.列数不变,仅修改中继器数据
选中中继器,在PROPERTIES中对数据进行编辑,同时不要忘记将添加和列表标题的内容进行相应的调整。


4.列数调整
(1)在中继器中添加列,并命名。
(2)添加及列表中增加字段,并命名。
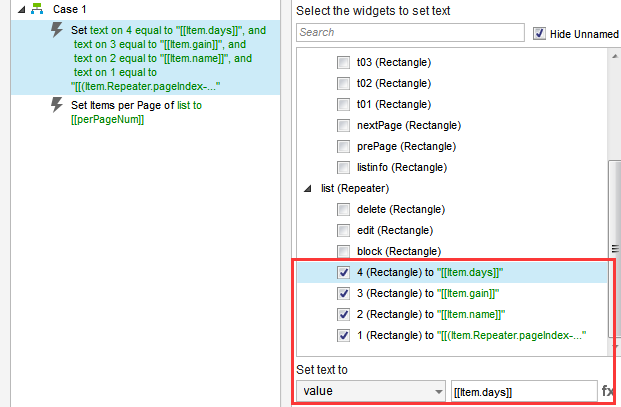
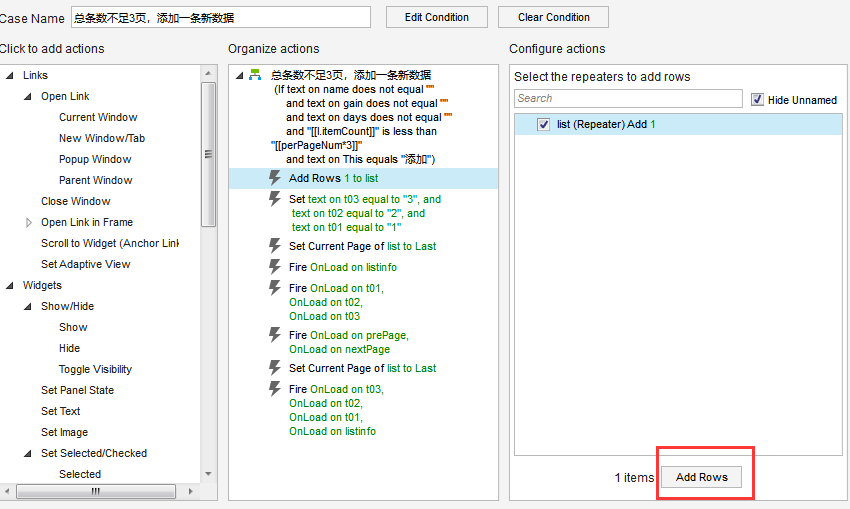
(3)中继器OnLoad、OnItemLoad命令中增加命令,设置新增列的value,新增几个就设置几个。

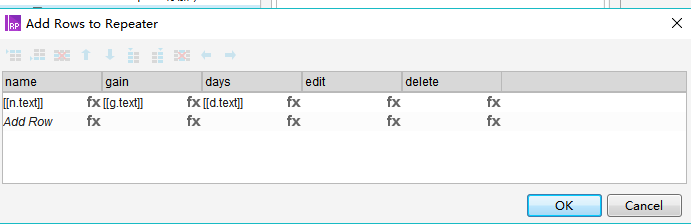
(4)【添加】按钮中所有的case为Add Rows 命令,修改将什么数据添加到中继器的什么字段中去。


