Axure 教程:APP购物车交互
在做购物APP时,商品的增加、减少,以及点击增加或者减少时,商品总价的变化,今天这里来讲一下是怎么操作的~

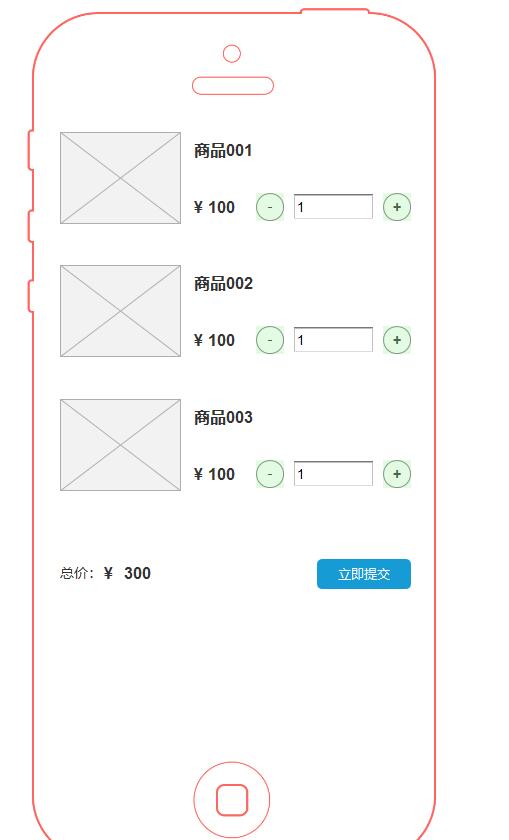
在开始之前,我们先把购物APP的原型画出来,然后下面讲具体的操作流程(如下图)

一、元件命名
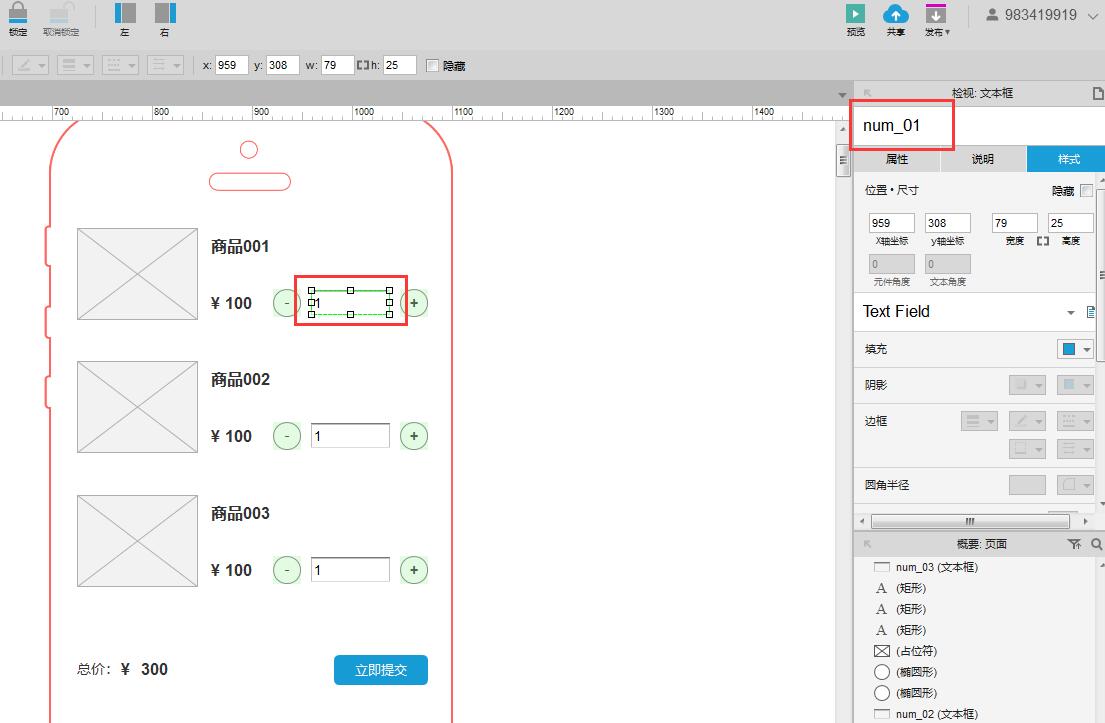
