Axure:如何实现下拉刷新的效果?
如何利用Axure去实现下拉刷新的效果?一起来文中看看~

思路如下:
- 拖动页面,显示箭头朝下的图标,文字提示“下拉刷新”;
- 继续拖动,当拖动高度>=60时,显示箭头朝上的图标,文字提示“释放刷新”;
- 限制下拉高度0~120,达到120,无法继续拖动;
- 释放拖动,页面回弹,到60的位置,显示loading图标,文字提示“正在刷新…”;
- 为loading图标配上动画,2秒后,刷新结束;
- 刷新结束,页面回弹到0的位置,展示toast,提示“刷新成功”。
原型稿为375×667的效果:
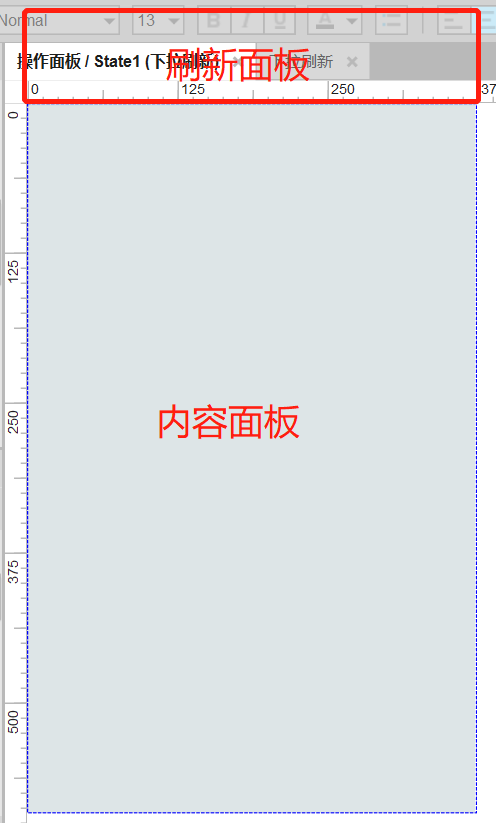
(1)往布局中拖一个控制面板,命名为“操作面板”,该面板宽高375×667,双击面板,在面板的State1状态页面中,拖2个控制面板。
- 面板1命名为“内容面板”,宽高375×667,起始位置为(0,0),用于存放页面内容;
- 面板2命名为“刷新面板”,宽高为375×60,起始位置为(0,-60),当然“刷新面板”是看不见的。
如下图所示:

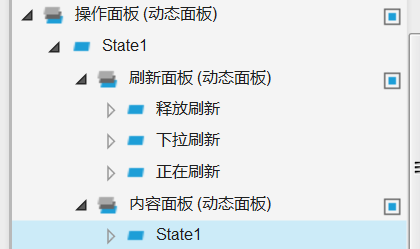