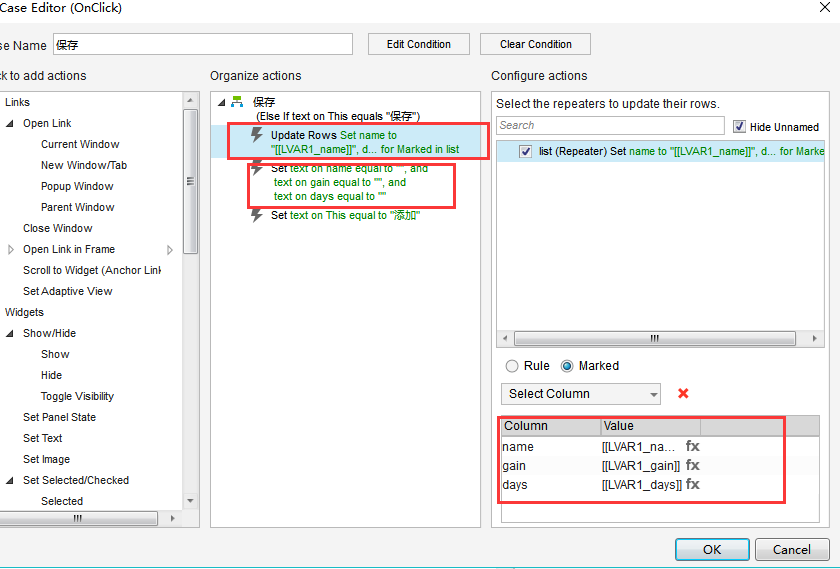
(5)【保存】按钮(即添加按钮)修改Update Rows命令,以及清空输入框的命令。

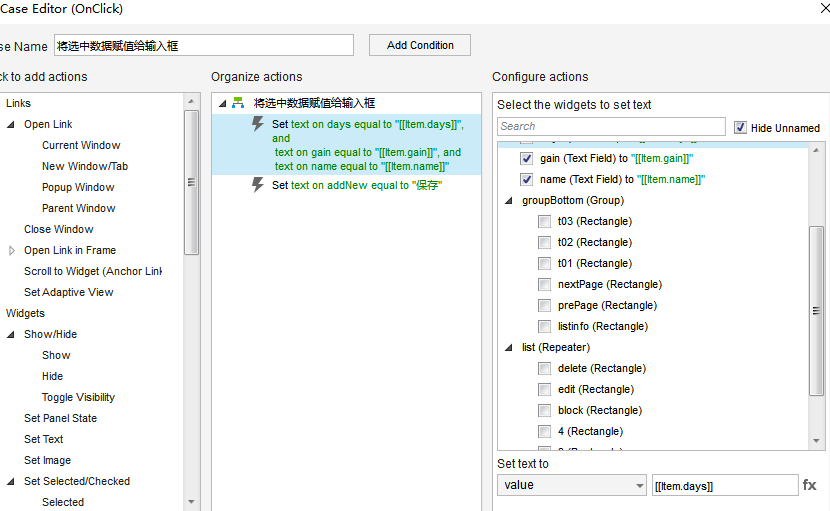
(6)中继器双击,修改【编辑】按钮的将选中数据赋值给输入框的命令。

5.添加数据为空的异常提示语
双击提示信息,修改提示语即可。
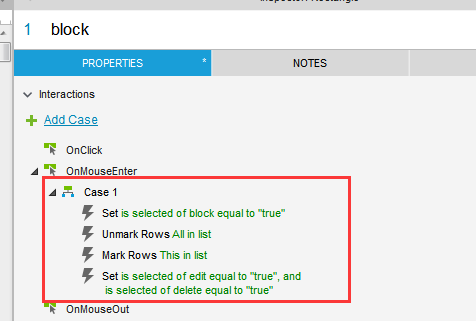
6.修改数据表单击选中可编辑还是其他名录选中可编辑
双击进入中继器,拖拽block下面一段命令是在单击的时候执行还是在鼠标移入的时候执行即可。

在最后附上Axure的获取地址:https://pan.baidu.com/s/13HYmuTYkixKnAG_-wAehXg 密码:skk7
本文由 @awei827 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







要想Ax用的好,主要还是要精通中继器和里面的函数吧,顺带懂点Js更好
中继器确实很强大 😆
一个刷新,全都白弄了
刷新是重新从rp文件中重新加载所有数据。这个我看看能不能想到办法,可以保存到rp文件中