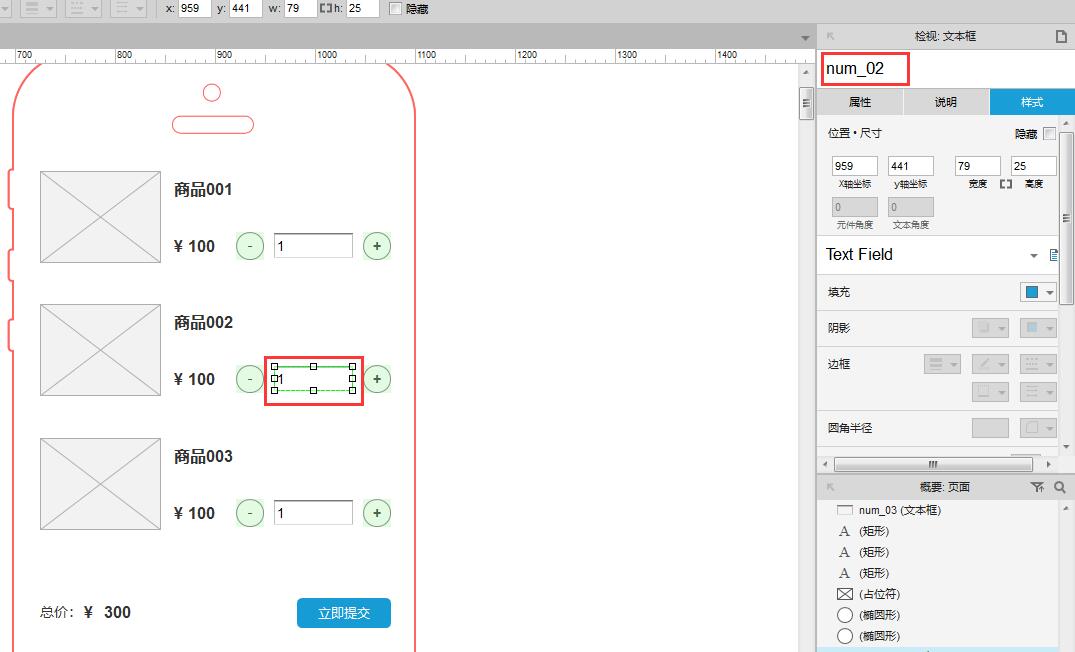
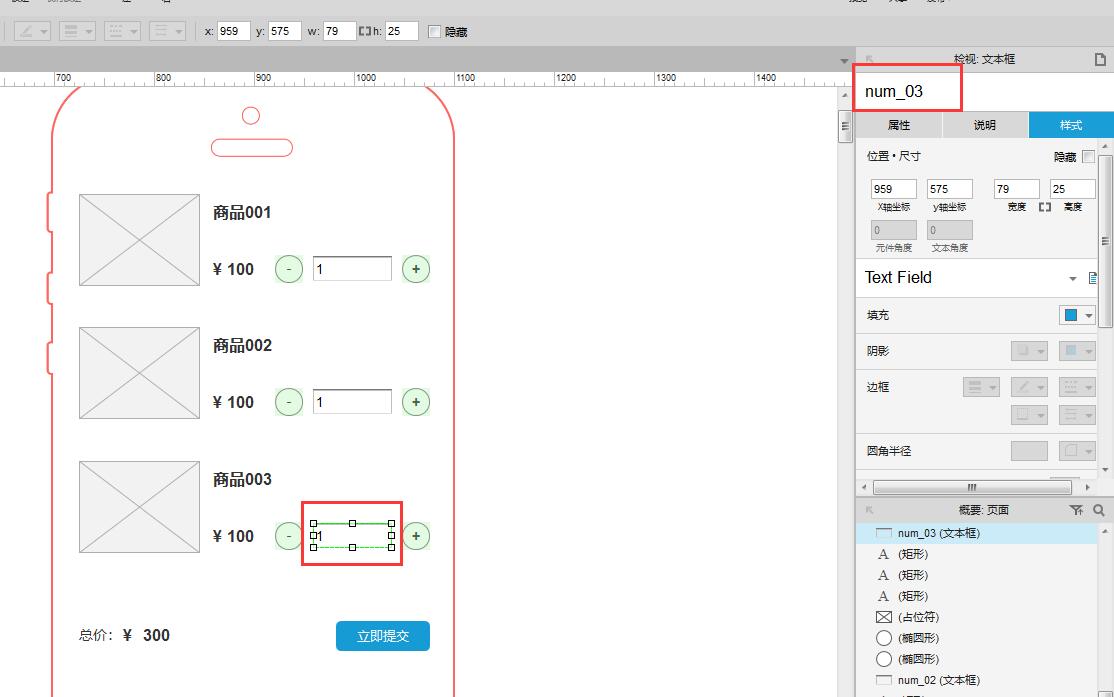
给画好的原型图中的各个元件进行命名,方便后边的交互操作,首先给商品001的第一个文本框命名,命名为num_01,商品002命名为num_02,商品003命名为num_03