(2)点击“刷新面板”,增加3个状态页面,分别是“下拉刷新”,“释放刷新”,“正在刷新”。如名字所示,“刷新面板”表示了下拉刷新的3个不同状态。
组件概要如下图:

- “下拉刷新”状态页,包含向下的箭头,以及文字提示“下拉刷新”;
- “释放刷新”状态页,包含向上的箭头,以及文字提示“释放刷新”;
- “正在刷新”状态页,包含loading图片,以及文字提示“正在刷新”。
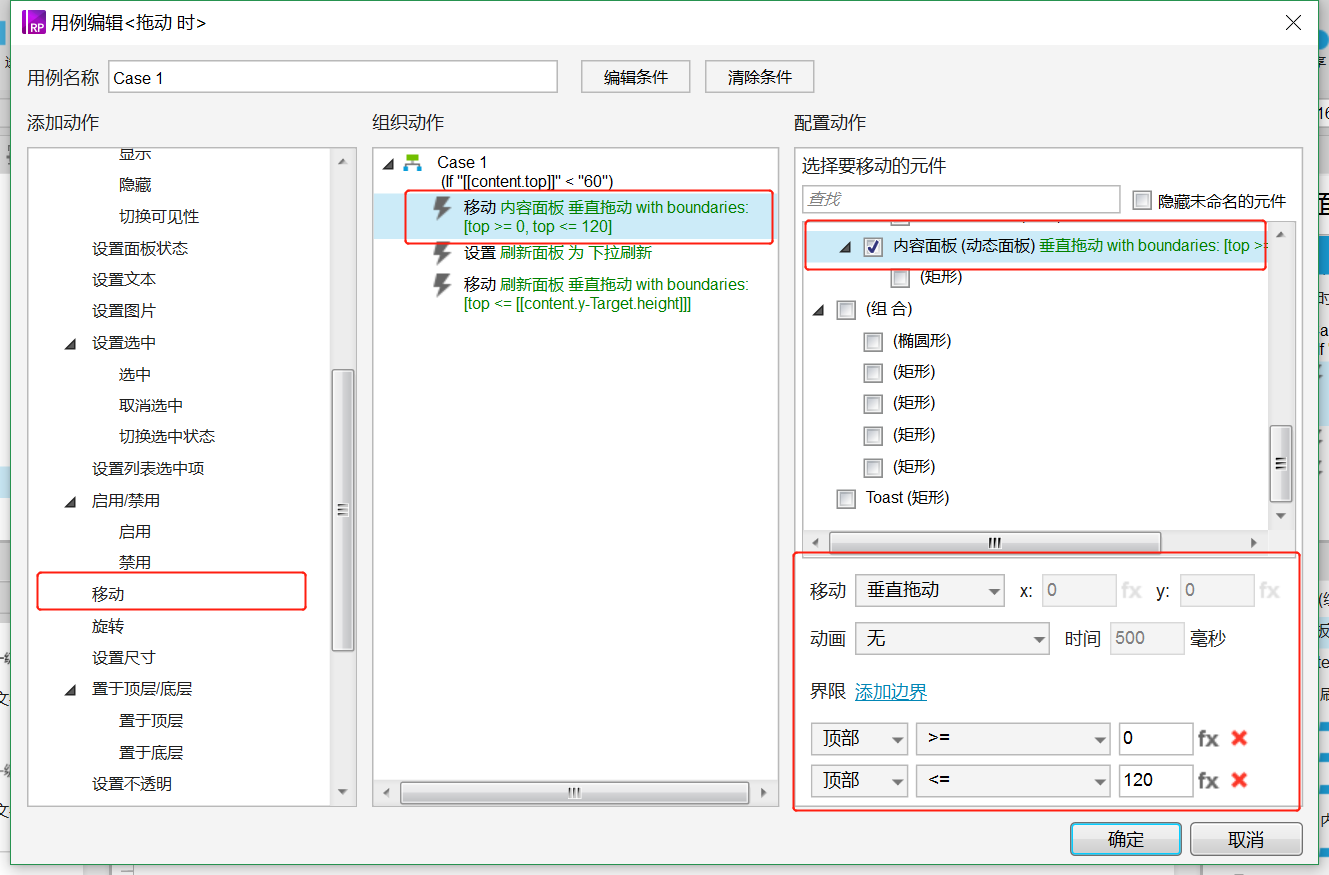
(3)为“操作面板”设置交互事件——“拖动时”,如下图:

动作1:移动“内容面板”,设置垂直拖动,设置垂直拖动的范围,顶部y值介于0~120;表示“内容面板”可拖动范围最大是120。