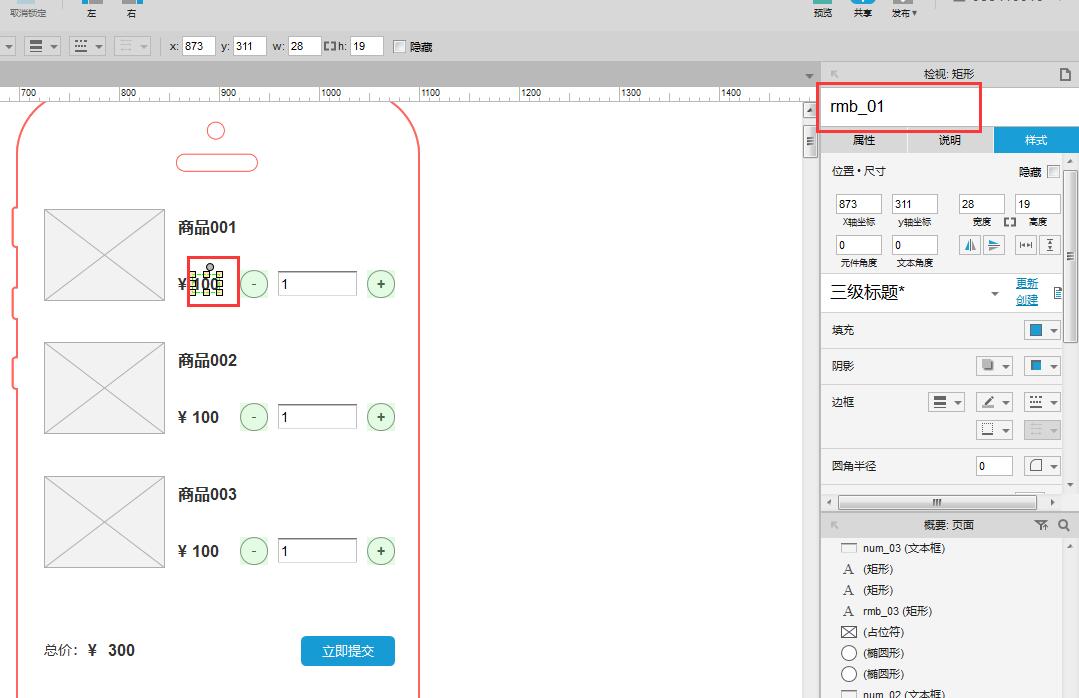
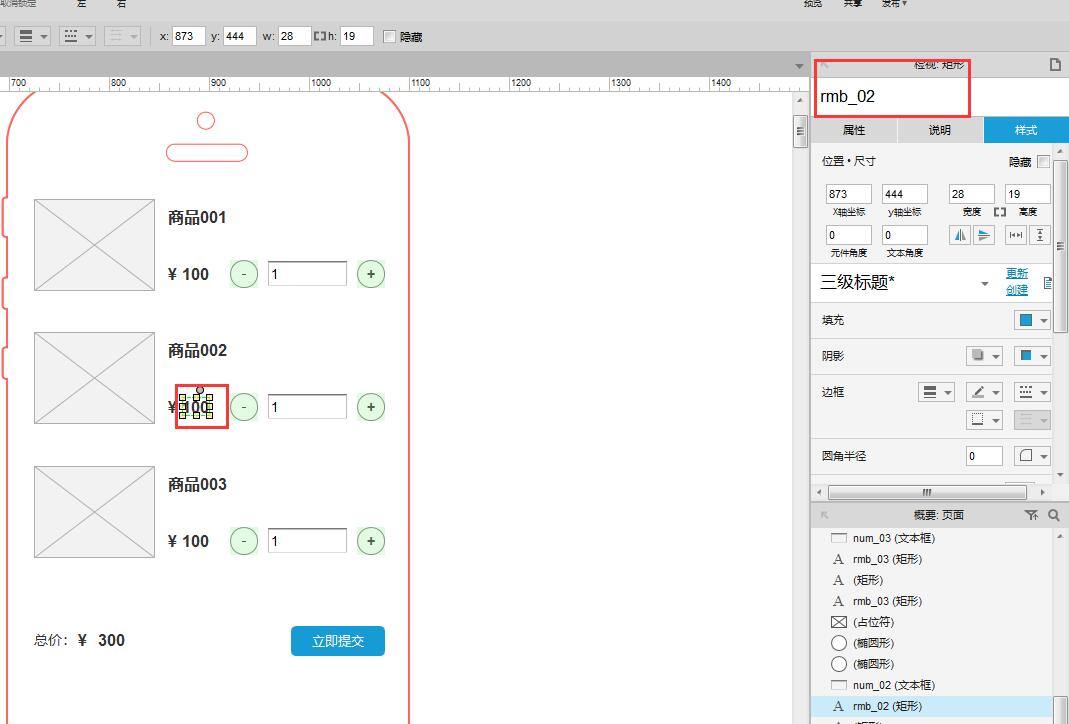
然后给对象的商品价格命名,商品001的价格命名为rmb_01,商品002的价格命名为rmb_02,商品003的价格命名为rmb_03



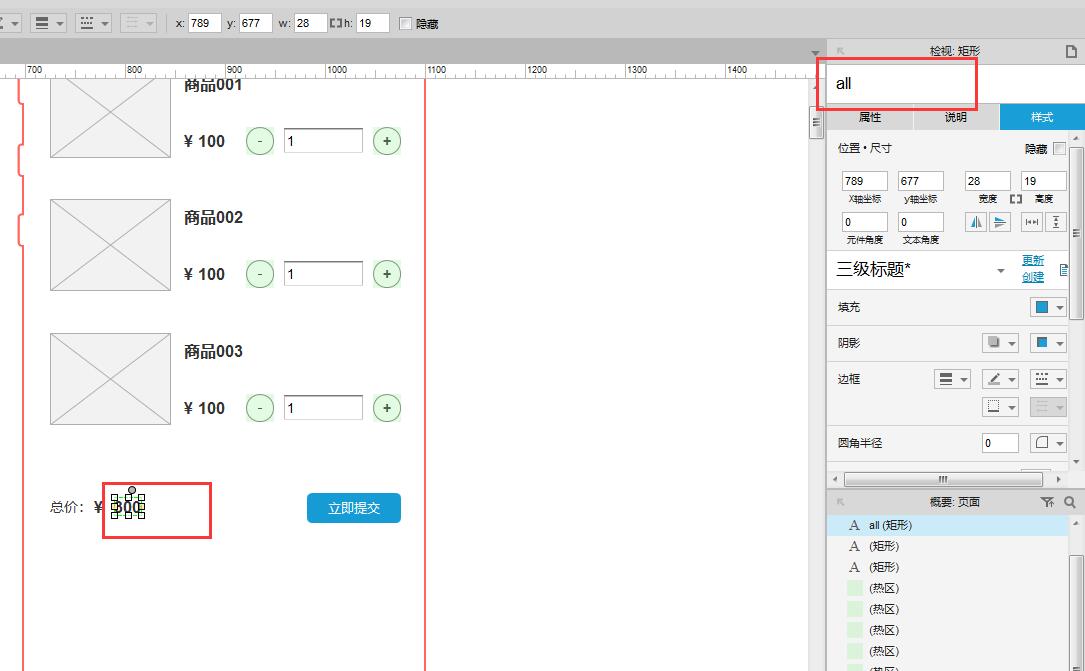
总价格命名为all。

设置交互事件
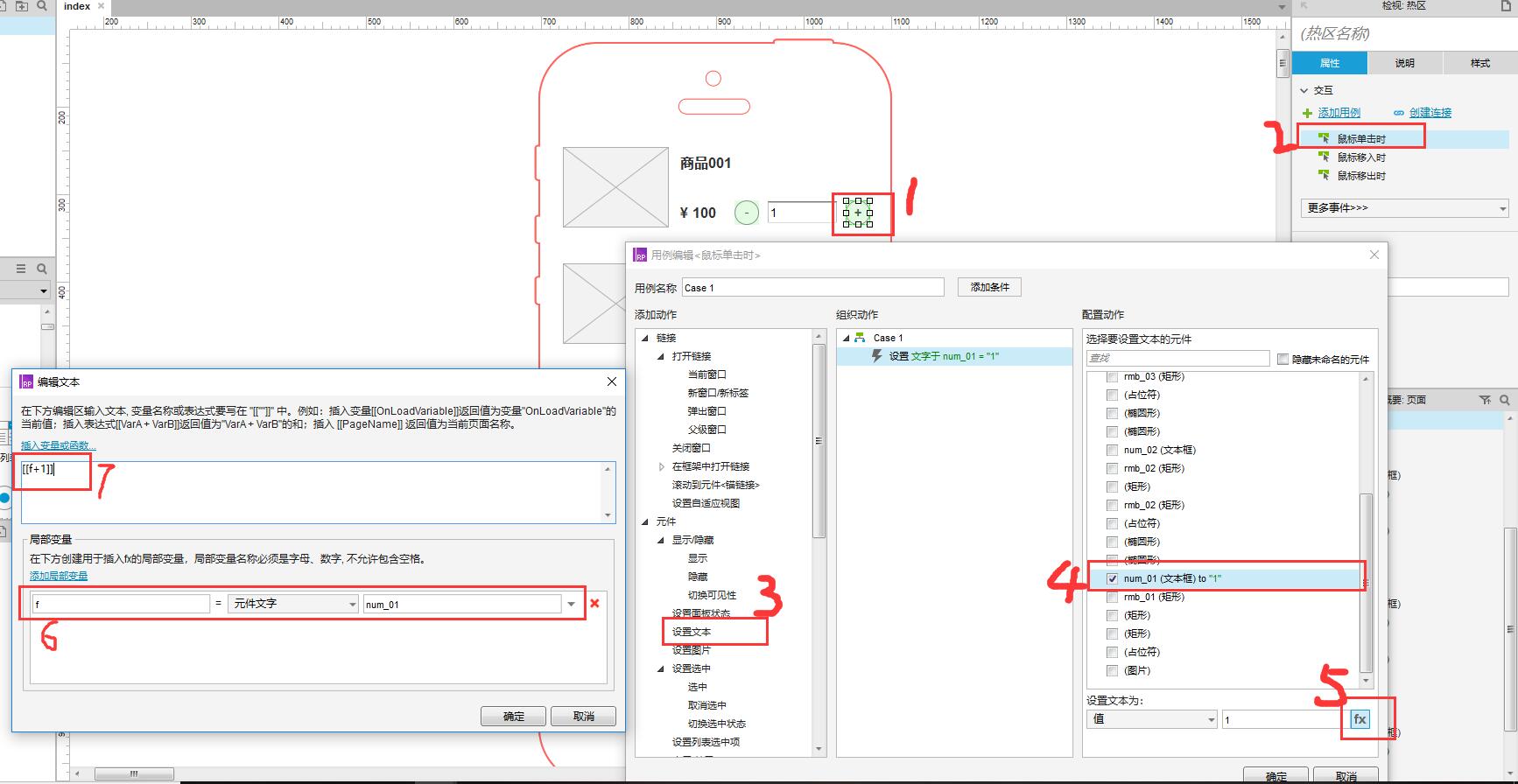
为商品001的加号(加号上面增加了一个热区,增加点击范围,方便点击)元件上的热区添加用例,当[鼠标单击时],设置动作为[设置文本],配置动作勾选num_01(文本框),勾选文本之后,设置参数,局部变量用f来表示,目标值选择对应的第一个文本框num_01,则上面的变量函数为[[f+1]]。