如下图:

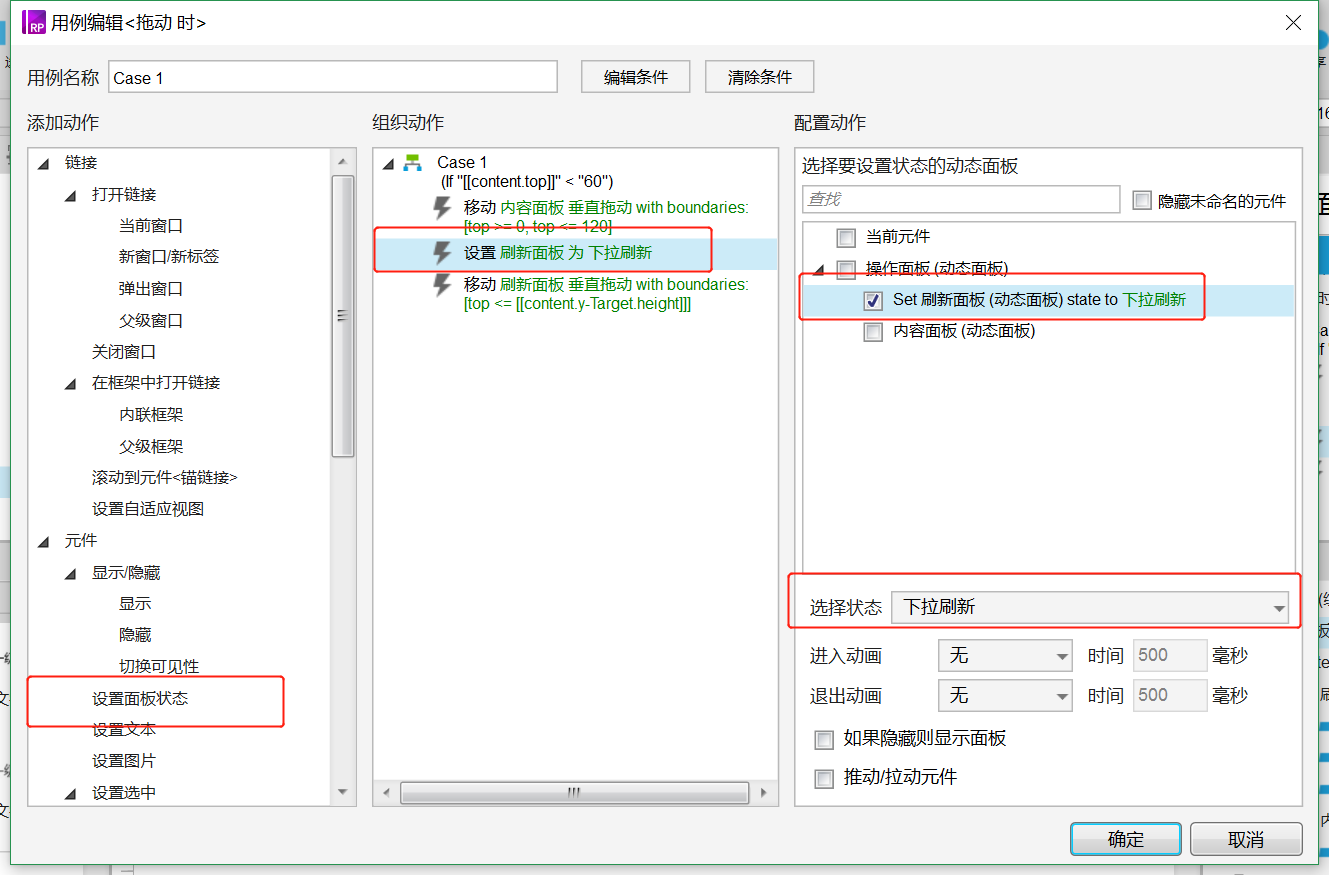
动作2:设置“刷新面板”的状态为“下拉刷新”,如下图:

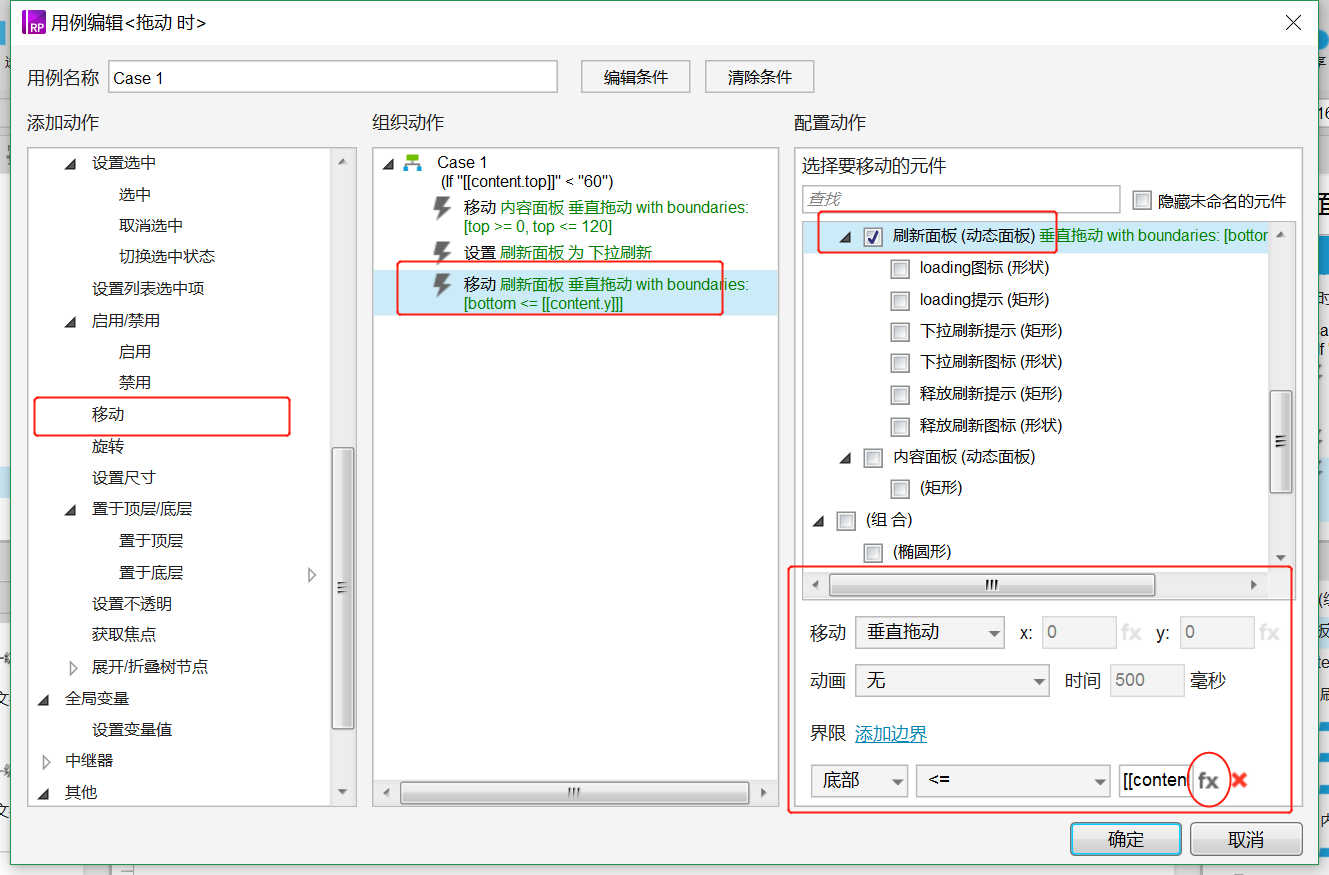
动作3:移动“刷新面板”,设置垂直拖动,设置垂直拖动的边界,“刷新面板”底部<=“内容面板”的y值,也就是“刷新面板”移动范围,不超过“内容面板”。

点击fx,如下图:

以上3个动作,算是完成了一个下拉的操作;你一定发现了,用例当中增加了2个判断条件,如下图:

这个条件是干嘛用的呢?
当下拉移动的距离超过一定范围的时候,“下拉刷新”要改为”释放刷新”~
这里我们设置的值为60,当“内容面板”下拉距离>=60的时候,“刷新面板”的状态,要修改为“释放刷新”。
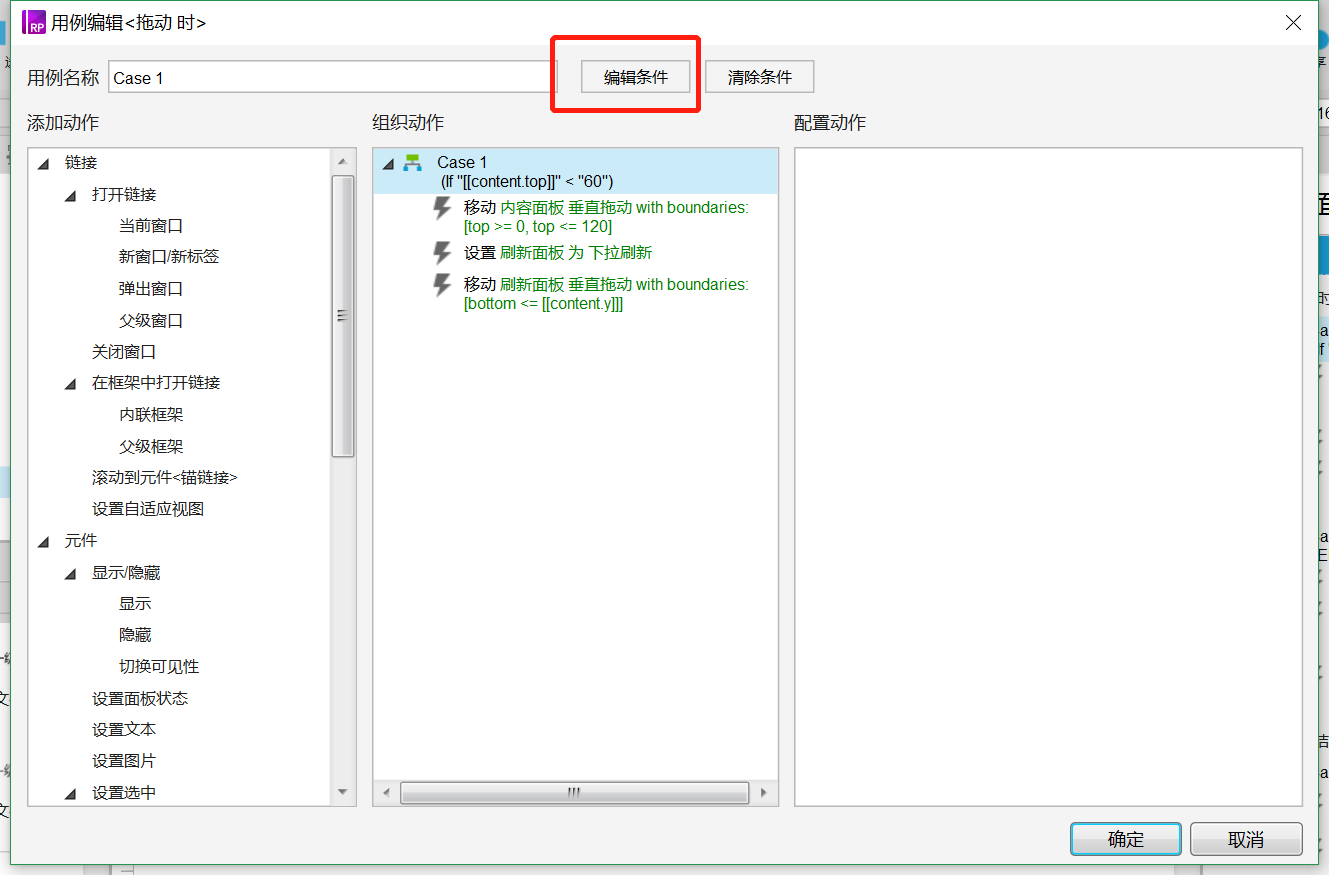