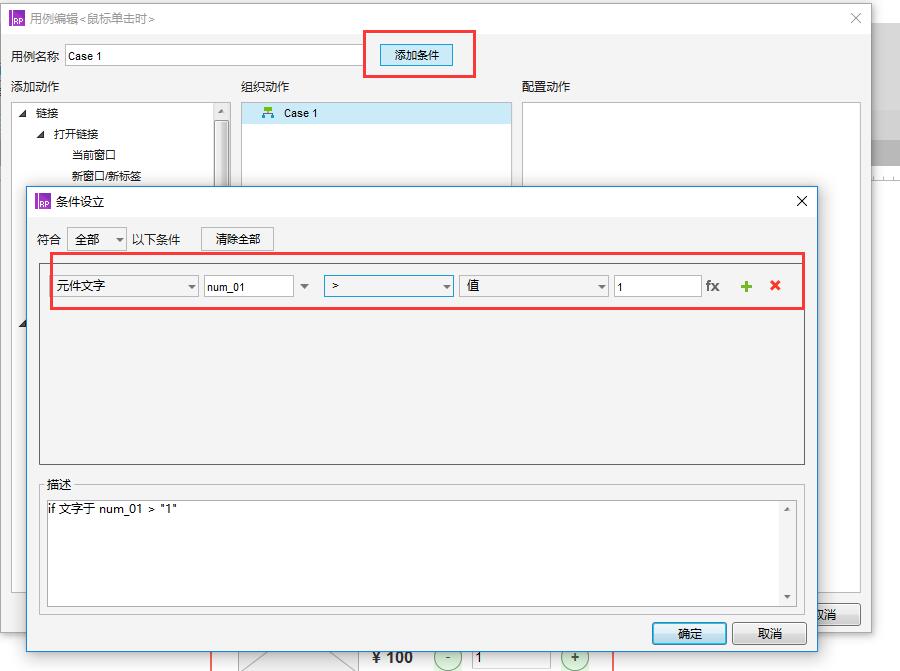
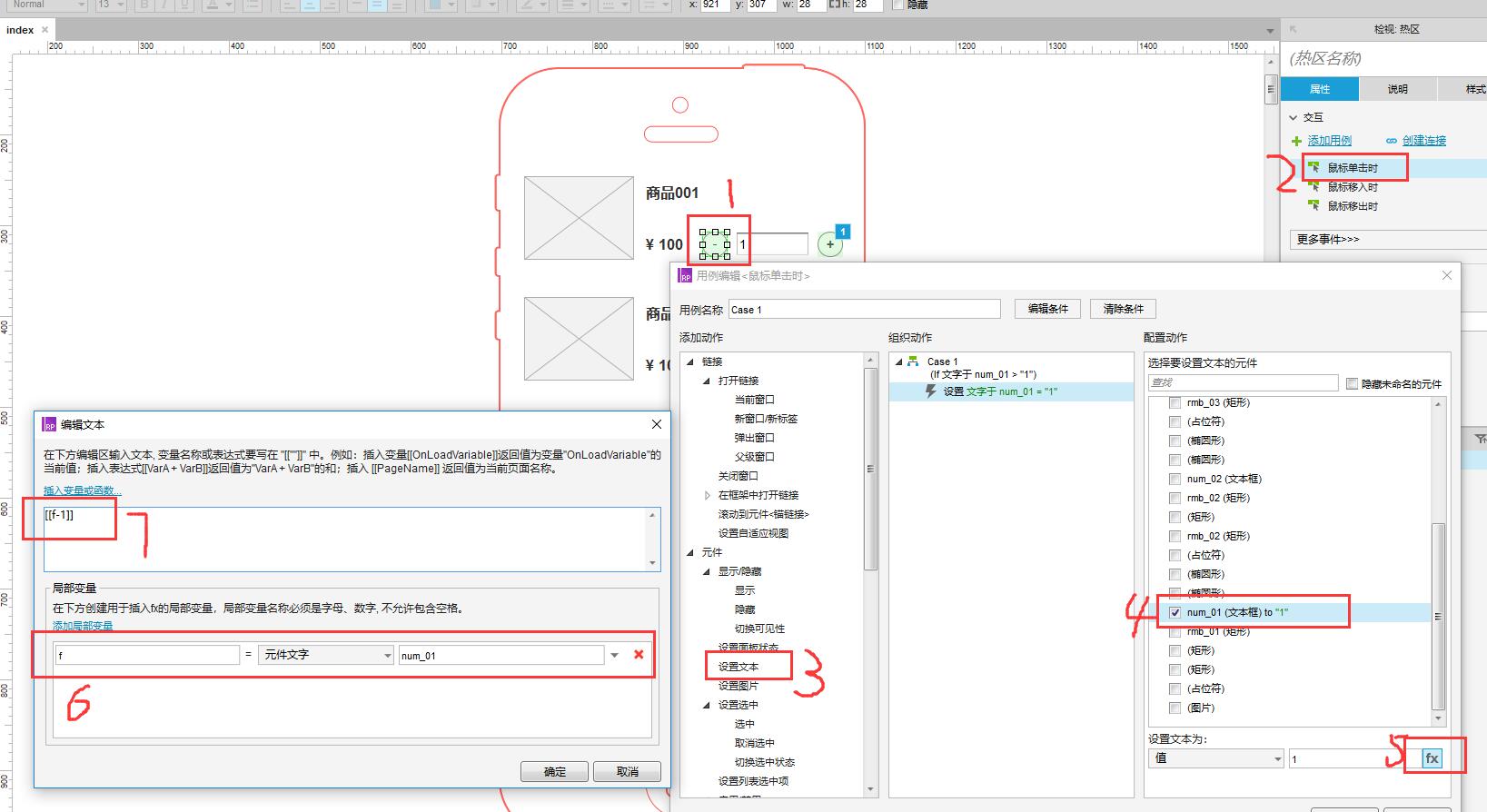
为商品001的减号元件上的热区添加用例,当[鼠标单击时],设置动作为[设置文本],配置动作勾选num_01(文本框),勾选文本之后,设置参数,局部变量用f来表示,目标值选择对应的第一个文本框num_01,则上面的变量函数为[[f-1]]。这里跟加号有所区别的是,当商品数量减到1的时候,要有条件设置,大于1的时候可以往下减。


商品002和商品003跟商品001同样的设置。最后设置总价格,商品增加价格增加,商品减少时,价格减少。
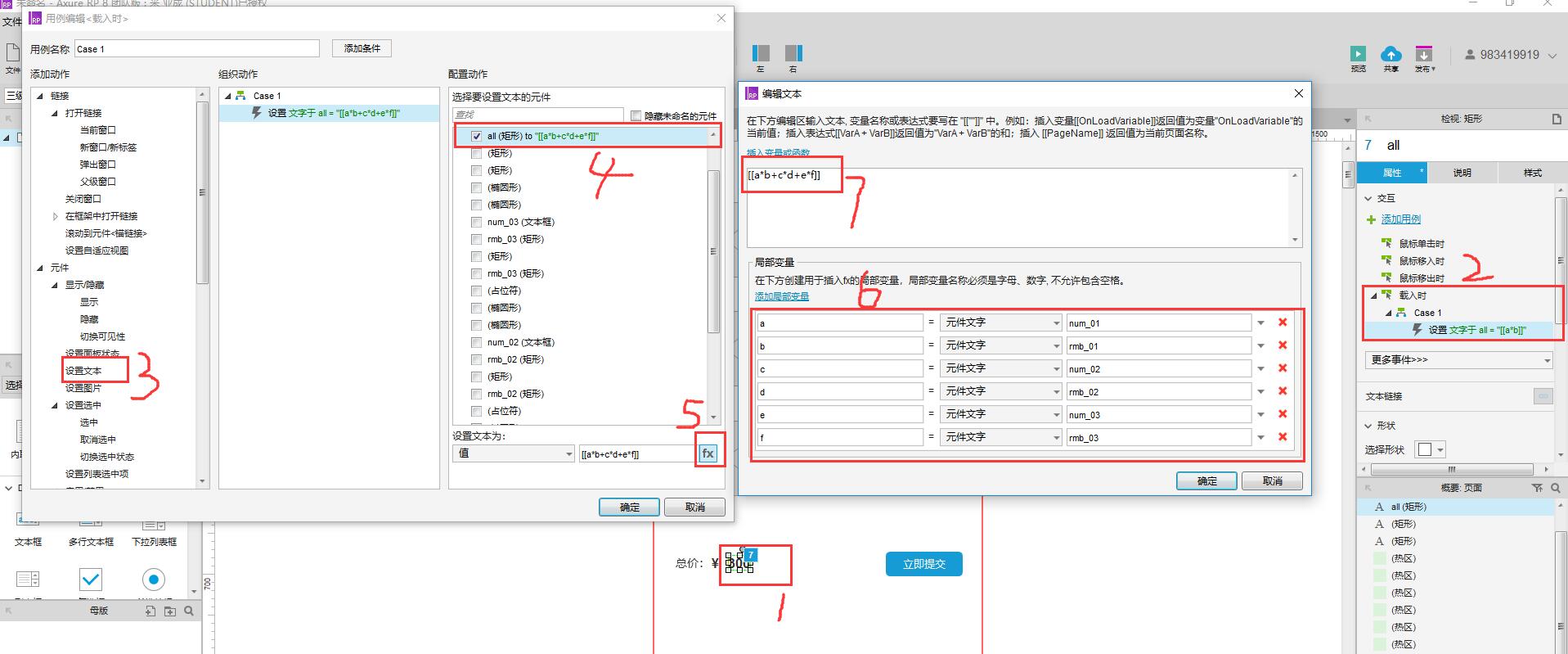
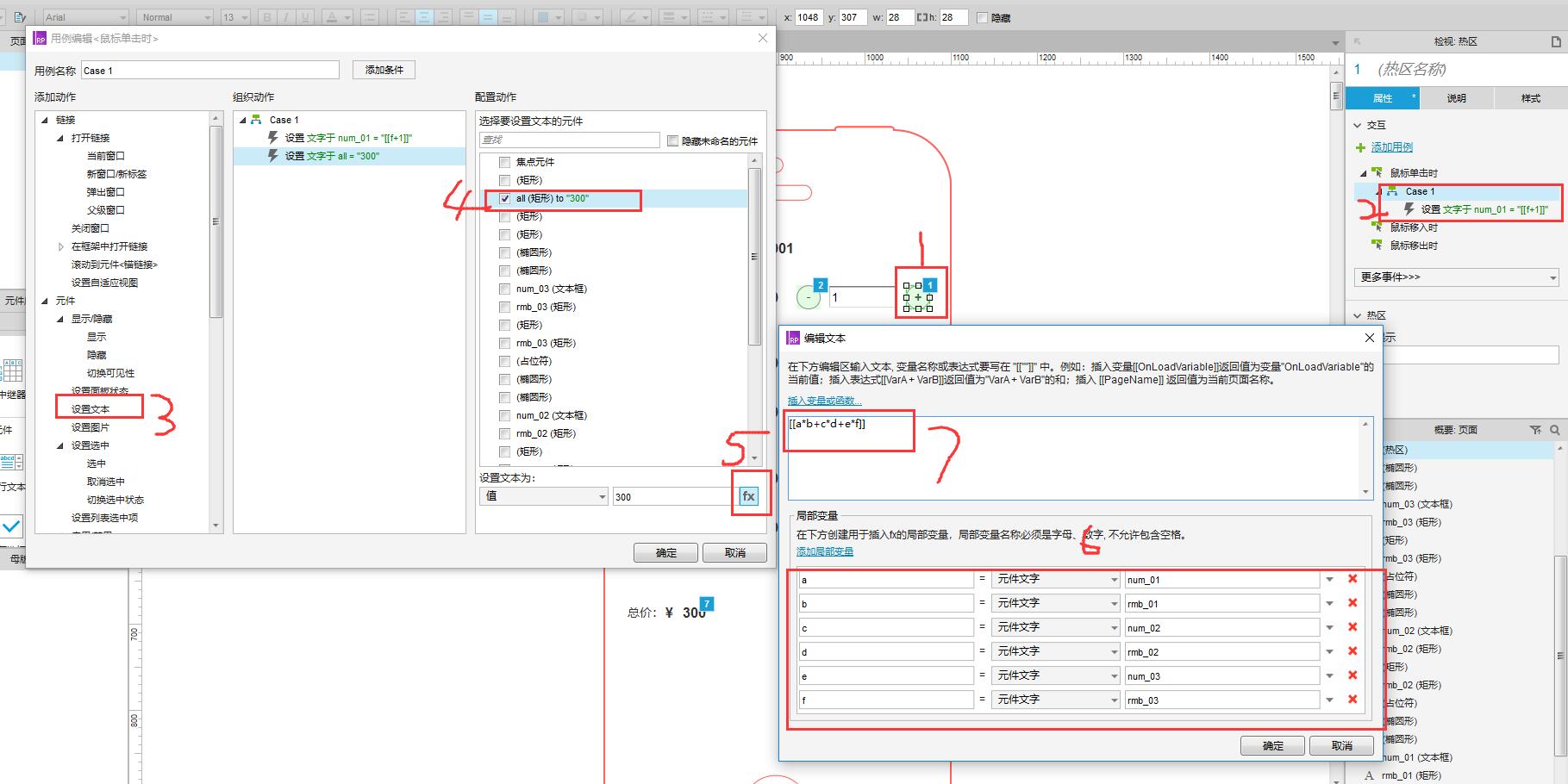
为价格添加用例,当[载入时],设置动作为[设置文本],配置动作勾选all,设置函数(fx),商品的价格为,商品数量*商品价格。用a表示num_01,b表示rnb_01,则商品001的总价格就为a*b。以此类推,则商品的总价格就是:商品001总价+商品002的总价+商品003的总价,即a*b+c*d+e*f。

最后我们在设置,如果点击增加数量时,商品的总价格也是变化的,上面同样的方法设置商品001的加号减号,商品002的加号减号,商品003的减号减号,全都要设置一遍。

希望大家能够尝试多练习几次,几次尝试后就会理解其中的关键点,也希望大家能够养成一种习惯,在进行练习前对任务流程进行梳理,这样对理解逻辑更有帮助。
本文由 @葛园园 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








为什么我做出的总价显示不出来?
赞