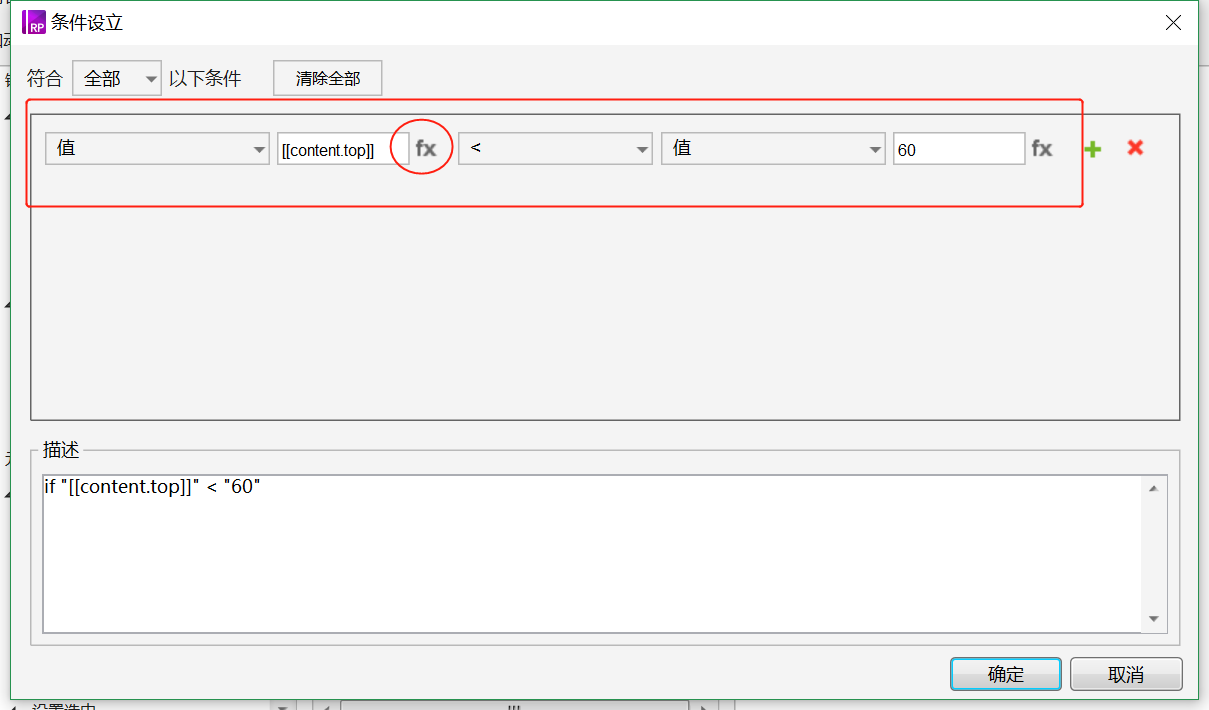
增加用例的条件。点击用例编辑页面中的“编辑条件”,如下图:

跳转到“条件编辑”页面,如下图:

我们要设置的条件是,“内容面板”的下拉高度<60。
“内容面板”的高度如何获取呢?
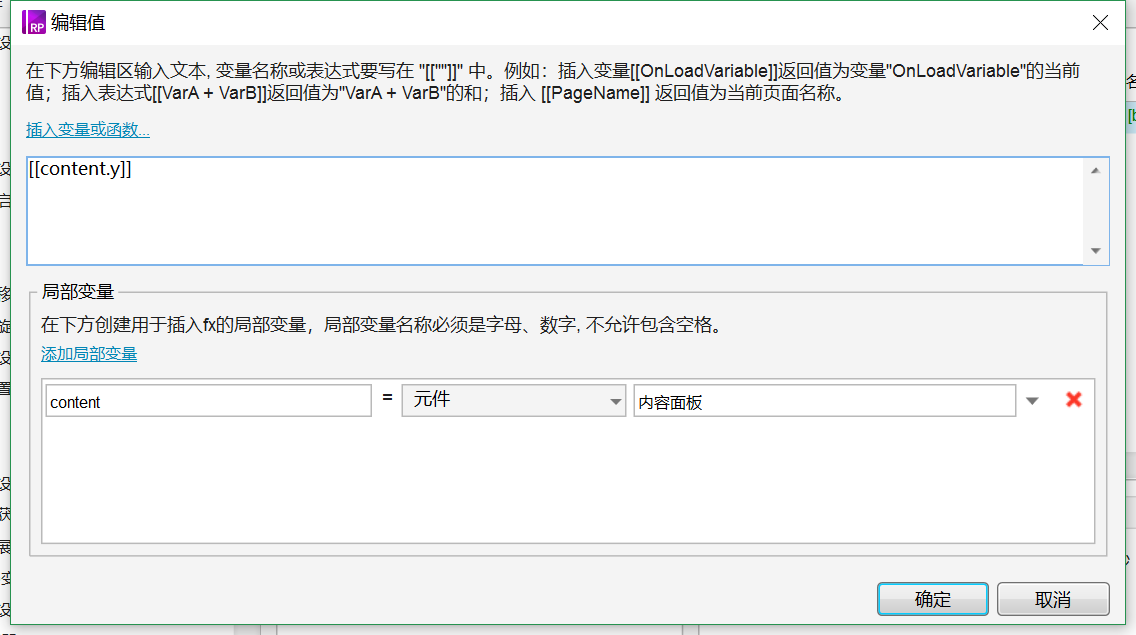
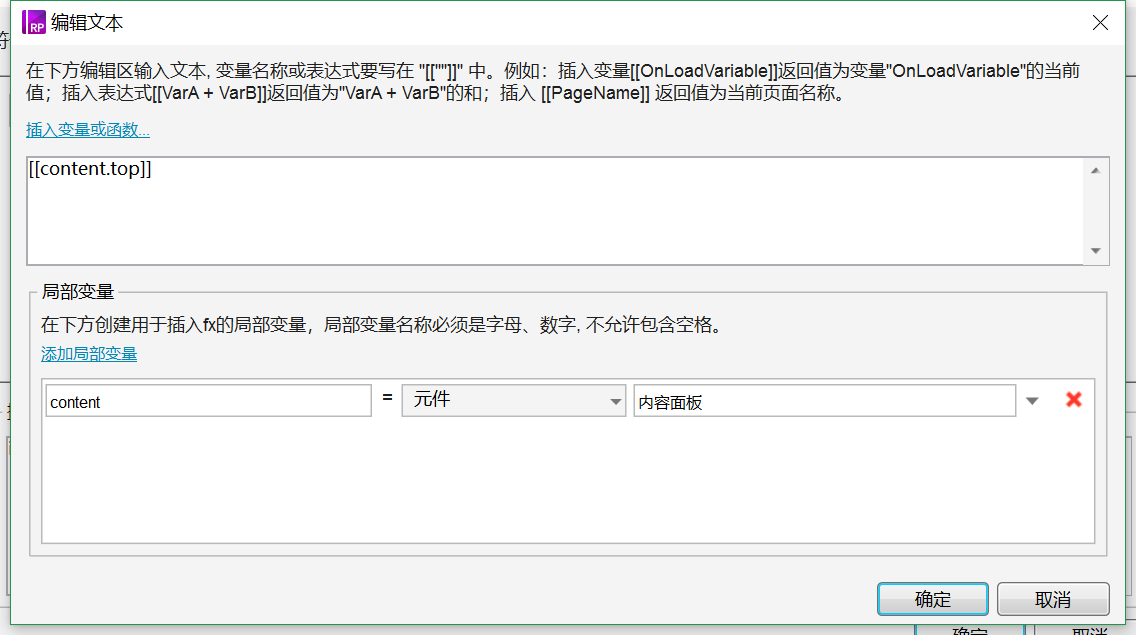
点击fx,设置“内容面板”的下拉高度,如下图:

创建一个局部变量“content”=元件“内容面板”;content.top表示“内容面板”顶部的y值,即“内容面板”拖动的高度。
以上条件加完了,但是还没结束,以上步骤仅表示下拉刷新过程中,鼠标(表示移动端触摸事件)未释放之前的操作,还需要继续。
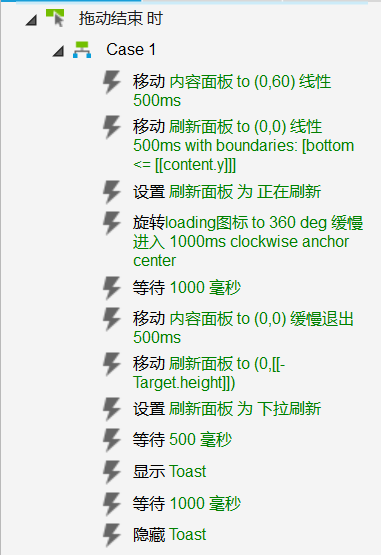
(3)为“操作面板”设置设置交互事件——“拖动结束时”,如下图:

- 动作1:移动“内容面板”到(0,60)的位置,这个位置刚好60的高度,可以展示“刷新面板”的刷新提示信息;这个移动动作,表示下拉到120位置后的面板回弹效果;配合动画食用更佳;
- 动作2:移动“刷新面板”到(0,0)位置,并设置边界;表示刷新状态的回弹效果;
- 动作3:设置“刷新面板”的状态,修改为“正在刷新”;面板回弹前状态是“释放刷新”,此时我们已经释放鼠标(触摸效果),处于loading状态了。
- 动作4:设置“刷新面板”中loading图标的旋转效果,这个不用多解释了,就是让loading效果转起来~
- 动作5:设置等待时间,让loading效果持续一段时间;
- 动作6:移动“内容面板”到(0,0)位置。表示刷新结束,功成身退,回到最初的起点。
- 动作7:移动“刷新面板”到(0,Target.height)。同6;
- 动作8:设置“刷新面板”的状态为“下拉刷新”,面板状态复位,回到最初的状态;
- 动作9-12:设置刷新结束的Toast的显示与隐藏。
以上~
本文由 @天下小雨 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








https://k6ayfn.axshare.com
老师,您看我的这个简化设计是否会更简单一点
😎 叫老师愧不敢当呀,我也是新人,学习中。通过一些小案例,练习axure的函数,只要能实现效果,都可以哦。主要目的是学习函数
https://k6ayfn.axshare.com
按照步骤做完,预览的时候发现网页是空白,是哪里出了问题呀?
求助,刷新页面不显示怎么编辑呀
感觉好复杂。试了下弄不成功,求帮助。- -纯新手
按步骤实现,不会难啦。
基础教程:https://www.axure.com.cn/axure/course/
可以先看看一些基础教程,基本概念哦,
用一些简单的方法搞定了。,,
https://k6ayfn.axshare.com
你尝试一下这个操作,这个操作更简单一些
3中动作一的垂直拖动,我这边怎么只有相对位置和绝对位置?
请教一下Toast是什么?
Toast是安卓开发中的一种非模态弹框,不会对影响用户的操作,显示1-2秒就自动隐藏。
想请教一个问题,3个下拉刷新状态页的内容坐标怎么设置的,我做完发现下拉刷新后的箭头图标和文字什么的都没显示出来?谢谢
刷新面板的坐标,还是文字图标的坐标?面板的坐标的话,文中有说到,是在内容面板上方。文字图标的坐标,是在状态页面居中的位置。如果下拉刷新图标和文字没有显示,有可能存在几种情况:1、刷新面板在底层;2、刷新面板的位移坐标不对。
对照一下文中的步骤,可能是哪里参数设置不对~
好的,谢谢啦 😳
求资源2805674945@qq.com 🙂